配置测试ip、正式ip、本地ip
目的:npm run serve启动本地服务,npm run test打包测试环境,npm run build打包正式环境。
具体做法如下:
一、在项目中新增三个环境的文件
.env.development
VITE_BASE_URL='http://192.168.1.12:8080/'.env.production
VITE_BASE_URL='http://192.168.1.11/prod-api/'.env.test
VITE_BASE_URL='http://192.168.1.13:8000/prod-api/'
NODE_ENV='test'二、配置package.json文件
"scripts": {"dev": "vite --host","test": "vite build --mode test",//--mode test对应.env.test文件的配置"build": "vite build","preview": "vite preview"},三、获取不同环境的ip
let _GLOBAL_IP = import.meta.env.VITE_BASE_URL;四、在axios的默认baseUrl
axios.defaults.baseURL = _GLOBAL_IP ;相关文章:

配置测试ip、正式ip、本地ip
目的:npm run serve启动本地服务,npm run test打包测试环境,npm run build打包正式环境。 具体做法如下: 一、在项目中新增三个环境的文件 .env.development VITE_BASE_URLhttp://192.168.1.12:8080/ .env.production VITE_…...

Linux 系统移植(一)-- 系统组成
参考资料: linux系统移植篇(一)—— linux系统组成【野火Linux移植篇】1-uboot初识与编译/烧录步骤 文章目录 一、linux系统组成二、Uboot三、Linux内核四、设备树 本篇为Linux系统移植系列的第一篇文章,介绍了一个完整可运行的L…...

利用git的贮藏功能
可以将自己分支的当前状态贮藏切换到其它分支再切换回来的时候,应用就行了...

第52节:cesium 3DTiles模型特效+选中高亮(含源码+视频)
结果示例: 完整源码: <template><div class="viewer"><vc-viewer @ready="ready" :logo="false"><vc-navigation...

day03_基础语法
今日内容 零、复习昨日 一、Idea安装,配置 二、Idea使用 三、输出语句 四、变量 五、数据类型 附录: 单词 零、 复习昨日 1 装软件(typora,思维导图) 2 gpt(学会让他帮你解决问题) 3 java发展(常识) 4 HelloWorld程序 5 编码规范 6 安装jdk,配置环境变量 电脑常识 任…...

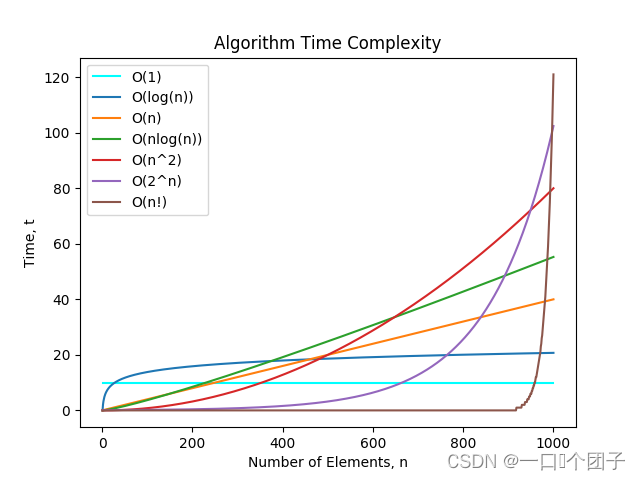
数据结构与算法-时间复杂度与空间复杂度
数据结构与算法 🎈1.概论🔭1.1什么是数据结构?🔭1.2什么是算法? 🎈2.算法效率🔭2.1如何衡量一个算法的好坏?🔭2.2算法的复杂度🔭2.3时间复杂度📖2…...

数组的去重
根据您提供的代码片段,看起来您尝试使用嵌套的 for 循环将数组 data 中的元素添加到新数组 newData 中。然而,在您给出的代码中,if 语句的条件部分为空,可能是因为您还没有确定用于判断重复项的条件。如果您想要去除数组中的重复项…...

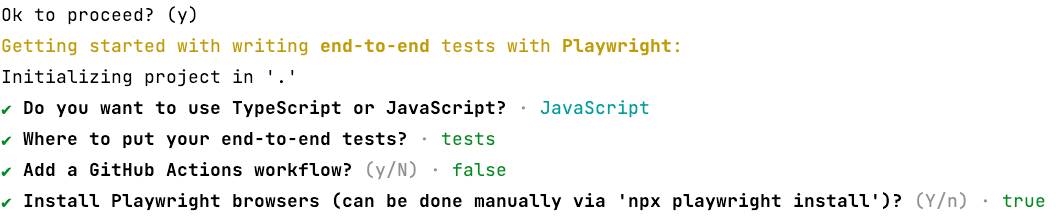
Electron自动化测试技术选型调研
Electron简介 Electron是一个开源的框架,用于构建跨平台的桌面应用程序。它由GitHub开发并于2013年首次发布。Electron允许开发人员使用Web技术(如HTML、CSS和JavaScript)来构建桌面应用程序,同时可以在Windows、macOS和Linux等操…...

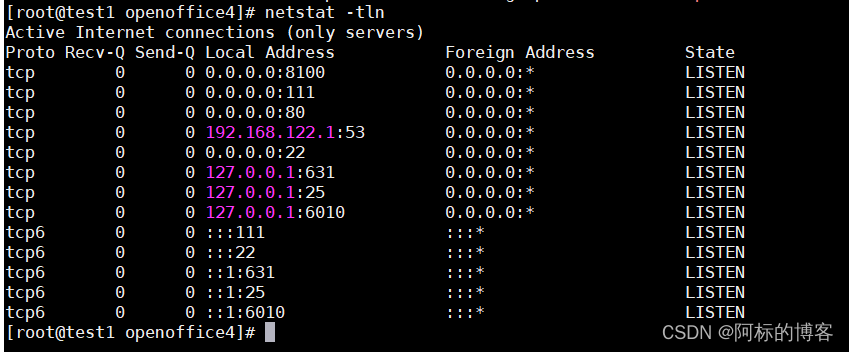
微服务学习(九):安装OpenOffice
微服务学习(九):安装OpenOffice 一、下载OpenOffice 下载地址:OpenOffice 二、开始安装 上传资源到服务器 解压资源包 tar -zxvf Apache_OpenOffice_4.1.13_Linux_x86-64_install-rpm_zh-CN.tar.gz进入zh-CN/RPMS目录下安装…...

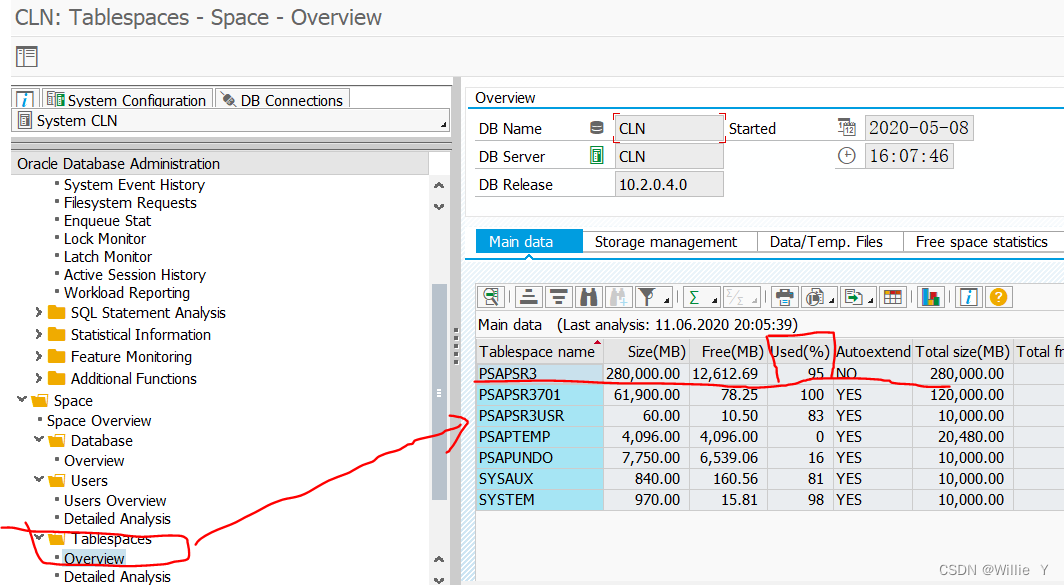
SAP Oracle表空间扩展技术手册
1、DBACOCKPIT下查看表空间 当表空间不足(达到99%)时,需要按以下步骤扩充表空间(每次扩充20000M,20G): (也可以通过DB13,DB02查看表空间) 新浪博客 Tablespace PSAPSR3 is 100% used | SAP Community Oracle是通过增加数据文件的方式来为表空间扩容。为指定表空间增…...

Linux系统编程——线程的学习
学习参考博文: Linux多线程编程初探 Linux系统编程学习相关博文 Linux系统编程——文件编程的学习Linux系统编程——进程的学习Linux系统编程——进程间通信的学习Linux系统编程——网络编程的学习 Linux系统编程——线程的学习 一、概述1. 进程与线程的区别2. 使…...

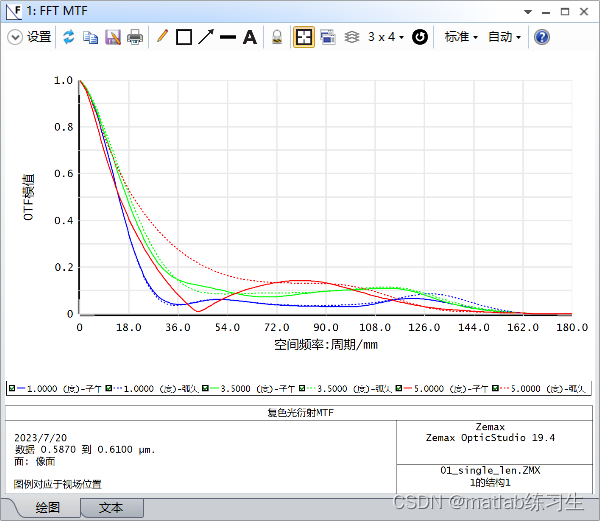
zemaxMIF曲线图
调制传递函数( Modulation Transfer Function,MTF )是用来形容光学系统成像质量的重要指标。 通过对光学系统像空间进行傅里叶变换,可以得到一张分析图表,来描述像面上对比度和空间频率之间的对应关系。 对比度&…...

【苹果】SpringBoot监听Iphone15邮件提醒,Selenium+Python自动化抢购脚本
前言 🍊缘由 Iphone15来了,两年之约你还记得吗? 两年前,与特别的人有一个特别的约定。虽物是人非,但思念仍在。 遂整合之前iphone13及iphone14的相关抢购代码,完成一个SpringBoot监听Iphone15有货邮件提…...

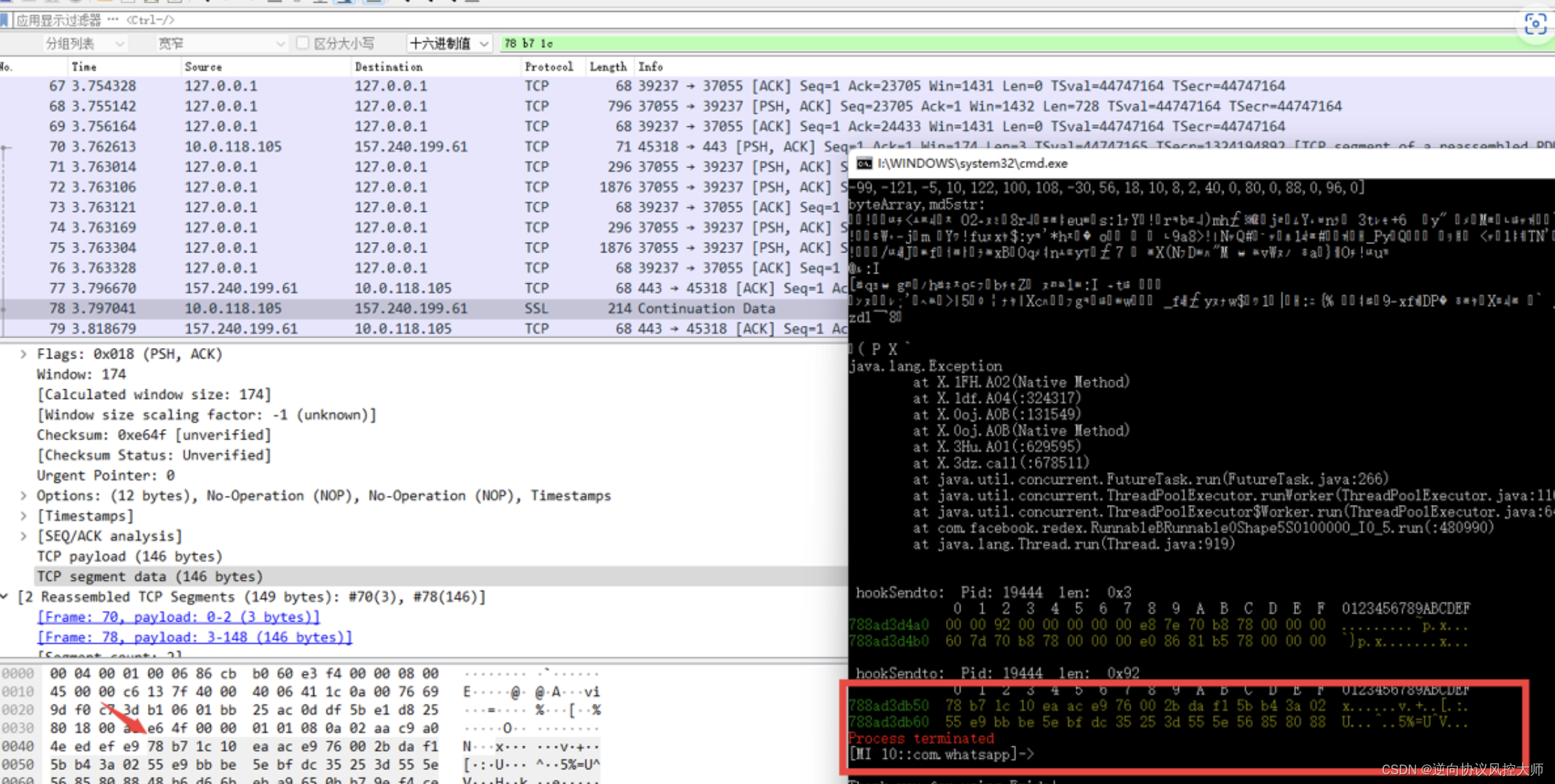
什么是WhatsApp群发,WhatsApp协议,WhatsApp云控
那么WhatsApp群控云控可以做什么呢? 1、获客 自动化引流,强大的可控性,产品快速拓客 2、导流 一键式傻瓜化自动加好友,群发,朋友圈营销 3、群控 一键式拉群好友,建群,进群 …...

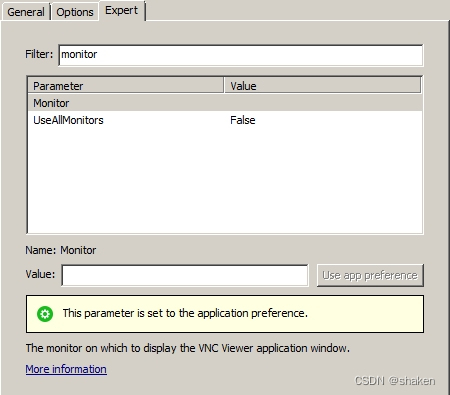
RealVNC viewer 窗口指定默认显示
RealVNC Viewer关于显示器(monitor)的参数有两个,一个是monitor,一个是useallmonitor。 monitor就是指定viewer窗体在哪个显示器上显示的,windows下的默认值是空白,改为\\.\DISPLAY2 就可以在打开远程窗口的时候默认在副屏上显…...
)
图论20(Leetcode1254.统计封闭岛屿的数目)
代码: class Solution {static int[][] dirs {{1,0},{-1,0},{0,1},{0,-1}};public int closedIsland(int[][] grid) {int num 0; for(int i0;i<grid.length;i){for(int j0;j<grid[0].length;j){if(grid[i][j]0){int[] start {i,j};if(getIsland(start,gri…...

Docker 的基本概念和优势,以及在应用程序开发中的实际应用
Docker是一种开源的容器化平台,它可以将应用程序打包成容器,并且可以在不同的环境中运行。Docker的基本概念包括: 镜像(Image):Docker镜像是一个可执行的包,它包含了运行应用程序所需的所有文件…...

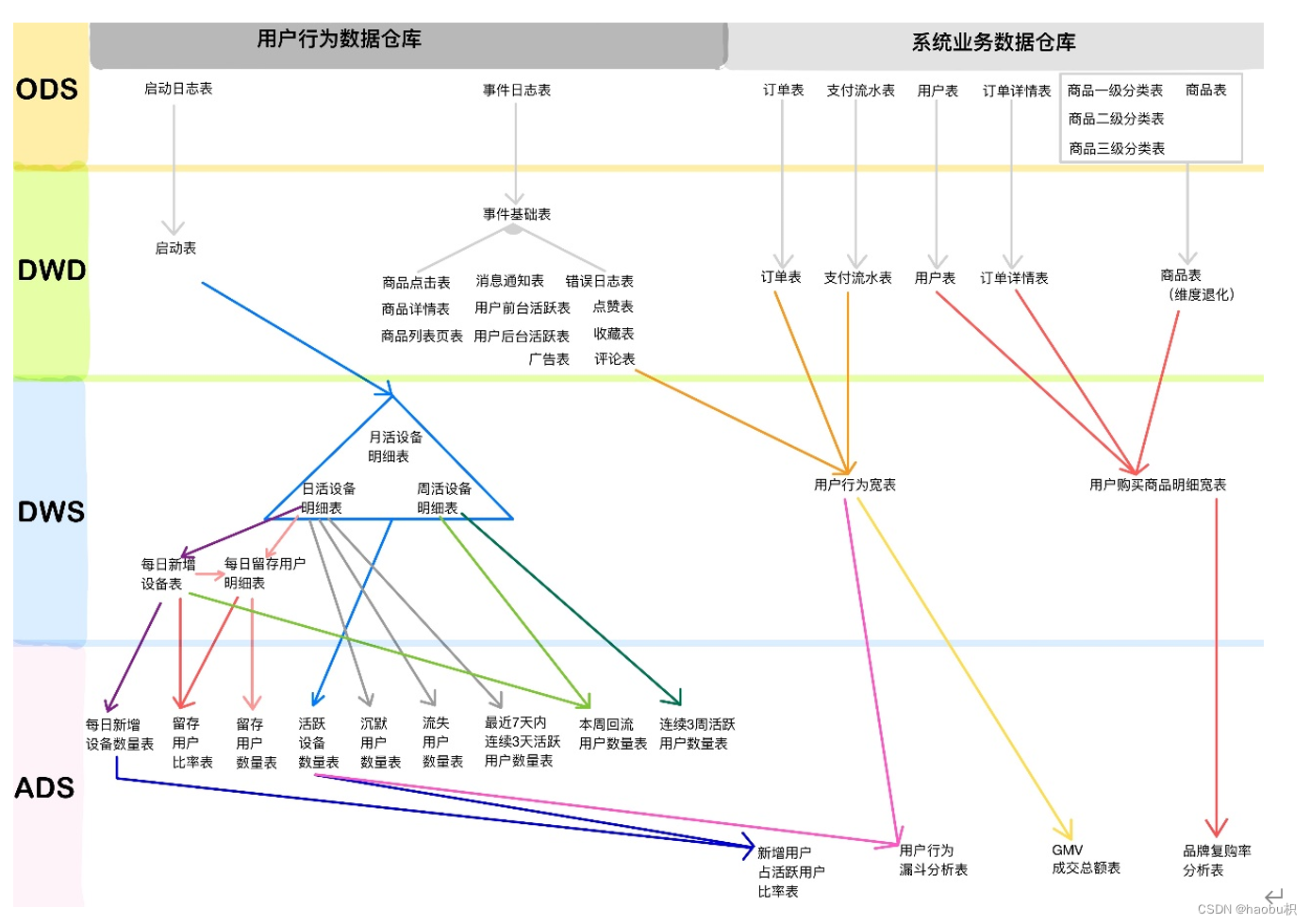
数据仓库整理
数仓 olap vs oltp OLTP主要用于支持日常的业务操作,如银行交易、电子商务等,强调数据的准确性、实时性和并发性。OLAP主要用于支持复杂的数据分析,如数据仓库、决策支持等,强调数据的维度、聚合和可视化。 将OLTP数据库的数据…...

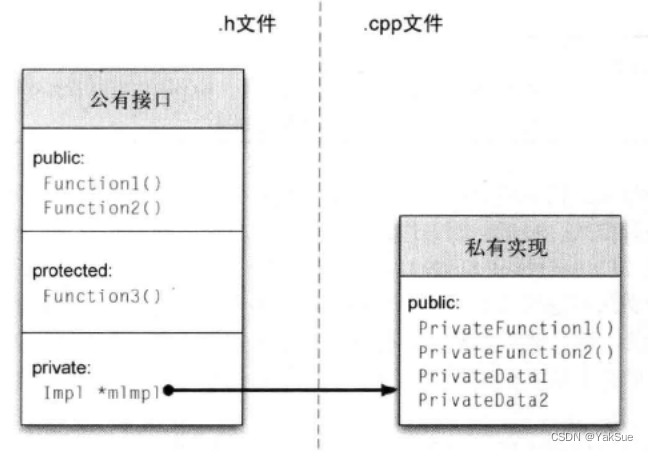
《C++API设计》读书笔记(3):模式
本章内容 本章涵盖了一些与CAPI设计相关的设计模式和惯用法。 “设计模式(Design Pattern)”表示软件设计问题的一些通用解决方案。该术语来源于《设计模式:可复用面向对象软件的基础》(Design Patterns: Elements of Reusable Object-Oriented Softwar…...

小程序搜索词优化:小陈运营的秘密武器
大家好,我是小陈,今天要和大家分享一下小程序搜索词优化的经验和技巧。在数字化时代,小程序已经成为许多企业的重要工具,但要让小程序在竞争激烈的市场中脱颖而出,搜索词优化是不可或缺的一环。在本文中,我…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...
