[尚硅谷React笔记]——第1章 React简介
目录:
第1章 React简介
- React的基本使用:
- 虚拟DOM的两种创建方式:
- 使用jsx创建虚拟DOM
- 使用js创建虚拟DOM(一般不用)
- 虚拟DOM与真实DOM:
- React JSX:
- JSX练习:
- 模块与组件、模块化与组件化的理解
- 模块
- 组件
- 模块化
- 组件化
第1章 React简介
- 中文官网: https://react.docschina.org/
React的基本使用:
代码示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<!--准备好一个“容器”-->
<div id="test"></div><!--引入react核心库-->
<script type="text/javascript" src="../js/react.development.js"></script>
<!--引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!--引入babel,用于将jsx转为js -->
<script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">//1.创建虚拟DOMconst VDOM = <h1>Hello,React</h1>//2.渲染虚拟DOM到页面ReactDOM.render(VDOM, document.getElementById('test'))
</script>
</body>
</html>运行结果:

虚拟DOM的两种创建方式:
- 使用jsx创建虚拟DOM
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<!--准备好一个“容器”-->
<div id="test"></div><!--引入react核心库-->
<script type="text/javascript" src="../js/react.development.js"></script>
<!--引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!--引入babel,用于将jsx转为js -->
<script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">//1.创建虚拟DOM// const VDOM = <h1 id="title">Hello,React</h1>const VDOM = <h1 id="title"><span>Hello,React</span></h1>//2.渲染虚拟DOM到页面ReactDOM.render(VDOM, document.getElementById('test'))
</script>
</body>
</html>- 使用js创建虚拟DOM(一般不用)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<!--准备好一个“容器”-->
<div id="test"></div><!--引入react核心库-->
<script type="text/javascript" src="../js/react.development.js"></script>
<!--引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script><script type="text/javascript">//1.创建虚拟DOM// const VDOM = React.createElement('h1', {id: 'title'}, 'Hello,React')const VDOM = React.createElement('h1', {id: 'title'}, React.createElement('span', {}, 'Hello,React'))//2.渲染虚拟DOM到页面ReactDOM.render(VDOM, document.getElementById('test'))
</script>
</body>
</html>- 虚拟DOM与真实DOM:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<!--准备好一个“容器”-->
<div id="test"></div>
<div id="demo"></div><!--引入react核心库-->
<script type="text/javascript" src="../js/react.development.js"></script>
<!--引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!--引入babel,用于将jsx转为js -->
<script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">//1.创建虚拟DOMconst VDOM = (<h1 id="title"><span>Hello,React</span></h1>)//2.渲染虚拟DOM到页面ReactDOM.render(VDOM, document.getElementById('test'))const TDOM = document.getElementById('demo')console.log('虚拟DOM', VDOM)console.log('真实DOM', TDOM)debugger// console.log(typeof VDOM)// console.log(VDOM instanceof Object)
</script>
</body>
</html>React JSX:
- 全称: JavaScript XML
- react定义的一种类似于XML的JS扩展语法: JS + XML本质是React.createElement(component, props, ...children)方法的语法糖
- 作用: 用来简化创建虚拟DOM
- 写法:var ele = <h1>Hello JSX!</h1>
- 注意1:它不是字符串, 也不是HTML/XML标签
- 注意2:它最终产生的就是一个JS对象
- 标签名任意: HTML标签或其它标签
- 标签属性任意: HTML标签属性或其它
- 基本语法规则
- 遇到 <开头的代码, 以标签的语法解析: html同名标签转换为html同名元素, 其它标签需要特别解析
- 遇到以 { 开头的代码,以JS语法解析: 标签中的js表达式必须用{ }包含
- babel.js的作用
- 浏览器不能直接解析JSX代码, 需要babel转译为纯JS的代码才能运行
- 只要用了JSX,都要加上type="text/babel", 声明需要babel来处理
jsx语法规则:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.title {background-color: orange;width: 200px;}</style>
</head>
<body>
<!--准备好一个“容器”-->
<div id="test"></div><!--引入react核心库-->
<script type="text/javascript" src="../js/react.development.js"></script>
<!--引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!--引入babel,用于将jsx转为js -->
<script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">const myId = 'aTgUiGu'const myData = 'HeLlo,rEaCt'//1.创建虚拟DOMconst VDOM = (<div><h2 className="title" id={myId.toLowerCase()}><span style={{color: 'white', fontSize: '29px'}}>{myData.toLowerCase()}</span></h2><h2 className="title" id={myId.toUpperCase()}><span style={{color: 'white', fontSize: '29px'}}>{myData.toLowerCase()}</span></h2><input type="text"></input></div>)//2.渲染虚拟DOM到页面ReactDOM.render(VDOM, document.getElementById('test'))// jsx语法规则:// 1.定义虚拟DOM时,不要写引号。// 2.标等中混入Js表达式时要用// 3.样式的类名指定不要用class,要用className.// 4.内联样式,要用style={{key : value}}的形式去写。// 5.只有一个根标签// 6.标签必须闭合// 7.标签首字母// (1).若小写字母开头,则将改标签转为html中同名元素,若html中无该标签对应的同名元素,则报错。// (2).若大写字母开头,react就去渲染对应的组件,若组件没有定义,则报错。</script>
</body>
</html>JSX练习:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.title {background-color: orange;width: 200px;}</style>
</head>
<body>
<!--准备好一个“容器”-->
<div id="test"></div><!--引入react核心库-->
<script type="text/javascript" src="../js/react.development.js"></script>
<!--引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!--引入babel,用于将jsx转为js -->
<script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">const data = ['Angular', 'React', 'Vue']//1.创建虚拟DOMconst VDOM = (<div><h1>前端js框架列表</h1><ul>{data.map((item, index) => {return <li key={index}>{item}</li>})}</ul></div>)//2.渲染虚拟DOM到页面ReactDOM.render(VDOM, document.getElementById('test'))
</script>
</body>
</html>运行结果:

模块与组件、模块化与组件化的理解
模块
- 理解:向外提供特定功能的js程序, 一般就是一个js文件
- 为什么要拆成模块:随着业务逻辑增加,代码越来越多且复杂
- 作用:复用js, 简化js的编写, 提高js运行效率
组件
- 理解:用来实现局部功能效果的代码和资源的集合(html/css/js/image等等)
- 为什么要用组件: 一个界面的功能更复杂
- 作用:复用编码, 简化项目编码, 提高运行效率
模块化
- 当应用的js都以模块来编写的, 这个应用就是一个模块化的应用
组件化
- 当应用是以多组件的方式实现, 这个应用就是一个组件化的应用

相关文章:

[尚硅谷React笔记]——第1章 React简介
目录: 第1章 React简介 React的基本使用:虚拟DOM的两种创建方式: 使用jsx创建虚拟DOM使用js创建虚拟DOM(一般不用)虚拟DOM与真实DOM:React JSX:JSX练习:模块与组件、模块化与组件化的理解 模块组件模块化组件化 第1章 React简介 中文官网: …...

Debezium系列之:快照参数详解
Debezium系列之:快照参数详解 一、snapshot.select.statement.overrides二、min.row.count.to.stream.results三、snapshot.delay.ms四、snapshot.fetch.size五、snapshot.lock.timeout.ms六、incremental.snapshot.allow.schema.changes七、incremental.snapshot.chunk.size八…...

redis单机版搭建
title: “Redis单机版搭建” createTime: 2022-01-04T20:43:1108:00 updateTime: 2022-01-04T20:43:1108:00 draft: false author: “name” tags: [“redis”] categories: [“install”] description: “测试的” redis单机版搭建 安装环境 redis版本redis-5.0.7虚拟机系统…...

物联网边缘网关
物联网边缘网关 边缘网关的定义边缘网关的分类边缘计算网关平台相关产品有哪些 百度边缘计算平台(BIE)华为边缘计算平台(IEF)产品应用拓扑图产品价格区间...

docker部署springboot程序时遇到的network问题
对应问题,因为刚开始接触docker,所以问题可能比较简单,但是做个记录 1、启动一个springboot项目获取本地ip的时候获取到的是172.17.0.x这个ip;在使用一些注册中心,mq的时候又要表明自己的本机器ip的时候会比较头疼&…...

RASP hook插桩原理解析
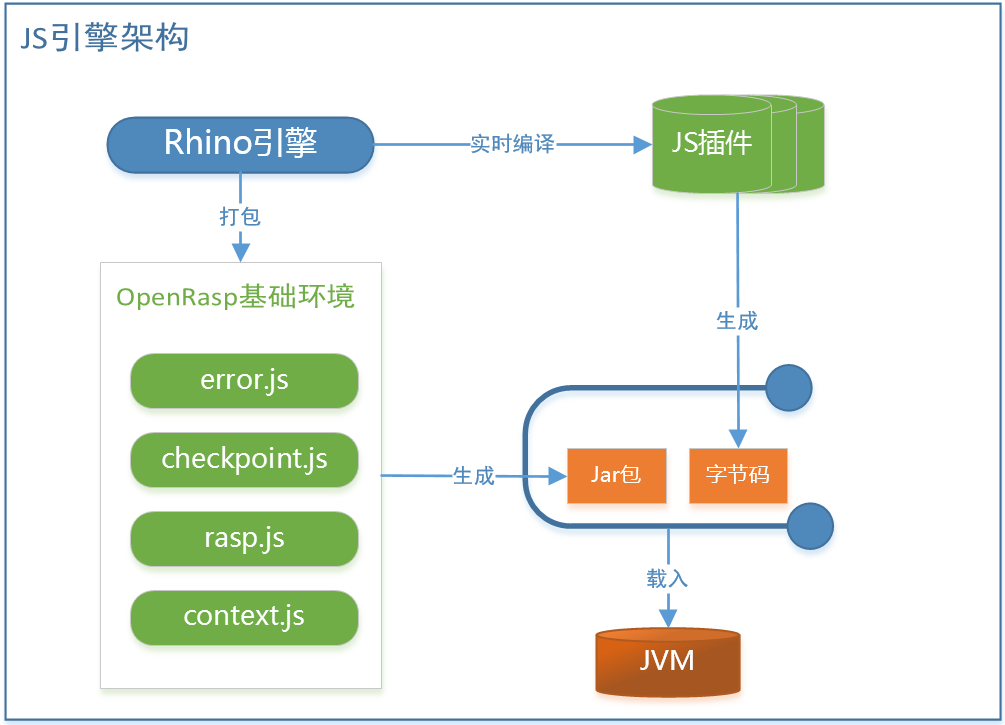
javaagent技术,实现提前加载类字节码实现hook,插桩技术 javassist技术ASM字节码技术 像加载jar,有两种方式 premain启动前加载:每次变动jar包内容,都需要进行重启服务器利用java的动态attch加载原理,采用pr…...
Pygame中Sprite的使用方法6-5
3 碰撞检测 蓝色方块会随着鼠标移动,当碰到绿色方块时,则当前分数加1,当碰到红色方块时,当前分数减1。因为要随时进行碰撞检测,因此需要在while True循环中实现以下功能。 3.1 蓝色方块随鼠标移动 将蓝色方块的位置…...

浅谈为什么多态只能是指针或引用
其实在很早之前,我一直没有注意到这个问题,直到今天碰见了一道题,顺便前面的博客中,继承写到,子类中不包含父类,子类只是继承了父类的成员变量和函数,由这一点,引发了我对切片以及赋…...

js看代码说输出
目录 原型 Function与Object new fn() 原型链 constructor function.length 默认参数:第一个具有默认值之前的参数个数 剩余参数:不算进length 闭包 循环中 函数工厂:形参传递 IIFE:匿名闭包 let:闭包 forEach()&am…...

Java笔记:使用javassist修改class文件内方法
1.前言 在工作突然有一个需求。线上运维的一个tomcat的web项目,运行的程序不正常。需要修改代码。可是这个项目代码非常的老,并且公司存储的源代码跟线上的不一致。 我了个擦,没有源代码但是还要结局客户的问题。只能到线上将对应程序的clas…...

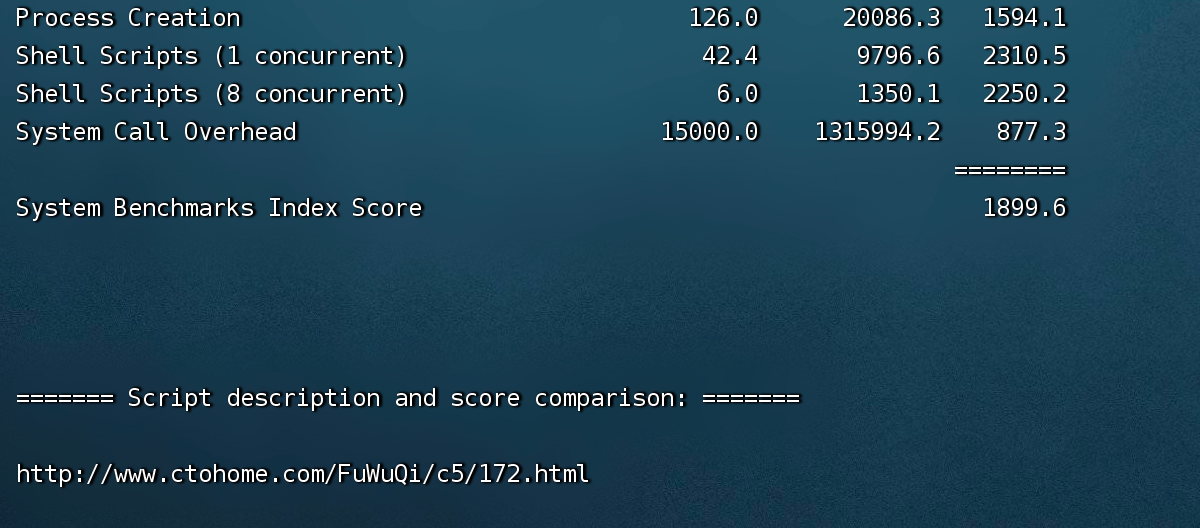
华为云云耀云服务器L实例评测 |云服务器性能评测
通过上一篇文章华为云云耀云服务器 L 实例评测 |云服务器选购,我已经购买了一台 Centos 系统的云耀云服务器 L 实例。 在获得云耀云服务器 L 实例后,首要任务是熟悉云耀云服务器 L 实例的性能,对云耀云服务器 L 实例的性能进行测…...

iphone的safari浏览器实现全屏的pwa模式,并修改顶部状态栏背景颜色
要想修改顶部背景颜色,需要用到这个属性:content就是你要设置的颜色 <!-- 状态栏的背景色 --><meta name"theme-color" content"#f8f8f8" /> 然后再加上下面的设置: <!-- 网站开启对 web app 程序的支持…...

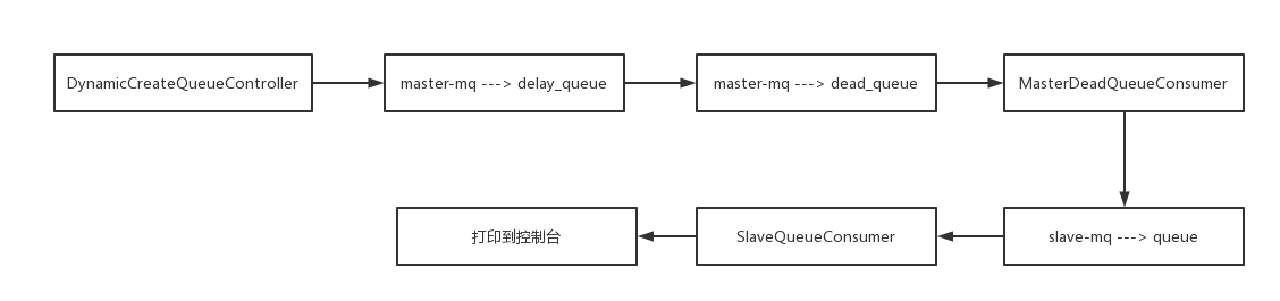
springboot对接rabbitmq并且实现动态创建队列和消费
背景 1、对接多个节点上的MQ(如master-MQ,slave-MQ),若读者需要自己模拟出两个MQ,可以部署多个VM然后参考 docker 安装rabbitmq_Steven-Russell的博客-CSDN博客 2、队列名称不是固定的,需要接受外部参数&…...

Spring的后处理器-BeanFactoryPostprocessor
目录 Spring后处理器 Bean工厂后处理器-BeanFactoryPostProcessor 修改beanDefinition对象 添加beanDefiniton对象 方法一 方法二 自定义Component Spring后处理器 Spring后处理器是Spring对外开放的重要拓展点(让我们可以用添加自己的逻辑)&…...

Flutter 必备知识点
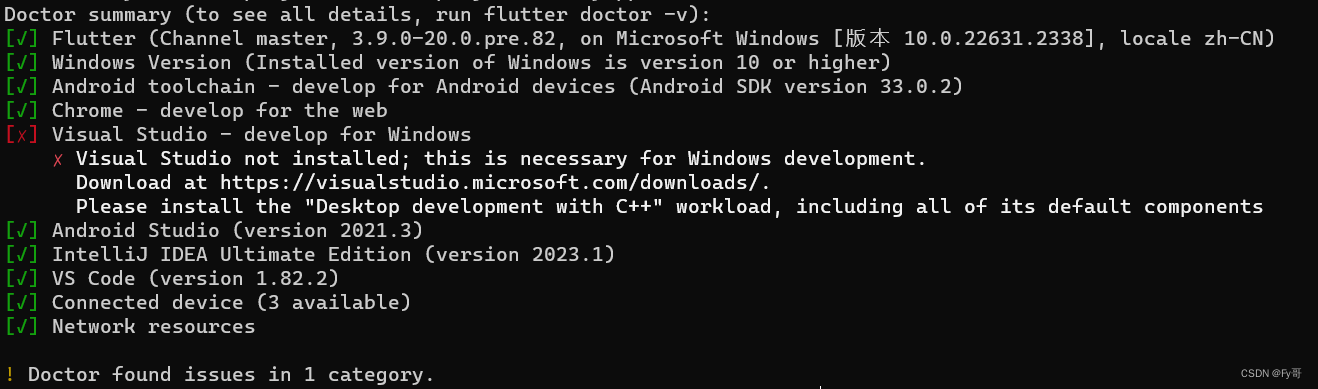
Flutter 升级 确保在项目根目录下(含有 pubspec.yaml 的文件夹) 在命令行中输入命令: flutter channel输出: Flutter channels: * mastermainbetastable这个可以在 pubspec.yaml 中查看: 切换分支也很简单…...

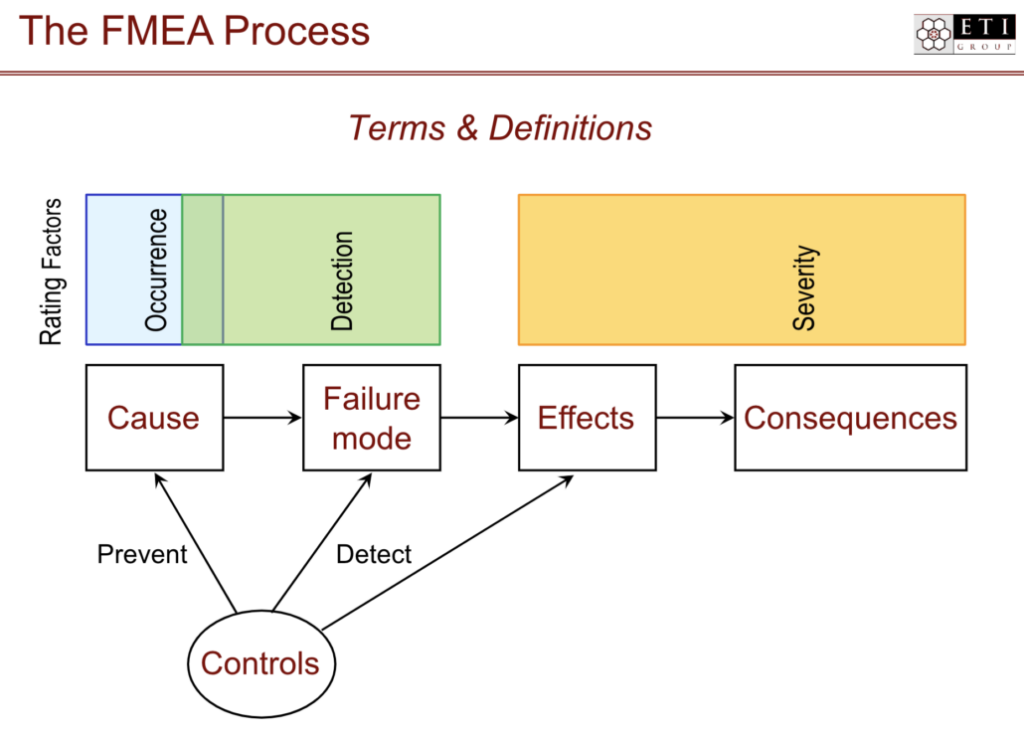
什么是FMEA(失效模式和影响分析)?
失效模式和影响分析(FMEA)是一个在开发阶段,用于确定产品或流程可能的风险和失败点的有条理的过程。FMEA团队会研究失效模式,也就是产品或流程中可能出错的地方,以及这些失效可能带来的影响(如风险、损害、…...
)
Redis面试题(三)
文章目录 前言一、怎么理解 Redis 事务?二、Redis 事务相关的命令有哪几个?三、Redis key 的过期时间和永久有效分别怎么设置?四、Redis 如何做内存优化?五、Redis 回收进程如何工作的?六、 加锁机制总结 前言 怎么理…...

Python错误处理指南:优雅应对异常情况
目录 一. 异常是什么?二. 使用 try 和 except三. 捕获多个异常四. 使用 else五. 使用 finally六. 自定义异常七.Python中常见异常处理类型八.Python中常见异常处理实例九.异常处理最佳实践十.结论 当编写Python代码时,错误处理是一个重要的方面ÿ…...

MySQL学习笔记12
MySQL 查询语句: 1、查询五子句:(重点) mysql> select */字段列表 from 数据表名称 where 子句 group by 子句 having 子句 order by 子句 limit 子句; 1)where 子句;条件筛选。 2)group…...

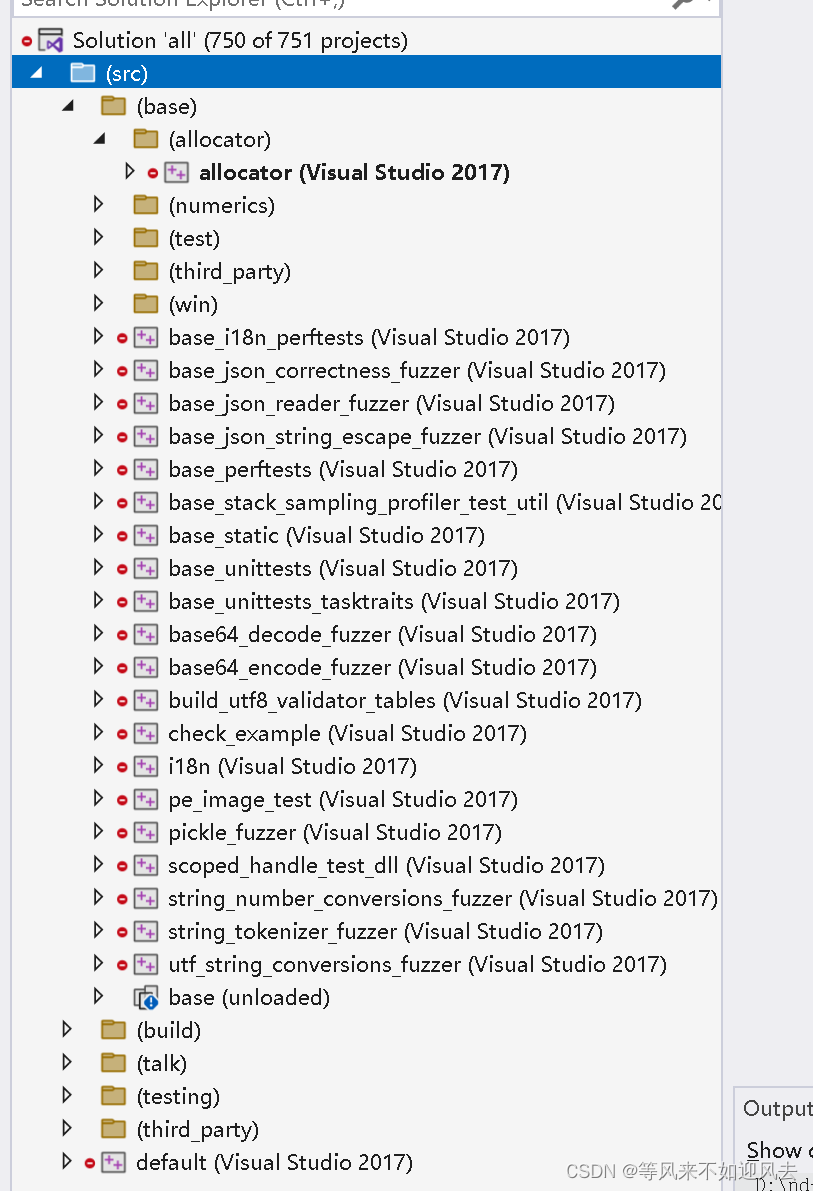
【owt】构建m79的owt-client-native:使用vs2017
家里电脑换成了台式机,拷贝代码发现了三年前的owt客户端mfc工程。 不用下载第三方库,试着构建下: owt-client-native 我这里有3年前的代码,思索了下还是用vs2017构建吧: 重新构建一下 选用x86 的 vs2017 vs的命令行控制台 cls可以清理屏幕 之前构建过vs2022的webrtc原版 …...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...
