vue-cli创建项目、vue项目目录结(运行vue项目)、ES6导入导出语法、vue项目编写规范
vue-cli创建项目、vue项目目录结构、 ES6导入导出语法、vue项目编写规范
1 vue-cli创建项目
1.1 vue-cli 命令行创建项目
1.2 使用vue-cli-ui创建
2 vue项目目录结构
2.1 运行vue项目
2.2 vue项目的目录结构
3 es6导入导出语法
4 vue项目编写规范
4.1 修改项目
4.2 以后写vue项目,只需要在固定位置写固定代码即可
1 vue-cli创建项目
# 单页面应用:spa-以后vue项目就只有一个 xx.html 页面-定义很多组件,不可能都写在 xx.html中把
# 单文件组件(一个组件一个文件)https://v2.cn.vuejs.org/v2/guide/single-file-components.html #ad# 一个组件中有的东西1 html内容:以后html都放在 template标签中2 css内容 :以后都放在 style 标签中3 js内容: 以后都放在 script标签中# 使用vue-cli 创建vue项目,才能使用 单文件组件-vue脚手架:创建出vue的项目,里面带了很多基础代码-类似于django-admim命令,可以创建出django项目# vue-cli脚手架,# vue2中使用创建vue项目的软件必须用vue-cli# vue3中可以使用vue-cli,也可也使用vite创建,vite号称新一代的构建工具
# 使用vue-cli创建vue项目 步骤1 vue-cli是个软件,运行在nodejs环境中,安装nodejs-下载地址:https://nodejs.p2hp.com/download/-类似于python解释器,一路下一步安装---》选择安装位置---》添加到环境变量(以后再任意位置执行node或npm都会找到)-查看node版本node -v-安装完,释放两个可执行文件node 等同于 pythonnpm 等同于 pip2 npm 安装第三方模块,速度很慢,淘宝做了个cnpm,以后咱们可以使用cnpm替代npm,会去淘宝镜像站下载,速度快npm install -g cnpm --registry=https://registry.npm.taobao.org# 以后 使用npm安装模块的命令全都换成 cnpm3 在node环境中装vue-cli (类似于装django)cnpm install -g @vue/cli4 装完脚手架,会多出一个命令 vue 用来创建vue项目 等同于djagno-admin命令5 使用脚手架,创建vue项目 vue create 项目名# vue create myfirstvue1.1 vue-cli 命令行创建项目
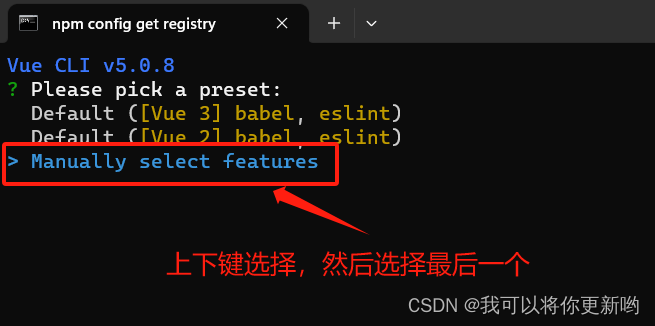
1 vue create 项目名vue create vue_first2 选择入下图
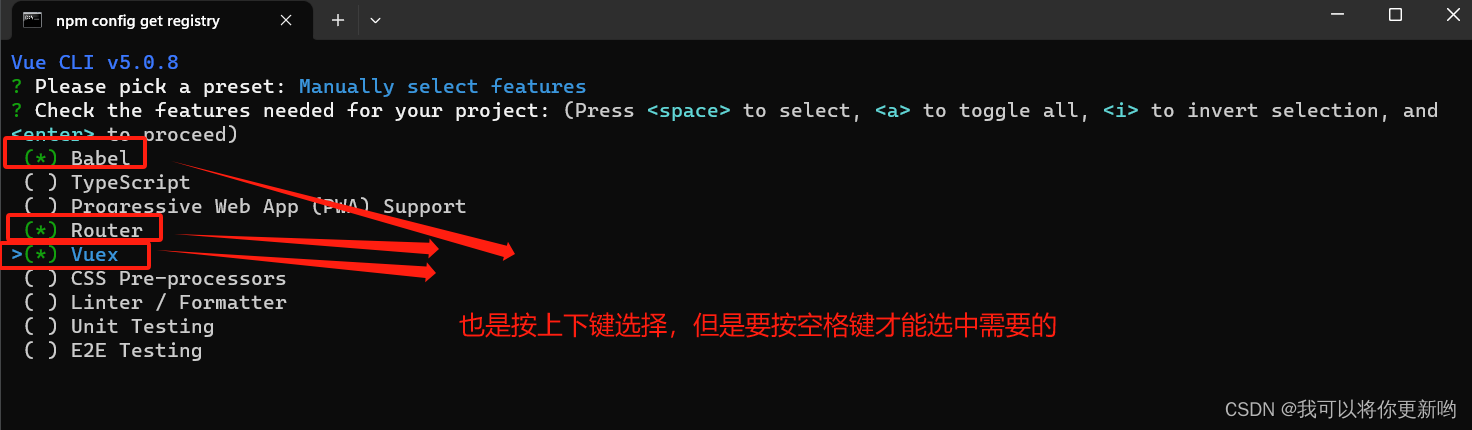
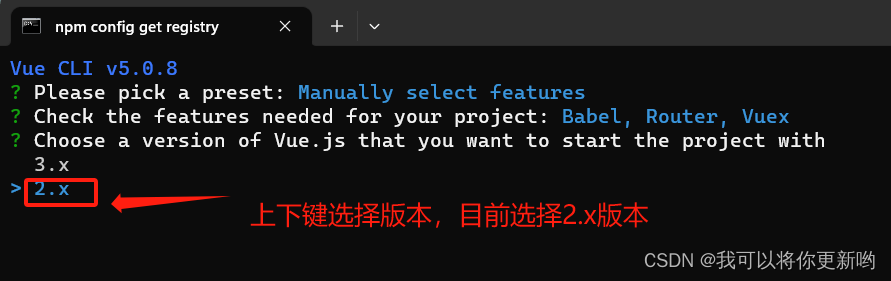
3 选择Babel,Router,vuexBabel:语法转换Router:页面跳转 路由效果vuex:状态管理器,存储数据的3 选vue版本
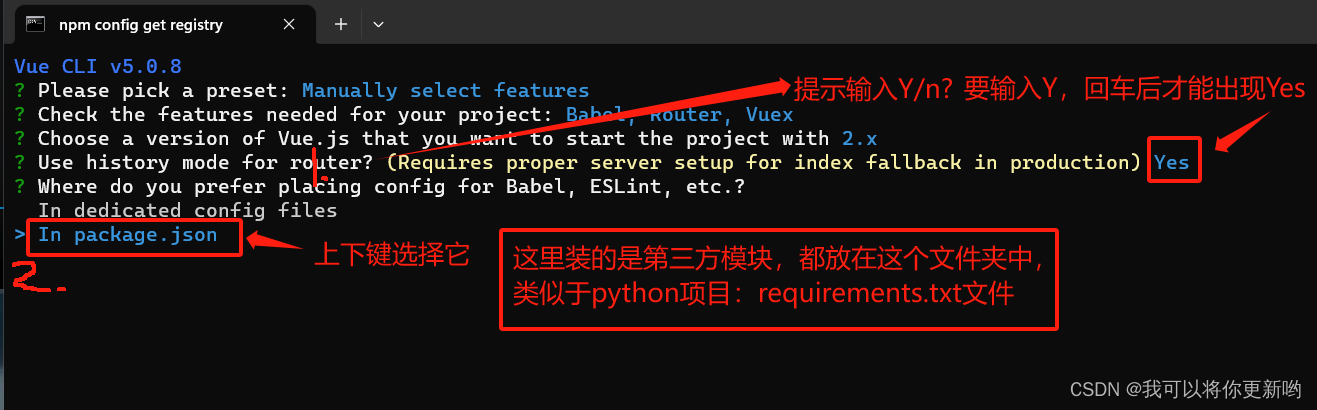
4 选package.json
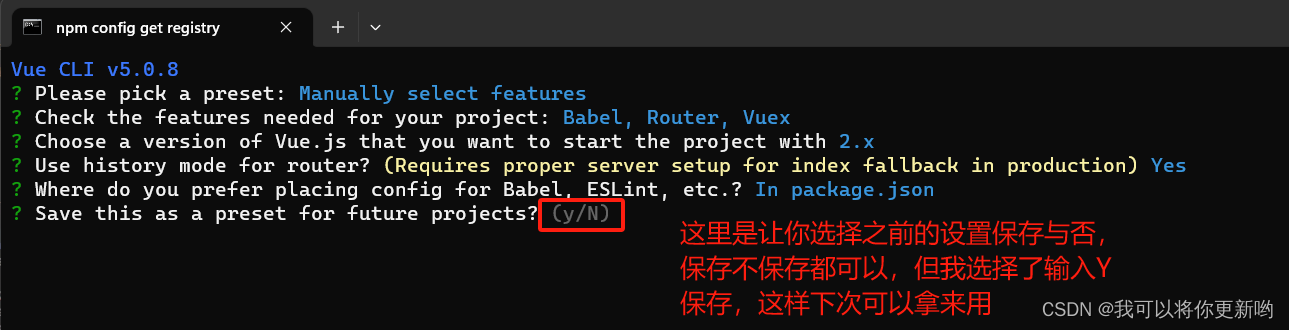
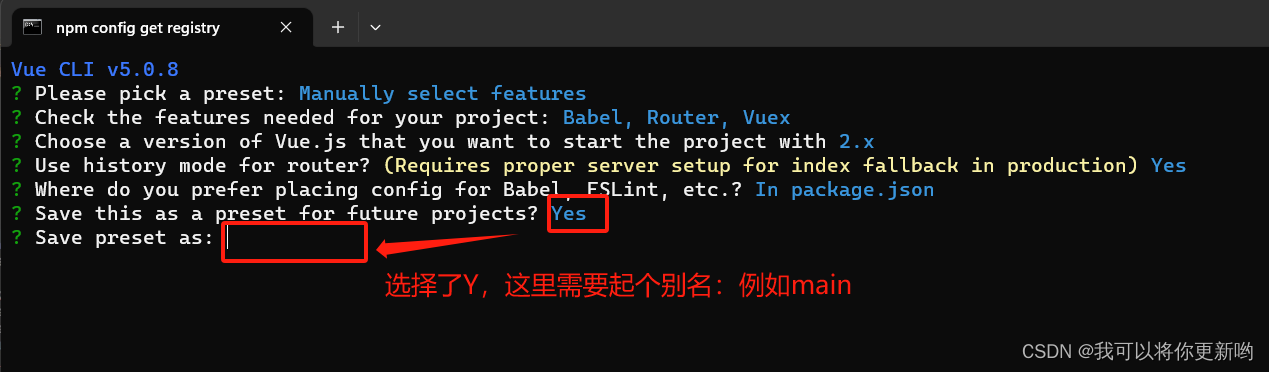
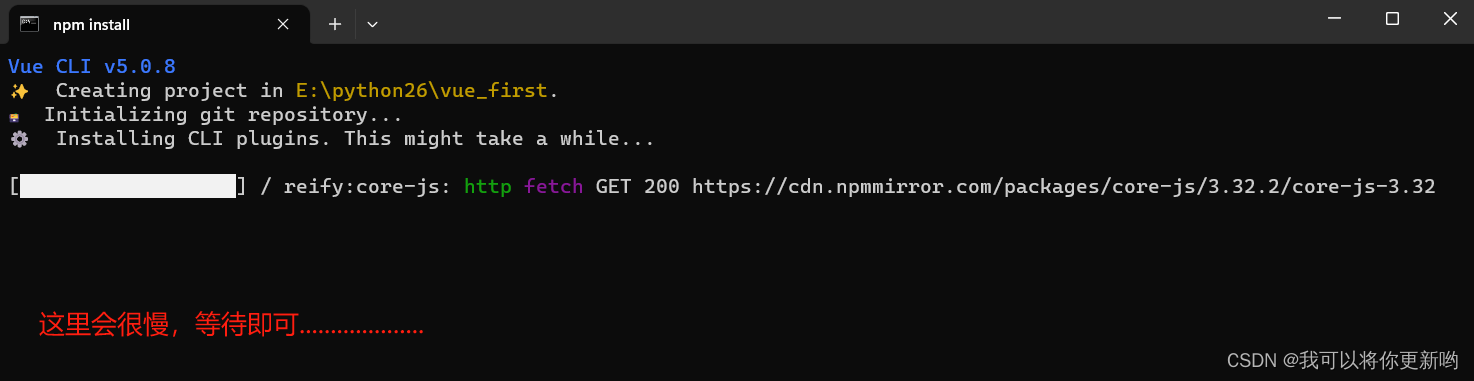
5 之前的设置,保存与不保存都可以...等待即可







1.2 使用vue-cli-ui创建
按住win+R,打开cmd窗口,然后输入cd 路径:再输入 vue ui这会启动出一个服务,直接在浏览器中点点击就可以创建vue的项目
2 vue项目目录结
--编写vue项目,使用编辑器---》pycharm--使用pycharm打开vue项目
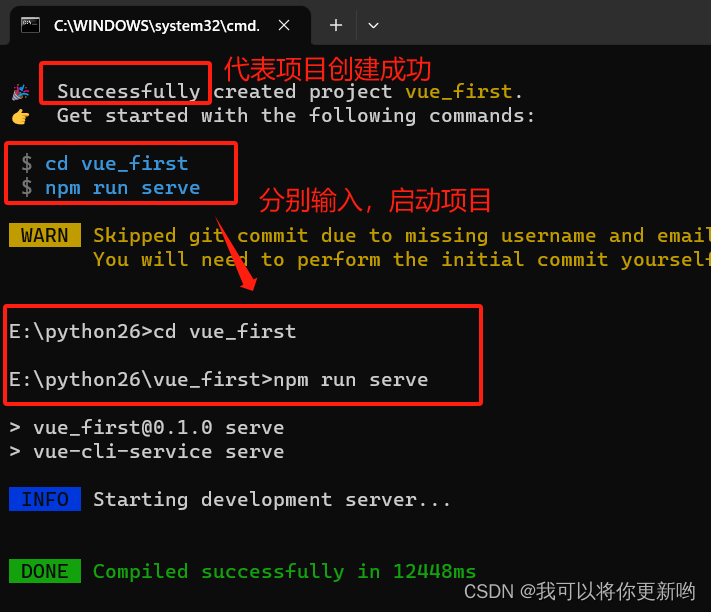
2.1 运行vue项目
1.方式一:命令行中 (一定要注意路径)npm run serve2.方式二:使用pycharm运行 ---》点击绿色箭头配置一个启动脚本,以后点绿色箭头运行即可

2.2 vue项目的目录结构
vue_first # 项目名-node_modules # 文件夹,放了该项目所有的依赖,很小很多,以后把项目传给别人,这个要删除 ,别人拿到执行 cnpm install 安装依赖-public # 文件夹-favicon.ico # 小图标,浏览器上面显示,可以替换-index.html # spa,这个html是整个项目的一个html 你不要动-src # 以后动这里面的东西,所有代码都在者-assets # 文件夹,放一些静态资源,图片,js,css-components # 以后小组件写在里面 xx.vue-HelloWorld.vue # 默认提供了一个组件-router # 装了vueRouter就会有这个文件夹,如果不装就没有,现在不用关注-index.js-store # 装了vuex就会有,不装就没有 -index.js-views # 文件夹,里面放了所有页面组件-AboutView.vue # 首页组件-HomeView.vue # 关于组件 - App.vue # 跟组件- main.js # 项目启动的入口文件,核心-.gitignore # git相关,后面学了就会了-README.md # 项目介绍-package.json # 重要,存放依赖-vue.config.js # vue项目的配置文件-package-lock.json # 锁定文件babel.config.js # babel的配置,不用管jsconfig.json### 总结
以后只需要关注src文件夹下的文件即可
3 es6导入导出语法
# 导出语法 1 项目中:创建包,创建要给文件夹 lin2 在包下创建 package.js3 在文件中写js代码var name = 'lqz'function add(a, b) {return a + b}4 默认导出 对象 export default {add:add,name:name}5 命名导出 导出了两个变量export const name = '彭于晏'export const add = (a, b) => {return a * b}# 导入语法# 默认导出的导入1 在任意的js中import 起个名字 from './lin/package'2 使用导入的包起个名字.导出的字段# 命名导出的导入1 在任意的js中import {name,add} from './lin/package'2 直接用即可
3.1 自建文件lin/package.js
// 自定义变量和方法
// let name = 'lin'// function add(a, b) {
// console.log(name)
// return a + b
// }// 导出
// 1.默认导出:3中导出法// 1.1
export default {name,add
}// 1.2
// export default {
// name: name,
// add: add
// }// 1.3
// export default {
// name: name,
// add: function (a, b) {
// return a + b
// }
// }// 2.命名导出:导出了两个变量export const name = '彭于晏'
// export const add=function (a, b) {
// return a * b
// }
// 改为箭头函数
export const add = (a, b) => a * b3.2 main.js
'''在main.js文件中加入下面代码'''// console.log('我执行了')
// 演示:使用刚刚写的包中的js代码// 导入:默认导出的导入
import lin from './lin/package'
let res = lin.add(3, 5)
console.log(res)
console.log(lin.name)// 导入:命名导出的导入
import {add, name} from './lin/package'
console.log(add(5, 6))
console.log(name)4 vue项目编写规范
4.1 修改项目
App.vue
<template><div id="app"><router-view></router-view></div>
</template>
HomeView.vue
<template><div class="home"></div>
</template><script>
export default {name: 'HomeView',
}
</script>
AboutView.vue
<template><div class="about"><h1>This is an about page</h1></div>
</template>
4.2 以后写vue项目,只需要在固定位置写固定代码即可
1 只需要创建页面组件IndexView.vue2 里面有三部分2.1 template 必须只能有一个标签,以后所有的html都写在这里<template><div class="home"><h1>我是首页</h1><button @click="handleClick">点我看美女</button></div></template>2.2 script 标签写js代码<script>export default {name: 'HomeView',data(){return {}},methods: {handleClick() {alert('美女')}}}</script>2.3 所有的样式,写在<style><style>h1{font-size: 80px;}</style>
相关文章:

vue-cli创建项目、vue项目目录结(运行vue项目)、ES6导入导出语法、vue项目编写规范
vue-cli创建项目、vue项目目录结构、 ES6导入导出语法、vue项目编写规范 1 vue-cli创建项目 1.1 vue-cli 命令行创建项目 1.2 使用vue-cli-ui创建 2 vue项目目录结构 2.1 运行vue项目 2.2 vue项目的目录结构 3 es6导入导出语法 4 vue项目编写规范 4.1 修改项目 4.2 以后…...

QT读取DLL加载算法
有这样一个场景,我有一个GUI软件,把他想象成PS软件,集成了很多工具。现在我要添加新算法(PS工具),该怎么办? 有三种办法: 第一种我把新算法代码加到项目中,编译整个项目。 第二种,新…...

HTTPX-用于Python的下一代HTTP客户端
1、前言 在使用 Python 进行接口自动化时,大多数都会使用 requests 模块,requests 是一个常用的 HTTP 请求库,可以方便地向网站发送 HTTP 请求,并获取响应结果。 本篇将介绍 Python 的下一代 HTTP 客户端 - HTTPX 2、简介 HTT…...

[LLM+AIGC] 01.应用篇之中文ChatGPT初探及利用ChatGPT润色论文对比浅析(文心一言 | 讯飞星火)
近年来,人工智能技术火热发展,尤其是OpenAI在2022年11月30日发布ChatGPT聊天机器人程序,其使用了Transformer神经网络架构(GPT-3.5),能够基于在预训练阶段所见的模式、统计规律和知识来生成回答,…...

OCR -- 文本检测
目标检测: 不仅要解决定位问题,还要解决目标分类问题,给定图像或者视频,找出目标的位置(box),并给出目标的类别; 文本检测: 给定输入图像或者视频,找出文本的…...

【系统架构】软件可靠性基础知识
导读:本文整理关于软件可靠性基础知识构建系统架构知识体系。完整和扎实的系统架构知识体系是作为架构设计的理论支撑,基于大量项目实践经验基础上,不断加深理论体系的理解,从而能够创造新解决系统相关问题。 目录 1、软件可靠性…...

相机Camera
Camera需与SurfaceView配合使用 Camera类常用方法: Camera.open() 创建Camera实例,打开相机 getParameters() 获取相机参数 release() 释放相机资源 setParameters(Camera.Parameters parameters) 设置相机参数 setPreviewDisplay(SurfaceHolder holde…...

洛谷P8815:逻辑表达式 ← CSP-J 2022 复赛第3题
【题目来源】https://www.luogu.com.cn/problem/P8815https://www.acwing.com/problem/content/4733/【题目描述】 逻辑表达式是计算机科学中的重要概念和工具,包含逻辑值、逻辑运算、逻辑运算优先级等内容。 在一个逻辑表达式中,元素的值只有两种可能&a…...

ElementUI实现登录注册+axios全局配置+CORS跨域
一、搭建项目 1.1 安装 Element-UI 先确保是否安装了vue-cli脚手架工具 !!! 安装vue脚手架可以看看我的上一篇博客 构建好项目后通过npm安装element-ui cd 项目根路径 #进入新建项目的根目录 npm install element-ui -S #安装…...

Vue 07 Vue中的数据代理
通过数据代理,我可以方便的使用vm.属性,修改data中的属性 什么是数据代理 数据代理:通过一个对象代理对另一个对象中属性的操作(读/写) 我们修改obj2的x属性,其实修改的是obj的x属性 <!DOCTYPE html&…...

Foxit PDF SDK Windows 9.1 Crack
Foxit PDF SDK 变更日志 Windows/Linux/Mac 2023 年 8 月 新功能/增强功能 在开始签名之前设置外观。支持使用共享字典添加签名。允许在调用 Signature::StartSign() 之前增量保存文档。在签名前修改现有未签名分页印章签名的外观。支持使用共享字典添加分页签名。忽略全角…...

UG NX二次开发(C++)-采用NXOpen方法计算体的质心
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 1、前言2、创建一个part文件3、测量质心的NXOpen方法3.1 方法说明3.2 质心测量的代码3.3 测试结果1、前言 在UG NX二次开发过程中,测量是一个很必要的功能,比如测量距离、角度、面的体积、边长、…...

Java代码审计17之fastjson反序列化漏洞(2)
文章目录 1、类加载与反射调用1.1、类加载1.2、测试代码1.3、通过类的加载和反射调用evil类 2、Fastjson TemplatesImpl链调试2.1、链路总览2.2、调试构造利用链 3、fastjson反序列化TemplatesImpl 利⽤3.1、开启 Feature.SupportNonPublicField 得作用3.2、构造利用payload3.3…...

Fork/Join 框架是干什么的?
Fork/Join框架是Java中用于并行计算的一个重要工具,它旨在简化多线程编程,特别适用于分治任务的并行执行。Fork/Join框架的主要目标是提高多核处理器上任务的并行性,从而加速计算。 Fork/Join框架的核心概念包括以下几个要点: 分治策略:Fork/Join框架基于分治策略,将一个…...

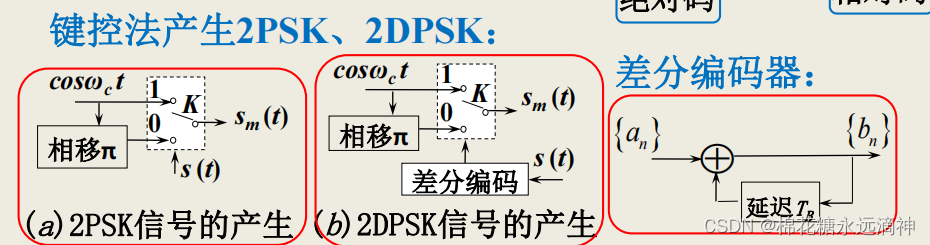
电子信息工程专业课复习知识点总结:(五)通信原理
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 第一章通信系统概述——通信系统的构成、各部分性质、性能指标1.通信系统的组成?2.通信系统的分类?3.调制、解调是什么?有什么用…...

LeetCode算法二叉树—二叉树的中序遍历
目录 94. 二叉树的中序遍历 - 力扣(LeetCode) 代码: 运行结果: 给定一个二叉树的根节点 root ,返回 它的 中序 遍历 。 示例 1: 输入:root [1,null,2,3] 输出:[1,3,2]示例 2&am…...

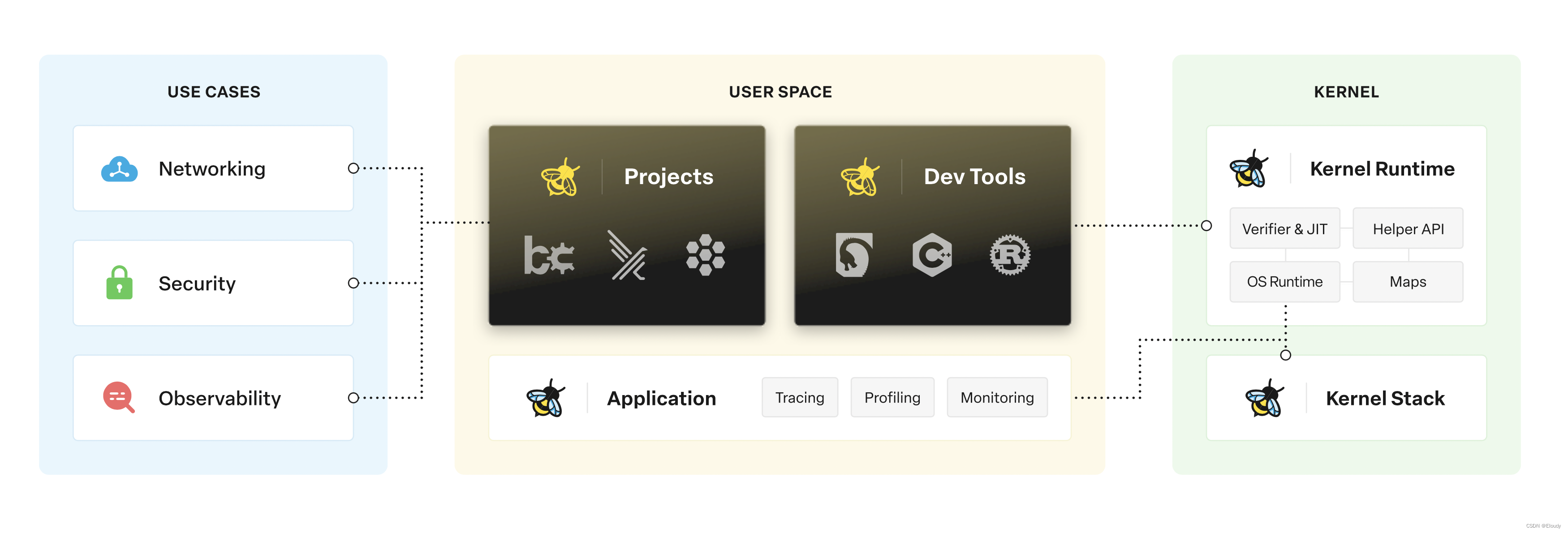
ubuntu 18.04 中 eBPF samples/bpf 编译
1. history 信息 一次成功编译 bpf 后执行 history 得到的信息: yingzhiyingzhi-Host:~/ex/ex_kernel/linux-5.4$ history1 ls2 mkdir ex3 cd ex4 mkdir ex_kernel5 ls /boot/6 sudo apt install linux-source7 ls /usr/src/8 uname -r9 cd ex_kernel/10…...

新版Chromedriver在哪下载(Chromedriver 116.0.5845.188的寻找之旅)
不知道什么时候Chrome自动升级到116.0.5845.188了,害得我原来的Chromedriver 114无法使用了,无奈之下只好重新去下载。 可寻遍网络,都没找到Chromedriver116的版本。网上大多网友给的下载网址是chromedriver.storage.googleapis.com/index.ht…...

React基础知识点
1、简述什么是React(概念)? React是Facebook开发的一款用于构建用户界面的JS库。React一般被采用作为MVC中的V层,它不依赖其他任何的库,因此在开发中,可以与任何其他的库集成使用,包括Jquery等…...

linux用户和权限命令学习记录
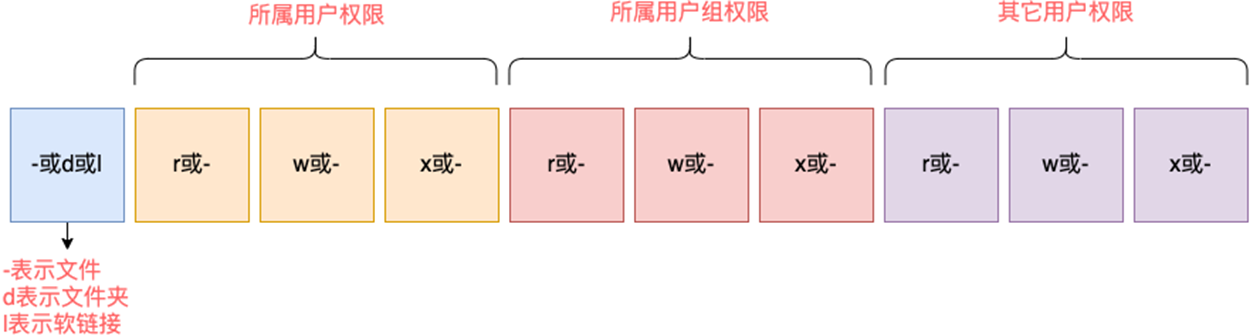
文章目录 版权声明root用户(超级管理员)su和exit命令sudo命令为普通用户配置sudo认证 用户、用户组管理用户组管理getent命令 查看权限控制认知权限信息 修改权限控制chmod修改文件、文件夹的权限权限的数字序号chown修改所属用户、用户组 版权声明 本博…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

热门Chrome扩展程序存在明文传输风险,用户隐私安全受威胁
赛门铁克威胁猎手团队最新报告披露,数款拥有数百万活跃用户的Chrome扩展程序正在通过未加密的HTTP连接静默泄露用户敏感数据,严重威胁用户隐私安全。 知名扩展程序存在明文传输风险 尽管宣称提供安全浏览、数据分析或便捷界面等功能,但SEMR…...

初级程序员入门指南
初级程序员入门指南 在数字化浪潮中,编程已然成为极具价值的技能。对于渴望踏入程序员行列的新手而言,明晰入门路径与必备知识是开启征程的关键。本文将为初级程序员提供全面的入门指引。 一、明确学习方向 (一)编程语言抉择 编…...

中国政务数据安全建设细化及市场需求分析
(基于新《政务数据共享条例》及相关法规) 一、引言 近年来,中国政府高度重视数字政府建设和数据要素市场化配置改革。《政务数据共享条例》(以下简称“《共享条例》”)的发布,与《中华人民共和国数据安全法》(以下简称“《数据安全法》”)、《中华人民共和国个人信息…...
