Qt5开发及实例V2.0-第十九章-Qt.QML编程基础
Qt5开发及实例V2.0-第十九章-Qt.QML编程基础
- 第19章 QML编程基础
- 19.1 QML概述
- 19.1.1 第一个QML程序
- 19.1.2 QML文档构成
- 19.1.3 QML基本语法
- 19.2 QML可视元素
- 19.2.1 Rectangle(矩形)元素
- 19.2.2 Image(图像)元素
- 19.2.3 Text(文本)元素
- 19.2.4 自定义元素(组件)
- 19.3 QML元素布局
- 19.3.1 Positioner(定位器)
- 19.3.2 Anchor(锚)
- 19.4 QML事件处理
- 19.4.1 鼠标事件
- 19.4.2 键盘事件
- 19.4.3 输入控件与焦点
- 19.5 QML集成JavaScript
- 19.5.1 调用JavaScript函数
- 19.5.2 导入JS文件
- 本章相关例程源码下载
- 1.Qt5开发及实例_CH1901.rar 下载
- 2.Qt5开发及实例_CH1902.rar 下载
- 3.Qt5开发及实例_CH1903.rar 下载
- 4.Qt5开发及实例_CH1904.rar 下载
- 5.Qt5开发及实例_CH1905.rar 下载
- 6.Qt5开发及实例_CH1906.rar 下载
- 7.Qt5开发及实例_CH1907.rar 下载
- 8.Qt5开发及实例_CH1908.rar 下载
- 9.Qt5开发及实例_CH1909.rar 下载
- 10.Qt5开发及实例_CH1910.rar 下载
- 11.Qt5开发及实例_CH1911.rar 下载
- 12.Qt5开发及实例_CH1912.rar 下载
- 13.Qt5开发及实例_CH1913.rar 下载
第19章 QML编程基础
19.1 QML概述
19.1.1 第一个QML程序
【例】(简单)(CH1901)这里先由一个最简单的QML程序入手,介绍QML的基本概念。创建QML应用程序,步骤如下。
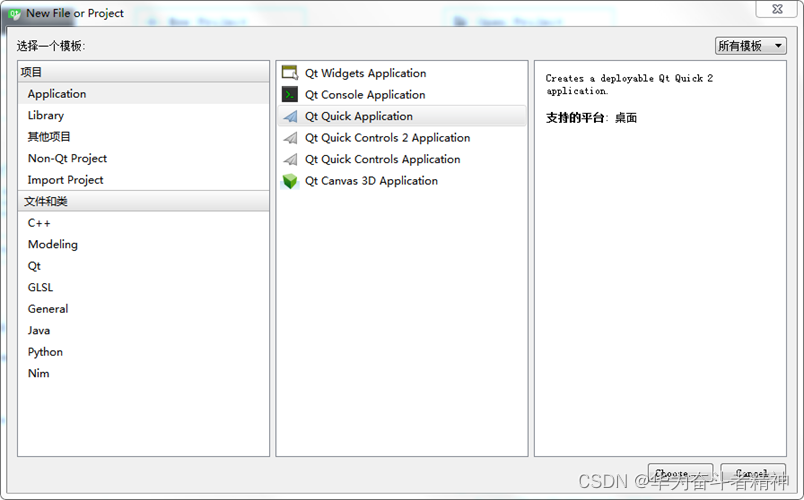
(1)启动Qt Creator,单击主菜单“文件”→“新建文件或项目…”项,弹出“New File or Project”对话框,如图19.1所示,选择项目“Application”下的“Qt Quick Application”模板。

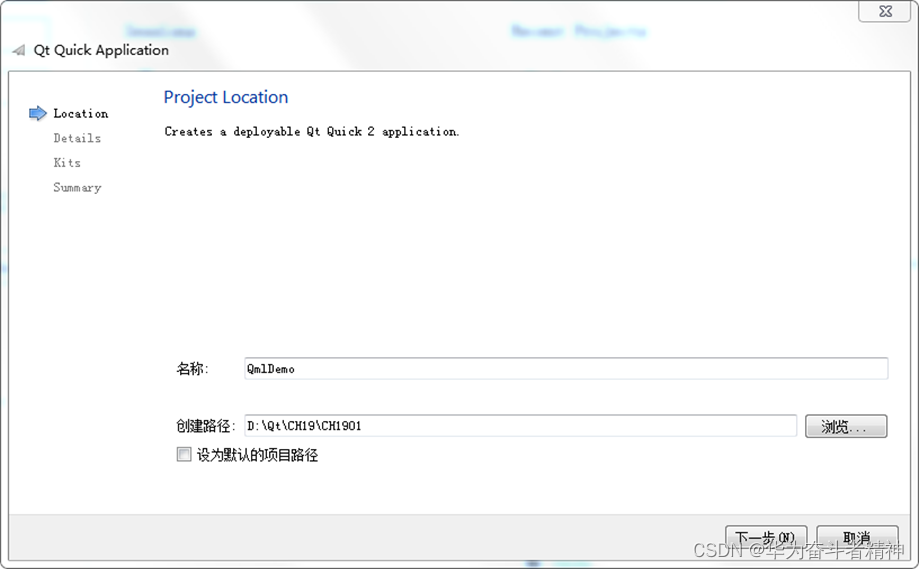
(2)单击“Choose…”按钮,在“Qt Quick Application”对话框的“Project Location”页输入项目名称“QmlDemo”,并选择保存项目的路径,如图19.2所示。

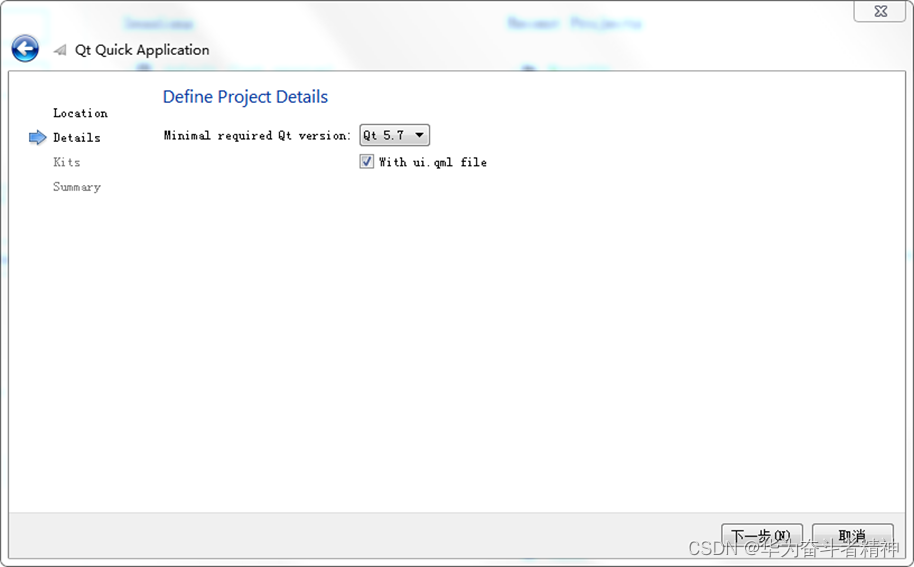
(3)单击“下一步”按钮,在“Define Project Details”页选择“Qt 5.7”,如图19.3所示。

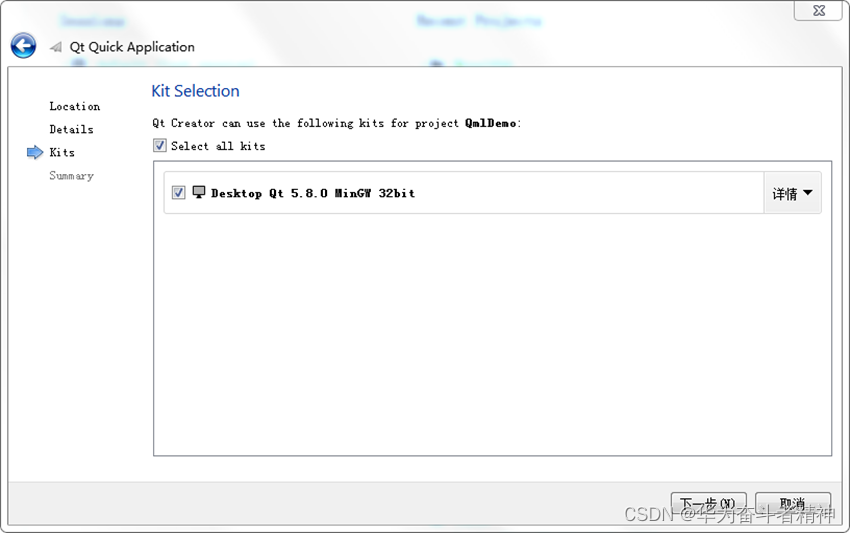
(4)单击“下一步”按钮,在“Kit Selection”页,系统默认已指定程序的编译器和调试器,如图19.4所示。

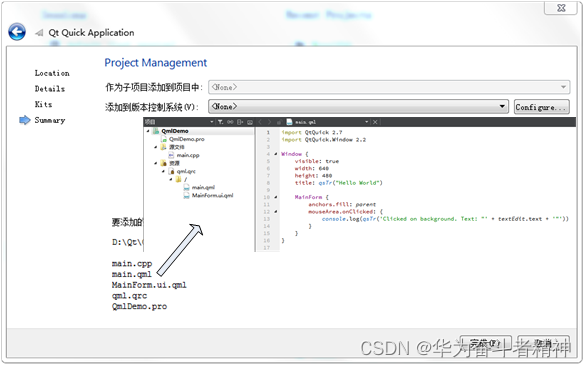
(5)在“Project Management”页上自动汇总出要添加到该项目的文件,如图19.5所示。

此时,系统自动将这些文件组织起来生成项目工程,并预生成了一个QML代码的框架,其中main.qml为项目启动的主程序文件,代码如下:
import QtQuick 2.7
import QtQuick.Window 2.2
Window {visible: truewidth: 640height: 480title: qsTr("Hello World")MainForm {anchors.fill: parentmouseArea.onClicked: {console.log(qsTr('Clicked on background. Text: "' + textEdit.text + '"'))}}
}
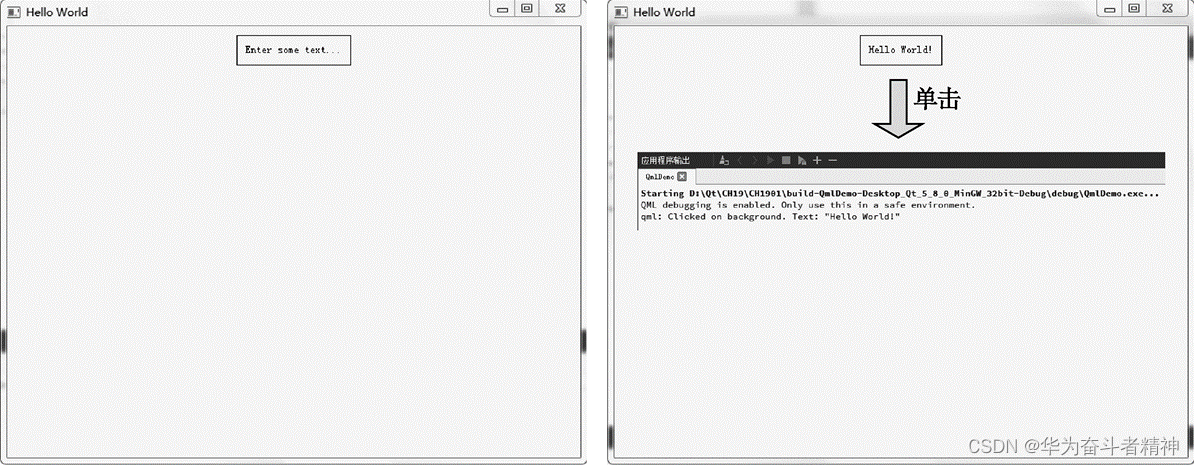
单击 >> 运行程序,弹出“Hello World”窗口,窗口的上部有一文本输入框(默认显示“Enter some text…”),在其中输入“Hello World!”后用鼠标单击文本框外窗口内的任意位置,可以看到开发环境底部“应用程序输出”子窗口中输出一行文本“qml: Clicked on background. Text: “Hello World!””,整个过程如图19.6所示。

19.1.2 QML文档构成
import部分
此部分导入需要使用的Qt Quick库,这些库由Qt 5提供,包含了用户界面最通用的类和功能,如本程序main.qml文件开头的两句:
import QtQuick 2.7 //导入Qt Quick 2.7库
import QtQuick.Window 2.2 //导入Qt Quick窗体库
导入这些库后,用户就可以在自己编写的程序中访问Qt Quick所有的QML类型、接口和功能。
对象声明
这是一个QML程序代码的主体部分,它以层次化的结构定义了可视场景中将要显示的诸元素,如矩形、图像、文本以及获取用户输入的对象……它们都是Qt Quick为用户界面开发提供的基本构件。例如,main.qml的对象声明部分:
Window { //对象visible: true //属性width: 640height: 480title: qsTr("Hello World")MainForm { //子对象…}
}
其中包含了两个对象:一个Window对象和它的子对象MainForm。
19.1.3 QML基本语法
在项目视图中双击MainForm.ui.qml文件(与main.qml位于同一目录)打开,切换到编辑模式,可以看到其代码(为便于讲解,加了注释)。
1.对象和属性
每个QML文档有且只有一个根对象,在本例中就是一个Rectangle(矩形)对象。对象可以嵌套,即一个QML对象可以没有、可以有一个或多个子对象,如在这个矩形中,系统默认还定义了两个子对象:MouseArea和TextEdit,而子对象TextEdit本身又拥有一个子对象Rectangle。
对象由它们的类型指定,以大写字母开头,后面跟一对大括号{},{}之中是该对象的属性,属性以键值对“属性名:值”的形式给出,比如代码中:
Rectangle { …width: 360 //属性(宽度)height: 360 //属性(高度)…
}
定义了一个宽度和高度都是360像素的矩形。QML允许将多个属性写在一行,但它们之间必须用分号隔开,所以以上代码也可以写为:
Rectangle { …width: 360;height: 360 //属性(宽度和高度)…
}
对象MouseArea是可以响应鼠标事件的区域,作为子对象,它可以使用parent关键字访问其父对象Rectangle。
2.对象标识符
每个对象都可以指定一个唯一的id值,这样便可以在其他对象中识别并引用该对象。如本例代码中:
MouseArea { id: mouseArea …
}
就给MouseArea指定了id为mouseArea。可以在一个对象所在的QML文档中的任何地方,通过使用该对象的id来引用该对象。
3.属性别名
属性也可以有别名,QML使用alias关键字声明属性的别名:“property alias 别名:属性名”,如本例中:
Rectangle { property alias mouseArea: mouseArea //MouseArea的属性别名property alias textEdit: textEdit //TextEdit的属性别名…MouseArea { id: mouseArea…}TextEdit {id: textEdit…}
}
这里把MouseArea看成Rectangle的一个属性(QML中的子对象也可视为其父对象的属性),取其id(mouseArea)为属性名,并给它定义一个别名“mouseArea”,这么做的目的是为了在外部QML文档(main.qml)中也能访问到MouseArea。因为MouseArea内置有一个onClicked属性,它是一个回调(鼠标单击事件),定义了别名后,就可在main.qml代码中访问这个属性:
mouseArea.onClicked: {console.log(qsTr('Clicked on background. Text: "' + textEdit.text + '"'))
}
当单击事件发出时,就会执行onClicked中的代码,在开发环境底部的“应用程序输出”子窗口中输出文本“qml: Clicked on background. Text: “Hello World!””。同理,TextEdit也可看成Rectangle的一个属性,并为其定义别名和引用。
4.注释
QML文档的注释同C/C++、JavaScript代码的注释一样:
(1)单行注释使用“//”开始,在行的末尾结束。
(2)多行注释使用“/”开始,使用“/”结尾。
19.2 QML可视元素
19.2.1 Rectangle(矩形)元素
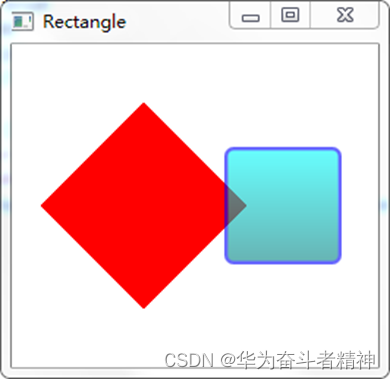
【例】(简单)(CH1902)在窗口中绘制矩形,运行效果如图19.7所示。

实现步骤如下。
(1)新建QML应用程序,项目名称为“Rectangle”。
(2)双击项目视图打开MainForm.ui.qml文件,修改代码如下:
(3)双击打开main.qml文件,修改代码如下:
import QtQuick 2.7
import QtQuick.Window 2.2
Window {visible: truewidth: 250height: 220title: qsTr("Rectangle")MainForm {anchors.fill: parentmouseArea.onClicked: {topRect.visible = !topRect.visible //控制矩形对象的可见性}}
}
19.2.2 Image(图像)元素
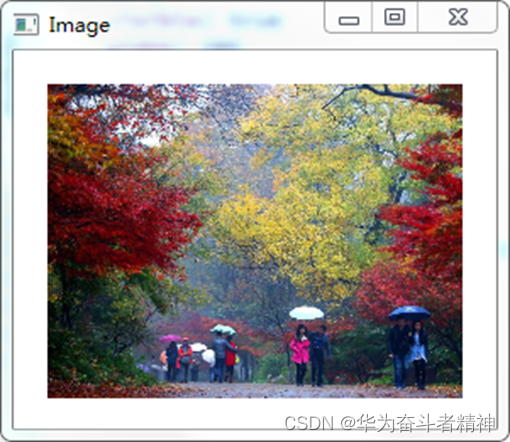
【例】(简单)(CH1903)将一张较大的风景照适当地缩小后显示在窗体中,运行效果如图19.8所示。

实现步骤如下。
(1)新建QML应用程序,项目名称为“Image”。
(2)在项目工程目录中建一个images文件夹,其中放入一张照片,照片用数码相机拍摄(尺寸980×751),文件名为“栖霞山枫叶.jpg”。
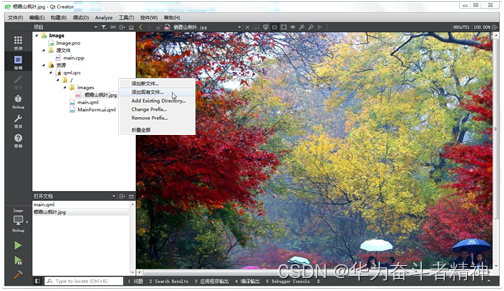
(3)右击项目视图“资源”→“qml.qrc”下的“/”节点,选择“添加现有文件…”项,从弹出对话框中选择事先准备的“栖霞山枫叶.jpg”打开,如图19.9所示,将其加载到项目中。

(4)打开MainForm.ui.qml文件,修改代码如下:
…
Rectangle {…Image {//图像在窗口的位置坐标x: 20y: 20//宽和高均为原图的1/4width: 980/4;height: 751/4 //(a)source: "images/栖霞山枫叶.jpg" //图片路径URLfillMode: Image.PreserveAspectCrop //(b)clip: true //避免所要渲染的图片超出元素范围}
}
19.2.3 Text(文本)元素
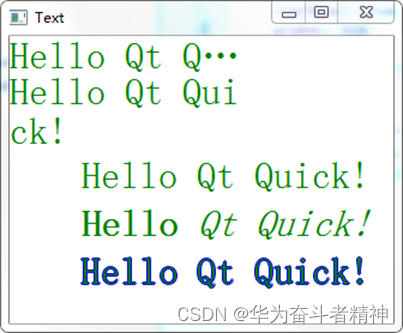
【例】(简单)(CH1904)各种典型文字效果的演示,如图19.10所示。

实现步骤如下。
(1)新建QML应用程序,项目名称为“Text”。
(2)打开MainForm.ui.qml文件,修改代码。
19.2.4 自定义元素(组件)
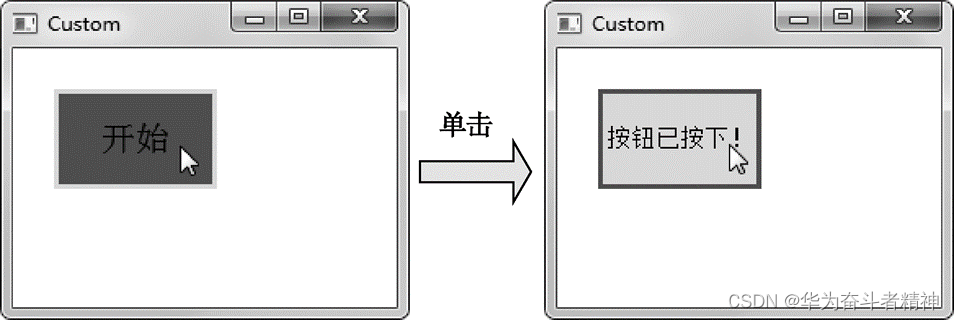
【例】(难度一般)(CH1905)自定义创建一个Button组件并在主窗口中使用它,运行效果如图19.11所示。

实现步骤如下。
(1)新建QML应用程序,项目名称为“Custom”。
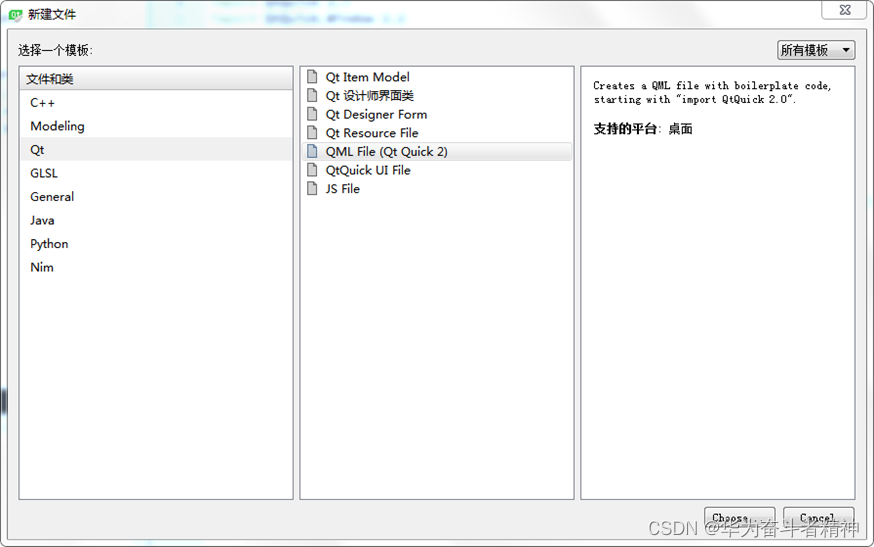
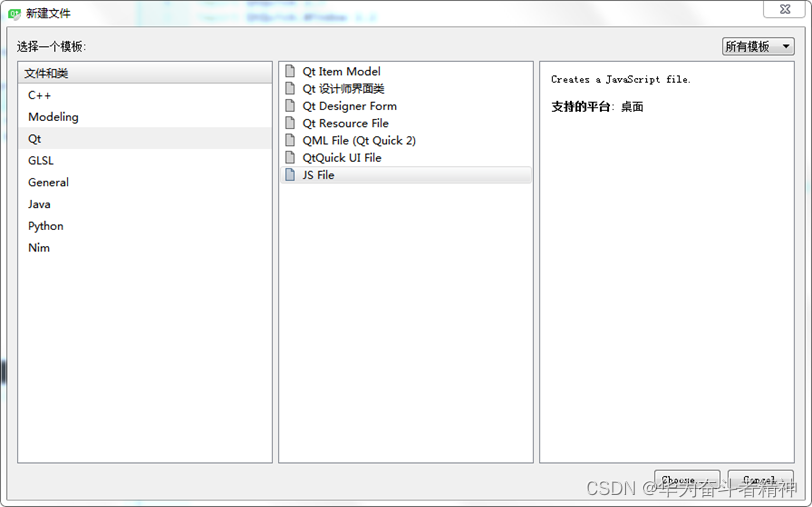
(2)右击项目视图“资源”→“qml.qrc”下的“/”节点,选择“添加新文件…”项,弹出“新建文件”对话框,如图19.12所示,选择文件和类“Qt”下的“QML File(Qt Quick 2)”模板。

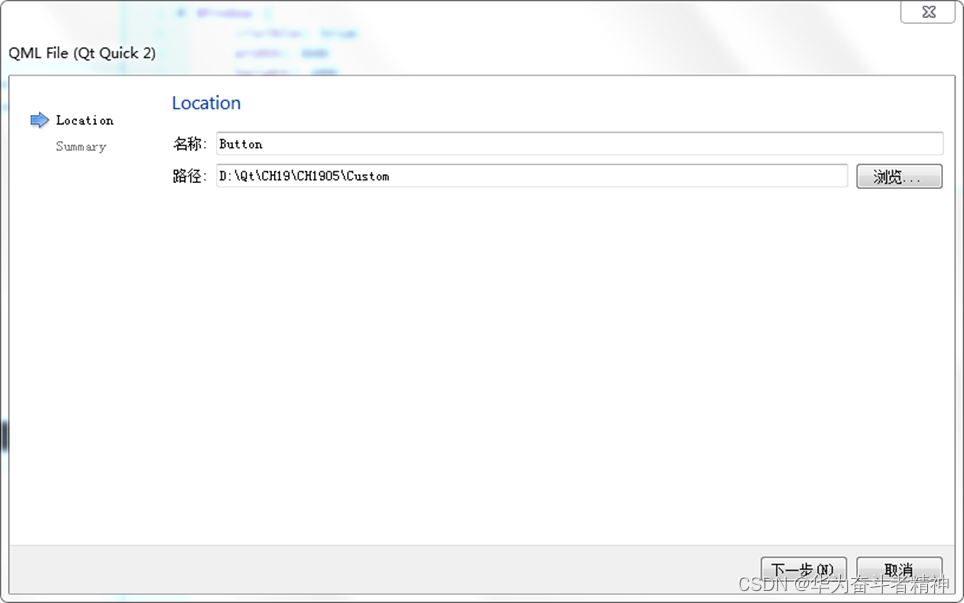
(3)单击“Choose…”按钮,在“Location”页输入文件名“Button”,并选择保存路径(本项目文件夹下),如图19.13所示。

(4)打开Button.qml文件,编写代码。
(5)打开MainForm.ui.qml文件,修改代码如下:
…
Rectangle {…MouseArea {id: mouseAreaanchors.fill: parent}Button { //复用Button组件x: 25; y: 25}
}
19.3 QML元素布局
19.3.1 Positioner(定位器)
1.行列、网格定位
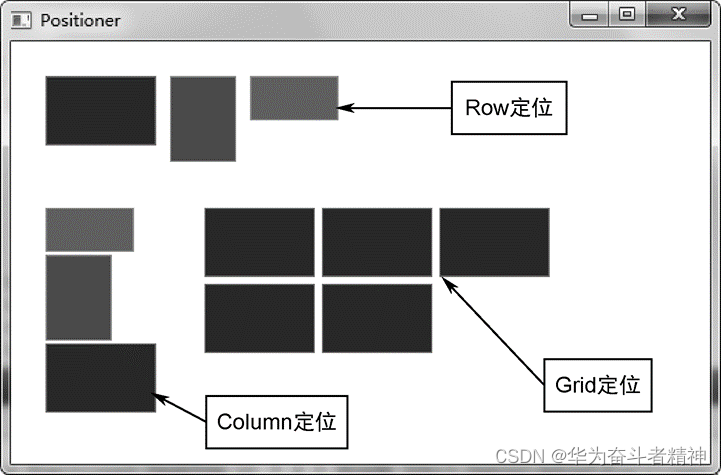
【例】(简单)(CH1906)行列和网格定位分别使用Row、Column和Grid元素,运行效果如图19.14所示。

实现步骤如下。
(1)新建QML应用程序,项目名称为“Positioner”。
(2)按19.2.4节所讲的方法定义红、绿、蓝三个矩形组件,代码分别。
(3)打开MainForm.ui.qml文件,修改代码。
2.流定位(Flow)
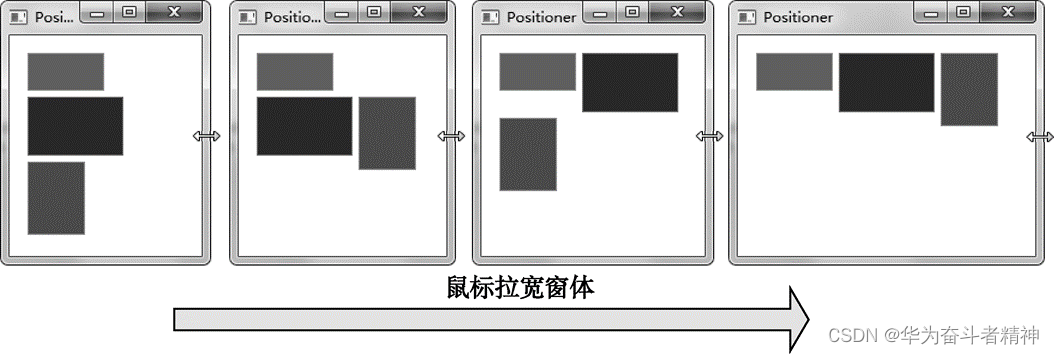
【例】(简单)(CH1906续)流定位使用Flow元素,运行效果如图19.15所示。

实现步骤如下。
(1)仍然使用上例的项目“Positioner”,在其基础上修改。
(2)打开MainForm.ui.qml文件,修改代码。
3.重复器(Repeater)
【例】(简单)(CH1907)Repeater结合Grid来排列一组矩形元素,运行效果如图19.16所示。

实现步骤如下。
(1)新建QML应用程序,项目名称为“Repeater”。
(2)打开MainForm.ui.qml文件,修改代码。
19.3.2 Anchor(锚)
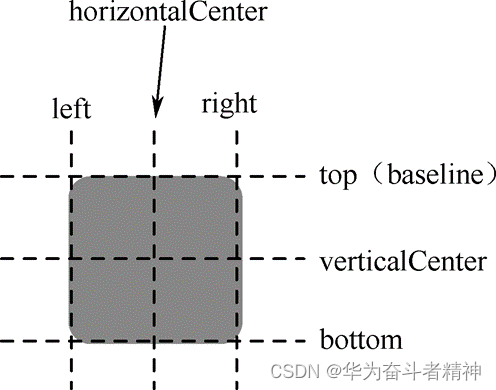
每一个元素都可以认为有一组无形的“锚线”:left、horizontalCenter、right、top、verticalCenter和bottom,如图19.17所示,Text元素还有一个baseline锚线(对于没有文本的元素,它与top相同)。

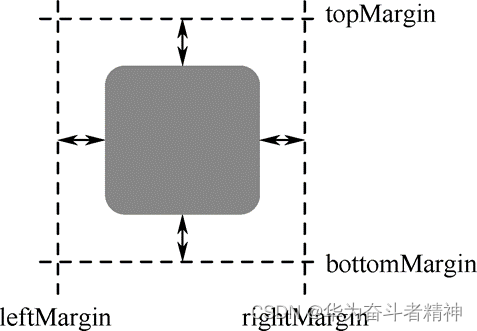
锚系统还允许为一个元素的锚指定边距(margin)和偏移(offset)。边距指定了元素锚到外边界的空间量,而偏移允许使用中心锚线来定位。一个元素可以通过leftMargin、rightMargin、topMargin和bottomMargin来独立地指定锚边距,如图19.18所示,也可以使用anchor.margins来为所有的4个锚指定相同的边距。

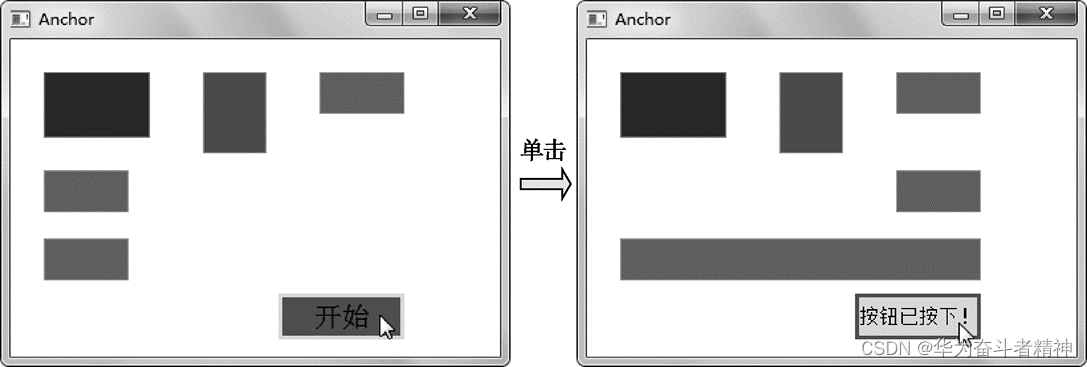
【例】(难度一般)(CH1908)使用Anchor布局一组矩形元素,并测试锚的特性,运行效果如图19.19所示。

实现步骤如下。
(1)新建QML应用程序,项目名称为“Anchor”。
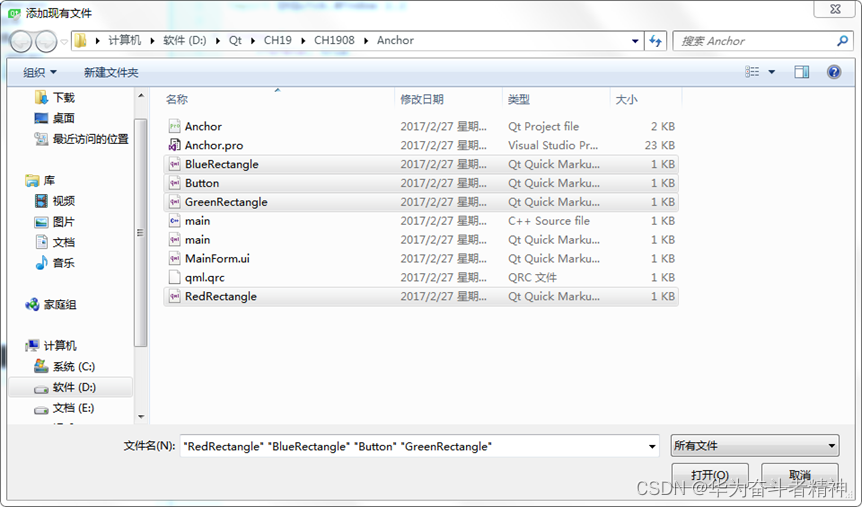
(2)将前面实例CH1905和CH1906中的源文件:Button.qml、RedRectangle.qml、GreenRectangle.qml以及BlueRectangle.qml复制到本项目目录下。右击项目视图“资源”→“qml.qrc”下的“/”节点,选择“添加现有文件…”项,弹出“添加现有文件”对话框,如图19.20所示。

(3)打开MainForm.ui.qml文件,修改代码。
(4)打开Button.qml文件,修改代码。
19.4 QML事件处理
19.4.1 鼠标事件
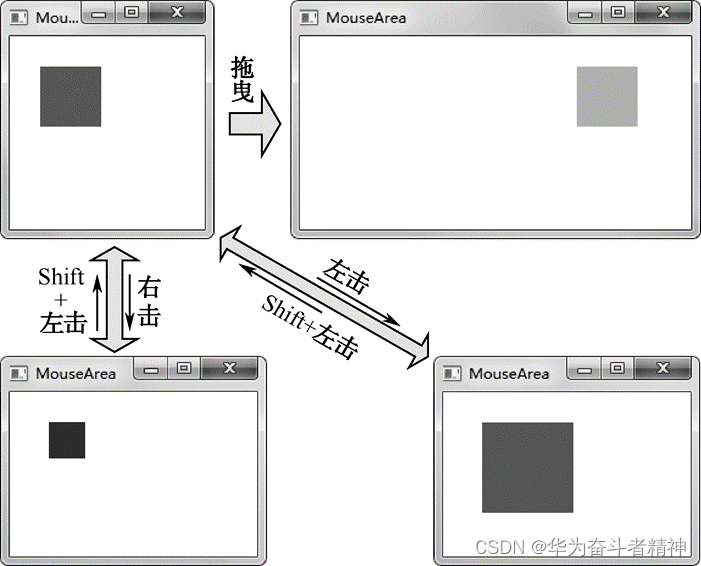
【例】(难度一般)(CH1909)使用MouseArea接受和响应鼠标单击、拖曳等事件,运行效果如图19.21所示。

实现步骤如下。
(1)新建QML应用程序,项目名称为“MouseArea”。
(2)右击项目视图“资源”→“qml.qrc”下的“/”节点,选择“添加新文件…”项,新建Rect.qml文件,编写代码。
(3)打开MainForm.ui.qml文件,修改代码如下:
…
Rectangle {…MouseArea {id: mouseAreaanchors.fill: parent}…Rect { //复用定义好的矩形元素x:25;y:25 //初始坐标opacity:(360.0 - x)/360 //透明度设置}
}
19.4.2 键盘事件
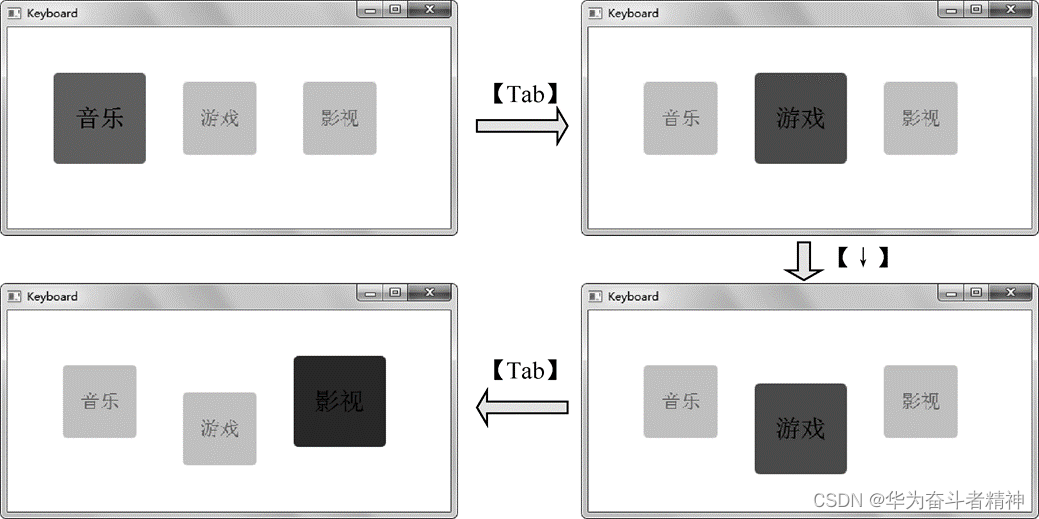
【例】(难度一般) (CH1910)利用键盘事件处理制作一个模拟桌面应用图标选择程序,运行效果如图19.22所示,按【Tab】键切换选项,当前选中的图标以彩色放大显示,还可以用【←】【↑】【↓】【→】方向键移动图标位置。

具体实现步骤如下。
(1)新建QML应用程序,项目名称为“Keyboard”。
(2)打开MainForm.ui.qml文件,修改代码。
19.4.3 输入控件与焦点
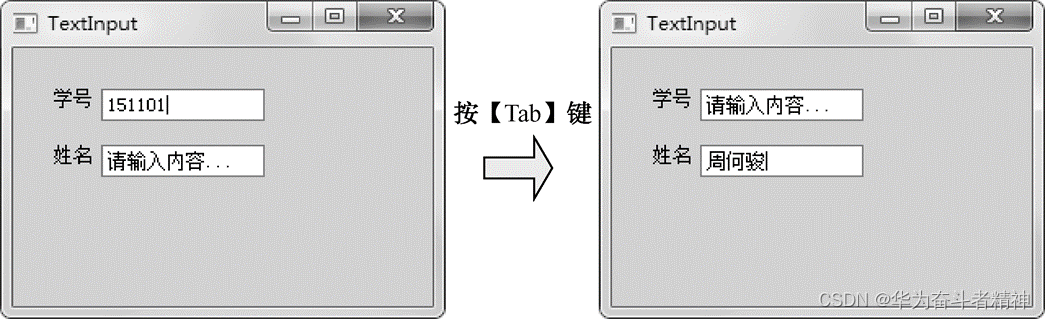
【例】(难度中等)(CH1911)用QML输入元素定制文本框,可用【Tab】键控制其焦点转移,运行效果如图19.23所示。

实现步骤如下。
(1)新建QML应用程序,项目名称为“TextInput”。
(2)右击项目视图“资源”→“qml.qrc”下的“/”节点,选择“添加新文件…”项,新建TextBox.qml文件,编写代码。
(3)打开MainForm.ui.qml文件,修改代码。
19.5 QML集成JavaScript
19.5.1 调用JavaScript函数
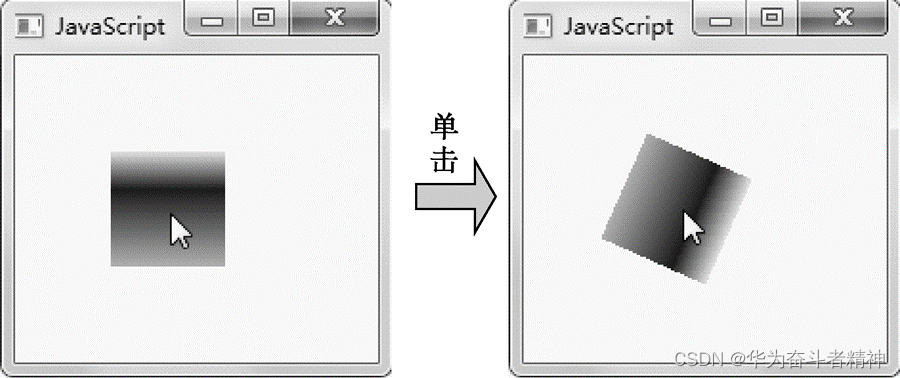
【例】(难度一般)(CH1912)编写JavaScript函数实现图形的旋转,鼠标每单击一次,矩形就转动一个随机的角度,运行效果如图19.24所示。

(2)右击项目视图“资源”→“qml.qrc”下的“/”节点,选择“添加新文件…”项,新建RotateRect.qml文件,编写代码。
(3)打开MainForm.ui.qml文件,修改代码如下:
…
Rectangle {…MouseArea {id: mouseAreaanchors.fill: parent}TextEdit {id: textEditvisible: false}RotateRect { //直接使用RotateRect组件x:50;y:50}
}19.5.2 导入JS文件
【例】(难度一般)(CH1913)往QML源文件中导入使用外部JS文件来实现图形旋转,运行效果同前图19.24。
实现步骤如下。
(1)新建QML应用程序,项目名称为“JSFile”。
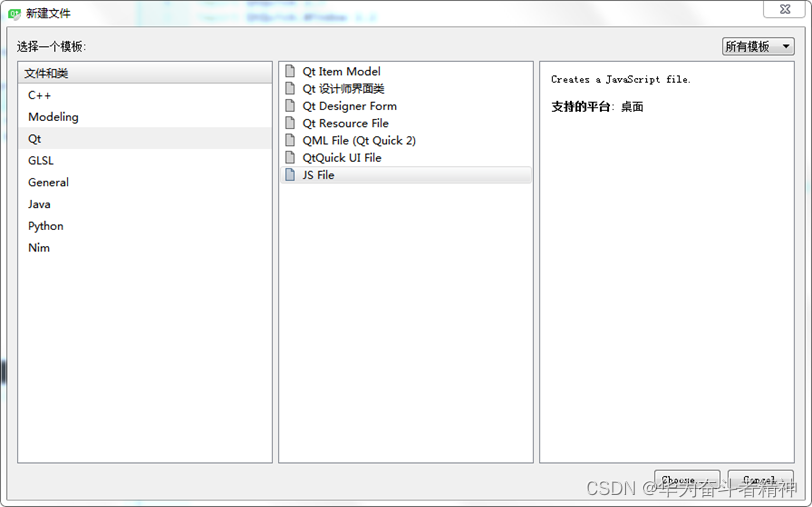
(2)右击项目视图“资源”→“qml.qrc”下的“/”节点,选择“添加新文件…”项,弹出“新建文件”对话框,如图19.25所示,选择文件和类“Qt”下的“JS File”模板。

(3)单击“Choose…”按钮,在“Location”页输入文件名“myscript”并选择保存路径(本项目文件夹下)。连续单击“下一步”按钮,最后单击“完成”按钮,就在项目中添加了一个.js文件。
(4)在myscript.js中编写代码如下:
function getRandomNumber() { //定义JavaScript函数return Math.random() * 360; //随机旋转的角度值
}
(5)右击项目视图“资源”→“qml.qrc”下的“/”节点,选择“添加新文件…”项,新建RotateRect.qml文件,编写代码如下:
import QtQuick 2.0
import "myscript.js" as Logic //导入JS文件
Rectangle {id: rectwidth: 60height: 60gradient: Gradient { //渐变色增强旋转的视觉效果GradientStop { position: 0.0; color: "yellow" }GradientStop { position: 0.33; color: "blue" }GradientStop { position: 1.0; color: "aqua" }}Behavior on rotation { //行为动画RotationAnimation {direction: RotationAnimation.Clockwise}}MouseArea {anchors.fill: parentonClicked: rect.rotation = Logic.getRandomNumber();
//使用导入JS文件中定义的JavaScript函数}
}
(6)打开MainForm.ui.qml文件,修改代码如下:
…
Rectangle {…MouseArea {id: mouseAreaanchors.fill: parent}TextEdit {id: textEditvisible: false}RotateRect { //使用RotateRect组件x:50;y:50}
}
本章相关例程源码下载
1.Qt5开发及实例_CH1901.rar 下载
Qt5开发及实例_CH1901.rar
2.Qt5开发及实例_CH1902.rar 下载
Qt5开发及实例_CH1902.rar
3.Qt5开发及实例_CH1903.rar 下载
Qt5开发及实例_CH1903.rar
4.Qt5开发及实例_CH1904.rar 下载
Qt5开发及实例_CH1904.rar
5.Qt5开发及实例_CH1905.rar 下载
Qt5开发及实例_CH1905.rar
6.Qt5开发及实例_CH1906.rar 下载
Qt5开发及实例_CH1906.rar
7.Qt5开发及实例_CH1907.rar 下载
Qt5开发及实例_CH1907.rar
8.Qt5开发及实例_CH1908.rar 下载
Qt5开发及实例_CH1908.rar
9.Qt5开发及实例_CH1909.rar 下载
Qt5开发及实例_CH1909.rar
10.Qt5开发及实例_CH1910.rar 下载
Qt5开发及实例_CH1910.rar
11.Qt5开发及实例_CH1911.rar 下载
Qt5开发及实例_CH1911.rar
12.Qt5开发及实例_CH1912.rar 下载
Qt5开发及实例_CH1912.rar
13.Qt5开发及实例_CH1913.rar 下载
Qt5开发及实例_CH1913.rar
相关文章:

Qt5开发及实例V2.0-第十九章-Qt.QML编程基础
Qt5开发及实例V2.0-第十九章-Qt.QML编程基础 第19章 QML编程基础19.1 QML概述19.1.1 第一个QML程序19.1.2 QML文档构成19.1.3 QML基本语法 19.2 QML可视元素19.2.1 Rectangle(矩形)元素19.2.2 Image(图像)元素19.2.3 Text…...

固定开发板的ifconfig的IP地址
背景 由于我是使用vsocode的ssh插件远程连接我的开发板, 所以我每次开机就要重新连上屏幕看一下这个ifconfig的ip地址然后更改我的ssh config文件 这里提供一个使用nmcli设置静态IP的方法 请确保使用你的实际连接名称替换Wi-Fi connection 1 使用nmcli设置静态IP相对直接&a…...

停车场系统源码
源码下载地址(小程序开源地址):停车场系统小程序,新能源电动车充电系统,智慧社区物业人脸门禁小程序: 【涵盖内容】:城市智慧停车系统,汽车新能源充电,两轮电动车充电,物…...

R语言贝叶斯MCMC:GLM逻辑回归、Rstan线性回归、Metropolis Hastings与Gibbs采样算法实例...
原文链接:http://tecdat.cn/?p23236 在频率学派中,观察样本是随机的,而参数是固定的、未知的数量(点击文末“阅读原文”获取完整代码数据)。 相关视频 什么是频率学派? 概率被解释为一个随机过程的许多观测…...

若依前后端分离如何解决匿名注解启动报错?
SpringBoot2.6.0默认是ant_path_matcher解析方式,但是2.6.0之后默认是path_pattern_parser解析方式。 所以导致读取注解类方法需要对应的调整,当前若依项目默认版本是2.5.x,如果使用大于2.6.x,需要将info.getPatternsCondition().getPatterns()修改为info.getPathPatterns…...

Spring面试题4:面试官:说一说Spring由哪些模块组成?说一说JDBC和DAO之间的联系和区别?
该文章专注于面试,面试只要回答关键点即可,不需要对框架有非常深入的回答,如果你想应付面试,是足够了,抓住关键点 面试官:说一说Spring由哪些模块组成? Spring是一个开源的Java框架,由多个模块组成,每个模块都提供不同的功能和特性。下面是Spring框架的主要模块: S…...

【再识C进阶3(上)】详细地认识字符串函数、进行模拟字符串函数以及拓展内容
小编在写这篇博客时,经过了九一八,回想起了祖国曾经的伤疤,勿忘国耻,振兴中华!加油,逐梦少年! 前言 💓作者简介: 加油,旭杏,目前大二,…...

docker启动mysql8目录挂载改动
5.7版本: 拉取mysql镜像 docker pull mysql:5.7启动 docker run -p 3306:3306 --name mysql5 \ -v /Users/zhaosichun/data/dockerData/log:/var/log/mysql \ -v /Users/zhaosichun/data/dockerData/data:/var/lib/mysql \ -v /Users/zhaosichun/data/dockerData…...
CHATGPT中国免费网页版有哪些-CHATGPT中文版网页
CHATGPT中国免费网页版,一个强大的人工智能聊天机器人。如果你曾经感到困惑、寻求答案,或者需要一些灵感,那么CHATGPT国内网页版可能会成为你的好朋友。 CHATGPT国内免费网页版:你的多面“好朋友” 随着人工智能技术的不断发展&a…...

docker network create命令
docker network create命令用于创建一个新的网络连接。 DRIVER接受内置网络驱动程序的桥接或覆盖。如果安装了第三方或自己的自定义网络驱动程序,则可以在此处指定DRIVER。 如果不指定--driver选项,该命令将为您自动创建一个桥接网络。 当安装Docker Eng…...

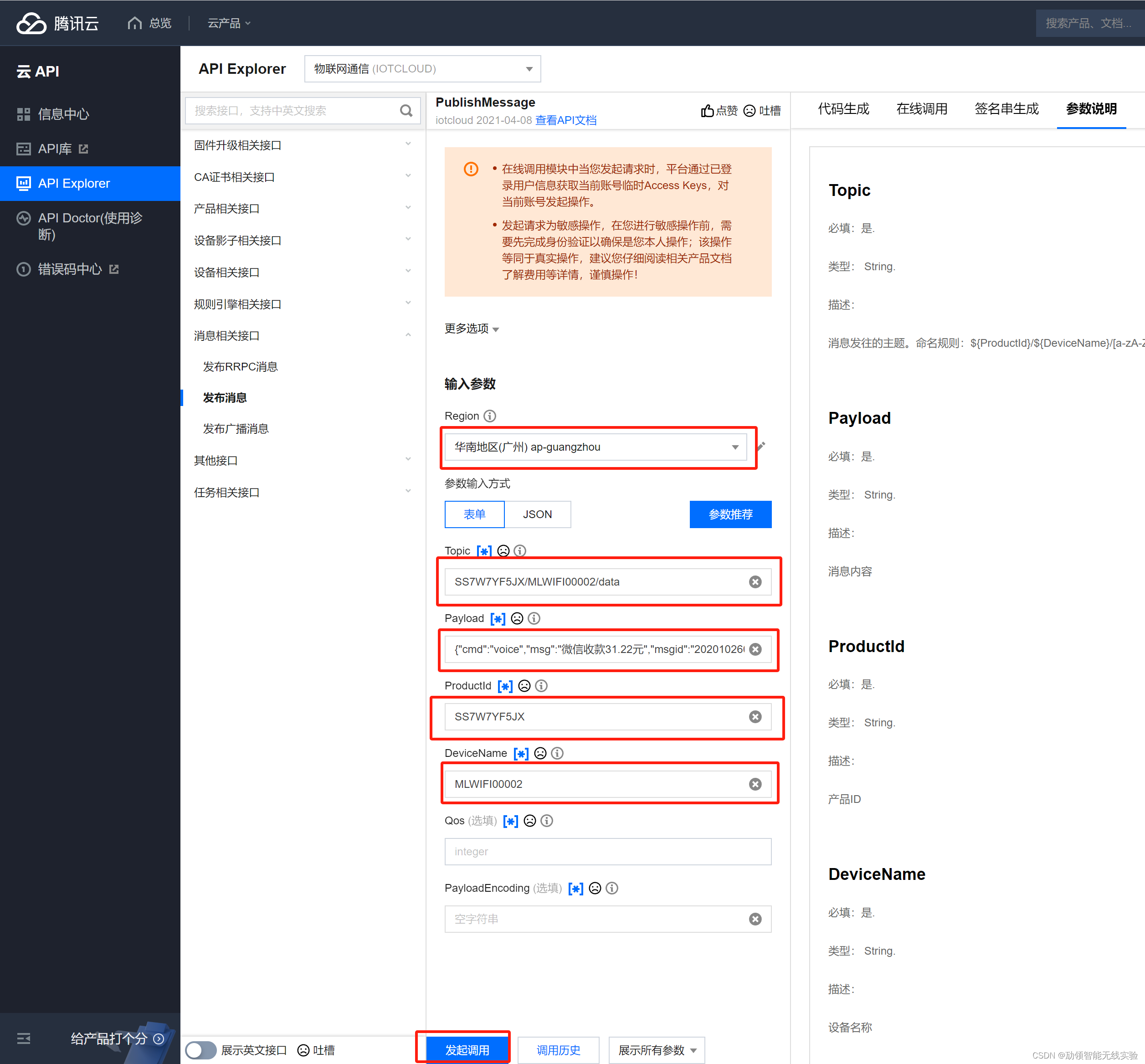
4G版本云音响设置教程腾讯云平台版本
文章目录 4G本云音响设置教程介绍一、申请设备三元素1.腾讯云物联网平台2.创建产品3.设置产品参数4.添加设备5.获取三元素 二、设置设备三元素1.打开MQTTConfigTools2.计算MQTT参数3.使用USB连接设备4.设置参数 三、腾讯云物联网套件协议使用说明1.推送协议信息2.topic规则说明…...

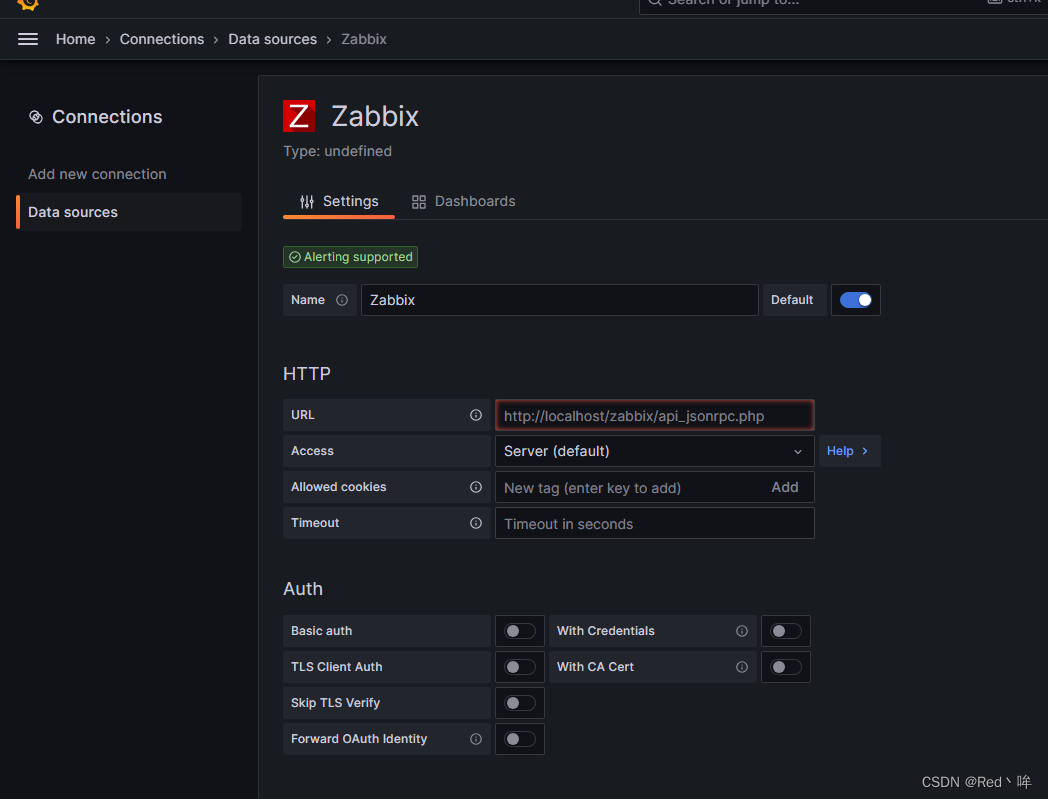
Grafana离线安装部署以及插件安装
Grafana是一个可视化面板(Dashboard),有着非常漂亮的图表和布局展示,功能齐全的度量仪表盘和图形编辑器,支持Graphite、zabbix、InfluxDB、Prometheus和OpenTSDB作为数据源。Grafana主要特性:灵活丰富的图形…...

非独立随机变量的概率上界估计
目前的概率论或者随机变量书籍过分强调对独立随机变量的大数定律,中心极限定理,遗憾上界的估计。而对于非独立随机变量的研究很少,在《概率论的极限定理》中曾给出过一般随机变量求和的渐进分布簇的具体形式,然而形式却太过复杂。…...

常见电子仪器及其用途
常见电子仪器及其用途包括: 示波器:示波器是一种用途十分广泛、易于使用且功能强大的电子测量仪器。它能把肉眼看不见的电信号变换成看得见的图像,便于我们研究各种电现象的变化过程。示波器可以直接用来测量电信号的波形,是电子…...

配置测试ip、正式ip、本地ip
目的:npm run serve启动本地服务,npm run test打包测试环境,npm run build打包正式环境。 具体做法如下: 一、在项目中新增三个环境的文件 .env.development VITE_BASE_URLhttp://192.168.1.12:8080/ .env.production VITE_…...

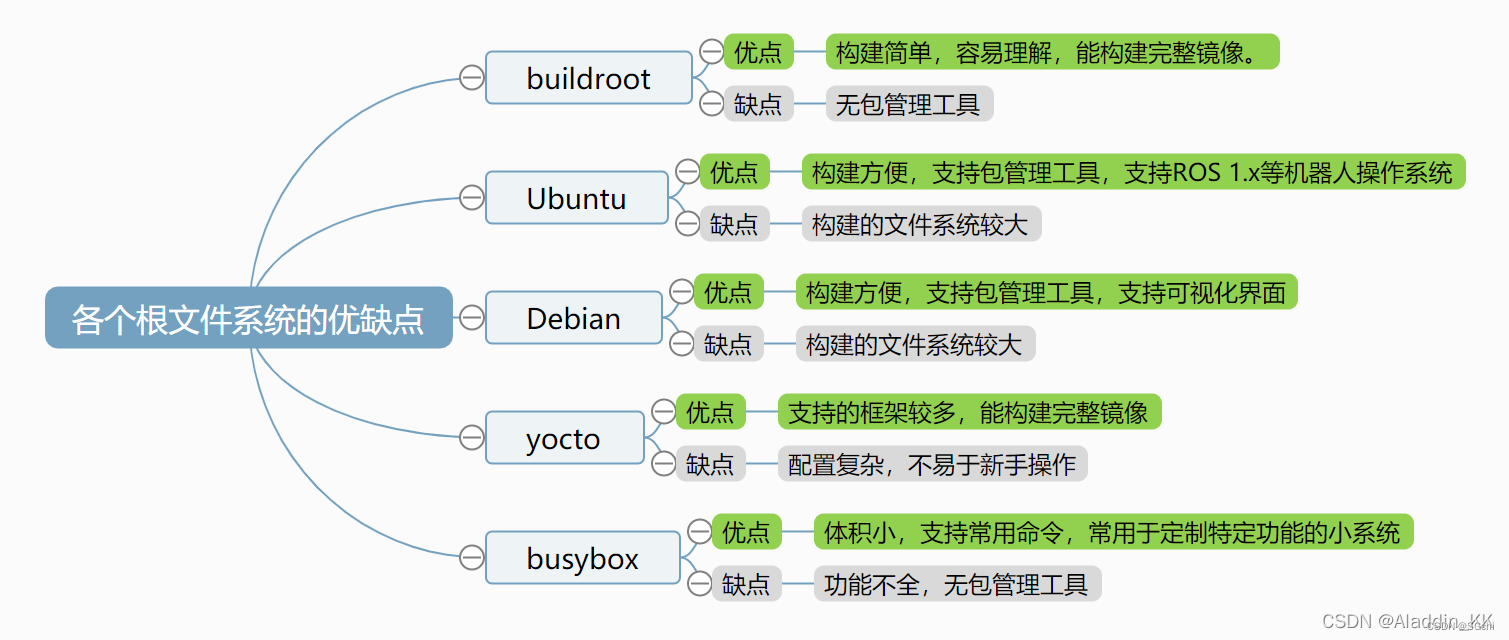
Linux 系统移植(一)-- 系统组成
参考资料: linux系统移植篇(一)—— linux系统组成【野火Linux移植篇】1-uboot初识与编译/烧录步骤 文章目录 一、linux系统组成二、Uboot三、Linux内核四、设备树 本篇为Linux系统移植系列的第一篇文章,介绍了一个完整可运行的L…...

利用git的贮藏功能
可以将自己分支的当前状态贮藏切换到其它分支再切换回来的时候,应用就行了...

第52节:cesium 3DTiles模型特效+选中高亮(含源码+视频)
结果示例: 完整源码: <template><div class="viewer"><vc-viewer @ready="ready" :logo="false"><vc-navigation...

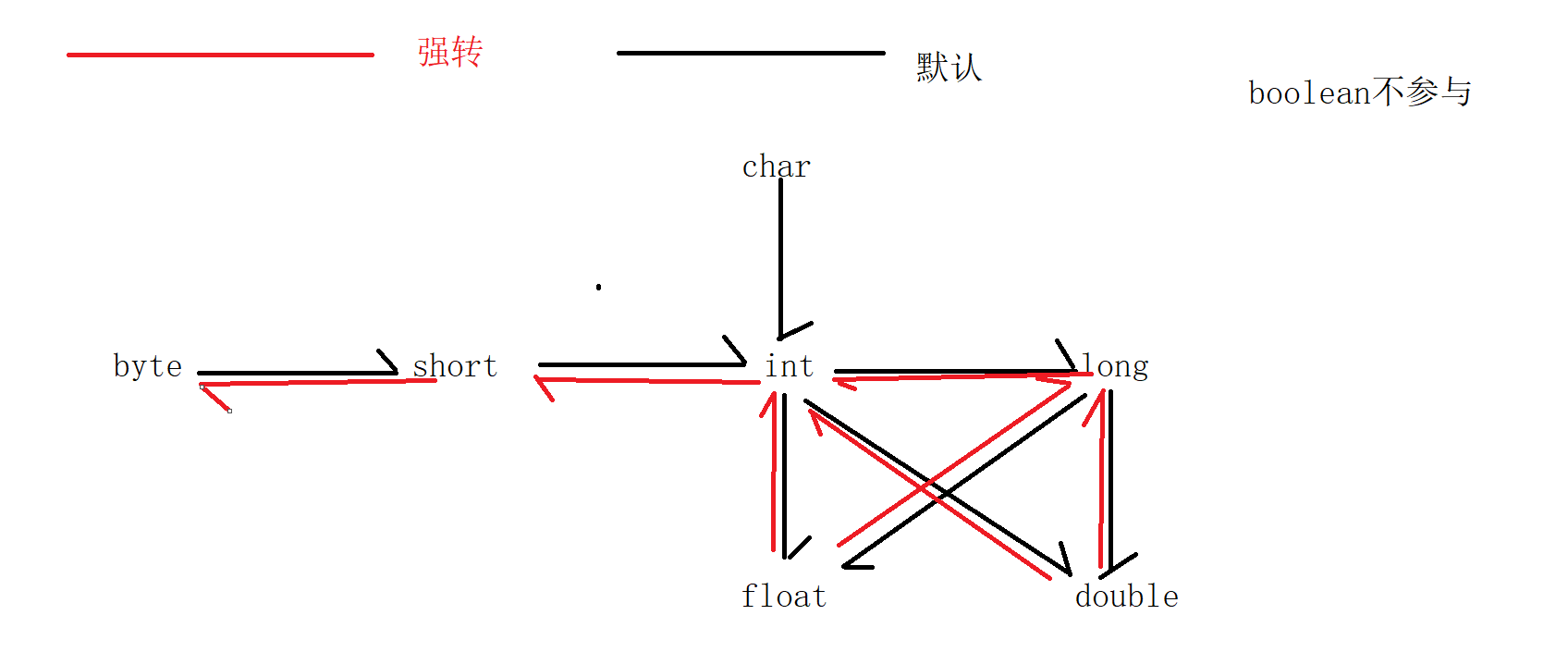
day03_基础语法
今日内容 零、复习昨日 一、Idea安装,配置 二、Idea使用 三、输出语句 四、变量 五、数据类型 附录: 单词 零、 复习昨日 1 装软件(typora,思维导图) 2 gpt(学会让他帮你解决问题) 3 java发展(常识) 4 HelloWorld程序 5 编码规范 6 安装jdk,配置环境变量 电脑常识 任…...

数据结构与算法-时间复杂度与空间复杂度
数据结构与算法 🎈1.概论🔭1.1什么是数据结构?🔭1.2什么是算法? 🎈2.算法效率🔭2.1如何衡量一个算法的好坏?🔭2.2算法的复杂度🔭2.3时间复杂度📖2…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...
