Nuxt 菜鸟入门学习笔记:路由
文章目录
- 路由 Routing
- 页面 Pages
- 导航 Navigation
- 路由参数 Route Parameters
- 路由中间件 Route Middleware
- 路由验证 Route Validation

Nuxt 官网地址: https://nuxt.com/
路由 Routing
Nuxt 的一个核心功能是文件系统路由器。pages/目录下的每个 Vue 文件都会创建一个相应的 URL(或路由)来显示该文件的内容。通过为每个页面使用动态导入,Nuxt 利用代码拆分为所请求的路由提供最少的 JavaScript。
页面 Pages
Nuxt 路由基于vue-router,并根据pages/目录下创建的每个组件的文件名生成路由。
该文件系统路由使用命名约定来创建动态和嵌套路由:
// 示例目录结构pages/
--| about.vue
--| index.vue
--| posts/
----| [id].vue
上面的目录结构,Nuxt 会生成如下的路由表:
{"routes": [{"path": "/about","component": "pages/about.vue"},{"path": "/","component": "pages/index.vue"},{"path": "/posts/:id","component": "pages/posts/[id].vue"}]
}
index.vue 和 about.vue 的代码之前文章已提供,此处补上 posts/[id].vue 文件的内容:
// pages/posts/[id].vue<template><div><h1>@ posts page</h1></div>
</template><style lang="scss" scoped></style>
导航 Navigation
<NuxtLink>组件在页面之间建立链接。它渲染了一个<a>标签,其 href 属性被设置为页面的路径。一旦应用程序水合,页面转换将通过更新浏览器 URL 在 JavaScript 中执行。这可以防止全页面刷新,并允许动画过渡。
当进入客户端视口时,Nuxt 将自动提前预取组件和链接页面的有效载荷(生成的页面),从而加快导航速度。
下面的代码示例,是在默认布局文件中:
// layouts/default.vue<template><header><nav><ul><li><NuxtLink to="/">Home</NuxtLink></li><li><NuxtLink to="/dashboard">Dashboard</NuxtLink></li><li><NuxtLink to="/about">About</NuxtLink></li><li><NuxtLink to="/posts/1">Post 1</NuxtLink></li><li><NuxtLink to="/posts/2">Post 2</NuxtLink></li></ul></nav></header>
</template>
此时可以点击页面顶部的导航切换页面了。
路由参数 Route Parameters
在<script setup>块或 Vue 组件的setup()方法,通过组合函数useRoute()以访问当前路由的详细信息。
正好,可以在 pages/posts/[id].vue 文件中来实践一下:
// pages/posts/[id].vue<template><div><h1>@ posts page #id {{ route.params.id }}</h1></div>
</template><script setup>
const route = useRoute();
</script><style lang="scss" scoped></style>
此时,点击页面顶部的导航链接就可以看到效果了。
路由中间件 Route Middleware
Nuxt 提供了一个可定制的路由中间件框架,您可以在整个应用程序中使用,非常适合在导航到特定路由之前提取您想要运行的代码。
路由中间件运行于 Nuxt 应用程序的 Vue 部分。尽管名称相似,但它们与服务器中间件完全不同,后者运行于应用程序的 Nitro 服务器部分。
路由中间件有三种:
- 匿名(或内联)路由中间件(Anonymous route middleware):直接定义在使用路由中间件的页面中。
- 命名路由中间件(Named route middleware):放置在
middleware/目录中,当在页面中使用时将通过异步导入自动加载。(注意:路由中间件的名称被规范化为kebab-case 横线命名法,因此someMiddleware变成了some-middleware。) - 全局路由中间件(Global route middleware):放置在
middleware/目录下(且带有.global的后缀),每次路由变更时都会自动运行。
示例:auth中间件保护/dashboard页面
- 首先,创建中间件文件
// middleware/auth.tsexport default defineNuxtRouteMiddleware((to, from) => {console.log("@", to, from);if (isAuthenticated() === false) {return navigateTo("/login");}
});export const isAuthenticated = (): boolean => {//TODO: 此处定义验证用户身份的代码逻辑return false;
};
- 然后,创建 login 页面
// pages/login.vue<template><div><h1>@ login page</h1></div>
</template><script setup></script><style lang="scss" scoped></style>
- 最后,创建 dashboard 页面,并使用中间件
// pages/dashboard.vue<template><div><h1>@ dashboard page</h1></div>
</template><script setup>
definePageMeta({middleware: "auth",
});
</script><style lang="scss" scoped></style>
此时访问 dashboard 页面,会跳转到登录页面。
路由验证 Route Validation
Nuxt 通过definePageMeta中的validate属性在你想要验证的每个页面中提供路由验证。
validate属性接受route作为参数。
- 你可以返回一个布尔值,来确定这是否是一个有效的路由,并与此页面一起呈现。如果返回 false,并且找不到其他匹配的路由,则会导致 404 错误。
- 也可以直接返回一个带有
statusCode/statusMessage的对象,以立即响应错误(其他匹配将不会被检查)。
如果用例比较复杂,可以使用匿名路由中间件。
// pages/posts/[id].vue<template><div><h1>@ posts page #id {{ postId }}</h1></div>
</template><script setup>
definePageMeta({validate: async (route) => {// 检查ID是否由数字组成return /^\d+$/.test(route.params.id);},
});
const route = useRoute();
const postId = ref(0);
if (route) postId.value = route.params.id;
</script><style lang="scss" scoped></style>
此时访问路由 posts/1 页面正常显示,但访问 posts/abc 则会跳转到 404 页面。
相关文章:

Nuxt 菜鸟入门学习笔记:路由
文章目录 路由 Routing页面 Pages导航 Navigation路由参数 Route Parameters路由中间件 Route Middleware路由验证 Route Validation Nuxt 官网地址: https://nuxt.com/ 路由 Routing Nuxt 的一个核心功能是文件系统路由器。pages/目录下的每个 Vue 文件都会创建一…...

C++基本语法和注释
C程序介绍 C 程序可以定义为对象的集合,这些对象通过调用彼此的方法进行交互。现在让我们简要地看一下什么是类、对象,方法、即时变量。 对象 - 对象具有状态和行为。例如:一只狗的状态 - 颜色、名称、品种,行为 - 摇动、叫唤、吃…...

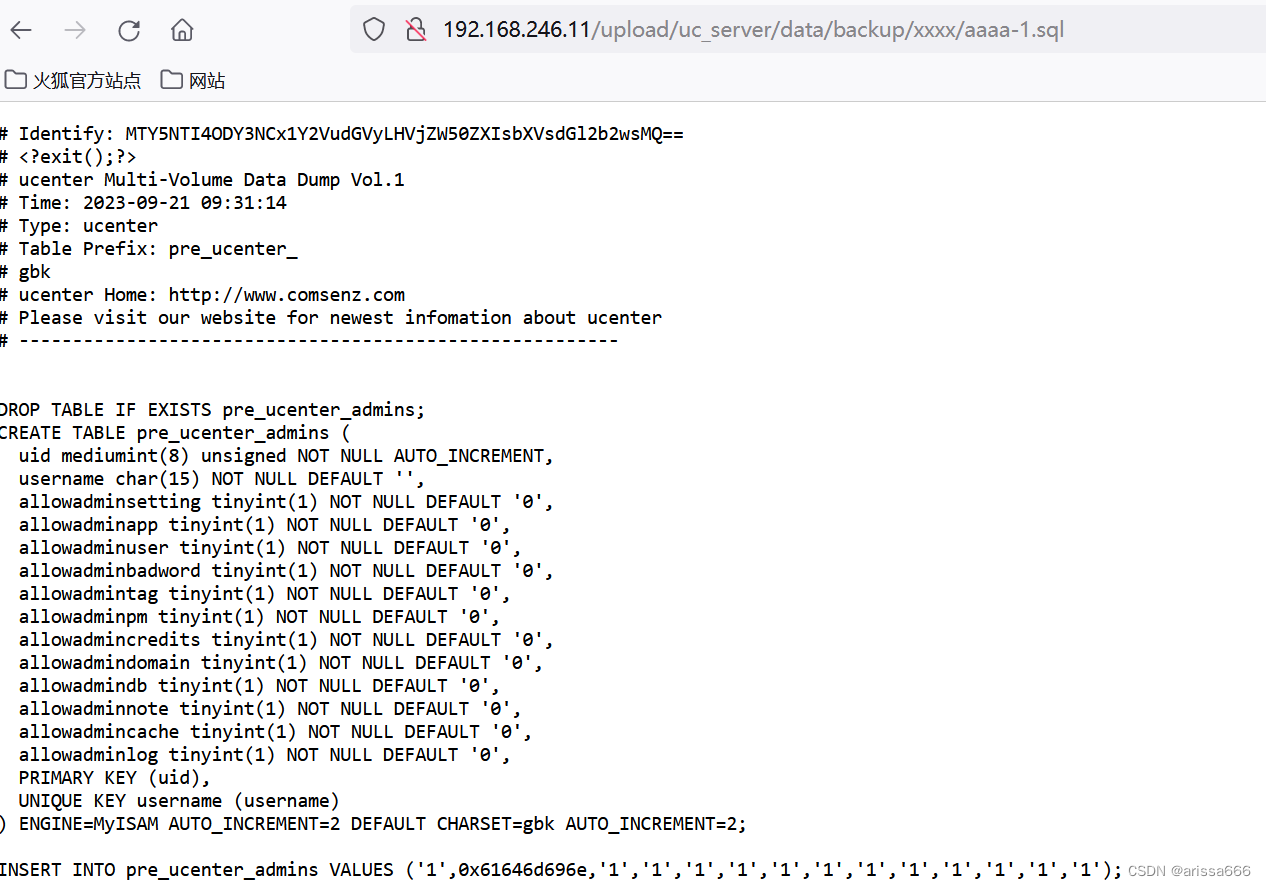
CSRF攻击
防御策略 过滤判断换referer头,添加tocken令牌验证,白名单 CSRF攻击和XSS比较 相同点:都是欺骗用户 不同点: XSS有攻击特征,所有输入点都要考虑代码,单引号过滤 CSRF没有攻击特征,利用的点…...

2023 “华为杯” 中国研究生数学建模竞赛(D题)深度剖析|数学建模完整代码+建模过程全解全析
问题一:区域碳排放量以及经济、人口、能源消费量的现状分析 思路: 定义碳排放量 Prediction 模型: CO2 P * (GDP/P) * (E/GDP) * (CO2/E) 其中: CO2:碳排放量 P:人口数量 GDP/P:人均GDP E/GDP:单位GDP能耗 CO2/E:单位能耗碳排放量 2.收集并统计相关…...

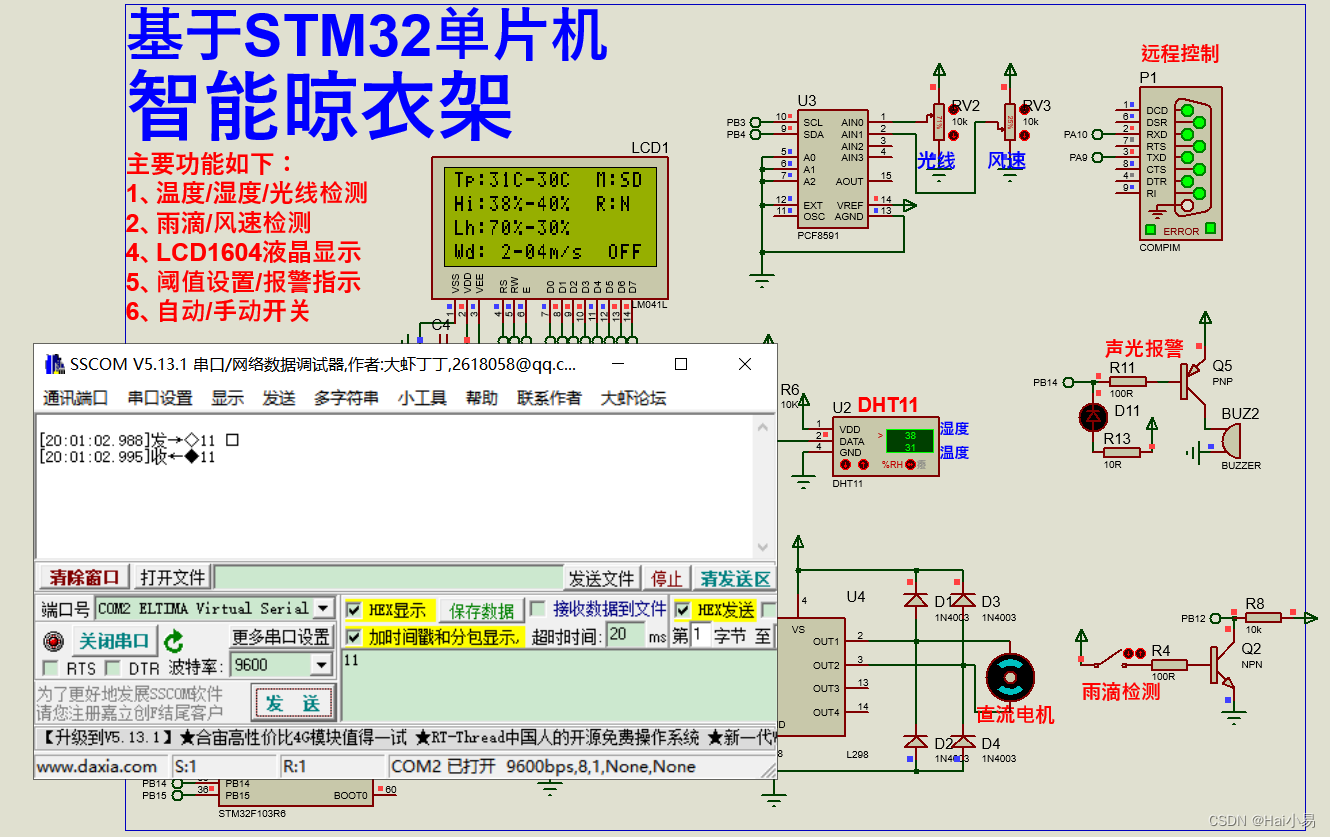
【Proteus仿真】【STM32单片机】基于单片机的智能晾衣架控制系统
文章目录 一、功能简介二、软件设计三、实验现象联系作者 一、功能简介 系统运行后,LCD1604显示传感器检测的温湿度、光线强度和风速,工作模式,以及相应阈值,系统工作状态等;系统默认为自动模式, 可通过K4…...

C/C++代码静态检测工具PC-Lint常见错误总结
目录 1、PC-Lint 概述 2、PC-lint 常见错误列举 3、PC-Lint报告的语法错误 4、总结 VC常用功能开发汇总(专栏文章列表,欢迎订阅,持续更新...)https://blog.csdn.net/chenlycly/article/details/124272585C软件异常排查从入门到…...
概率深度学习建模数据不确定性
https://zhuanlan.zhihu.com/p/568912284理解论文 What uncertainties do we need in Bayesian deep learning for computer vision? (NeurIPS 2017) [1]中的数据不确定性建模,并给出公式推导。论文[1]指出不确定性uncertainty分为随机不确定性(aleator…...

Jenkins自动化部署前后端分离项目 (svn + Springboot + Vue + maven)有图详解
1. 准备工作 本文的前后端分离项目,技术框架是: Springboot Vue Maven SVN Redis Mysql Nginx JDK 所以首先需要安装以下: 在腾讯云服务器OpenCLoudOS系统中安装jdk(有图详解) 在腾讯云服务器OpenCLoudOS系统…...

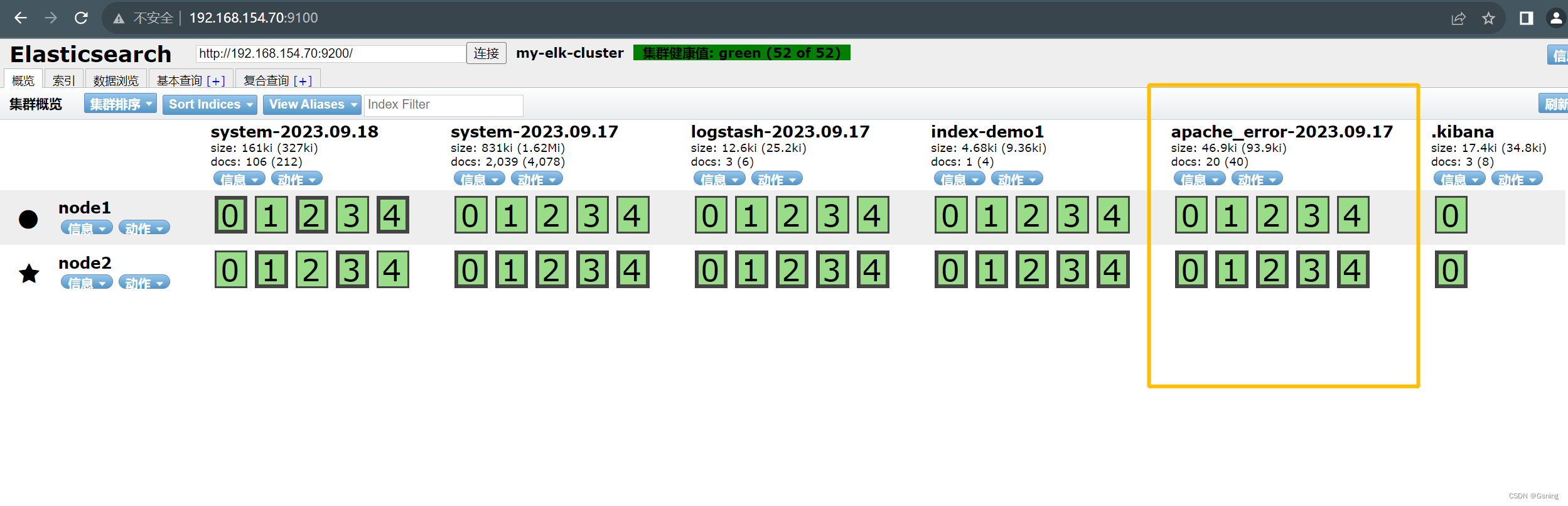
【ELK】日志系统部署
一、ELK日志分析系统 1、ELK的组成 ElasticSearchLogStashKibana ELK基于这三个开源日志的收集、存储、检索和可视化的解决方案;可帮助用户快速定位和分析应用程序的故障,监控应用程序性能和安全,以及提供丰富的数据分析和展示功能。 2、完…...

【算法挨揍日记】day08——30. 串联所有单词的子串、76. 最小覆盖子串
30. 串联所有单词的子串 30. 串联所有单词的子串 题目描述: 给定一个字符串 s 和一个字符串数组 words。 words 中所有字符串 长度相同。 s 中的 串联子串 是指一个包含 words 中所有字符串以任意顺序排列连接起来的子串。 例如,如果 words ["…...

SpringCloud Gateway--网关服务基本介绍和基本原理
😀前言 本篇博文是关于SpringCloud Gateway的基本介绍,希望你能够喜欢 🏠个人主页:晨犀主页 🧑个人简介:大家好,我是晨犀,希望我的文章可以帮助到大家,您的满意是我的动力…...

使用Vue-cli构建spa项目及结构解析
一,Vue-cli是什么? 是一个官方发布的Vue脚手架工具,用于快速搭建Vue项目结构,提供了现代前端开发所需要的一些基础功能,例如:Webpack打包、ESLint语法检查、单元测试、自动化部署等等。同时,Vu…...

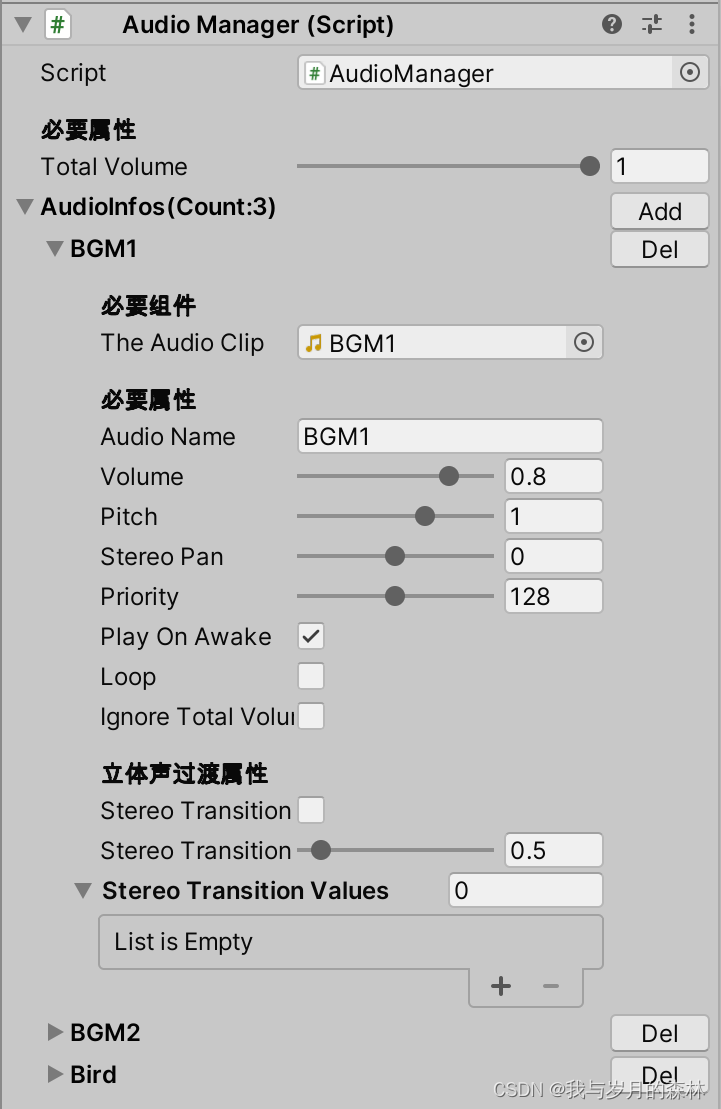
自定义Unity组件——AudioManager(音频管理器)
需求描述 在游戏开发中,音频资源是不可或缺的,通常情况下音频资源随机分布,各个音频的操作和管理都是各自负责,同时对于音频的很多操作逻辑都是大同小异的,这就造成了许多冗余代码的堆叠,除此之外在获取各类…...

leetcode 558 设计内存文件系统
题目 Design an in-memory file system to simulate the following functions: ls: Given a path in string format. If it is a file path, return a list that only contains this files name. If it is a directory path, return the list of file and directory namesin th…...

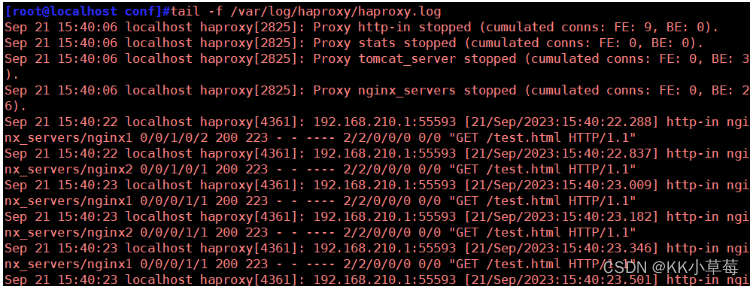
Haproxy负载均衡群集
HAproxy搭建Web群集一、Web集群调度器1、常见的Web集群调度器2、常用集群调度器的优缺点(LVS ,Nginx,Haproxy)2.1 Nginx2.2 LVS2.3 Haproxy 3、LVS、Nginx、HAproxy的区别 二、Haproxy1、简介2、Haproxy应用分析3、HAProxy的主要特性4、Haproxy调度算法(…...

什么是面包屑导航?
面包屑导航(Breadcrumb Navigation)这个概念来自童话故事“汉赛尔和格莱特”,当汉赛尔和格莱特穿过森林时,不小心迷路了,但是他们发现沿途走过的地方都撒下了面包屑,让这些面包屑来帮助他们找到回家的路。 在网站应用中࿰…...

VS2019创建GIt仓库时剔除文件或目录
假设本地有解决方案“SomeSolution” 1、首先”团队资源管理器“-“创建Git存储库”,选择“仅限本地”、“创建” VS会在解决方案目录下自动生成.gitattributes、.gitignore 2、编辑gitignore,直接拖到VS里或者用记事本打开。添加要剔除的文件或文件夹…...

计算机等级考试—信息安全三级真题六
目录 一、单选题 二、填空题 三、综合题 一、单选题...

vue循环滚动字幕
在Vue.js中创建一个循环滚动字幕的效果通常需要使用一些CSS和JavaScript来实现。以下是一个简单的示例,展示如何使用Vue.js创建一个循环滚动字幕的效果: 首先,在HTML中创建一个Vue实例,并添加一个包含滚动字幕的容器元素ÿ…...

扩展pytest接口自动化框架-MS数据解析功能
【软件测试行业现状】2023年了你还敢学软件测试?未来已寄..测试人该何去何从?【自动化测试、测试开发、性能测试】 开篇 MeterSphere的数据源通过html页面上传后,需要将请求方式进行拆分。 get接口的参数,常以params的方式进行传…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...
