React(react18)中组件通信05——redux ➕ react-redux(含数据共享)
React(react18)中组件通信05——redux ➕ react-redux(含数据共享)
- 1. 前言
- 1.1 React中组件通信的其他方式
- 1.2 介绍React-Redux
- 1.2.1 简单介绍React-Redux
- 1.2.2 官网
- 1.3 安装react-redux
- 2. 简单改写redux的例子
- 2.1 提供store
- 2.2 连接 Components + UI组件修改
- 2.2.1 连接 Components
- 2.2.2 修改UI组件
- 2.2.3 看效果
- 2.3 连接 Components——优化(优化容器组件)
- 2.4 优化容器组件(可怕的精简)
- 2.5 附代码
- 3. 多reducer实现数据共享
- 3.1 介绍 combineReducers()函数
- 3.2 多reducer整合的例子
- 3.2.1 想实现的效果
- 3.2.2 项目目录设计结构
- 3.2.3 将3个reducer整合(或者说拆分reducer)
- 3.2.4 每个组件的三个核心文件
- 3.2.4.1 简单介绍——以cat为例
- 3.2.4.2 关于dog 和 petPark 的
- 3.3 实现数据共享
- 3.3.1 实现数据共享
- 3.4 附核心代码
- 3.4.1 两个action
- 3.4.2 三个reducer + 一个整合reducer
- 3.4.3 三个组件
- 4.
1. 前言
1.1 React中组件通信的其他方式
- React(react18)中组件通信01——props.
- React(react18)中组件通信02——消息订阅与发布、取消订阅以及卸载组件时取消订阅.
- React(react18)中组件通信03——简单使用 Context 深层传递参数.
- React(react18)中组件通信04——redux入门.
而本篇文章的代码改动是在此(redux入门)文章的基础上改动的,所以下面关于redux有疑问的还请看这篇文章。
1.2 介绍React-Redux
1.2.1 简单介绍React-Redux
- React-Redux是Redux 官方提供的 React 绑定库。 具有高效且灵活的特性。
- react-redux 是一个专为 React 应用开发而设计的基于 Redux 的库,提供了一些特定于 React 的功能和组件。
- 它提供了一系列的 API 和组件,方便在 React 组件中使用 Redux 进行状态管理。
- React-Redux 在概念上非常简单。它订阅 Redux 存储,检查组件所需的数据是否已更改,并重新渲染组件。
- react-redux 提供了一些特定于 React 的功能,如 connect 函数和 Provider 组件,用于连接 Redux 的 store,并将状态传递给 React 组件。
- React Redux 提供的
<Provider /> 组件,这使得 Redux store 能够在应用的其他地方使用(即:store只需在入口文件传递一次,其他需要store的容器组件中都可以获取)。
- React Redux 提供的
1.2.2 官网
- 参考官网:
- 官网地址:https://react-redux.js.org/.
- gitHub上:https://github.com/reduxjs/react-redux.
- Redux 中文官网.
- React Redux 中文文档.
- 了解react-redux的其他博客:
- React-Redux 的历史和实现.
- 关于下面用到的
connect API,去官网去官网:
https://cn.react-redux.js.org/tutorials/connect.
1.3 安装react-redux
- 安装命令如下:
# If you use npm: npm install react-redux# Or if you use Yarn: yarn add react-redux
2. 简单改写redux的例子
- 注意,这个改写是在redux项目版本的基础上改写的,关于redux版本的,看下面的:
React(react18)中组件通信04——redux入门.
2.1 提供store
- 第一步我们需要使得 store 对于我们的应用是可见的。为了做到这个,我们使用 React Redux 提供的 API
<Provider />去包裹我们的应用。:- 首先先给改写后的目录结构

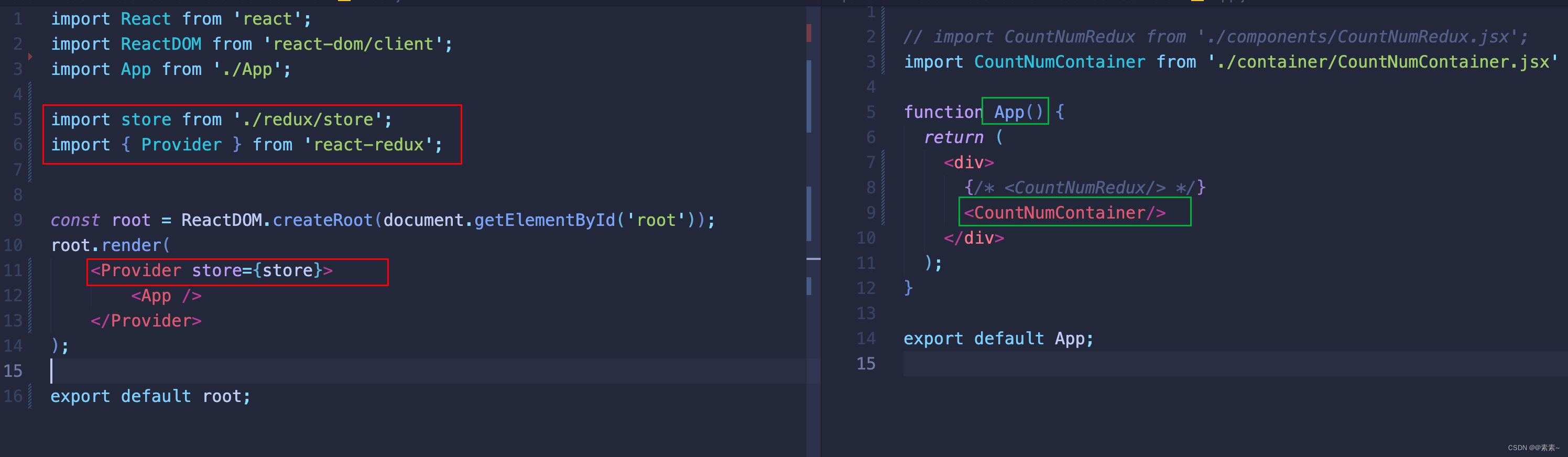
- 然后再看app.js 和 index.js

- 首先先给改写后的目录结构
2.2 连接 Components + UI组件修改
2.2.1 连接 Components
-
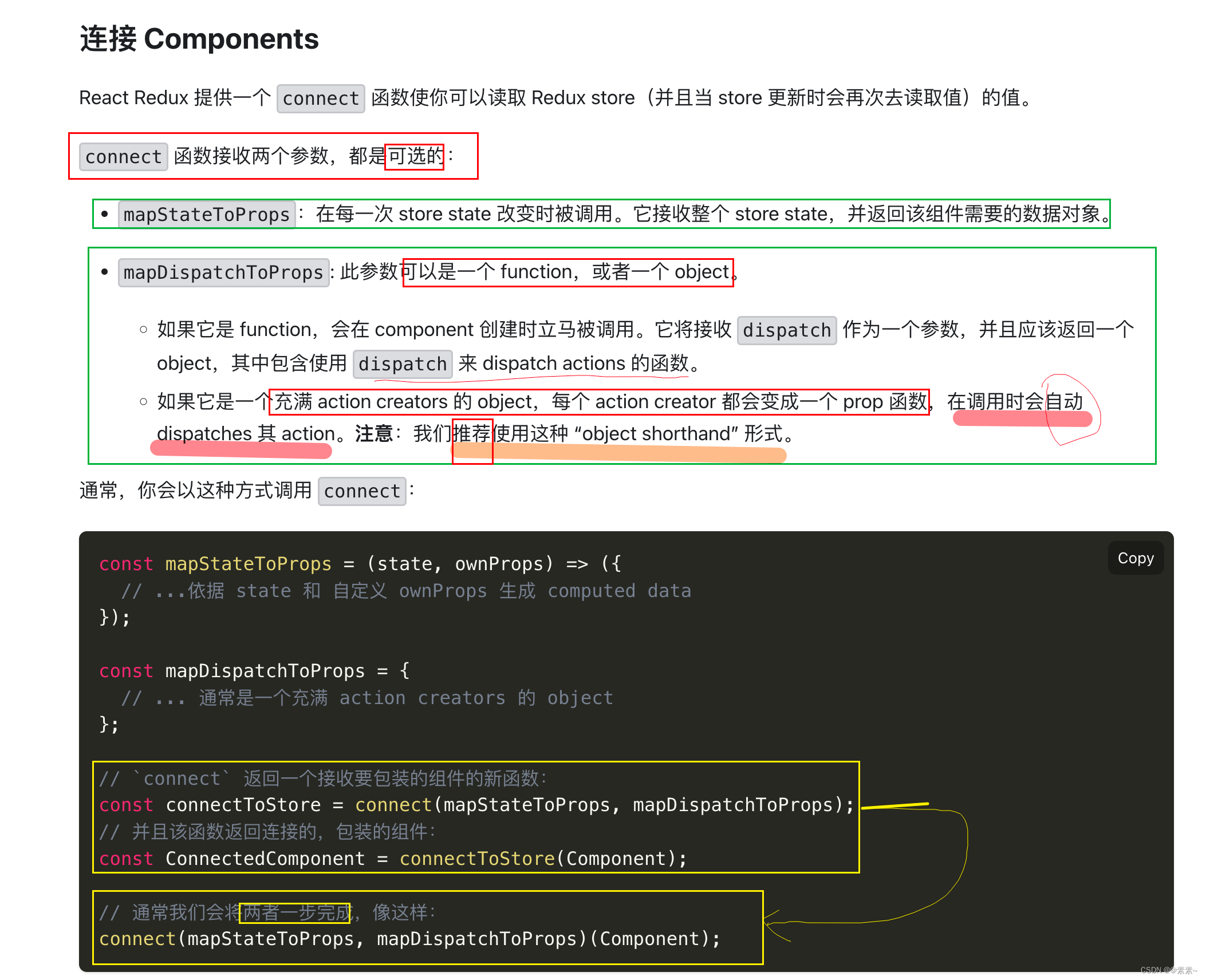
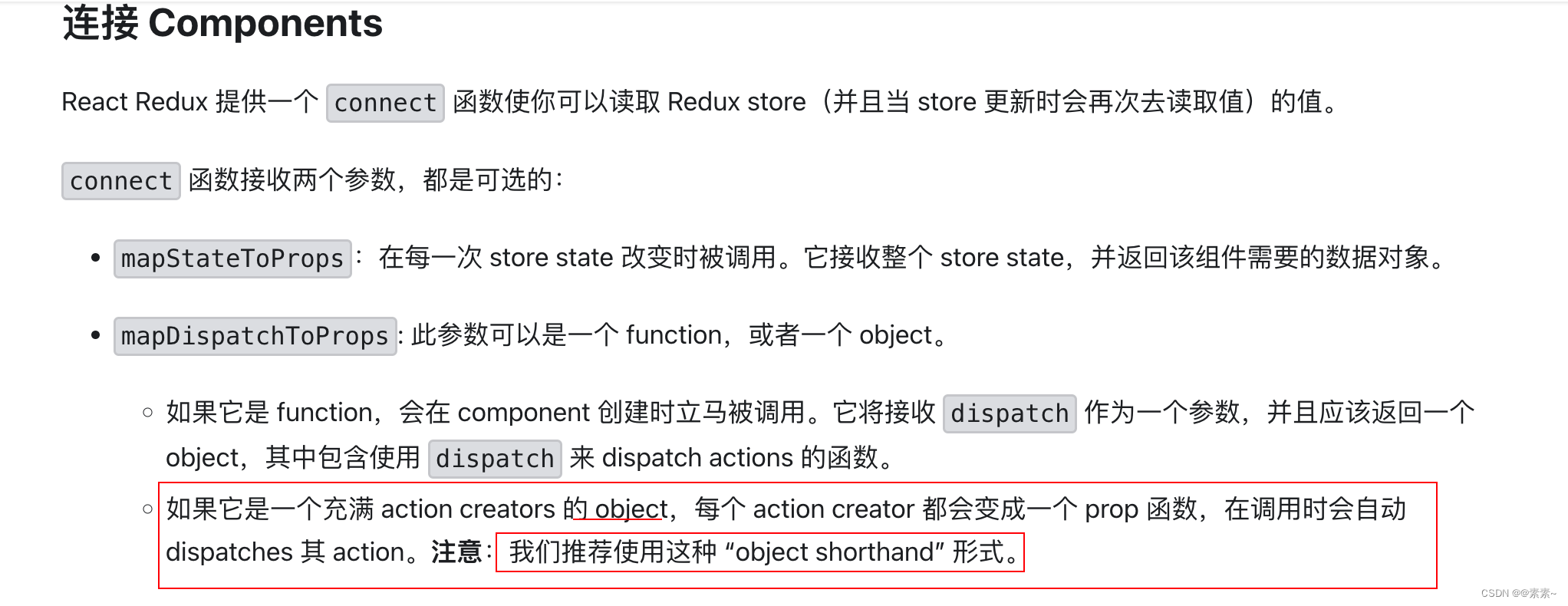
先看官网怎么讲解的

-
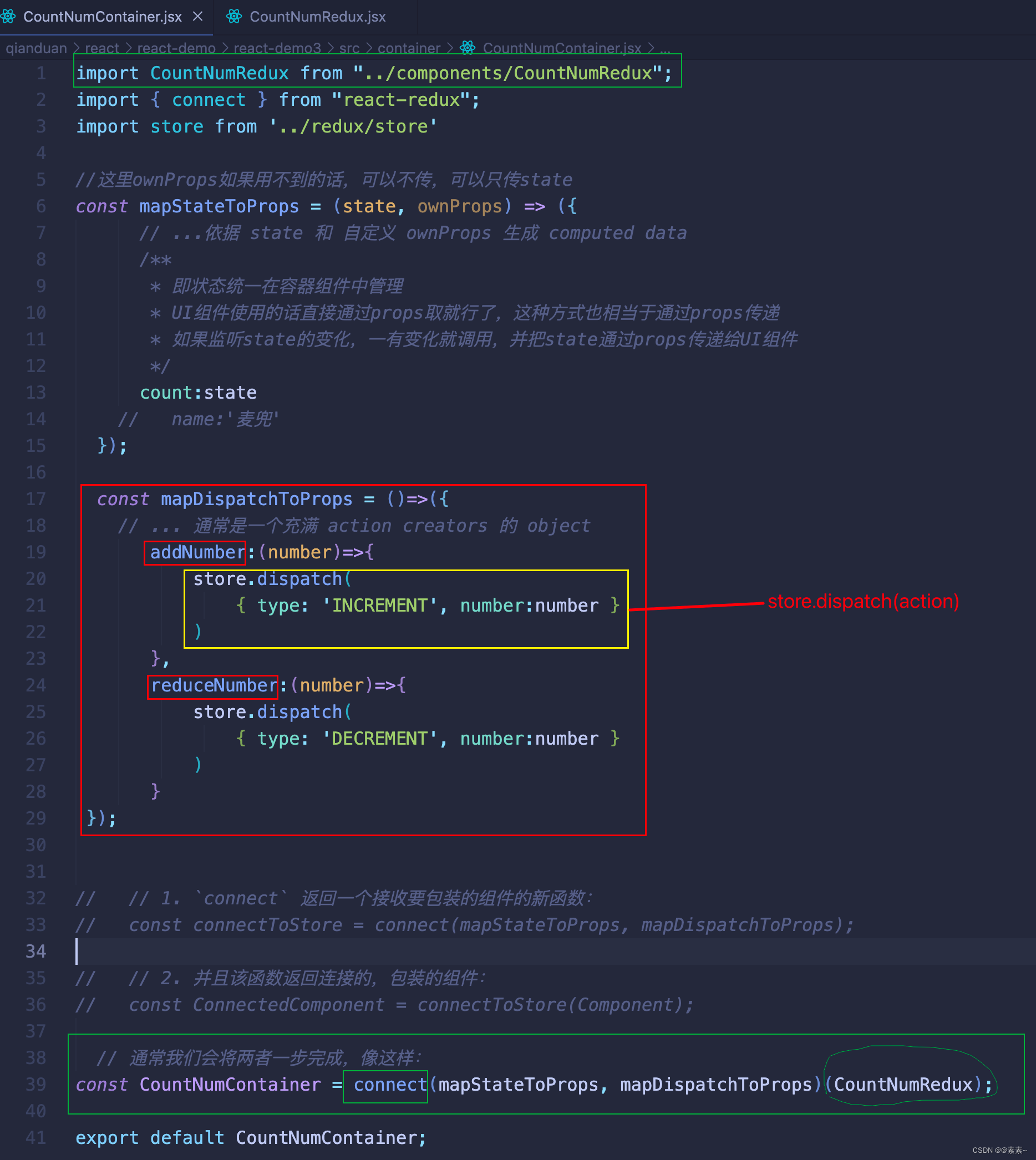
先简单写写实现效果,后续再优化,如下:

import CountNumRedux from "../components/CountNumRedux"; import { connect } from "react-redux"; import store from '../redux/store'//这里ownProps如果用不到的话,可以不传,可以只传state const mapStateToProps = (state, ownProps) => ({// ...依据 state 和 自定义 ownProps 生成 computed data/*** 即状态统一在容器组件中管理* UI组件使用的话直接通过props取就行了,这种方式也相当于通过props传递* 如果监听state的变化,一有变化就调用,并把state通过props传递给UI组件*/count:state// name:'麦兜'});const mapDispatchToProps = ()=>({// ... 通常是一个充满 action creators 的 objectaddNumber:(number)=>{store.dispatch({ type: 'INCREMENT', number:number })},reduceNumber:(number)=>{store.dispatch({ type: 'DECREMENT', number:number })}});// // 1. `connect` 返回一个接收要包装的组件的新函数: // const connectToStore = connect(mapStateToProps, mapDispatchToProps);// // 2. 并且该函数返回连接的,包装的组件: // const ConnectedComponent = connectToStore(Component);// 通常我们会将两者一步完成,像这样: const CountNumContainer = connect(mapStateToProps, mapDispatchToProps)(CountNumRedux);export default CountNumContainer;
2.2.2 修改UI组件
-
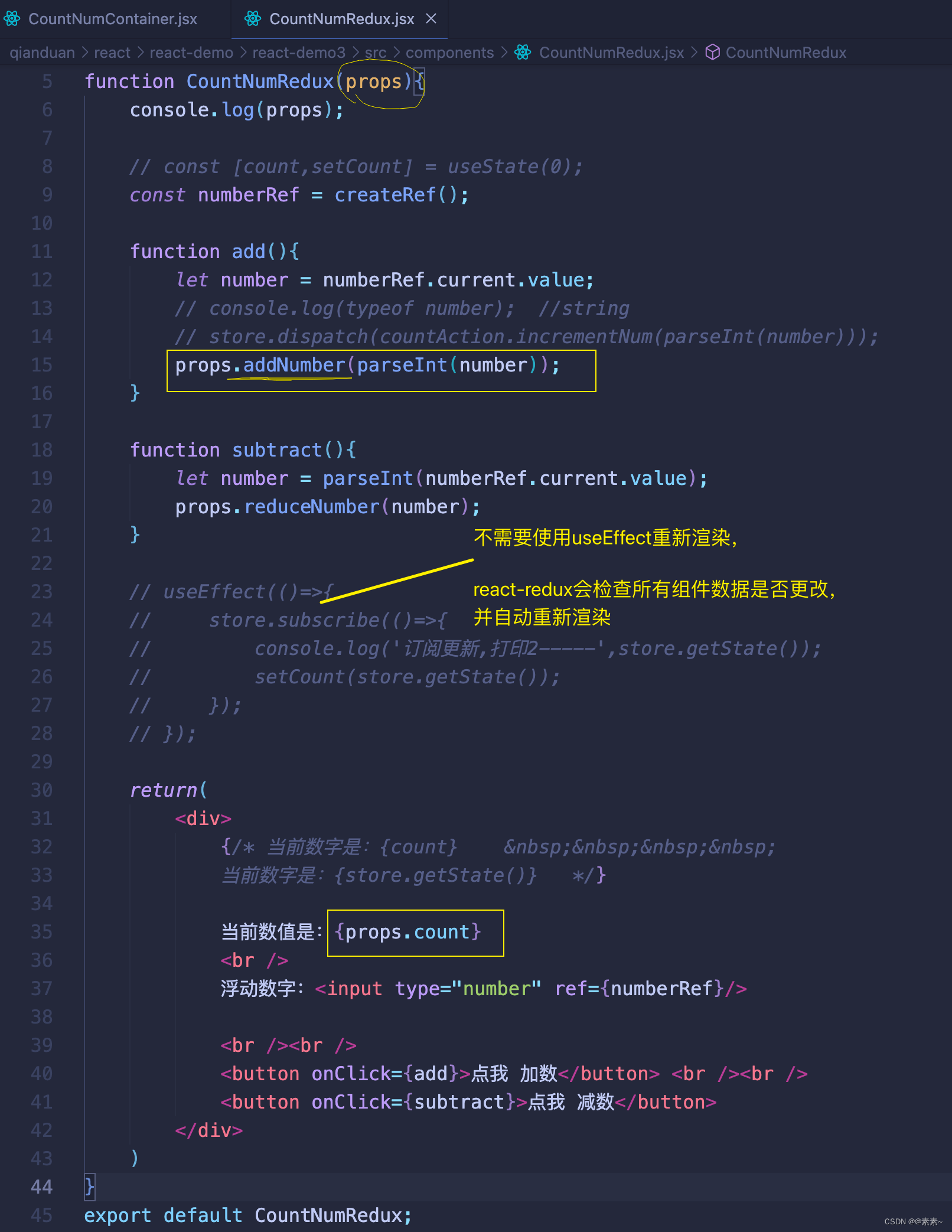
如下:

import { createRef } from "react"; // import store from '../redux/store' // import countAction from '../redux/countAction'function CountNumRedux(props){console.log(props);// const [count,setCount] = useState(0);const numberRef = createRef();function add(){let number = numberRef.current.value;// console.log(typeof number); //string// store.dispatch(countAction.incrementNum(parseInt(number)));props.addNumber(parseInt(number));}function subtract(){let number = parseInt(numberRef.current.value);props.reduceNumber(number);}// useEffect(()=>{// store.subscribe(()=>{// console.log('订阅更新,打印2-----',store.getState());// setCount(store.getState());// });// });return(<div>{/* 当前数字是:{count} 当前数字是:{store.getState()} */}当前数值是:{props.count}<br />浮动数字:<input type="number" ref={numberRef}/><br /><br /><button onClick={add}>点我 加数</button> <br /><br /><button onClick={subtract}>点我 减数</button></div>) } export default CountNumRedux;
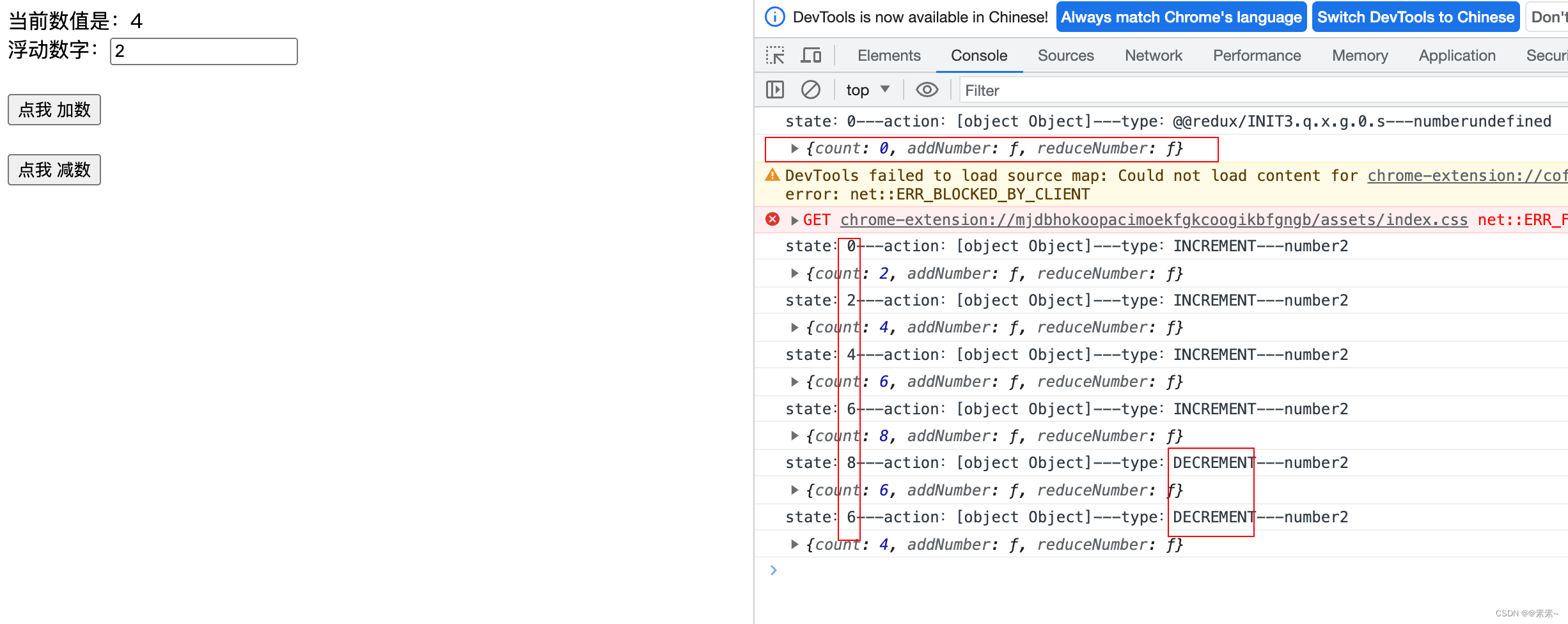
2.2.3 看效果
- 如下:

2.3 连接 Components——优化(优化容器组件)
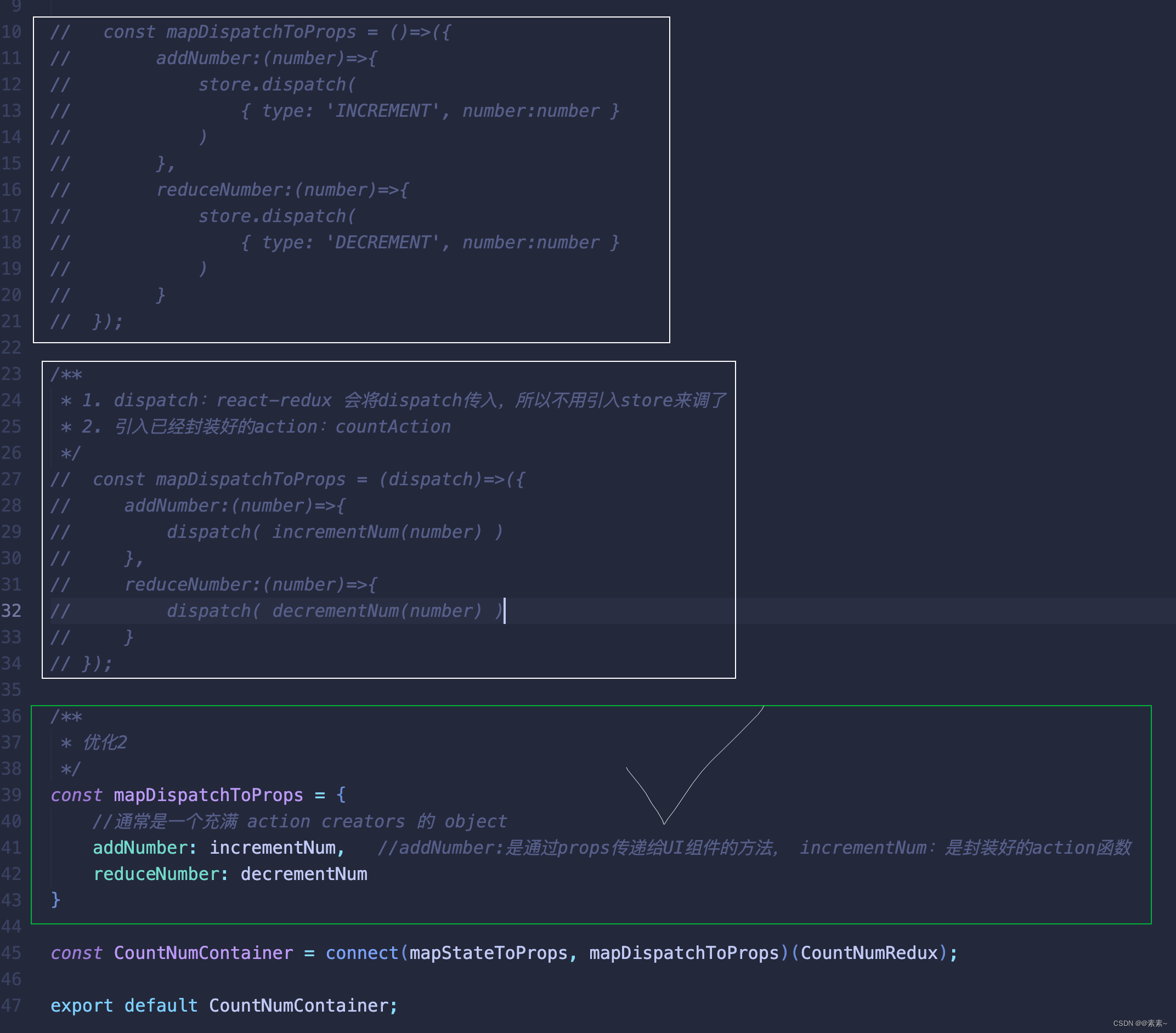
-
主要优化 mapDispatchToProps,用封装好的action,如下:
import CountNumRedux from "../components/CountNumRedux"; import { connect } from "react-redux"; // import store from '../redux/store' import {incrementNum,decrementNum} from "../redux/countAction";const mapStateToProps = (state) => ({count:state});// const mapDispatchToProps = ()=>({ // addNumber:(number)=>{ // store.dispatch( // { type: 'INCREMENT', number:number } // ) // }, // reduceNumber:(number)=>{ // store.dispatch( // { type: 'DECREMENT', number:number } // ) // } // });/*** 1. dispatch:react-redux 会将dispatch传入,所以不用引入store来调了* 2. 引入已经封装好的action:countAction*/const mapDispatchToProps = (dispatch)=>({addNumber:(number)=>{dispatch( incrementNum(number) )},reduceNumber:(number)=>{dispatch( decrementNum(number) )} });const CountNumContainer = connect(mapStateToProps, mapDispatchToProps)(CountNumRedux);export default CountNumContainer;
2.4 优化容器组件(可怕的精简)
- mapDispatchToProps: 此参数可以是一个 function,或者一个 object。
- 上面都是用function写的,接下来换成object之后,代码真的太少了!
- 不妨再看一下官方强调的:

- 精简代码如下:
对比一下:/*** 优化2*/ const mapDispatchToProps = {//通常是一个充满 action creators 的 objectaddNumber: incrementNum, //addNumber:是通过props传递给UI组件的方法, incrementNum:是封装好的action函数reduceNumber: decrementNum }

2.5 附代码
- 关于redux文件下的代码就不贴了,因为没改动,需要的直接上篇文章就行,其他如下:
- CountNumContainer.jsx
import CountNumRedux from "../components/CountNumRedux"; import { connect } from "react-redux"; import {incrementNum,decrementNum} from "../redux/countAction";const mapStateToProps = (state) => ({count:state});const mapDispatchToProps = {//通常是一个充满 action creators 的 objectaddNumber: incrementNum, //addNumber:是通过props传递给UI组件的方法, incrementNum:是封装好的action函数reduceNumber: decrementNum }const CountNumContainer = connect(mapStateToProps, mapDispatchToProps)(CountNumRedux);export default CountNumContainer; - CountNumRedux.jsx
import { createRef } from "react";function CountNumRedux(props){console.log(props);const numberRef = createRef();function add(){let number = numberRef.current.value;props.addNumber(parseInt(number));}function subtract(){let number = parseInt(numberRef.current.value);props.reduceNumber(number);}return(<div>{/* 当前数字是:{count} 当前数字是:{store.getState()} */}当前数值是:{props.count}<br />浮动数字:<input type="number" ref={numberRef}/><br /><br /><button onClick={add}>点我 加数</button> <br /><br /><button onClick={subtract}>点我 减数</button></div>) } export default CountNumRedux; - App.js
import CountNumContainer from './container/CountNumContainer.jsx'function App() {return (<div>{/* <CountNumRedux/> */}<CountNumContainer/></div>); }export default App; - index.js
import React from 'react'; import ReactDOM from 'react-dom/client'; import App from './App';import store from './redux/store'; import { Provider } from 'react-redux';const root = ReactDOM.createRoot(document.getElementById('root')); root.render(<Provider store={store}><App /></Provider> );export default root;
- CountNumContainer.jsx
3. 多reducer实现数据共享
3.1 介绍 combineReducers()函数
-
随着应用变得越来越复杂,可以考虑将 reducer 函数 拆分成多个单独的函数,拆分后的每个函数负责独立管理 state 的一部分。
combineReducers 辅助函数的作用是,把一个由多个不同 reducer 函数作为 value 的 object,合并成一个最终的 reducer 函数,然后就可以对这个 reducer 调用 createStore 方法。
合并后的 reducer 可以调用各个子 reducer,并把它们返回的结果合并成一个 state 对象。 由 combineReducers() 返回的 state 对象,会将传入的每个 reducer 返回的 state 按其传递给 combineReducers() 时对应的 key 进行命名。
示例:rootReducer = combineReducers({potato: potatoReducer, tomato: tomatoReducer}) // 这将返回如下的 state 对象 {potato: {// ... potatoes, 和一些其他由 potatoReducer 管理的 state 对象 ...},tomato: {// ... tomatoes, 和一些其他由 tomatoReducer 管理的 state 对象,比如说 sauce 属性 ...} }
-
关于
combineReducers()函数 的介绍来源于官网,关于combineReducers()更多讲解,可去官网,如下:
https://cn.redux.js.org/api/combinereducers.
3.2 多reducer整合的例子
3.2.1 想实现的效果
- 先设计三个组件的渲染,如下:

- 这三个组件里的状态都是交给react- redux管理的,我们先实现这个无数据共享的,然后再实现怎么让组件之间可以数据共享。
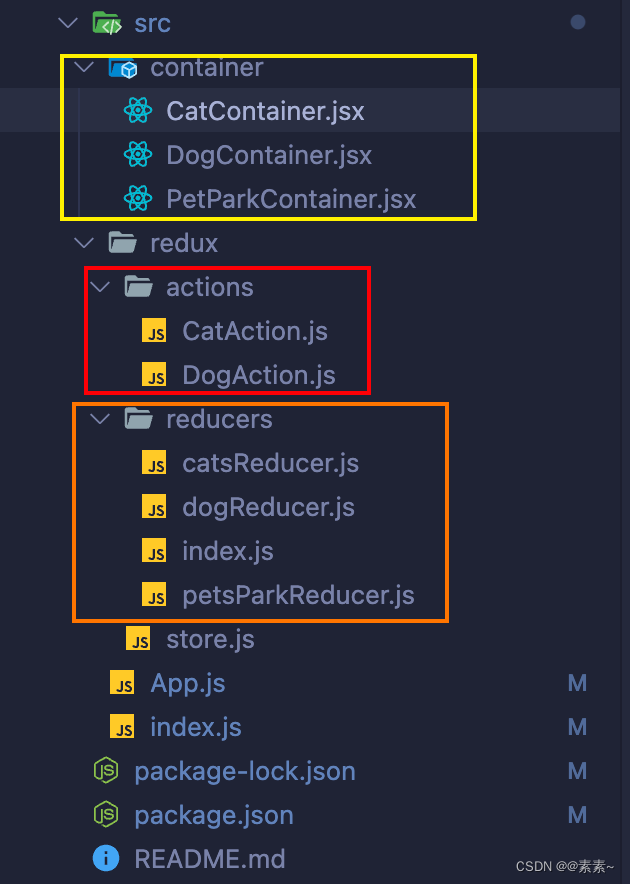
3.2.2 项目目录设计结构
- 如下:

3.2.3 将3个reducer整合(或者说拆分reducer)
- 关于reducer的拆分,可以去官网,上面介绍
combineReducers()函数时也说了,这里就不多说了,也可以去官网看拆分reducer逻辑,地址如下:
拆分 Reducer 逻辑. - 上面的cat、dog、pet分别对应1个reducer,但是创建store的时候只需要一个reducer,所以最终需要将这三个reducer函数合并成一个最终的reducer函数给创建store时使用。
- 本项目中怎么使用
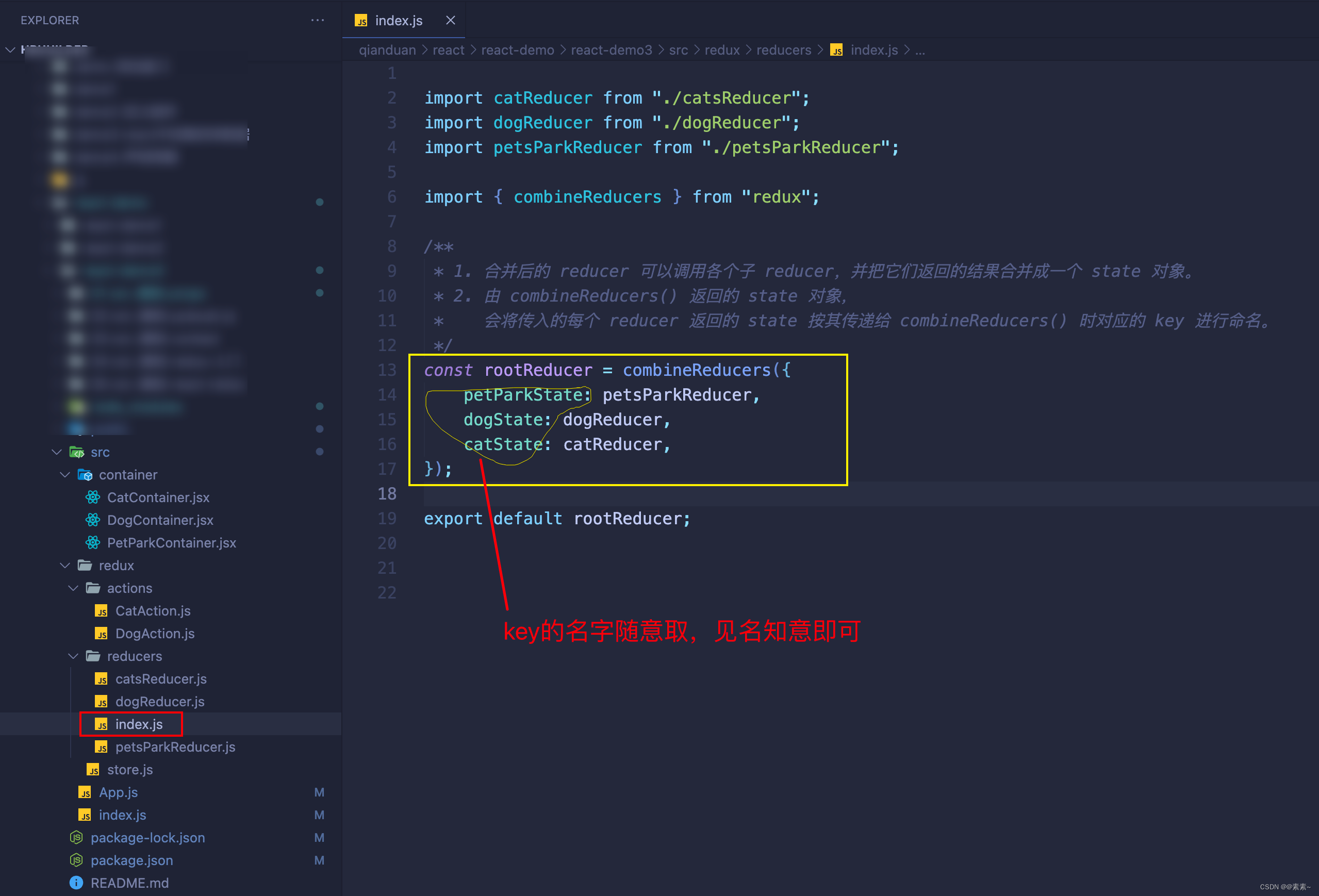
combineReducers()的,你现在可以不用知道其他3个reducer长什么样,只要他们3个都暴露出了就行,所以我这里直接介绍合并,如下:

3.2.4 每个组件的三个核心文件
3.2.4.1 简单介绍——以cat为例
- 这里为了看着方便,没有抽出常量,把UI组件和容器组件整合在了一个文件里,所以上面看到的3个模块组件各对应3个核心文件:action、reducer、容器组件。
- 下面以cat组件为例进行说明:
- catAction + catReducer:
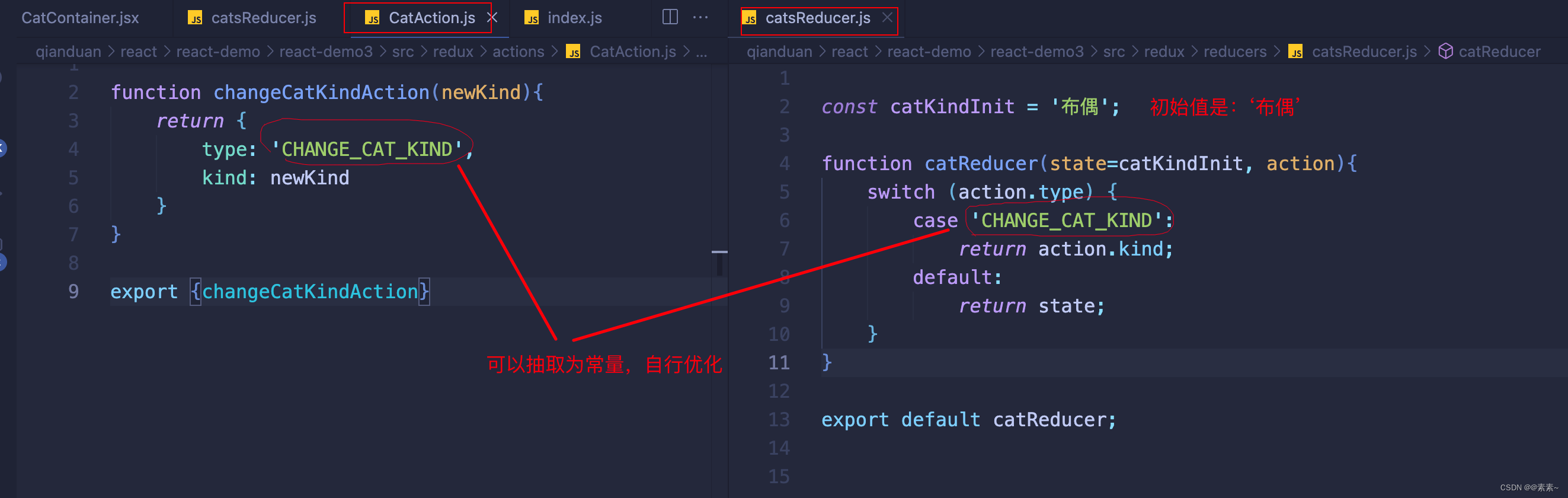
猫这里只想更改“今日最受欢迎的猫品种“,所以这个相对来说是简单的,一个action函数就可以了,那么如果action设计好了,reducer也就可以完善了,如下:

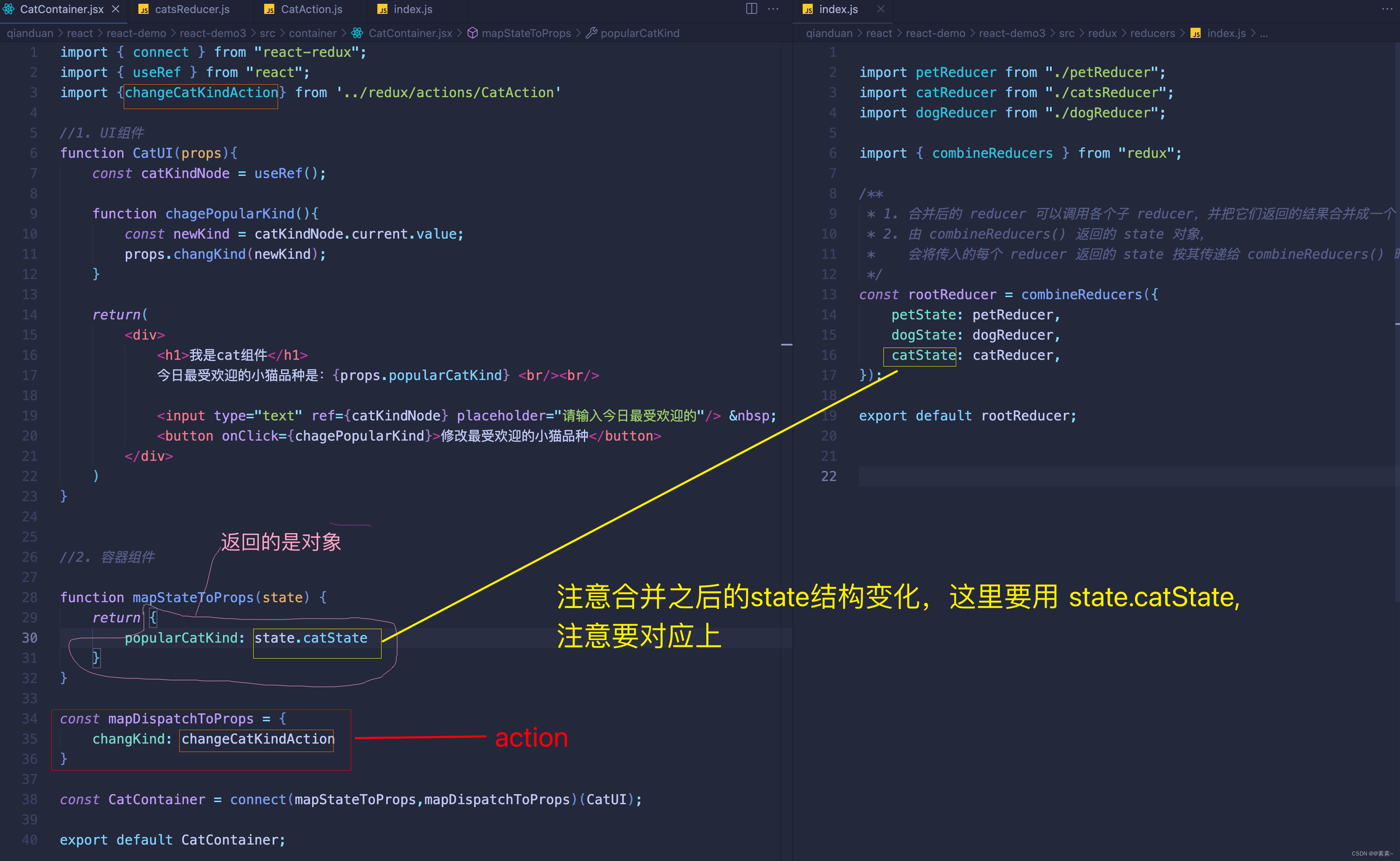
- CatContainer 组件 ,如下:

- catAction + catReducer:
3.2.4.2 关于dog 和 petPark 的
- dog的,简单直接看吧,如下:
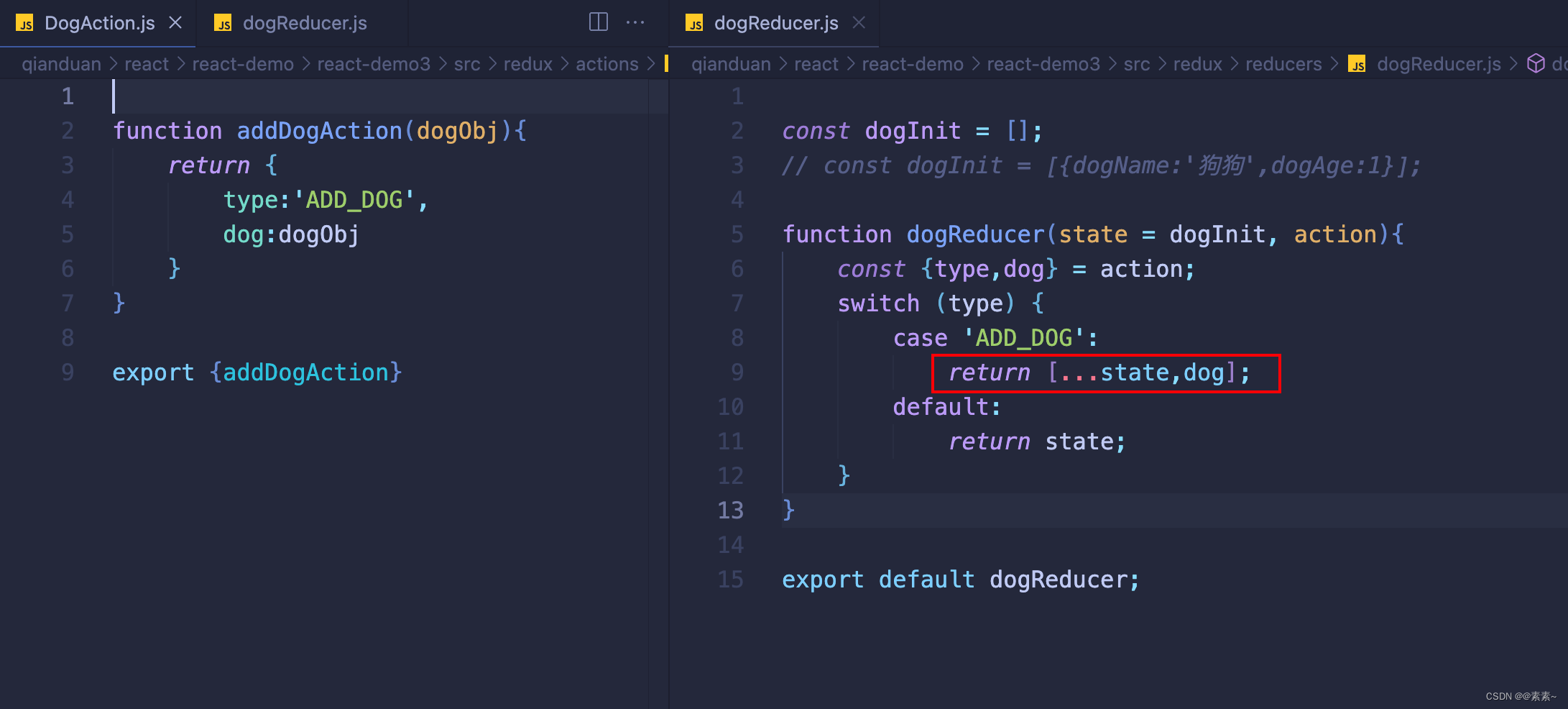
- dogAction + dogReducer:

- DogContainer 组件 ,如下:

- dogAction + dogReducer:
- petPark的如下:
这个比较简单点,因为这个里没有设计状态的改变,所以没有对应的action,都是初试值,如下:

3.3 实现数据共享
3.3.1 实现数据共享
- 现在在上面效果的基础上,实现数据共享,就很简单了,加两行代码的事,跟取自己的一样,如下:
- petPark访问其他两个组件的数据:

- cat访问petPark的数据,也是一样的,想怎么访问怎么访问,因为本来就不在组件内部管理,而是react-redux在管理,谁用谁取就是了:

- petPark访问其他两个组件的数据:
3.4 附核心代码
3.4.1 两个action
-
catAction 如下:
function changeCatKindAction(newKind){return {type: 'CHANGE_CAT_KIND',kind: newKind} }export {changeCatKindAction} -
dogAction 如下:
function addDogAction(dogObj){return {type:'ADD_DOG',dog:dogObj} }export {addDogAction}
3.4.2 三个reducer + 一个整合reducer
-
前三个如下:
const catKindInit = '布偶';function catReducer(state=catKindInit, action){switch (action.type) {case 'CHANGE_CAT_KIND':return action.kind;default:return state;} }export default catReducer;const dogInit = []; // const dogInit = [{dogName:'狗狗',dogAge:1}];function dogReducer(state = dogInit, action){const {type,dog} = action;switch (type) {case 'ADD_DOG':return [...state,dog];default:return state;} }export default dogReducer;const adminInit = {parkAdmin:'素素',parkAdminPhone:'176XXXXX'};function PetParkReducer(state=adminInit, action){return state; //没有action,初始state不需要修改,直接返回 }export default PetParkReducer; -
最终的如下:
import catReducer from "./catsReducer"; import dogReducer from "./dogReducer"; import petsParkReducer from "./petsParkReducer";import { combineReducers } from "redux";/*** 1. 合并后的 reducer 可以调用各个子 reducer,并把它们返回的结果合并成一个 state 对象。 * 2. 由 combineReducers() 返回的 state 对象,* 会将传入的每个 reducer 返回的 state 按其传递给 combineReducers() 时对应的 key 进行命名。*/ const rootReducer = combineReducers({petParkState: petsParkReducer,dogState: dogReducer,catState: catReducer, });export default rootReducer;
3.4.3 三个组件
-
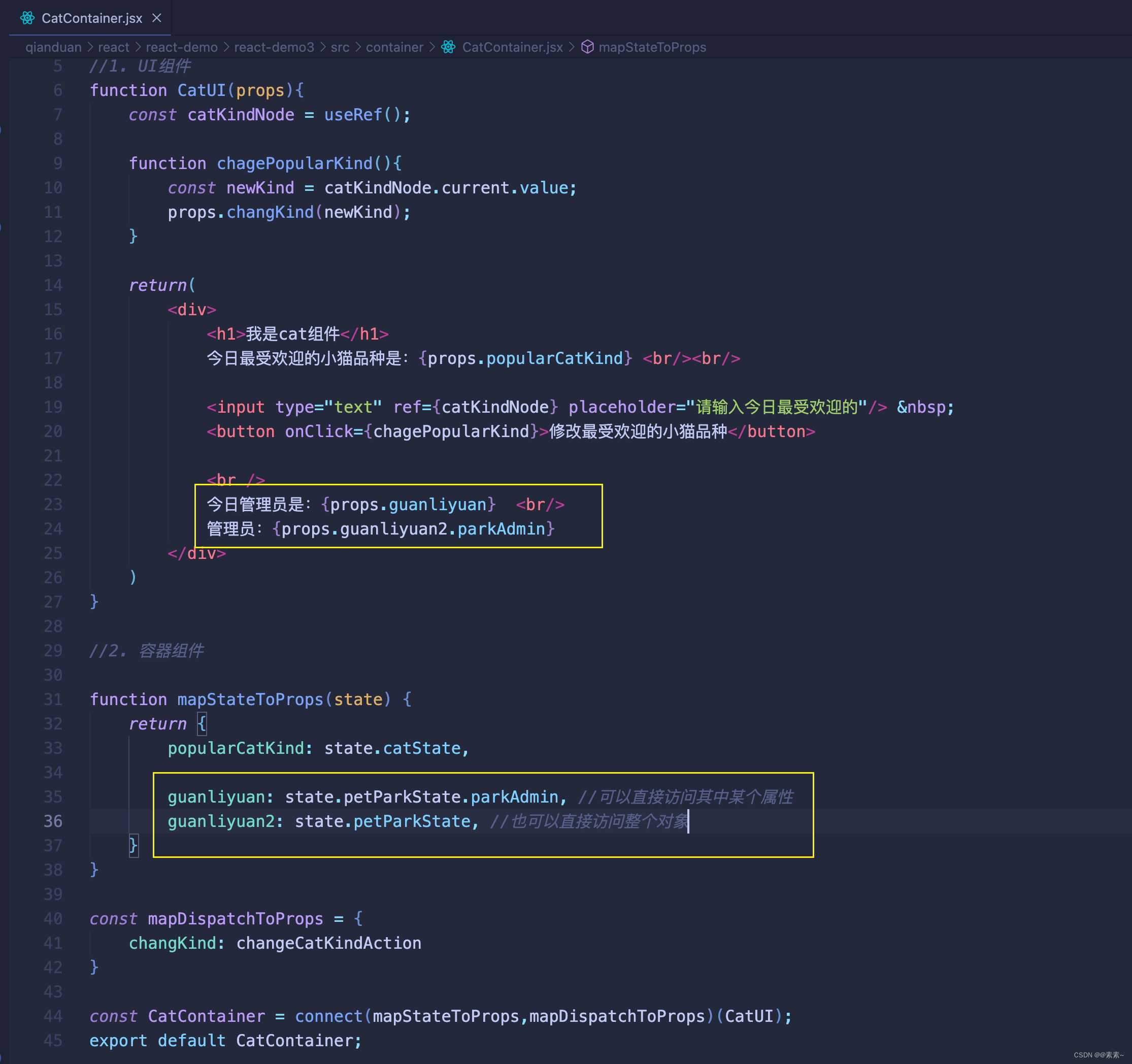
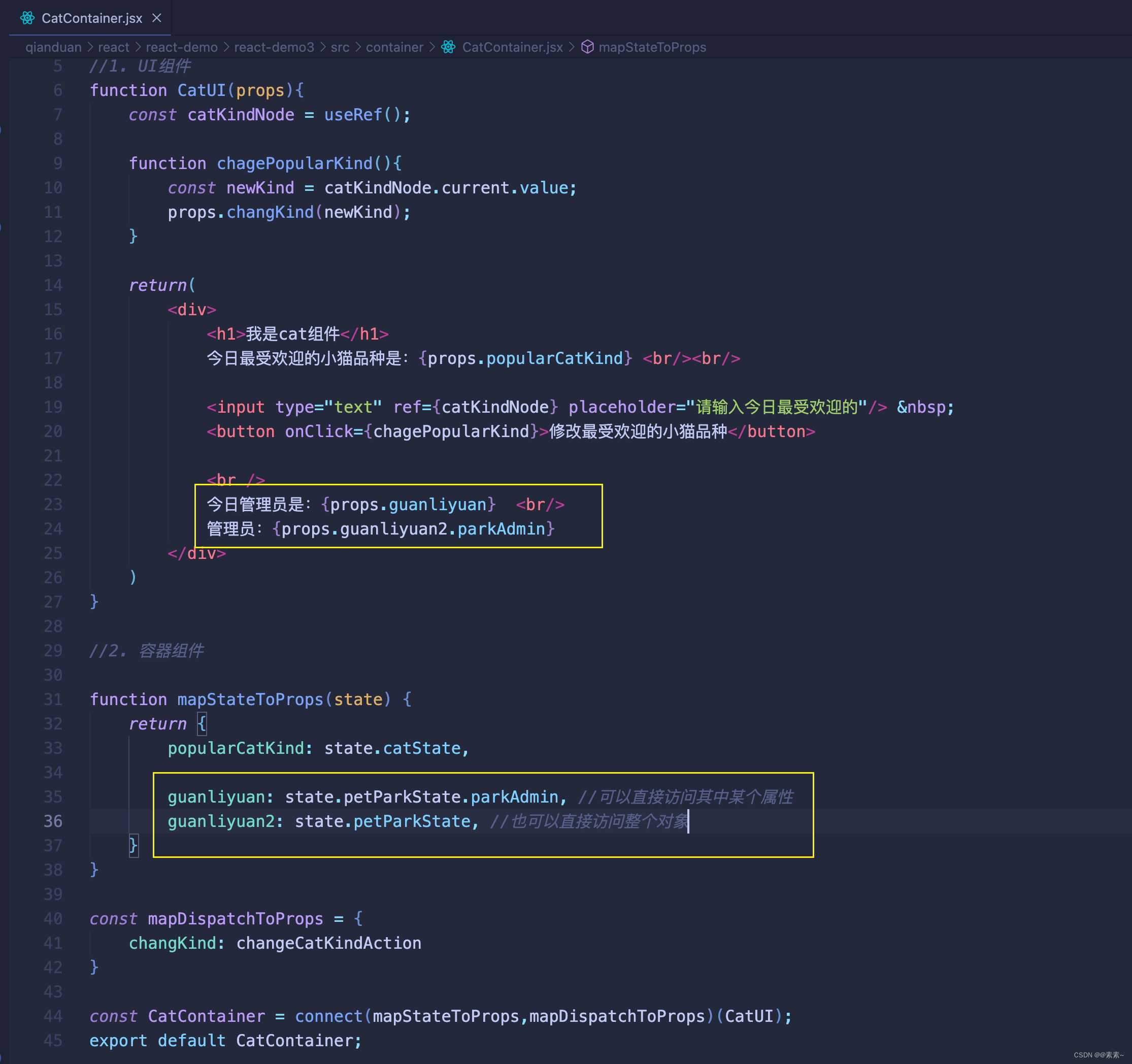
CatContainer.jsx 如下:
import { connect } from "react-redux"; import { useRef } from "react"; import {changeCatKindAction} from '../redux/actions/CatAction'//1. UI组件 function CatUI(props){const catKindNode = useRef();function chagePopularKind(){const newKind = catKindNode.current.value;props.changKind(newKind);}return(<div><h1>我是cat组件</h1>今日最受欢迎的小猫品种是:{props.popularCatKind} <br/><br/><input type="text" ref={catKindNode} placeholder="请输入今日最受欢迎的"/> <button onClick={chagePopularKind}>修改最受欢迎的小猫品种</button><br />今日管理员是:{props.guanliyuan} <br/>管理员:{props.guanliyuan2.parkAdmin} </div>) }//2. 容器组件function mapStateToProps(state) {return {popularCatKind: state.catState,guanliyuan: state.petParkState.parkAdmin, //可以直接访问其中某个属性guanliyuan2: state.petParkState, //也可以直接访问整个对象} }const mapDispatchToProps = {changKind: changeCatKindAction }const CatContainer = connect(mapStateToProps,mapDispatchToProps)(CatUI);export default CatContainer; -
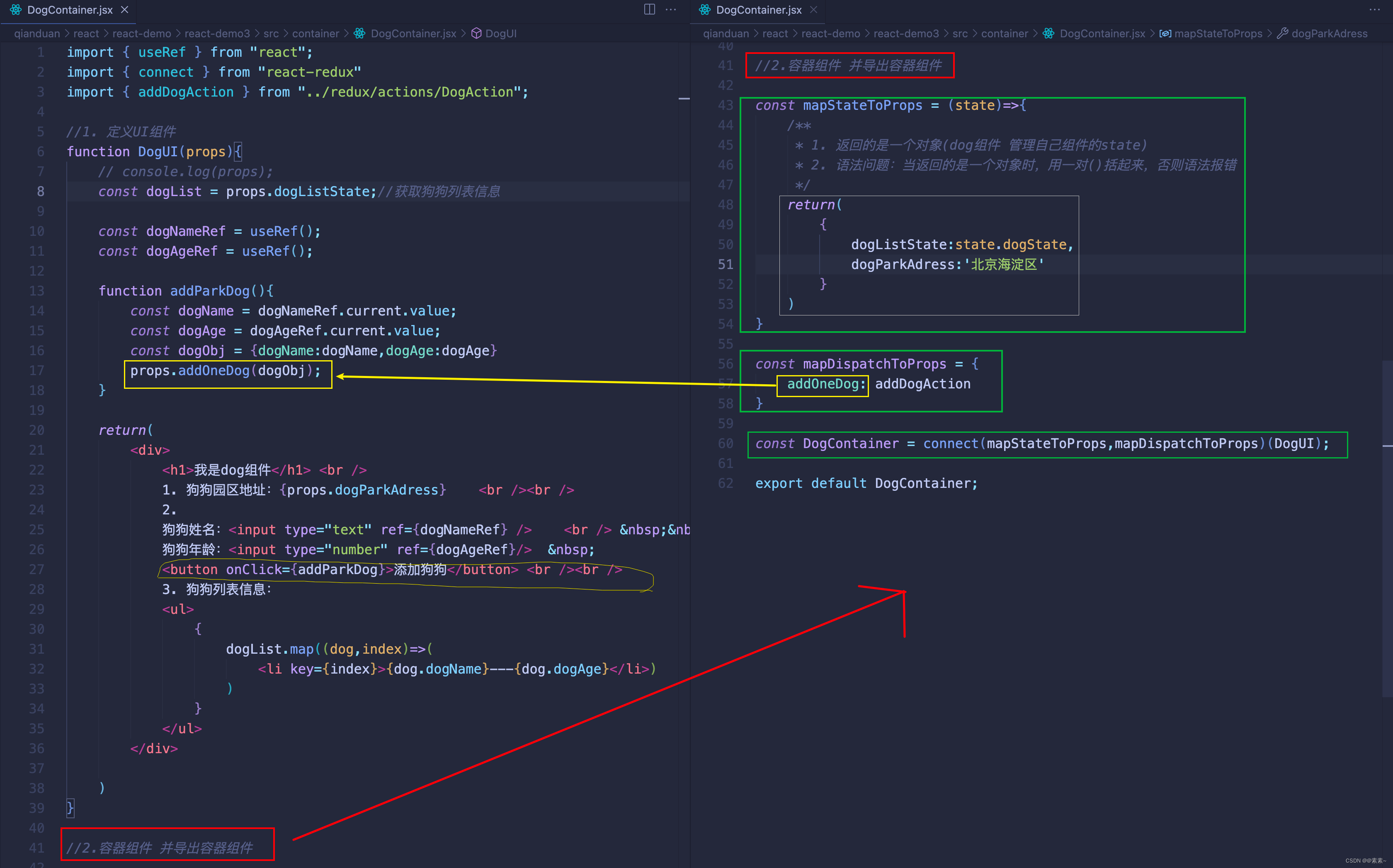
DogContainer.jsx 如下:
import { useRef } from "react"; import { connect } from "react-redux" import { addDogAction } from "../redux/actions/DogAction";//1. 定义UI组件 function DogUI(props){// console.log(props);const dogList = props.dogListState;//获取狗狗列表信息const dogNameRef = useRef();const dogAgeRef = useRef();function addParkDog(){const dogName = dogNameRef.current.value;const dogAge = dogAgeRef.current.value;const dogObj = {dogName:dogName,dogAge:dogAge}props.addOneDog(dogObj);}return(<div><h1>我是dog组件</h1> <br />1. 狗狗园区地址:{props.dogParkAdress} <br /><br />2. 狗狗姓名:<input type="text" ref={dogNameRef} /> <br /> 狗狗年龄:<input type="number" ref={dogAgeRef}/> <button onClick={addParkDog}>添加狗狗</button> <br /><br />3. 狗狗列表信息:<ul>{dogList.map((dog,index)=>(<li key={index}>{dog.dogName}---{dog.dogAge}</li>))}</ul></div>) }//2.容器组件 并导出容器组件const mapStateToProps = (state)=>{/*** 1. 返回的是一个对象(dog组件 管理自己组件的state)* 2. 语法问题:当返回的是一个对象时,用一对()括起来,否则语法报错*/return({dogListState:state.dogState,dogParkAdress:'北京海淀区'}) }const mapDispatchToProps = {addOneDog: addDogAction }const DogContainer = connect(mapStateToProps,mapDispatchToProps)(DogUI);export default DogContainer; -
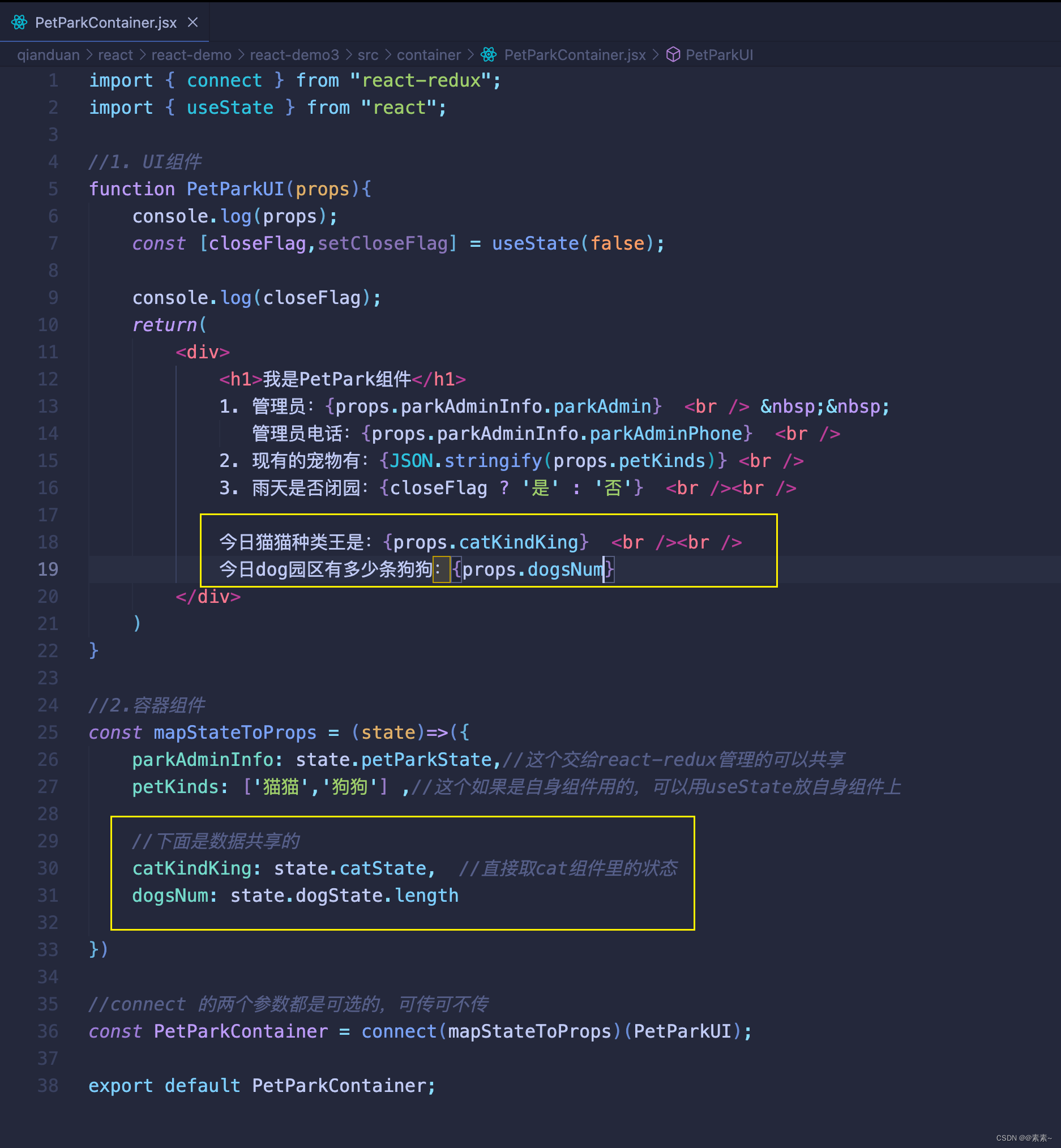
PetParkContainer.jsx 如下:
import { connect } from "react-redux"; import { useState } from "react";//1. UI组件 function PetParkUI(props){console.log(props);const [closeFlag,setCloseFlag] = useState(false);console.log(closeFlag);return(<div><h1>我是PetPark组件</h1> 1. 管理员:{props.parkAdminInfo.parkAdmin} <br /> 管理员电话:{props.parkAdminInfo.parkAdminPhone} <br />2. 现有的宠物有:{JSON.stringify(props.petKinds)} <br />3. 雨天是否闭园:{closeFlag ? '是' : '否'} <br /><br />今日猫猫种类王是:{props.catKindKing} <br /><br />今日dog园区有多少条狗狗:{props.dogsNum}</div>) }//2.容器组件 const mapStateToProps = (state)=>({parkAdminInfo: state.petParkState,//这个交给react-redux管理的可以共享petKinds: ['猫猫','狗狗'] ,//这个如果是自身组件用的,可以用useState放自身组件上//下面是数据共享的catKindKing: state.catState, //直接取cat组件里的状态dogsNum: state.dogState.length})//connect 的两个参数都是可选的,可传可不传 const PetParkContainer = connect(mapStateToProps)(PetParkUI);export default PetParkContainer;
4.
相关文章:

React(react18)中组件通信05——redux ➕ react-redux(含数据共享)
React(react18)中组件通信05——redux ➕ react-redux(含数据共享) 1. 前言1.1 React中组件通信的其他方式1.2 介绍React-Redux1.2.1 简单介绍React-Redux1.2.2 官网 1.3 安装react-redux 2. 简单改写redux的例子2.1 提供store2.2…...

字符函数和字符串函数(1)
前言 C语言中对字符和字符串的处理很是频繁,但是C语言本身是没有字符串类型的,字符串通常放在 常量字符串 中或者 字符数组 中。 字符串常量 适用于那些对它不做修改的字符串函数. 1.求字符串长度 strlen 1.1 strlen size_t strlen ( const char * s…...

Visual Studio Code从GIT拉取vue项目并运行
安装Visual Studio Code 安装GIT 安装node.js,配置好环境变量 拉取项目 文章一 文章二 运行项目 文章一 提交代码 文章一...

【知识分享】Java获取全年每个月的有几周且每周是几号到几号
加哥本周给大家分享一期怎么用java把全年每个月有几周,本周是几号到几号的工具类。便于大家根据需求获取想要的形式进行改造。话不多说,直接给大家上代码。 package com.techfantasy.common.utils; import com.techfantasy.common.entity.DateRange; i…...

学信息系统项目管理师第4版系列11_信息安全管理
1. 信息安全基础 1.1. 保密性(Confidentiality) 1.1.1. 信息不被未授权者知晓的属性 1.1.2. 确保信息不暴露给未授权的实体或进程 1.2. 完整性(Integrity) 1.2.1. 信息是正确的、真实的、未被篡改的、完整无缺的属性 1.2.2. 只有得到允许的人才能修改数据&…...

sql注入原理分析
...

Mac磁盘空间满了怎么办?Mac如何清理磁盘空间
你是不是发现你的Mac电脑存储越来越满,甚至操作系统本身就占了100多G的空间?这不仅影响了电脑的性能,而且也让你无法存储更多的重要文件和软件。别担心,今天这篇文章将告诉你如何清除多余的文件,让你的Mac重获新生。 一…...

能ping通但无法上网的问题
大家好,今天我要和大家分享一下当你的IP地址能够成功 ping 通,却无法上网时该如何解决这个问题。这是一个相当常见的情况,在网络故障排查中经常遇到。别担心,我将为你揭开这个谜题,提供一些解决方案和技巧。 首先&…...

仿制 Google Chrome 的恐龙小游戏
通过仿制 Google Chrome 的恐龙小游戏,我们可以掌握如下知识点: 灵活使用视口单位掌握绝对定位JavaScript 来操作 CSS 变量requestAnimationFrame 函数的使用无缝动画实现 页面结构 实现页面结构 通过上述的页面结构我们可以知道,此游戏中…...
)
Redis面试题(五)
文章目录 前言一、使用过 Redis 做异步队列么,你是怎么用的?有什么缺点?二、 什么是缓存穿透?如何避免?什么是缓存雪崩?何如避免?总结 前言 使用过 Redis 做异步队列么,你是怎么用的…...

组队竞赛(int溢出问题)
目录 一、题目 二、代码 (一)没有注意int溢出 (二)正确代码 1. long long sum0 2. #define int long long 3. 使用现成的sort函数 一、题目 二、代码 (一)没有注意int溢出 #include <iostream&g…...

Swift SwiftUI 隐藏键盘
如果仅支持 iOS 15 及更高版本,则可以通过聚焦和取消聚焦来激活和关闭文本字段的键盘。 在最简单的形式中,这是使用 FocusState 属性包装器和 focusable() 修饰符完成的-第一个存储一个布尔值,用于跟踪第二个当前是否被聚焦。 Code struct C…...

Python与数据分析--Pandas-1
目录 1.Pandas简介 2.Series的创建 1.通过数组列表来创建 2.通过传入标量创建 3.通过字典类型来创建 4.通过numpy来创建 3.Series的索引和应用 1. 通过index和values信息 2. 通过切片方法获取信息 4.DataFrame的创建 1.直接创建 2.矩阵方式创建 3.字典类型创建 5.…...

如何完美通过token获取用户信息(springboot)
1. 什么是Token? 身份验证令牌(Authentication Token):在身份验证过程中,“token” 可以表示一个包含用户身份信息的令牌。 例如 Token(JWT)是一种常见的身份验证令牌,它包含用户的…...

2023 “华为杯” 中国研究生数学建模竞赛(B题)深度剖析|数学建模完整代码+建模过程全解全析
华为杯数学建模B题 当大家面临着复杂的数学建模问题时,你是否曾经感到茫然无措?作为2021年美国大学生数学建模比赛的O奖得主,我为大家提供了一套优秀的解题思路,让你轻松应对各种难题。 让我们来看看研赛的B题呀~! 问…...

文件相关工具类
文章目录 1.MultipartFile文件转File2.读取文件(txt、json)3.下载网络文件4.压缩文件 1.MultipartFile文件转File public File transferToFile(MultipartFile multipartFile) { // 选择用缓冲区来实现这个转换即使用java 创建的临时文件 使用 MultipartFile.transferto()…...

18795-2012 茶叶标准样品制备技术条件
声明 本文是学习GB-T 18795-2012 茶叶标准样品制备技术条件. 而整理的学习笔记,分享出来希望更多人受益,如果存在侵权请及时联系我们 1 范围 本标准规定了各类茶叶(除再加工茶)标准样品的制备、包装、标签、标识、证书和有效期。 本标准适用于各类茶叶(除再加工茶)感官品质…...

C++11互斥锁的使用
是C11标准库中用于多线程同步的库,提供互斥锁(mutex)及其相关函数。 以下是一些基本的使用示例: 1.创建和销毁互斥锁 #include <mutex>std::mutex mtx;2.加锁 std::lock_guard<std::mutex> lock(mtx); // 加锁 // 或者 mtx.lock(); //…...

unity 桌面程序
using System; using System.Collections; using System.Collections.Generic; using System.Runtime.InteropServices; using UnityEngine; public class chuantou : MonoBehaviour { [DllImport(“user32.dll”)] public static extern int MessageBox(IntPtr hwnd,string t…...

echarts统一纵坐标y轴的刻度线,刻度线对齐。
要求: 纵坐标刻度线对齐;刻度间隔为5;去掉千位默认的逗号;刻度最小是0. 效果图: 代码: yAxis: [{type: "value",position: "left",name: "kW",offset: 100,nameTextStyle:…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...
