Bootstrap入门到精通(最全最详细)
文章目录
- 前言
- 一、Bootstrap是什么?
- 二、Bootstrap安装
- 方式一:将压缩包下载到本地引入使用
- 方式二:使用Bootstrap官方cdn
- 二.Bootstrap容器
- 下面是屏幕宽度在不同大小时不同容器的显示状态
- 三.Bootstrap栅格系统
- ==bootstrap网格系统有以下六个类==
- 网格系统规则
- 示例(第一行等分为12份):
- 示例(第二行等分为3份):
- 示例(第三行 不等分左边占用三分之一右边占用三分之二):
- 示例(网格嵌套列)
- 示例(网格偏移列)
- 示例(网格列顺序 )
- 网格排版规则
- Bootstrap文本
- 文本对齐方式
- 文本转换
- 长文本截断
- 文本换行和溢出
- 文本大小
- 文本粗细及斜体
- 文本行高
- 重置链接文本颜色
- Bootstrap颜色类
- 文本颜色类
- 背景颜色类
- Bootstrap列表
- 列表类型
- 列表组
- 总结
前言
随着Bootstrap的问世,Web开发者不必再花费时间、费力地编码,只需找到合适的代码,插入到合适位置即可。此外,CSS利用LESS编写,很多样式和设计都已设计完成。
一、Bootstrap是什么?
Bootstrap是一个用于快速开发Web应用以及网站的前端框架Bootstrap是前端开发中比较受欢迎的框架,简洁且灵活,它基于html,css,js,html用于定义页面元素,css定义页面布局,而js用于控制页面元素的响应,Bootsrap将html,css,和js封装成一个个功能组件,用起来简洁灵活,使得Web开发更便捷
二、Bootstrap安装
方式一:将压缩包下载到本地引入使用
搜索进入Bootstrap中文网并点击等待下载安装
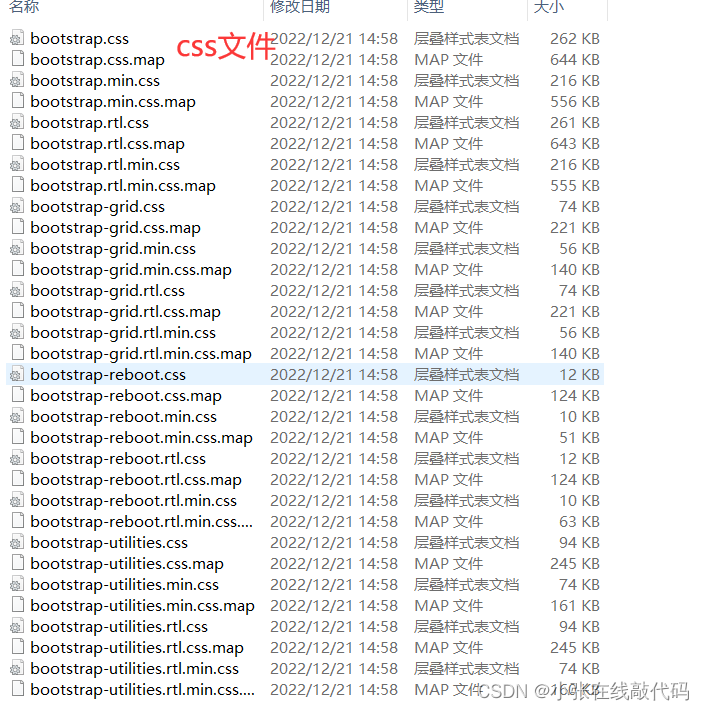
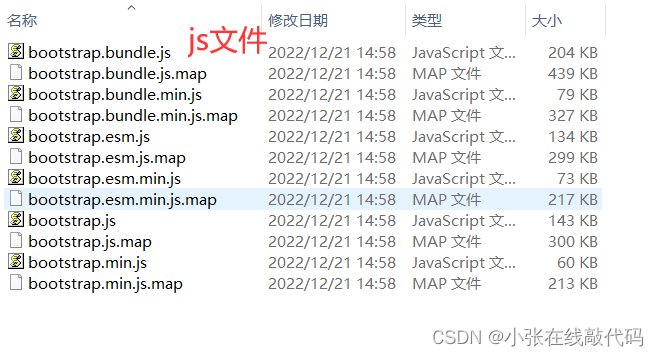
下载并解压之后把文件名更改为Bootstrap5并将它拖入你的网站根目录,下面分别是css以及js文件的文件内容


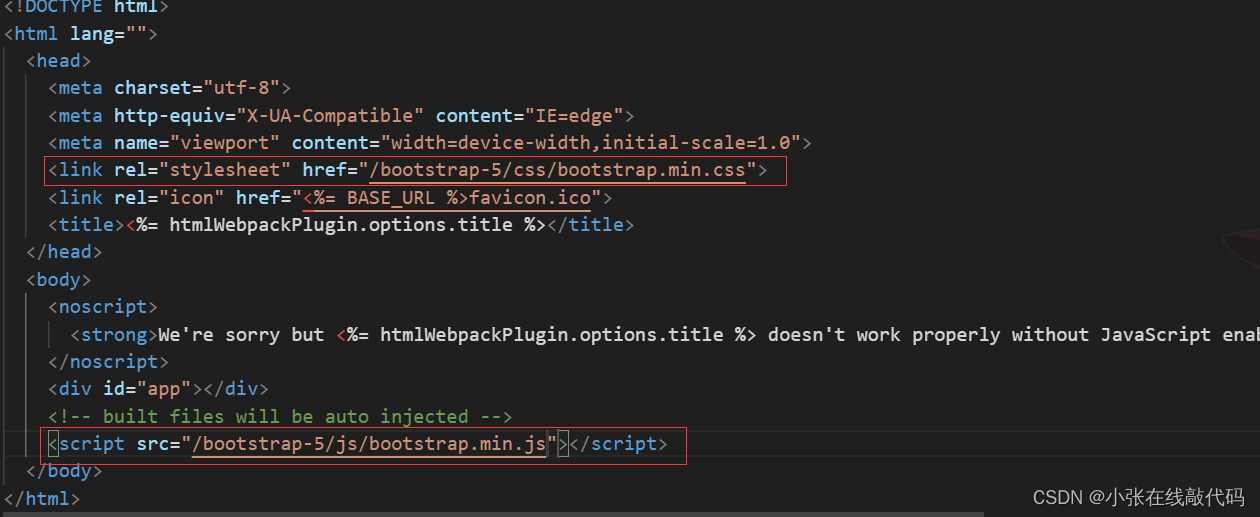
将css与js分别引入,css使用link引入,js在body标签结尾之前使用script引入

<!DOCTYPE html>
<html lang=""><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><link rel="stylesheet" href="/bootstrap-5/css/bootstrap.min.css"><link rel="icon" href="<%= BASE_URL %>favicon.ico"><title><%= htmlWebpackPlugin.options.title %></title></head><body><div id="app"></div><!-- built files will be auto injected --><script src="/bootstrap-5/js/bootstrap.min.js"></script></body>
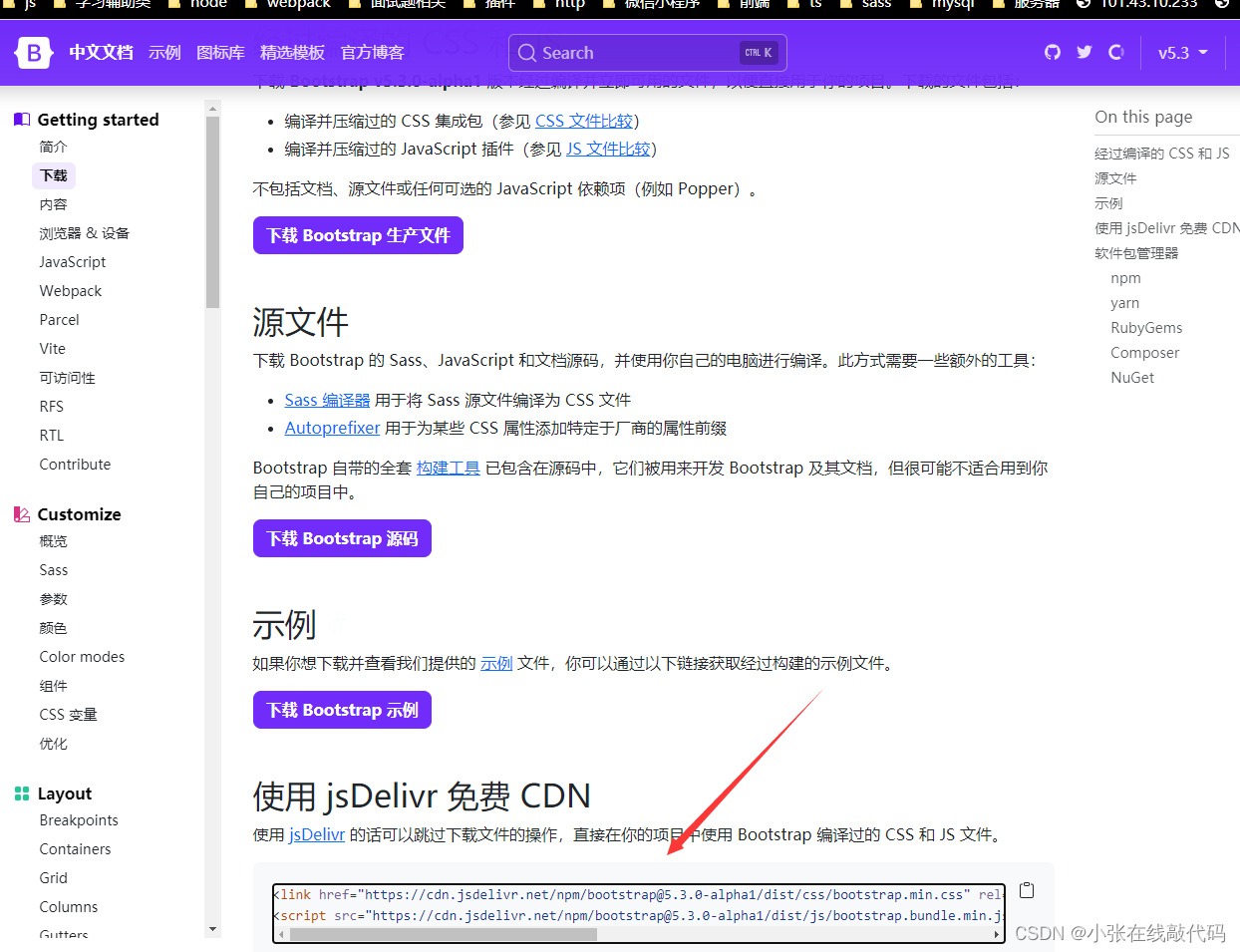
</html>方式二:使用Bootstrap官方cdn
直接复制粘贴到对应位置就可以啦(注意要将integrity属性和crossorigin属性删掉不然会提示错误信息)

<!DOCTYPE html>
<html lang=""><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet" /><link rel="icon" href="<%= BASE_URL %>favicon.ico"><title><%= htmlWebpackPlugin.options.title %></title></head><body><div id="app"></div><!-- built files will be auto injected --><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js" ></script></body>
</html>二.Bootstrap容器
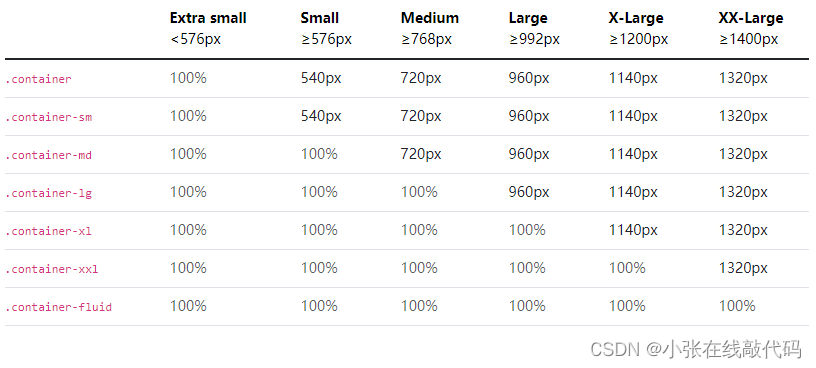
从超小到小屏幕然后中等–>大屏幕–>特大屏幕–>超级大屏幕这几个阶段显示的宽度状态也截然不同

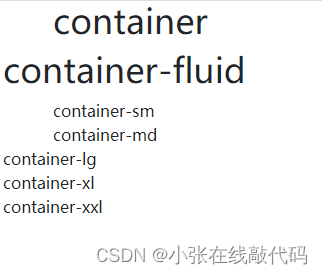
.container用于创建固定宽度的响应式页面
.container-luid类用于创建一个全屏幕尺寸的容器,容器始终跨越整个屏幕宽度(100%)
区别:
相同点就是俩者都可以将高度设置为auto
不同点就是containe根据屏幕利用媒体查询,设置了固定的宽度,它是阶段性的改变宽度,而container-fluid则是将宽度设定为auto,所以当浏览器缩放时,它始终保持100%大小
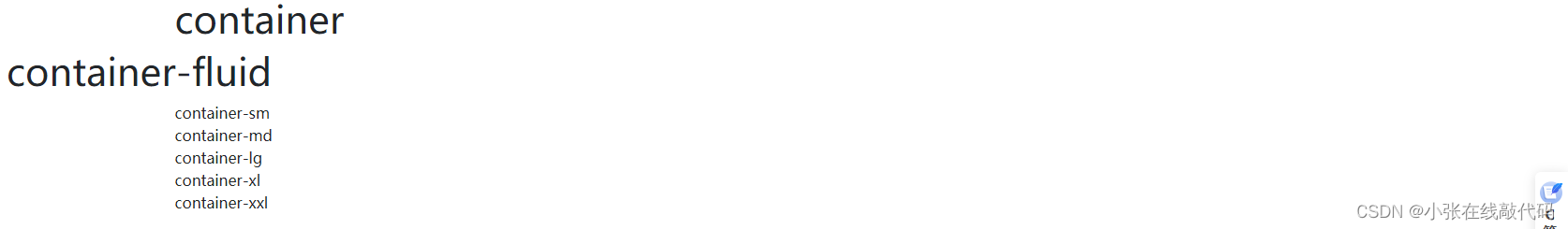
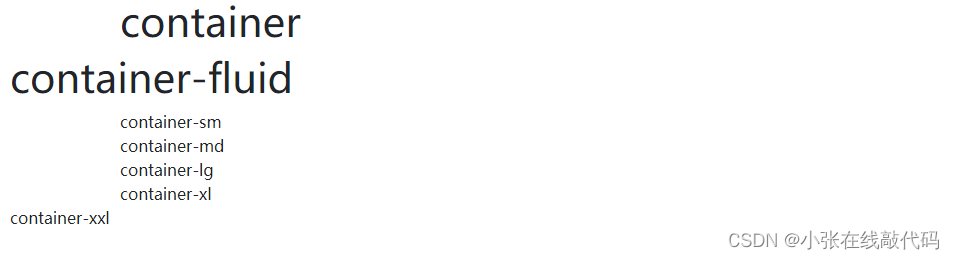
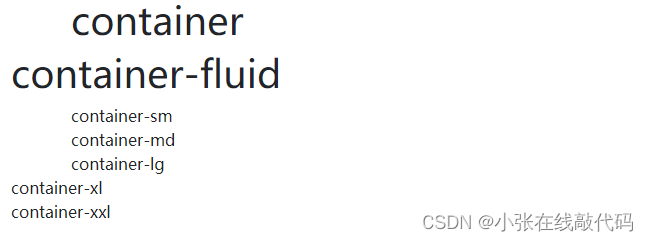
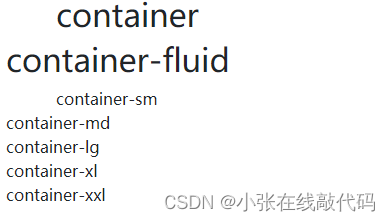
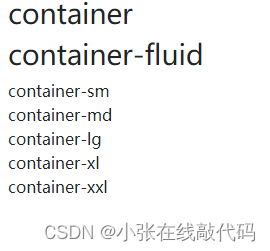
下面是屏幕宽度在不同大小时不同容器的显示状态
宽度大于1400显示如下(1920)

宽度大于1200<1400显示如下(1360)

宽度大于992<1200显示如下(1080)

宽度大于768<992显示如下(820)

宽度大于576<768显示如下(640)

宽度小于576显示如下(375)

三.Bootstrap栅格系统
bootatrap提供了一套响应式,移动设备优先的流式网格系统,随着屏幕或者视口尺寸的增加,系统会自动分为最多12列,多出12列的将不再此行显示(换行显示)
bootstrap网格系统有以下六个类
重点:
- .col 针对所有设备
- .col-sm 平板-屏幕宽度等于或大于576px
- .col-md 桌面显示器-屏幕宽度等于或者大于768px
- .col-lg 大桌面显示器-屏幕宽度等于或大于992px
- .col-xl 特大桌面显示器-屏幕宽度等于或大于1200px
- .col-xxl 超级大桌面显示器-屏幕宽度等于或大于1400px
网格系统规则
- 使用行来创建水平的列组
- 网格每一行需要方式在设置了.container或者其他类的容器中,这样就可以自动设置一些外边距与内边距
- 内容需要放置在列中,并且只有列可以是行的直接子节点
- 预定义的类如.row和.col-sm-4可以用于快速制作网格布局
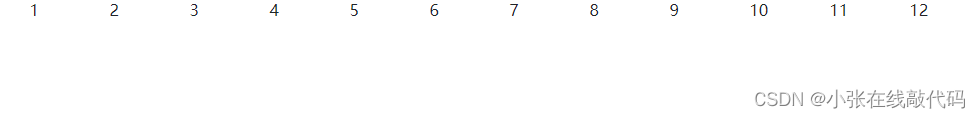
示例(第一行等分为12份):
container和row共同组成栅格容器,row代表的是一行
创建栅格容器后,设置名为.col-sm的div,当尾数为1时,则表示每个div宽度占1/12
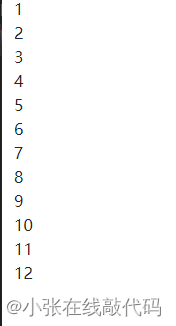
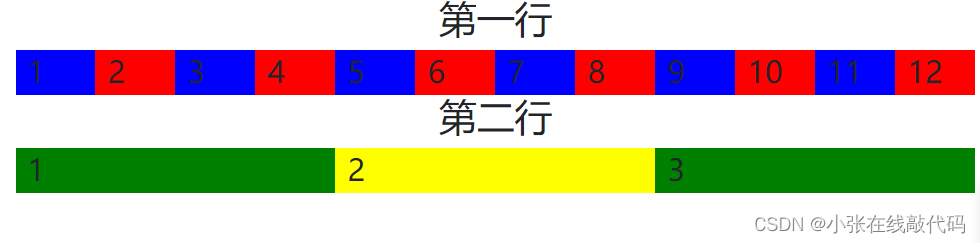
<div class="container"> <div class="row"><h1>第一行</h1><!-- 最多可以分成12个网格,下面是每一个网格占用1个比例 --><div class="col-sm-1">1</div><div class="col-sm-1">2</div><div class="col-sm-1">3</div><div class="col-sm-1">4</div><div class="col-sm-1">5</div><div class="col-sm-1">6</div><div class="col-sm-1">7</div><div class="col-sm-1">8</div><div class="col-sm-1">9</div><div class="col-sm-1">10</div><div class="col-sm-1">11</div><div class="col-sm-1">12</div></div></div>
屏幕宽度大于576px显示如下:

宽度小于576px则是这样显示

示例(第二行等分为3份):
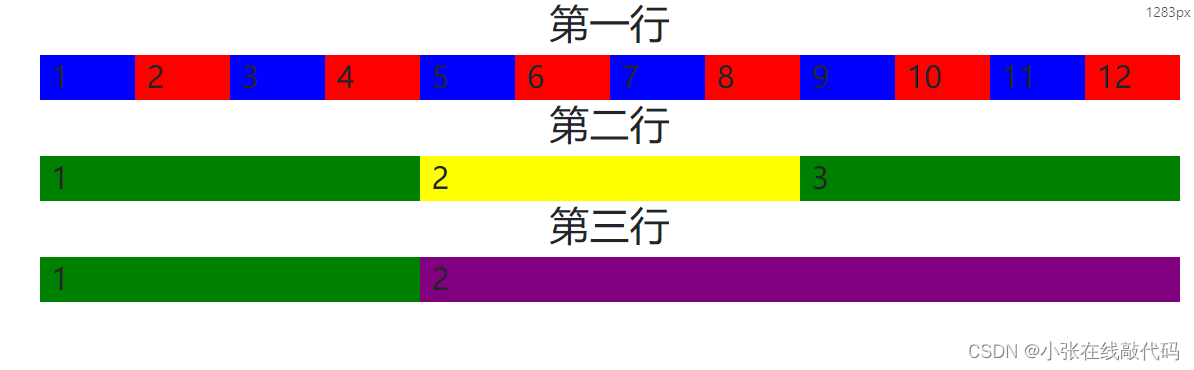
<div class="container"> <div class="row"><h1>第一行</h1><!-- 最多可以分成12个网格,下面是每一个网格占用1个比例 --><div class="col-sm-1">1</div><div class="col-sm-1">2</div><div class="col-sm-1">3</div><div class="col-sm-1">4</div><div class="col-sm-1">5</div><div class="col-sm-1">6</div><div class="col-sm-1">7</div><div class="col-sm-1">8</div><div class="col-sm-1">9</div><div class="col-sm-1">10</div><div class="col-sm-1">11</div><div class="col-sm-1">12</div></div><div class="row"><h1>第二行</h1><!-- 最多可以分成12个网格,下面是每一个网格占用1个比例 --><div class="col-sm-4">1</div><div class="col-sm-4">2</div><div class="col-sm-4">3</div></div></div>

示例(第三行 不等分左边占用三分之一右边占用三分之二):
<div class="container"> <div class="row"><h1>第一行</h1><!-- 最多可以分成12个网格,下面是每一个网格占用1个比例 --><div class="col-sm-1">1</div><div class="col-sm-1">2</div><div class="col-sm-1">3</div><div class="col-sm-1">4</div><div class="col-sm-1">5</div><div class="col-sm-1">6</div><div class="col-sm-1">7</div><div class="col-sm-1">8</div><div class="col-sm-1">9</div><div class="col-sm-1">10</div><div class="col-sm-1">11</div><div class="col-sm-1">12</div></div><div class="row"><h1>第二行</h1><!-- 最多可以分成12个网格,下面是每一个网格占用1个比例 --><div class="col-sm-4">1</div><div class="col-sm-4">2</div><div class="col-sm-4">3</div> </div><div class="row"><h1>第三行</h1><!-- 最多可以分成12个网格,下面是每一个网格占用1个比例 --><div class="col-sm-4">1</div><div class="col-sm-8">2</div> </div></div>

示例(网格嵌套列)
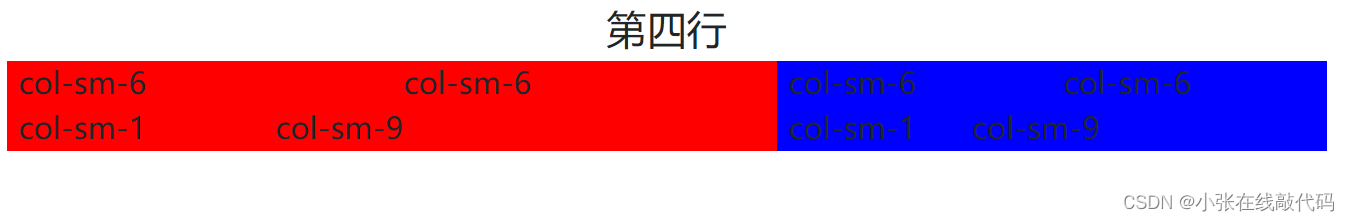
下面代码将布局分为了俩列(左侧一列占7份,右侧占5份),其中每列内部还设置有俩行,总和并超过了外面设置的7份或者5份,这么设置会不会正常显示呢?我们接着往下看
<div class="row"><h1>第四行</h1><div class="col-sm-7" style="background: red;"><div class="row"><div class="col-sm-6">col-sm-6</div><div class="col-sm-6">col-sm-6</div></div><div class="row"><div class="col-sm-4">col-sm-1</div><div class="col-sm-6">col-sm-9</div></div></div><div class="col-sm-5" style="background: blue;"><div class="row" ><div class="col-sm-6">col-sm-6</div><div class="col-sm-6">col-sm-6</div></div><div class="row"><div class="col-sm-4">col-sm-1</div><div class="col-sm-6">col-sm-9</div></div></div></div></div>
可以正常显示,说明每一列中的每一行占用的空间是将父级列所占用的空间又等分成了12份,并不是说父级列设置了7或者5,里面行的总和就得小于这个数

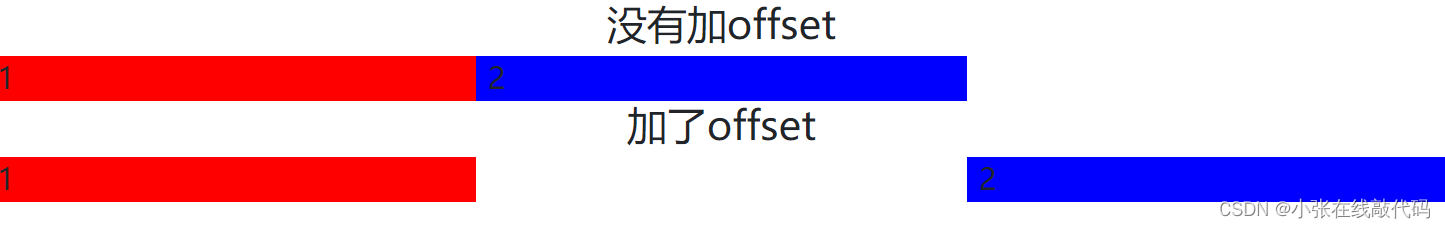
示例(网格偏移列)
网格列偏移是通过类名offset- * - * 来设置的
第一个*号是表示屏幕设备类型例如sm,md,lg等等
第二个*号是表示偏移度可以设置1-11的数字
例子:offset-md-4是往右边移动了4格
<div class="row"><h1>第五行</h1><div class="col-sm-4" style="background: red;">1</div><div class="col-sm-4 offset-sm-4" style="background: blue;" >2</div>
</div>
俩列共占用8格,还剩余四格,所以想要蓝色格子到最右边,则给右边格子设置4偏移量offset-sm-4

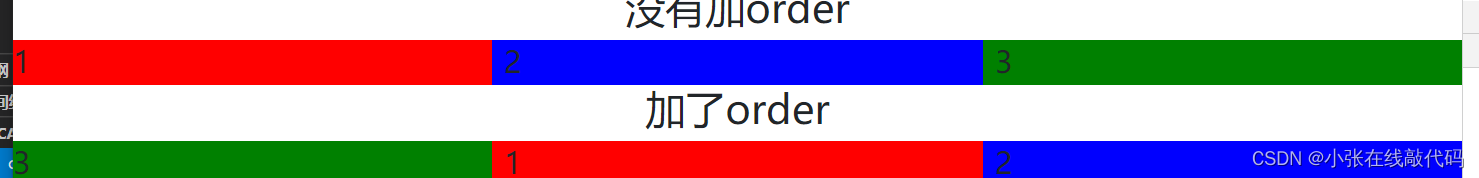
示例(网格列顺序 )
网格列顺序是通过类order来控制内容的可视顺序,order-sm-1
<div class="row"><h1>没有加order</h1><div class="col-sm-4" style="background: red;">1</div><div class="col-sm-4" style="background: blue;" >2</div><div class="col-sm-4" style="background: green;" >3</div></div><div class="row"><h1>加了order</h1><div class="col-sm-4 order-sm-2" style="background: red;">1</div><div class="col-sm-4 order-sm-3" style="background: blue;" >2</div><div class="col-sm-4 order-sm-1" style="background: green;" >3</div></div>

网格排版规则
排列数字1-5会起作用,5之后的数字不起作用
用数字设置顺序,导致的问题比如有八个div如果只是给前三个设置order后面没有设置顺序,则后面的div就会排到前面去然后紧接着是加了顺序的123div
order-first和order-last顺序设置时候不会出现上面那种问题,设置第一个就是第一个,设置最后就是最后,且优先级比设置数字要高
Bootstrap文本
文本对齐方式
基本对齐方式如下:
- .text-start 文本居左
- .text-center 文本居中
- .text-end 文本靠右
除了上面基本的对齐方式,还可以配置屏幕宽度大小来实现响应式文本对齐类
响应式对齐方式如下:
- text-sm-center 当屏幕宽度大于等于576px时候保持居中
- text-md-start 当屏幕宽度大于等于768px时候保持居左
- text-lg-end 当屏幕宽度大于等于992px时候保持居右
- …
- …
<div class="container"><p class="text-center">这是一个居中的段落</p><p class="text-start">这是一个靠左的段落</p><p class="text-end">这是一个靠右的段落</p><!-- 当屏幕宽度大于等于576px时,这个文本一直保持居中 --><p class="text-sm-center">这是一个居中的段落</p>
</div>
文本转换
可以将字母转换为小写,大写,设置单词首字母大写等
- text-lowercase 字母转小写
- text-uppercase 字母转大写
- text-capitalize 单词首字母大写
代码示例及显示结果
<div class="container"><!-- 转换结果aaaa --><p class="text-lowercase">AAAAA</p> <!-- 转换结果AAAA --> <p class="text-uppercase">aaaa</p><!-- 转换结果Shop --><p class="text-capitalize">shop</p></div>
长文本截断
对于比较长的文本,可以使用.text-truncate用省略号截断文本
代码示例及显示结果
<div class="container"><div class="col-sm-1 text-truncate">我是一个很长很长的段落</div><!-- 页面显示我是...... --></div>
文本换行和溢出
- .text-wrap 实现文本在超过盒子宽度时候自动换行
- .text-nowrap 阻止文本换行,并使文字溢出当前盒子
代码示例及显示结果
<div class="container"><div class="col-sm-1 text-wrap">我是一个很长很长的段落</div><!-- 我是一 --><!-- 个很长 --><!-- 很长的 --><!-- 段落 --><div class="col-sm-1 text-nowrap">我是一个很长很长的段落</div><!--我是一个很长很长的段落 --></div>
文本大小
在bootstrap中默认字体大小为16px
在bottstrap中分别将文本大小分为六类,分别对应h1-h6
<div class="container"><!-- 添加类名.fs-*或者h*(*代表1-6) --><h1>使用fs-*类名的文本</h1><p class="fs-1">1</p><p class="fs-2">2</p><p class="fs-3">3</p><p class="fs-4">4</p><p class="fs-5">5</p><p class="fs-6">6</p><h1>使用h*类名的文本</h1><p class="h1">1</p><p class="h2">2</p><p class="h3">3</p><p class="h4">4</p><p class="h5">5</p><p class="h6">6</p></div>
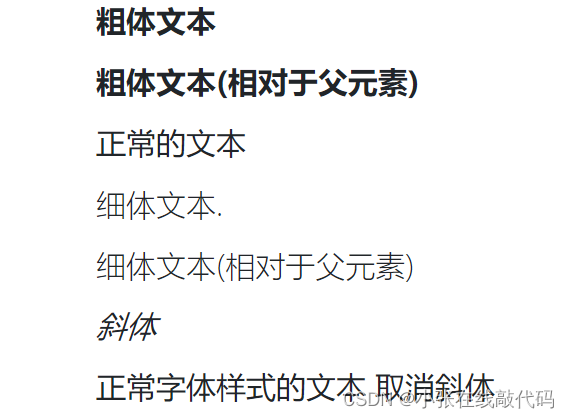
文本粗细及斜体
在BootStrap5中将字体的粗细分为了5类
- .fw-bolder(bolder)
- .fw-bold(700)
- .fw-normal(400)
- .fw-light(300)
- .fw-lighter(lighter)
<div class="container mt-3"><p class="fw-bold">粗体文本</p><p class="fw-bolder">粗体文本(相对于父元素)</p><p class="fw-normal">正常的文本</p><p class="fw-light">细体文本.</p><p class="fw-lighter">细体文本(相对于父元素)</p><p class="fst-italic">斜体</p><p class="fst-normal">正常字体样式的文本 取消斜体<p>
</div>

文本行高
在BootStrap5中将行高分为了4种
- .lh-1(1rem)
- .lh-sm(1.25rem)
- .lh-base(1.5rem)
- .lh-lg(2rem)
<div class="container"><div class="container mt-3"><p class="lh-1">这是一个很长的段落,用来说明我们的实用程序如何影响元素的行高。类应用于元素本身,有时也应用于父元素。这些类可以根据需要使用我们的实用程序API进行定制。</p><p class="lh-sm">这是一个很长的段落,用来说明我们的实用程序如何影响元素的行高。类应用于元素本身,有时也应用于父元素。这些类可以根据需要使用我们的实用程序API进行定制。</p><p class="lh-base">这是一个很长的段落,用来说明我们的实用程序如何影响元素的行高。类应用于元素本身,有时也应用于父元素。这些类可以根据需要使用我们的实用程序API进行定制。</p><p class="lh-lg">这是一个很长的段落,用来说明我们的实用程序如何影响元素的行高。类应用于元素本身,有时也应用于父元素。这些类可以根据需要使用我们的实用程序API进行定制。</p></div></div>

重置链接文本颜色
使用类( .text-reset )重置文本或链接的颜色,以便它从其父级继承颜色
- .text-reset
<div class="container mt-3"><p class="text-muted">Muted text with a <a href="#">reset link</a></p><p class="text-muted"> Muted text with a <a href="#" class="text-reset">reset link</a></p>
</div>

Bootstrap颜色类
文本颜色类
- .text-muted 柔和的文本
- .text-primary 重要的文本
- .text-success 执行成功的文本
- .text-info 提示信息的文本
- .text-warning 警告文本
- .text-danger 危险操作文本
- .text-secondary 副标题
- .text-dark 深灰色文字
- .text-body 默认颜色 黑色
- .text-black-50 透明度为50的黑色文本
- .text-light 浅灰色文本
- .text-white 白色文本
- .text-white-50 透明度50的白色文本
<div class="container mt-3"><p class="text-muted"> 柔和的文本 </p><p class="text-primary"> 重要的文本 蓝色 </p><p class="text-success"> 执行成功的文本</p><p class="text-info"> 代表一些提示信息的文本 </p><p class="text-warning"> 警告文本 </p><p class="text-danger"> 危险操作文本 </p><p class="text-secondary"> 副标题 </p><p class="text-dark"> 深灰色文字 </p><p class="text-body"> 默认颜色 黑色 </p><p class="text-black-50"> 透明度为50的黑色文本 </p><p class="text-light"> 浅灰色文本(白色背景下看不清楚) </p><p class="text-white"> 白色文本 </p><p class="text-white-50 bg-dark"> 透明度为50的白色文本 </p>
</div>

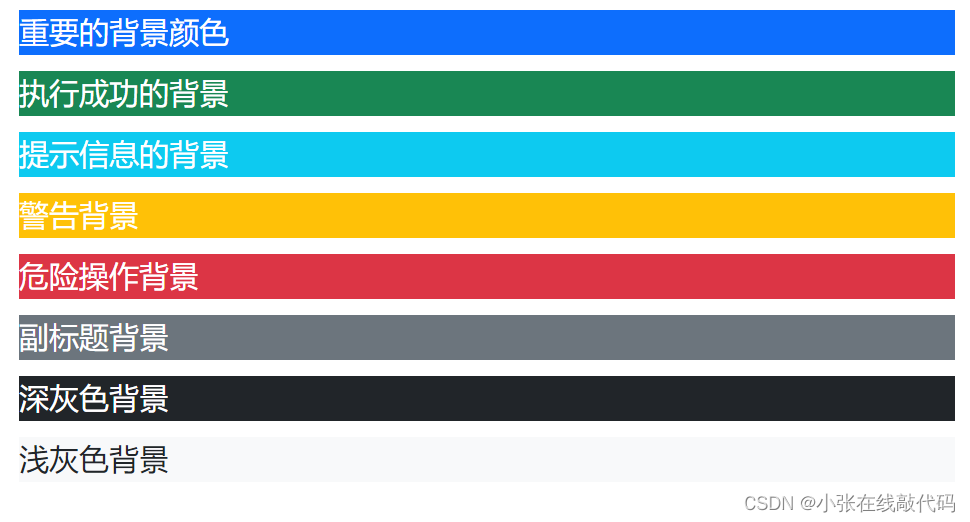
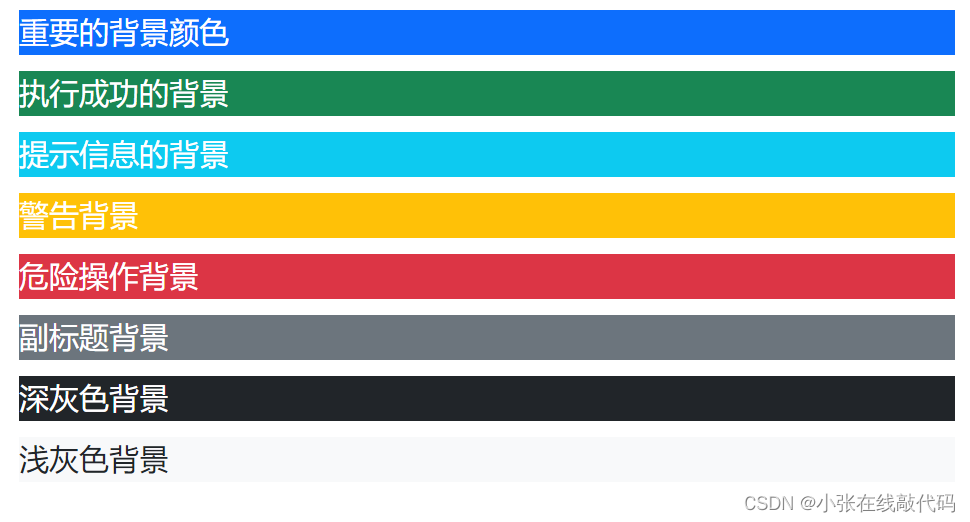
背景颜色类
与文本类似,只不过前置类名更换为了bg
- bg-primary
- bg-success
- bg-info
- bg-warning
- bg-danger
- bg-secondary
- bg-dark
- bg-light
<div class="container mt-3"><p class="bg-primary text-white"> 重要的背景颜色 </p><p class="bg-success text-white"> 执行成功的背景</p><p class="bg-info text-white"> 提示信息的背景 </p><p class="bg-warning text-white"> 警告背景 </p><p class="bg-danger text-white"> 危险操作背景 </p><p class="bg-secondary text-white"> 副标题背景 </p><p class="bg-dark text-white"> 深灰色背景 </p><p class="bg-light text-dark"> 浅灰色背景 </p>
</div>

Bootstrap列表
列表类型
使用bootstrap创建列表可以创建以下三种不同类型的html列表
- 无序列表—顺序无关紧要的列表(html中是ui li)
- 有序列表—顺序比较重要的列表(html中是ol li)
- 自定义列表—术语列表及相关描述(dl dt)
使用.list-unstyled来去除列表的默认样式
<div class="container mt-3"><h1>去除列表小点默认样式</h1><ul class="list-unstyled"><li>html</li><li>css</li><li>js</li></ul>
</div>
内联列表
简单来说就是将垂直列表变为水平列表,一般用于导航样式
给父级添加list-inline子级添加list-inline-item来实现效果
<div class="container mt-3"><ul class="list-unstyled list-inline"><li class="list-inline-item">html</li><li class="list-inline-item">css</li><li class="list-inline-item">js</li></ul>
</div>
列表组
总结
以上就是今天要讲的内容,本文目前简单介绍了Bootstrap的使用,后续还会继续更行
相关文章:

Bootstrap入门到精通(最全最详细)
文章目录前言一、Bootstrap是什么?二、Bootstrap安装方式一:将压缩包下载到本地引入使用方式二:使用Bootstrap官方cdn二.Bootstrap容器下面是屏幕宽度在不同大小时不同容器的显示状态三.Bootstrap栅格系统bootstrap网格系统有以下六个类网格系…...

C/C++每日一练(20230223)
目录 1. 数据合并 2. 回文链表 3. 完美矩形 1. 数据合并 题目描述 将两个从小到大排列的一维数组 (维长分别为 m,n , 其中 m,n≤100) 仍按从小到大的排列顺序合并到一个新的一维数组中,输出新的数组. 输入描述 第 1 行一个正整数 m , 表示第一个要合并的一维…...
)
c语言中const 是什么意思?(面试)
const关键字使用非常的灵活,在c中,const因位置不同有不同的作用,因情景不同有不同的角色,使用起来也是非常的灵活。 可以定义const常量,具有不可变性。 例如:const int Max100; Max会产生错误; 便于进行类…...

网络工程(三)ensp配置静态路由
配置静态路由 这里选择的路由器是AR2220 因为有三个GE接口 下面说拓扑图 一、定义AR路由ip地址和下一条 AR1system-viewsysname AR1interface g0/0/0ip address 10.0.0.254 8interface g0/0/1ip address 50.0.0.1 8下一条代码[AR1]ip route-static 0.0.0.0 0 50.0.0.2AR2 s…...

深入浅出C++ ——手撕红黑树
文章目录一、红黑树的概念二、红黑树的性质三、红黑树节点的定义四、红黑树的插入操作五、红黑树的验证五、红黑树的删除六、红黑树与AVL树的比较七、红黑树的应用八、红黑树模拟实现一、红黑树的概念 红黑树,是一种二叉搜索树,但在每个结点上增加一个存…...

Linux服务:Nginx服务重写功能
目录 一、重写功能 1、重写功能作用 2、rewrite指令 ①if指令 ②return指令 ③ set指令 ④break指令 3、rewrite标志 ①redirect标志 ②permanent标志 ③break标志 ④last标志 ⑤rewrite标志实验 一、重写功能 1、重写功能作用 重写功能(rewrite)用于实现URL的重…...

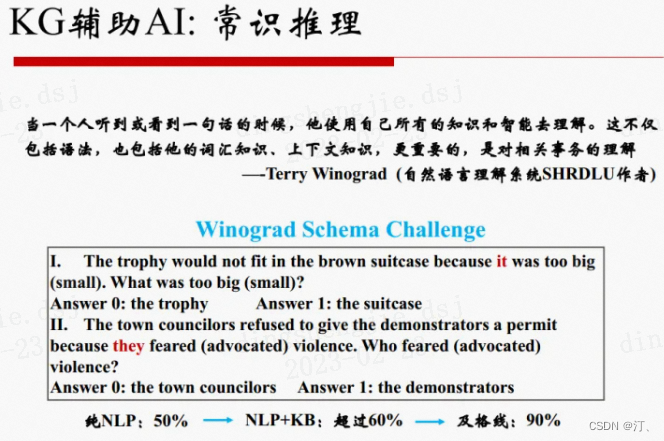
3.知识图谱概念和相关技术简介[知识抽取、知识融合、知识推理方法简述],典型应用案例介绍国内落地产品介绍。一份完整的入门指南,带你快速掌握KG知识,芜湖起飞!
1. 知识图谱(KG)的概念 知识图谱(KG)得益于Web的发展(更多的是数据层面),有着来源于KR、NLP、Web、AI多个方面的基因。知识图谱是2012年后的提法,基础还是语义网和本体论。 知识图谱的本质包含: 知识表示——Knowledge Representation基于知识表示的知识库——Knowledge…...

iOS 绿幕技术
绿幕(green screen)技术,又称 chroma key effect,实际上是将图片上指定颜色设置为透明的图形处理技术,这些透明区域也可以被任意背景图片替换。 这种技术在 视频合成中被广泛使用。iOS 中,通过 CoreImage …...

git 的使用方法(上 - 指令)
目录前言:一、Git 是什么?二、SVN与Git的最主要的区别?三、Git 安装四、git 配置1. 创建仓库 - repository2. 配置3. 工作流与基本操作五、Git 的使用流程1. 仓库中创建 1.txt文件2. 查看工作区的文件状态3. 添加工作区文件到暂存区4. 创建版…...

Windows 平台 oracle11g 单机 打补丁(33883353)
一、从oracle官网下载最新补丁包和打包工具 二、 对数据库及软件作全备 略 三、解压p33883353_112040_MSWIN-x86-64.zip 在33883353文件夹中打开README.html 2.1 OPatch Utility You must use the OPatch utility version 11.2.0.3.34 or later to apply this patch. 必须…...

1个寒假能学会多少网络安全技能?
现在可以看到很多标题都声称三个月内就可以转行网络安全领域,并且成为月入15K的网络工程师。那么,这个寒假的时间能学多少网络安全知识?是否能入门网络安全工程师呢? 答案是肯定的。 虽然网络完全知识是一门广泛的学科ÿ…...

六、肺癌检测-训练指标和数据增强
上一篇文章讲了训练过程和tensorboard可视化,这一篇文章记录下训练指标和数据增强的东西。 五、肺癌检测-数据集训练 training.py model.py_wxyczhyza的博客-CSDN博客 一、目标 1. 记录精度、召回率、F1分数 2. 样本均衡和样本随机化 3. 数据增强 二、要点 1…...

儿童饰品发夹发卡出口美国办理什么认证?
亚马逊美国站上传新产品,很多时候都是需要类目审核的,后台给出要求提供认证,产品类目不同,所需要提供的认证证书是不一样,儿童产品需要提交的是CPC认证,玩具,母婴用品,儿童书包&…...

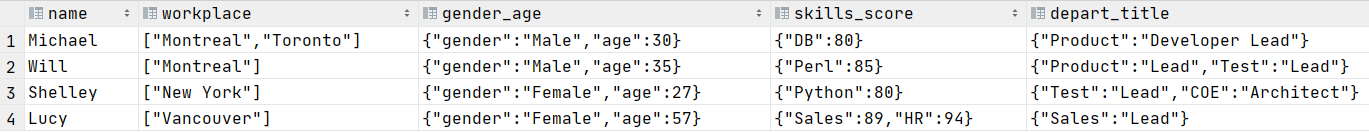
Hive---Hive语法(一)
Hive语法(一) 文章目录Hive语法(一)Hive数据类型基本数据类型(与SQL类似)集合数据类型Hive数据结构数据库操作创建库使用库删除库表操作创建表指定分隔符默认分隔符(可省略 row formatÿ…...

微信小程序日记、微信小程序个人空间、个人日记
一.简述 个人比较喜欢微信小程序,因为小程序所追求的用户体验、代码质量、美观的样式,简单方便丰富的api、样式封装等,同时又与普通的前端开发非常相似,让人很容易就上手。 这篇博客介绍的是一款记录个人/家庭日常记录的微信小程…...

CentOS 8利用Apache安装部署下载服务器
1:部署的目的是做一个类似下面开源镜像网站,把一些软件或者资料上传到服务器上面,减少用户在互联网上下载资料,提高效率,减少病毒。 2:使用下面的命令配置本机的IP地址主机名等信息。后期使用IP地址进行访问…...

【数据结构与算法】顺序表增删查改的实现(动态版本+文件操作)附源码
目录 一.前言 二.顺序表 1.概念及结构 2.顺序表结构体的定义 3.初始化顺序表,销毁顺序表和打印 3.接口 a.尾插 SepListpushback 头插 SepListpushfront b.尾删 SepListpopback 头删 SepListpopfront c.查询 SepListsearch d.修改 SepListmodify 三…...

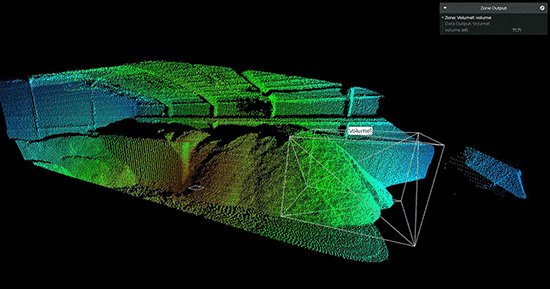
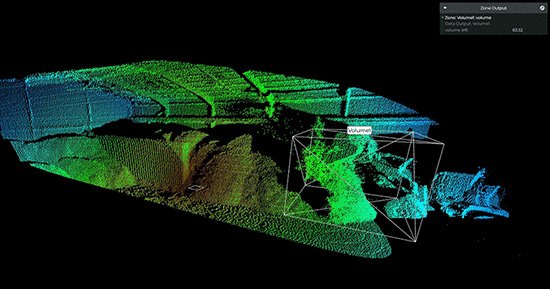
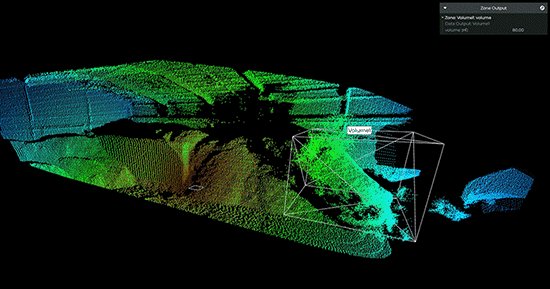
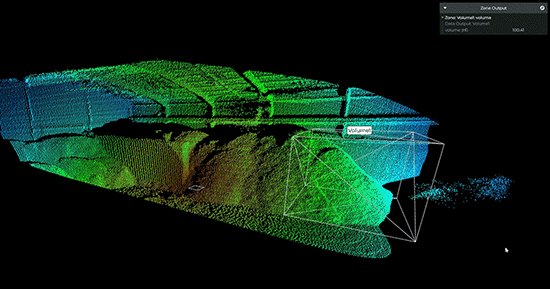
【虹科】基于Lidar的体积监控实现高效的库存管理
迄今为止,很多物料厂家测量库存的结果数据仍然不准确,会存在很大的误差,导致供应链效率低下——这个问题可以通过Lidar技术轻松解决。近年来,全球供应链的脆弱性已经多次得到证明。无论是油轮被困在苏伊士运河,阻塞海峡…...

一口吃不成ChatGPT,复旦版MOSS服务器被挤崩后续
ChatGPT 是目前最先进的 AI,由于 ChatGPT 的训练过程所需算力资源大、标注成本高,此前国内暂未出现对大众开放的同类产品。 适逢ChatGPT概念正火,2 月 21 日,复旦团队发布首个中国版类 ChatGPT 模型「MOSS」,没想到瞬时…...

html初识
HTML认知 文章目录HTML认知语法规范注释标签组成和关系标签的关系标签学习排版系列标签**标题标签****段落标签**换行标签水平线标签文本格式化标签媒体标签图片标签src 目标图片的路径alt 替换文本title 图片的标题width 宽度 / height 高度路径绝对路径相对路径(常…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

