CSS 6种选择器(超详细)
CSS6大种选择器(超详细)
一、常用的css基本选择器(4种)
1、标签选择器
结构: 标签名{css属性名:属性值}
作用:通过标签名,找到页面中所有的这类标签,设置样式
注意:1.标签选择器选择的是一类标签,而不是单独的一个
2.标签选择器无论嵌套关系有多深,都能够找到对应的标签
<style>p{color: red;}
</style>
<body><p>标签选择器</p>
</body>
2、类选择器
结构: .类名{css属性名:属性值;}
作用:通过类名,找到页面中所有的带有这个类名的标签,设置样式
注意:1.所有的标签上都有class属性,class属性的属性值成为类名(类似于起了一个名)
2.类名可以由数字,字母,下划线,中划线组成,但是不能以数字开头或者中划线开头
3.一个标签中可以同时有多个类名,类名之间用空格隔开
4.类名可以重复,一个类选择器可以同时选中多个标签
<style>.one{color: red;}
</style>
<body><div class="one">类选择器</div>
</body>
3.id选择器
结构: #id属性值{css属性名:属性值;}
作用:通过id属性值,找到页面中带有这个id属性值的标签,设置样式
注意:1.所有的标签上都有id属性
2.id属性值类似于身份证号码,在一个页面中是唯一的,不可重复的
3.一个标签上只能有一个id属性值
4.一个id选择器只能选中一个标签
区别:
class类名和id属性值之间的区别
class类名相当于姓名,可以重复,一个标签中可以有多个class类名
id属性值相当于身份证号码,不可重复,一个标签里面只能有一个ID属性值
类选择器和id选择器之间的区别
类选择器以.开头
id选择器以#开头
实际开发中的情况
类选择器用的最多
id一般配合js来使用,除非情况特殊,一般不要给id设置样式
实际开发中会遇到冗余代码的抽取
<style>#one{color: red;}
</style>
<body><div id="one">id选择器</div>
</body>
4、通配符选择器
结构: *{css属性名:属性值}
作用:找到页面中所有的标签,然后设置样式
注意:1.开发中应用极少,只有在特殊的情况下才会使用
2.在小页面中可能会用于去除页面中默认的margin和padding
<style>#{color: red;}
</style>
<body><div>通配符选择器</div>
</body>
二、复合选择器 (2种)
1、交集选择器
语法: 选择器1选择器2{css样式}
作用:选中页面中同时满足过个选择器的标签 紧挨着的
结果:找到标签中既能被选择器1又能被选择器2选中的标签,设置样式
注意:之间没有任何东西隔开,紧挨着的
交集选择器中如果有标签选择器,标签选择器必须放在前面
<style>p.one{color: red;}
</style>
<body><p class="one">这个元素会被应用样式</p><div>这个元素不会被应用样式</div>
</body>
2、并集选择器
语法: 选择器1,选择器2{css样式}
并集选择器:同时选择多组标签,设置相同的样式
结果:找到选择器1和选择器2选中的标签,设置样式
注意: 选择器与选择器之间用,隔开
可以是基础选择器或者复合选择器
每组选择器通常一行写一个,提高代码的可读性
这个元素会被应用样式
三、属性选择器(5种)
语法 用法
[属性] 选中含有指定属性的元素
[属性=属性值] 选中含有指定属性和指定属性值的元素
[属性^=属性值] 选中含有指定属性和指定属性值开头的元素
[属性$=属性值] 选中含有指定属性和指定属性值结尾的元素
[属性*=属性值] 选中指定属性名和含有指定属性值的元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>属性选择器</title><style>/* 第一种方法:选择含有指定属性的元素。语法:[属性名]{} *//*选择属性名为title,设置字体颜色红色 */[title]{color:red;}/* 第二种用法:选择含有指定属性及指定属性值的元素。语法:[属性名=属性值]{} *//*选择属性名为title和属性值为ab的元素 ,设置字体颜色绿色 */[title=ab]{color: green;}/* 第三种用法:选择含有指定属性及指定属性之开头的元素。语法:[属性名^=属性值]{} *//* 选择属性名为title和属性值以ab开头的元素,设置背景色黄色 */[title^=ab]{background-color: yellow;}/* 第四种用法:选择含有指定属性及指定属性值结尾的元素。语法:[属性名$=属性值] *//* 选择属性名为title和属性值以ab结尾的元素,设置字体为30px */[title$=ab]{font-size: 30px;}/* 第五种用法:选择含有指定属性,只要含有某个属性值的元素。语法:[属性值*=属性名]{} *//* 选择属性名为title和属性值含有c的元素,设置背景色为绿色 */[title*=c]{background-color: green;}</style>
</head>
<body><h1 title="a">《出塞》</h1><h2 title="ab">唐·王昌龄</h2><p title="abc">秦时明月汉时关,</p><p title="abab">万里长征人未还。</p><p title="c">但使龙城飞将在,</p><p>不教胡马度阴山。</p>
</body>
</html
四、关系选择器(4种)
语法 用法
父亲>儿子 儿子单个选择
祖先 后代 后代全部选择
兄+弟 相邻兄弟选择(必须是兄弟且严格相邻)
兄~弟 全部兄弟选择
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>关系选择器(兄弟、父子选择器)</title><style>/* 父子选择 ,单个*//* div > span{color: blue;font-size: 40px;} *//* 祖先后代选择,全部 *//* div span{color: red;} *//* 必须相邻兄弟选择,是兄弟但不相邻,不选择 *//* div + span{color: greenyellow;} *//* 全兄弟选择 *//* p ~ span{color: black;}p ~ *{color: white;} */</style>
</head>
<body><div>我是div<p>我是div中的p<span>我是p中的span</span></p><div>我是div中的div</div><span>我是div中的span1</span><span>我是div中的span2</span></div><span>我是div之外的span1</span><span>我是div之外的span2</span></body></html>
五、伪类选择器
伪类: 不存在的类,表示元素的一种
1、元素选择伪类选择器
:前有空格代表从子类开始数,无空格代表从所在级数开始。
:first-child 第一个子元素
:last-child 最后一个子元素
:nth-child(n) 选中第n个元素
关于:nth-child( )的特殊值
n 第n个 n的范围0到正无穷(全选)
even或2n 选中偶数位的元素
odd或2n+1 选中奇数位得到元素
上面的都是在所有元素中选择
下面都是在相同元素中选择
:first-of-type 第一个子元素
:last-of-type 最后一个子元素
:nth-of-type(n) 选中第n个元素
2、否定伪类选择器
:not( ) 将符号条件的元素去除
不支持组合使用 :not(div .one) 不支持
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>否定伪类</title><style>:not(:first-of-type):not(:last-child){color: red;}</style>
</head>
<body><p>文字</p><!-- 不变红 --><p>文字</p><!-- 变红 --><p>文字</p><!-- 变红 --><p>文字</p><!-- 不变红 -->
</body>
</html>
3、特殊应用的伪类
:link 表示未访问过的a标签
:visited 表示访问过的a标签
以上两个伪类是超链接所独有的
由于隐私的问题,所以visited这个伪类只能修改链接的颜色
以下两个伪类是所有标签都可以使用
:hover 鼠标移入后元素的状态
:active 鼠标点击后,元素的状态
六、伪元素选择器
常见的几个伪元素:
::first-letter 表示第一个字母
::first-line 表示第一行
::selection 表示选中的元素
::before 元素开始的位置前
::after 元素结束的位置后
befor和after必须配合contend一起使用(before,after所写的内容无法选中且永远在最前和最后)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><title>伪元素选择器</title><style>/* 需求一:让文章的首字母一直为字体为24px */p::first-letter {font-size: 24px;}/* 需求二:让文章的第一行添加背景色灰色 */p::first-line {background-color: #ccc;}/* 需求三:让选中的内容,字体为红色 (此时我鼠标选中 ”我们“)*/::selection{color: red;}/* 需求四:在元素开始的位置前+'你好' */p::before{content: '你好';color:red}</style></head><body><p>hello</p><p>world,我们要相信明天会更好。</p></body>
</html>
相关文章:
)
CSS 6种选择器(超详细)
CSS6大种选择器(超详细) 一、常用的css基本选择器(4种) 1、标签选择器 结构: 标签名{css属性名:属性值} 作用:通过标签名,找到页面中所有的这类标签,设置样式 注意:1.标签选择器选择的是一类标签&#…...

mysql8.0.32-手动配置安装-具体流程步骤
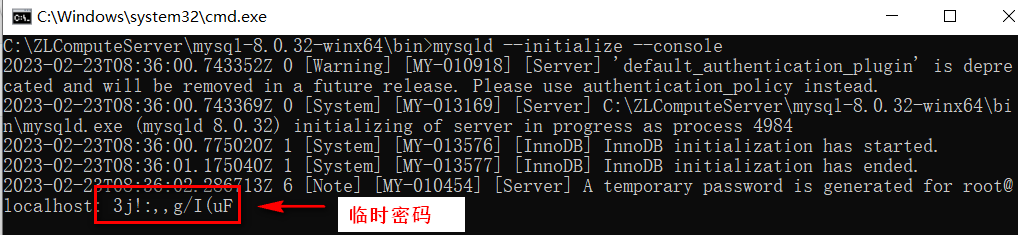
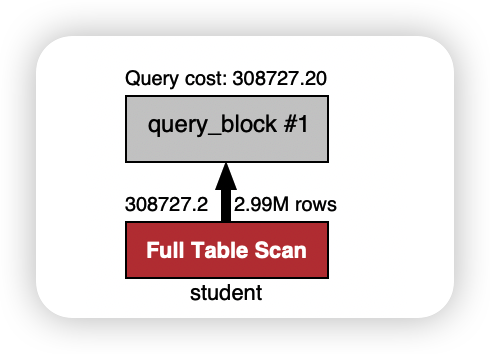
文章目录1.下载mysql压缩编译版2.修改配置文件3.数据库初始化,安装windows服务,启动服务4.修改root密码5.作者答疑1.下载mysql压缩编译版 作者从官方下载:https://download.csdn.net/download/m0_67316550/87485720 2.修改配置文件 修改my…...

【项目】Vue3+TS 退出登录 menu header搭建
💭💭 ✨:【项目】Vue3TS 退出登录 menu header搭建 💟:东非不开森的主页 💜: 今天永远比昨天更好💜💜 🌸: 如有错误或不足之处,希望可以指正&#x…...

LoRaWAN模块在车辆跟踪定位中的应用
目前 GPS已经在资产的管理中得到了越来越多的运用,如车辆跟踪、车队跟踪、资产监控等;人员跟踪,宠物跟踪,等等。在所有追踪装置中,最重要的是它的电池期望和监视距离。鉴于 LoRaWAN的功率消耗很小,而且能在…...

软件测试分类
软件测试分类 从上图我们发现软件测试根据不同的分类条件会有不同的结果. 1. 按照阶段进行划分 1.1 单元测试(Unit Testing) 单元测试是对软件组成单元进行测试。其目的是检验软件基本组成单位的正确性。测试的对象是软件设计的最小单位:模块。 测试阶段&#x…...

外置的媒体查询,对性能又一次的优化提升
通常情况下我们写媒体查询都是写在一个样式文件中,对于浏览器加载的时候,会解析到最后一行样式时才会渲染页面,这样就会造成页面的白屏时间过长。 但是通常情况下大量的媒体查询样式都是无用的,现在浏览器允许我们在引用样式文件…...

【Galois工具开发之路】关于IDEA的gradle工程执行两次premain的bug~
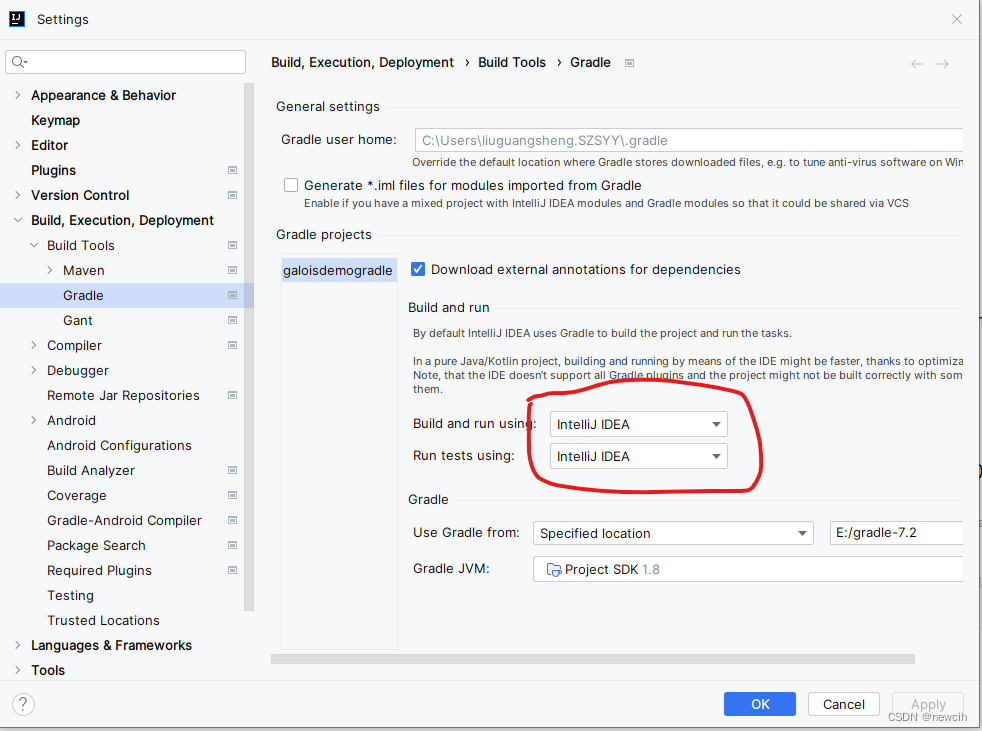
文章目录关于premain方法问题记录解决方式关于premain方法 是Java Agent技术的一种,通过 -javaagent: 的方式,添加外部代理,代理入口方法为 premain 。另一种Java Agent技术则是动态attach到java进程的方式,这种方式则是使用 age…...

云计算 概念与技术
如果我倡导的计算机在未来得到使用,那么有一天,计算也可能像电话一样成为共用设施。计算机应用将成为一全新的、重要的产业的基础。 ——John McCarthy 云计算的概念 定义 Garther公司的定义 一种计算方式,能通过Internet技术将可扩展的和…...

基于追踪标记的WAF设计思路
一 相关背景 目前,市面上的WAF产品通常采用”发现即阻断“的策略,以防护针对业务系统的Web攻击行为。虽然该策略可及时阻断攻击,但形式上过于简单,并不能有效掌握攻击者进一步的攻击意图,也不能有效提高攻击者的成本投…...

Java StringBuffer StringBuilder,超详细整理,适合新手入门
目录 一、StringBuffer和StringBuilder的区别是什么? 二、StringBuffer的示例 三、StringBuilder的示例 四、为什么StringBuffer和StringBuilder比String更适合在循环中使用? 五、如何将String对象转换为StringBuilder或StringBuffer对象࿱…...

数据结构—堆(完全解析)
数据结构—堆(完全解析) 数据结构——堆(Heap)大根堆、小根堆 详解数据结构——堆 堆的基本存储 【从堆的定义到优先队列、堆排序】 10分钟看懂必考的数据结构——堆 【堆/排序】堆排序的两种建堆方法 【算法】排序算法之堆排序 C…...

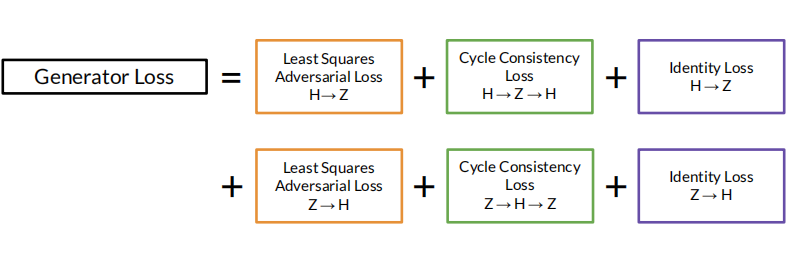
深度卷积对抗神经网络 进阶 第三部分 GANs Unpaired Translation with Cycle GAN 模型
非配对的图像转换应用 Unpaired Image-to-Image Translation Unpaired image-to-image translation 主要用于学习两组图像之间的对应关系,检查和寻找两堆数据中的共同内容(content)以及每堆独有的特点(style)。而这个…...

常见的排序算法 | 直接插入排序 | 希尔排序 | 选择排序 | 堆排序 | 冒泡排序 | 快速排序 | 归并排序 |(详解,附动图,代码)
思维导图: 一.插入排序 1.直接插入排序(InsertSort) ①手机通讯录时时刻刻都是有序的,新增一个电话号码时,就是使用插入排序的方法将其插入原有的有序序列。 ②打扑克 步骤: ①如果一个序列只有一个数&am…...

深入浅出 MySQL 索引(一)
MySQL 索引(基础篇) 你好,我是悟空。 本文目录如下: 一、前言 最近在梳理 MySQL 核心知识,刚好梳理到了 MySQL 索引相关的知识,我的文章风格很多都是原理 实战的方式带你去了解知识点,所以…...

FinClip 的 2022 与 2023
相比往年,今年复盘去年与展望新年的文章来的稍慢一点。不过也希望能够借这篇文章,和关注 FinClip 的用户朋友们一起聊聊,我们在去年和今年的想法与计划。 2022 在过去的一年中,我们的身边发生了很多事情,这些事情在不…...

Python 泛型 - 如何在实例方法中获取泛型参数T的类型?
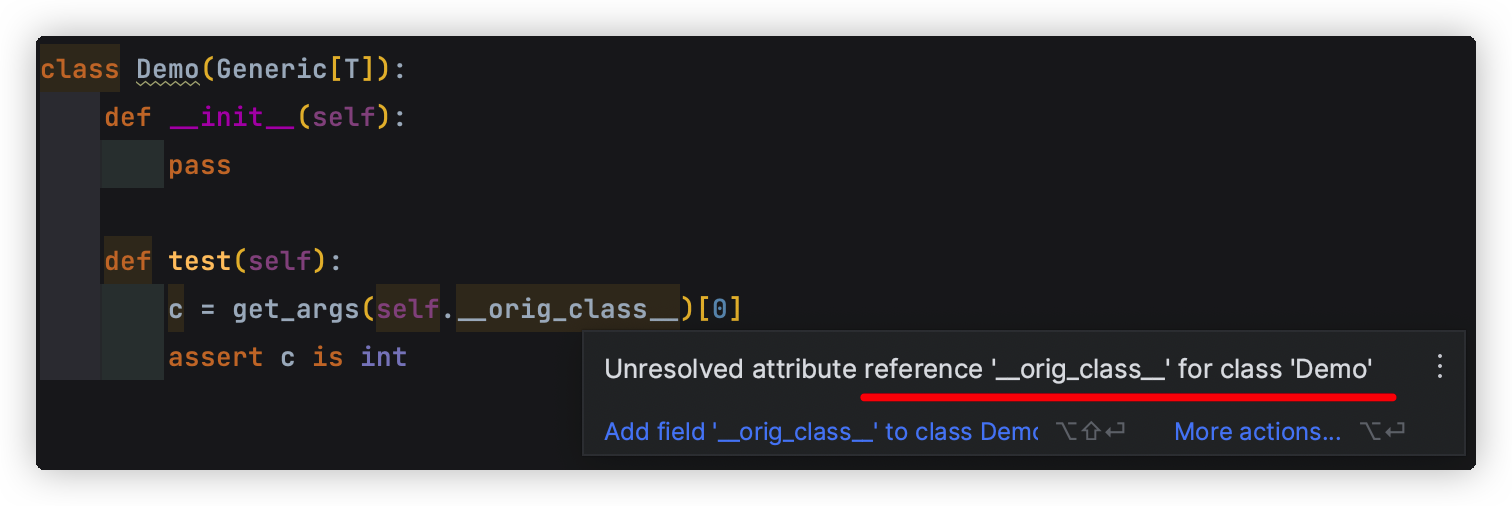
先上解决方法:https://stackoverflow.com/questions/57706180/generict-base-class-how-to-get-type-of-t-from-within-instance 再来简单分析下源码。 talk is cheap, show me the code. from typing import Dict Dict[str, int]Dict只是一个类型,并不…...

Shell语法基础总结
Shell 变量使用变量只读变量删除变量变量类型Shell 字符串单引号与双引号字符串获取字符串长度提取子字符串拼接字符串Shell 数组定义数组读取数组获取数组的长度Shell 传递参数Shell 基本运算符算术运算符关系运算符布尔运算符逻辑运算符字符串运算符Shell 信息输出命令Shell …...

架构基本概念和架构本质
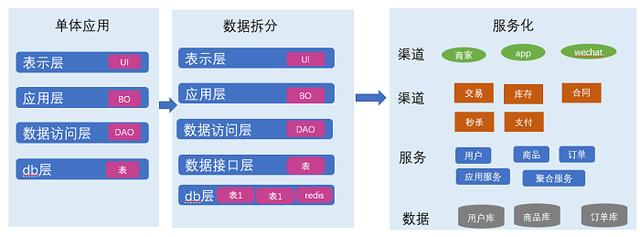
什么是架构和架构本质 在软件行业,对于什么是架构,都有很多的争论,每个人都有自己的理解。此君说的架构和彼君理解的架构未必是一回事。因此我们在讨论架构之前,我们先讨论架构的概念定义,概念是人认识这个世界的基础&…...

taobao.trade.ordersku.update( 更新交易的销售属性 )
¥开放平台免费API必须用户授权 只能更新发货前子订单的销售属性 只能更新价格相同的销售属性。对于拍下减库存的交易会同步更新销售属性的库存量。对于旺店的交易,要使用商品扩展信息中的SKU价格来比较。 必须使用sku_id或sku_props中的一个参数来更新&a…...
(附python代码实现))
算法实战应用案例精讲-【图像处理】使用scikit-image做图像处理(最终篇)(附python代码实现)
目录 高级滤波 autolevel bottomhat 与 tophat enhance_contrast entropy equalize gradient 其它滤波器...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...
