React 如何拿时间戳计算得到开始和结束时间戳
获取需要的时间戳(开始 and 结束时间戳) 调用如下方法就行:
function getWantTimestamp(props) {//当前时间const nowDate = parseInt((new Date().getTime() / 1000).toString()); //当前时间switch (props) {// 当前时间时间戳case "nowData": {return nowDate;}// 当前零点得时间戳case "nowZero": {let nowZero = nowDate - (nowDate % 86400) - 3600 * 8;return nowZero;}// 过去24小时的时间戳case "formerlyDay": {let formerlyDay = nowDate - 86400;return formerlyDay;}// 昨天的零点的时间戳case "yesterdayZero": {let yesterdayZero = nowDate - (nowDate % 86400) - 3600 * 8 - 3600 * 24;return yesterdayZero;}// 本周星期一零点的时间戳case "thisMondayZero": {let nowThisWeek = new Date().getDay(); //获取当前周let a = nowDate - (nowThisWeek - 1) * 86400; //得到当前时间到这周let thisMondayZero = a - (a % 86400) - 3600 * 8;return thisMondayZero;}// 上周星期一零点的时间戳case "lastMondayZero": {let nowThisWeek = new Date().getDay(); //获取当前周let a = nowDate - (nowThisWeek - 1) * 86400; //得到当前时间到这周let thisMondayZero = a - (a % 86400) - 3600 * 8;let lastMondayZero = thisMondayZero - 86400 * 7;return lastMondayZero;}// 过去7天的时间戳case "formerlySevenDay": {let formerlySevenDay = nowDate - 86400 * 7;return formerlySevenDay;}// 本月开始第一天零点的时间戳case "thisMonthBeginZero": {let MonthDate: any = new Date();MonthDate.setDate(1); //set设置时间MonthDate.setHours(0);MonthDate.setSeconds(0);MonthDate.setMinutes(0);let thisMonthBeginZero = parseInt((MonthDate / 1000).toString());return thisMonthBeginZero;}// 过去30天的时间戳case "formerlyThirtyDays": {let formerlyThirtyDays = nowDate - 86400 * 30;return formerlyThirtyDays;}// 上个月的零点的时间戳case "lastMonthDayZero": {let nowMonthDate: any = new Date();let getMonth = nowMonthDate.getMonth() + 1;nowMonthDate.setMonth(getMonth - 2);nowMonthDate.setDate(1); //set设置时间nowMonthDate.setHours(0);nowMonthDate.setSeconds(0);nowMonthDate.setMinutes(0);let lastMonthDayZero = parseInt((nowMonthDate / 1000).toString());return lastMonthDayZero;}// 今年开始第一天零点的时间戳case "thisYearDayZero": {let yearDate: any = new Date();yearDate.setMonth(0);yearDate.setDate(1); //set设置时间yearDate.setHours(0);yearDate.setSeconds(0);yearDate.setMinutes(0);let thisYearDayZero = parseInt((yearDate / 1000).toString());return thisYearDayZero;}// 过去12个月的时间戳case "formerlyTwelveYearZero": {let now12Date: any = new Date();let getYear12 = now12Date.getFullYear();now12Date.setYear(getYear12 - 1);let formerlyTwelveYearZero = parseInt((now12Date / 1000).toString());return formerlyTwelveYearZero;}// 去年开始第一天的时间戳case "lastYearDayZero": {let nowYearDate: any = new Date();let getYear = nowYearDate.getFullYear();nowYearDate.setYear(getYear - 1);nowYearDate.setMonth(0);nowYearDate.setDate(1); //set设置时间nowYearDate.setHours(0);nowYearDate.setSeconds(0);nowYearDate.setMinutes(0);let lastYearDayZero = parseInt((nowYearDate / 1000).toString());return lastYearDayZero;}default: {console.log("时间参数错误");return 0;}}
}调用getWantTimestamp()方法就能得到需要的时间戳:
getWantTimestamp("nowData")//nowData是switch的判断的参数计算当前时间到今晚23:59:59的时间戳:
//当前23:59:59秒时间戳
let today = new Date(new Date().toLocaleDateString()).getTime() + 24*60*60*1000-1
//当前时间戳
let nowDate = parseInt((new Date().getTime()).toString());
//当前时间距离23:59:59秒的时间戳差值
console.log((today - nowDate) / 1000));动态获取当前年月日时分秒:
import React, { useState, useEffect } from 'react';function CurrentDateTime() {const [currentDateTime, setCurrentDateTime] = useState(new Date());useEffect(() => {const interval = setInterval(() => {setCurrentDateTime(new Date());}, 1000); // 每秒更新一次return () => {clearInterval(interval);};}, []);const year = currentDateTime.getFullYear();const month = currentDateTime.getMonth() + 1; // 月份从 0 开始,因此需要加 1const date = currentDateTime.getDate();const hours = currentDateTime.getHours();const minutes = currentDateTime.getMinutes();const seconds = currentDateTime.getSeconds();return (<div><p>当前年月日: {year}-{month < 10 ? `0${month}` : month}-{date}</p><p>当前时分秒: {hours}:{minutes < 10 ? `0${minutes}` : minutes}:{seconds < 10 ? `0${seconds}` : seconds}</p></div>);
}export default CurrentDateTime;相关文章:

React 如何拿时间戳计算得到开始和结束时间戳
获取需要的时间戳(开始 and 结束时间戳) 调用如下方法就行: function getWantTimestamp(props) {//当前时间const nowDate parseInt((new Date().getTime() / 1000).toString()); //当前时间switch (props) {// 当前时间时间戳case "nowData": {return n…...

leetcode114 二叉树展开为链表
题目 给你二叉树的根结点 root ,请你将它展开为一个单链表: 展开后的单链表应该同样使用 TreeNode ,其中 right 子指针指向链表中下一个结点,而左子指针始终为 null 。 展开后的单链表应该与二叉树 先序遍历 顺序相同。 示例 输…...

Linux系统上使用SQLite
1. 安装SQLite 在Linux上安装SQLite非常简单。可以使用包管理器(如apt、yum)直接从官方软件源安装SQLite。例如,在Ubuntu上使用以下命令安装SQLite: sudo apt-get install sqlite32. 打开或创建数据库 要打开或创建一个SQLite数…...
)
实现一个超级简单的string类(基于c++)
简单的string仅仅需要构造函数,拷贝构造,移动构造和移动赋值,operator,析构函数等。如下: #include<iostream> #include<assert.h> using namespace std; namespace qyy {class string{public:friend ostream& …...

uniapp存值和取值,获取登录凭证 code方法
Uniapp 的存值和取值 Uniapp 的存值和取值方法可以使用Vue.js的数据绑定方式,也可以使用uni.setStorageSync() 和 uni.getStorageSync() 方法。 使用Vue.js的数据绑定方式: 在Vue组件中定义一个data属性,然后将需要存储的值赋给该属性。例…...

【SpringCloud微服务全家桶学习笔记-服务调用Ribbon/openFeign】
SpringCloud微服务全家桶学习笔记 内容:SpringCloud SpringCloud alibaba 技术栈:Java8mavengit,githubNginxRabbitMQSpringBoot2.0 仓库:链接 服务调用Ribbon 是什么? Ribbon是Netflix发布的开源项目ÿ…...

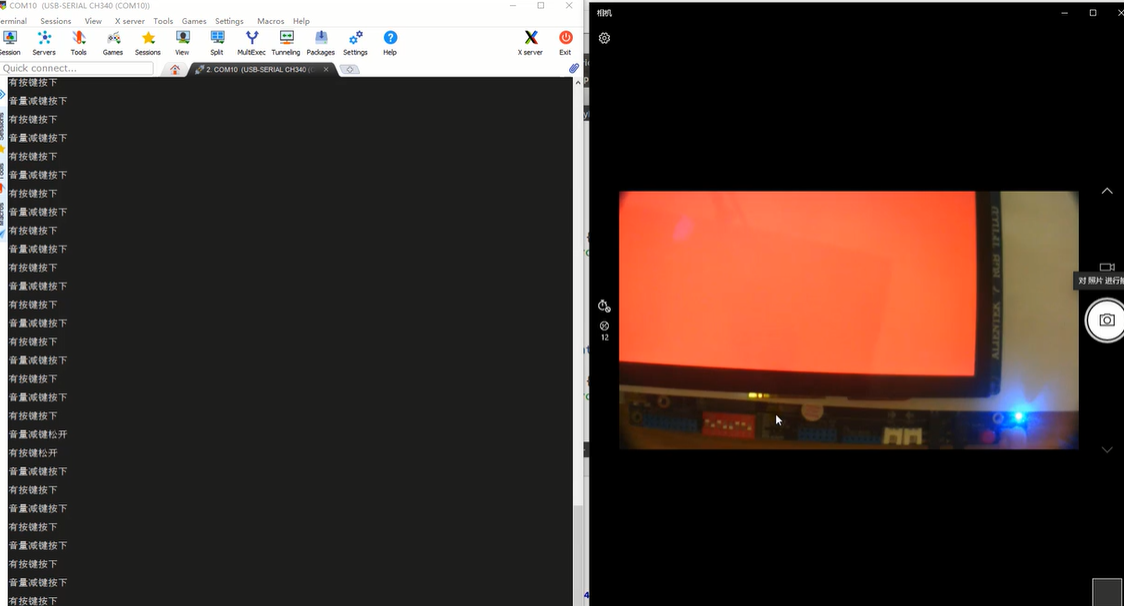
Qt使用I.MX6U开发板上的按键(原理:将电脑键盘方向键↓在Qt中的枚举值与开发板中按键定义的枚举值一致,这样电脑端测试效果就与开发板的一致)
在上篇介绍了Qt点亮I.MX6U开发板的一个LED,对于Qt控制I.MX6U开发板的一个蜂鸣器原理也是一样的,就不做详细介绍,具体可参考Qt控制I.MX6U开发板的一个蜂鸣器,本篇介绍Qt使用I.MX6U开发板上的按键的相关内容。 文章目录 1. 开发板硬…...

C++ RAII在HotSpot VM中的重要应用
RAII(Resource Acquisition Is Initialization),也称为“资源获取就是初始化”,是C语言的一种管理资源、避免泄漏的惯用法。C标准保证任何情况下,已构造的对象最终会销毁,即它的析构函数最终会被调用。简单…...

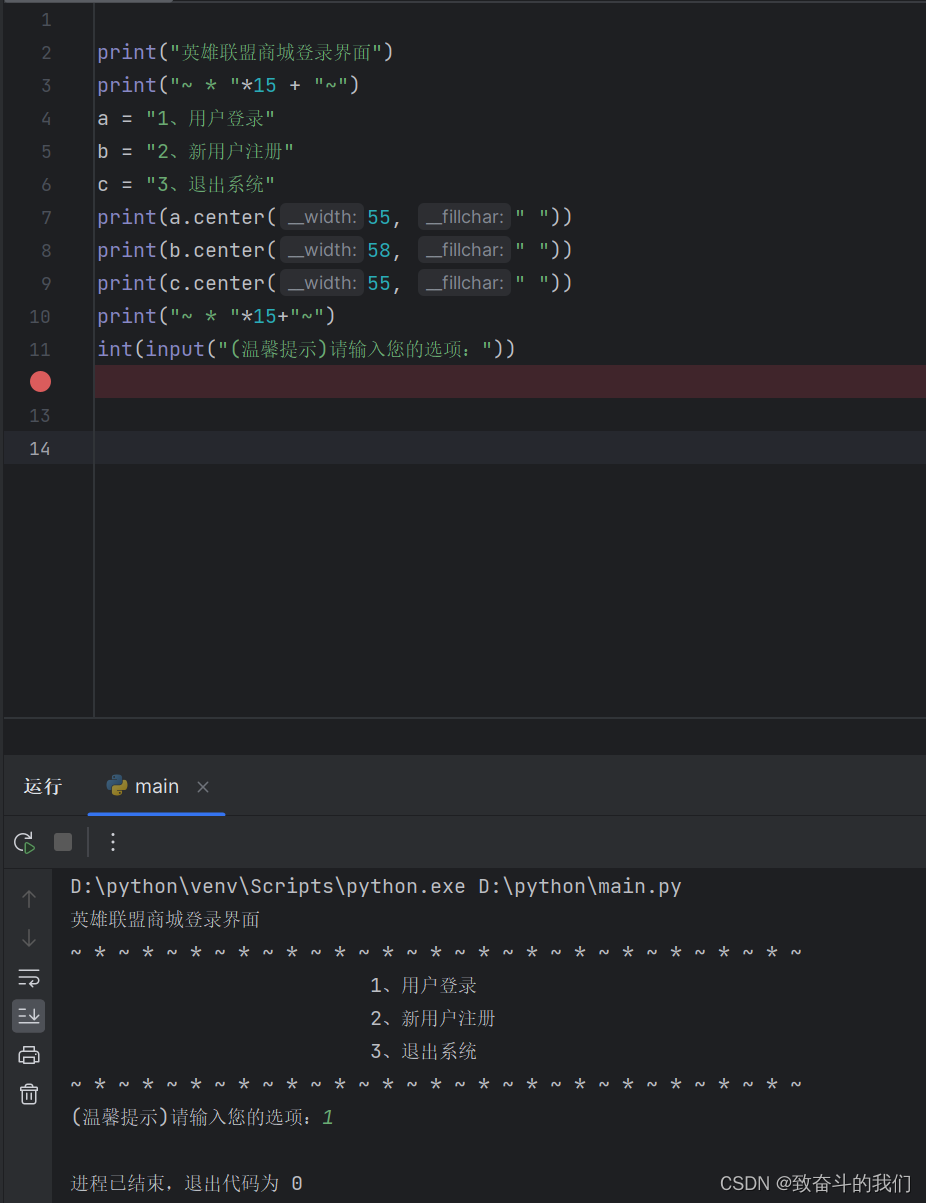
python随手小练
题目: 使用python做一个简单的英雄联盟商城登录界面 具体操作: print("英雄联盟商城登录界面") print("~ * "*15 "~") #找其规律 a "1、用户登录" b "2、新用户注册" c "3、退出系统&quo…...

MySQL——函数和流程控制
2023.9.21 函数 含义:一组预先编译好的SQL语句的集合,理解成批处理语句。 提高代码的重用性简化操作减少了编译次数并且减少了和数据库服务器的连接次数,提高了效率 与存储过程的区别: 存储过程:可以有0个返回&am…...

【Vue3 源码讲解】nextTick
nextTick 是 Vue 3 中用于异步执行回调函数的函数,它会将回调函数延迟到下一个微任务队列中执行。其中,Vue 更新 DOM 是异步的。下面是对 nextTick 函数的详细解释: export function nextTick<T void, R void>(this: T,fn?: (this:…...

什么是ATR,在聚宽量化平台如何计算ATR
海龟们使用两种资金管理方法。首先,我们把头寸分成一个个小块。这样,即使一笔交易赔了钱,我们损失的也只是一个头寸的一部分。里奇和比尔把这些小块称作头寸单位。其次,我们使用里奇和比尔发明的一种创新性的头寸规模决定方法。这…...

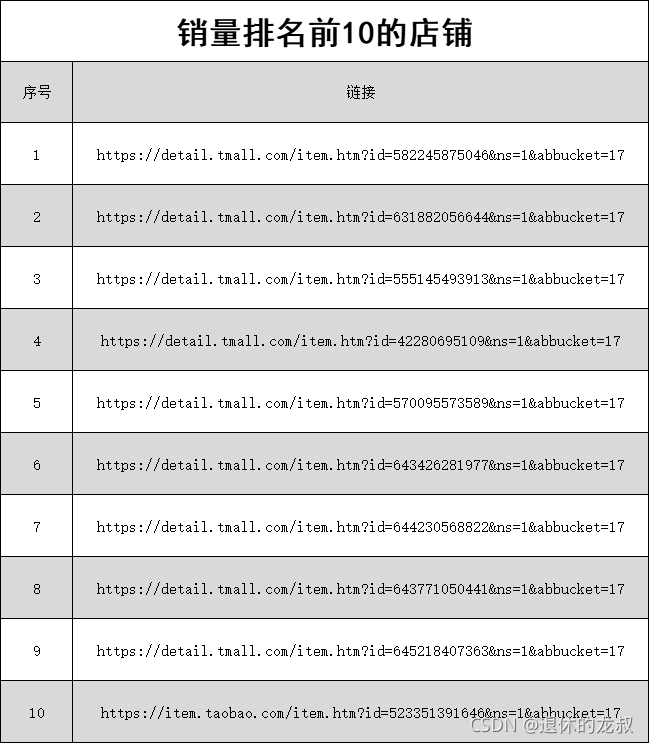
Python 爬虫实战之爬淘宝商品并做数据分析
前言 是这样的,之前接了一个金主的单子,他想在淘宝开个小鱼零食的网店,想对目前这个市场上的商品做一些分析,本来手动去做统计和分析也是可以的,这些信息都是对外展示的,只是手动比较麻烦,所以…...
)
Python爬虫-requests.exceptions.SSLError: HTTPSConnectionPool疑难杂症解决(1)
前言 本文是该专栏的第7篇,后面会持续分享python爬虫案例干货,记得关注。 在爬虫项目开发中,偶尔可能会遇到SSL验证问题“requests.exceptions.SSLError: HTTPSConnectionPool(host=www.xxxxxx.com, port=443): Max retries exceeded with url ...”。亦或是验证之后的提示…...

12:STM32---RTC实时时钟
目录 一:时间相关 1:Unix时间戳 2: UTC/GMT 3:时间戳转化 二:BKP 1:简历 2:基本结构 三: RTC 1:简历 2: 框图 3:RTC基本结构 4:RTC操作注意 四:案例 A:读写备份寄存器 1:连接图 2: 步骤 3: 代码 B:实时时钟 1:连接图 2:函数介绍 3:代码 一:时间相关 1:Un…...

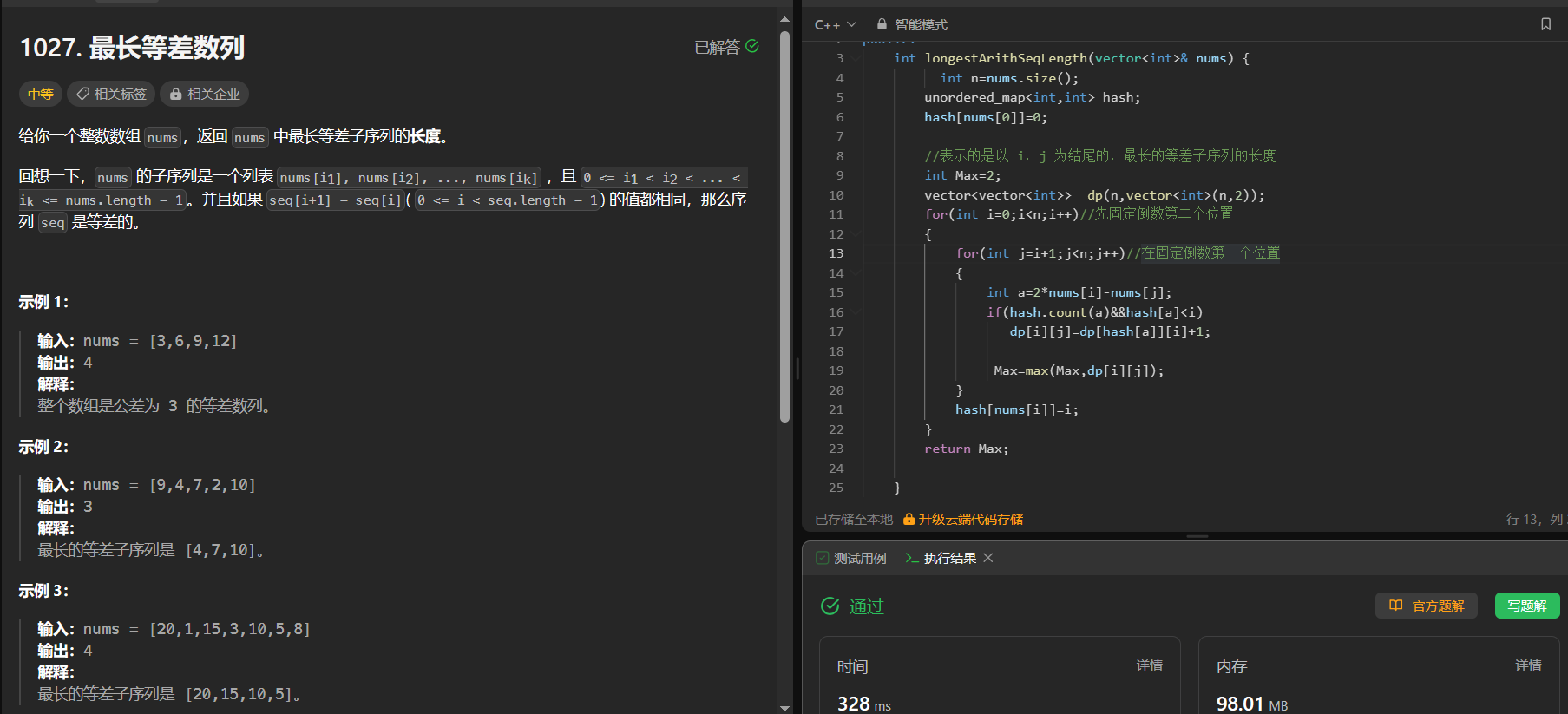
【动态规划刷题 16】最长等差数列 (有难度) 等差数列划分 II - 子序列
1027. 最长等差数列 https://leetcode.cn/problems/longest-arithmetic-subsequence/ 给你一个整数数组 nums,返回 nums 中最长等差子序列的长度。 回想一下,nums 的子序列是一个列表 nums[i1], nums[i2], …, nums[ik] ,且 0 < i1 <…...

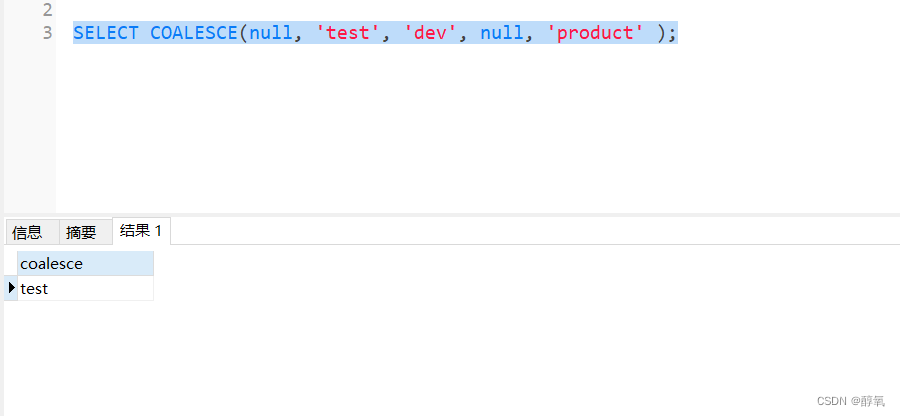
【postgresql】替换 mysql 中的ifnull()
数据库由mysql 迁移到postgresql,程序在执行查询时候报错。 HINT: No function matches the given name and argument types. You might need to add explicit type casts. CONTEXT: referenced column: ifnull 具体SQL: SELECT ifnull(phone,) FROM c_user p…...
)
单例模式(懒汉式,饿汉式,变体)
单例模式,用于确保一个类只有一个实例,并提供一个全局访问点以访问该实例。 饿汉式(Eager Initialization) 程序启动时就创建实例 #include <iostream> class SingletonEager { private:static SingletonEager* instanc…...

Java Lambda表达式:简洁且强大的函数式编程工具
Lambda表达式是Java 8及以后版本中引入的一种函数式编程特性。它是一种匿名函数,允许开发人员以简洁和易读的方式编写代码,并且可以作为参数传递给方法或存储在变量中。Lambda表达式的基本语法如下:(parameters) -> expression,…...

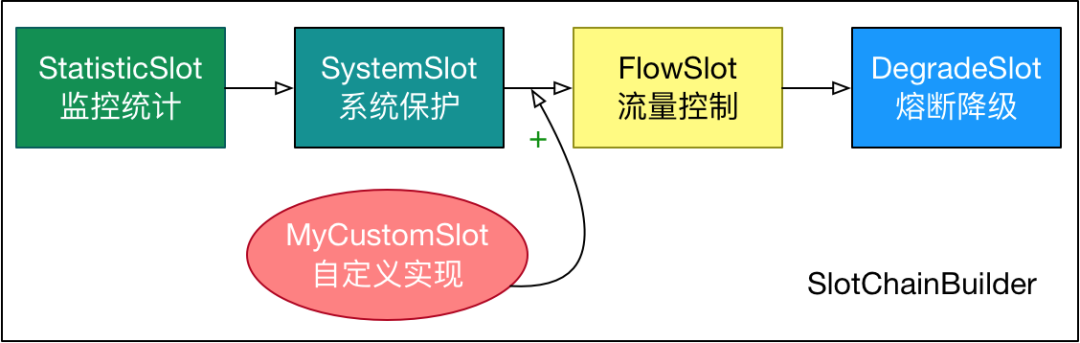
开源框架中的责任链模式实践
作者:vivo 互联网服务器团队-Wang Zhi 责任链模式作为常用的设计模式而被大家熟知和使用。本文介绍责任链的常见实现方式,并结合开源框架如Dubbo、Sentinel等进行延伸探讨。 一、责任链介绍 在GoF 的《设计模式》一书中对责任链模定义的:将…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...
