Uni-app 调用微信地图导航功能【有图】
前言
我们在使用uni-app时,有时候会遇到需要开发地图和导航的功能,这些方法其实微信小程序的API已经帮我们封装好了
详见:微信小程序开发文档
接下来我们就演示如何用uni-app来使用他们
使用
<template><view><button type="primary" @click="chooseLocation" class="acc">选择位置 </button>经度:<span>{{longitude==' ' || longitude==null ?'/':longitude}}</span>纬度:<span>{{latitude==' ' || latitude==null ?'/':latitude}}</span><button type="default" @click="nav">导航 </button></view>
</template><script setup>import { getCurrentInstance, ref } from "vue";import { onBackPress } from "@dcloudio/uni-app";const { proxy } = getCurrentInstance();const name = ref(null)const address = ref(null)const latitude = ref(null)const longitude = ref(null)function nav() {uni.openLocation({latitude: latitude.value,longitude: longitude.value,name: name.value,scale: 15,address: address.value,success: function(res) {proxy.$modal.msgSuccess('打开地图成功!', res);},fail: function(error) {proxy.$modal.msgError('打开地图失败!', error);},});}function chooseLocation() {uni.chooseLocation({success: function(res) {name.value = res.name; // 位置名称address.value = res.address; // 详细地址latitude.value = res.latitude; // 纬度longitude.value = res.longitude; // 经度console.log('name', name.value);console.log('address', address.value);console.log('latitude', latitude.value);console.log('longitude', longitude.value);},fail: function(error) {console.error('选择位置失败', error);},});}// 获取当前位置的经纬度uni.getLocation({success: function(res) {var latitude = res.latitude; // 纬度var longitude = res.longitude; // 经度console.log('latitude', latitude);console.log('longitude', longitude);// 在这里可以将经纬度转换为地址信息,后续步骤中会介绍如何实现这一功能。},fail: function(error) {console.error('获取地理位置失败', error);},});// 页面加载onBackPress(() => {proxy.$tab.switchTab('/pages/office/index');return true;});
</script><style>.acc {margin-bottom: 20px;}
</style>
效果
进去后看到的效果

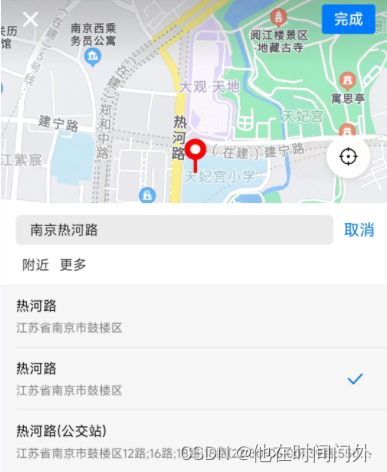
点击选择位置后

点击导航后

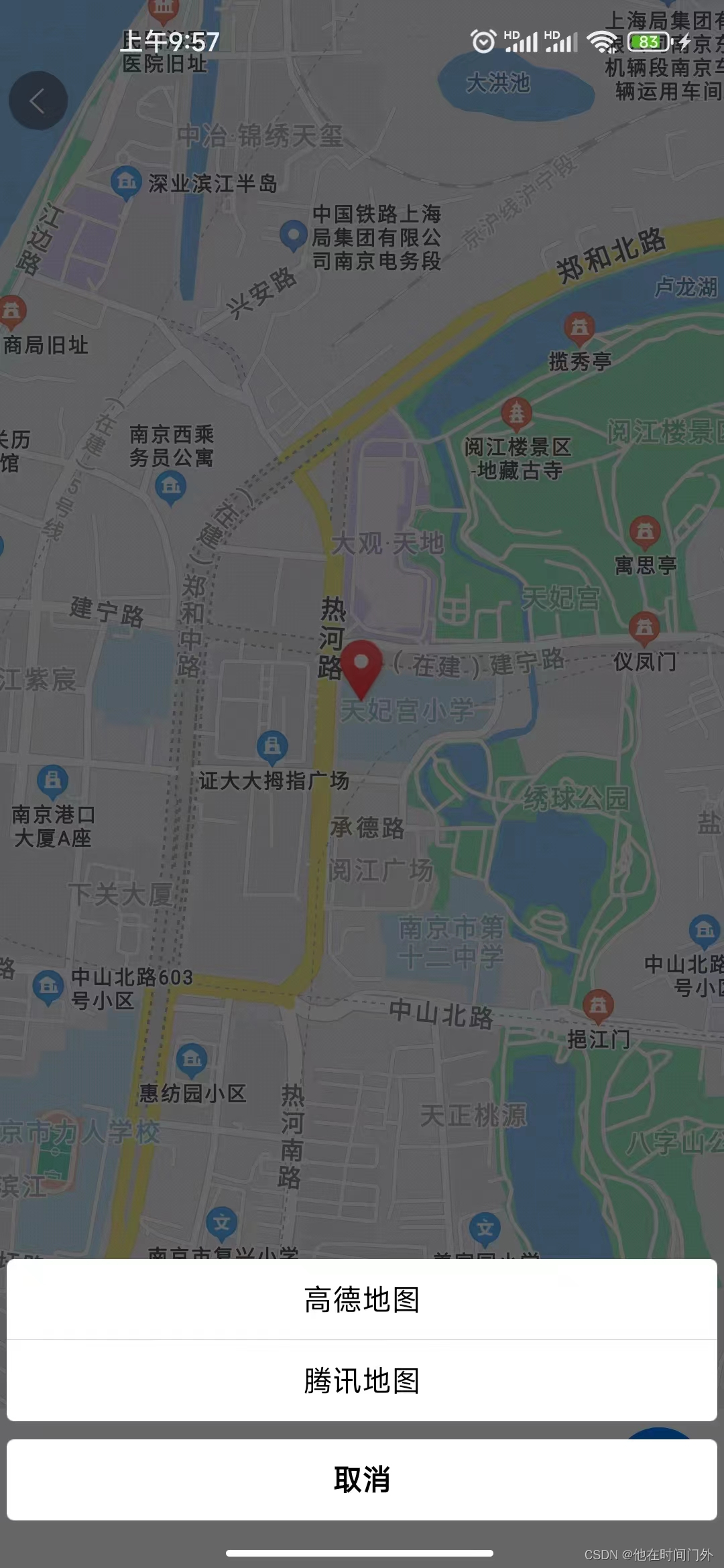
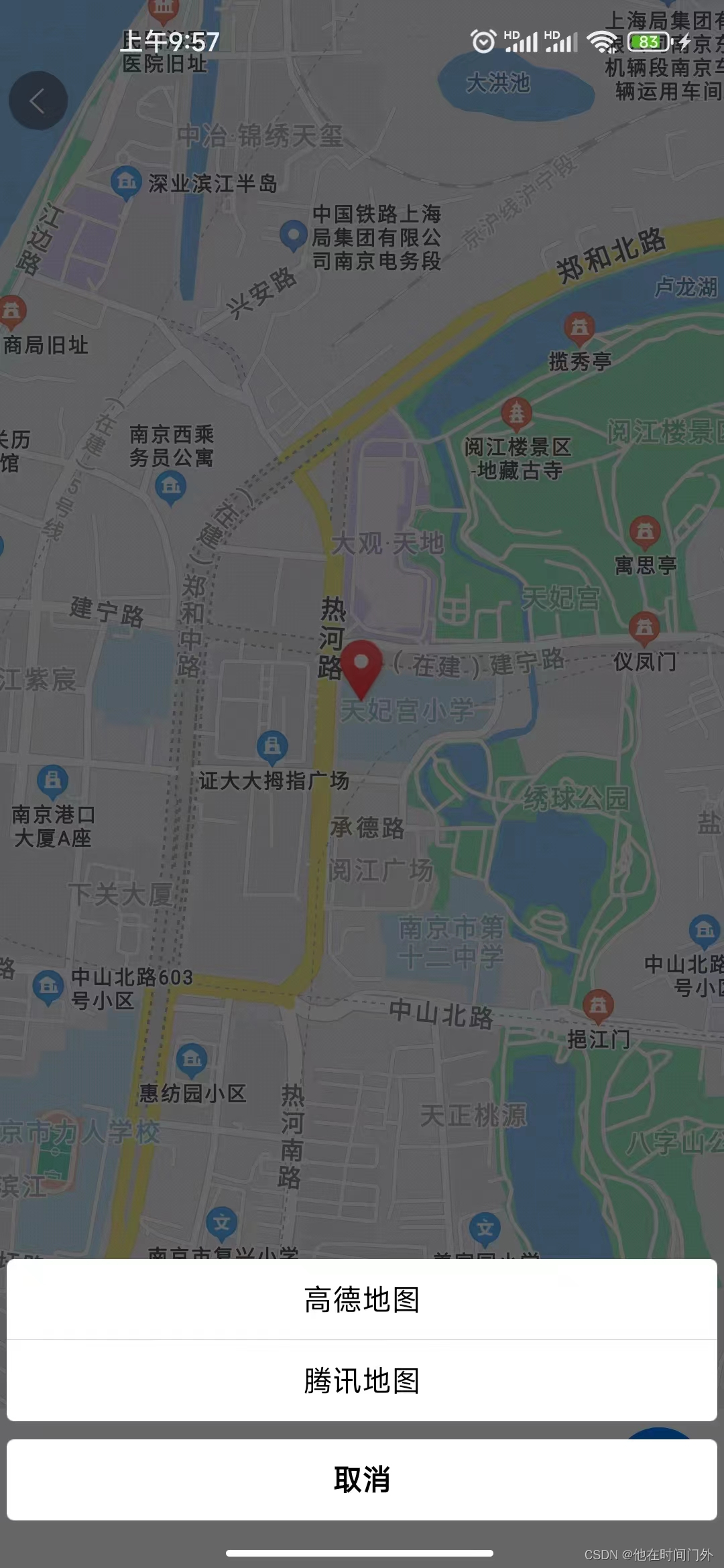
点击右下角的位置后,调用地图功能,会根据手机下载的软件来显示
如果手机内没有下载软件,会有腾讯地图和谷歌地图选项,点击会跳转到下载界面

相关文章:

Uni-app 调用微信地图导航功能【有图】
前言 我们在使用uni-app时,有时候会遇到需要开发地图和导航的功能,这些方法其实微信小程序的API已经帮我们封装好了 详见:微信小程序开发文档 接下来我们就演示如何用uni-app来使用他们 使用 <template><view><button type…...

Golang slice 通过growslice调用nextslicecap计算扩容
先来看一段代码 code: e : []int64{1, 2, 3}fmt.Println("cap of e before:", cap(e))e append(e, 4, 5, 6, 7)fmt.Println("cap of e after:", cap(e))output:cap of e before: 3 cap of e after: 8 为什么容量是8? append了的4个元素&…...

HTTP 协商缓存 Last-Modified,If-Modified-Since
浏览器第一次跟服务器请求一个资源,服务器在返回这个资源的同时,在respone header加上Last-Modified属性(表示这个资源在服务器上的最后修改时间): ----------------------------------------------------------------…...

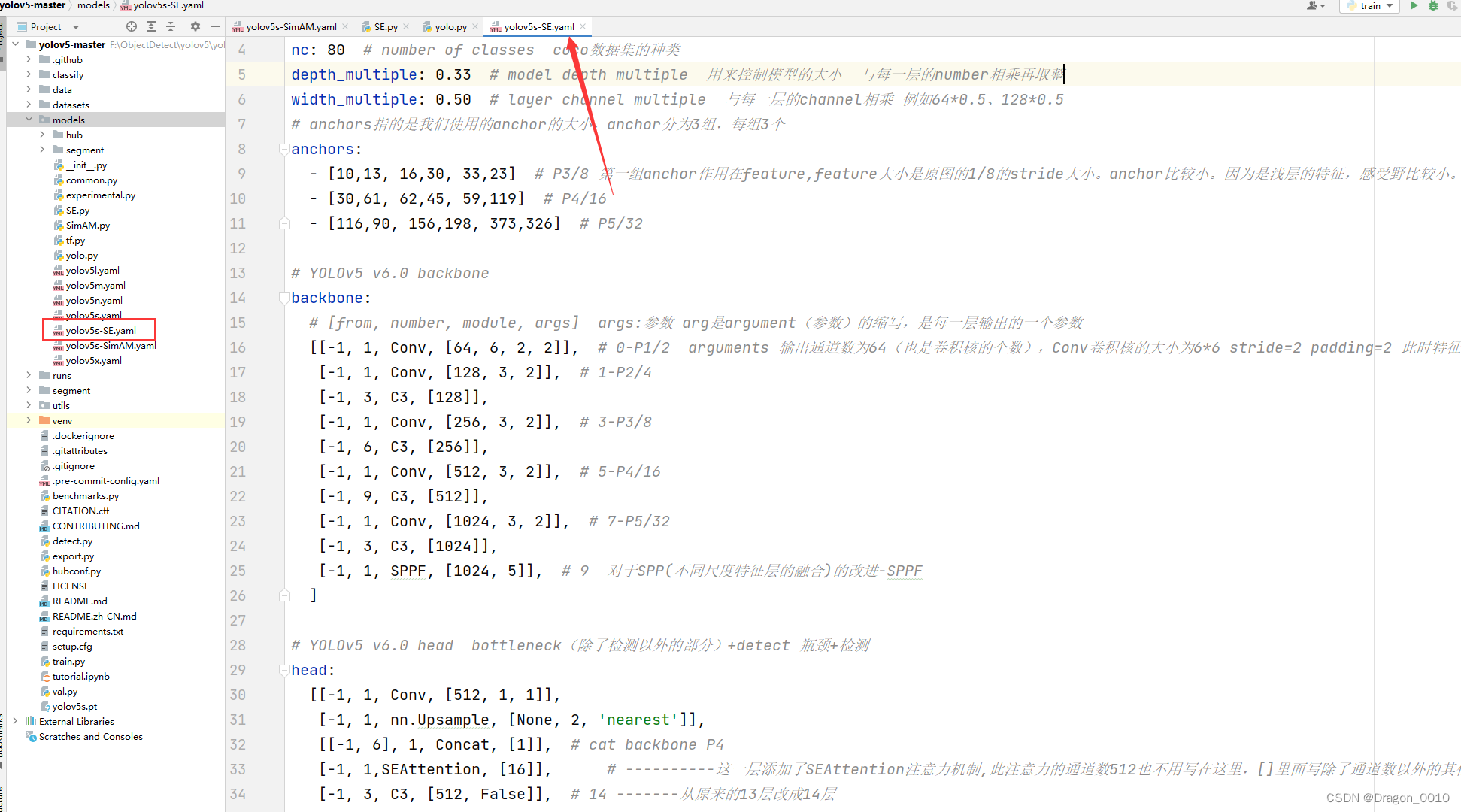
零基础教程:Yolov5模型改进-添加13种注意力机制
1.准备工作 先给出13种注意力机制的下载地址: https://github.com/z1069614715/objectdetection_script 2.加入注意力机制 1.以添加SimAM注意力机制为例(不需要接收通道数的注意力机制) 1.在models文件下新建py文件,取名叫Sim…...

vue截取地址参数
const getQueryValueFn () >{// 获取当前页面的URLconst currentURL window.location.href;//创建一个URL对象来解析当前URL。URL对象提供了方便的属性和方法来处理URL的各个部分const url new URL(currentURL);// 使用URLSearchParams获取查询参数const queryParams ne…...

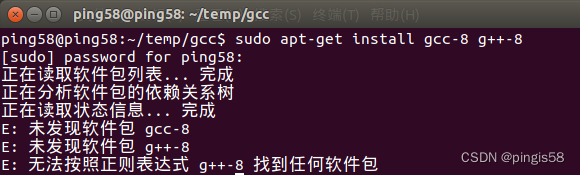
ubuntu 14.04更新GCC版本
按最基本的apt-get install gcc-8,不成功,提示如下。 按网上说的:apt-get update ,apt-get upgrade 后都无效果。 apt-cache search get 搜索后,发现资源链接里最新的也只有4.8.4所以不行。 需要更新资源链接,镜像地…...

AndroidUtil - 强大易用的安卓工具类库
官网 https://github.com/Blankj/AndroidUtilCode/blob/master/README-CN.md 项目介绍 AndroidUtilCode 🔥 是一个强大易用的安卓工具类库,它合理地封装了安卓开发中常用的函数,具有完善的 Demo 和单元测试,利用其封装好的 API…...

[多态设计模式]枚举
背景: 游戏服务器中,多态可以说体现的淋漓尽致。 如: 1.开启条件。有的系统是根据玩家等级,有的是根据通关第几关。 2.商店可能有不同类型的商店。 3.任务系统中,不同的计数类型,不同的任务目标类型。…...

【QT】QRadioButton的使用(17)
QRadioButton这个控件在实际项目中多用于多个QRadioButton控件选择其中一个这样的方式去执行,那么,今天这节就通过几个简单的例子来好好了解下QRadioButton的一个使用。 一.环境配置 1.python 3.7.8 可直接进入官网下载安装:Download Pyt…...

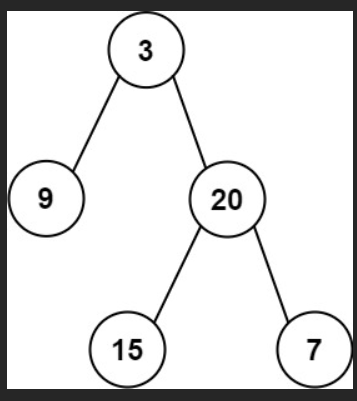
力扣:105. 从前序与中序遍历序列构造二叉树(Python3)
题目: 给定两个整数数组 preorder 和 inorder ,其中 preorder 是二叉树的先序遍历, inorder 是同一棵树的中序遍历,请构造二叉树并返回其根节点。 来源:力扣(LeetCode) 链接:力扣&am…...

【含java2023面试题】HashMap、HashTable、ConcurrentHashMap
作为Java中最常用的Map集合,HashMap、HashTable和ConcurrentHashMap都是线程安全的,但它们之间有什么区别呢?在本文中,我们将深入探讨这三种Map集合的区别,并通过Java代码示例来演示它们之间的差异。 AI绘画关于SD,MJ…...

AT24C02芯片
AT24C02简介: AT24C01/02/04/08/16...是一个 1K/2K/4K/8K/16K 位串行 CMOS内部有9个字节; 该器件通过 I2C 总线接口进行 操作,它有一个专门的写保护功能; 基于51 他有这个芯片操作 时序: AT24C02软件编程: …...

Python+Django前后端分离
程序示例精选 PythonDjango前后端分离 如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助! 前言 这篇博客针对《PythonDjango前后端分离》编写代码,代码整洁,规则,易读。 学习与应…...

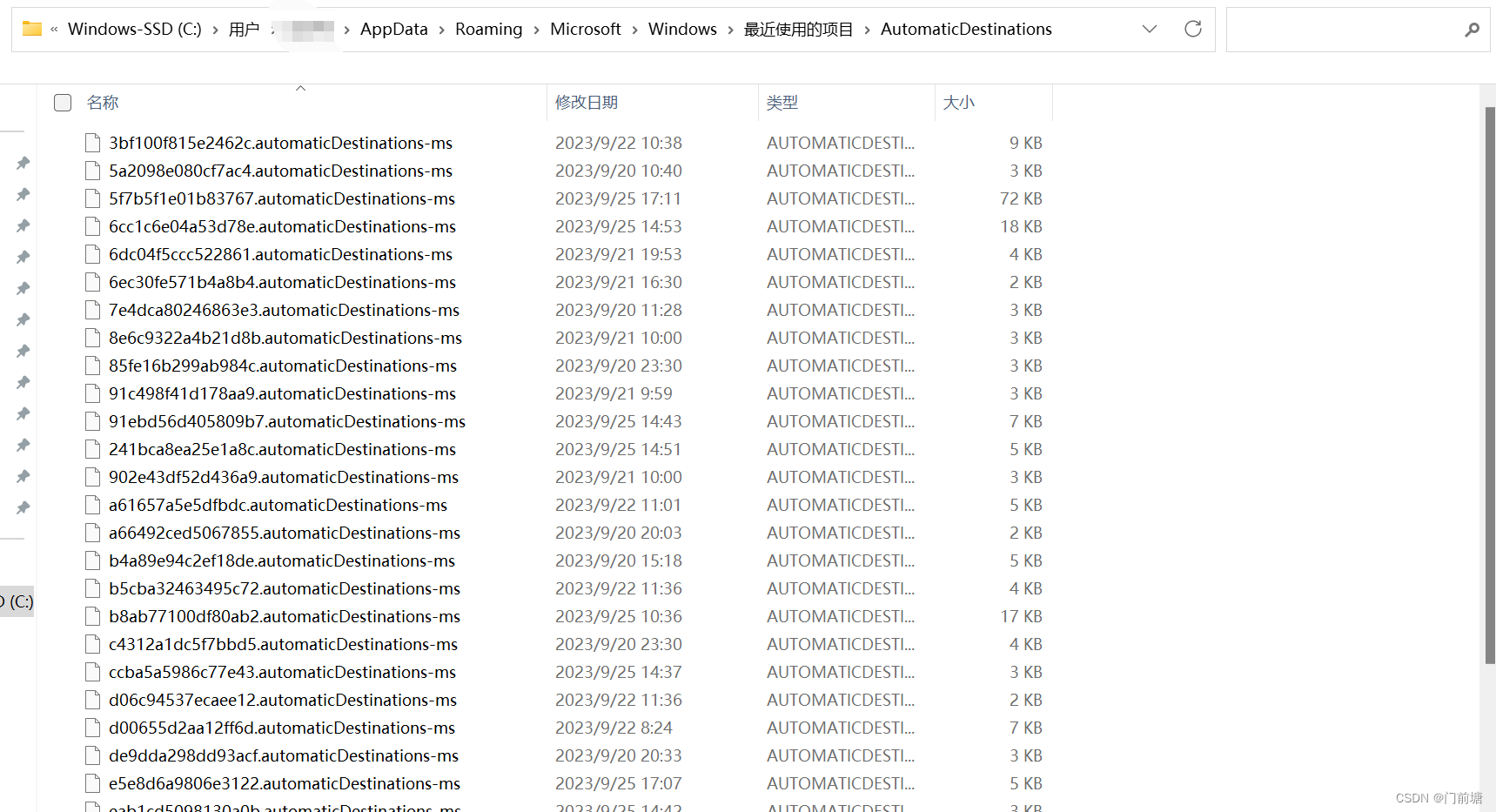
win11系统固定到快速访问的文件夹无法调整顺序的问题
最近在使用win11系统时,固定到快速访问的文件夹无法调整顺序。网上搜了一大圈没有对应的解决方法,柳暗花明,在博主yin0hao的一篇文章中找到了类似的,跟着做了一下,结果问题也解决了。在此记录。 在文件资源管理器地址…...

短视频矩阵系统,短视频矩阵源码技术开发
开发短视频矩阵系统的源码需要以下步骤: 确定系统需求:根据客户的需求,确定系统的功能和特点,例如用户注册登录、视频上传、视频浏览、评论点赞等。 设计系统架构:根据系统需求,设计系统的整体架构&#x…...

Flask 数据库 连接池、DBUtils、http 连接池
1、DBUtils 简介、使用 DBUtils 简介 DBUtils 是一套用于管理 数据库 "连接池" 的Python包,为 "高频度、高并发" 的数据库访问提供更好的性能,可以自动管理连接对象的创建和释放。并允许对非线程安全的数据库接口进行线程安全包装…...

Day 01 python学习笔记
1、引入 让我们先写第一个python程序(如果是纯小白的话) 因为我们之前安装了python解释器 所以我们直接win r ---->输入cmd(打开运行终端) >python #(在终端中打开python解释器)>>>pri…...

CSharp Library develop histroy
1. .NET FRAMEWORK 发展版本 版本 完整版本号 发行日期 Visual Studio Windows 默认安装 1.0 1.0.3705.0 2002-02-13 Visual Studio .NET 2002 Windows XP Media Center Edition Windows XP Tablet PC Edition 1.1 1.1.4322.573 2003-04-24 Visual Studio .NET 2…...

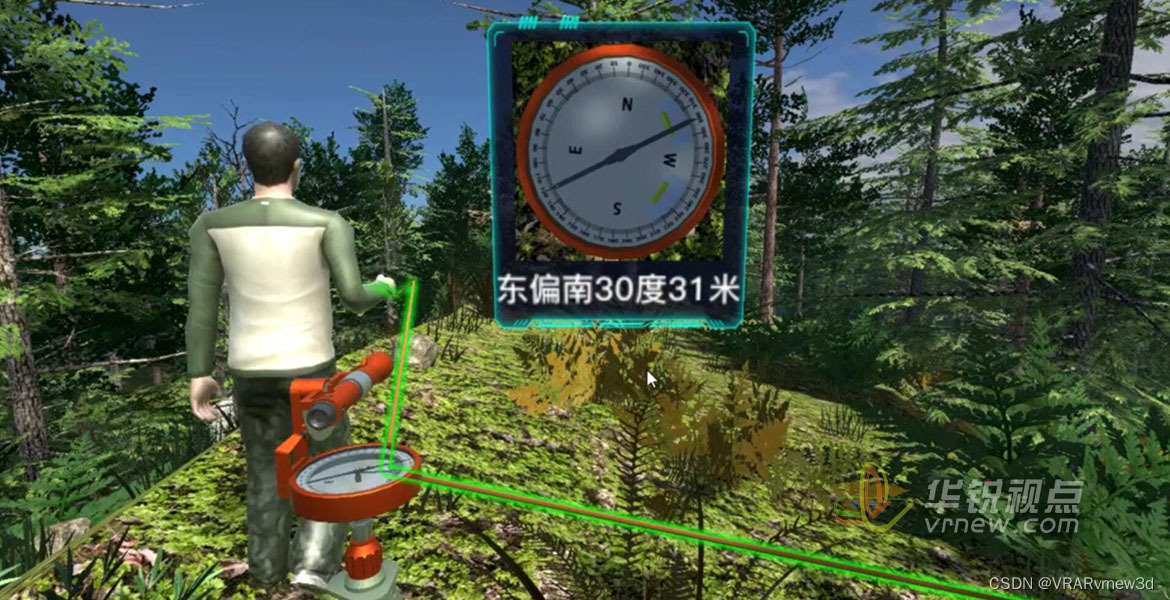
林木种苗生产vr虚拟实训教学降低培训等待周期
林业种植管理在保护水土流失、气候变化及经济社会发展中发挥重要的作用,林业教学往往需要进入林区进行实操察验,在安全性、时间及效率上难以把控,因此有更多林业畜牧院校创新性地引进VR虚拟现实技术。 在林业领域,实地调查是获取准…...

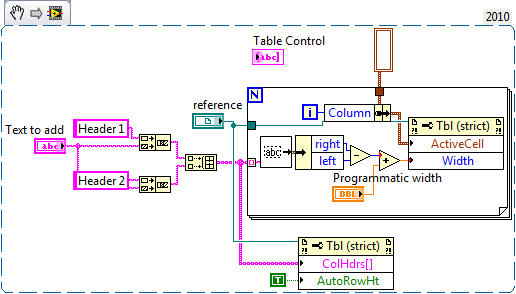
LabVIEW在运行时调整表控件列宽
LabVIEW在运行时调整表控件列宽 如何在LabIEW中运行时调整表控件的列宽大小? 在VI运行时,有两种不同的方法可以更改表中列的宽度。首先,可以使用鼠标手动更改它们;其次,可以从框图中以编程方式更改它们。 手动更改列宽 只有在…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...
