ElementUI实现登录注册+axios全局配置+CORS跨域
一、搭建项目
1.1 安装 Element-UI
先确保是否安装了vue-cli脚手架工具 !!!
安装vue脚手架可以看看我的上一篇博客
构建好项目后通过npm安装element-ui
cd 项目根路径 #进入新建项目的根目录
npm install element-ui -S #安装element-ui模块

1.2 导入组件
打开 src目录下的main.js,该文件是项目的入口文件,所以在这里导入,其他组件均可使用,不用再导入。
import Vue from 'vue'//新添加1
import ElementUI from 'element-ui'
//新增加2,避免后期打包样式不同,要放在import App from './App';之前
import 'element-ui/lib/theme-chalk/index.css'import App from './App'
import router from './router'Vue.use(ElementUI) //新添加3
Vue.config.productionTip = false1.3 创建登录、注册界面
我在src目录下新建了一个views专门存放一些界面组件,界面可自己设计,以下是我编写的:
1. 创建用户登录组件Login.vue
<template><div class="login-wrap"><el-form class="login-container"><h1 class="title">用户登录</h1><el-form-item label=""><el-input type="text" v-model="username" placeholder="登录账号" autocomplete="off"></el-input></el-form-item><el-form-item label=""><el-input type="password" v-model="password" placeholder="登录密码" autocomplete="off"></el-input></el-form-item><el-form-item><el-button type="warning" style="width:100%;" @click="doSubmit()">提交</el-button></el-form-item><el-row style="text-align: center;margin-top:-10px"><el-link type="primary">忘记密码</el-link><el-link type="primary" @click="gotoRegister()">用户注册</el-link></el-row></el-form></div>
</template><script>export default {name: 'Login',data() {return {username: '',password: ''}},methods: {gotoRegister() {this.$router.push("/Register");}}}
</script><style scoped>.login-wrap {box-sizing: border-box;width: 100%;height: 100%;padding-top: 10%;background-color: #3b7cf5;background-repeat: no-repeat;background-position: center right;background-size: 100%;}.login-container {border-radius: 10px;margin: 0px auto;width: 350px;padding: 30px 35px 15px 35px;border: 1px solid #eaeaea;text-align: left;background-color: rgba(229, 229, 229, 0.8);}.title {margin: 0px auto 40px auto;text-align: center;color: #0b0b0b;}
</style> 创建用户注册组件Register.vue
<template><div class="login-wrap"><el-form class="login-container"><h1 class="title">用户注册</h1><el-form-item label=""><el-input type="text" v-model="username" placeholder="注册账号" autocomplete="off"></el-input></el-form-item><el-form-item label=""><el-input type="password" v-model="password" placeholder="注册密码" autocomplete="off"></el-input></el-form-item><el-form-item><el-button type="warning" style="width:100%;" @click="doSubmit()">提交</el-button></el-form-item><el-row style="text-align: center;margin-top:-10px"><el-link type="primary">忘记密码</el-link><el-link type="primary" @click="gotoLogin()">用户注册</el-link></el-row></el-form></div>
</template><script>export default {name: 'Register',data() {return {username: '',password: ''}},methods: {gotoLogin() {this.$router.push("/");}}}
</script><style scoped>.login-wrap {box-sizing: border-box;width: 100%;height: 100%;padding-top: 10%;background-color: #3b7cf5;background-repeat: no-repeat;background-position: center right;background-size: 100%;}.login-container {border-radius: 10px;margin: 0px auto;width: 350px;padding: 30px 35px 15px 35px;border: 1px solid #eaeaea;text-align: left;background-color: rgba(229, 229, 229, 0.8);}.title {margin: 0px auto 40px auto;text-align: center;color: #0b0b0b;}
</style>注1:<style scoped>
在vue组件中,在style标签上添加scoped属性,以表示它的样式作用于当下的模块,很好的实现了样式私有化的目的注2:auto-complete="off"
autocomplete 属性是 HTML5 中的新属性,off-----禁用自动完成
2. 配置路由
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
// 导入Login登录组件
import Login from '@/views/Login'
// 导入Register注册组件
import Register from '@/views/Register'Vue.use(Router)export default new Router({routes: [{path: '/',name: 'Login',component: Login},{path: '/Register',name: 'Register',component: Register}]
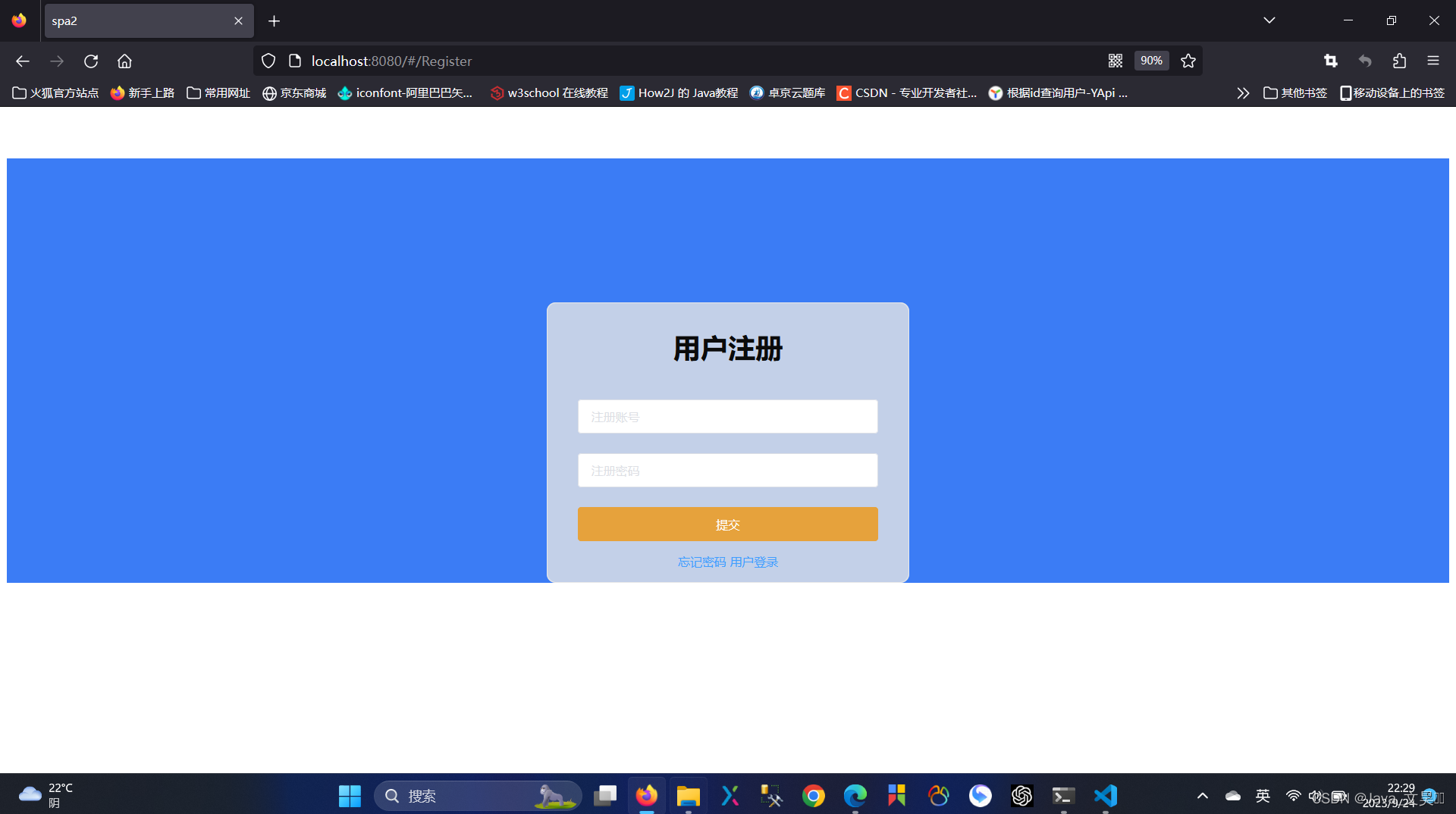
})3. 运行效果
在项目根目录执行 npm run dev 指令
界面效果:

二、后台交互
2.1 引入axios
axios是vue2提倡使用的轻量版的ajax。它是基于promise的HTTP库。它会从浏览器中创建XMLHttpRequests,与Vue配合使用非常好。
Tips:vue.js有著名的全家桶系列:vue-router,vuex, vue-resource,再加上构建工具vue-cli,就是一个完整的vue项目的核心构成。 其中vue-resource是Vue.js的一款插件,它可以通过XMLHttpRequest或JSONP发起请求并处理响应,但在vue更新到2.0之后,作者就宣告不再对vue-resource更新,而是推荐的axios
安装指令:
npm i axios -S

2.2 添加vue-axios的全局配置
Axios是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,本质上也是对原生XHR的封装,只不过它是Promise的实现版本,符合最新的ES规范。
vue-axios是在axios基础上扩展的插件,在Vue.prototype原型上扩展了$http等属性,可以更加方便的使用axios。
通过vue-axios实现对axios的轻量封装:
第一步:下载安装vue-axios和qs库
npm i vue-axios -S

qs库用于解决POST请求问题,因为POST提交的参数的格式是Request Payload,这样后台取不到数据的。
npm install qs -S

第二步:导入api模块,添加axios的全局配置
在SPA项目的src目录下添加api模块,其中api模块包含了action.js(针对后台请求接口的封装定义)和http.js(针对axios的全局配置)两个文件。
-
action.js
/*** 对后台请求的地址的封装,URL格式如下:* 模块名_实体名_操作*/
export default {'SERVER': 'http://localhost:8080/ssm_vue', //服务器'SYSTEM_USER_DOLOGIN': '/user/userLogin', //登陆'SYSTEM_USER_DOREG': '/user/userRegister', //注册'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用return this.SERVER + this[k];}
}对后台请求的地址的封装,URL格式:模块名实体名操作
2.2 ssm项目准备 (后端)
2.2.1 准备数据表

2.2.2 导入ssm项目
可以创建一个新项目连接数据库自动生成代码,并修改jdk和maven路径。

2.2.3 编写控制器
package com.zking.ssm.controller;import com.zking.ssm.service.IUserService;
import com.zking.ssm.util.JsonResponseBody;
import com.zking.ssm.util.PageBean;
import com.zking.ssm.vo.UserVo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.zking.ssm.jwt.*;@Controller
@RequestMapping("/user")
public class UserController {@Autowiredprivate IUserService userService;@RequestMapping("/userLogin")@ResponseBodypublic JsonResponseBody<?> userLogin(UserVo userVo, HttpServletResponse response){if(userVo.getUsername().equals("lwh")&&userVo.getPassword().equals("123")){//私有要求claim
// Map<String,Object> json=new HashMap<String,Object>();
// json.put("username", userVo.getUsername());//生成JWT,并设置到response响应头中
// String jwt=JwtUtils.createJwt(json, JwtUtils.JWT_WEB_TTL);
// response.setHeader(JwtUtils.JWT_HEADER_KEY, jwt);return new JsonResponseBody<>("用户登陆成功!",true,0,null);}else{return new JsonResponseBody<>("用户名或密码错误!",false,0,null);}}@RequestMapping("/queryUserPager")@ResponseBodypublic JsonResponseBody<List<Map<String,Object>>>queryUserPager(UserVo userVo, HttpServletRequest request){try {PageBean pageBean=new PageBean();pageBean.setRequest(request);List<Map<String, Object>> users = userService.queryUserPager(userVo, pageBean);return new JsonResponseBody<>("OK",true,pageBean.getTotal(),users);} catch (Exception e) {e.printStackTrace();return new JsonResponseBody<>("分页查询用户信息失败!",false,0,null);}}//注册方法@RequestMapping("/userRegister")@ResponseBodypublic JsonResponseBody<?> userRegister(UserVo user, HttpServletResponse response) {int i = userService.insertSelectives(user);if (i > 0) {return new JsonResponseBody<>("用户注册成功!", true, 0, null);} else {return new JsonResponseBody<>("用户注册失败!", false, 0, null);}}}
2.3 前端编写
1. 在Login.vue提交按钮的监听函数中加入发送get请求的代码:
<template><div class="login-wrap"><el-form class="login-container"><h1 class="title">用户登录</h1><el-form-item label=""><el-input type="text" v-model="username" placeholder="登录账号" autocomplete="off"></el-input></el-form-item><el-form-item label=""><el-input type="password" v-model="password" placeholder="登录密码" autocomplete="off"></el-input></el-form-item><el-form-item><el-button type="warning" style="width:100%;" @click="doSubmit()">提交</el-button></el-form-item><el-row style="text-align: center;margin-top:-10px"><el-link type="primary">忘记密码</el-link><el-link type="primary" @click="gotoRegister()">用户注册</el-link></el-row></el-form></div></template><script>export default {name: 'Login',data() {return {username: '',password: ''}},methods: {gotoRegister() {this.$router.push("/Register");},doSubmit() {//定义后台登录方法连接地址let url = this.axios.urls.SYSTEM_USER_DOLOGIN;//获取数据let params = {username: this.username,password: this.password};/* get请求进行参数传递 */this.axios.get(url, {params:params}).then(r => {console.log(r);//判断是否登录成功if (r.data.success) {//利用ElementUI信息提示组件返回登录信息this.$message({message: r.data.msg,type: 'success'});//登陆成功,返回指定界面this.$route.push('主界面');} else {//弹出登录失败信息this.$message.error(r.data.msg);}}).catch(e => {//异常信息});/* post请求方式 *//* this.axios.post(url, params).then(r => {console.log(r);//判断是否登录成功if (r.data.success) {//利用ElementUI信息提示组件返回登录信息this.$message({message: r.data.msg,type: 'success'});//登陆成功,返回指定界面this.$route.push('主界面');} else {//弹出登录失败信息this.$message.error(r.data.msg);}}).catch(function(error) {console.log(error);}); */}}}</script><style scoped>.login-wrap {box-sizing: border-box;width: 100%;height: 100%;padding-top: 10%;background-color: #3b7cf5;background-repeat: no-repeat;background-position: center right;background-size: 100%;}.login-container {border-radius: 10px;margin: 0px auto;width: 350px;padding: 30px 35px 15px 35px;border: 1px solid #eaeaea;text-align: left;background-color: rgba(229, 229, 229, 0.8);}.title {margin: 0px auto 40px auto;text-align: center;color: #0b0b0b;}</style>2. 在Register.vue提交按钮的监听函数中加入发送post请求的代码:
<template><div class="login-wrap"><el-form class="login-container"><h1 class="title">用户注册</h1><el-form-item label=""><el-input type="text" v-model="username" placeholder="注册账号" autocomplete="off"></el-input></el-form-item><el-form-item label=""><el-input type="password" v-model="password" placeholder="注册密码" autocomplete="off"></el-input></el-form-item><el-form-item><el-button type="warning" style="width:100%;" @click="doSubmit()">提交</el-button></el-form-item><el-row style="text-align: center;margin-top:-10px"><el-link type="primary">忘记密码</el-link><el-link type="primary" @click="gotoLogin()">用户登录</el-link></el-row></el-form></div></template><script>export default {name: 'Register',data() {return {username: '',password: ''}},methods: {gotoLogin() {this.$router.push("/");},doSubmit() {//定义后台注册方法连接地址let url = this.axios.urls.SYSTEM_USER_DOREG;//获取数据let params = {username: this.username,password: this.password};/* post请求方式 */this.axios.post(url, params).then(r => {//判断是否注册成功if (r.data.success) {//利用ElementUI信息提示组件返回登录信息this.$message({message: r.data.msg,type: 'success'});//注册成功,返回指定界面//this.$route.push('主界面');} else {//弹出注册失败信息this.$message.error(r.data.msg);}}).catch(function(error) {console.log(error);});}},}</script><style scoped>.login-wrap {box-sizing: border-box;width: 100%;height: 100%;padding-top: 10%;background-color: #3b7cf5;background-repeat: no-repeat;background-position: center right;background-size: 100%;}.login-container {border-radius: 10px;margin: 0px auto;width: 350px;padding: 30px 35px 15px 35px;border: 1px solid #eaeaea;text-align: left;background-color: rgba(229, 229, 229, 0.8);}.title {margin: 0px auto 40px auto;text-align: center;color: #0b0b0b;}</style>2.4 登入测试
1. 启动ssm项目,部署tomcat服务器
2. 运行vue项目 —— 指令:npm run dev
注:项目运行时默认使用的是8080端口,如果其他程序也使用该端口则会引发冲突,如果tomcat默认使用的也是8080,为避免冲突需要改变端口号。
打开项目目录下config/index.js文件,修改dev部分的port即可
运行项目:
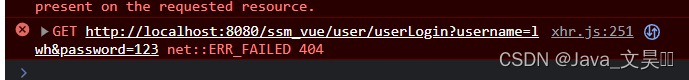
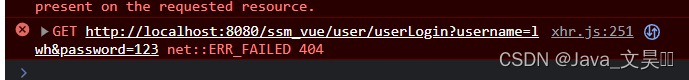
目前我有个问题,就是我在发送请求的时候,报出了个跨域的问题,但是我明明配置了,上网查了一下,说是有可能是配置过滤器的顺序问题,但是我改了之后还是一样,这里我还是记录一下,有没有大佬知道的 错误信息

三、CORS跨域
3.1 跨域请求问题
因为我们采用的是前后端分离的方式进行开发,前端和后端分别泡在不同的服务器上,基于安全性考虑,浏览器有同源策略,所以出现了跨域问题。
同源策略[same origin policy]是浏览器的一个安全功能,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源。 同源策略是浏览器安全的基石。
3.2 跨域问题处理
解决方案:
需要配置tomcat允许跨域访问,tomcat跨域配置方法很多,在学springboot之前最简单的方式是自己写一个过滤器CorsFilter实现,添加一个响应头Access-Control-Allow-Origin即可
package com.zking.ssm.util;import java.io.IOException;import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletResponse;/*** 配置tomcat允许跨域访问* * @author Administrator**/
public class CorsFilter2 implements Filter {@Overridepublic void init(FilterConfig filterConfig) throws ServletException {}@Overridepublic void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain)throws IOException, ServletException {HttpServletResponse httpResponse = (HttpServletResponse) servletResponse;// Access-Control-Allow-Origin就是我们需要设置的域名// Access-Control-Allow-Headers跨域允许包含的头。// Access-Control-Allow-Methods是允许的请求方式httpResponse.setHeader("Access-Control-Allow-Origin", "*");// *,任何域名httpResponse.setHeader("Access-Control-Allow-Headers", "responseType,Origin, X-Requested-With, Content-Type, Accept");httpResponse.setHeader("Access-Control-Allow-Methods", "POST, GET, PUT, DELETE");//允许客户端处理一个新的响应头jwt//httpResponse.setHeader("Access-Control-Expose-Headers", "jwt,Content-Disposition");filterChain.doFilter(servletRequest, servletResponse);}@Overridepublic void destroy() {}
}web.xml 配置请求拦截
<!--CrosFilter跨域过滤器--><filter><filter-name>corsFilter</filter-name><filter-class>com.zking.ssm.util.CorsFilter2</filter-class></filter><filter-mapping><filter-name>corsFilter</filter-name><url-pattern>/*</url-pattern></filter-mapping>
相关文章:

ElementUI实现登录注册+axios全局配置+CORS跨域
一、搭建项目 1.1 安装 Element-UI 先确保是否安装了vue-cli脚手架工具 !!! 安装vue脚手架可以看看我的上一篇博客 构建好项目后通过npm安装element-ui cd 项目根路径 #进入新建项目的根目录 npm install element-ui -S #安装…...

Vue 07 Vue中的数据代理
通过数据代理,我可以方便的使用vm.属性,修改data中的属性 什么是数据代理 数据代理:通过一个对象代理对另一个对象中属性的操作(读/写) 我们修改obj2的x属性,其实修改的是obj的x属性 <!DOCTYPE html&…...

Foxit PDF SDK Windows 9.1 Crack
Foxit PDF SDK 变更日志 Windows/Linux/Mac 2023 年 8 月 新功能/增强功能 在开始签名之前设置外观。支持使用共享字典添加签名。允许在调用 Signature::StartSign() 之前增量保存文档。在签名前修改现有未签名分页印章签名的外观。支持使用共享字典添加分页签名。忽略全角…...

UG NX二次开发(C++)-采用NXOpen方法计算体的质心
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 1、前言2、创建一个part文件3、测量质心的NXOpen方法3.1 方法说明3.2 质心测量的代码3.3 测试结果1、前言 在UG NX二次开发过程中,测量是一个很必要的功能,比如测量距离、角度、面的体积、边长、…...

Java代码审计17之fastjson反序列化漏洞(2)
文章目录 1、类加载与反射调用1.1、类加载1.2、测试代码1.3、通过类的加载和反射调用evil类 2、Fastjson TemplatesImpl链调试2.1、链路总览2.2、调试构造利用链 3、fastjson反序列化TemplatesImpl 利⽤3.1、开启 Feature.SupportNonPublicField 得作用3.2、构造利用payload3.3…...

Fork/Join 框架是干什么的?
Fork/Join框架是Java中用于并行计算的一个重要工具,它旨在简化多线程编程,特别适用于分治任务的并行执行。Fork/Join框架的主要目标是提高多核处理器上任务的并行性,从而加速计算。 Fork/Join框架的核心概念包括以下几个要点: 分治策略:Fork/Join框架基于分治策略,将一个…...

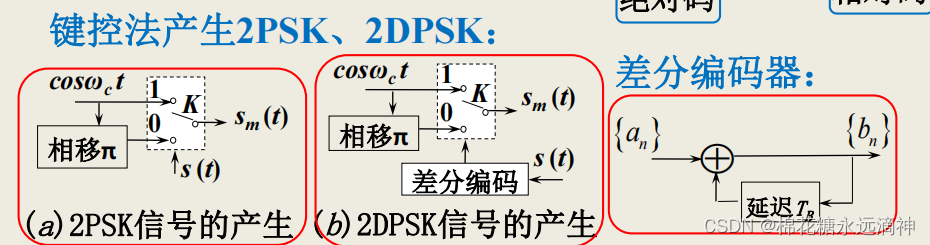
电子信息工程专业课复习知识点总结:(五)通信原理
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 第一章通信系统概述——通信系统的构成、各部分性质、性能指标1.通信系统的组成?2.通信系统的分类?3.调制、解调是什么?有什么用…...

LeetCode算法二叉树—二叉树的中序遍历
目录 94. 二叉树的中序遍历 - 力扣(LeetCode) 代码: 运行结果: 给定一个二叉树的根节点 root ,返回 它的 中序 遍历 。 示例 1: 输入:root [1,null,2,3] 输出:[1,3,2]示例 2&am…...

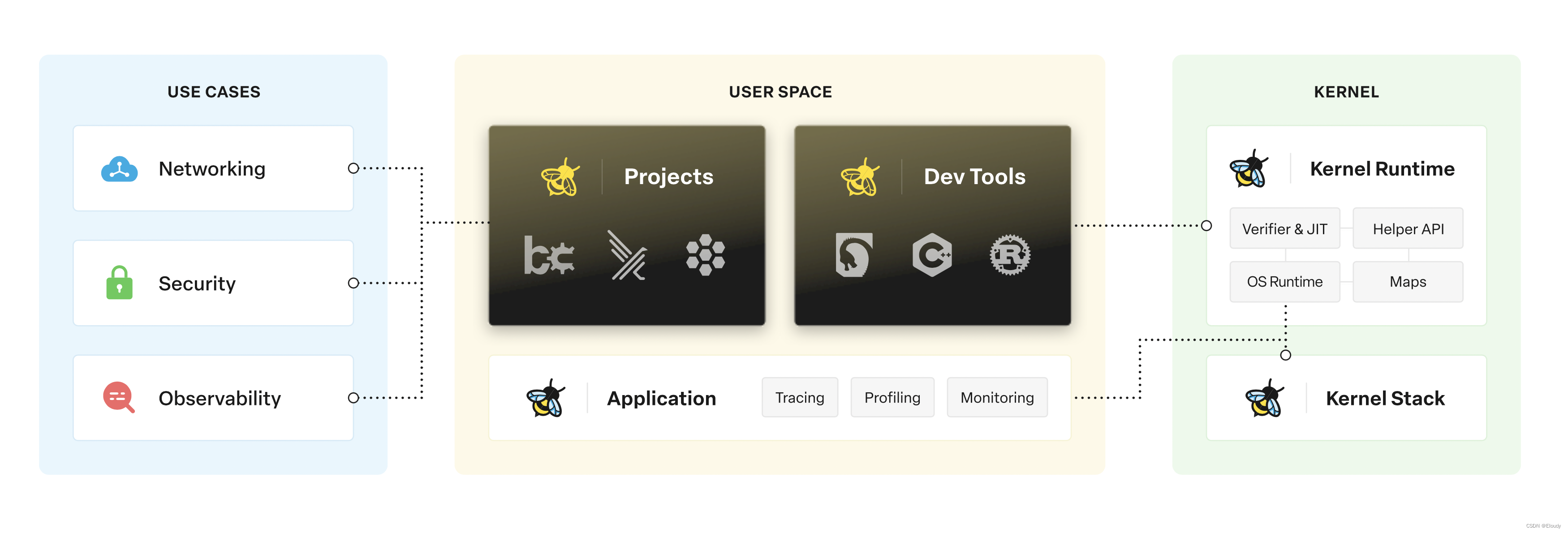
ubuntu 18.04 中 eBPF samples/bpf 编译
1. history 信息 一次成功编译 bpf 后执行 history 得到的信息: yingzhiyingzhi-Host:~/ex/ex_kernel/linux-5.4$ history1 ls2 mkdir ex3 cd ex4 mkdir ex_kernel5 ls /boot/6 sudo apt install linux-source7 ls /usr/src/8 uname -r9 cd ex_kernel/10…...

新版Chromedriver在哪下载(Chromedriver 116.0.5845.188的寻找之旅)
不知道什么时候Chrome自动升级到116.0.5845.188了,害得我原来的Chromedriver 114无法使用了,无奈之下只好重新去下载。 可寻遍网络,都没找到Chromedriver116的版本。网上大多网友给的下载网址是chromedriver.storage.googleapis.com/index.ht…...

React基础知识点
1、简述什么是React(概念)? React是Facebook开发的一款用于构建用户界面的JS库。React一般被采用作为MVC中的V层,它不依赖其他任何的库,因此在开发中,可以与任何其他的库集成使用,包括Jquery等…...

linux用户和权限命令学习记录
文章目录 版权声明root用户(超级管理员)su和exit命令sudo命令为普通用户配置sudo认证 用户、用户组管理用户组管理getent命令 查看权限控制认知权限信息 修改权限控制chmod修改文件、文件夹的权限权限的数字序号chown修改所属用户、用户组 版权声明 本博…...

React(react18)中组件通信05——redux ➕ react-redux(含数据共享)
React(react18)中组件通信05——redux ➕ react-redux(含数据共享) 1. 前言1.1 React中组件通信的其他方式1.2 介绍React-Redux1.2.1 简单介绍React-Redux1.2.2 官网 1.3 安装react-redux 2. 简单改写redux的例子2.1 提供store2.2…...

字符函数和字符串函数(1)
前言 C语言中对字符和字符串的处理很是频繁,但是C语言本身是没有字符串类型的,字符串通常放在 常量字符串 中或者 字符数组 中。 字符串常量 适用于那些对它不做修改的字符串函数. 1.求字符串长度 strlen 1.1 strlen size_t strlen ( const char * s…...

Visual Studio Code从GIT拉取vue项目并运行
安装Visual Studio Code 安装GIT 安装node.js,配置好环境变量 拉取项目 文章一 文章二 运行项目 文章一 提交代码 文章一...

【知识分享】Java获取全年每个月的有几周且每周是几号到几号
加哥本周给大家分享一期怎么用java把全年每个月有几周,本周是几号到几号的工具类。便于大家根据需求获取想要的形式进行改造。话不多说,直接给大家上代码。 package com.techfantasy.common.utils; import com.techfantasy.common.entity.DateRange; i…...

学信息系统项目管理师第4版系列11_信息安全管理
1. 信息安全基础 1.1. 保密性(Confidentiality) 1.1.1. 信息不被未授权者知晓的属性 1.1.2. 确保信息不暴露给未授权的实体或进程 1.2. 完整性(Integrity) 1.2.1. 信息是正确的、真实的、未被篡改的、完整无缺的属性 1.2.2. 只有得到允许的人才能修改数据&…...

sql注入原理分析
...

Mac磁盘空间满了怎么办?Mac如何清理磁盘空间
你是不是发现你的Mac电脑存储越来越满,甚至操作系统本身就占了100多G的空间?这不仅影响了电脑的性能,而且也让你无法存储更多的重要文件和软件。别担心,今天这篇文章将告诉你如何清除多余的文件,让你的Mac重获新生。 一…...

能ping通但无法上网的问题
大家好,今天我要和大家分享一下当你的IP地址能够成功 ping 通,却无法上网时该如何解决这个问题。这是一个相当常见的情况,在网络故障排查中经常遇到。别担心,我将为你揭开这个谜题,提供一些解决方案和技巧。 首先&…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

