Qt5开发及实例V2.0-第二十三章-Qt-多功能文档查看器实例
Qt5开发及实例V2.0-第二十三章-Qt-多功能文档查看器实例
- 第23章 多功能文档查看器实例
- 23.1. 简介
- 23.2. 界面与程序框架设计
- 23.2.1. 图片资源
- 23.2.2. 网页资源
- 23.2.3. 测试用文件
- 23.3 主程序代码框架
- 23.4 浏览网页功能实现
- 23.4.1 实现HtmIHandler处理器
- 23.5. 部分代码实现
- 23.5.1 定义主显示区元素
- 23.5.2 实现“打开图片”对话框
- 23.5.3 本例对图片的处理
- 本章相关例程源码下载
- 1.Qt5开发及实例-CH2301.rar,多功能文档查看器 代码下载
第23章 多功能文档查看器实例
23.1. 简介
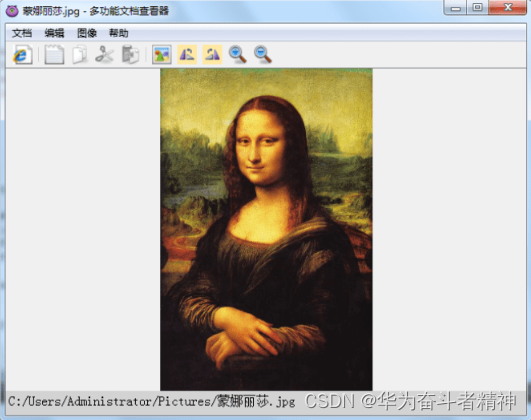
我们将会使用Qt5开发一个多文档浏览器,多功能文档查看器。该应用程序可以打开文本文件、图片和网页,对图片进行操作(放大、缩小、旋转等),并支持基本的编辑功能(剪切、复制、粘贴等)。此外,还将提供帮助功能。
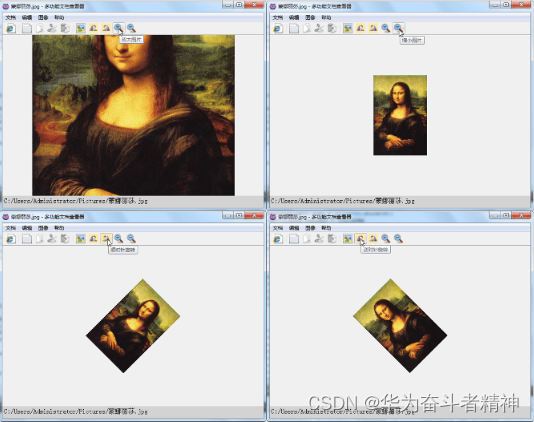
该程序可用于浏览网页、阅读文本和查看图片,并支持对文本进行编辑以及对图片进行缩放、
旋转等操作,运行效果如图所示。

查看图片

缩放与旋转图片

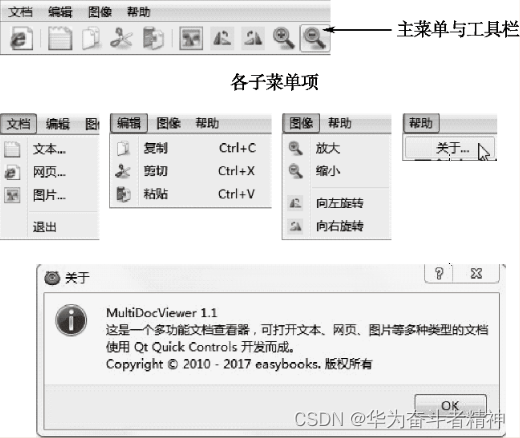
23.2. 界面与程序框架设计
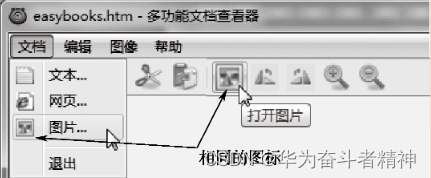
新建Qt Quick Controls应用程序,项目名为“MultiDocViewer”。这个文档查看器的界面菜单系统及工具栏的设计如图所示,其中还展示了程序的“关于”对话框 (单击主菜单“帮助”一“关于…”项打开),内有软件功能简介及版权声明信息。

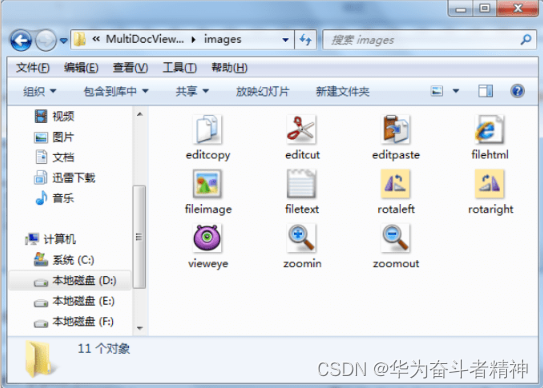
23.2.1. 图片资源
程序运行时要显示在各菜单项前和工具栏按钮上的图标,必须以图片资源的形式载入项目中方可正常使用。这里为项目准备的资源图片都放在项目工程目录的images文件夹中,如图所示,总共有11个尺寸为32像素x32像素的PNG格式图片。

23.2.2. 网页资源
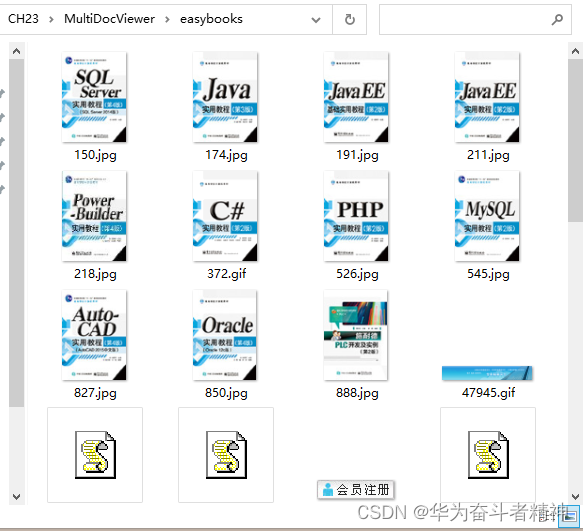
easybooks.htm及其资源文件夹easybooks (如图所示),
程序启动时初始打开的网页 (如图所示)也要作为资源事先载入项目中,准备网页文件
将它们一起复制到项目工程目录下。

23.2.3. 测试用文件
为方便测试程序的功能,还要在计算机上创建一些文件和准备一些图片,如图所示。

23.3 主程序代码框架
本例程序主体部分的代码写在main.qml文件中,代码量较多,为了给读者一个总体印象以便于理解,这里先只给出程序整体的代码框架。
其中
(a) Action: Action是Qt Quick为菜单式桌面应用开发提供的一种特殊元素,它的主要作用是将界面上UI控件之间的关联属性及需要完成的动作单独分离出来并重新封装成为一个实体,以便用户在设计界面时可以随时引用。Action的功能相当强大,Action类有text、iconSource、iconName、shortcut等属性及triggered信号,因为几乎所有Menultem里的属性在Action里都能找到对应的成员,故Menultem的text、iconSource、 trigger信号等实现的效果都可以通过Action来实现,这两种方式是等同的。例如,本例中定义的一个Action(“打开图片” Action)代码为 :
Action {id: imgOpenAction //Action:iconSource:"images/fileimage.png //图标来源iconName:"image-open" //图标名text:"打开图片" //提示文本onTriggered: imgDlg.open() //触发动作
}
这样定义后,在设计菜单项时就可直接引用该Action的标识名,如下
Menultem {text:"图片..."action: imgOpenAction //指定所用Action的标识名
}
如此一来,该菜单项就具备了这个Action的全部功能。若有需要,用户还可以只定义一个Action而在多个预设功能完全相同的子菜单项中重复多次使用(提高代码复用性) 。使用Action还有一大好处即在设计工具栏时只须指定工具按钮ToolButton的action属性为之前定义的某个Action的标识,就能很容易将它与对应菜单项关联起来,如本例中的语句 :
ToolButton {action:imgOpenAction }
就生成了一个“打开图片”工具按钮,其上的图标、功能都与“图片.”菜单项相同,如图所示的效果。

(b) ToolSeparator什:因Qt Quick中并没有提供工具栏分隔条元素,故需要用户自己定义。本例采用自定义组件的方式来设计工具栏上按钮间的分隔条,代码在ToolSeparator.qml文件中,如下:
import QtQuick 2.4Item {width: 8anchors.top: parent.topanchors.bottom: parent.bottomanchors.margins: 6Rectangle {width: 1height: parent.heightanchors.horizontalCenter: parent.horizontalCentercolor: "#22000000"}Rectangle {width: 1height: parent.heightanchors.horizontalCenterOffset: 1anchors.horizontalCenter: parent.horizontalCentercolor: "#33ffffff"}
}©/* 定义界面主显示区域的元素 /: 界面中央是主显示区,用于显示打开文档的内容。根据打开文档的类型不同,本例定义了不同的组件元素来加以显示,它们都包含在统一的ltem元素中,作为其子元素存在,并以控制可见性的方式分别显示和隐藏
(d)/ 定义各种文档处理器对象 */:处理打开的文档内容,有两种方式。第一种是在主程序(main.qml) 中直接编写文件处理函数。第二种是通过自定义的文档处理器对象。本例定义了两个处理器对象 (HtmlHandler和TextHandler) ,分别用来处理网页和文本格式的文档。
23.4 浏览网页功能实现
23.4.1 实现HtmIHandler处理器
具体实现步骤如下 :
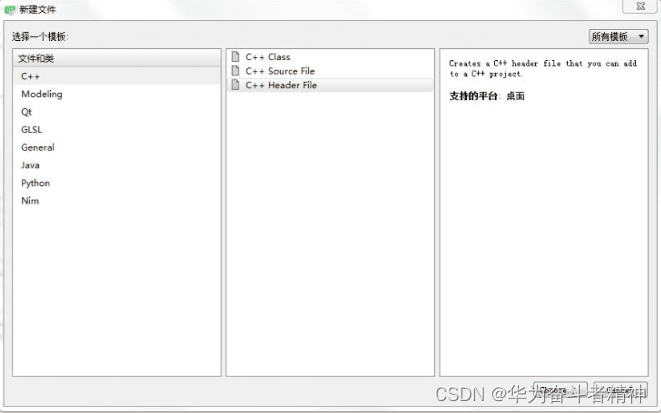
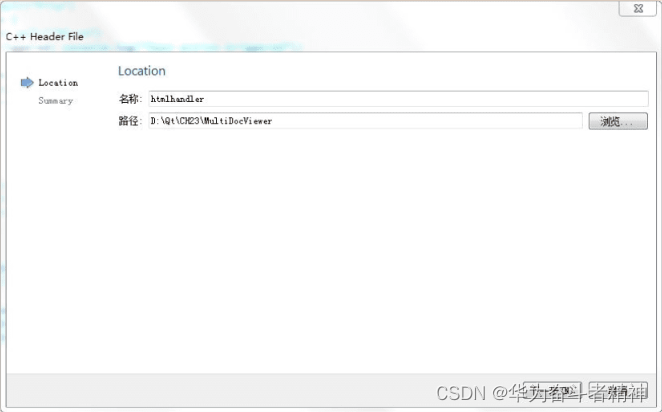
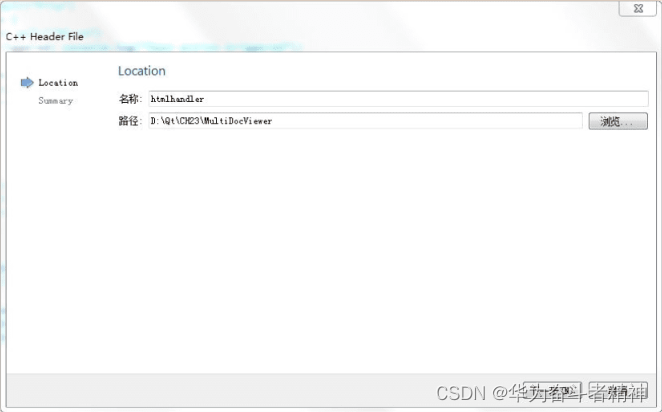
(1) 右击项目视图的项目名“MultiDocViewer”一“添加新文件…”项,弹出“新建文件”对话框,如图所示,选择文件和类“C++”下的“C++ Header File”(C++头文件) 模板。

单击“Choose…”按钮,在“Location”页的“名称”栏中输入“htmlhandler”单击“下一步”按钮,再单击“完成”按钮,就创建好了一个C++头文件 (后缀为.h),系统会自动在“头文件”项目视图中生成一个节点以存放该文件。
如图所示。

(2)在htmlhandler.h文件中编写如下代码.
(3)创建htmlhandler.cpp源文件,方法同第 (1) 步创建头文件的方法,不同的仅仅是在选择模板时要选“C++ Source File” (C++源文件)
(4) 编写htmlhandler.cpp文件,代码
(5) 处理器编写完成后,要注册为QML类型的元素才能使用,注册语句写在main.cpp中:
qmlRegisterType<HtmlHandler>("org.qtproject.easybooks", 1, 0,"HtmlHandler");
注册之后,再在main.qmI开头导入命名空间:
import org.qtproject.easybooks 1.0
这样就可以在Qt Quick编程中直接使用HtmlHandler处理器元素了。
23.5. 部分代码实现
23.5.1 定义主显示区元素
图像的主显示区元素是一个Image,定义如下
Image {id: imageAreaanchors.fill: parentvisible: falseasynchronous: truefillMode: Image.PreserveAspectFitonStatusChanged: {if (status === Image.Loading) {busy.running = true;}else if(status === Image.Ready) {busy.running = false;}else if(status === Image.Error) {busy.running = false;mainStatusBar.text = "图片无法显示"}}
}
23.5.2 实现“打开图片”对话框
打开图片”对话框的实现代码如下:
FileDialog {id: imgDlgtitle: "打开图片"nameFilters: ["图像文件 (*.jpg *.png *.gif *.bmp *.ico)"]onAccepted: {var filepath = new String(fileUrl);mainStatusBar.text = filepath.slice(8);var dot = filepath.lastIndexOf(".");var sep = filepath.lastIndexOf("/");if(dot > sep){var filename = filepath.substring(sep + 1);main.processFile(fileUrl, filename);}else{mainStatusBar.text = "出错!MultiDocViewer不支持此格式的图片";}}
}
23.5.3 本例对图片的处理
与网页和文本不同,本例对图片的处理采用在main.qml中直接编写文件处理函数的方式来实现文件处理函数processFile的代码如下
import QtQuick 2.4
import QtQuick.Controls 1.3
import QtQuick.Controls.Styles 1.3
import QtQuick.Layouts 1.1
import QtQuick.Window 2.2
import QtQuick.Dialogs 1.2
import org.qtproject.easybooks 1.0ApplicationWindow {id: maintitle: htmldoc.htmlTitle + " - 多功能文档查看器"width: 640height: 480visible: trueminimumWidth: 400minimumHeight: 300property color textBackgroundColor: "black"property color textColor: "white"Action {id: cutActiontext: "剪切"shortcut: "Ctrl+X"iconSource: "images/editcut.png"iconName: "edit-cut"enabled: falseonTriggered: textArea.cut()}Action {id: copyActiontext: "复制"shortcut: "Ctrl+C"iconSource: "images/editcopy.png"iconName: "edit-copy"enabled: falseonTriggered: textArea.copy()}Action {id: pasteActiontext: "粘贴"shortcut: "Ctrl+V"iconSource: "images/editpaste.png"iconName: "edit-paste"enabled: falseonTriggered: textArea.paste()}Action {id: htmlOpenActioniconSource: "images/filehtml.png"iconName: "html-open"text: "打开网页"onTriggered: htmlDlg.open()}Action {id: txtOpenActioniconSource: "images/filetext.png"iconName: "text-open"text: "打开文本"onTriggered: txtDlg.open()}Action {id: imgOpenActioniconSource: "images/fileimage.png"iconName: "image-open"text: "打开图片"onTriggered: imgDlg.open()}Action {id: imgZoominActioniconSource: "images/zoomin.png"iconName: "image-zoomin"text: "放大图片"enabled: falseonTriggered: {imageArea.scale += 0.1if(imageArea.scale > 3) {imageArea.scale = 1}}}Action {id: imgZoomoutActioniconSource: "images/zoomout.png"iconName: "image-zoomout"text: "缩小图片"enabled: falseonTriggered: {imageArea.scale -= 0.1if(imageArea.scale < 0.1) {imageArea.scale = 1}}}Action {id: imgRotaleftActioniconSource: "images/rotaleft.png"iconName: "image-rotaleft"text: "逆时针旋转"enabled: falseonTriggered: {imageArea.rotation -= 45}}Action {id: imgRotarightActioniconSource: "images/rotaright.png"iconName: "image-rotaright"text: "顺时针旋转"enabled: falseonTriggered: {imageArea.rotation += 45}}menuBar: MenuBar {Menu {title: "文档"MenuItem {text: "文本..."action: txtOpenAction}MenuItem {text: "网页..."action: htmlOpenAction}MenuItem {text: "图片..."action: imgOpenAction}MenuSeparator {}MenuItem {text: "退出"onTriggered: Qt.quit();}}Menu {title: "编辑"MenuItem { action: copyAction }MenuItem { action: cutAction }MenuItem { action: pasteAction }}Menu {title: "图像"MenuItem {text: "放大"action: imgZoominAction}MenuItem {text: "缩小"action: imgZoomoutAction}MenuSeparator {}MenuItem {text: "向左旋转"action: imgRotaleftAction}MenuItem {text: "向右旋转"action: imgRotarightAction}}Menu {title: "帮助"MenuItem {text: "关于..."onTriggered: aboutBox.open()}}}toolBar: ToolBar {id: mainToolBarwidth: parent.widthRowLayout {anchors.fill: parentspacing: 0ToolButton { action: htmlOpenAction }ToolSeparator {}ToolButton { action: txtOpenAction }ToolButton { action: copyAction }ToolButton { action: cutAction }ToolButton { action: pasteAction }ToolSeparator {}ToolButton { action: imgOpenAction }ToolButton { action: imgRotaleftAction }ToolButton { action: imgRotarightAction }ToolButton { action: imgZoominAction }ToolButton { action: imgZoomoutAction }Item { Layout.fillWidth: true }}}Item {id: centralAreaanchors.fill: parentvisible: trueproperty var current: htmlArea //当前显示的区域元素BusyIndicator {id: busyanchors.centerIn: parentrunning: falsez: 3}TextArea {id: htmlAreaanchors.fill: parentreadOnly: trueframeVisible: falsebaseUrl: "qrc:/"text: htmldoc.texttextFormat: Qt.RichText}TextArea {id: textAreaanchors.fill: parentvisible: falseframeVisible: falsewrapMode: TextEdit.WordWrapfont.pointSize: 12text: textdoc.textstyle: TextAreaStyle {backgroundColor: main.textBackgroundColortextColor: main.textColorselectedTextColor: "red"selectionColor: "aqua" //水绿色}Component.onCompleted: forceActiveFocus()}Image {id: imageAreaanchors.fill: parentvisible: falseasynchronous: truefillMode: Image.PreserveAspectFitonStatusChanged: {if (status === Image.Loading) {busy.running = true;}else if(status === Image.Ready) {busy.running = false;}else if(status === Image.Error) {busy.running = false;mainStatusBar.text = "图片无法显示"}}}}statusBar: Rectangle {id: mainStatusBarcolor: "lightgray";implicitHeight: 30;width: parent.width;property alias text: status.text;Text {id: status;anchors.fill: parent;anchors.margins: 4;font.pointSize: 12;}}FileDialog {id: htmlDlgtitle: "打开网页"nameFilters: ["网页 (*.htm *.html *.mht)"]onAccepted: {htmldoc.fileUrl = fileUrl;var filepath = new String(fileUrl);mainStatusBar.text = filepath.slice(8);centralArea.current = htmlAreatextArea.visible = false;imageArea.visible = false;htmlArea.visible = true;main.title = htmldoc.htmlTitle + " - 多功能文档查看器"//设置功能可用性copyAction.enabled = falsecutAction.enabled = falsepasteAction.enabled = falseimgRotaleftAction.enabled = falseimgRotarightAction.enabled = falseimgZoominAction.enabled = falseimgZoomoutAction.enabled = false}}FileDialog {id: txtDlgtitle: "打开文本"nameFilters: ["文本文件 (*.txt)"]onAccepted: {textdoc.fileUrl = fileUrlvar filepath = new String(fileUrl);mainStatusBar.text = filepath.slice(8);centralArea.current = textAreahtmlArea.visible = false;imageArea.visible = false;textArea.visible = true;main.title = textdoc.textTitle + " - 多功能文档查看器"//设置功能可用性copyAction.enabled = truecutAction.enabled = truepasteAction.enabled = trueimgRotaleftAction.enabled = falseimgRotarightAction.enabled = falseimgZoominAction.enabled = falseimgZoomoutAction.enabled = false}}FileDialog {id: imgDlgtitle: "打开图片"nameFilters: ["图像文件 (*.jpg *.png *.gif *.bmp *.ico)"]onAccepted: {var filepath = new String(fileUrl);mainStatusBar.text = filepath.slice(8);var dot = filepath.lastIndexOf(".");var sep = filepath.lastIndexOf("/");if(dot > sep){var filename = filepath.substring(sep + 1);main.processFile(fileUrl, filename);}else{mainStatusBar.text = "出错!MultiDocViewer不支持此格式的图片";}}}MessageDialog {id: aboutBoxtitle: "关于"text: "MultiDocViewer 1.1 \n这是一个多功能文档查看器,可打开文本、网页、图片等多种类型的文档 \n使用 Qt Quick Controls 开发而成。 \nCopyright © 2010 - 2017 easybooks. 版权所有"icon: StandardIcon.Information}HtmlHandler {id: htmldocComponent.onCompleted: htmldoc.fileUrl = "qrc:/easybooks.htm"}TextHandler {id: textdoc}function processFile(fileUrl, name) {if(centralArea.current != imageArea) {if(centralArea.current != null) {centralArea.current.visible = false;}imageArea.visible = true;centralArea.current = imageArea;}imageArea.source = fileUrl;main.title = name + " - 多功能文档查看器"//设置功能可用性copyAction.enabled = falsecutAction.enabled = falsepasteAction.enabled = falseimgRotaleftAction.enabled = trueimgRotarightAction.enabled = trueimgZoominAction.enabled = trueimgZoomoutAction.enabled = true}
}本章相关例程源码下载
1.Qt5开发及实例-CH2301.rar,多功能文档查看器 代码下载
Qt5开发及实例_CH2301.rar
相关文章:

Qt5开发及实例V2.0-第二十三章-Qt-多功能文档查看器实例
Qt5开发及实例V2.0-第二十三章-Qt-多功能文档查看器实例 第23章 多功能文档查看器实例23.1. 简介23.2. 界面与程序框架设计23.2.1. 图片资源23.2.2. 网页资源23.2.3. 测试用文件 23.3 主程序代码框架23.4 浏览网页功能实现23.4.1 实现HtmIHandler处理器 23.5. 部分代码实现23.5…...

爬虫笔记_
爬虫简介 爬虫初始深入 爬虫在使用场景中的分类 通用爬虫: 抓取系统重要组成部分。抓取的是一整张页面数据 聚焦爬虫: 是建立在通用爬虫的基础上。抓取的是页面中特定的局部内容。 增量式爬虫 监测网站中数据更新的情况。只会抓取网站中最新更新出来的…...

Spring设计模式,事务管理和代理模式的应用
扩充:贝叶斯定理答案见底。 设计模式对关于面向对象问题的具体解决方案. 1,单例多例 在设计单例模式时,要注意两个点 1.构造方法要私有 2.成员变量要私有 3.创建对象所用的方法要被synchronized修饰.(因为方法体中会涉及到判断当…...

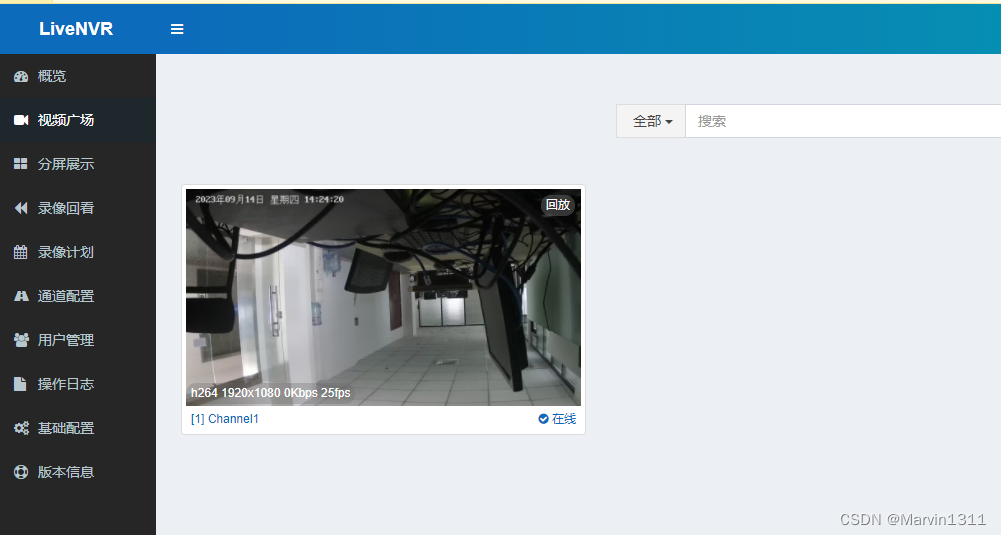
基于海康Ehome/ISUP接入到LiveNVR实现海康摄像头、录像机视频统一汇聚,做到物联网无插件直播回放和控制
LiveNVR支持海康NVR摄像头通EHOME接入ISUP接入LiveNVR分发视频流或是转GB28181 1、海康 ISUP 接入配置2、海康设备接入2.1、海康EHOME接入配置示例2.2、海康ISUP接入配置示例 3、通道配置3.1、直播流接入类型 海康ISUP3.2、海康 ISUP 设备ID3.3、启用保存3.4、接入成功 4、相关…...

Linux下git安装及使用
Linux下Git使用 1. git的安装 sudo apt install git安装完,使用git --version查看git版本 2. 配置git git config --global user.name "Your Name“ ##配置用户 git config --global user.email emailexample.com ##配置邮箱git config --global --list …...

python读取图片
要在Python中读取图片,你可以使用第三方库Pillow(Python Imaging Library,PIL)或OpenCV。以下是使用这两个库的示例: 使用Pillow库读取图片: 首先,确保你已经安装了Pillow库。如果还没有安装&am…...

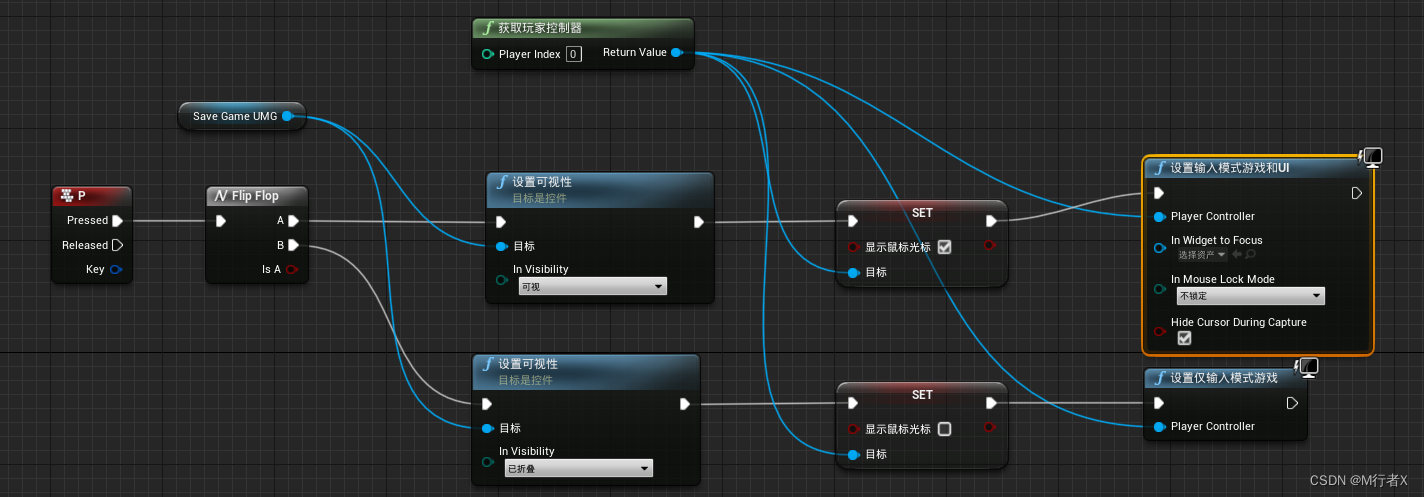
虚幻4学习笔记(15)读档 和存档 的实现
虚幻4学习笔记 读档存档 B站UP谌嘉诚课程:https://www.bilibili.com/video/BV164411Y732 读档 添加UI蓝图 SaveGame_UMG 添加Scroll Box 修改Scrollbar Thickness滚动条厚度 15 15 勾选 is variable 添加text 读档界面 添加背景模糊 添加UI蓝图 SaveGame_Slot …...

Spring面试题22:Spring支持哪些ORM框架?优缺点分别是什么?Spring可以通过哪些方式访问Hibernate?
该文章专注于面试,面试只要回答关键点即可,不需要对框架有非常深入的回答,如果你想应付面试,是足够了,抓住关键点 面试官:Spring支持哪些ORM框架?优缺点分别是什么? Spring 支持多种 ORM(对象关系映射)框架,其中包括: Hibernate:Hibernate 是一个强大的 ORM 框架…...

流行的Python库numpy及Pandas简要介绍
numpy.ndarray 是NumPy库中的主要数据结构,它是一个多维数组,用于存储和操作数值数据。NumPy是Python中用于数值计算的强大库,numpy.ndarray 是它的核心数据类型,提供了高效的数值运算和广泛的数学函数。 以下是 numpy.ndarray 的…...

【二、安装centOS】
下载 地址:https://mirrors.aliyun.com/centos/ 地址 1、https://mirrors.aliyun.com/centos/7.9.2009/ 2、https://mirrors.aliyun.com/centos/7.9.2009/isos/ 3、https://mirrors.aliyun.com/centos/7.9.2009/isos/x86_64/ 选哪一个 可以选择第一个࿰…...

【动手学深度学习-Pytorch版】序列到序列的学习(包含NLP常用的Mask技巧)
序言 这一节是对于“编码器-解码器”模型的实际应用,编码器和解码器架构可以使用长度可变的序列作为输入,并将其转换为固定形状的隐状态(编码器实现)。本小节将使用“fra-eng”数据集(这也是《动手学习深度学习-Pytor…...

AUTOSAR 面试知识回顾
如果答不上来,就讲当时做了什么 1. Ethernet基础: 硬件接口: ECU到PHY: data 是MII总线, 寄存器控制是SMI总线【MDCMDIO两根线, half duplex】PHY输出(100BASE-T1): MDI总线,2 wire 【T1: twisted 1 pair …...

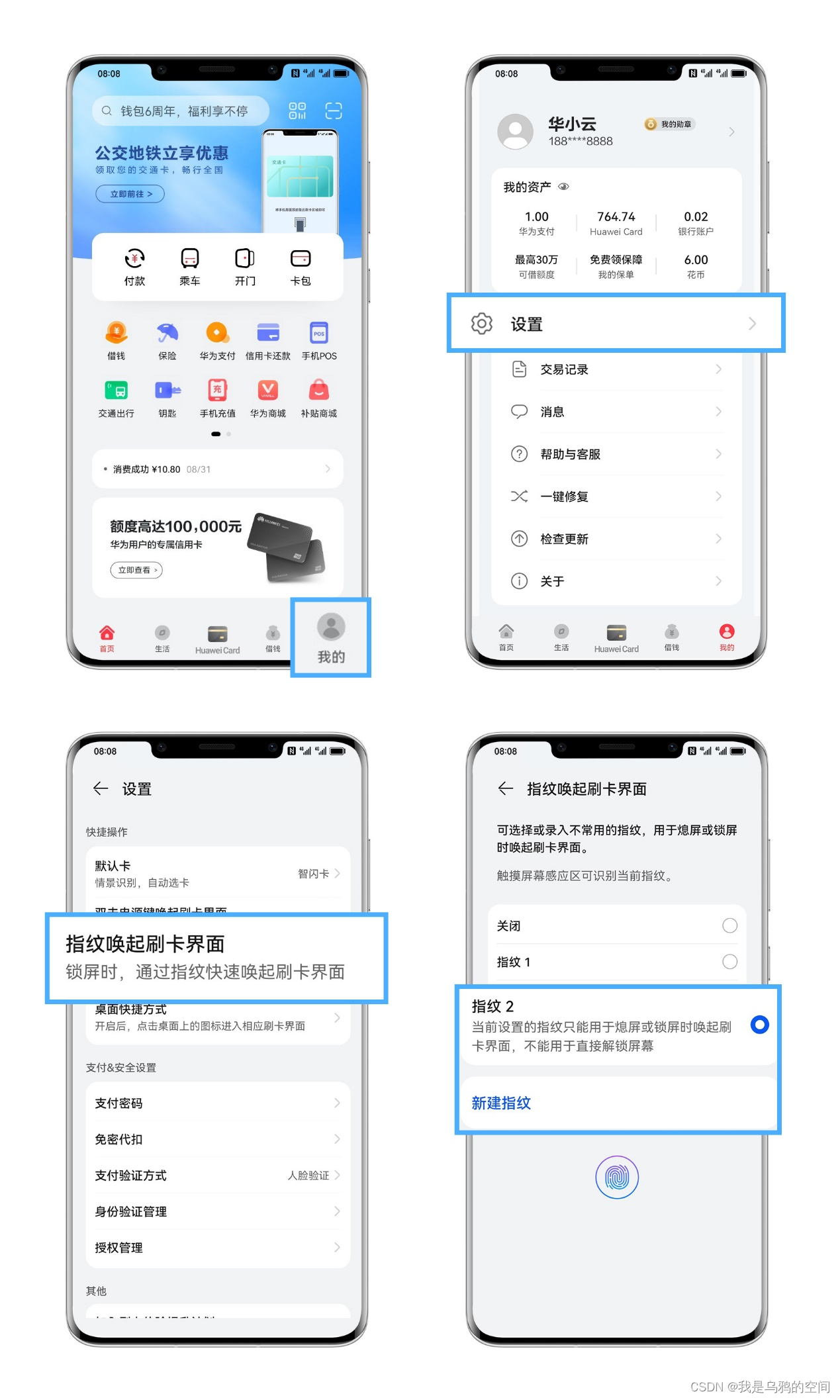
华为NFC设置教程(门禁卡/公交卡/校园卡等)
今天把华为NFC设置教程分享给大家 出门带门禁卡、校园卡、银行卡、身份证……东西又多,携带又麻烦,还容易搞丢,有没有一种方法可以把它们都装下?有!只要一部手机,出门不带卡包,各种证件&#x…...

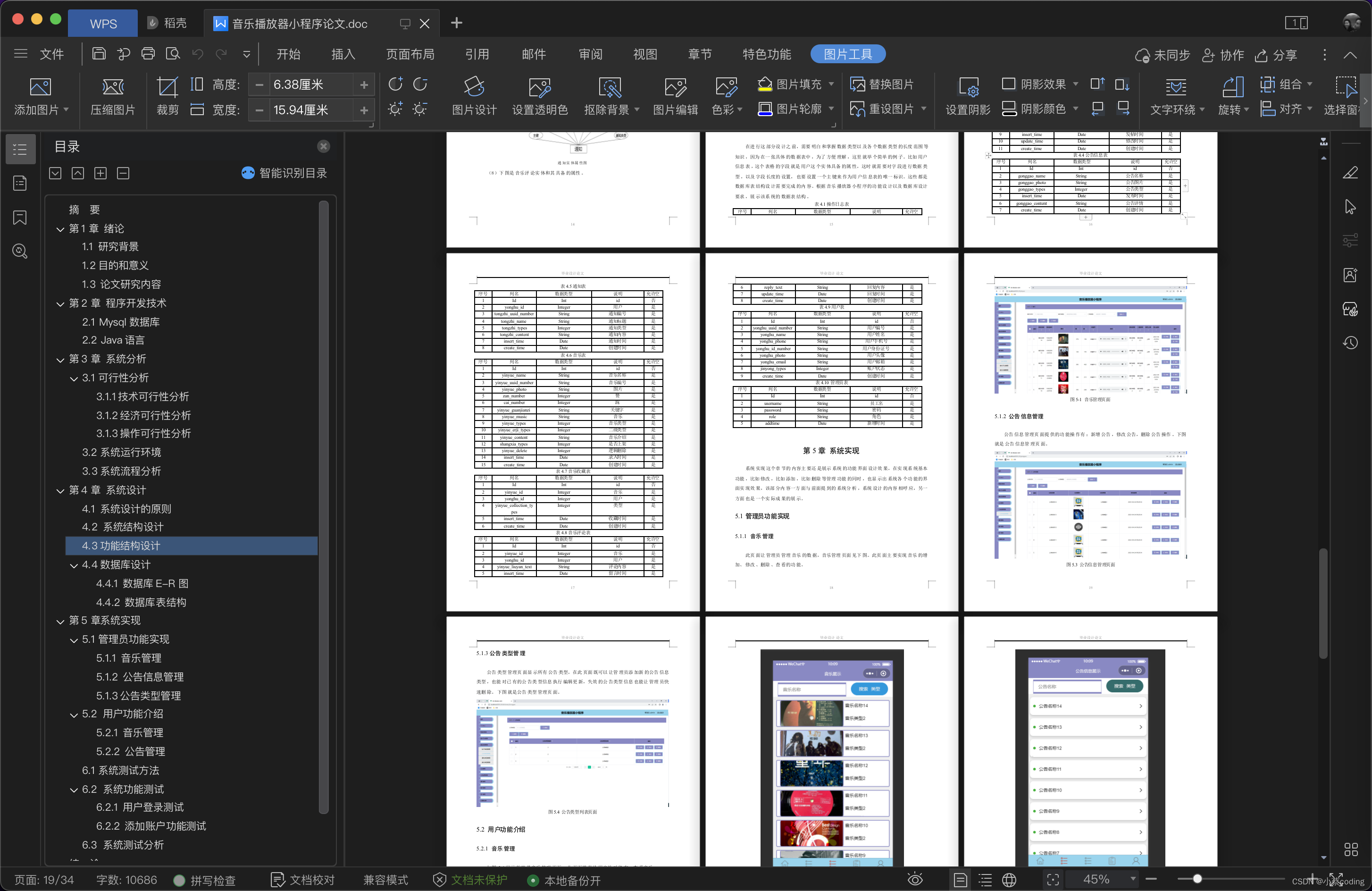
基于微信小程序的音乐播放器设计与实现(源码+lw+部署文档+讲解等)
前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌💗 👇🏻…...

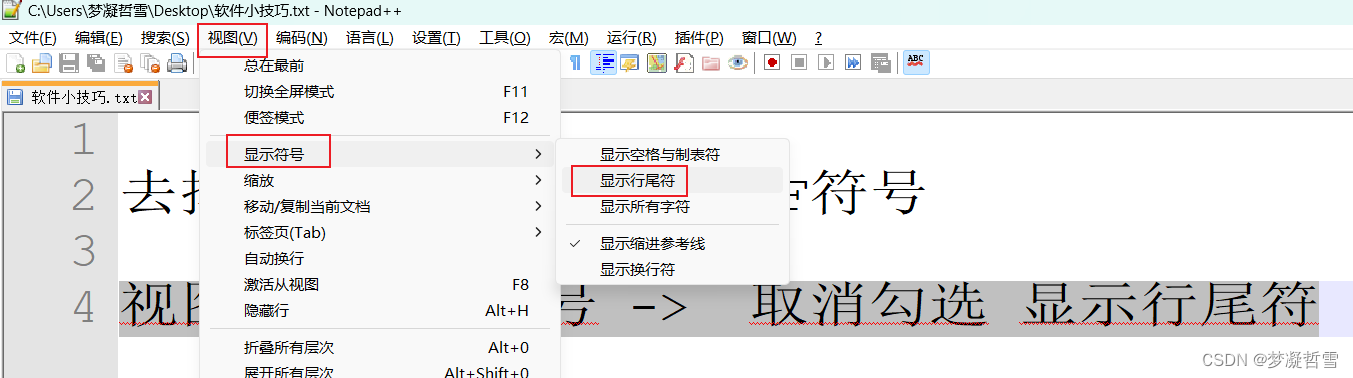
如何取消显示Notepad++每行显示的CRLF符号
新电脑中重新安装了Nodepad,打开记事本后发现出现了许多黑底的CR|LF标记,特别碍眼。 如何取消呢? 视图 -> 显示符号 -> 取消勾选 显示行尾符操作步骤 预期效果...

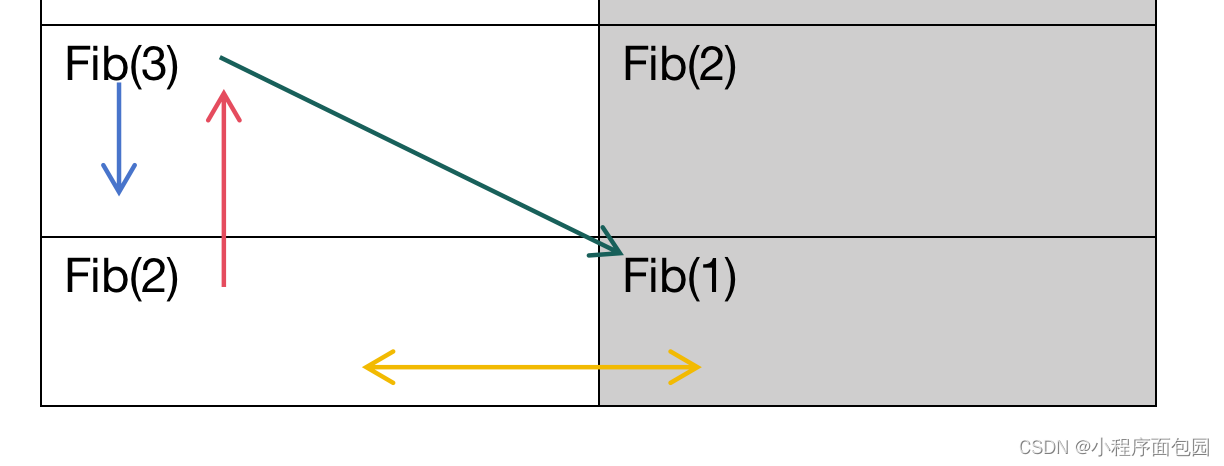
数据结构与算法之时间复杂度和空间复杂度(C语言版)
1. 时间复杂度 1.1 概念 简而言之,算法中的基本操作的执行次数,叫做算法的时间复杂度。也就是说,我这个程序执行了多少次,时间复杂度就是多少。 比如下面这段代码的执行次数: void Func1(int N) {int count 0;for…...

TLS/SSL(十) session缓存、ticket 票据、TLS 1.3的0-RTT
一 TLS优化手段 TLS 为了提升握手速度而提出优化手段,主要是减少TLS握手中RTT消耗的时间关于session cache和session ticket,nginx关于ssl握手的地方都有影子 [指令] https面经 ① session 缓存 resume: 重用,复用 案例: 第二次访问www.baidu.com 说明&#x…...

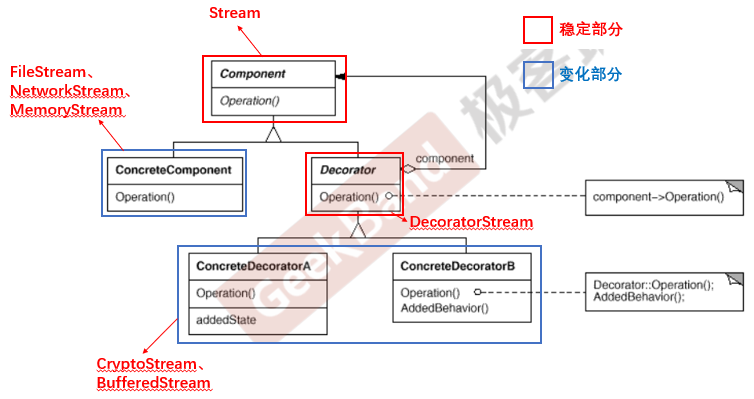
C++设计模式_06_Decorator 装饰模式
本篇将会介绍Decorator 装饰模式,它是属于一个新的类别,按照C设计模式_03_模板方法Template Method中介绍的划分为“单一职责”模式。 “单一职责”模式讲的是在软件组件的设计中,如果责任划分的不清晰,使用继承得到的结果往往是随…...

MySQL 8.0数据库主从搭建和问题处理
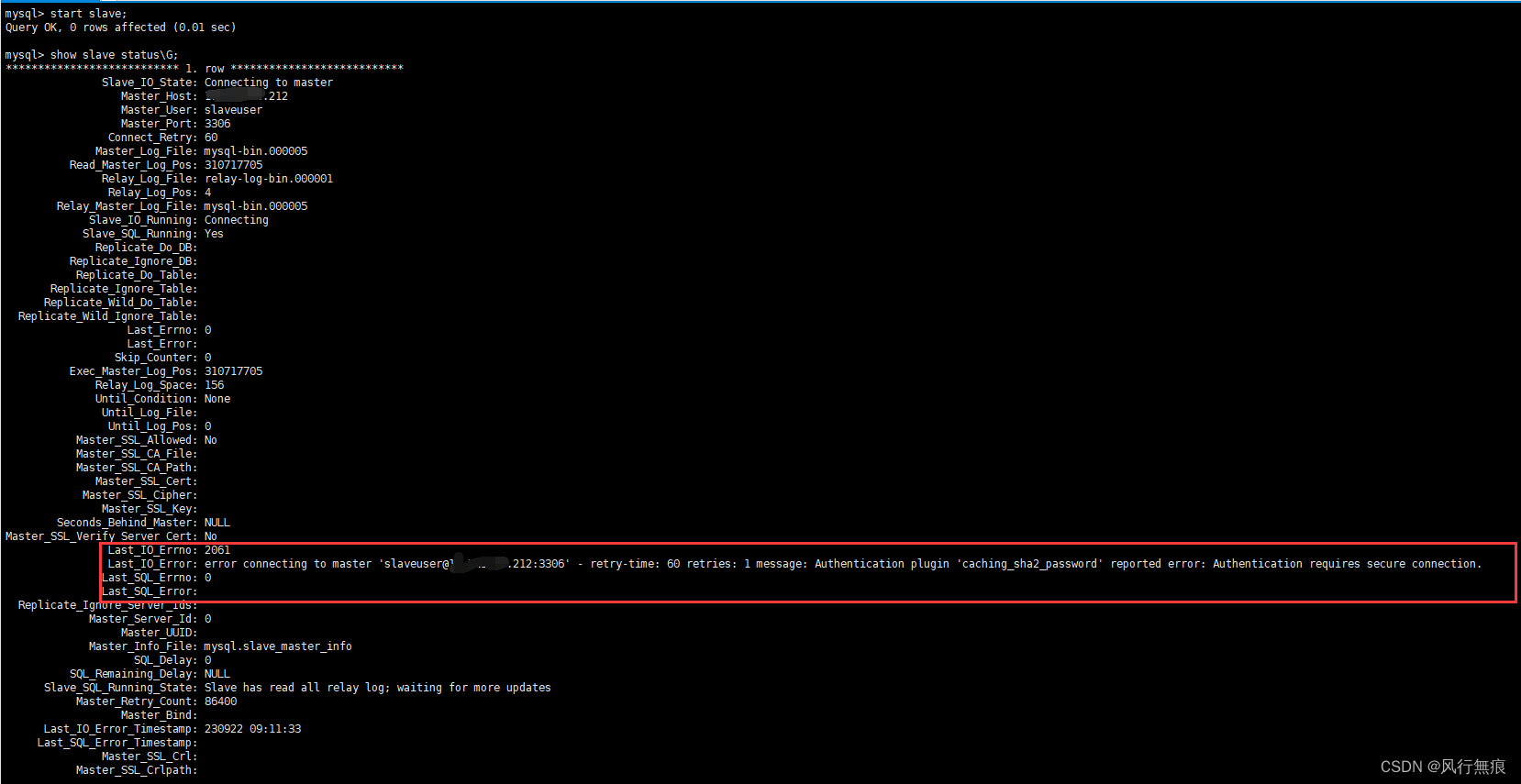
错误处理: 在从库通过start slave启动主从复制时出现报错 Last_IO_Error: error connecting to master slaveuser10.115.30.212:3306 - retry-time: 60 retries: 1 message: Authentication plugin caching_sha2_password reported error: Authentication require…...

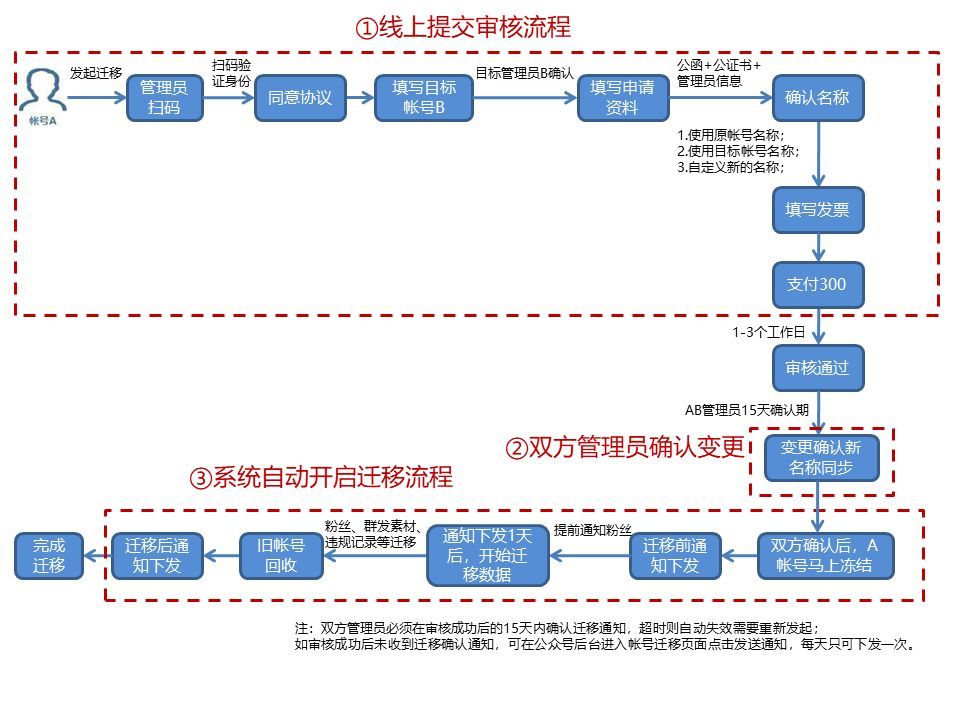
公众号迁移多久可以完成?
公众号账号迁移的作用是什么?只能变更主体吗?长期以来,由于部分公众号在注册时,主体不准确的历史原因,或者公众号主体发生合并、分立或业务调整等现实状况,在公众号登记主体不能对应实际运营人的情况下&…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...
