【vue2每日小知识】实现store中modules模块的封装与自动导入

🥳博 主:初映CY的前说(前端领域)
🌞个人信条:想要变成得到,中间还有做到!
🤘本文核心:省去我们store仓库中分模块时的需要每次导入index的问题
目录
【前言】在store中如何简化我们的模块导入进index的操作?
一、创建我们的模块名
二、在我们的index中使用require.context()方法
1.require.context()方法介绍
2.引入我们的数据源
3.用方法来提取修改我们的数据
4.数据的整合
三、效果查看
【前言】在store中如何简化我们的模块导入进index的操作?
我们在平常使用vuex存储我们公共数据资源的时候,如果将所有的共享数据都统一的写在store文件夹下的index中,那么这样的话我们的共享数据可能会非常的多,处理数据的时候也不方便处理。因此我们通常是将我们的共享数据按照我们的模块来进行划分。平常的划分模式是直接通过import引入到index达到store仓库中实现数据共享的问题。
本文阅读完可实现我们的modules中书写的各模块会自动导入到我们的store的index文件中
http://t.csdn.cn/bD5Ml关于vuex的知识可查看:http://t.csdn.cn/bD5Ml
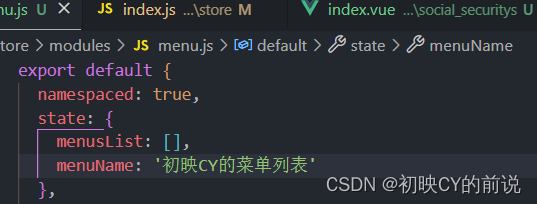
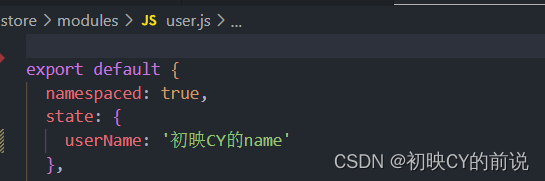
一、创建我们的模块名
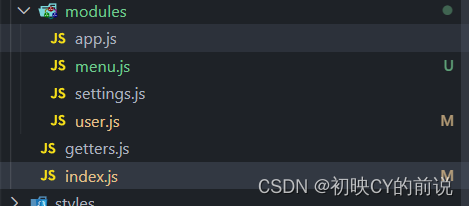
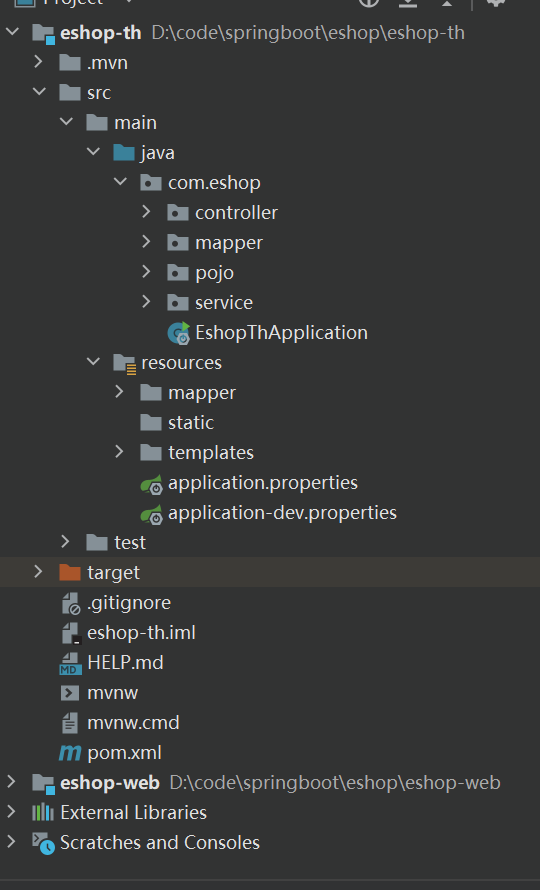
store/modules/menu等等(本文演示模块为下图所示)
有app、menu、settings、user四个模块

二、在我们的index中使用require.context()方法
1.require.context()方法介绍
参数有三个分别为:
- 要搜索的文件夹路径
- 是否开启递归搜它的子目录
- 正则的匹配
理论结束,开始我们的实操
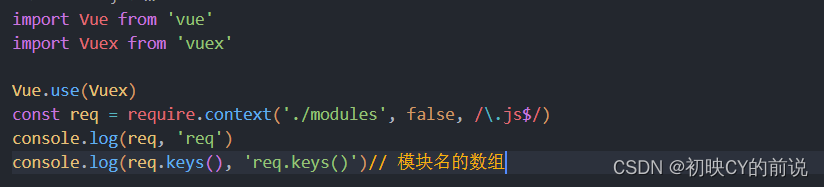
2.引入我们的数据源

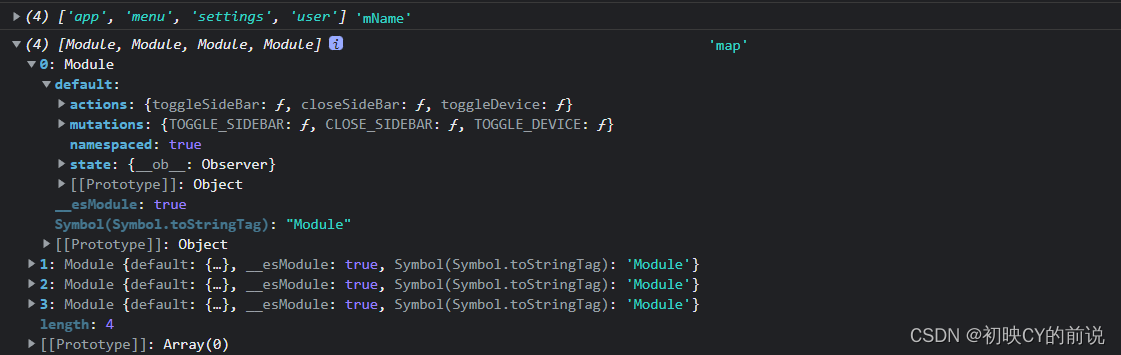
我们先查看一下我们调用这个方法我们打印的是什么?

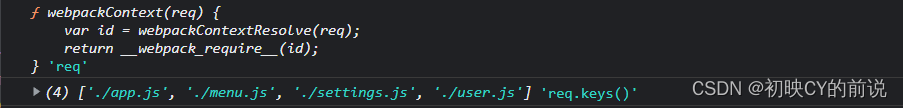
发现req就是我们写的这个方法,req.keys()为我们路径下符合条件的对象构成的数组
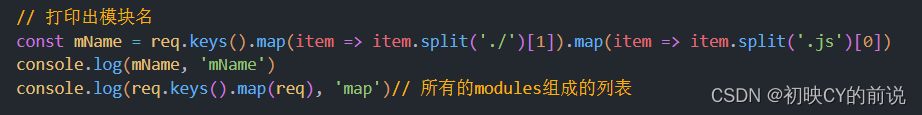
3.用方法来提取修改我们的数据

控制台查看我们打印的数据

这样我们就提取出来了我们的模块名(mName),与我们所有的模块(map)注意我们的每项数据在default中
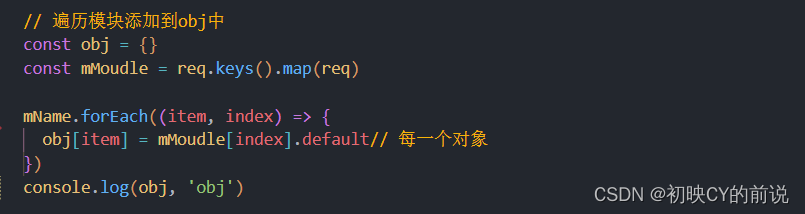
4.数据的整合
开始创建一个对象来接收我们的数据

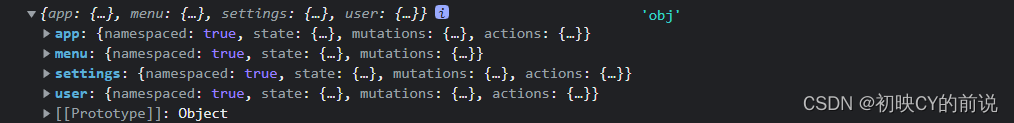
可以看到我们这就提出出来了我们的数据,以模块名为键,以各模块的内容为值

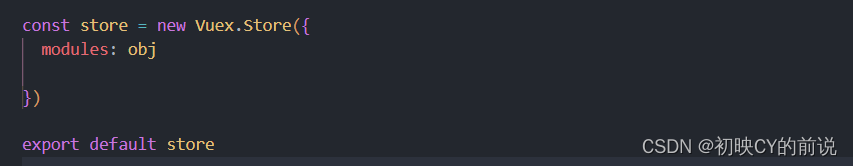
随后直接导入到store中即可

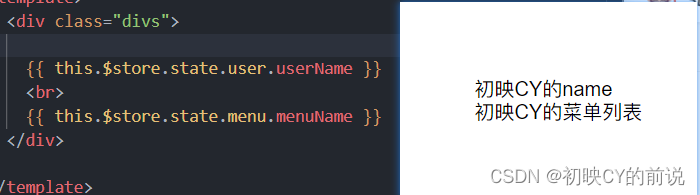
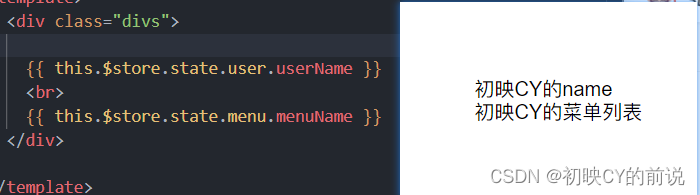
三、效果查看


我们在页面访问可获取的我们存放在vuex中的值:

【上述我们的index源代码】
import Vue from 'vue'
import Vuex from 'vuex'Vue.use(Vuex)
const req = require.context('./modules', false, /\.js$/)
console.log(req, 'req')
console.log(req.keys(), 'req.keys()')// 模块名的数组// 打印出模块名
const mName = req.keys().map(item => item.split('./')[1]).map(item => item.split('.js')[0])
console.log(mName, 'mName')
console.log(req.keys().map(req), 'map')// 所有的modules组成的列表// 遍历模块添加到obj中
const obj = {}
const mMoudle = req.keys().map(req)mName.forEach((item, index) => {obj[item] = mMoudle[index].default// 每一个对象
})
console.log(obj, 'obj')const store = new Vuex.Store({modules: obj,
})export default store
以上便是我们实现自动封装我们modules数据的方法啦!
相关文章:

【vue2每日小知识】实现store中modules模块的封装与自动导入
🥳博 主:初映CY的前说(前端领域) 🌞个人信条:想要变成得到,中间还有做到! 🤘本文核心:省去我们store仓库中分模块时的需要每次导入index的问题 目录 【前言】在store中如何简…...

【Leetcode 剑指Offer】第3天 字符串(简单)
字符串剑指 Offer 05. 替换空格字符串构造函数和析构函数操作函数剑指 Offer 58 - II. 左旋转字符串剑指 Offer 05. 替换空格 题:实现一个函数,把字符串 s 中的每个空格替换成"%20"。 class Solution { public:string replaceSpace(string s…...

【双指针问题】LeetCode344、345、 844、283问题详解及代码实现
Halo,这里是Ppeua。平时主要更新C语言,C,数据结构算法......感兴趣就关注我吧!你定不会失望。 🌈个人主页:主页链接 🌈算法专栏:专栏链接 我会一直往里填充内容哒! &…...

Linux基础命令-netstat显示网络状态
文章目录 netstat 命令介绍 语法格式 基本参数 显示各列内容分析 1)netstat -a显示各列内容分析 2)netstat -r显示各列内容分析 3)netstat -i 显示各列内容分析 参考实例 1)显示系统网络状态的所有连接 2)…...

液氮恒温器(电学)T9015的技术规格
液氮型低温恒温器,利用液氮作为降温媒介,标准恒温器可实现快速降温至液氮温度(约20min),其工作原理是在恒温器内部液氮腔内装入液氮,通过调整控温塞与冷指的间隙来保持冷指的漏热稳定在一定值上,…...

字节跳动大规模实践埋点自动化测试框架设计
大数据时代,多数的web或app产品都会使用第三方或自己开发相应的数据系统,进行用户行为数据或其它信息数据的收集,在这个过程中,埋点是比较重要的一环。 埋点收集的数据一般有以下作用: 驱动决策:ABtest、漏…...

自动化测试优势和劣势
一、自动化测试概述 软件自动化测试是相对手工测试而存在的,由测试人员根据测试用例中描述的规程一步步执行测试,得到实际结果与期望结果的比较。在此过程中,节省人力、时间或硬件资源,提高测试效率。 二、自动化测试优势&劣…...

数据结构---顺序表
专栏:数据结构 个人主页:HaiFan. 专栏简介:从零开始,数据结构!! 顺序表前言接口实现SListInit初始化和SListDestory销毁SListPrint打印表中的元素SListCheckCapacity检查表中空间SListPushBack尾插和SListP…...

springboot基础
文章目录[toc]SpringBoot概述spring springmvc springboot的关系Spring Boot简介微服务springboot的优点核心功能SpringBoot搭建使用IDEA快速搭建 Spring Boot项目入门案例研究项目结构pom 文件主程序类,主入口类配置文件、加载顺序开启配置文件注释配置文件和加载顺…...
)
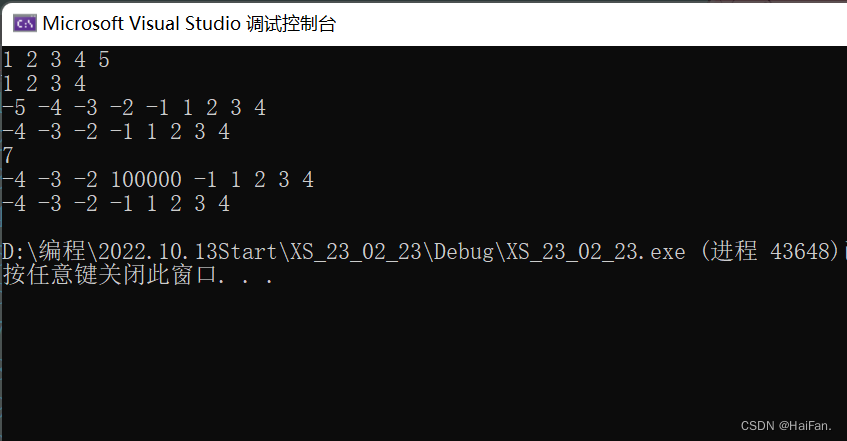
华为OD机试真题Python实现【 时间格式化】真题+解题思路+代码(20222023)
时间格式化 题目 运维工程师采集到某产品线网运行一天产生的日志n条 现需根据日志时间先后顺序对日志进行排序 日志时间格式为H:M:S.N H表示小时(0~23) M表示分钟(0~59) S表示秒(0~59) N表示毫秒(0~999) 时间可能并没有补全 也就是说 01:01:01.001也可能表示为1:1:1.1 🔥�…...

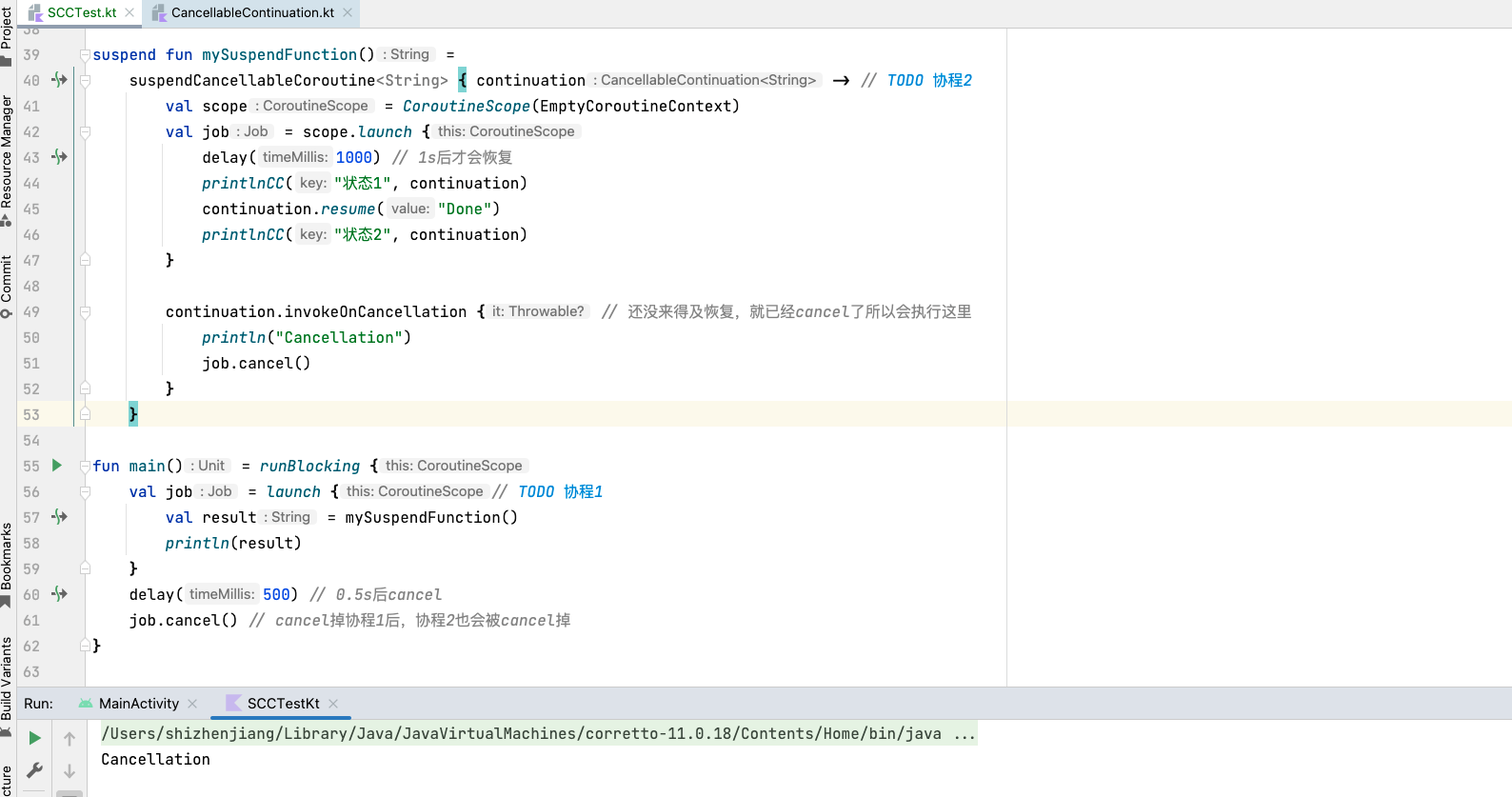
android kotlin 协程(五) suspend与continuation
android kotlin 协程(五) suspend与continuation 通过本篇你将学会: suspendCoroutine{} suspendCancellableCoroutine{} suspend 与 continuation suspendCoroutine 第一次看到这玩意的时候肯定有点身体不适, 先不用管这个东西是什么, 目前为止 只需要知道 suspendCoro…...

JavaScript事件循环
大厂面试题分享 面试题库后端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库一、异步执行原理1. 单线程的JavaScript我们知道,JavaScript是一种单线程语言,它主要用来与用户互动,以及操…...
)
华为OD机试真题Python实现【最少停车数】真题+解题思路+代码(20222023)
最少停车数 题目 特定大小的停车场 数组cars表示 其中1表示有车0表示没车 车辆大小不一,小车占一个车位(长度1) 货车占两个车位(长度2) 卡车占三个车位(长度3) 统计停车场最少可以停多少辆车 返回具体的数目 🔥🔥🔥🔥🔥👉👉👉👉👉👉 华为OD机试(Pyt…...

Python每日一练(20230223)
目录 1. 合并区间 2. 单词接龙 3. N皇后 附录:回溯算法 基本思想 一般步骤 1. 合并区间 难度:★★ 以数组 intervals 表示若干个区间的集合,其中单个区间为 intervals[i] [starti, endi] 。请你合并所有重叠的区间,并返回…...

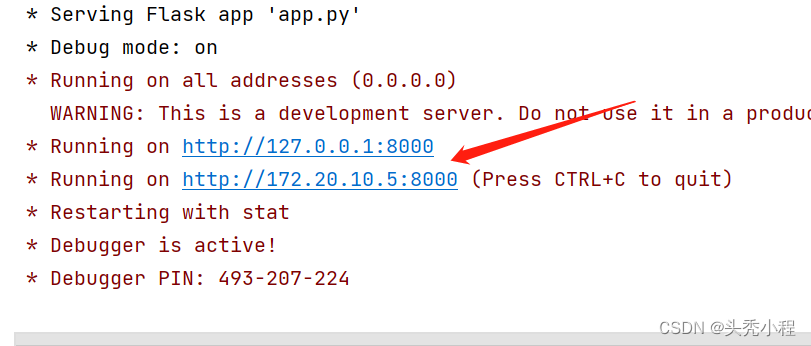
Flask----------第一个flask项目,debug、host、port的配置
目录 1.flask 1.简介 2.flask框架的优势 2.第一个flask项目 3.debug 开启debug方法 1.专业版 2.社区版 4.修改host 5. 修改port端口 1.flask 1.简介 Flask是一个基于Python开发并且依赖jinja2模板和Werkzeug WSGI服务的一个微型框架,对于Werkzeug本质是So…...

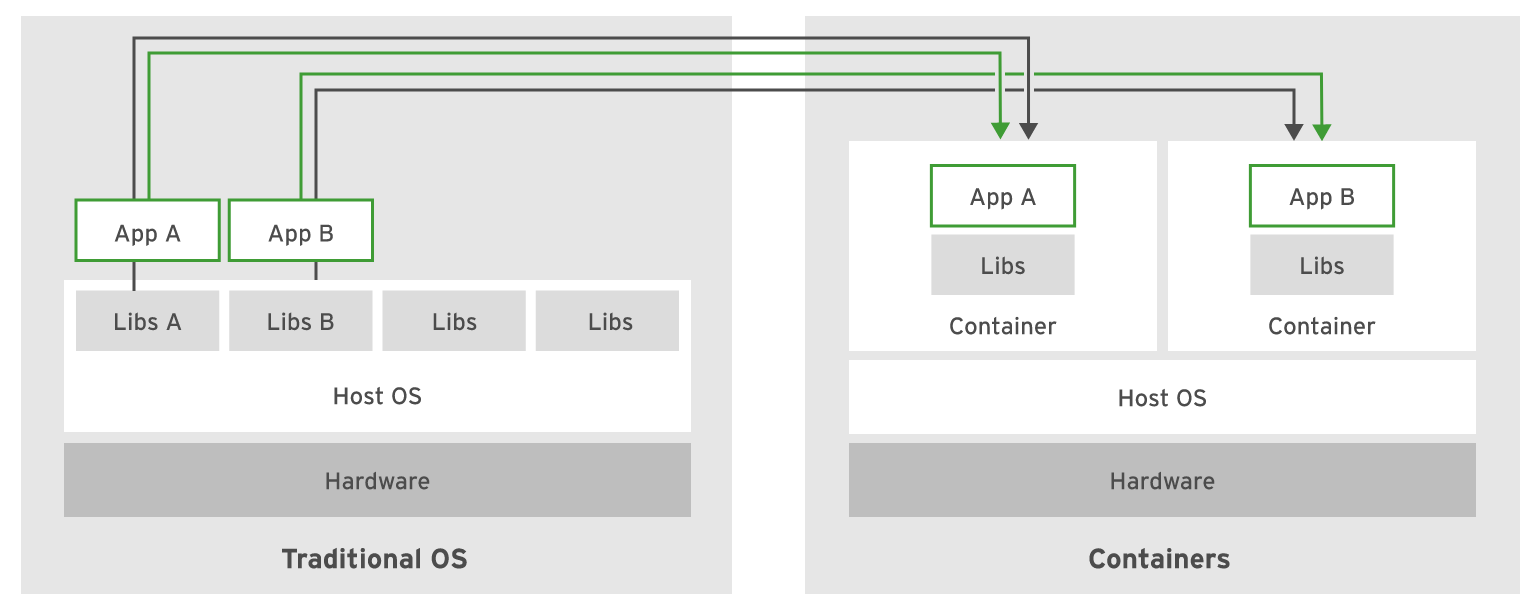
容器技术概述
容器技术概述 软件应用程序通常依赖于运行时环境提供的其他库、配置文件或服务。软件应用程序的传统运行环境是物理主机或虚拟机,应用程序依赖项作为主机的一部分安装。 例如,考虑一个 Python 应用程序,它需要访问实现 TLS 协议的公共共享库…...

「SAP」ABAP模块学习需要了解什么?快收下这份ABAP技术栈指南【附技能树】
💂作者简介: THUNDER王,一名热爱财税和SAP ABAP编程以及热爱分享的博主。目前于江西师范大学会计专业大二本科在读,阿里云社区专家博主,华为云社区云享专家,CSDN SAP应用技术领域新兴创作者。 在学习工…...

【python 基础篇 九】python的常用数据类型操作-------时间日历
目录1.python时间操作1.1 time模块1.2 calendar模块1.3 datetime模块1.python时间操作 python程序能用很多方式处理日期和时间,转换日期格式也是一个常见功能。 1.1 time模块 提供了处理时间和表示之间转换的功能 获取当前时间戳 概念:从0时区的1…...
)
华为OD机试真题Python实现【相同字符连续出现的最大次数】真题+解题思路+代码(20222023)
相同字符连续出现的最大次数 题目 输入一串字符串 字符串长度不超过100 查找字符串中相同字符连续出现的最大次数 🔥🔥🔥🔥🔥👉👉👉👉👉👉 华为OD机试(Python)真题目录汇总 ## 输入 输入只有一行,包含一个长度不超过100的字符串 输出描述 输出只…...

【Unity3D】空间和变换
1 空间 1.1 左右手坐标系及其法则 1.1.1 左右手坐标系 左手坐标系与右手坐标系Unity 局部空间、世界空间、裁剪空间、屏幕空间都采用左手坐标系,只有观察空间采用右手坐标系。 左右手坐标系除了坐标系朝向(旋向性)不同,还存在以…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...
