前端提交规范 ESLint + Prettier + husky + lint-staged
如何统一代码风格,规范提交呢? 推荐使用前端规范全家桶 ESLint + Prettier + husky + lint-staged。
- eslint (github.com/eslint/esli…)
- JavaScript 代码检测工具,检测并提示错误或警告信息
- prettier (github.com/prettier/pr…)
代码自动化格式化工具,更好的代码风格效果 - husky (github.com/typicode/hu…)
- Git hooks 工具, 可以在执行 git 命令时,执行自定义的脚本程序
- lint-staged (github.com/okonet/lint…)
对暂存区 (git add) 文件执行脚本 检测 校验 - Commitizen(github.com/commitizen-…)
检测 git commit 内容是否符合定义的规范 - eslint-config-prettier (github.com/prettier/es…)
解决 eslint 和 prettier 冲突
下面我会逐个讲解每个依赖包使用步骤,文末总结了使用过程中的问题,让大家少踩坑。
ESlint
安装步骤:
1、安装eslint
npm install eslint
2、快速构建 eslint 配置文件
npm init @eslint/config
执行完成后,自动生成 eslint 配置文件.eslintrc.js 可在 .eslintrc.js 中配置 rules 定义校验规则
rules: {indent: ['error', 4], // 用于指定代码缩进的方式,这里配置为使用四个空格进行缩进。'linebreak-style': [0, 'error', 'windows'], // 用于指定换行符的风格,这里配置为使用 Windows 风格的换行符(\r\n)。quotes: ['error', 'single'], // 用于指定字符串的引号风格,这里配置为使用单引号作为字符串的引号。semi: ['error', 'always'], //用于指定是否需要在语句末尾添加分号,这里配置为必须始终添加分号。'@typescript-eslint/no-explicit-any': ['off'] // 用于配置 TypeScript 中的 "any" 类型的使用规则,这里配置为关闭禁止显式使用 "any" 类型的检查。}husky
husky 是一个 Git 钩子(Git hooks)工具,它可以让你在 Git 事件发生时执行脚本,进行代码格式化、测试等操作。
常见的钩子
- pre-commit:在执行 Git commit 命令之前触发,用于在提交代码前进行代码检查、格式化、测试等操作。
- commit-msg:在提交消息(commit message)被创建后,但提交操作尚未完成之前触发,用于校验提交消息的格式和内容。
- pre-push:在执行 Git push 命令之前触发,用于在推送代码前进行额外检查、测试等操作。
具体的使用步骤如下:
- 在项目根目录下运行以下命令安装 husky:
npm install husky --save-dev
- 启用git 钩子 输入以下命令
npm pkg set scripts.prepare="husky install"安装成功后会在 package.json 文件中 script 中生成命令
注意!如为自动生成需手动添加,将以下内容粘贴到 package.json 文件中
// package.json
{"scripts": {"prepare": "husky install"}
}
- 创建.husky目录,执行如下代码
npm run prepare
注意!如未生成 .husky 目录,推荐使用命令 npx husky install
创建 Git 挂钩
新建提交前校验代码格式化
npx husky add .husky/pre-commit "npx --no-install lint-staged"
npx --no-install lint-staged 是一个命令,用于在不安装 lint-staged 的情况下运行该工具。npx --no-install 命令用于从远程下载并执行指定的命令。
执执行成功,.husky 目录多出一个 pre-commit 文件
新建提交前校验提示规范
npx husky add .husky/commit-msg
npx --no-install lint-staged 是一个命令,用于在不安装 lint-staged 的情况下运行该工具。npx --no-install 命令用于从远程下载并执行指定的命令。
lint-staged
- 作用:lint-staged 可以让你在 Git 暂存(staged)区域中的文件上运行脚本,通常用于在提交前对代码进行格式化、静态检查等操作。
- 使用方式:你可以在项目中使用 lint-staged 配合 husky 钩子来执行针对暂存文件的脚本。具体的使用步骤如下:
在项目根目录下运行以下命令安装 lint-staged:
npm install lint-staged --save-dev
在 package.json 文件中添加以下配置:
{"lint-staged": {// src/**/*.{js,jsx,ts,tsx} 校验暂存区、指定目录下的文件类型// 校验命令,执行 eslint 、prettier "src/**/*.{js,jsx,ts,tsx}": ["prettier --write","eslint --fix"]}
}
“src/**/*.{js,jsx,ts,tsx}” 是指定要针对的暂存文件模式,你可以根据自己的项目需求来配置。
[“prettier --write”,“eslint --fix”]为校验命令,可执行 eslint 、prettier 等规则
prettier
prettier 是一个代码格式化工具。prettier 与上述 husky 和 lint-staged 搭配使用,可以在提交代码之前自动格式化代码。具体的使用步骤如下:
在项目根目录下运行以下命令安装 prettier:
npm install prettier --save-dev
建 .prettierrc.js 文件,并定义你想要的代码样式,例如:
module.exports = {semi: true,//强制在语句末尾使用分号。trailingComma: 'none',//不允许在多行结构的最后一个元素或属性后添加逗号。singleQuote: true,//使用单引号而不是双引号来定义字符串。printWidth: 120,//指定每行代码的最大字符宽度,超过这个宽度的代码将被换行tabWidth: 4//指定一个制表符(Tab)等于多少个空格。
};
这里的配置选项根据你的需求定义,具体选项可以参考 prettier 文档。 在 lint-staged 的配置中添加 “prettier --write”,例如:
{"lint-staged": {// src/**/*.{js,jsx,ts,tsx} 校验暂存区、指定目录下的文件类型// 校验命令,执行 eslint 、prettier "src/**/*.{js,jsx,ts,tsx}": ["prettier --write","eslint --fix"]}
}这样当你进行 GIT 提交操作时,lint-staged 将自动运行 prettier 来格式化符合规则的文件。
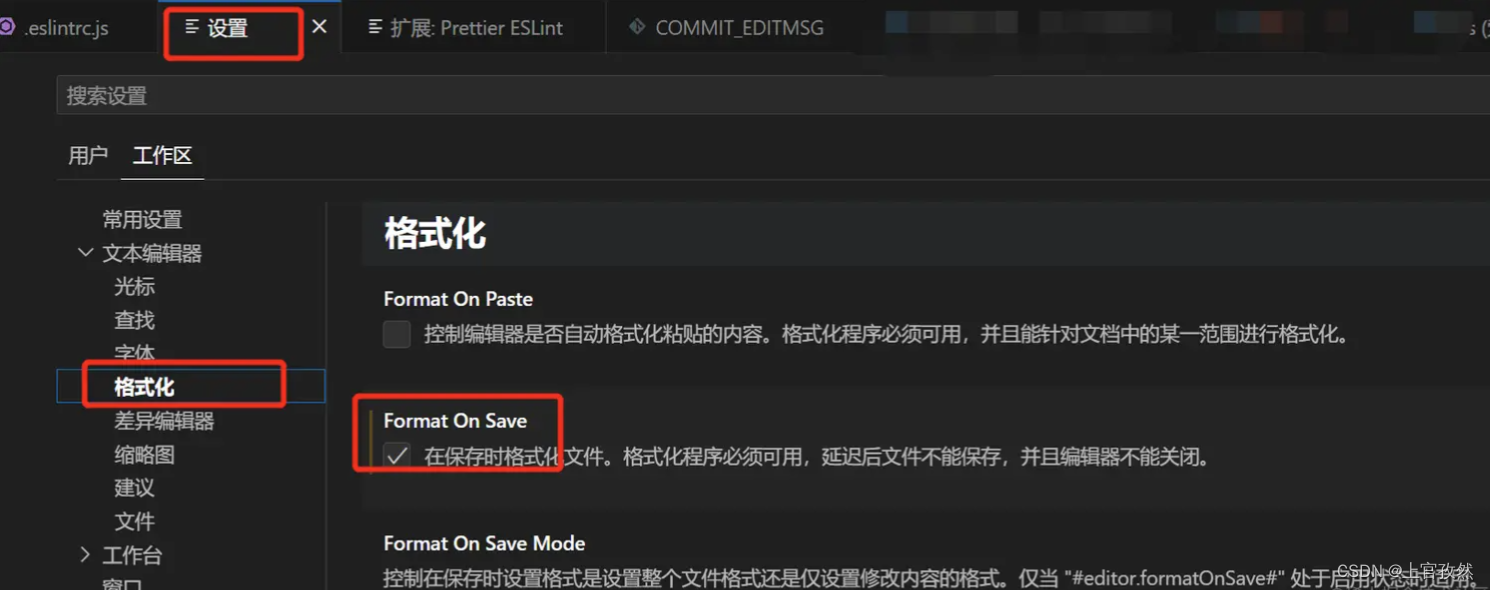
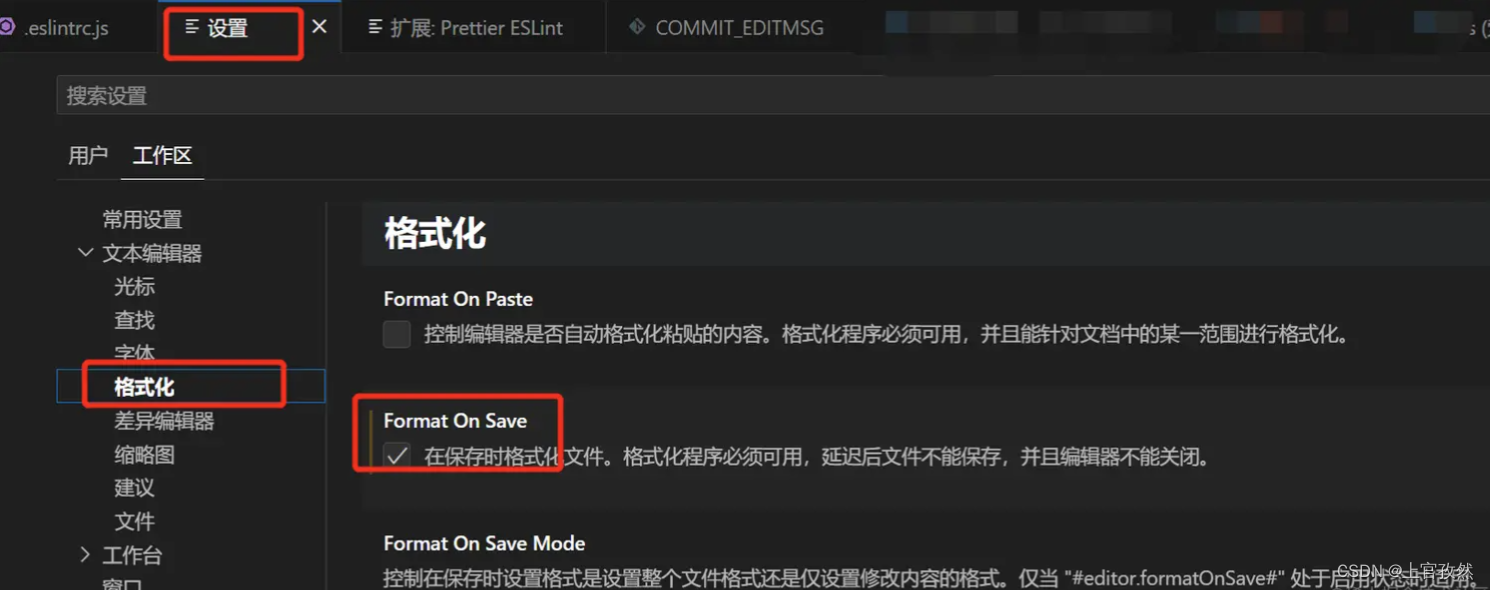
配置 ctrl + s ,自动保存功能
第一种,在vscode 设置里面配置 点击Vscode的设置=>工作区=>文本编辑器

相关文章:

前端提交规范 ESLint + Prettier + husky + lint-staged
如何统一代码风格,规范提交呢? 推荐使用前端规范全家桶 ESLint Prettier husky lint-staged。 eslint (github.com/eslint/esli…)JavaScript 代码检测工具,检测并提示错误或警告信息prettier (github.com/prettier/pr…) 代码自动化格式…...

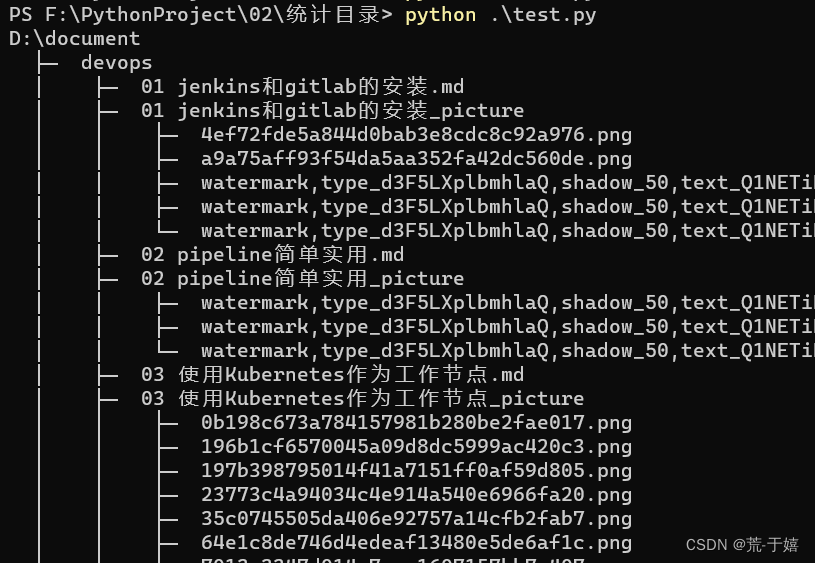
python实现命令tree的效果
把所有的文档都传到了git上,但是内容过多找起来不方便,突发奇想如果能在readme中,递归列出所有文件同时添加上对应的地址,这样只需要搜索到对应的文件点击就能跳转过去了… 列出文件总得有个显示格式,所以就按照tree的来了… 用python实现命令tree的效果 首先,这是tree的效果…...

Deformable DETR(2020 ICLR)
Deformable DETR(2020 ICLR) detr训练epochs缩小十倍,小目标性能更好 Deformable attention 结合变形卷积的稀疏空间采样和Transformer的关系建模能力 使用多层级特征层特征,不需要使用FPN的设计(直接使用backbone多层级输出&a…...

springboot01
目录 新建Maven工程,什么都不选 pom.xml加上 新建包top.cjz.controller 新建类HelloController 新建类HelloApplication 运行浏览器访问 新建Maven工程,什么都不选 pom.xml加上 <!--springboot工程需要继承的父工程--> <parent…...

虚拟机中window/ubuntu系统如何联网?
以下内容源于网络资源的学习与整理,如有侵权请告知删除。 参考博客 (1)VMware虚拟机中Windows11无法连接网络 (2)图解vmware虚拟机win8无线上网 (3)VMware中VMnet0、VMnet1、VMnet8是什么 &…...

计算物理专题----随机游走实战
计算物理专题----随机游走实战 Problem 1 Implement the 3D random walk 拟合线 自旋的 拟合函数(没有数学意义) 参数:0.627,3.336,0.603,-3.234 自由程满足在一定范围内的均匀分布以标准自由程为单位长度,…...

《思维与智慧》简介及投稿邮箱
《思维与智慧》自1982年创刊,经国家新闻出版署批准,由河北省教育厅主管,河北行知文化传媒有限责任公司主办的益智励 志类大众文化期刊。 《思维与智慧》办刊宗旨是:“开发思维,启迪智慧,滋润心灵”&#x…...

flask+python快速搭建
app.py """APP 入口模块""" from traceback import format_excfrom api_limiter import limiter from flask import Flask, jsonify import loggingfrom controller import api_sql_blueapp Flask(__name__) limiter.init_app(app) app.regist…...

基于微信小程序的美术馆预约平台设计与实现(源码+lw+部署文档+讲解等)
前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌💗 👇🏻…...

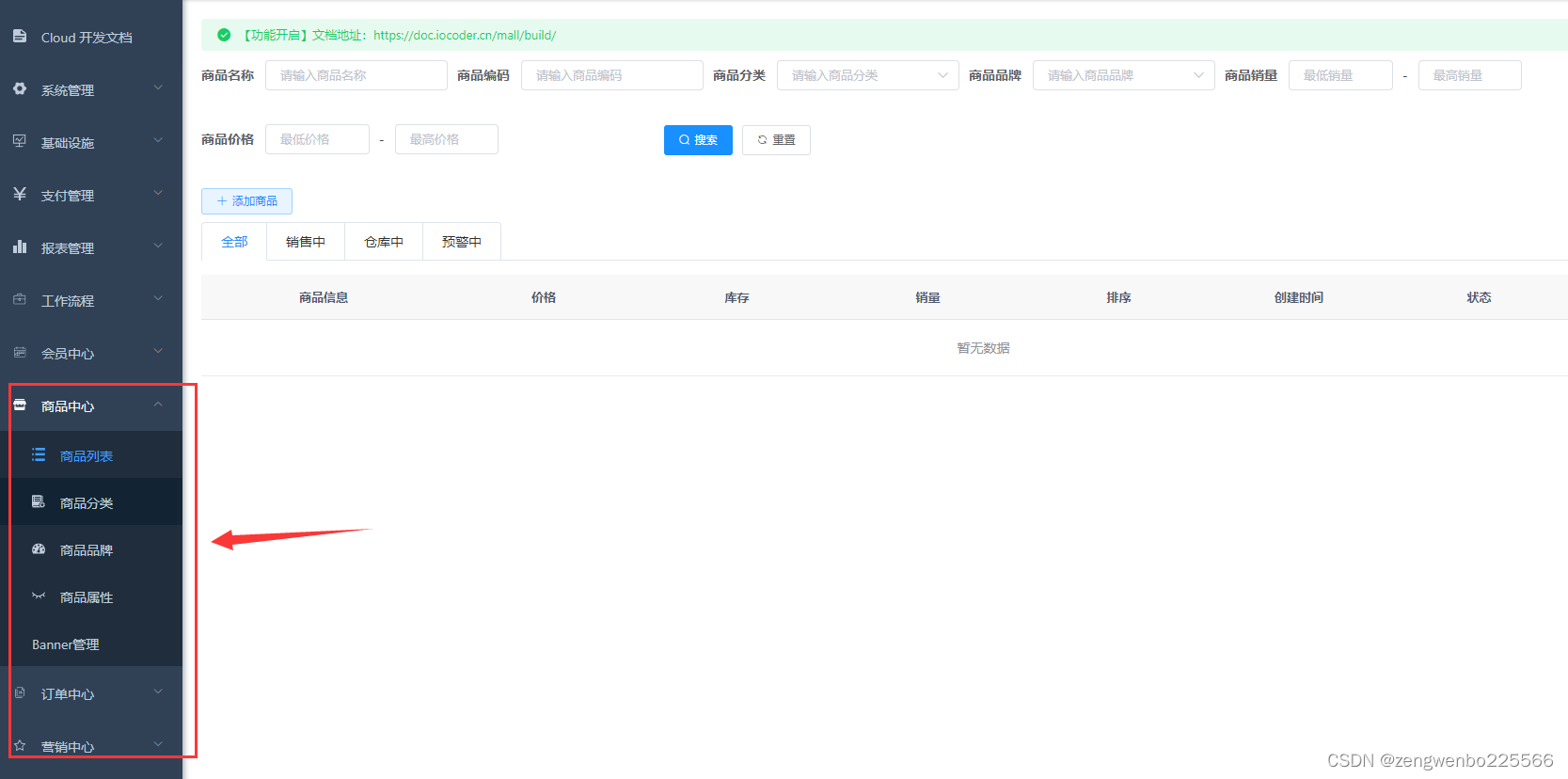
ruoyi-vue-pro yudao 项目商城 mall 模块启用及相关SQL脚本
目前ruoyi-vue-pro 项目虽然开源,但是商城 mall 模块被屏蔽了,查看文档却要收费 199元(知识星球),价格有点太高了吧。 分享下如何启用 mall 模块,顺便贴上sql相关脚本。 一、启用模块 修改根目录 pom.xm…...

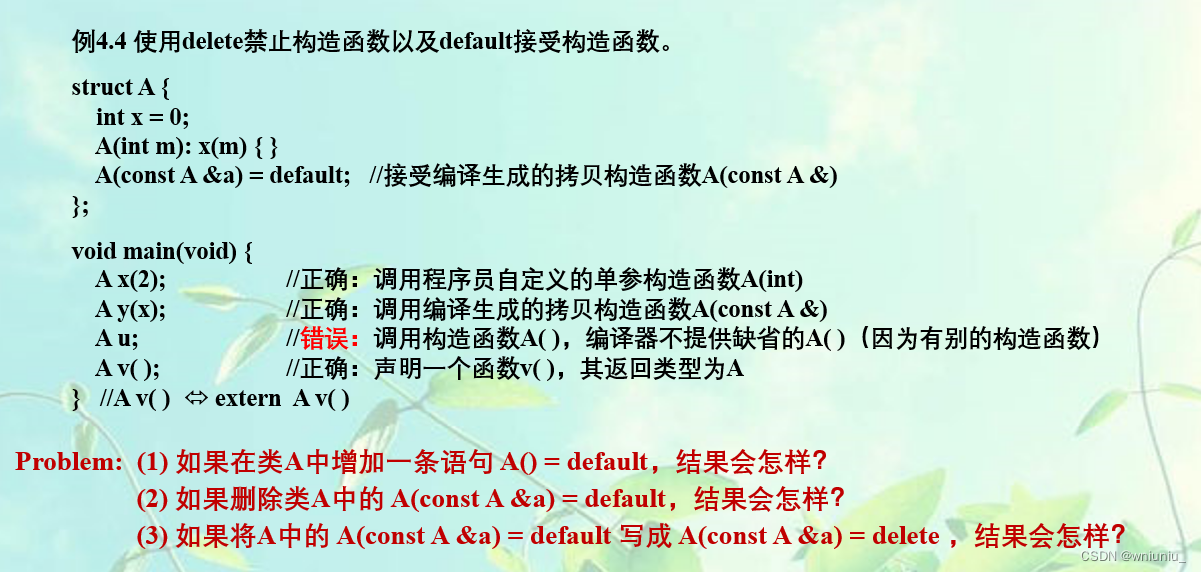
default 和 delete 与默认构造函数 的使用
前言 使用default和delete关键字来干预编译器自动生成的函数。让我详细解释一下这些知识点: 正文 编译器生成的默认构造函数: 如果类A没有定义任何构造函数,那么编译器会自动生成一个无参的默认构造函数 A()。这个默认构造函数实际上是一个…...

【开发篇】一、热部署
文章目录 1、手工启动热部署2、自动启动热部署3、热部署范围配置4、关闭热部署功能 1、手工启动热部署 日常开发与调试,改几行代码想看效果就得手动点重启,很繁琐,接下来考虑启动热部署。首先引入springboot开发者工具: <dep…...
)
点云从入门到精通技术详解100篇-定子装配过程中基于深度学习的易变形材料的点云分割(下)
目录 4.3.2 校正网络 4.3.3 浅层特征提取网络 4.3.4 空间边界 Transformer 深层特征提取网络 4.3.5 损失函数...

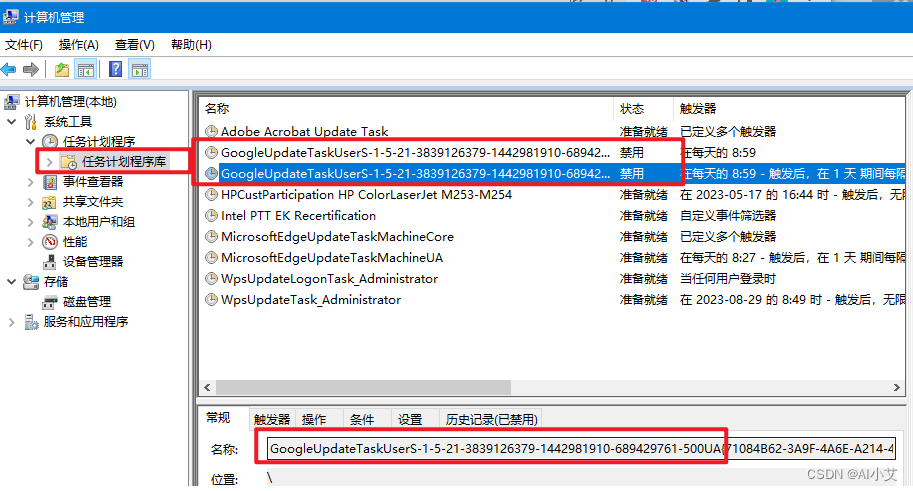
谷歌浏览器关闭自动更新功能
背景:自动化测试需要下载webdriver驱动,然而浏览器自动更新会导致原来的驱动版本与现有浏览器版本不匹配,所以要禁用掉浏览器自动更新功能。 1.右键-我的电脑-打开管理; 2.选择任务计划程序-任务计划程序库-找到两个chrome自动更新…...

电商业务--技术负责人 250K*15
职位描述 研发团队管理 系统搭建 技术管理 系统架构 岗位职责 负责/参与到中大型负责系统的整体架构和设计; 根据业务特点和行业最佳实践,设计符合多个市场物流业务需求,且具备可扩展能力的系统架构和业务架构承担团队稳定性建设工作&#…...

MySQL只同步单个表或多个表,非全部同步!
replicate-do-table 是 MySQL 复制配置中的一个选项,它允许您指定要在从服务器上复制的表。如果您想要只复制主服务器上特定的表到从服务器,您可以使用这个选项。 以下是如何操作 replicate-do-table 的步骤: 停止从服务器: 在从服务器上执行…...

【论文基本功】【LaTeX】个人常用易忘LaTeX命令
【论文基本功】【LaTeX】个人常用易忘LaTeX命令 1. 基本符号2. 引用3. 字体及符号大小4. 其他参考 1. 基本符号 符号LaTeX命令备注 ∣ ⋅ ∣ | \cdot | ∣⋅∣| \cdot |绝对值 ∣ ∣ ⋅ ∣ ∣ || \cdot || ∣∣⋅∣∣\| \cdot \|范数 ⌈ ⋅ ⌉ \lceil \cdot \rceil ⌈⋅⌉\lce…...

JVM参数调优——G1收集器
开启 G1 Collector G1收集器的出现除了提供可控的低延迟GC,解决历史收集器的一些弊病,同时还尽力简化调优参数 对于大多数应用,开启收集器,再配置一下Xms和Xmx就足够了(不建议配置Xmn) -XX:UseG1GC核心参…...

Linux cp命令使用指南:详细教程及实际应用场景解析
文章目录 Linux中的cp命令使用指南1. 简介1.1 Linux操作系统简介1.2 文件系统和目录结构1.3 cp命令概述 2. cp命令基本用法2.1 复制文件2.2 复制目录2.3 复制多个文件或目录2.4 递归复制2.5 强制覆盖已存在文件2.6 保留文件权限和属性 3. 高级用法3.1 保留符号链接3.2 仅复制更…...

树结构数据在table中回显 treeselect disabled
<el-table-column label"产业认定" align"center" prop"industryIdentification"><template slot-scope"scope"><treeselectv-if"scope.row.industryIdentification"v-model"scope.row.industryIdentif…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...
