Vue3大屏项目实现数字跳动的效果
一、vue-count-to组件:
1、安装:
npm install vue3-count-to --save
2、使用:
<template><BaseCountTo:startVal="startVal":endVal="endVal":duration="duration":decimals="decimals":prefix="prefix":suffix="suffix":decimal="decimal":separator="separator"/>
</template>
<script lang="ts">
import { defineComponent, watch, reactive, toRefs } from 'vue'
import { CountTo as BaseCountTo } from 'vue3-count-to'
export default defineComponent({name: 'EnterpriseInfo',components: {BaseCountTo},setup () {const data = reactive({startVal: 0, // 开始值endVal: 0, // 结束值 -- 可以写成动态的duration: 3000, // 跳动时长 - 单位:毫秒decimals: 0, // 小数点位数prefix: '', // 前缀suffix: '', // 后缀decimal: '', // //十进制分割separator: '', // 分隔符})return {...toRefs(data)}}
})
</script>
3、效果:

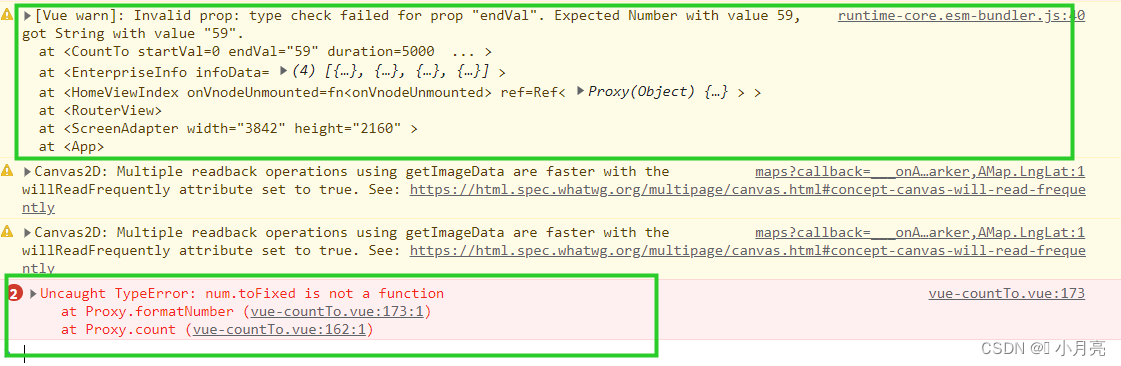
4、报错:

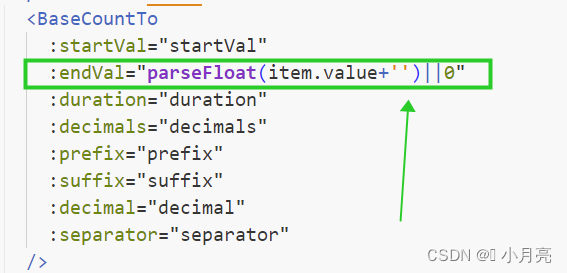
原因:number类型才能使用toFixed函数,所以转一下就好了
解决:

5、文档:
https://panjiachen.github.io/countTo/
二、vue-countup-v3 组件
1、安装:
npm i vue-countup-v3 --save
2、使用:
<template><count-up :end-val="endVal":duration="duration":decimal-places="decimals":options="options"@init="onInit"@finished="onFinished"></count-up>
</template>
<script lang="ts">
import { defineComponent, watch, reactive, toRefs } from 'vue'
import CountUp from 'vue-countup-v3'
import type { ICountUp, CountUpOptions } from 'vue-countup-v3'export default defineComponent({name: 'EnterpriseInfo',components: {CountUp},setup () {const data = reactive({startVal: 0, // 开始值endVal: 0, // 结束值 -- 可以写成动态的duration: 2.5, // 跳动时长 - 单位:秒decimals: 0, // 小数点位数countUp: undefined as ICountUp | undefined, // 跳动的对象options: {// 这里是跳动的数据的配置,可以配置分隔符[等...](https://github.com/inorganik/countUp.js)} as CountUpOptions})const onInit = (ctx: ICountUp) => {data.countUp = ctxconsole.log('开始',ctx)}const onFinished = () => {console.log('结束')}return {...toRefs(data),onInit,onFinished}}
})
</script>
3、效果:

4、文档:
https://inorganik.net/
相关文章:

Vue3大屏项目实现数字跳动的效果
一、vue-count-to组件: 1、安装: npm install vue3-count-to --save 2、使用: <template><BaseCountTo:startVal"startVal":endVal"endVal":duration"duration":decimals"decimals":pr…...

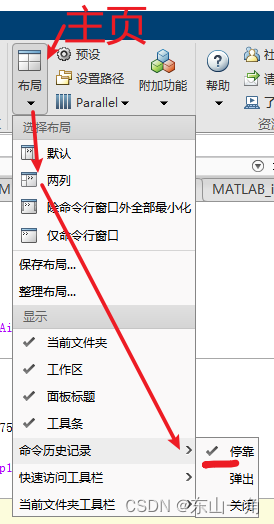
MATLAB打开历史命令窗口并保持
版本:matlab 2021a 方法:菜单栏 主页 - 布局 - 命令历史记录 - 停靠...
等差数列和等比数列 常用公式
等差数列 定义 通项公式 , 公差 , 前n项和公式 中项公式 下标:mnpq,则 等比数列 定义 通项公式 , 公比 , 前n项和公式 , 中项公式 下标:mnpq,则...

基于SpringBoot+Vue的MOBA类游戏攻略分享平台
1 简介 MOBA类游戏攻略分享平台,为用户随时随地查看游戏攻略信息提供了便捷的方法,更重要的是大大的简化了管理员管理MOBA类游戏攻略信息的方式方法,更提供了其他想要了解MOBA类游戏攻略信息及运作情况以及挑选方便快捷的可靠渠道。相比于传…...

基于异常上线场景的实时拦截与问题分发策略
作者 | 彭阳 导读 性能中台负责MEG端研发数据的接入、传输、管理、应用等各个环节。为了应对移动应用领域中端技术的快速迭代和线上突增问题的挑战,中台提出了实时拦截与问题的分发机制,旨在在端上线的不同阶段及时发现并拦截异常上线,最大程…...

MySQL常见面试题(一)
😀前言 在数据库管理系统中,存储引擎起着核心的角色,它决定了数据管理和存储的方式。MySQL作为一个领先的开源关系型数据库管理系统,提供了多种存储引擎来满足不同的需求和优化不同的应用。除了选择合适的存储引擎,数据…...

webpack:详解entry和output一些重要API的使用
文章目录 contextentry单个入口多个入口entry相关API例一例二例三 outputoutput.assetModuleFilenameoutput.chunkFilenameoutput.clean【5.20.0版本支持】output.filename【重要】output.globalObjectoutput.library【重要】output.library.nameoutput.library.type【重要】ou…...

Spring后处理器-BeanPostProcessor
Spring后处理器-BeanPostProcessor Bean被实例化后,到最终缓存到名为singletonObjects单例池之前,中间会经过bean的初始化过程((该后处理器的执行时机)),例如:属性的填充、初始化方…...

每日一题~修剪二叉树
原题链接:669. 修剪二叉搜索树 - 力扣(LeetCode) 题目描述: 思路分析: 由题可知,我们要将原来的二叉搜索树调整为值在 low~high 之间的新二叉搜索树,接下来我们分析一下针对不同的节点的处理方…...

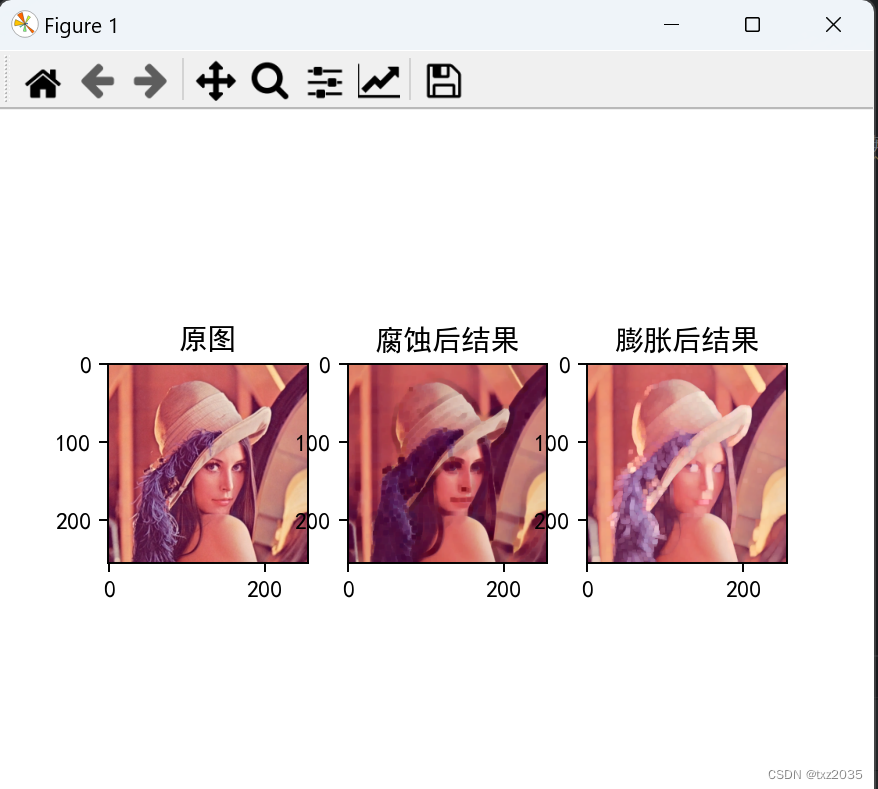
图像形态学操作(连通性、腐蚀、膨胀)
相关概念 形态学操作-腐蚀 参数: img: 要处理的图像kernal :核结构iteration :腐蚀的次数,默认是1 形态学操作-膨胀 参数: img : 要处理的图像kernal : 核结构iteration : 膨胀的次数,默认为1 import cv2 as cv im…...

中国这么多 Java 开发者,应该诞生出生态级应用开发框架
1、必须要有,不然就永远不会有 应用开发框架,虽然没有芯片、操作系统、数据库、编程语言这些重要。但是最终呈现在用户面前的,总是有软件部分。而软件系统开发,一般都需要应用开发框架,它是软件系统的基础性部件之一。…...

仿猫扑盒子引流神器试看神马视频-红包打卡签到领金
特点1:站内发红包,抢红包 特点2:会员可上传视频 特点3:设置每天免费试看次数…..具体看演示站点,为准 支付在后台上传收款二维码即可,支持微信和支付宝。前台提交订单后台管理员审核 环境:宝…...

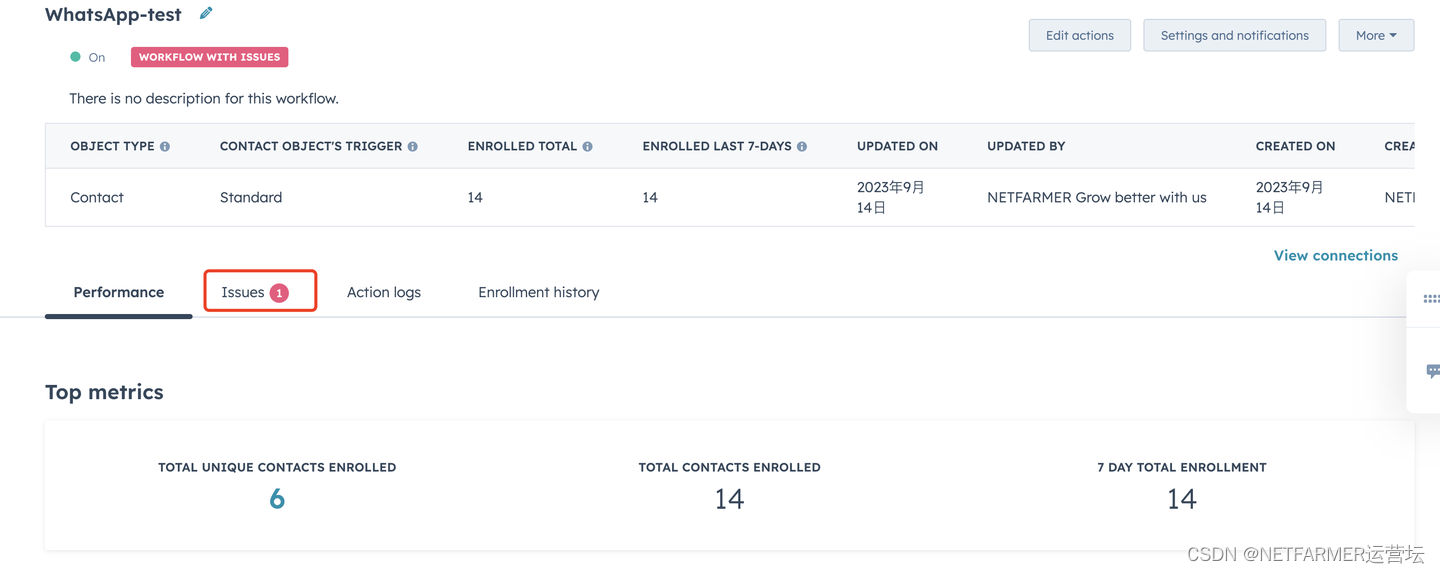
WhatsApp自动营销软件是真实的吗?对做外贸有帮助吗?
出海营销少不了的就是依靠海外平台,WhatsApp作为许多海外国家和地区最受欢迎的聊天应用程序,活跃用户占到了全球人口的四分之一,有些地区比如欧洲、美洲,用户渗透率超过了80%,对海外营销的企业来说是不可缺少的销售工具…...

抖音短视频矩阵系统搭建
企业在进行短视频矩阵运营时,搭建一个矩阵号是非常必要的。矩阵号可以绑定多个不同平台的账号,批量制作和定时发布短视频,提高企业的曝光量和粉丝互动。但是,如何搭建一个有效的短视频矩阵号呢?以下是几个关键步骤。 一…...

Chinese-LLaMA-AIpaca
文章目录 关于 Chinese-LLaMA-Alpaca一、LLaMA模型 --> HF格式二、合并LoRA权重,生成全量模型权重方式1:单LoRA权重合并方式2:多LoRA权重合并(适用于Chinese-Alpaca-Plus )三、使用 Transformers 进行推理四、使用 webui 搭建界面1、克隆text-generation-webui并安装必…...

IP归属地应用的几个主要特点
作为一款优秀的IP地址定位工具,主题IP归属地的应用无疑是最好的选择之一。该应用可以将您需要查询的IP地址快速定位到所在的具体物理位置,并提供详细的地址和地图信息。接下来,让我们一起来看一看IP归属地应用的几个主要特点: 1. …...

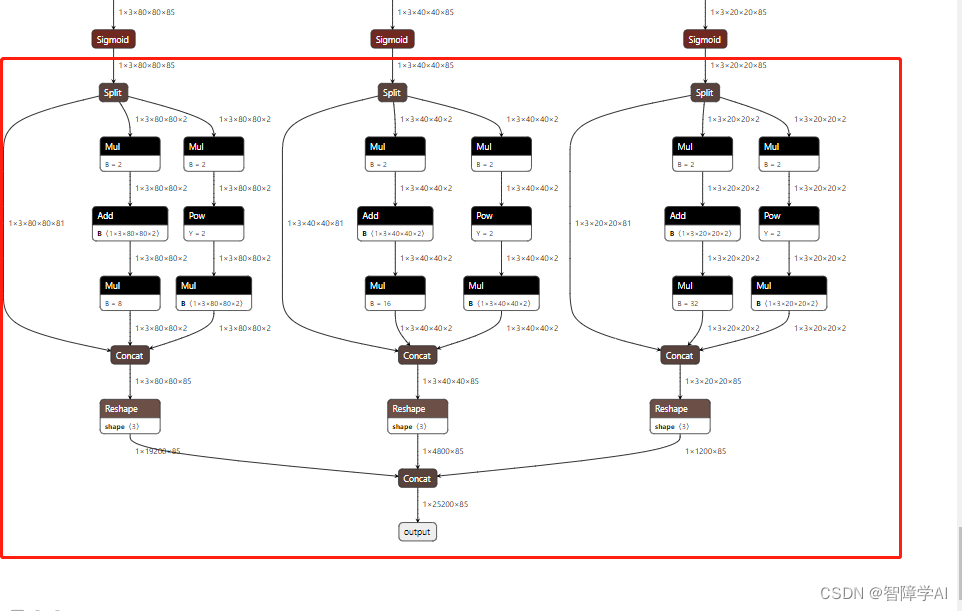
通过解读yolov5_gpu_optimization学习如何使用onnx_surgon
onnx实战一: 解析yolov5 gpu的onnx优化案例: 这是一个英伟达的仓库, 这个仓库的做法就是通过用gs对onnx进行修改减少算子然后最后使用TensorRT插件实现算子, 左边是优化过的, 右边是原版的。 通过这个案例理解原版的onnx的导出流程然后我们看英伟达是怎么拿gs来优化…...

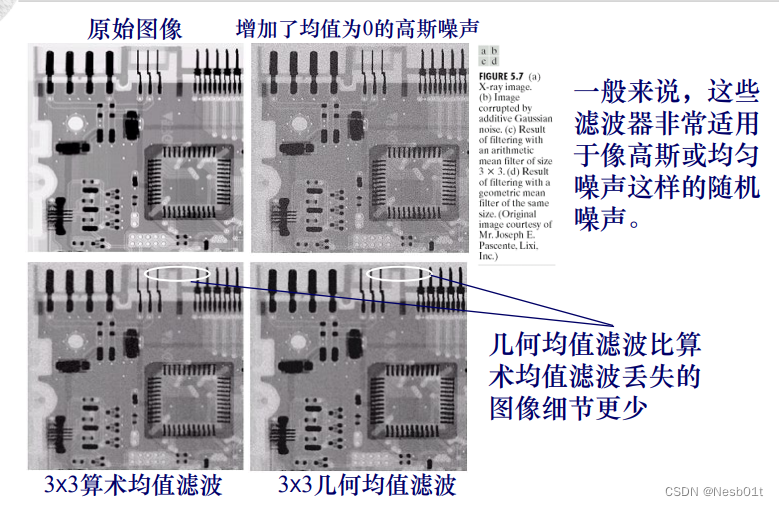
图像复原与重建,解决噪声的几种空间域复原方法(数字图像处理概念 P4)
文章目录 图像复原模型噪声模型只存在噪声的空间域复原 图像复原模型 噪声模型 只存在噪声的空间域复原...

Android 启动优化案例:WebView非预期初始化排查
去年年底做启动优化时,有个比较好玩的 case 给大家分享下,希望大家能从我的分享里 get 到我在做一些问题排查修复时是怎么看上去又low又土又高效的。 1. 现象 在我们使用 Perfetto 进行app 启动过程性能观测时,在 UI 线程发现了一段 几十毫…...

20230919后台面经整理
1.你认为什么是操作系统,操作系统有哪些功能 os是:管理资源、向用户提供服务、硬件机器的扩展 1.进程线程管理:状态、控制、通信等 2.存储管理:分配回收、地址转换 3.文件管理:目录、操作、磁盘、存取 4.设备管理&…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...
