Vue.js vs React:哪一个更适合你的项目?
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁

🦄 博客首页——🐅🐾猫头虎的博客🎐
🐳 《面试题大全专栏》 🦕 文章图文并茂🦖生动形象🐅简单易学!欢迎大家来踩踩~🌺
🌊 《IDEA开发秘籍专栏》 🐾 学会IDEA常用操作,工作效率翻倍~💐
🌊 《100天精通Golang(基础入门篇)》 🐅 学会Golang语言,畅玩云原生,走遍大小厂~💐
🐅🐾猫头虎建议程序员必备技术栈一览表📖:
🛠️
全栈技术 Full Stack:
📚 MERN/MEAN/MEVN Stack | 🌐 Jamstack | 🌍 GraphQL | 🔁 RESTful API | ⚡ WebSockets | 🔄 CI/CD | 🌐 Git & Version Control | 🔧 DevOps
🌐
前端技术 Frontend:
🖋️ HTML & CSS | 🎮 JavaScript (ES6/ES7/ES8) | ⚛️ React | 🖼️ Vue.js | 🔺 Angular | 🌪️ Svelte | 📦 Webpack | 🚀 Babel | 🎨 Sass/SCSS | 📱 Responsive Design
🪁🍁 希望本文能够给您带来一定的帮助🌸文章粗浅,敬请批评指正!🐅🐾🍁🐥
文章目录
- Vue.js vs React:哪一个更适合你的项目?
- 摘要 🐱💻
- 引言 🚀
- Vue.js:轻盈灵活的选择 💡
- 为什么选择Vue.js?
- Vue.js的生态系统 🌐
- React:强大的JavaScript库 ⚛️
- 为什么选择React?
- React的生态系统 🌍
- 比较与决策 🤔
- 总结 📝
- 参考资料 📚
- 原创声明

Vue.js vs React:哪一个更适合你的项目?
摘要 🐱💻
猫头虎博主在本文中将深入探讨Vue.js和React两大流行前端框架之间的关键差异,以及它们在不同项目中的应用场景。通过深度分析和比较,你将能够更好地理解哪个框架更适合你的项目,并学会如何在SEO中脱颖而出。
引言 🚀
在当今的Web开发领域,选择一个适用于你的项目的前端框架是至关重要的决策。Vue.js和React都是领先的框架,拥有广泛的社区支持和众多的生态系统。但究竟哪一个更适合你的项目?这不仅取决于项目需求,还涉及到开发人员的技能和偏好。本文将深入研究Vue.js和React的优势和劣势,并为你提供有力的决策支持。
Vue.js:轻盈灵活的选择 💡
为什么选择Vue.js?
Vue.js是一款渐进式JavaScript框架,以其简单性和灵活性而闻名。我们将深入探讨Vue.js的核心特性,如响应式数据绑定、组件化开发和单文件组件。此外,我们将通过示例代码演示如何在Vue.js中构建功能强大的用户界面。
Vue.js的生态系统 🌐
Vue.js的社区生态系统正在不断壮大,拥有丰富的插件和工具,以支持各种应用需求。我们将介绍一些热门的Vue.js库和插件,以及它们在项目中的应用示例。
React:强大的JavaScript库 ⚛️
为什么选择React?
React是一款由Facebook开发的JavaScript库,广泛用于构建大规模的Web应用。我们将深入探讨React的虚拟DOM、组件化思想和状态管理。通过示例代码,你将了解如何使用React构建高性能的用户界面。
React的生态系统 🌍
React生态系统同样庞大而强大,拥有丰富的第三方库和工具。我们将介绍一些流行的React库和组件,以及它们在不同类型项目中的优势展示。
比较与决策 🤔
在Vue.js和React之间做出选择需要考虑多个因素,包括项目规模、开发团队技能、性能要求等。我们将提供详细的比较,帮助你理解哪个框架更适合你的具体情况,并为你的项目做出明智的决策。
总结 📝
猫头虎博主希望通过本文的深入分析,帮助你更好地理解Vue.js和React,以便在你的下一个项目中做出明智的选择。无论你是新手还是经验丰富的开发人员,都可以从本文中获得有价值的见解。


参考资料 📚
为了帮助你进一步研究Vue.js和React,以下是一些有用的参考资料:
- Vue.js官方文档
- React官方文档
- Vue.js中文文档
- React中文文档
不要忘记点赞和分享本文,让更多开发者受益于这些有关Vue.js和React的深度见解!👍🔗 #前端开发 #VueJS #ReactJS #技术比较 #猫头虎博客
通过深入研究Vue.js和React,本文详细比较了它们的特点和生态系统。无论你是初学者还是有经验的开发者,都可以从中获得有益的见解,以便更好地选择适合你项目的前端框架。记得点赞和分享,让更多人受益!🚀👩💻 #前端开发 #VueJS #ReactJS #技术比较 #猫头虎博客
注意:上述链接可能会在时间推移中发生变化,请确保访问官方文档以获取最新信息。
原创声明
======= ·
- 原创作者: 猫头虎
作者wx: [ libin9iOak ]
| 学习 | 复习 |
|---|---|
| ✔ | ✔ |
本文为原创文章,版权归作者所有。未经许可,禁止转载、复制或引用。
作者保证信息真实可靠,但不对准确性和完整性承担责任。
未经许可,禁止商业用途。
如有疑问或建议,请联系作者。
感谢您的支持与尊重。
点击
下方名片,加入IT技术核心学习团队。一起探索科技的未来,共同成长。
相关文章:

Vue.js vs React:哪一个更适合你的项目?
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

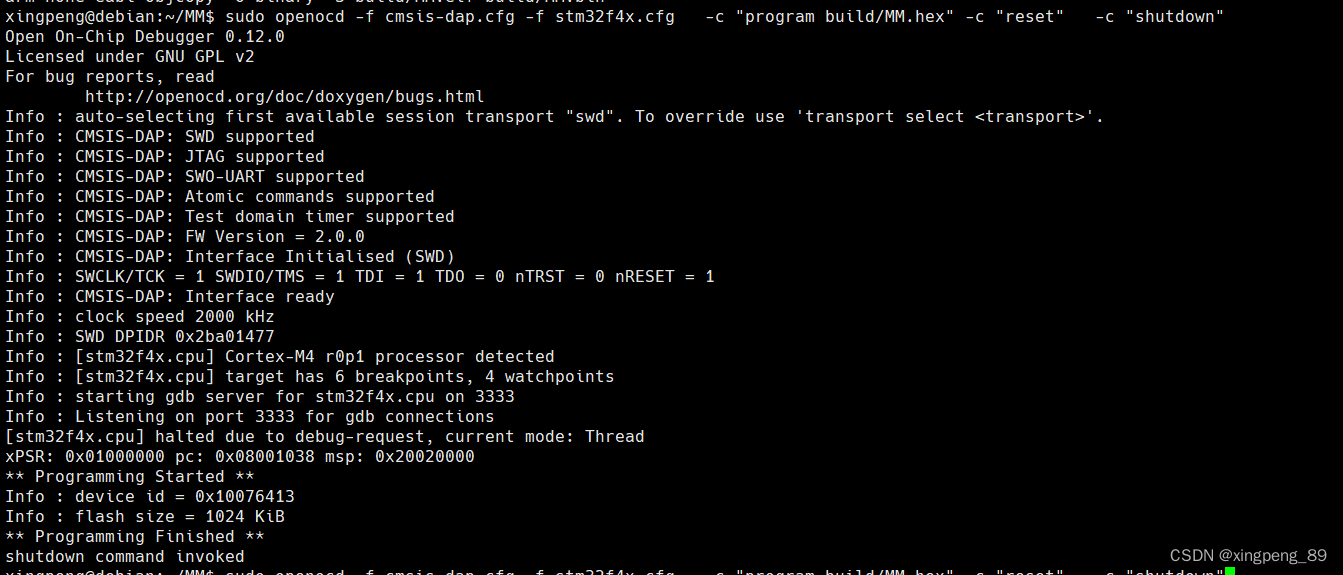
Debian环境下搭建STM32开发环境
1. 安装交叉编译工具,解压gcc-arm-none-eabi-10.3-2021.10-x86_64-linux.tar.bz2,并且把交叉编译环境添加到path路径。 2.安装下载工具驱动和下载工具 # 安装下载工具openocd sudo apt -y install openocd 3.下载测试 sudo openocd -f cmsis-dap.cfg -…...

如何防止商业秘密泄露(洞察眼MIT系统商业机密防泄密解决方案)
在当今的商业环境中,保护公司的商业秘密是至关重要的。商业秘密可能包括独特的业务流程、客户列表、研发成果、市场策略等,这些都是公司的核心竞争力。一旦这些信息被泄露,可能会对公司的生存和发展产生重大影响。本文将探讨如何通过使用洞察…...

题目 1062: 二级C语言-公约公倍
输入两个正整数m和n,求其最大公约数和最小公倍数。样例输入 2 3样例输出 1 6 这题一知半解的, 最小公倍数两数の积/最大公约数; 最大公约数通过迭代法求得(见其下), 作为a,b两数有一个属为有一个为0为无效数据时 《-----a%b等…...

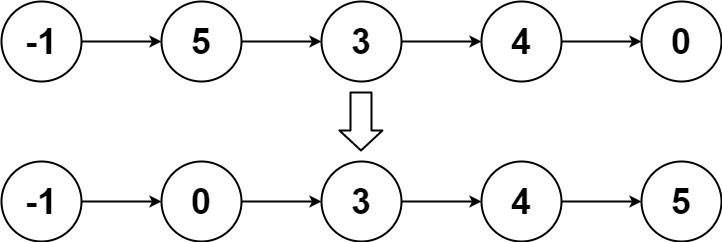
【Leetcode】148.排序链表
一、题目 1、题目描述 给你链表的头结点 head ,请将其按 升序 排列并返回 排序后的链表 。 示例1: 输入:head = [4,2,1,3] 输出:[1,2,3,4]示例2: 输入:head = [-1,5,3,4,0] 输出:[-1,0,3,4,5]示例3: 输入:head = [] 输出:[]提示: 链表中节点的数目在范围 [0, 5 …...

用《斗破苍穹》的视角打开C#多线程开发1(斗帝之路)
Thread.Start() 是的,我就是乌坦城那个斗之气三段的落魄少爷,在我捡到那个色眯眯的老爷爷后,斗气终于开始增长了。在各种软磨硬泡下,我终于学会了我人生中的第一个黄阶斗技——吸掌。 using System.Threading;namespace Framewo…...

图像处理与计算机视觉--第三章-颜色与纹理分析-6问
图像处理与计算机视觉--第三章-颜色与纹理分析-6问 1.哪些因素决定物体颜色的感知? 对于物体颜色的感知,主要取决于以下三个因素: 1.照射到物体表面光波长的分布 2.物体表面如何反射照射光 3.传感器或者视觉细胞的敏感性 除了上述的三个因素之外,…...

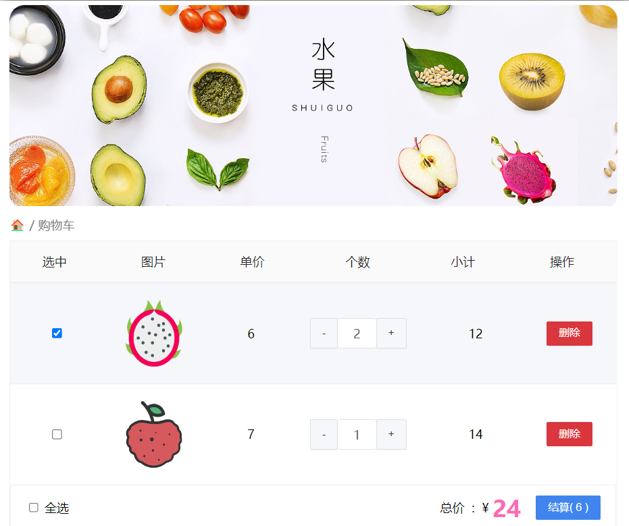
vue重修002
文章目录 版权声明一 指令修饰符1. 什么是指令修饰符?2. 按键修饰符3. v-model修饰符4. 事件修饰符 二 v-bind对样式控制的增强-操作class1. 语法:2. 对象语法3. 数组语法4. 代码练习 三 京东秒杀-tab栏切换导航高亮四 v-bind对有样式控制的增强-操作sty…...

[PowerQuery] PowerAutoMate 刷新PowerBI 数据
通过PowerBI Automate 进行PowerBI 数据刷新之前,需要有Power Automate 授权或者Power Automate 试用账户,可以通过如下的地址进行申请注册。 https://flow.microsoft.com/zh-cn/ 完成Power Automate 登录之后,选中计划的云端流后创建,图为创建计划的云端流的操作步骤。 …...

C语言中各种接口标准
1.POSIX(Portable Operating System Interface,可移植操作系统接口):是一个定义了操作系统接口标准的家族。它旨在提供一致的API(Application Programming Interface,应用程序编程接口)和环境&a…...

vscode常用插件
koroFileHeader: 设置详情, 文件头自动注释 code runner: 支持多语言编译运行 git lens: git 提交可视化查看工具 Markdown配套软件: Markdown All in One: Markdown文档工具集成Markdown PDF: Markdown文档导出为PDFMarkdown Preview Enhanced: 分屏查…...

代码随想录算法训练营day60|84.柱状图中最大的矩形 |完结撒花~
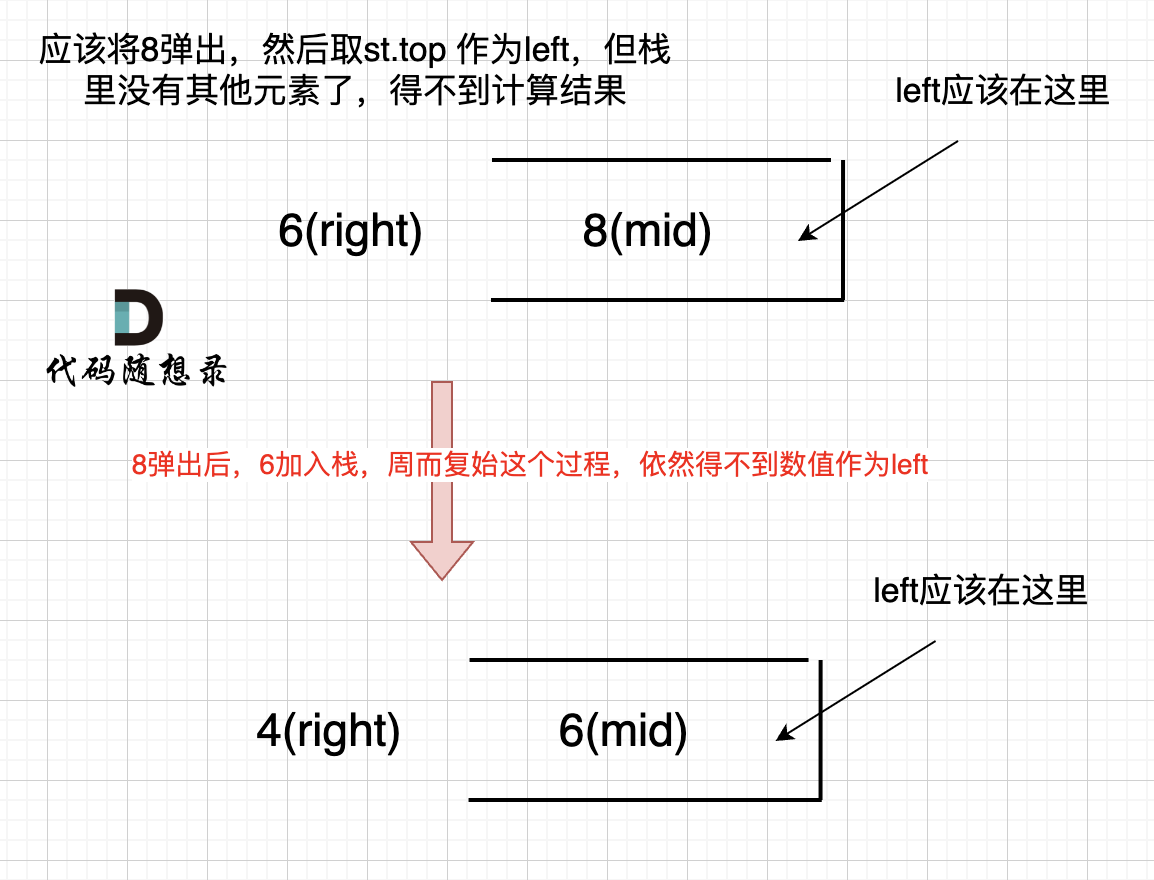
84.柱状图中最大的矩形 力扣题目链接 给定 n 个非负整数,用来表示柱状图中各个柱子的高度。每个柱子彼此相邻,且宽度为 1 。 求在该柱状图中,能够勾勒出来的矩形的最大面积。 1 < heights.length <10^5 0 < heights[i] < 10^…...

在 android 上使用 adb client
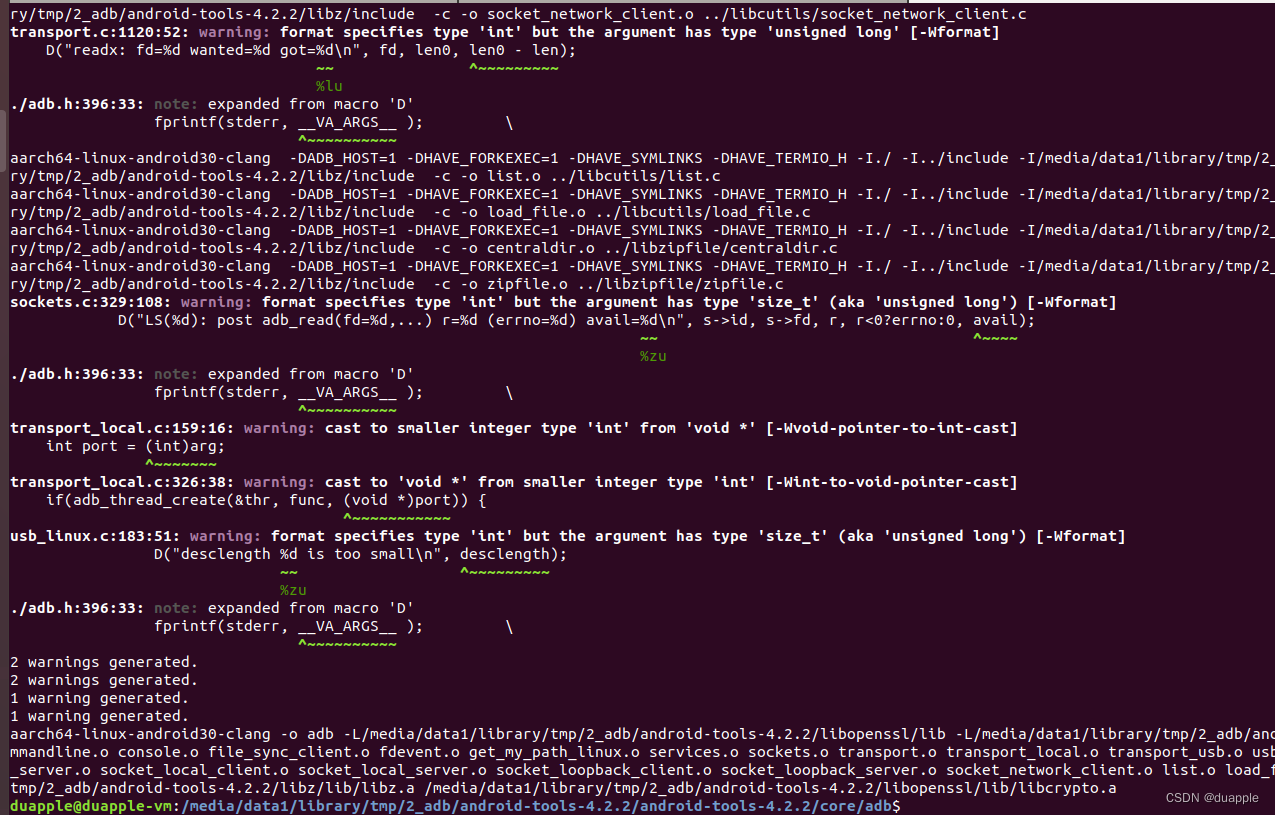
adb tool 分为 adb 和 adbd。 adb 用作 host 使用,包含了client和server,adbd 则作为 device 端,在 android 源码目录下,共用一套源码。但 android 源码下的 adb,不支持把 adb 编译为 android 平台的 adb client。因此…...

竞赛选题 基于深度学习的视频多目标跟踪实现
文章目录 1 前言2 先上成果3 多目标跟踪的两种方法3.1 方法13.2 方法2 4 Tracking By Detecting的跟踪过程4.1 存在的问题4.2 基于轨迹预测的跟踪方式 5 训练代码6 最后 1 前言 🔥 优质竞赛项目系列,今天要分享的是 基于深度学习的视频多目标跟踪实现 …...

分布式应用之监控平台zabbix的认识与搭建
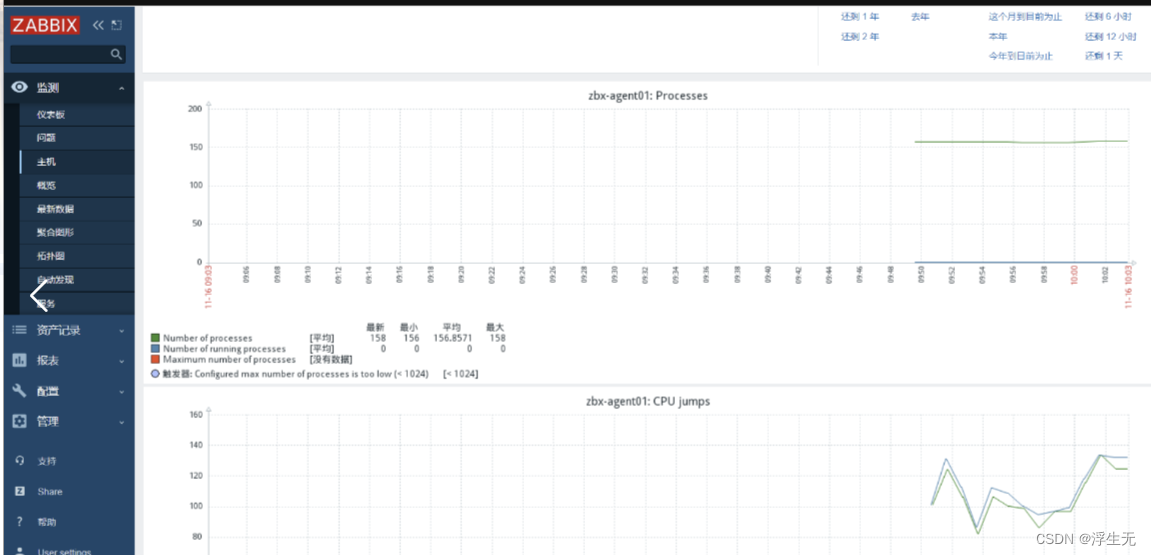
一、监控系统的相关知识 1.1 监控系统运用的原因 当我们需要实时关注与其相关的各项指标是否正常,往往存在着很多的服务器、网络设备等硬件资源,如果我们想要能够更加方便的、集中的监控他们,zabix可以实现集中监控管理的应用程序 监控的…...

C语言大佬的必杀技---宏的高级用法
C语言大佬的必杀技—宏的高级用法 目录: 字符串化标记的拼接宏的嵌套替换多条语句防止一个文件被重复包含宏和函数的区别 可能大家在学习的时候用得比较少,但是在一些代码量比较大的时候,这样使用,可以大大的提高代码的可读性,…...

@Retryable和Guava retry
文章目录 一、spring的Retryable1.1 作用:1.2链接:https://www.cnblogs.com/EasonJim/p/7684649.html1.3 坑1.4 Recover补充依赖 二、Guava-retry:使用 一、spring的Retryable 1.1 作用: Retryable注解,被注解的方法…...

conda的安装和使用
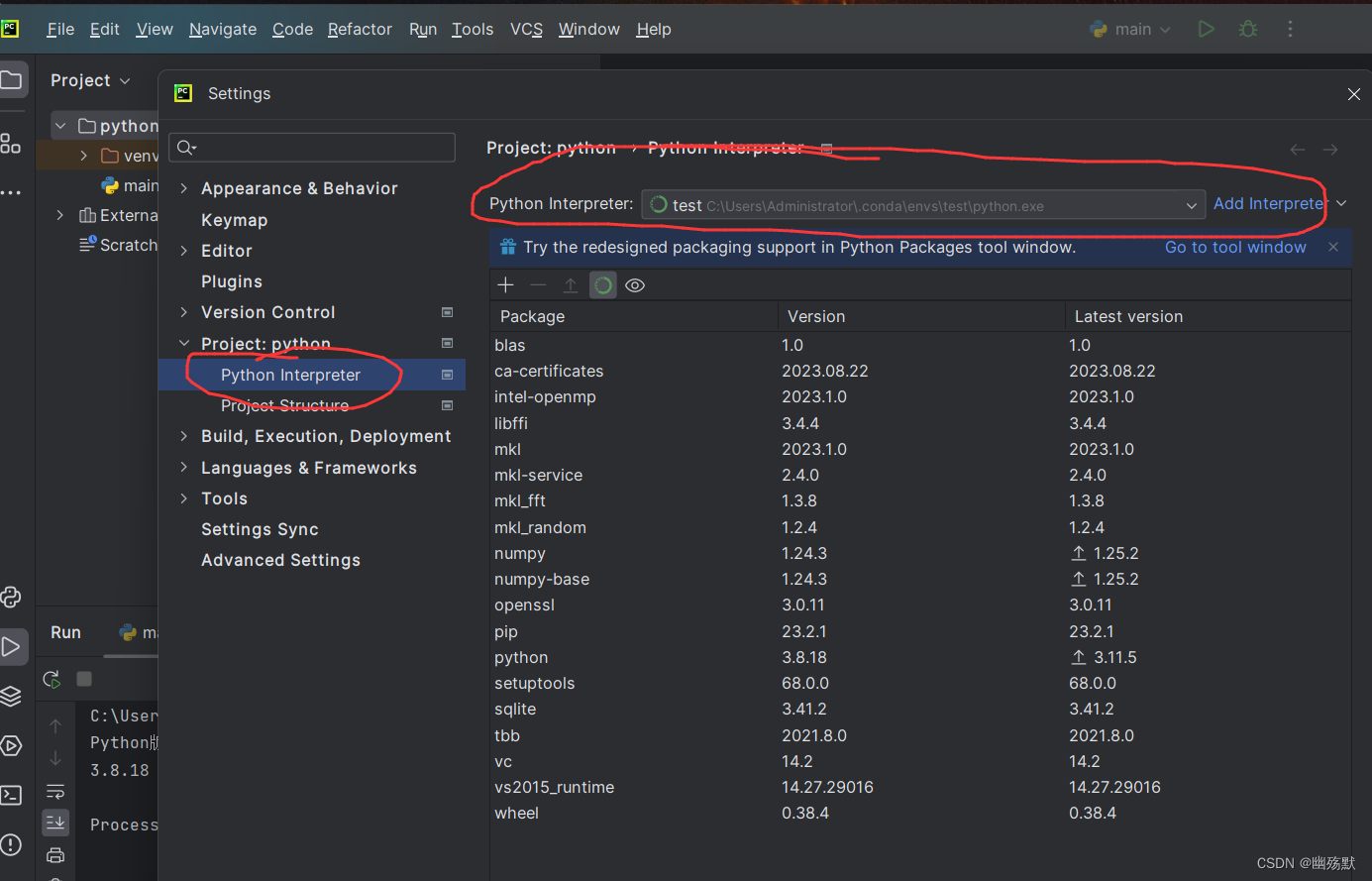
参考资料: https://www.bilibili.com/read/cv8956636/?spm_id_from333.999.0.0 https://www.bilibili.com/video/BV1Mv411x775/?spm_id_from333.999.0.0&vd_source98d31d5c9db8c0021988f2c2c25a9620 目录 conda是啥以及作用conda的安装conda的启动conda的配置…...

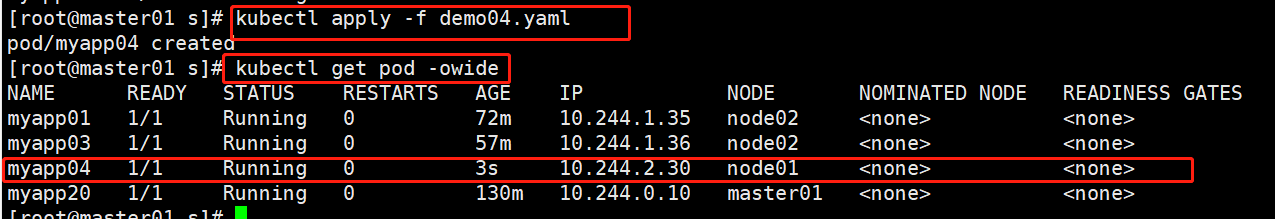
K8S:pod集群调度及相关操作
文章目录 一.pod集群调度概念1.调度约束( List-Watch组件)2.List-Watch的工作机制(1)List-Watch的工作机制流程(2)List-Watch的工作机制图示 3.调度的过程(1)调度的任务(2)调度选择p…...

阿里云便宜服务器2核2G配置经济型e实例一年182元性能测评
阿里云服务器经济型e实例2核2G配置优惠价格182.04元一年,系统盘ESSD Entry盘20GB起,公网带宽默认按使用流量,也可以选择按固定带宽计费,带宽值从1M到100M可选,阿腾云分享阿里云服务器2核2G优惠价格、详细配置及e系列CP…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...
