Electron自动化测试技术选型调研
Electron简介
Electron是一个开源的框架,用于构建跨平台的桌面应用程序。它由GitHub开发并于2013年首次发布。Electron允许开发人员使用Web技术(如HTML、CSS和JavaScript)来构建桌面应用程序,同时可以在Windows、macOS和Linux等操作系统上运行。
以下是一些关键特点和优势:
跨平台:Electron可以在多个操作系统上运行,包括Windows、macOS和Linux。这意味着开发人员可以使用相同的代码库构建应用程序,并在不同的平台上进行部署。
基于Web技术:Electron使用Web技术作为应用程序的构建基础。开发人员可以使用HTML、CSS和JavaScript来构建用户界面和应用逻辑,这使得开发过程更加熟悉和容易上手。
强大的生态系统:Electron拥有庞大的开发者社区和丰富的第三方库和插件。开发人员可以利用这些资源来加速开发过程、解决问题和扩展应用程序功能。
自定义能力:Electron提供了丰富的API,可以访问底层操作系统的功能。开发人员可以利用这些API来实现与操作系统交互、访问文件系统、创建系统托盘应用等功能。
调试和工具支持:Electron集成了开发者工具,包括Chrome开发者工具,可以帮助开发人员进行调试和性能优化。此外,还有许多第三方工具和库可以用于构建、测试和部署Electron应用程序。
应用程序分发:Electron提供了打包和分发应用程序的工具。开发人员可以将应用程序打包为可执行文件或安装程序,并将其发布到应用商店或通过其他方式分发给用户。
Electron已经被广泛应用于各种领域,包括代码编辑器、聊天应用程序、桌面客户端等。许多知名的应用程序,如Visual Studio Code、Slack和GitHub Desktop,都是使用Electron构建的。
总之,Electron提供了一种简化和加速桌面应用程序开发的方式,使开发人员能够利用熟悉的Web技术构建跨平台的应用程序。
是当前酷家乐桌面客户端的底层技术
框架简介
在官方文档中介绍了3种(使用 WebDriver 接口,使用 Playwright,使用自定义测试驱动)进行自动化测试的方式:
https://www.electronjs.org/zh/docs/latest/tutorial/automated-testing
根据实际操作后发现,官网的操作的省略了很多关键步骤,而且无法直接跑通我们自己项目,需要一定的调研
查阅puppeteer-electron相关仓库:
https://github.com/peterdanis/electron-puppeteer-demo
https://github.com/nondanee/puppeteer-electron
| 方式 | 框架 | star数量 | GPT给出的优点 | GPT给出的缺点 |
|---|---|---|---|---|
| 使用 WebDriver 接口 | WebdriverIO | 8.2k | WebdriverIO是一个成熟的Web自动化测试框架,支持多种浏览器和平台。它提供了丰富的API和插件,使得测试编写更加方便和灵活。具有强大的等待机制,可确保元素可见性和页面加载完成。支持并行测试执行,提高测试效率。社区活跃,文档丰富,易于学习和使用。 | 由于WebdriverIO是基于WebDriver协议的,因此执行速度可能相对较慢。在处理某些特殊情况下,如处理模态对话框和桌面应用程序时,可能会遇到一些困难。 |
| Selenium | / | 27.2k | Selenium是最广泛使用的Web自动化测试框架,支持多种编程语言和浏览器。具有强大的定位元素的能力,能够灵活地与页面交互。支持并行执行测试,提高了测试效率。社区庞大,可以获得广泛的支持和资源。 | Selenium不是为桌面应用程序设计的,因此在测试Electron应用程序时可能会遇到一些限制和问题。对于某些高级功能,如处理模态对话框和文件上传,可能需要编写自定义逻辑。 |
| 使用 Playwright | playwright | 53.6k | Playwright是一个新兴的跨浏览器自动化测试框架,支持多个浏览器和平台。它提供了一个简洁的API,可以轻松地与页面交互和操作元素。具有强大的等待机制,可以等待元素出现和页面加载完成。支持截图、录屏等高级功能。 | 相对于Selenium和WebdriverIO,Playwright的社区规模较小,可能会找到较少的资源和支持。在某些特殊情况下,如处理桌面应用程序和模态对话框时,可能会遇到一些限制。 |
| 使用自定义测试驱动 | node | 96.9k | / | / |
| 远程debug | Puppeteer | 84.1k | 强大的浏览器自动化:Puppeteer提供了一套简洁而强大的API,可以用于模拟用户在浏览器中进行各种操作,如点击、填写表单、截图等。完全控制浏览器环境:Puppeteer可以控制底层的Chromium浏览器实例,从而能够修改和监控浏览器的各个方面,例如网络请求、用户代理、存储等,使得测试更加灵活和可靠。支持调试和错误排查:Puppeteer具有调试工具,可以帮助开发人员定位和修复测试中的问题,包括视觉回归问题、性能问题等。多平台支持:Puppeteer可以运行在多个平台上,包括Windows、Mac和Linux,适用于跨平台的Electron应用程序的自动化测试。 | 学习曲线陡峭:Puppeteer的API相对复杂,需要一定的学习成本,特别是对于没有过多浏览器自动化经验的人来说。执行速度相对较慢:由于需要通过启动浏览器、模拟用户交互等步骤,使用Puppeteer进行自动化测试可能会比其他测试框架的执行速度慢一些。测试环境配置:使用Puppeteer进行Electron自动化测试需要配置好相关环境,包括安装正确版本的Chromium浏览器和Puppeteer库,这可能会带来一些麻烦。 |
前置准备
使用navigator.appVersion查看当前客户端使用的chromedriver版本
> navigator.appVersion
< '104.0.5112.124 qunheclient/1.0.0 kujialesoft/12.3.9 kujialeclient/12.3.9 utm_industry=kujiale/12.3.9 utm_campaign=autoUpdate'使用process.versions.electron查看当前客户端electron版本
> process.versions.electron
< '20.3.8'设置国内ELECTRON源
npm config set ELECTRON_MIRROR https://npm.taobao.org/mirrors/electron/框架试用Demo
WebdriverIO
相关文档:https://webdriver.io/docs/desktop-testing/electron/
需要node版本为16+
使用脚手架安装:
yarn create wdio .选择:

zhongxin@zhongxindeMacBook-Pro demo2 % yarn create wdio .yarn create v1.22.19[1/4] Resolving packages...[2/4] Fetching packages...[3/4] Linking dependencies...[4/4] Building fresh packages...success Installed "create-wdio@8.2.5" with binaries:- create-wdio[#####################################################] 53/53-:...........................-:.+ +`` + `...` `...` + `./+/ + .:://:::` `::///::` ` + ++/..+oo+ + /:+ooo+-/ /-+ooo+-/ ./ + +oo+.-ooo+ + /-+ooo+-/ /-+ooo+-/ .: + +ooo.-+o+ + `::///:-` `::///::` + +o+-``. /. ````` ````` .: .``.----------------------------.`-::::::::::::::::::::::::::::::::::::::::-`.+oooo/:------------------------------:/oooo+.`.--/oooo- :oooo/--.` .::-``:oooo` .oooo-``-::../-` -oooo`--.: :.-- .oooo- `-/.-/` `-/oooooooo/.` `/-`+` `/+oooooooooooooooooooooooooooooooooooooooooooooooo+:` .+`-/ +o/.:oooooooooooooooooooooooooooooooooooooooooooo:-/o/ +.-/ .o+ -oooosoooososssssooooo------------------:oooo- `oo` +.-/ .o+ -oooodooohyyssosshoooo` .oooo- oo. +.-/ .o+ -oooodooysdooooooyyooo` `.--.`` .:::-oooo- oo. +.-/ .o+ -oooodoyyodsoooooyyooo.//-..-:/:.`.//.`./oooo- oo. +.-/ .o+ -oooohsyoooyysssysoooo+-` `-:::. .oooo- oo. +.-/ .o+ -ooooosooooooosooooooo+//oooo- oo. +.-/ .o+ -oooooooooooooooooooooooooooooooooooooooooooo- oo. +.-/ .o+ -oooooooooooooooooooooooooooooooooooooooooooo- oo. +.-+o+` -oooo---:///:----://::------------------:oooo- `oo+-+ooooooo/`-oooo``:-```.:`.:.`.+/- .::::::::::` .oooo-`+ooooooo+ oooooooo+`-oooo`-- `/` .:+ -/-`/` .:::::::::: .oooo-.+oooooooo+-/+://-/ -oooo-`:`.o-`:.:-````.: .///:`````` -oooo-`/-//:+:-+: :..--:-:.+ooo+/://o+/-.-::-....-::::-....--/+ooo+.:.:--.-- /- /./`-:-` .:///+/ooooo/+///+++ooooo/+///:. .-:.`+./ ::-:/. :`ooooo`/` .:.ooooo : ./---:`ooooo`/` .:.ooooo ::`ooooo./` .:-ooooo ::`ooooo./` .:-ooooo :`...:-+++++:/. ./:+++++-:...`:-.````````/../ /.-:````````.:--/::::::::://:/+ `+/:+::::::::::+.:oooooooooooo++/ +++oooooooooooo- Webdriver.IONext-gen browser and mobile automationtest framework for Node.jsInstalling @wdio/cli to initialize project...✔ Success!=============================== WDIO Configuration Wizard===============================? What type of testing would you like to do? Desktop Testing - of Electron Applications> https://webdriver.io/docs/desktop-testing/electron? What is the path to your compiled Electron app? ./dist? Which framework do you want to use? Jasmine (https://jasmine.github.io/)? Do you want to use a compiler? No!? Do you want WebdriverIO to autogenerate some test files? Yes? Where should these files be located? /Users/zhongxin/gitproject/desktopui/demo2/test/specs/**/*.js? Which reporter do you want to use? spec, allure? Do you want to add a plugin to your test setup?? Do you want to add a service to your test setup? electron? Do you want me to run `npm install` YesInstalling wdio packages:- @wdio/local-runner@latest- @wdio/jasmine-framework@latest- @wdio/spec-reporter@latest- @wdio/allure-reporter@latest- wdio-electron-serviceadded 78 packages, and changed 1 package in 11s97 packages are looking for fundingrun `npm fund` for details✔ Success! Creating a WebdriverIO config file...✔ Success! Autogenerating test files...✔ Success! Adding "wdio" script to package.json.✔ Success! Successfully setup project at /Users/zhongxin/gitproject/desktopui/demo2Join our Discord Community Server and instantly find answers to your issues or queries. Or just join and say hi ! https://discord.webdriver.ioVisit the project on GitHub to report bugs or raise feature requests : https://github.com/webdriverio/webdriverioTo run your tests, execute:$ cd /Users/zhongxin/gitproject/desktopui/demo2$ npm run wdioDone in 72.80s.安装chromedriver
npm i -D chromedriver@104修改wdio.conf.js文件
capabilities: [{browserName: 'chrome', 'goog:chromeOptions': {binary: 'chromedriver/bin/chromedriver', // Electron 二进制文件的路径args: [/* 命令行参数 */] // 可选, 比如 'app=' + /path/to/your/app/}}],services: [[ 'electron',{appPath: '/Users/zhongxin/Downloads',appName: "酷家乐",appArgs: ['foo', 'bar=baz'],chromedriver: {port: 9519,logFileName: 'wdio-chromedriver.log',chromedriverCustomPath: 'chromedriver/bin/chromedriver' // resolves to chromedriver binary},electronVersion: '20.3.8',}]],以mac m1电脑为例,从官网下载客户端后,打开dmg文件,将酷家乐.app放到/Users/zhongxin/Downloads/mac-arm64/酷家乐.app位置
修改一下测试脚本test.e2e.js,完成登录
import { browser } from '@wdio/globals'describe('Electron Testing', () => {it('should print application metadata', async () => { console.log('听白测试')await browser.$('//*[text()="账号登录"]').click()await browser.$('//input[@placeholder="输入手机号/邮箱"]').setValue("xxxx@xxxx.com")await browser.$('//input[@placeholder="输入密码"]').setValue("xxxx")await browser.$('//button[text()="登录"]').click()await browser.pause(5000)await browser.saveScreenshot('./test.png')})
})运行测试wdio run ./wdio.conf.js后会唤起客户端并完成登录操作,然后进行截图
Selenium
新建一个空文件夹,使用npm进行初始化
npm initzhongxin@zhongxindeMacBook-Pro demo2 % npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.See `npm help init` for definitive documentation on these fields
and exactly what they do.Use `npm install <pkg>` afterwards to install a package and
save it as a dependency in the package.json file.Press ^C at any time to quit.
package name: (demo2)version: (1.0.0)description:entry point: (index.js)test command:git repository:keywords:author:license: (ISC)About to write to /Users/zhongxin/gitproject/desktopui/demo2/package.json:{"name": "demo2","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "","license": "ISC"
}Is this OK? (yes)安装&运行chromedriver
npm install --save-dev electron-chromedriver@20.0.0./node_modules/.bin/chromedriver安装selenium
npm install --save-dev selenium-webdriver编写测试脚本
const webdriver = require('selenium-webdriver')const { Builder } = require('selenium-webdriver');(async function myTest() { let driver = await new Builder().usingServer('http://localhost:9515').withCapabilities({ 'goog:chromeOptions': {binary: '/Users/zhongxin/Downloads/mac-arm64/酷家乐.app/Contents/MacOS/酷家乐'}}).forBrowser('chrome') // 注意: 使用 .forBrowser('electron') for selenium-webdriver <= 3.6.0.build() console.log('听白测试')await driver.sleep(5000)await driver.findElement(webdriver.By.xpath('//*[text()="账号登录"]')).click()await driver.findElement(webdriver.By.xpath('//input[@placeholder="输入手机号/邮箱"]')).sendKeys("xxxx@xxxx.com")await driver.findElement(webdriver.By.xpath('//input[@placeholder="输入密码"]')).sendKeys("xxxx")await driver.findElement(webdriver.By.xpath('//button[text()="登录"]')).click()await driver.sleep(5000)await driver.takeScreenshot().then( function (image, err) { require('fs').writeFile('test.png', image, 'base64', function (err) { console.log(err)})})await driver.quit()
})();playwright
官方文档:https://playwright.dev/docs/api/class-electron
安装
npm init playwright@latest
zhongxin@zhongxindeMacBook-Pro demo3 % npm init playwright@latest
Need to install the following packages:create-playwright@1.17.128Ok to proceed? (y)
Getting started with writing end-to-end tests with Playwright:
Initializing project in '.'
✔ Do you want to use TypeScript or JavaScript? · JavaScript
✔ Where to put your end-to-end tests? · tests
✔ Add a GitHub Actions workflow? (y/N) · false
✔ Install Playwright browsers (can be done manually via 'npx playwright install')? (Y/n) · true
Initializing NPM project (npm init -y)…
Wrote to /Users/zhongxin/gitproject/desktopui/demo3/package.json:{"name": "demo3","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"keywords": [],"author": "","license": "ISC"
}Installing Playwright Test (npm install --save-dev @playwright/test)…added 3 packages in 5s
Downloading browsers (npx playwright install)…
Writing playwright.config.js.
Writing tests/example.spec.js.
Writing tests-examples/demo-todo-app.spec.js.
Writing package.json.
✔ Success! Created a Playwright Test project at /Users/zhongxin/gitproject/desktopui/demo3Inside that directory, you can run several commands:npx playwright testRuns the end-to-end tests.npx playwright test --uiStarts the interactive UI mode.npx playwright test --project=chromiumRuns the tests only on Desktop Chrome.npx playwright test exampleRuns the tests in a specific file.npx playwright test --debugRuns the tests in debug mode.npx playwright codegenAuto generate tests with Codegen.We suggest that you begin by typing:npx playwright testAnd check out the following files:- ./tests/example.spec.js - Example end-to-end test- ./tests-examples/demo-todo-app.spec.js - Demo Todo App end-to-end tests- ./playwright.config.js - Playwright Test configurationVisit https://playwright.dev/docs/intro for more information. ✨Happy hacking!安装electron
npm i electron@20.3.8运行开发项目:
https://gitlab.qunhequnhe.com/fe/up/desktop
https://gitlab.qunhequnhe.com/desktop/base/main
生成入口文件:/Users/zhongxin/gitproject/main/app/dist/main.js
测试脚本:
const {_electron: electron} = require('@playwright/test');(async () => { const electronApp = await electron.launch({cwd: '/Users/zhongxin/gitproject/main/app/dist',args: ['main.js']}); console.log('开始测试') const window = await electronApp.firstWindow();await window.waitForTimeout(3000) window.on('console', console.log); console.log(await window.title());await window.screenshot({path: 'intro.png'});await window.click('text=账号登录');await window.fill('input[placeholder="输入手机号/邮箱"]', 'xxxx@xxxx.com')await window.fill('input[placeholder="输入密码"]', 'xxxx')await window.click('button[title="账密登录"]');await window.waitForTimeout(3000)await window.locator('text=登录').last().click();await window.waitForTimeout(3000)await window.screenshot({path: 'test.png'});await electronApp.close();
})();这种方式非常的麻烦,比较适合在开发阶段进行测试
Puppeteer
新建一个空文件夹,使用npm进行初始化
npm init安装相关包
npm i electron@20.3.8 puppeteer-core运行本地electron并开启调试
const {spawn} = require("child_process");const port = 9200;spawn( "/Users/zhongxin/Downloads/mac-arm64/酷家乐.app/Contents/MacOS/酷家乐",[`--remote-debugging-port=${port}`],{shell: true}
);编写测试脚本
const puppeteer = require("puppeteer-core");const port = 9200;(async () => { let app = await puppeteer.connect({browserURL: `http://localhost:${port}`,}); const pages = await app.pages(); const [page] = pages;await (await page.$x('//button[text()="账号登录"]'))[0].click();await (await page.$x('//input[@placeholder="输入手机号/邮箱"]'))[0].type('xxxx@xxxx.com')await (await page.$x('//input[@placeholder="输入密码"]'))[0].type('xxxx');await (await page.$x('//button[text()="登录"]'))[0].click();await page.screenshot({path: 'test.png'});setTimeout(async () => await app.close(), 5000)
})()总结
| 框架 | 环境准备 | 支持情况 |
|---|---|---|
| WebdriverIO | 简单:将下载到的安装包放到指定路径下即可 | 支持较好 |
| Selenium | 中等:将下载到的安装包放到指定路径+启动chromedriver | 支持一般 |
| playwright | 困难:部署&运行代码 | 实验性质 |
| Puppeteer | 中等:将下载到的安装包放到指定路径+启动应用 | 支持一般 |
由于Hades采用的是Puppeteer,优先考虑使用Puppeteer
后续封装一个启动electron的操作,将它加在beforeAll里,就可以复用之前旧的UI自动化测试代码了
相关文章:

Electron自动化测试技术选型调研
Electron简介 Electron是一个开源的框架,用于构建跨平台的桌面应用程序。它由GitHub开发并于2013年首次发布。Electron允许开发人员使用Web技术(如HTML、CSS和JavaScript)来构建桌面应用程序,同时可以在Windows、macOS和Linux等操…...

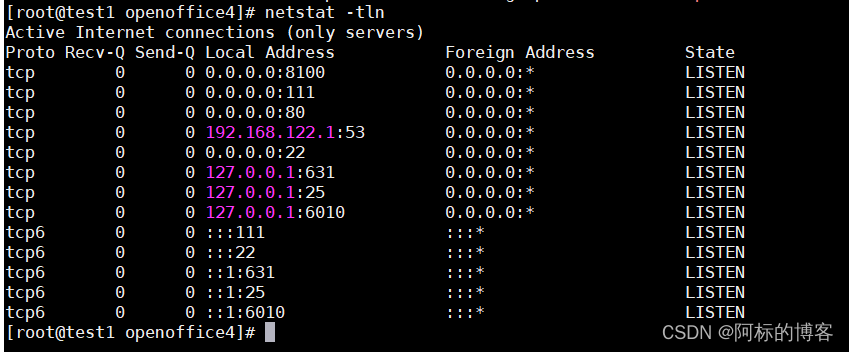
微服务学习(九):安装OpenOffice
微服务学习(九):安装OpenOffice 一、下载OpenOffice 下载地址:OpenOffice 二、开始安装 上传资源到服务器 解压资源包 tar -zxvf Apache_OpenOffice_4.1.13_Linux_x86-64_install-rpm_zh-CN.tar.gz进入zh-CN/RPMS目录下安装…...

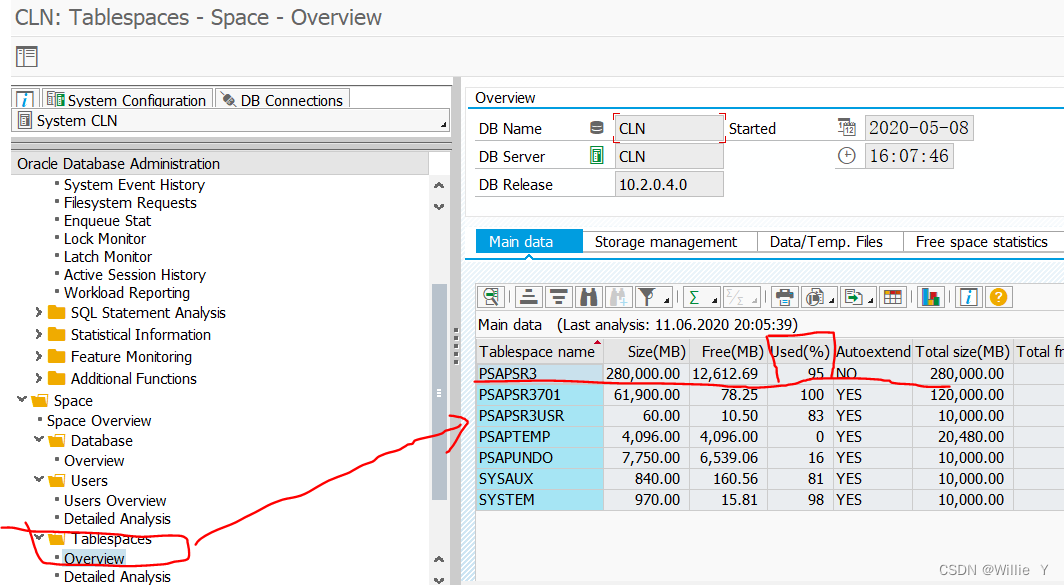
SAP Oracle表空间扩展技术手册
1、DBACOCKPIT下查看表空间 当表空间不足(达到99%)时,需要按以下步骤扩充表空间(每次扩充20000M,20G): (也可以通过DB13,DB02查看表空间) 新浪博客 Tablespace PSAPSR3 is 100% used | SAP Community Oracle是通过增加数据文件的方式来为表空间扩容。为指定表空间增…...

Linux系统编程——线程的学习
学习参考博文: Linux多线程编程初探 Linux系统编程学习相关博文 Linux系统编程——文件编程的学习Linux系统编程——进程的学习Linux系统编程——进程间通信的学习Linux系统编程——网络编程的学习 Linux系统编程——线程的学习 一、概述1. 进程与线程的区别2. 使…...

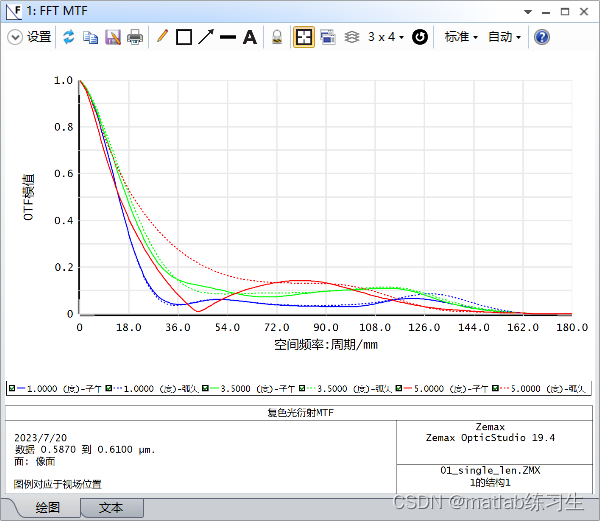
zemaxMIF曲线图
调制传递函数( Modulation Transfer Function,MTF )是用来形容光学系统成像质量的重要指标。 通过对光学系统像空间进行傅里叶变换,可以得到一张分析图表,来描述像面上对比度和空间频率之间的对应关系。 对比度&…...

【苹果】SpringBoot监听Iphone15邮件提醒,Selenium+Python自动化抢购脚本
前言 🍊缘由 Iphone15来了,两年之约你还记得吗? 两年前,与特别的人有一个特别的约定。虽物是人非,但思念仍在。 遂整合之前iphone13及iphone14的相关抢购代码,完成一个SpringBoot监听Iphone15有货邮件提…...

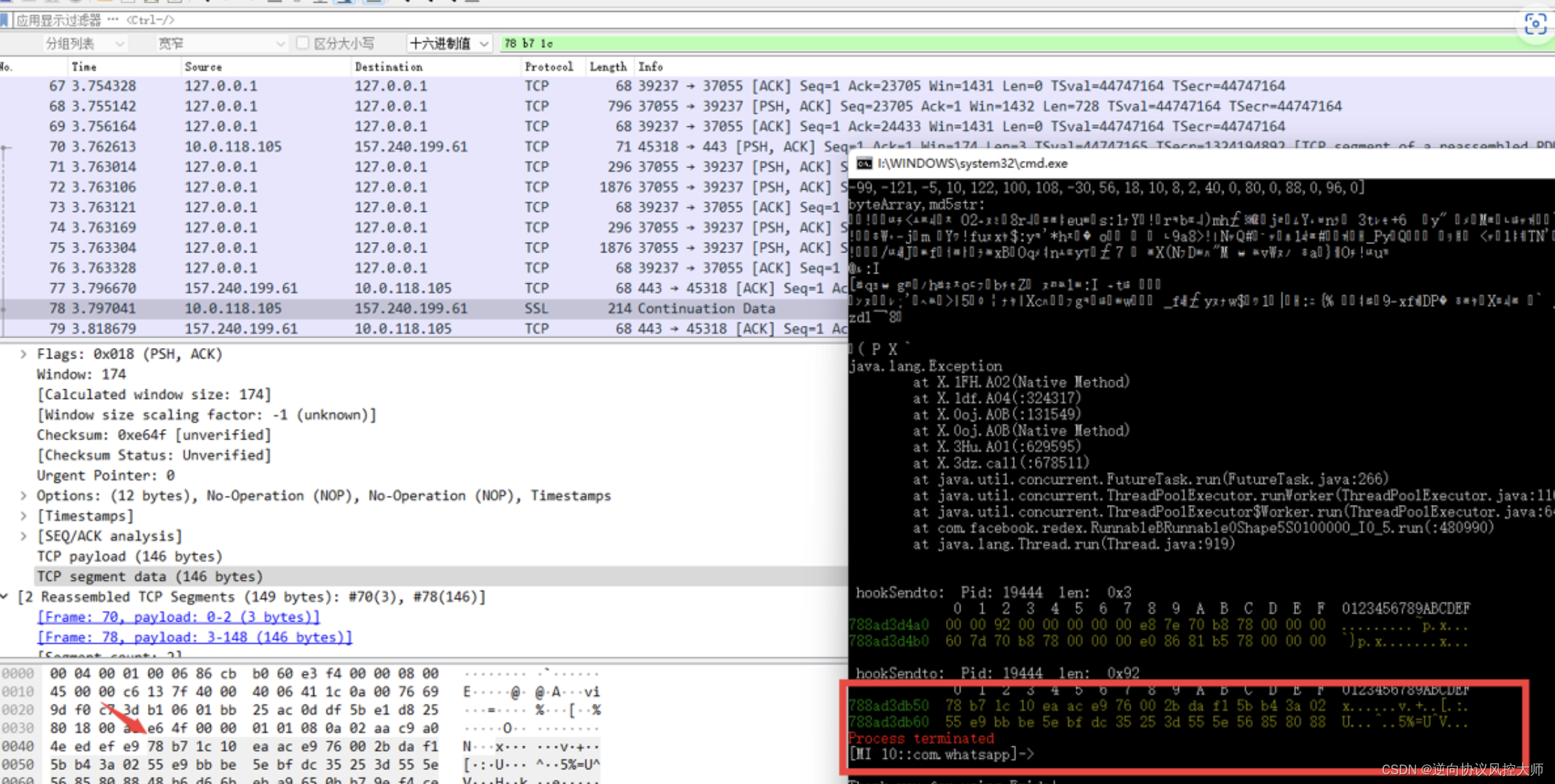
什么是WhatsApp群发,WhatsApp协议,WhatsApp云控
那么WhatsApp群控云控可以做什么呢? 1、获客 自动化引流,强大的可控性,产品快速拓客 2、导流 一键式傻瓜化自动加好友,群发,朋友圈营销 3、群控 一键式拉群好友,建群,进群 …...

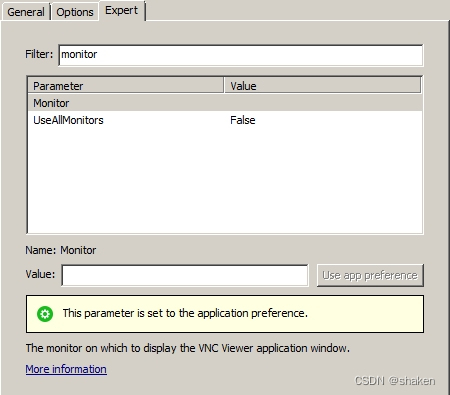
RealVNC viewer 窗口指定默认显示
RealVNC Viewer关于显示器(monitor)的参数有两个,一个是monitor,一个是useallmonitor。 monitor就是指定viewer窗体在哪个显示器上显示的,windows下的默认值是空白,改为\\.\DISPLAY2 就可以在打开远程窗口的时候默认在副屏上显…...
)
图论20(Leetcode1254.统计封闭岛屿的数目)
代码: class Solution {static int[][] dirs {{1,0},{-1,0},{0,1},{0,-1}};public int closedIsland(int[][] grid) {int num 0; for(int i0;i<grid.length;i){for(int j0;j<grid[0].length;j){if(grid[i][j]0){int[] start {i,j};if(getIsland(start,gri…...

Docker 的基本概念和优势,以及在应用程序开发中的实际应用
Docker是一种开源的容器化平台,它可以将应用程序打包成容器,并且可以在不同的环境中运行。Docker的基本概念包括: 镜像(Image):Docker镜像是一个可执行的包,它包含了运行应用程序所需的所有文件…...

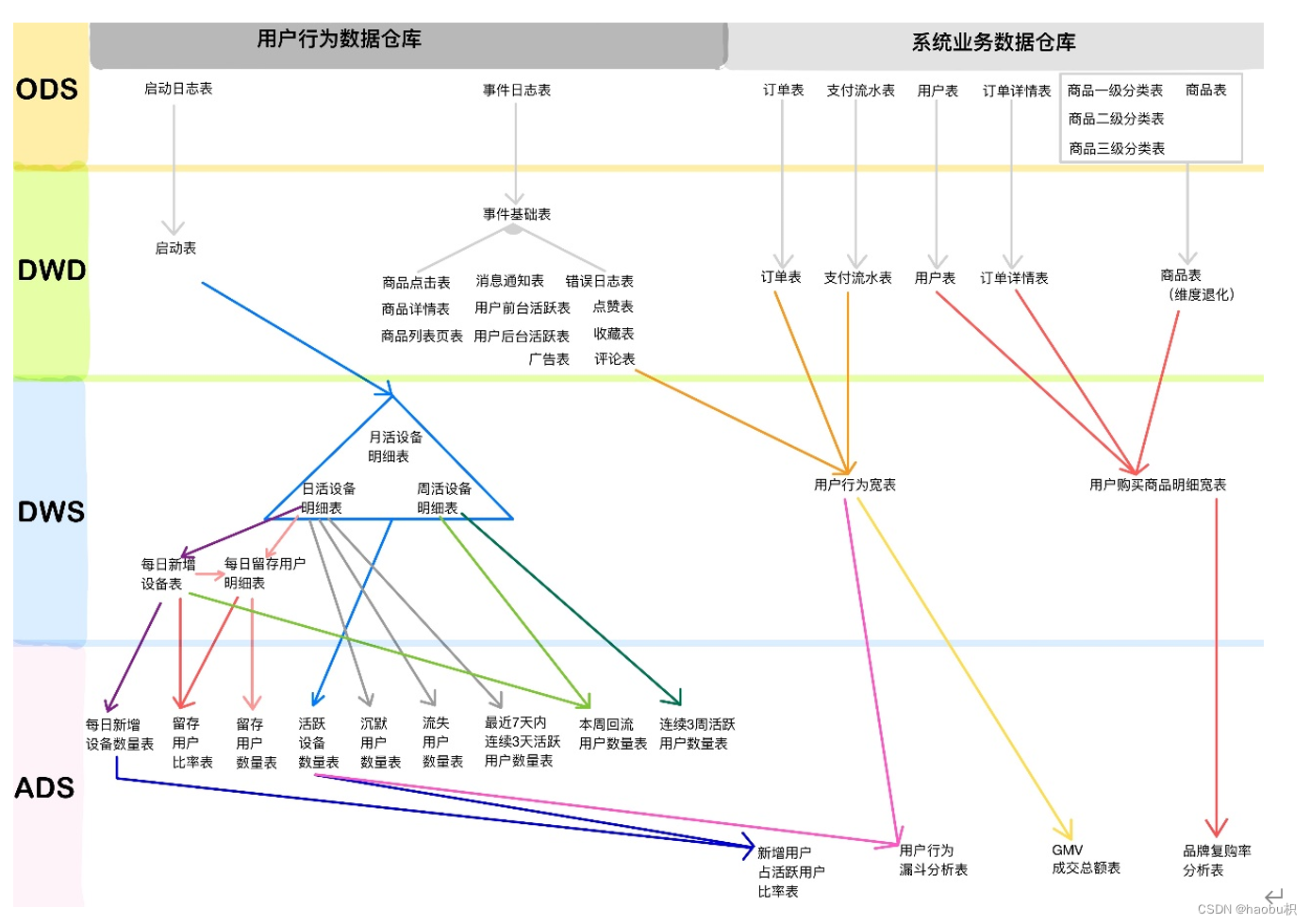
数据仓库整理
数仓 olap vs oltp OLTP主要用于支持日常的业务操作,如银行交易、电子商务等,强调数据的准确性、实时性和并发性。OLAP主要用于支持复杂的数据分析,如数据仓库、决策支持等,强调数据的维度、聚合和可视化。 将OLTP数据库的数据…...

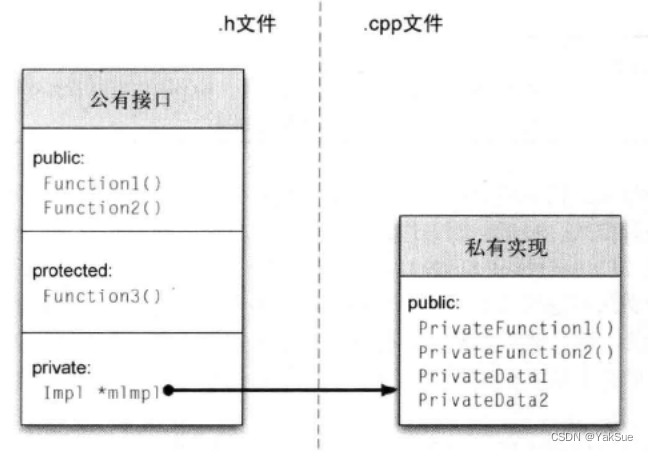
《C++API设计》读书笔记(3):模式
本章内容 本章涵盖了一些与CAPI设计相关的设计模式和惯用法。 “设计模式(Design Pattern)”表示软件设计问题的一些通用解决方案。该术语来源于《设计模式:可复用面向对象软件的基础》(Design Patterns: Elements of Reusable Object-Oriented Softwar…...

小程序搜索词优化:小陈运营的秘密武器
大家好,我是小陈,今天要和大家分享一下小程序搜索词优化的经验和技巧。在数字化时代,小程序已经成为许多企业的重要工具,但要让小程序在竞争激烈的市场中脱颖而出,搜索词优化是不可或缺的一环。在本文中,我…...

SpringSecurity 入门
文章目录 Spring Security概念快速入门案例环境准备Spring配置文件SpringMVC配置文件log4j配置文件web.xmlTomcat插件 整合SpringSecurity 认证操作自定义登录页面关闭CSRF拦截数据库认证加密认证状态记住我授权注解使用标签使用 Spring Security概念 Spring Security是Spring…...

【每日一题Day335】LC1993树上的操作 | dfs
树上的操作【LC1993】 给你一棵 n 个节点的树,编号从 0 到 n - 1 ,以父节点数组 parent 的形式给出,其中 parent[i] 是第 i 个节点的父节点。树的根节点为 0 号节点,所以 parent[0] -1 ,因为它没有父节点。你想要设计…...

FPGA:卷积编码及维特比译码仿真
FPGA:卷积编码及维特比译码仿真 本篇记录一下在FPGA中完成卷积编码和维特比译码的过程,通过代码解释编码的过程和译码的过程,便于理解,同时也方便移植到其他工程中。 1. 准备工作 卷积编译码IP核—convolutionIP核和viterbiIP核…...

MySQL学习笔记4
客户端工具的使用: MySQL: mysql命令行工具,一般用来连接访问mysql的数据。 案例:使用mysql客户端工具连接服务器端(用户名:root;密码:123456). [rootmysql-server ~]#…...

JavaFX:窗体显示状态,模态非模态
程序窗体显示一般有3中模式。非模态和模态,其中模态又分为程序模态和窗体模态。 非模态可以理解为窗体之间没有任何限制,可以用鼠标、键盘等工具在窗体间切换。 程序模态是窗体打开后,该程序的所有窗体都被冻结,无法切换&#x…...

C++17中std::filesystem::path的使用
C17引入了std::filesystem库(文件系统库, filesystem library)。这里整理下std::filesystem::path的使用。 std::filesystem::path,文件系统路径,提供了对文件系统及其组件(例如路径、常规文件和目录)执行操作的工具。此path类主要用法包括&#x…...

命令模式简介
概念: 命令模式是一种行为设计模式,它将请求封装成一个对象,从而允许您将不同的请求参数化、队列化,并且能够在不同的时间点执行。通过引入命令对象(Command)来解耦发送者(Invoker)…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...
