form组件的封装(element ui ) 简单版本
当你使用Vue.js构建Web应用时,封装可复用组件是提高开发效率和代码可维护性的关键之一。在这篇文章中,我们将探讨如何使用Vue.js来创建一个通用的表单组件,以及如何将它封装成一个可配置的组件。
实现思路
- 拿下表单模板
- 一个个的改造(文本,下拉,单选,复选等)
- 按钮
- 默认值的设定
- rules规则的处理
创建通用的form组件
这段代码是一个Vue.js组件,用于创建一个动态表单。以下是对代码的简要解释:
1. 在模板部分,使用`<el-form>`创建一个表单,绑定了`ruleForm`对象作为数据模型和`rules`对象作为验证规则。
2. 使用`v-for`循环遍历`data.items`,根据每个`item`的类型创建不同的表单元素,如输入框、选择框、开关、多选框、单选框、文本域、日期选择器和时间选择器。
3. 在`<el-form-item>`内部,根据`item.type`的不同,使用Vue指令`v-if`来渲染不同的表单元素。
4. 在脚本部分,定义了一个Vue组件,接受一个`data`对象作为属性传递进来,初始化了`ruleForm`和`rules`对象。
5. 在`created`生命周期钩子中,调用`init`方法初始化表单的默认值和验证规则。
6. `init`方法根据每个`item`的类型,将默认值设置到`ruleForm`中。
7. 定义了`callSeif`方法,用于处理按钮的点击事件,包括提交表单和重置表单。
8. `submitForm`方法通过`validate`函数验证表单的有效性,如果通过验证,则执行回调函数。
9. `resetForm`方法用于重置表单,根据不同的表单元素类型清空表单字段。
这段代码用于创建一个可配置的动态表单,通过传入不同的配置数据,可以生成不同类型的表单,并在用户交互时执行相应的操作。这是一个强大的工具,可用于快速构建各种表单页面。如果需要更详细的文章,请提供具体的方向或问题。
<template><el-form :model="ruleForm" :rules="rules" ref="ruleForm" :label-width="data.width"><el-form-item :label="item.label" :prop="item.prop" v-for="(item, k) in data.items" :key="k"><el-input v-if="item.type == 'Input'" v-model="ruleForm[item.prop]" :placeholder="item.placeholder":style="{ width: item.width }"></el-input><el-select v-model="ruleForm[item.prop]" v-if="item.type == 'Select'" :placeholder="item.placeholder":style="{ width: item.width }"><el-option v-for="(o, i) in item.options" :label="o.label" :value="o.value" :key="i"></el-option></el-select><el-switch v-model="ruleForm[item.prop]" v-if="item.type == 'Switch'"></el-switch><el-checkbox-group v-model="ruleForm[item.prop]" v-if="item.type == 'Checkbox'"><el-checkbox :label="o.value" v-for="(o, i) in item.options" :key="i">{{item.label}}</el-checkbox></el-checkbox-group><el-radio-group v-model="ruleForm[item.prop]" v-if="item.type == 'Radio'"><el-radio :label="o.value" v-for="(o, i) in item.options" :key="i">{{item.label}}</el-radio></el-radio-group><el-col :span="item.span || 11"><el-input v-if="item.type == 'Textarea'" v-model="ruleForm[item.prop]" :placeholder="item.placeholder"type="textarea"></el-input></el-col><el-col :span="item.span || 5"><el-date-picker type="date" style="width: 100%" v-model="ruleForm[item.prop]" :placeholder="item.placeholder"v-if="item.type == 'Date'"></el-date-picker></el-col><el-col :span="item.span || 5"><el-time-picker style="width: 100%" v-model="ruleForm[item.prop]" :placeholder="item.placeholder"v-if="item.type == 'Time'"></el-time-picker></el-col><el-col :span="item.span || 5"><el-date-picker type="datetime" style="width: 100%" v-model="ruleForm[item.prop]" :placeholder="item.placeholder"v-if="item.type == 'Datetime'"></el-date-picker></el-col></el-form-item><el-form-item><el-button :type="b.type" @click="callSeif('ruleForm', b.action, b.call)" v-for="(b, k) in data.buttons" :key="k">{{b.label }}</el-button></el-form-item></el-form>
</template>
<script>
export default {props: {data: Object,},name: "Form",data() {return {ruleForm: {},rules: {},};},created() {this.init();},methods: {init() {let form = {};let box = [];this.data.items.forEach((item) => {switch (item.type) {case "Checkbox":if (item.default) {if (Array.isArray(item.default)) {box = box.concat(item.default);} else {box.push(item.default);}}form[item.prop] = box;break;case "Datetime":if (item.default) {form[item.prop] = new Date(item.default);}break;case "Time":if (item.default) {form[item.prop] = new Date(item.default);}break;case "Date":if (item.default) {form[item.prop] = new Date(item.default);}break;default:form[item.prop] = item.default;break;}});this.ruleForm = form;console.log(form);this.rules = this.data.rules},callSeif(formName, action, callback) {if (action == "submit") {this.submitForm(formName, callback);} else if (action == "reast") {this.resetForm(formName);} else {callback && callback();}},submitForm(formName, callback) {this.$refs[formName].validate((valid) => {if (valid) {callback && callback(this.ruleForm);} else {console.log("error submit!!");return false;}});},resetForm(formName) {console.log("重置",);let form = {};this.data.items.forEach((item) => {switch (item.type) {case "Checkbox":form[item.prop] = [];break;default:form[item.prop] = '';break;}});this.ruleForm = form;this.$refs[formName].resetFields();console.log(this.ruleForm);},},
};
</script>
如何使用这个组件
现在,让我们看看如何在Vue.js应用中使用这个通用的表单组件。首先,你需要导入这个组件并注册它,然后可以在模板中使用它。
<template><div class="table-page"><Form :data="formData"></Form></div>
</template>
<script>
import Form from "./componentsdemo/form.vue";
export default {name: "Index",components: {Form,},data() {return {formData: {width: "180px",items: [{type: "Input",label: "活动名称",prop: "name",width: "100px",placeholder: "请输入活动区域",default: "请",},{type: "Select",placeholder: "请选择活动区域",prop: "region",label: "活动区域",options: [{label: "区域一",value: "shanghai",},{label: "区域二",value: "beijing",},],default: "shanghai",},{type: "Switch",label: "即时配送",prop: "delivery",default: true,},{type: "Checkbox",label: "活动性质",prop: "type",options: [{label: "线下主题活动",value: "1",},{label: "单纯品牌曝光",value: "2",},],default: ["1", "2"],},{type: "Radio",label: "特殊资源",prop: "resource",options: [{label: "线下主题活动",value: "a",},{label: "单纯品牌曝光",value: "b",},],default: 'a',},{type: "Textarea",label: "活动形式",prop: "desc",placeholder: "请输入活动形式",span: 10,default: '活动',},{type: "Date",label: "活动日期",prop: "data1",placeholder: "请输入活动日期",span: 10,default: '2023-08-21',},{type: "Time",label: "活动时间",prop: "data2",placeholder: "请输入活动时间",span: 10,default: '2023-08-21 12:00:00',},{type: "Datetime",label: "活动日期时间",prop: "data3",placeholder: "请输入活动日期时间",span: 10,default: '2023-08-21 12:00:00',},],buttons: [{label: "确定",type: "text",action: "submit",call: (Form) => {console.log(Form);},},{label: "重置",type: "text",action: "reast",call: () => {console.log("reast");},},],rules: {// name: [// { required: true, message: "请输入活动名称", trigger: "blur" },// { min: 3, max: 5, message: "长度在 3 到 5 个字符", trigger: "blur" },// ],region: [{ required: true, message: "请选择活动区域", trigger: "change" }],date1: [{ type: "date", required: true, message: "请选择日期", trigger: "change" },],date2: [{ type: "date", required: true, message: "请选择时间", trigger: "change" },],type: [{type: "array",required: true,message: "请至少选择一个活动性质",trigger: "change",},],resource: [{ required: true, message: "请选择活动资源", trigger: "change" }],desc: [{ required: true, message: "请填写活动形式", trigger: "blur" }],}},};},methods: {},
};
</script>
在上述示例中,我们首先导入了通用下拉选择框组件,然后在模板中使用它,并将需要的数据传递给它。当选择项发生变化时,我们可以通过@change事件来处理选择结果。
结语
通过封装通用组件,我们可以在Vue.js应用中轻松地实现重复使用的功能,提高开发效率并减少重复工作。通用表单组件是一个很好的例子,它可以根据不同的需求进行配置,使其适用于多种情况。希望本文对你理解如何创建和使用Vue.js组件有所帮助!
相关文章:
 简单版本)
form组件的封装(element ui ) 简单版本
当你使用Vue.js构建Web应用时,封装可复用组件是提高开发效率和代码可维护性的关键之一。在这篇文章中,我们将探讨如何使用Vue.js来创建一个通用的表单组件,以及如何将它封装成一个可配置的组件。 实现思路 拿下表单模板一个个的改造&#x…...

树形DP杂题
引 对老师布置的题目稍微记录一下吧 也算对树形 D P DP DP 的巩固 T1 Ostap and Tree 题目传送门 由于有 距离 k 距离k 距离k 的限制,设计二维 d p dp dp 设计状态: f i , j : i 的子树内,离 i 最近的染色点与 i 距离为 j 且若 j <…...

Webpack使用plugin插件自动在打包目录生成html文件
我们使用html-webpack-plugin插件可以自动在打包代码目录生成html文件 使用步骤: 一、安装依赖 在控制台中输入如下代码: npm i -D html-webpack-plugin 二、在webpack.config.js中配置插件 const HTMLPlugin require("html-webpack-plugin&q…...

图像处理与计算机视觉--第一章-计算机视觉简介-10问
第一章-计算机视觉简介-10问 1.CV与AI的关系是什么? CV(Computer Vision)是Al的子领域,它致力于使计算机能够理解和解释图像和数据,CV借助AI技术,比如深度学习/机器学习,实现目标识别,分析和处理任务。AI提供了CV所需要的算法…...

LeetCode 80. 删除有序数组中的重复项 II
文章目录 一、题目二、Java 题解 一、题目 给你一个有序数组 nums,请你 原地 删除重复出现的元素,使得出现次数超过两次的元素只出现两次 ,返回删除后数组的新长度。 不要使用额外的数组空间,你必须在 原地 修改输入数组 并在使用…...

【前端面试题】浏览器面试题
文章目录 前言一、浏览器面试问题1.cookie sessionStorage localStorage 区别2.如何写一个会过期的localStorage,说说想法2.如何定时删除localstorage数据2.localStorage 能跨域吗2.memory cache 如何开启2.localstorage的限制2.浏览器输入URL发生了什么2.浏览器如何…...

PHP 生成 PDF文件
参考官网 Example 009 : Image() TCPDF laravel 可以使用 composer 安装 tecnickcom/tcpdf 进行使用 //require_once("../app/Extend/tcpdf/tcpdf.php"); $pdf new TCPDF();// 设置文档信息$pdf->SetCreator(懒人开发网);$pdf->SetAuthor(懒人开发网);$…...

讲讲项目里的仪表盘编辑器(一)
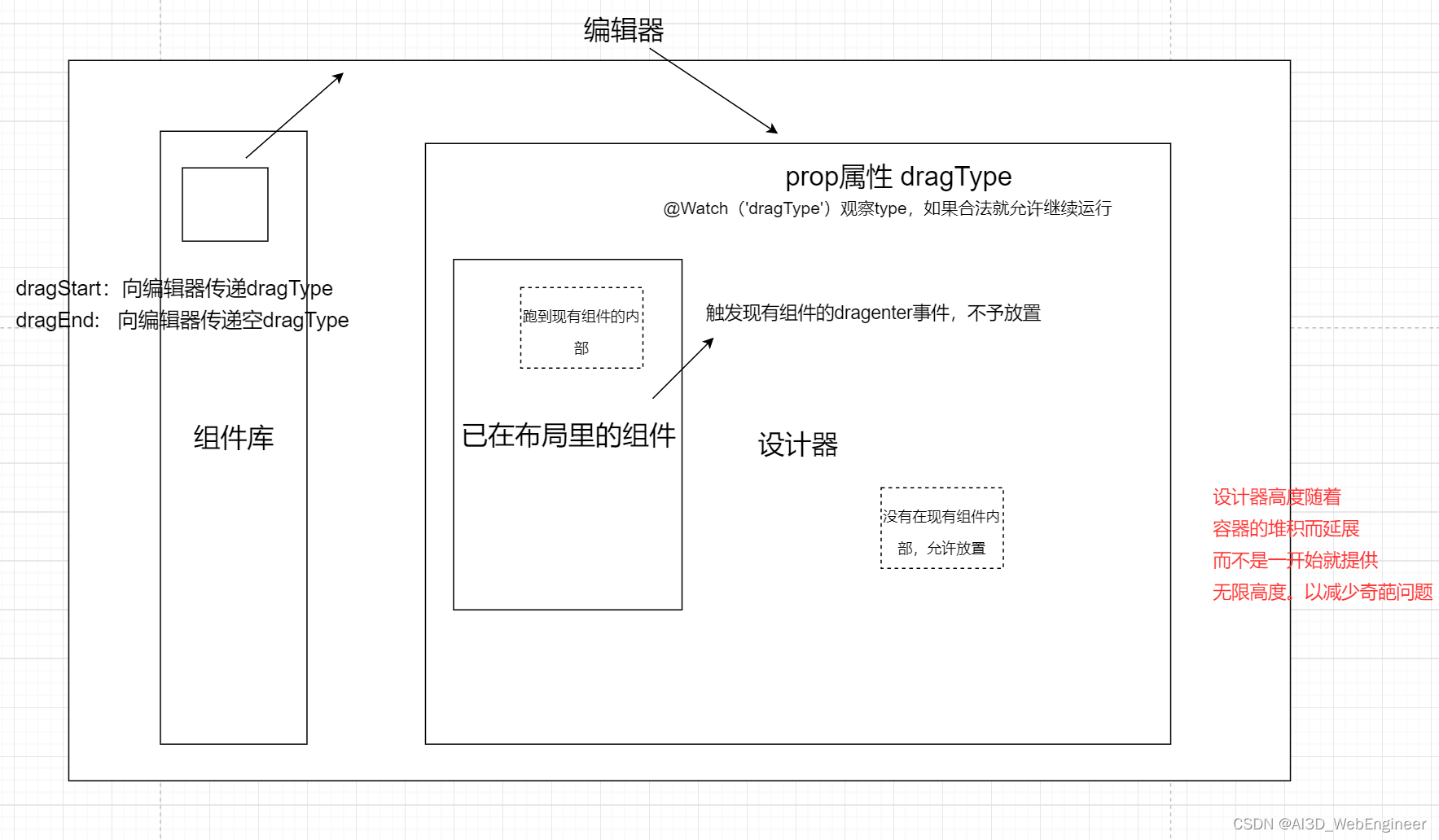
需求 要做一个仪表盘系统,要求有: ① 设计功能(包括布局、大小、排列) ② 预览功能 ③ 运行功能 布局选择 做编辑器,肯定要先选择布局。 前端有几种常用布局。 静态布局 也叫文档布局。默认的网页形式…...

解决方案 | 如何构建市政综合管廊安全运行监测系统?
如何构建市政综合管廊安全运行监测系统?WITBEE万宾城市生命线智能监测仪器,5年免维护设计,集成10多项结构与气体健康监测指标,毫秒级快速响应,时刻感知综合管廊运行态势...

JCEF中js与java交互、js与java相互调用
jcef中js与java相互调用,java与js相互调用,chrome与java相互调用,java与chrome相互调用、jcef与java相互调用 前提:https://blog.csdn.net/weixin_44480167/article/details/133170970(java内嵌浏览器CEF-JAVA、jcef、…...

9.20 校招 实习 内推 面经
绿泡*泡: neituijunsir 交流裙 ,内推/实习/校招汇总表格 1、校招丨智行者2024年校园招聘正式启动啦 校招丨智行者2024年校园招聘正式启动啦 2、校招 | 乐动机器人2024校园招聘 校招 | 乐动机器人2024校园招聘 3、校招丨小天才2024届秋季校园招聘 …...

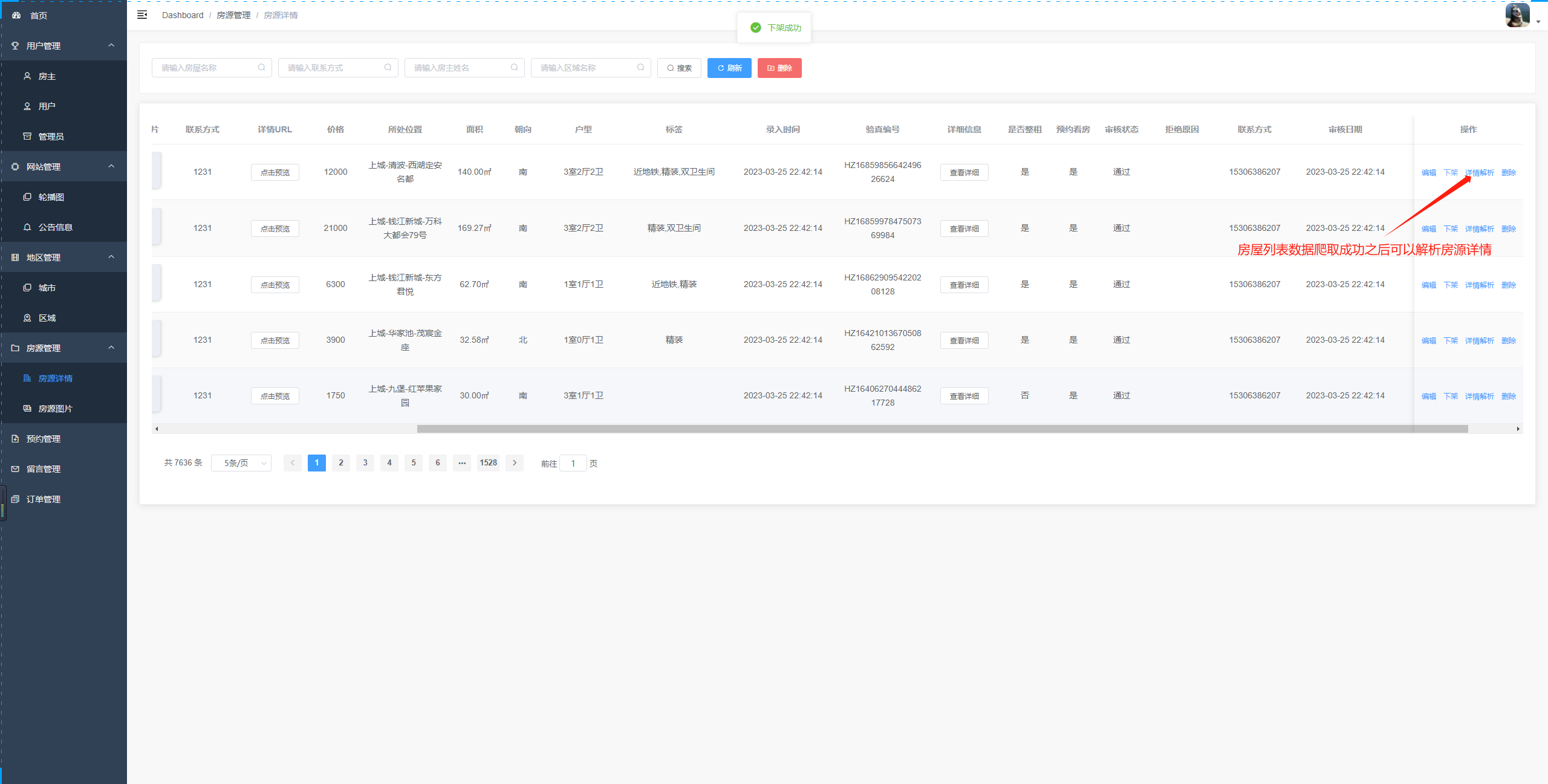
基于JAVA+SpringBoot+Vue+协同过滤算法+爬虫的前后端分离的租房系统
✌全网粉丝20W,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取项目下载方式🍅 一、项目背景介绍: 随着城市化进程的加快…...

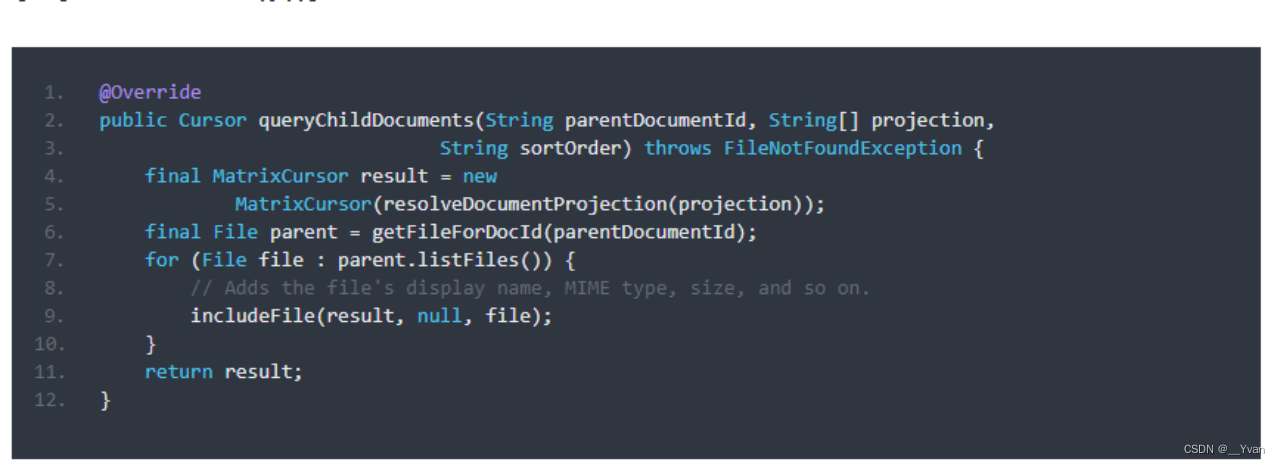
【Android Framework系列】第16章 存储访问框架 (SAF)
1 概述 Android 4.4(API 级别 19)引入了存储访问框架 (Storage Access Framework)。SAF让用户能够在其所有首选文档存储提供程序中方便地浏览并打开文档、图像以及其他文件。 用户可以通过易用的标准 UI,以统一方式在所有应用和提供程序中浏…...

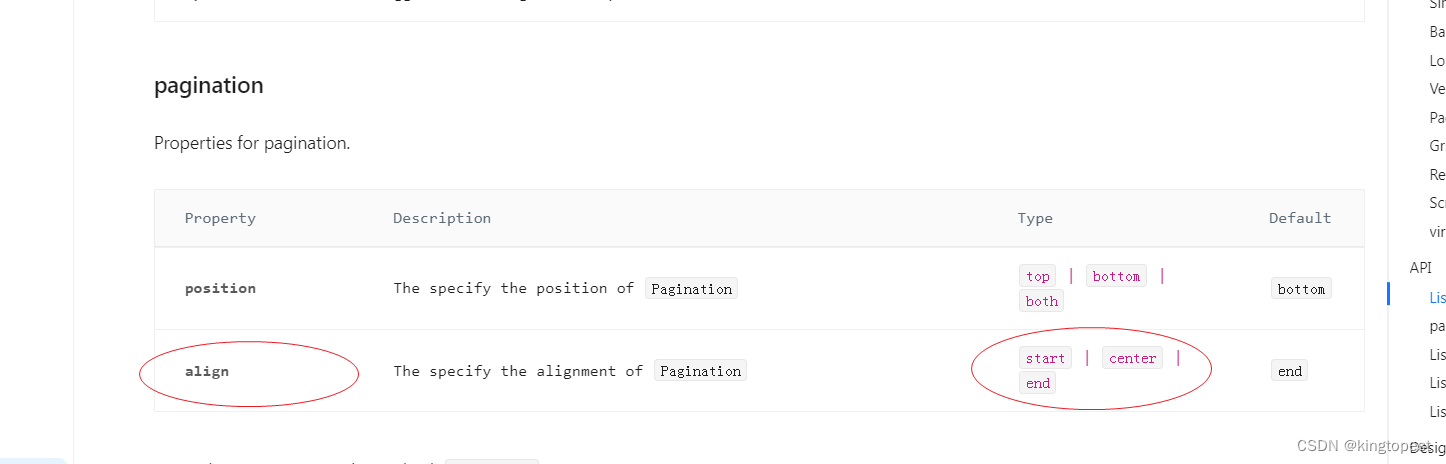
Antdesign 4中让分页组件居中显示的方法
在Ant Design 4中分页组件默认是最右边显示的,而这个没有设置位置的属性的 解决办法: 在pagination的属性中增加: style: {textAlign: "center"} 在Ant Design 5中可以让pagination使用align: center来实现分页组件居中...

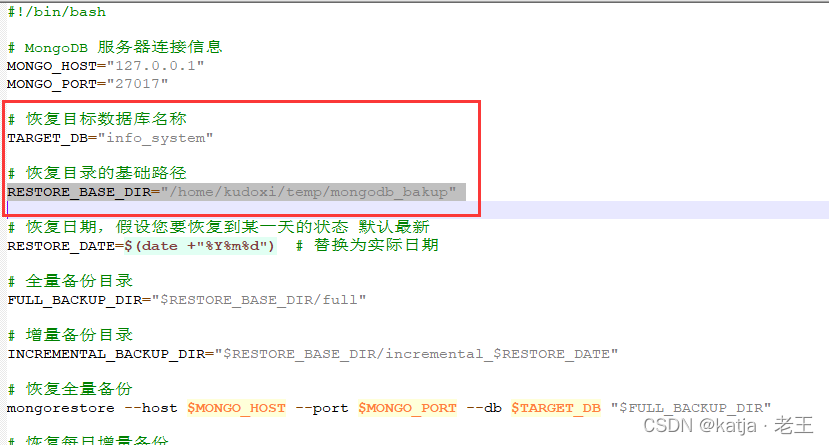
【笔记】ubuntu 20.04 + mongodb 4.4.14定时增量备份脚本
环境 ubuntu 20.04mongodb 4.4.14还没实际使用(20230922)后续到10月底如果有问题会修改 原理 只会在有新增数据时生成新的备份日期目录备份恢复时,如果恢复的数据库未删除,则会覆盖数据 准备 准备一个文件夹,用于…...

c++实现的一个定时器实例
/* * author: hjjdebug * date : 2023年 09月 23日 星期六 11:52:29 CST * description: 用std::thread 实现了一个定时器,深刻理解一下定时器是怎样工作的. * 参考Timer.h, Timer.cpp */ $ cat main.cpp #include "Timer.h" #include <unis…...
Python线程和进程
1、深度解析Python线程和进程 一篇文章带你深度解析Python线程和进程 - 知乎使用Python中的线程模块,能够同时运行程序的不同部分,并简化设计。如果你已经入门Python,并且想用线程来提升程序运行速度的话,希望这篇教程会对你有所帮…...
)
算法 寻找峰值-(二分查找+反向双指针)
牛客网: BM19 题目: 寻找数组峰值,可能多个返回任一个,每个值满足nums[i] ! nums[i 1] 思路: 双指针 left 0, right n-1, 相向而行,取中间位置mid, nums[mid]与nums[mid1]比较,如果nums[mid] < nums[mid1],说明…...

【数据结构】—交换排序之快速排序究极详解,手把手带你从简单的冒泡排序升级到排序的难点{快速排序}(含C语言实现)
食用指南:本文在有C基础的情况下食用更佳 🔥这就不得不推荐此专栏了:C语言 ♈️今日夜电波:靴の花火—ヨルシカ 0:28━━━━━━️💟──────── 5:03 …...

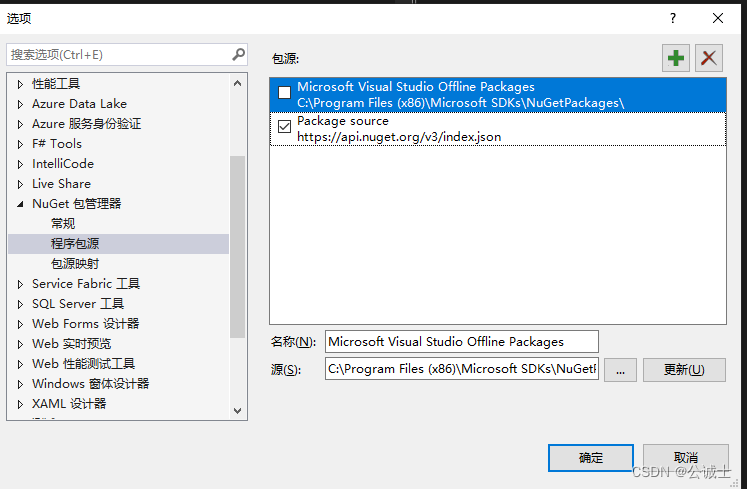
【c#-Nuget 包“在此源中不可用”】 Nuget package “Not available in this source“
标题c#-Nuget 包“在此源中不可用”…但 VS 仍然知道它吗? (c# - Nuget package “Not available in this source”… but VS still knows about it?) 背景: 今日从公司svn 上拉取很久很久以前的代码,拉取下来200报错,进一步发…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...
