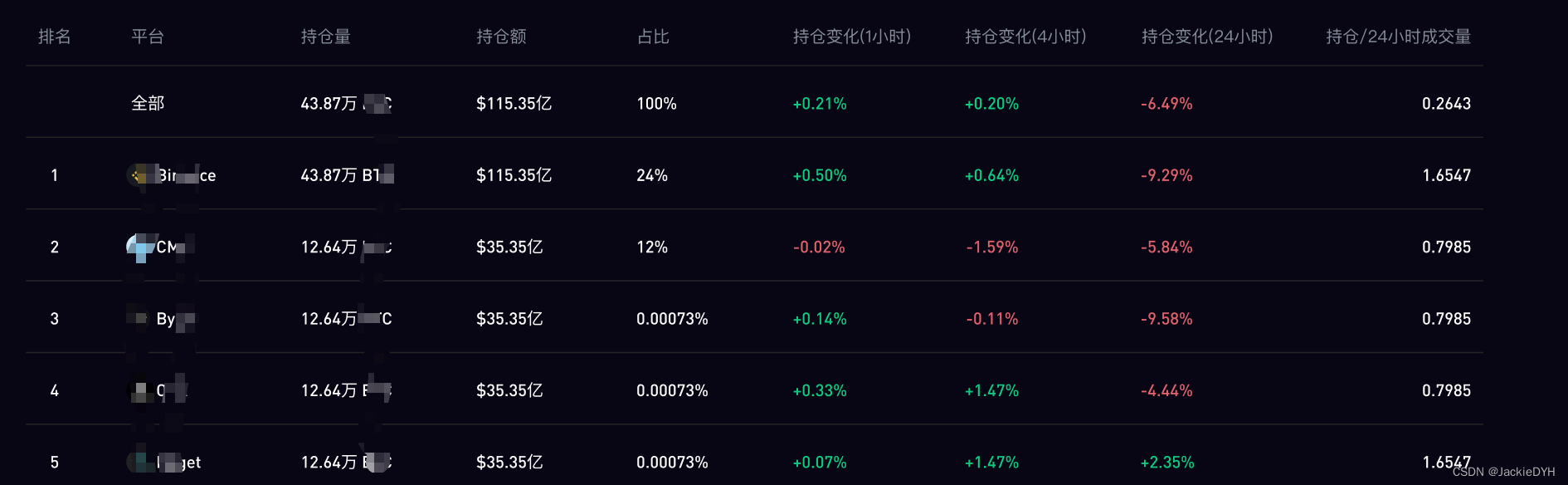
Vue项目中使用element-plus的el-table组件-组件使用-样式修改

项目配置
<div class="table-wrap"><el-tableclass="table-card-container":data="tableData"style="width: 100%"><template v-for="column in tableColumn"><el-table-columnv-if="column.isShow":key="column.prop":prop="column.prop":label="column.label":fixed="column.fixed":width="column.width":align="column.align"><!-- :label="column.label" --><!-- <template #header></template> --><template #default="scope"><!-- <div v-if="column.label == '币种'" class="bz-icon"><img :src="getIcon(scope.row.bz)" />{{ scope.row.bz }}</div><div v-if="column.label == '价格(24h%)'"><span:class="{'long-color': +scope.row.jg24 >= 0,'short-color': +scope.row.jg24 < 0}">{{ formatValue(scope.row.jg24, 'zfb') }}</span></div> --></template></el-table-column></template></el-table></div>const tableColumn = ref([{label: '排名',prop: 'pm',fixed: false,width: 80,isShow: true,align: 'center'},{label: '平台',prop: 'pt',fixed: false,width: 120,isShow: true,align: 'left'},{label: '持仓量',prop: 'ccl',fixed: false,width: 130,isShow: true,align: 'left'},{label: '持仓额',prop: 'cce',fixed: false,width: 130,isShow: true,align: 'left'},{label: '占比',prop: 'zb',fixed: false,width: 120,isShow: true,align: 'left'},{label: '持仓变化(1小时)',prop: 'ccbh1',fixed: false,width: 160,isShow: true,align: 'left'},{label: '持仓变化(4小时)',prop: 'ccbh4',fixed: false,width: 160,isShow: true,align: 'left'},{label: '持仓变化(24小时)',prop: 'ccbh24',fixed: false,width: 160,isShow: true,align: 'left'},{label: '持仓/24小时成交量',prop: 'cc24cjl',fixed: false,width: 160,isShow: true,align: 'right'}
]);
const tableData = [{pt: 'BTC',pm: '1',ccl: '123.32BTC',cce: '$131.32亿',zb: '1',ccbh1: '0.0032',ccbh4: '0.002',ccbh24: '0.0649',cc24cjl: '0.243243'}
];样式重置修改文件
.table-card-container {@gray-bg: #080514;// --el-table-border: none;--el-table-border-color:#252525;--el-table-row-hover-bg-color:@gray-bg;
--el-fill-color-blank: @gray-bg;:deep(.el-table__header) {.el-table__cell {padding: 0;height: 50px;background: @gray-bg;font-family: PingFang SC;font-size: 14px;font-weight: 400;color: #868E9B;// &.ascending {// .caret-wrapper {// .sort-caret.ascending {// border-bottom-color: #0ECB81;// }// }// }// &.descending {// .caret-wrapper {// .sort-caret.descending {// border-top-color: #0ECB81;// }// }// }}}:deep(.el-table__body) {// .el-table__row:nth-child(2n) {// background: @gray-bg;// }// .el-table__body{// background: @gray-bg;// }.el-table__row {padding: 0;height: 60px;font-family: DIN,DIN-Medium, arial, sans-serif;font-size: 14px;color: #FFFFFF;--el-table-tr-bg-color: @gray-bg;.el-table__cell{--el-bg-color: @gray-bg;}}// .hover-row{// --el-table-row-hover-bg-color:@gray-bg;// }}:deep(.el-table__body-wrapper) {background-color: @gray-bg;}:deep(.el-pagination) {--el-pagination-bg-color: #fff;--el-pagination-button-disabled-bg-color: transparent;--el-pagination-button-disabled-color: #868E9B;--el-pagination-hover-color: #0ECB81;--el-pagination-button-color: #868E9B;--el-pagination-font-size: 14px;font-family: DIN-Medium, arial, sans-serif;margin-top: 50px;justify-content: center;.btn-prev .el-icon,.btn-next .el-icon {font-size: 15px;}.el-pager {.number {margin: 0 8px}.is-active {background: #0ECB81;color: #fff;}}}}单元格背景填充

代码
<template><div class="TableList"><div class="title"><h1>数字货币合约爆仓图表</h1><div class="title-right"><el-input class="search-input" v-model="searchText" placeholder="搜索"><template #prefix><img src="@/assets/images/prices/search.svg" /></template></el-input></div></div><div class="table-wrap"><el-tableclass="table-card-container":data="tableData"style="width: 100%"><template v-for="column in tableColumn"><el-table-columnv-if="column.isShow":key="column.prop":prop="column.prop":label="column.label":fixed="column.fixed":width="column.width":align="column.align"><!-- :label="column.label" --><!-- <template #header></template> --><template #default="scope"><div v-if="column.label == '排名'" class="label-icon"><span>{{ scope.$index + 1 }}</span></div><div v-if="column.label == '币种'" class="label-icon"><img :src="getIcon(scope.row.bz)" /><span>{{ scope.row.bz }}</span></div><div v-if="column.label == '价格(24h%)'"><span:class="{'long-color': +scope.row.jg24 >= 0,'short-color': +scope.row.jg24 < 0}">{{ formatValue(scope.row.jg24, 'zfb') }}</span></div><divv-if="column.label == '1小时多单爆仓'"class="label-lty":class="{'long-bg-color': +scope.row.ddbc1s == 0,'short-bg-color': +scope.row.ddbc1s == 1}"><span>{{ scope.row.ddbc1 }}</span></div><divv-if="column.label == '1小时空单爆仓'"class="label-lty":class="{'long-bg-color': +scope.row.kdbc1s == 0,'short-bg-color': +scope.row.kdbc1s == 1}"><span>{{ scope.row.kdbc1 }}</span></div><divv-if="column.label == '4小时多单爆仓'"class="label-lty":class="{'long-bg-color': +scope.row.ddbc4s == 0,'short-bg-color': +scope.row.ddbc4s == 1}"><span>{{ scope.row.ddbc4 }}</span></div><divv-if="column.label == '4小时空单爆仓'"class="label-lty":class="{'long-bg-color': +scope.row.kdbc4s == 0,'short-bg-color': +scope.row.kdbc4s == 1}"><span>{{ scope.row.kdbc4 }}</span></div><divv-if="column.label == '24小时多单爆仓'"class="label-lty":class="{'long-bg-color': +scope.row.ddbc24s == 0,'short-bg-color': +scope.row.ddbc24s == 1}"><span>{{ scope.row.ddbc24 }}</span></div><divv-if="column.label == '24小时空单爆仓'"class="label-lty":class="{'long-bg-color': +scope.row.kdbc24s == 0,'short-bg-color': +scope.row.kdbc24s == 1}"><span>{{ scope.row.kdbc24 }}</span></div></template></el-table-column></template></el-table><div class="pagination"><ElPaginationv-model:current-page="page":page-size="pageSize":total="allTotalCount"layout="prev, pager, next"hide-on-single-page@current-change="onCurrentChange"/></div></div></div>
</template><script setup>
import { ref } from 'vue';
import {getIcon,getExchangeIcon,formatValue
} from '@/views/Prices/Hooks/useUtils.js';
const searchText = ref('');
const allTotalCount = ref(100);
const pageSize = ref(10);
const page = ref(1);
const onCurrentChange = (pageIdx) => {page.value = pageIdx;
};
const tableColumn = ref([{label: '排名',prop: 'pm',fixed: false,width: 70,isShow: true,align: 'left'},{label: '币种',prop: 'bz',fixed: false,width: 128,isShow: true,align: 'center'},{label: '价格',prop: 'jg',fixed: false,width: 120,isShow: true,align: 'left'},{label: '价格(24h%)',prop: 'jg24',fixed: false,width: 120,isShow: true,align: 'center'},{label: '1小时多单爆仓',prop: 'ddbc1',fixed: false,width: 130,isShow: true,align: 'center'},{label: '1小时空单爆仓',prop: 'kdbc1',fixed: false,width: 130,isShow: true,align: 'center'},{label: '4小时多单爆仓',prop: 'ddbc4',fixed: false,width: 130,isShow: true,align: 'center'},{label: '4小时空单爆仓',prop: 'kdbc4',fixed: false,width: 130,isShow: true,align: 'center'},{label: '24小时多单爆仓',prop: 'ddbc24',fixed: false,width: 130,isShow: true,align: 'center'},{label: '24小时空单爆仓',prop: 'kdbc24',fixed: false,width: 130,isShow: true,align: 'center'}
]);
const tableData = [{bz: 'ddd',jg: '$2342.1',jg24: '0.0023',ddbc1: '$2342.1万',ddbc1s: '1',kdbc1: '$2342.1万',kdbc1s: '0',ddbc4: '$2342.1万',ddbc4s: '0',kdbc4: '$2342.1万',kdbc4s: '1',ddbc24: '$2342.1万',ddbc24s: '1',kdbc24: '$2342.1万',kdbc24s: '1'},{bz: 'ddd',jg: '$2342.1',jg24: '0.0023',ddbc1: '$2342.1万',ddbc1s: '0',kdbc1: '$2342.1万',kdbc1s: '1',ddbc4: '$2342.1万',ddbc4s: '0',kdbc4: '$2342.1万',kdbc4s: '0',ddbc24: '$2342.1万',ddbc24s: '1',kdbc24: '$2342.1万',kdbc24s: '0'}
];
</script><style lang="less" scoped>
@import '../tableStyle2';
.TableList {.title {display: flex;justify-content: space-between;align-items: center;margin-bottom: 50px;h1 {color: #fff;font-family: PingFang SC;font-size: 24px;font-weight: 600;}.title-right {display: flex;.search-input {width: 225px;height: 40px;border-radius: 4px;border: 1px solid #404040;// margin-right: 15px;background: #121212;:deep(.el-input__inner) {color: #fff;}}}}.table-wrap {.table-card-container {:deep(.el-table__header) {.el-table__cell {.cell {padding: 0 4px;}}}:deep(.el-table__body) {.el-table__cell {.cell {padding: 0 4px;}}}}.label-icon {color: #fff;font-family: DIN;font-size: 14px;img {width: 16px;height: 16px;margin-right: 5px;vertical-align: text-top;}}.label-lty {height: 60px;line-height: 60px;}--table-bg-Short1: rgba(226, 98, 109, 0.2);--table-bg-Long1: rgba(14, 203, 129, 0.2);.long-bg-color {background: var(--table-bg-Long1);}.short-bg-color {background: var(--table-bg-Short1);}.pagination {padding-top: 30px;padding-bottom: 50px;}}
}
</style>
样式重置修改
.table-card-container {@gray-bg: transparent;//#18191e;// --el-table-border: none;--el-table-border-color: #252525;--el-table-row-hover-bg-color: @gray-bg;--el-fill-color-blank: @gray-bg;:deep(.el-table__header) {.el-table__cell {padding: 0;height: 50px;background: @gray-bg;font-family: PingFang SC;font-size: 14px;font-weight: 400;color: #868e9b;// &.ascending {// .caret-wrapper {// .sort-caret.ascending {// border-bottom-color: #0ECB81;// }// }// }// &.descending {// .caret-wrapper {// .sort-caret.descending {// border-top-color: #0ECB81;// }// }// }}}:deep(.el-table__body) {// .el-table__row:nth-child(2n) {// background: @gray-bg;// }// .el-table__body{// background: @gray-bg;// }.el-table__row {padding: 0;height: 60px;font-family: DIN,DIN-Medium, arial, sans-serif;font-size: 14px;color: #FFFFFF;--el-table-tr-bg-color: @gray-bg;.el-table__cell{padding: 0;--el-bg-color: @gray-bg;}}// .hover-row{// --el-table-row-hover-bg-color:@gray-bg;// }}:deep(.el-table__body-wrapper) {background-color: @gray-bg;}:deep(.el-pagination) {--el-pagination-bg-color: #fff;--el-pagination-button-disabled-bg-color: transparent;--el-pagination-button-disabled-color: #868E9B;--el-pagination-hover-color: #0ECB81;--el-pagination-button-color: #868E9B;--el-pagination-font-size: 14px;font-family: DIN-Medium, arial, sans-serif;margin-top: 50px;justify-content: center;.btn-prev .el-icon,.btn-next .el-icon {font-size: 15px;}.el-pager {.number {margin: 0 8px}.is-active {background: #0ECB81;color: #fff;}}}}相关文章:

Vue项目中使用element-plus的el-table组件-组件使用-样式修改
项目配置 <div class"table-wrap"><el-tableclass"table-card-container":data"tableData"style"width: 100%"><template v-for"column in tableColumn"><el-table-columnv-if"column.isShow&qu…...
)
JavaBean字符串训练(支票大写)
package 字符串练习;import java.util.Scanner;public class 人名币训练 {public static void main(String[] args) {/* 需求: 用户输入一个数字,改成发票那样的展示出来例子: 4321 -> 零佰零拾零万肆千叁佰贰拾壹元共七位(固定)*///思路: 1. 把用户读入的数字改写成大写,并…...

Java 核心技术卷 I —— 第2章 Java 编程环境
文章目录 2.1 安装 Java 开发工具包(*)2.2 使用命令行工具2.3 使用集成开发环境(*)2.4 JShell 2.1 安装 Java 开发工具包(*) 2.2 使用命令行工具 打开终端窗口,进入 Java 的 bin 目录&…...

外汇天眼:英国FCA引入新规定,强化金融广告审核标准!
英国金融行为监管局(FCA)为帮助人们做出明智的储蓄、投资和借贷决策,将引入新的筛选检查措施,针对那些批准金融广告的公司。 批准非受监管公司的金融营销的公司必须证明他们具备批准广告所需的技能和专业知识。那些签署广告批准的…...

【python】Seaborn画热力图,只显示第一行数字---seaborn与matplotlib版本问题
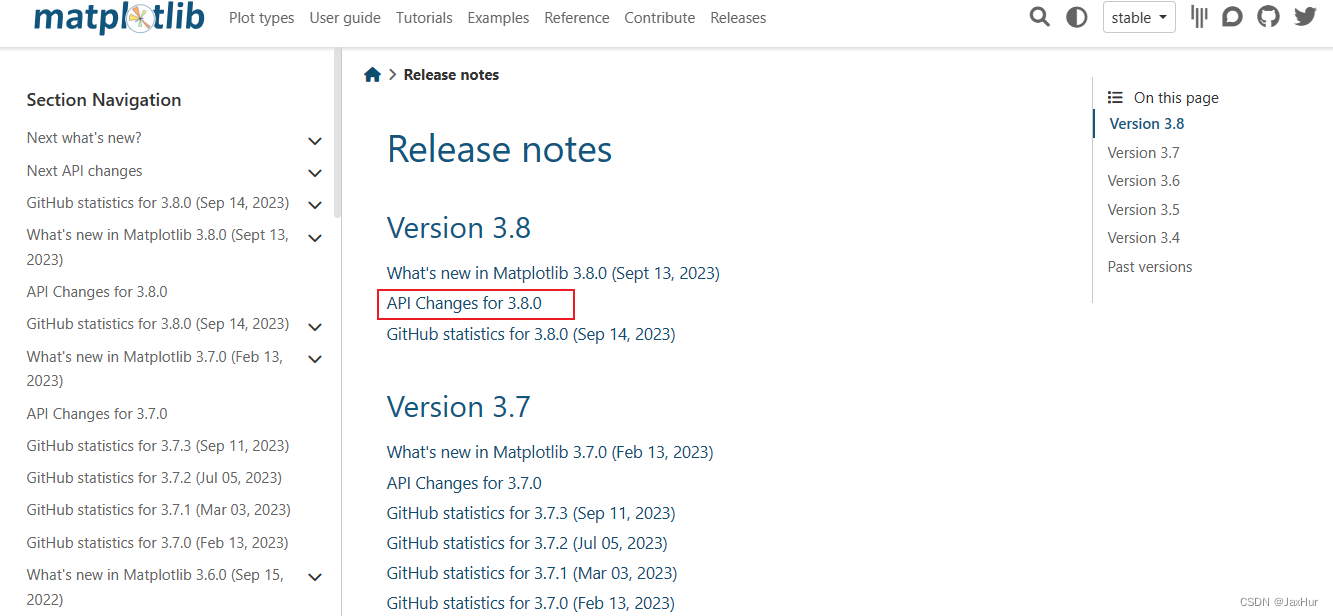
github上有这个讨论:Heatmap only has annotation text in the top row only Issue #3478 mwaskom/seaborn (github.com)翻译过来就是:热图仅在最上面一行有注释文本; 原因就是matplotlib 在2023年9月更新到了 3.8.0版本,改变了…...

VMware CentOS7 Docker入门
一、安装centos 1.引导安装 创建新的虚拟机-> 典型安装-> 安装程序光盘映像-> 命名虚拟机(centos7.9,位置存放F:\Virtual Machines\CentOS 7.9)-> 20GB,将虚拟磁盘存储为单个文件-> 自定义硬件4gb 4核-> NAT-> 2.启动安装 安装位置…...

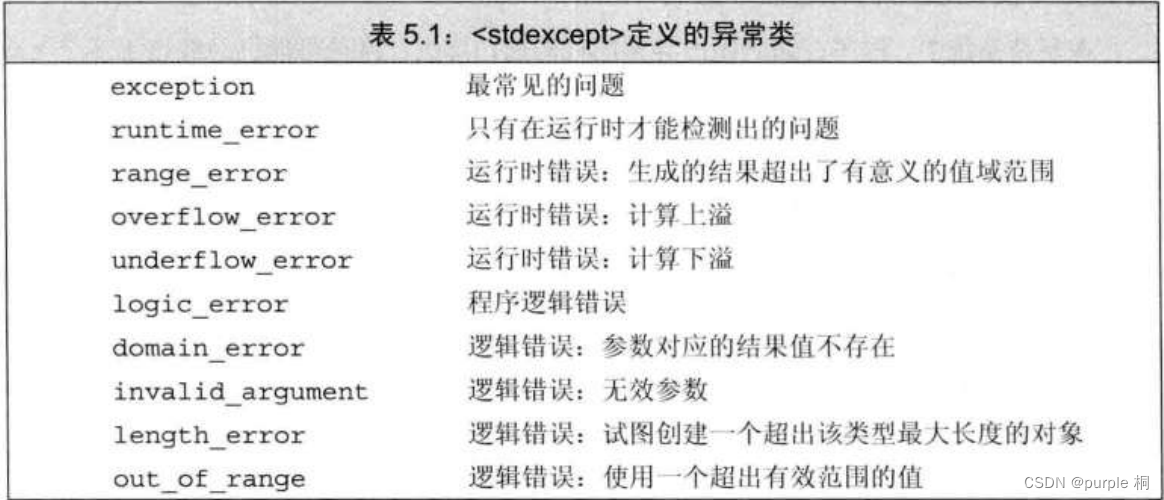
C++ Primer 第5章 语句
C Primer 第5章 语句 5.1 简单语句一、空语句二、别漏写分号,也别多写分号三、复合语句(块) 5.2 语句作用域5.3 条件语句5.3.1 if语句一、使用if else语句二、嵌套if语句三、注意使用花括号四、悬垂else五、使用花括号控制执行路径 5.3.2 swi…...

【C++】bitset位图的简单模拟实现及常见面试题
文章目录 前言一、 bitset模拟实现二、 常见面试题1.给你一百亿个整数,找到只出现一次的数字2. 给两个文件,分别有100亿个整数,我们只有1G内存,如何找到两个文件交集? 前言 快速查找某个数据是否在一个集合中排序 去重…...

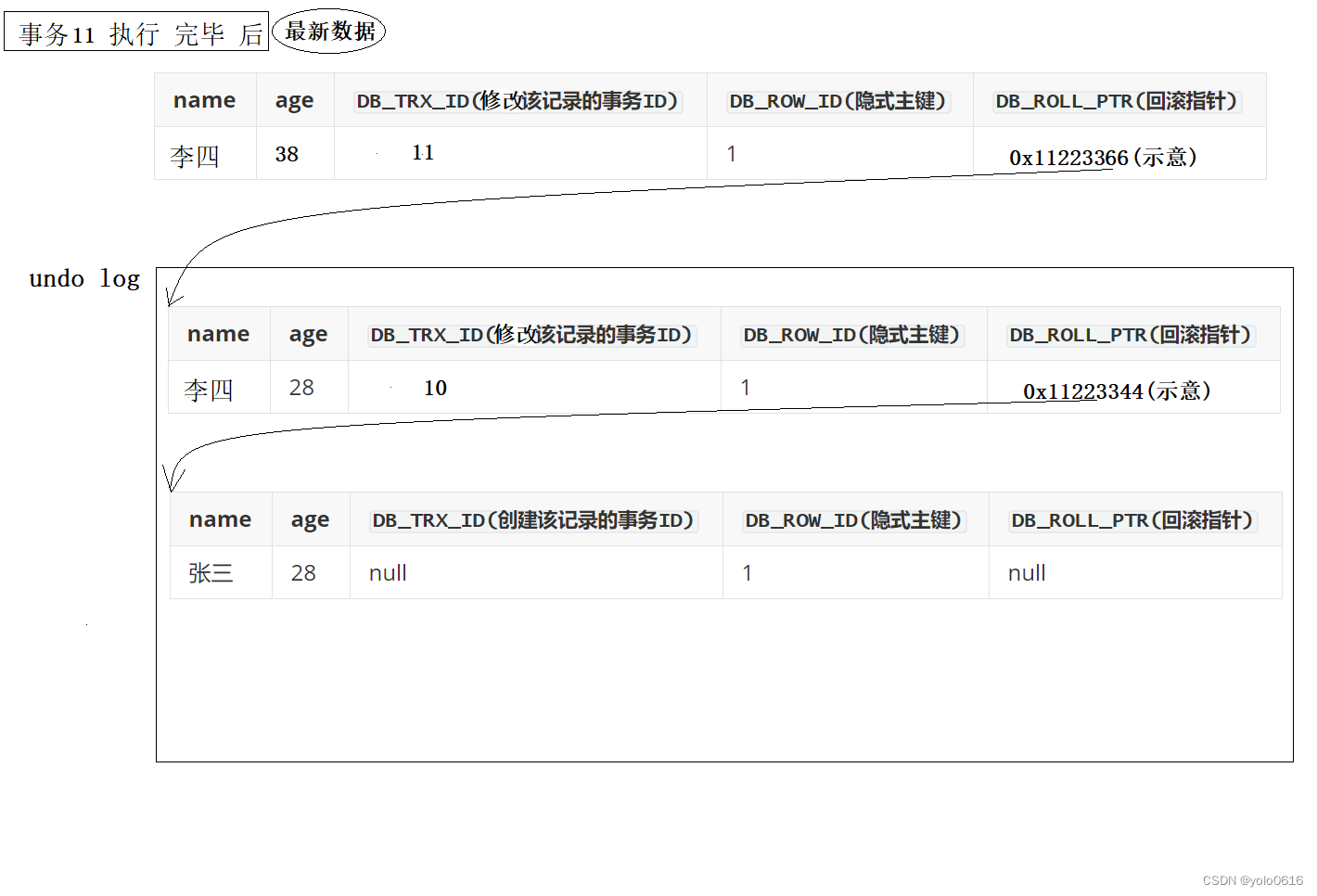
十六、MySql的MVCC机制CONNECT(收官!)
文章目录 一、数据库并发的场景有三种:二、读-写(一)3个记录隐藏列字段(二)undo 日志(三)模拟 MVCC(四)一些思考(五)Read View 一、数据库并发的场…...

194、SpringBoot -- 下载和安装 Erlang 、 RabbitMQ
本节要点: 一些命令: 小黑窗输入: rabbitmq-plugins enable rabbitmq_management 启动控制台插件 rabbitmq-server 启动rabbitMQ服务器 管理员启动小黑窗: rabbitmq-service install 添加rabbitMQ为本地服务 启动浏览器访问 ht…...

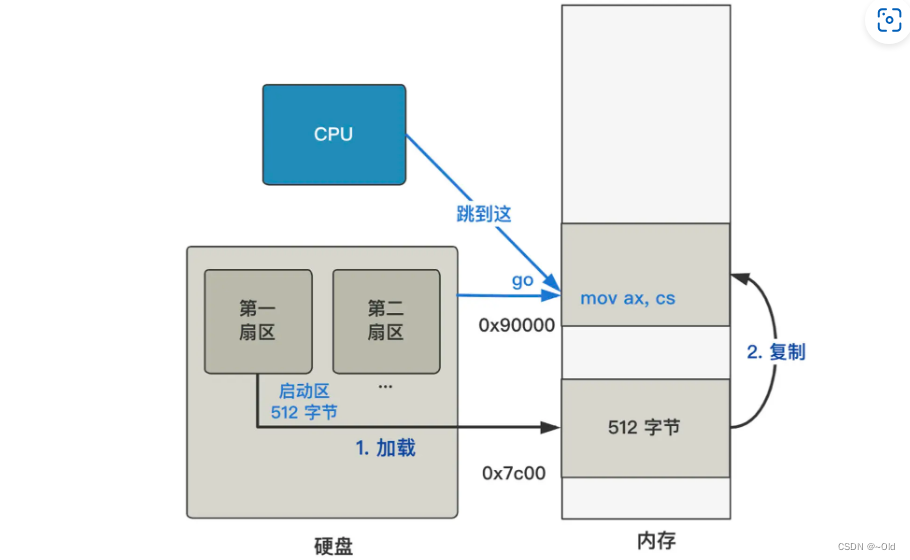
Linux0.11——第二回 从0x7c00到0x90000
上一讲,讲了CPU执行操作系统的最开始的两行代码: mov ax, 0x07c0 mov ds, ax这两行代码将数据段寄存器 ds 的值变成了 0x07c0,方便之后访问内存时,利用这个段基址进行寻址。 接下来的代码: mov ax,0x9000 mov es,ax…...

封装了一个中间放大效果的iOS轮播视图
效果图 计算逻辑 设定在中间展示的size,即正常size,然后设置水平和竖直方向上的margin, 在view的origin和scrollView的contentoffset相等的时候,即 视图处在正中间的时候,最大,然后通过计算其他视图的origin和scrollV…...

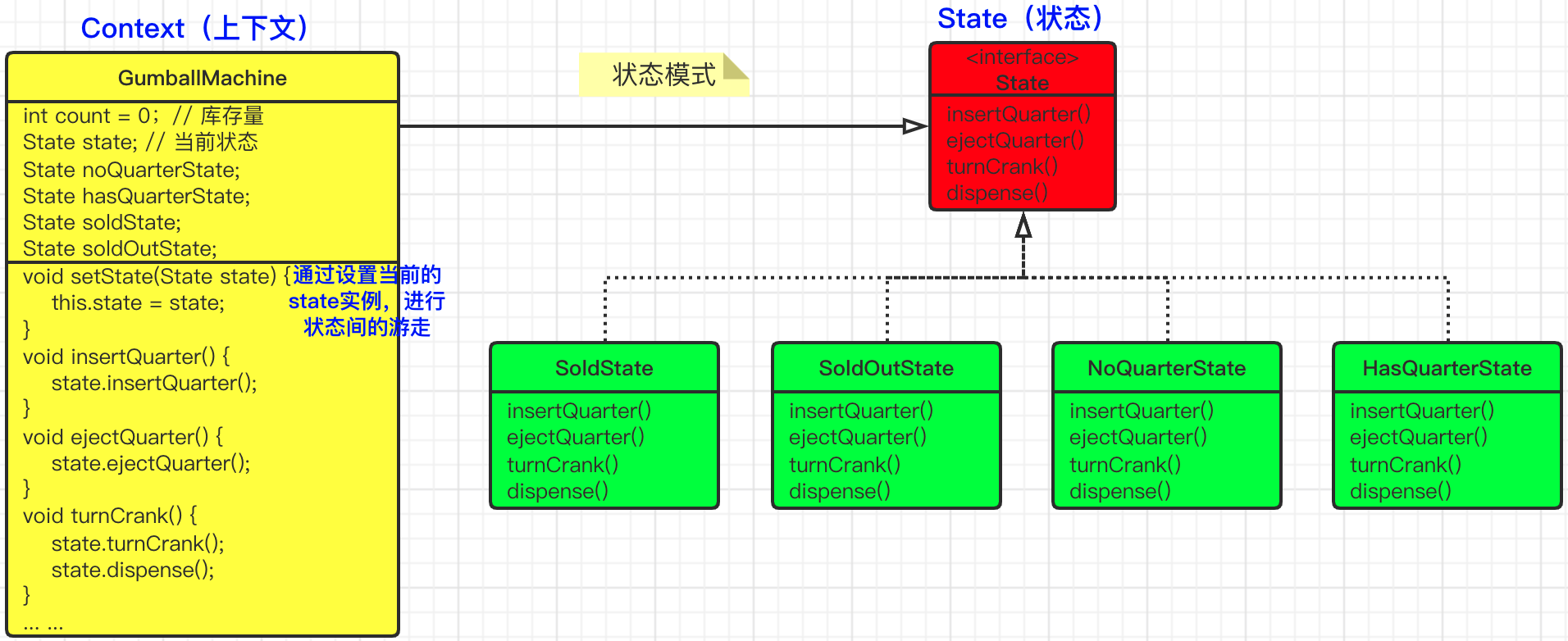
趣解设计模式之《小王的糖果售卖机》
〇、小故事 小王最近一直在寻找商机,他发现商场儿童乐园或者中小学校周围,会有很多小朋友喜欢吃糖果,那么他想设计一款糖果售卖机,让后将这些糖果售卖机布置到商场和学校旁边,这样就能获得源源不断的收益了。 想到这里…...

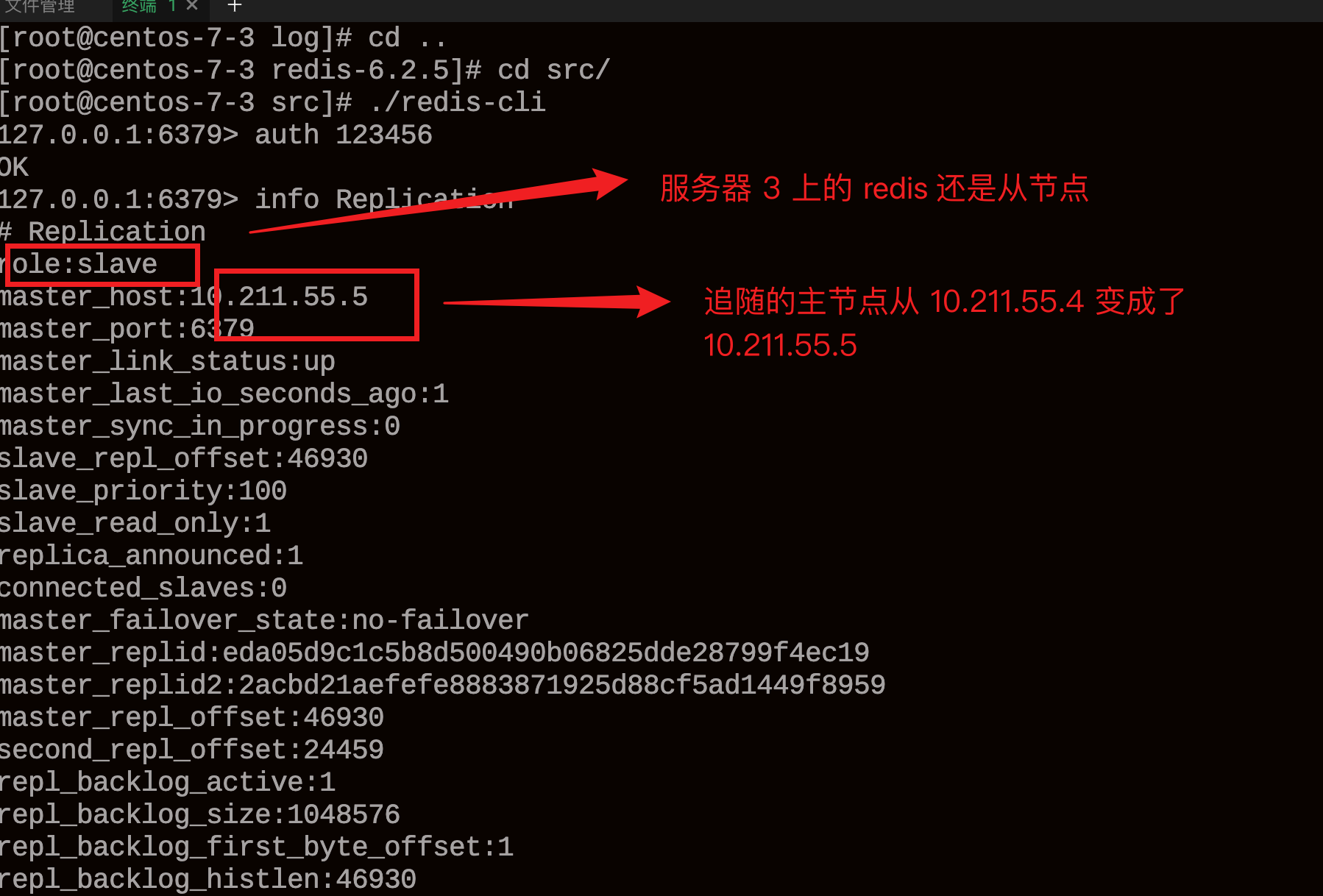
Redis 哨兵模式模式搭建教程
一、介绍 本文实战搭建一主两从三哨兵,通过使用哨兵模式,可以有效避免某台服务器的 Redis 挂掉出现的不可用问题,保障系统的高可用。 本文通过虚拟机搭建的三台 Centos7 服务器进行测试,使用的 Redis 版本为 6.25。 二、准备环…...

41. Linux系统配置FTP服务器并在QT中使用QFtp实现文件上传
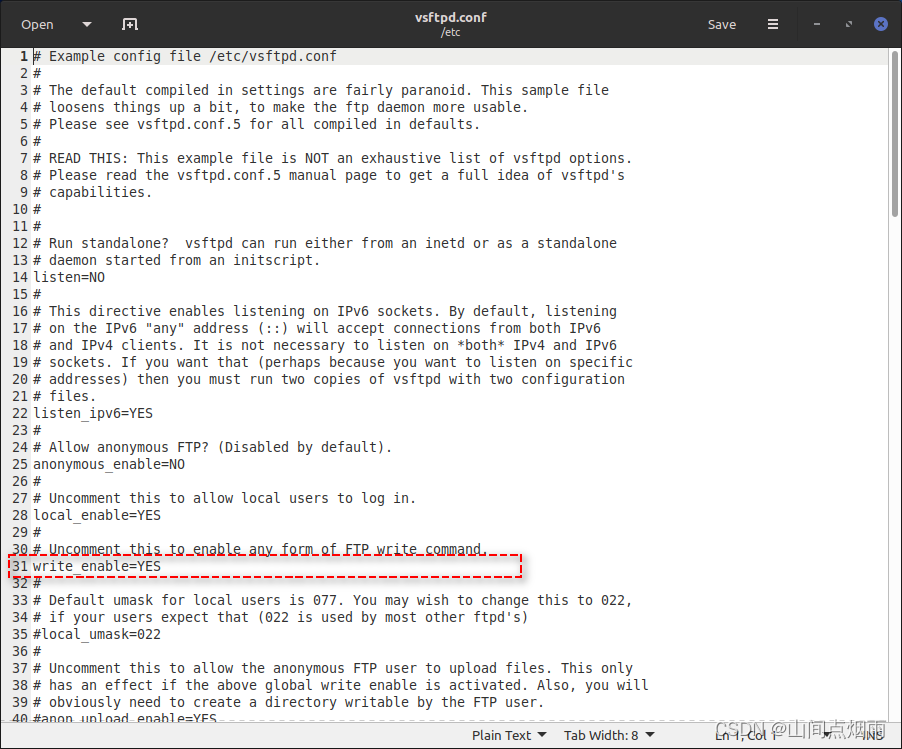
1. 说明 这篇博客主要记录一些在Linux系统中搭建FTP服务器时踩过的一些坑,以及在使用QFtp上传文件时需要注意的问题。 2. FTP环境搭建 在linux系统中,需要安装vsftpd,可以在终端中输入下面的命令进行安装: sudo apt-get install vsftpd使用上述命令安装后,系统中会有一…...

【新版】系统架构设计师 - 案例分析 - 架构设计<架构风格和质量属性>
个人总结,仅供参考,欢迎加好友一起讨论 文章目录 架构 - 案例分析 - 架构设计<架构风格和质量属性>例题1例题2例题3例题4例题5例题6 架构 - 案例分析 - 架构设计<架构风格和质量属性> 例题1 某软件公司为…...

C++ - 红黑树 介绍 和 实现
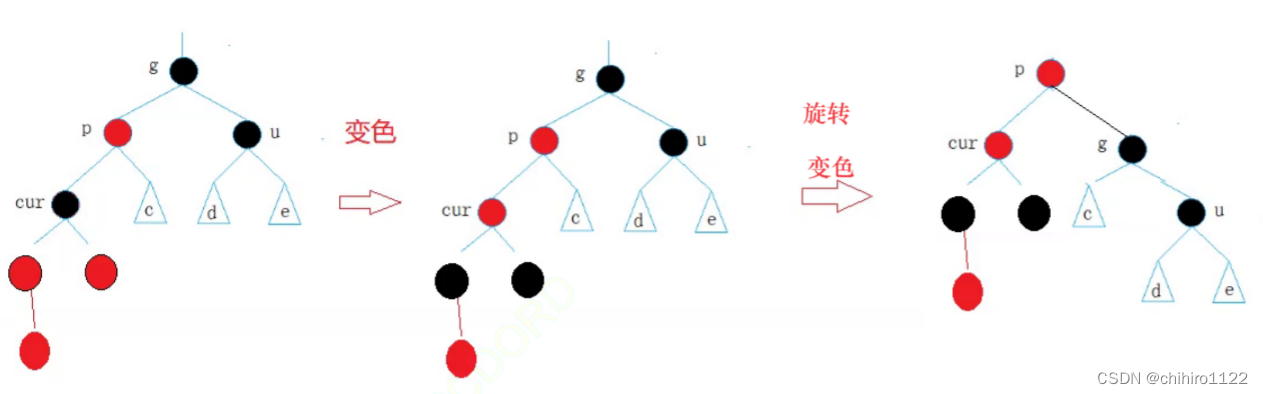
前言 前面 学习了 AVL树,AVL树虽然在 查找方面始终拥有 O(log N )的极高效率,但是,AVL 树在插入 ,删除等等 修改的操作当中非常的麻烦,尤其是 删除操作,在实现当中细节非常多,在实现上非常难掌控…...

【蓝桥杯选拔赛真题62】Scratch判断小球 少儿编程scratch图形化编程 蓝桥杯选拔赛真题解析
目录 scratch判断小球 一、题目要求 编程实现 二、案例分析 1、角色分析...

Spring面试题15:Spring支持几种bean的作用域?singleton、prototype、request的区别是什么?
该文章专注于面试,面试只要回答关键点即可,不需要对框架有非常深入的回答,如果你想应付面试,是足够了,抓住关键点 面试官:Spring支持几种bean的作用域? Spring支持以下几种Bean的作用域: Singleton(单例):这是Spring默认的作用域。使用@Scope(“singleton”)注解或…...

Spring Boot中Tomcat服务器参数解析及高并发控制
Spring Boot中Tomcat服务器参数解析及高并发控制 Spring Boot 集成了多种服务器,默认使用了Tomcat 服务器。在高并发情况下,合理地配置 Tomcat 服务器参数对于控制请求量和提高系统的稳定性至关重要。本文将解释 Spring Boot 中涉及 Tomcat 服务器的一些…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...
