Appium 全新 2.0 全新跨平台生态,版本特性抢鲜体验!

关于Appium V2
Appium V2 beta版本在2021年发布,从2022年1月1号开始,Appium核心团队不会再维护Appium 1.x版本了,所有近期官方发布的平台驱动(如Android平台的UIAutomator,IOS平台的XCUITest)不再兼容Appium 1.x,需要基于Appium V2版本。
让我们一起看看Appium V2相比Appium 1.x发生了哪些变化
关于Appium V2的变化
将平台驱动独立了出来
·在Appium V2版本中驱动和Appium Server是分开的,驱动可以分开安装和升级,比如Android平台的UIAutomator、IOS平台的XCUITest等
引入插件生态
Appium V2中将一些非核心部分组件功能转移到了插件中,并且能够通过插件的模式能够扩展更多的新功能,比如通过官方的images插件可以使用图像识别来定位元素,使用第三方插件appium-device-farm能够集中管理设备
严格遵循W3C协议
类似于Selenium 4中引入的W3C协议,Appium V2中严格遵循W3C协议。在Appium V2编写测试脚本时填写capabilities需要指定appium:前缀,比如:
{ "platformName": "Android","appium:automationName": "uiautomator2","appium:deviceName": "emulator-5554","appium:appPackage": "com.lemon.lemonban","appium:appActivity": "com.lemon.lemonban.activity.WelcomeActivity"
}
具体哪些属于标准W3C协议中的capabilities可以查看文档https://www.w3.org/TR/webdriver/#capabilities
其中platformName是属于标准的W3C协议中的capabilities,不需要添加前缀
非标准的W3C协议中的capabilities需要添加appium:前缀
使用前准备工作:
Appium V2版本目前需要基于nodejs环境进行安装,并且对nodejs的版本也有对应的要求:
Node.js version in the SemVer range ^14.17.0 || ^16.13.0 || >=18.0.0
NPM version >= 8 (NPM is usually bundled with Node.js, but can be upgraded independently)
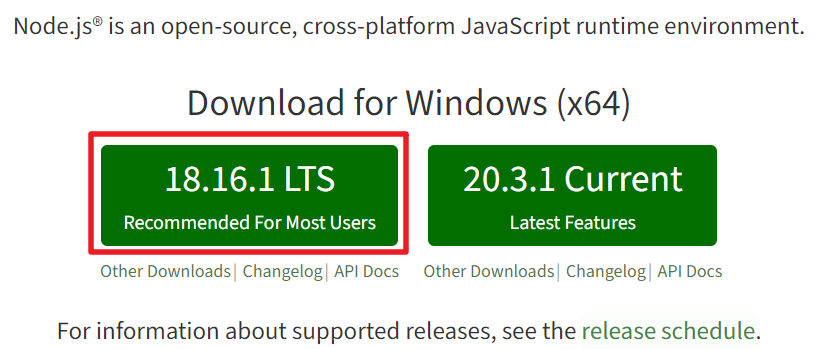
这里我们选择直接从nodejs的官网https://nodejs.org/en下载最新的版本:

Step1:安装Appium V2
npm install -g appium@next目前Appium V2还未最终正式发布,还属于rc(Release Candidate-发布候选版)版本,在安装时必须要使用appium@next参数进行安装。当Appium V2正式发布之后我们可以使用appium参数来安装。
安装完毕之后检测appium版本号:
appium -v
输出结果为:
2.0.0-rc.3
当Appium V2安装好之后,即可通过Appium Extension CLI(Appium扩展命令行)模式来扩展安装各种平台驱动和插件了。
Step2:安装Appium driver
以Android平台为例,安装UIAutomator2驱动:
appium driver install uiautomator2 //Appium扩展命令行模式
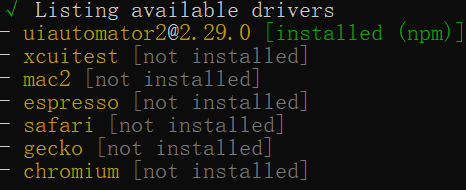
安装完毕之后可以查看安装好的驱动:
appium driver list
输出结果为:

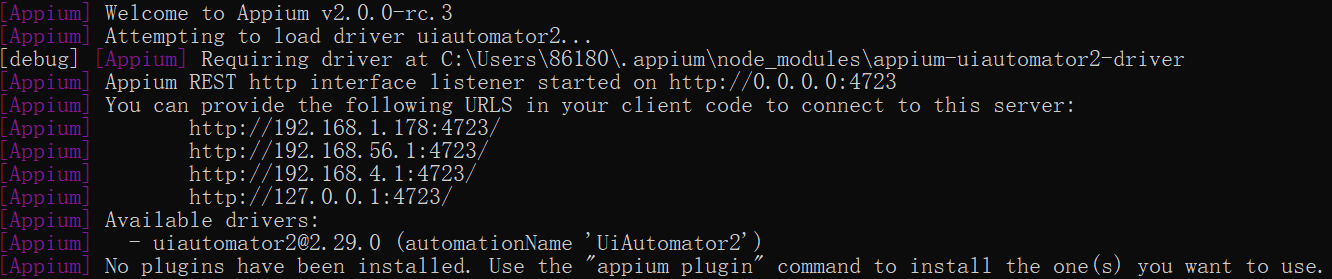
Step3:启动Appium Server
使用appium命令即可启动:

appium默认会以4723端口启动,并且在启动的时候会在本地加载已安装好的驱动。
Step4:安装Appium客户端库
选择编程语言的对应的Appium客户端库,如Python对应的是Appium-Python-Client,通过pip进行安装;Java对应的是Java-client,通过Maven或者Gradle进行安装。
这里需要注意,如果之前的项目用到了相关的库,需要将其进行升级以适配最新的Appium V2。
Step5:编写测试脚本
这里以python为例:
from appium import webdrivercaps = {"platformName": "Android","automationName": "uiautomator2","deviceName": 'emulator-5554',"appPackage": "com.lemon.lemonban","appActivity": "com.lemon.lemonban.activity.WelcomeActivity","noReset": True
}
appium_server_url = 'http://127.0.0.1:4723'
driver = webdriver.Remote(appium_server_url, caps)
需要注意的是:Appium Server在1.x版本时期的访问地址是:http://127.0.0.1/wd/hub, 但是在V2版本上不需要后缀/wd/hub了,如果还用之前的地址访问会出现404。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!
相关文章:

Appium 全新 2.0 全新跨平台生态,版本特性抢鲜体验!
关于Appium V2 Appium V2 beta版本在2021年发布,从2022年1月1号开始,Appium核心团队不会再维护Appium 1.x版本了,所有近期官方发布的平台驱动(如Android平台的UIAutomator,IOS平台的XCUITest)不再兼容Appi…...

Opencv 4.5.5 linux contrib编译
https://github.com/opencv/opencv/releases https://github.com/opencv/opencv_contrib/releases/tag/4.7.0 版本要一模一样 下载4.5.5的源码 # 0. 将contrib文件夹移动到opencv文件夹中去 mkdir build cd build# 1. cmake生成配置文件,其中OPENCV_EXTRA_MODUL…...

Windows 11 家庭中文版添加本地安全策略
一、报错 Windows11中打开本地组策略编辑器(cmd中输入gpedit.msc),报错: 二、解决 1、新建txt文件,文件名任意,将下面的内容复制粘贴进去。2、将文件后缀名由txt改为cmd。3、以管理员身份执行该cmd文件,安装本地安全…...

TCP三次握手四次挥手
一、三次握手 1.概念: 三次握手是指在建立一个TCP连接时,客户端和服务端一共会发送三个报文段。 Seq 序列号 保障传输过程可靠。 ACK (确认消息) SYN (在建立TCP连接的时候使用) FIN …...

C语言基础-结构体
结构体类型的声明 结构是一些值的集合,这些值称为成员变量,结构的每个成员可以是不同类型的变量 数组:一组相同类型元素的集合 结构体:其实是一组不一定相同类型元素的集合 //结构声明 // struct tag //tag根据实际情况给名字…...
C)
Codeforces Round 848 (Div. 2)C
B. The Forbidden Permutation 一定要注意题目中说的是对于all i满足才算不好的,我们做的时候只要破坏一个i这个a就不算好的了,被这一点坑了,没注意到all。 #include <bits/stdc.h>using namespace std; typedef long long LL; const int N 2e5 …...

数据分发服务DDS
文章目录 DDS技术的特点和优势DDS数据分发服务在车载控制器上的应用 DDS技术的特点和优势 DDS(Data Distribution Service)技术是一种实时数据分发服务,它是一种基于发布/订阅模式的中间件,用于在分布式系统中实现高性能、可扩展…...

Linux 文件 目录管理 链接
Linux 文件 基本属性 Linux 系统是一种典型的多用户系统,为了保护系统的安全性,不同的用户拥有不同的地位和权限。Linux 系统对不同的用户访问同一文件(包括目录文件)的权限做了不同的规定。 可以使用命令:ll 或 ls –…...

R统计绘图-线性混合效应模型详解(理论、模型构建、检验、选择、方差分解及结果可视化)
目录 一、 基础理论 二、数据准备 三、构建线性混合效应模型(LMMs) 3.1 lme4线性混合效应模型formula 3.2 随机截距模型构建及检验 3.3 随机截距模型分析结果解释及可视化 3.4 随机斜率模型构建、检验及可视化 四、线性混合效应模型选择 4.1 多模型比较 4.2 模型最优子…...

钾和钠含量
声明 本文是学习GB-T 397-2022 商品煤质量 炼焦用煤. 而整理的学习笔记,分享出来希望更多人受益,如果存在侵权请及时联系我们 1 范围 本文件规定了炼焦用商品煤产品质量等级和技术要求、试验方法、检验规则、标识、运输及贮存。 本文件适用于生产、加工、储运、销售、使用…...

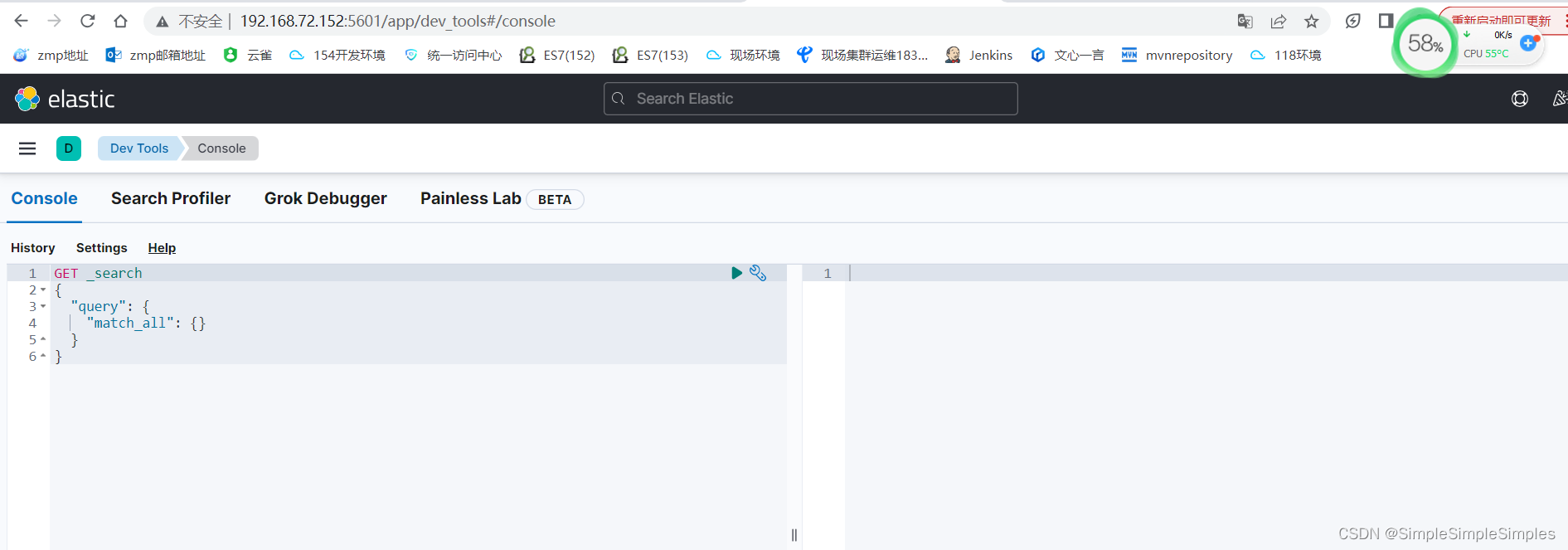
Linux离线安装elasticsearch|header|kibna插件最详细
1.准备软件安装包 [hadoophost152 elasticsearch]$ ll -rw-r--r--. 1 hadoop hadoop 515807354 9月 23 23:40 elasticsearch-8.1.1-linux-x86_64.tar.gz -rw-r--r--. 1 hadoop hadoop 1295593 9月 23 23:48 elasticsearch-head-master.tar.gz -rw-r--r--. 1 hadoop hadoop…...

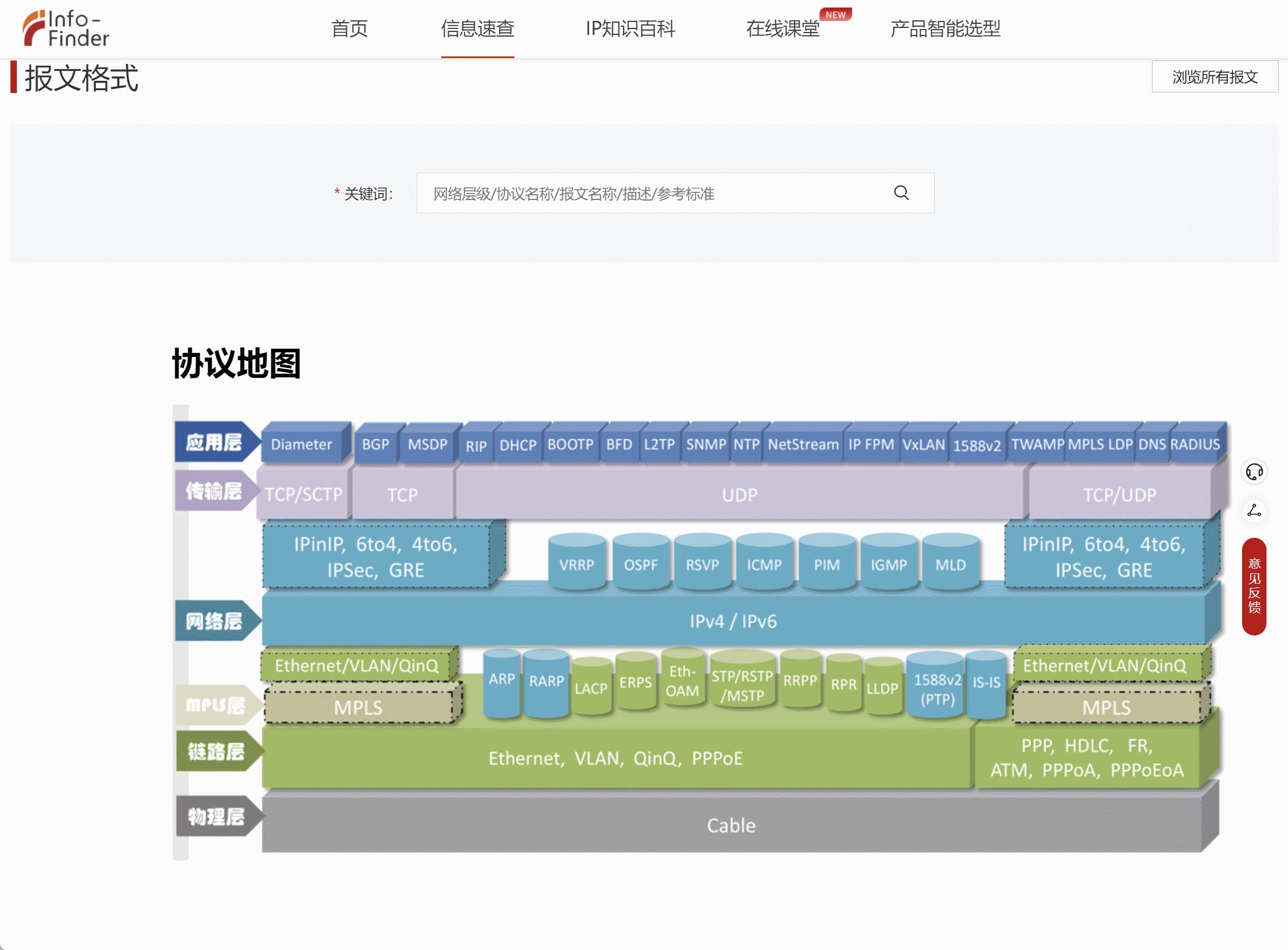
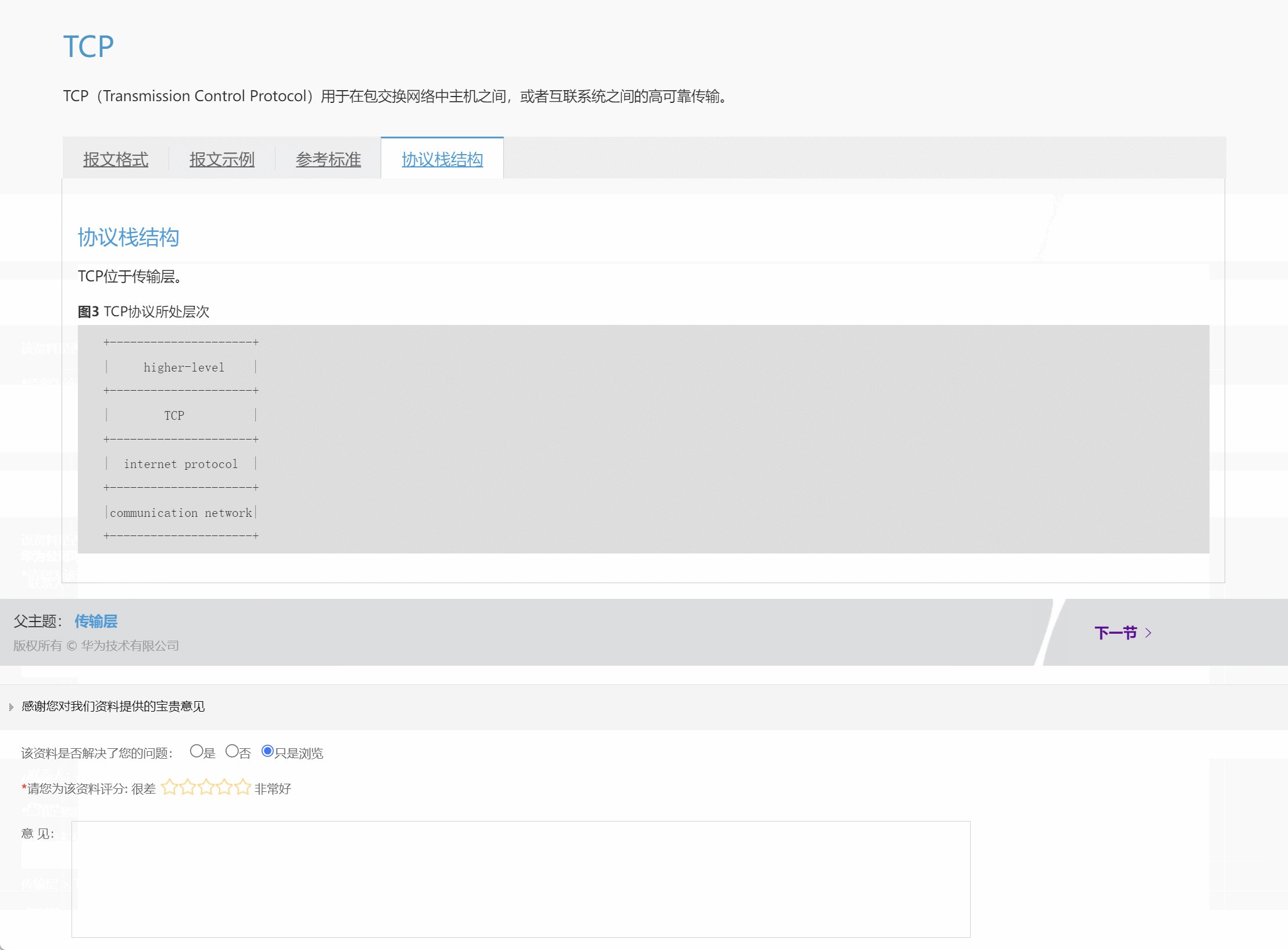
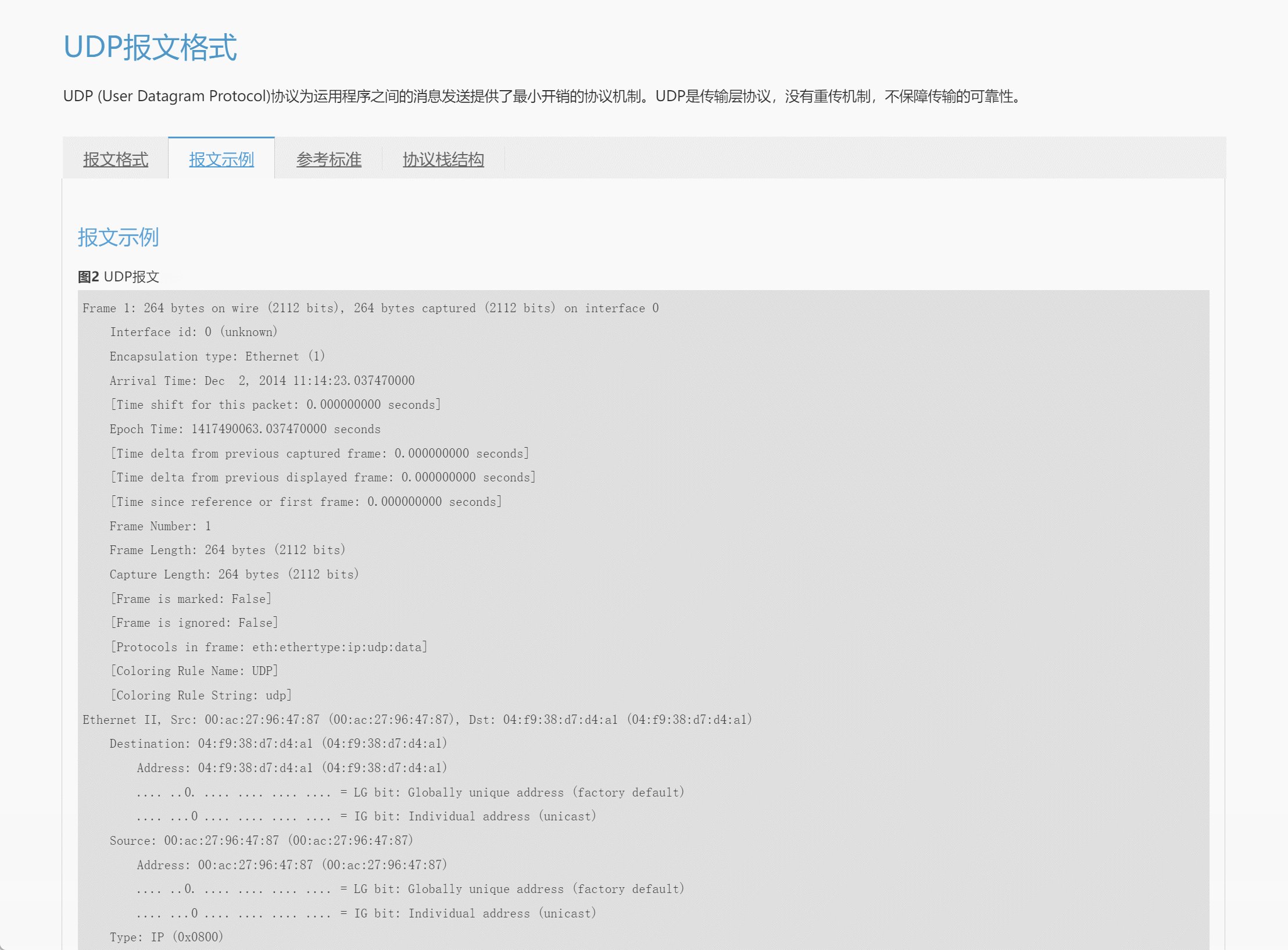
网络协议学习地图分享
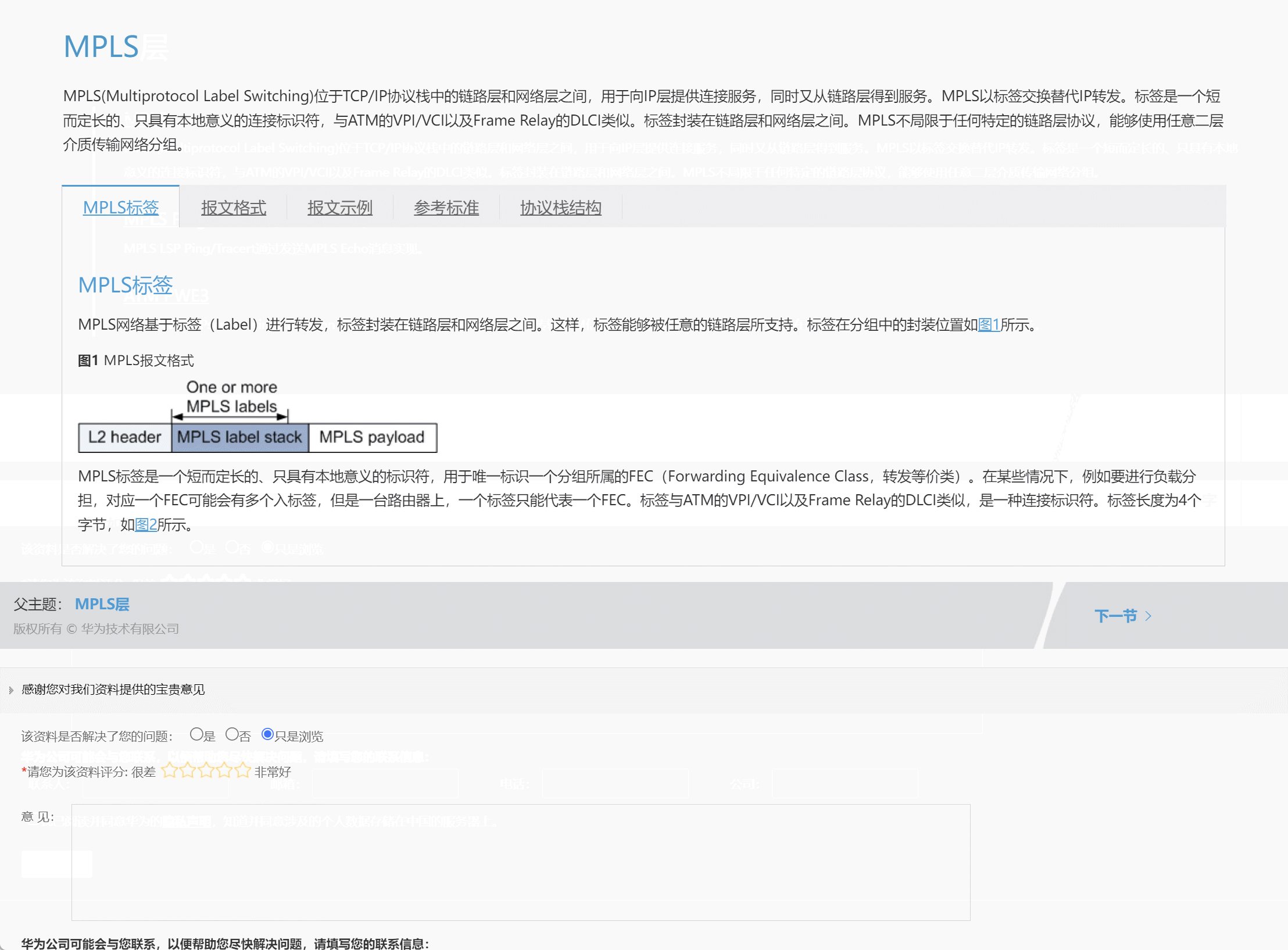
最近在回顾网络知识点的时候,发现华为数通有关报文格式及网络协议地图神仙网站,这里涵盖了各个协议层及每个协议层对应的协议内容,最人性的化的一点是点击每个单独的协议可以跳转到该协议详细报文格式页面,有对应的说明和解释&…...

nlohmann/json——NLOHMANN_JSON_SERIALIZE_ENUM
目录 源码如下: 源码分析: 使用示例: 源码如下: /*! brief macro to briefly define a mapping between an enum and JSON def NLOHMANN_JSON_SERIALIZE_ENUM since version 3.4.0 */ #define NLOHMANN_JSON_SERIALIZE_ENUM(EN…...

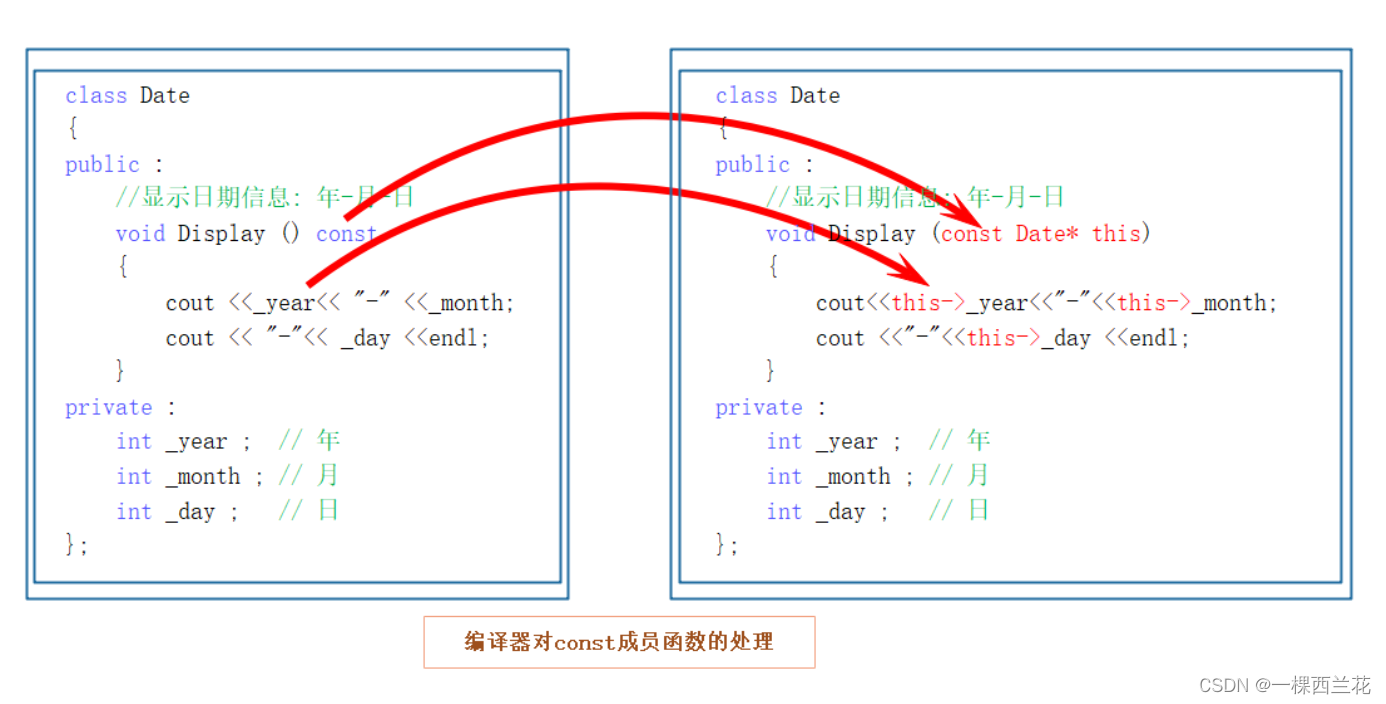
类和对象:运算符重载
本篇文章来介绍一下C中的运算符重载,以及与运算符重载有关的三个默认默认成员函数:赋值运算符重载,普通对象取地址与const对象取地址操作符重载,也就是下面图片中6个默认成员函数的后三个,前三个默认成员函数在之前文章…...

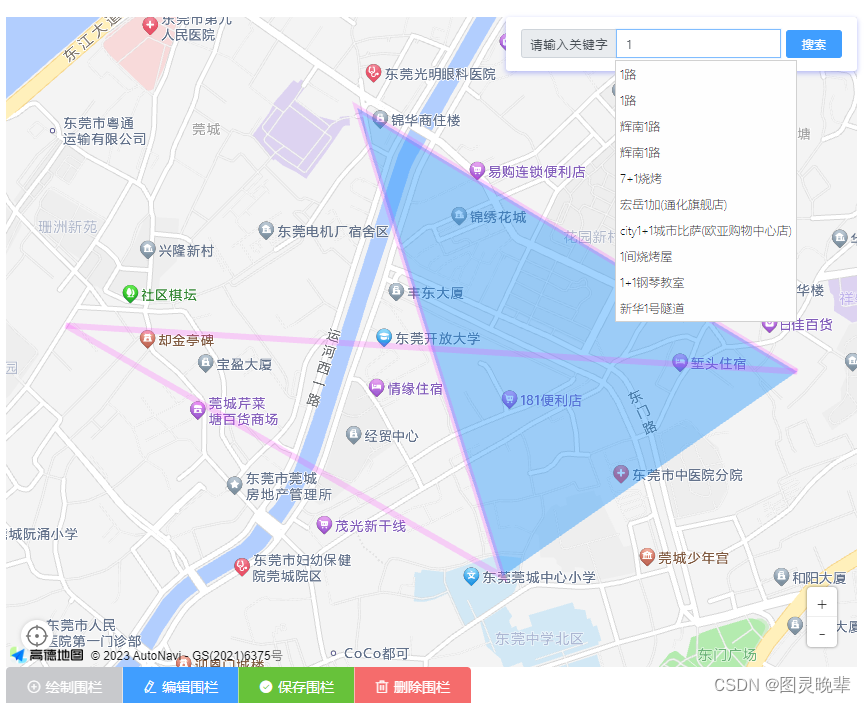
Vue中使用VueAMap
npm 安装 npm install vue-amap --save注册:高德地图 // 在main.js中注册:高德地图 import VueAMap from "vue-amap"; Vue.use(VueAMap); VueAMap.initAMapApiLoader({key: "你的高德key",plugin: ["AMap.AutoComplete", //输入提示插件"A…...

Vue中的路由介绍以及Node.js的使用
🏅我是默,一个在CSDN分享笔记的博主。📚📚 🌟在这里,我要推荐给大家我的专栏《Vue》。🎯🎯 🚀无论你是编程小白,还是有一定基础的程序员,这个专栏…...

将本地项目上传至Github详解
目录 1 前言2 本地代码上传2.1 命令行方法2.2 图形界面法2.3 结果 1 前言 GitHub是一个面向开源及私有软件项目的托管平台,因为只支持Git作为唯一的版本库格式进行托管,故名GitHub 。开发者常常将github作为代码管理平台,方便代码存储、版本…...

Vivado下PLL实验
文章目录 前言一、CMT(时钟管理单元)1、CMT 简介2、FPGA CMT 框图3、MMCM 框图4、PLL 框图 二、创建工程1、创建工程2、PLL IP 核配置3、进行例化 三、进行仿真1、创建仿真文件2、进行仿真设置3、进行行为级仿真 四、硬件验证1、引脚绑定2、生成比特流文…...

简单理解推挽输出和开漏输出
推挽输出原理图: 特点: 1、INT1时,OUTVDD;INT0时,OUTGND。 2、推挽输出的两种输出状态,一种是PMOS管S级端的电压VDD,一种是NMOS管S端的地GND。 开漏输出原理图: 特点: …...

C++之va_start、vasprintf、va_end应用总结(二百二十六)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...
