【JavaScript】深拷贝和浅拷贝
在 JavaScript 中,深拷贝(Deep Copy)和浅拷贝(Shallow Copy)是两种不同的对象复制方法,它们涉及到如何复制对象的属性以及如何处理对象内部的嵌套引用。以下是它们的解释:
浅拷贝(Shallow Copy):
浅拷贝是一种对象复制方法,它仅复制对象的一层属性,而不会递归复制对象内部的嵌套对象。当你进行浅拷贝时,复制的新对象和原始对象会共享相同的嵌套对象引用。
在 JavaScript 中,常见的浅拷贝方法包括:
-
Object.assign():
const shallowCopy = Object.assign({}, originalObject); -
扩展操作符 (…) 或 Object Spread:
const shallowCopy = { ...originalObject }; -
Array.slice()(适用于数组):
const shallowCopy = originalArray.slice(); -
Array.concat()(适用于数组):
const shallowCopy = [].concat(originalArray);
浅拷贝的特点是,原始对象和浅拷贝后的对象之间共享相同的引用,因此对于嵌套对象来说,它们会在两者之间保持一致,如果修改了嵌套对象,两者都会受到影响。
深拷贝(Deep Copy):
深拷贝是一种对象复制方法,它会递归地复制对象及其所有嵌套对象,确保复制后的对象与原始对象完全独立,不共享任何引用关系。深拷贝会创建一个全新的对象,包括对象内部的所有属性和嵌套对象。
在 JavaScript 中,实现深拷贝通常需要使用递归方法或者使用专门的深拷贝库,因为原生 JavaScript 并没有提供内置的深拷贝方法。以下是一个使用递归实现深拷贝的简单示例:
function deepCopy(obj) {if (obj === null || typeof obj !== 'object') {return obj; // 如果是基本类型或 null,直接返回}if (Array.isArray(obj)) {// 处理数组const newArray = [];for (let i = 0; i < obj.length; i++) {newArray[i] = deepCopy(obj[i]);}return newArray;}// 处理普通对象const newObj = {};for (let key in obj) {if (obj.hasOwnProperty(key)) {newObj[key] = deepCopy(obj[key]);}}return newObj;
}
请注意,深拷贝的实现可能会更复杂,因为需要处理各种情况,例如循环引用和特殊对象类型。因此,通常建议使用成熟的深拷贝库(如 lodash 的 _.cloneDeep 或 jQuery 的 $.extend(true, {}, obj))来确保正确处理各种情况。深拷贝也可能会更消耗内存和性能,因此在使用时要慎重考虑。
解决方法
解决 JavaScript 中的深拷贝问题可以使用不同的方法,以下是几种常见的解决方法:
-
使用递归实现深拷贝:
可以编写一个递归函数,该函数遍历对象的属性并进行深度复制。当遇到嵌套对象时,递归调用该函数。这是一个简单的示例:
function deepCopy(obj) {if (obj === null || typeof obj !== 'object') {return obj; // 如果是基本类型或 null,直接返回}if (Array.isArray(obj)) {// 处理数组return obj.map(item => deepCopy(item));}// 处理普通对象const newObj = {};for (let key in obj) {if (obj.hasOwnProperty(key)) {newObj[key] = deepCopy(obj[key]);}}return newObj; }const originalObject = { a: 1, b: { c: 2 } }; const deepClone = deepCopy(originalObject);这个方法的好处是你可以完全控制深拷贝的实现,但要注意处理循环引用和特殊对象类型。
-
使用第三方库:
有很多第三方库可以执行深拷贝,其中一些库非常成熟且能够处理复杂情况。例如,Lodash 提供了
_.cloneDeep方法,可以深度复制对象:const _ = require('lodash');const originalObject = { a: 1, b: { c: 2 } }; const deepClone = _.cloneDeep(originalObject);这种方法通常是最安全和最方便的,因为这些库已经考虑了大多数深拷贝的边界情况。
-
使用 JSON 序列化和反序列化:
这种方法对于没有包含函数、循环引用等特殊情况的对象非常有效。你可以将对象转换为 JSON 字符串,然后再将其解析回对象,这将创建一个新的对象副本。
const originalObject = { a: 1, b: { c: 2 } }; const deepClone = JSON.parse(JSON.stringify(originalObject));请注意,这种方法有一些限制,例如它无法处理函数、特殊的 JavaScript 对象类型(如正则表达式、Date 对象)以及循环引用。
选择哪种深拷贝方法取决于你的需求和对象的复杂性。如果对象非常简单且不包含特殊类型,JSON 序列化方法可能足够了。否则,使用成熟的第三方库或编写自己的深拷贝函数可能是更好的选择。
相关文章:

【JavaScript】深拷贝和浅拷贝
在 JavaScript 中,深拷贝(Deep Copy)和浅拷贝(Shallow Copy)是两种不同的对象复制方法,它们涉及到如何复制对象的属性以及如何处理对象内部的嵌套引用。以下是它们的解释: 浅拷贝(S…...

【SLAM】10.纵观SLAM,对比方案和未来方向
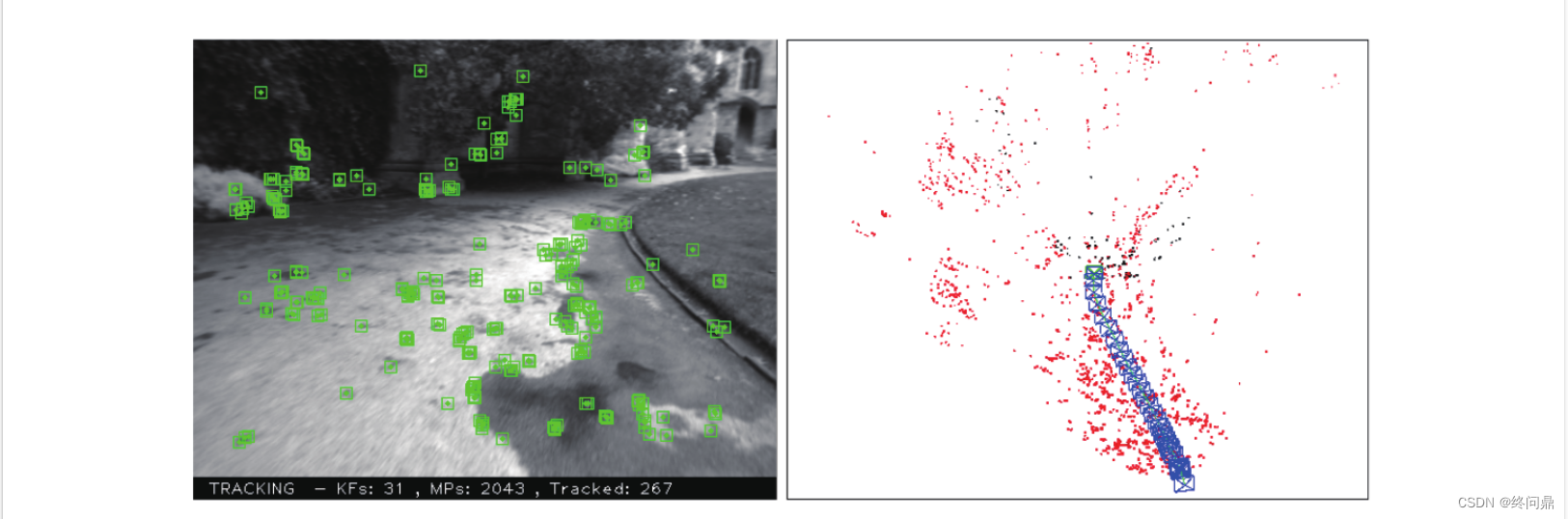
"天下谁人配白衣” SLAM方案研究方向 SLAM方案 站在历史角度,看一下为SLAM的发展带来贡献的方案: 2007年—A.J.Davison—MonoSLAM 视觉SLAM的先驱,建立在EKF基础上,此前基本无法在线运行,意义较大;…...

PyTorch中DistributedDataParallel使用笔记
1. 基本概念 在使用DistributedDataParallel时有一些概率必须掌握 多机多卡含义world_size代表有几台机器,可以理解为几台服务器rank第几台机器,即第几个服务器local_rank某台机器中的第几块GPU 单机多卡含义world_size代表机器一共有几块GPUrank第几…...
)
前端面试的话术集锦第 18 篇博文——高频考点(HTTP协议 TLS协议)
这是记录前端面试的话术集锦第十八篇博文——高频考点(HTTP协议 & TLS协议),我会不断更新该博文。❗❗❗ 1. HTTP 请求中的内容 HTTP请求由三部分构成,分别为: 请求行 首部 实体 请求行大概长这样GET /images/logo.gif HTTP/1.,基本由请求方法、URL、协议版本组成,…...

SQL Server 数据库变成单个用户怎么办
参考技术A 1、首先我们打开SQL SERVER的管理控制台,找到一个要设置角色的用户。 2、下面我们将为这个用户赋予创建数据库的角色,我们先用这个用户登录管理工具看一下是否具有创建用户的权限。 3、进行数据库创建的时候,提示如下的错误&…...

错过成考报名,今年你还有这两种方式升学!
2023年广东成人高考已经报名结束啦 错过报名或没有抢到考位的同学不用伤心 你还有另外两个提升学历的机会 开放大学or小自考 今天一起来了解一下吧~ 什么是开放大学? 开放教育其实也就是开放大学,也就是我们所说的中央广播电视大学,现在…...

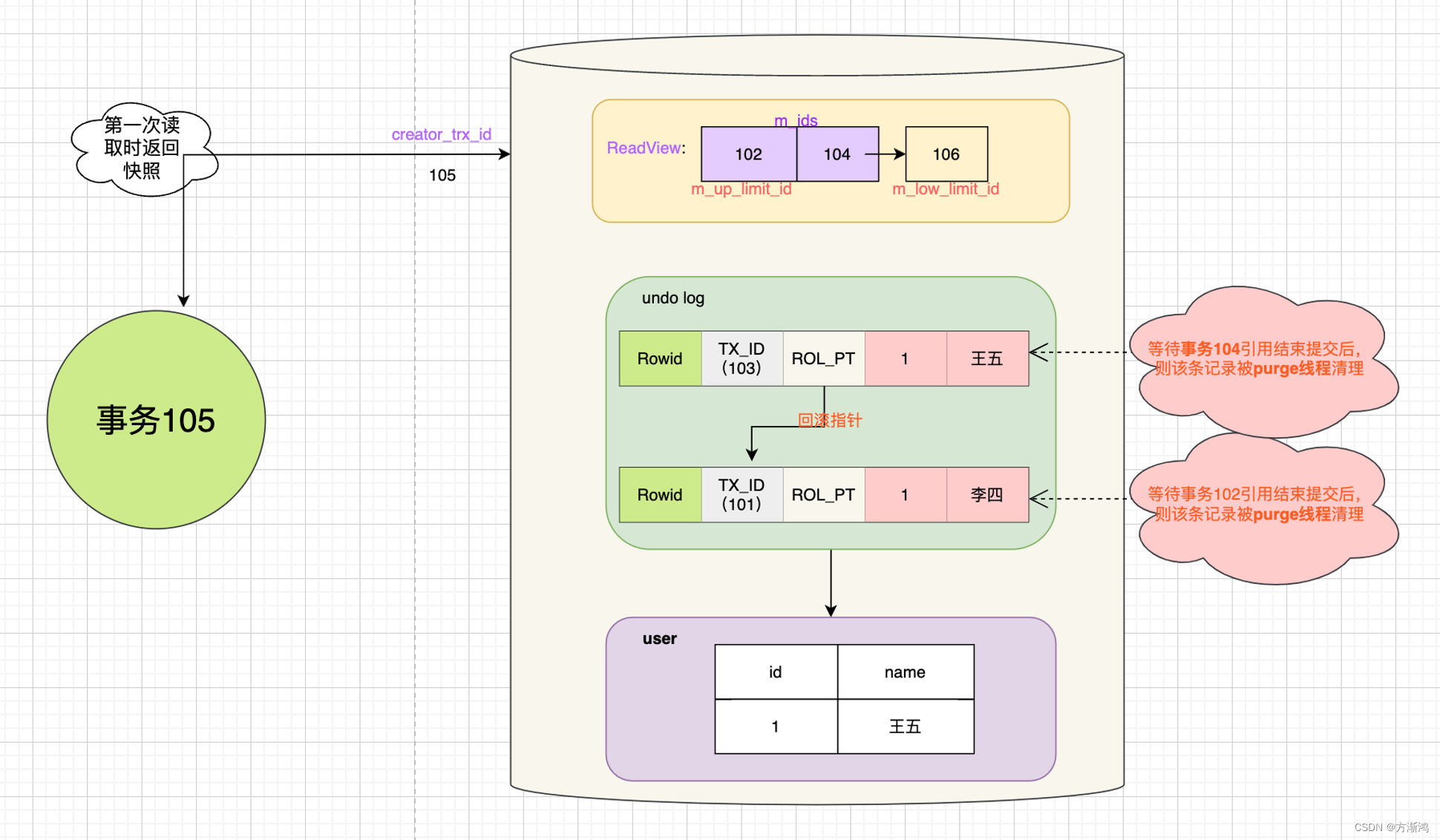
【2023】从事务的特征以及解决方式上分析MySQL是如何保证事务的
----以MySQL的InnoDB介绍 目录 前言事务,事务到底是什么? 一、事务的特征:二、事务特征具体保证1、Redo Log(重做日志) ---保证事务的持久性1.1、🟡刷盘时机1.2、redo log记录形式1.3、redo log日志的好处 2、undo log(回滚日志)…...

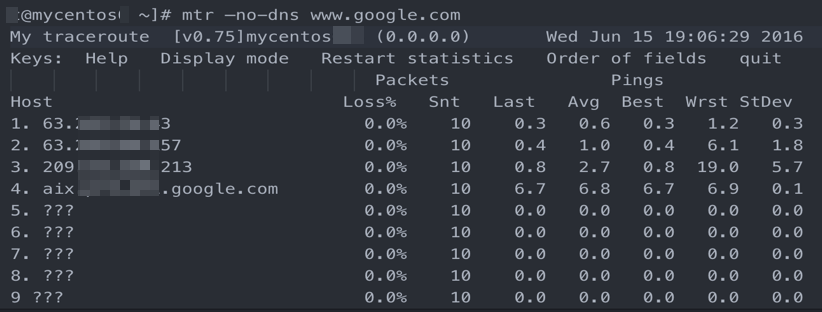
MTR 网络连通性测试工具 基础入门 整理
MTR MTR的全称是 my traceroute,是一个集合了 ping 与 traceroute 功能的网络诊断工具,广泛应用于链路测试。相对于 traceroute 只会做一次链路跟踪测试,mtr会对链路上的相关节点做持续探测并给出相应的统计信息。因此,mtr能避免…...

Linux安装mysql数据库并实现主从搭建
一.环境说明 【环境说明】: 192.168.110.161 mysql-master ##网络配置到位,防火墙关闭,selinux关闭 192.168.110.162 mysql-slave ##网络配置到位,防火墙关闭,selinux关闭 两台主机,操作系统是centos7…...

windows使用小技巧之windows照片查看器无法显示此图片
碰到过好几次了,以前没有理会,今天特意去查了一下解决方法,不然确实不太方便。 1、打开“颜色管理”-“高级”: 2、将“设备配置文件”选择为“Agfa:Swop Standard” 3、关闭,重新打开图片,好…...

ez_pz_hackover_2016
ez_pz_hackover_2016 Arch: i386-32-little RELRO: Full RELRO Stack: No canary found NX: NX disabled PIE: No PIE (0x8048000) RWX: Has RWX segments32位,保护全关 int chall() {size_t v0; // eaxint result; // eaxchar s[1024]…...

解决方案| anyRTC远程检修应用场景
背景 在这个科技飞速发展的时代,各行各业都要求高效运转。然而,当出现问题时,我们却常常因为无法及时解决而感到困扰,传统解决问题的方式是邀请技术人员现场解决问题,如果技术人员解决不了,还要邀请专家从…...

IC芯片测试:如何对芯片静态功耗进行测试?
静态功耗也叫静态电流,是指芯片在静止状态下的电流或者是指芯片在不受外界因素影响下自身所消耗的电流。静态功耗对于芯片来说是衡量一款芯片的功耗与效率非常重要的指标。 传统手动测试静态功耗只需在芯片的输入端串上一台万用表,然后对芯片各个端口添加…...

Redis面试二“缓存击穿是什么”
条件 缓存击穿是应为Redis某个缓存数据设置了过期时间,而刚好有大并发数据请求这个数据,导致DB有大量请求,引发DB崩溃。 第一种方法就是设置互称锁 当缓存失效时不立即删除缓存而是用setnx设置一个互斥锁,当操作完成后在load db…...

python使用apscheduler每隔一段时间自动化运行程序
apscheduler使用比较简单,每隔一段时间自动化运行的步骤是: 创建调度器scheduler BlockingScheduler()添加任务scheduler.add_job(函数名, interval, minutes30) # 每隔30分钟运行一次直接执行:scheduler.start()示例代码 from datetime i…...

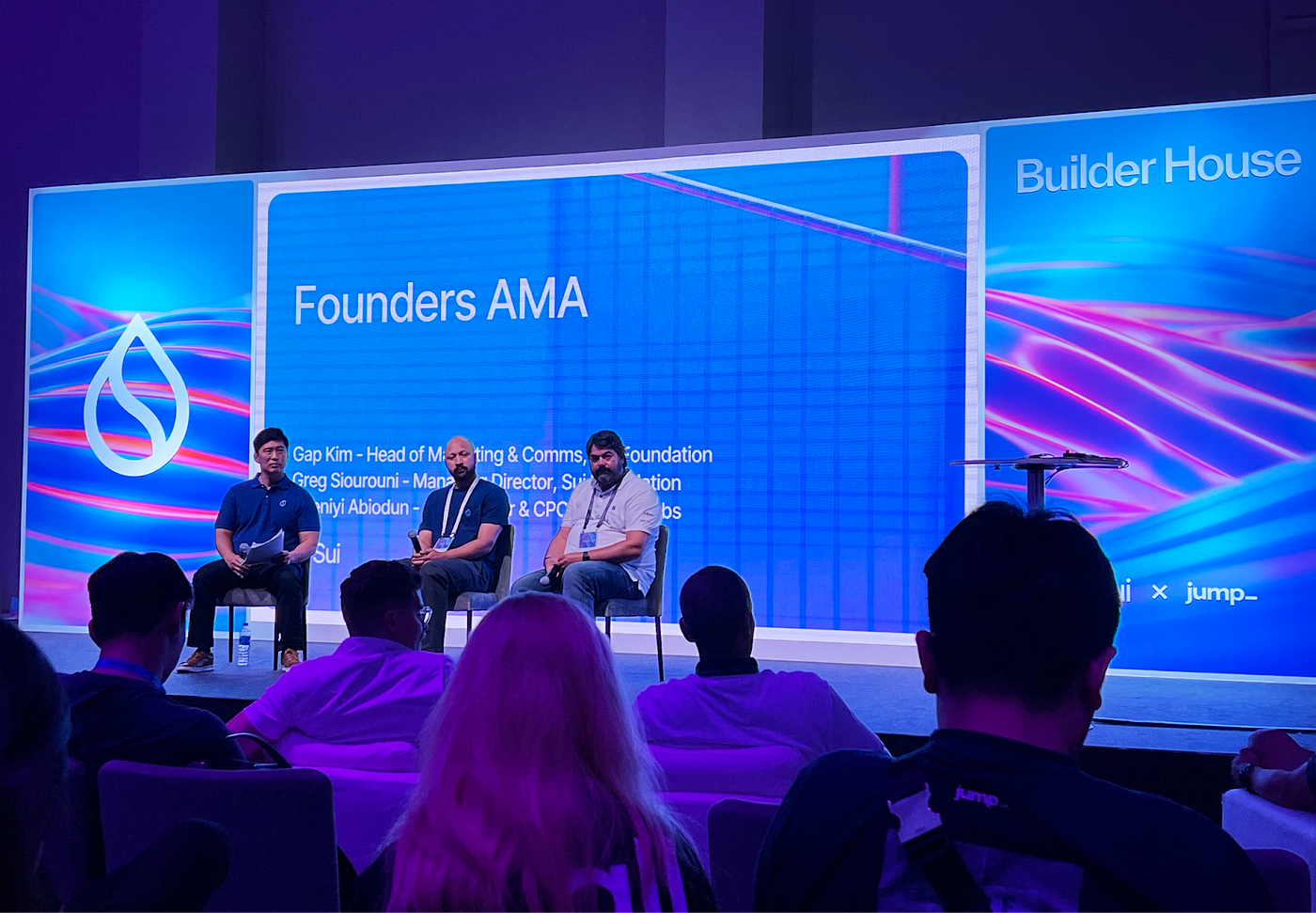
2023 Sui Builder House全球之旅圆满收官
2023年的最后一场Builder House于上周在新加坡举行,包括主题演讲、小组讨论和研讨会等聚焦Sui的现在和未来的活动。其中,zkLogin是本次活动的最大亮点。作为一种新的Sui原语,zkLogin允许用户使用Web2身份验证创建帐户,有望推动大规…...

OpenCV自学笔记二十三:K近邻算法
K近邻算法(K-Nearest Neighbors,简称KNN)是一种常用的监督学习算法,可以用于分类和回归问题。在OpenCV中,KNN算法有相应的函数实现,主要包含在ml模块中。 KNN算法的原理很简单,它基于样本之间的…...

ChatGLM-中英对话大模型-6B试用说明
ChatGLM-中英对话大模型-6B试用说明 搭建环境下载模型测试模型结果 搭建环境 pip install modelscope1.4.3 -f https://modelscope.oss-cn-beijing.aliyuncs.com/releases/repo.html pip install protobuf3.20.0 transformers4.27.1 icetk cpm_kernels下载模型 from modelsco…...
)
小白入门pytorch(一)
本文为小白入门Pytorch中的学习记录博客 小白入门pytorch 基础知识 导入torch,查看torch版本 import torch print(torch.__version__)输出结果: 1.12.1cu113张量 在pytorch中,张量(tensor)是最基本的数据结构。 …...

【STM32笔记】HAL库I2C通信配置、读写操作及通用函数定义
【STM32笔记】HAL库I2C通信配置、读写操作及通用函数定义 文章目录 I2C协议I2C配置I2C操作判断I2C是否响应I2C读写 附录:Cortex-M架构的SysTick系统定时器精准延时和MCU位带操作SysTick系统定时器精准延时延时函数阻塞延时非阻塞延时 位带操作位带代码位带宏定义总…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...
