微信小程序之项目基本结构、页面的基础及宿主环境
文章目录
- 前言
- 一、基本组成结构
- 基本组成
- 小程序页面的组成部分
- JSON配置文件作用
- 二、页面基础
- pages
- WXML和HTML的区别
- WXSS和CSS的区别
- 小程序中js文件分类
- 三、小程序宿主环境
- 总结
前言
微信小程序的项目基本结构、页面的基础及宿主环境
一、基本组成结构
基本组成
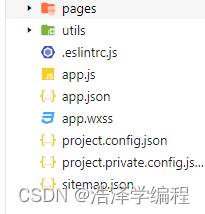
新建一个微信小程序项目,其项目基本结构如下:

- pages用来存放所有小程序的页面
- utils用来存放工具性质的模块(例如:格式化时间的自定义模板)
- app.js小程序项目的全局配置文件
- app.json小程序项目的全局配置文件
- app.wxss小程序项目的全局样式文件
- project.config.json项目的配置文件
- sitemap.json用来配置小程序及其页面是否允许被微信索引
小程序页面的组成部分
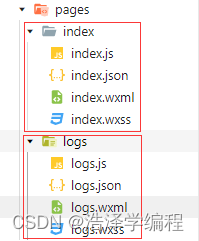
小程序官方建议把所有小程序的页面都存放在pages目录中,以单独的文件夹存在,如下:

其中每个页面由4个基本文件组成:
- .js文件:页面的脚本文件,存放页面的数据、事件处理函数等。
- .json文件:当前页面的配置文件,配置窗口的外观、表现等。
- .wxml文件:页面的模板结构文件。
- .wxss文件:当前页面的样式表文件。
JSON配置文件作用
JSON是一种数据格式,在实际开发中JSON总是以配置文件的形式出现。小程序项目中也不例外:通过不同的,json配置文件,可对小程序项目进行不同级别的配置。
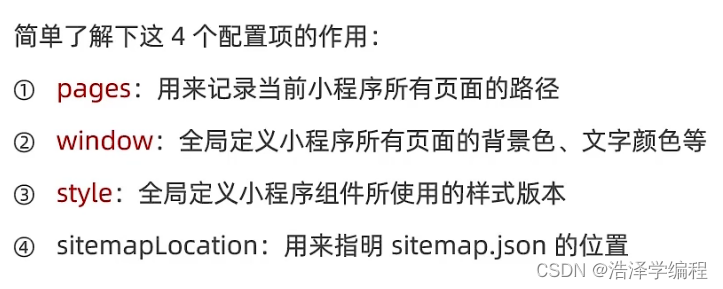
小程序项目中的4种json配置文件:
-
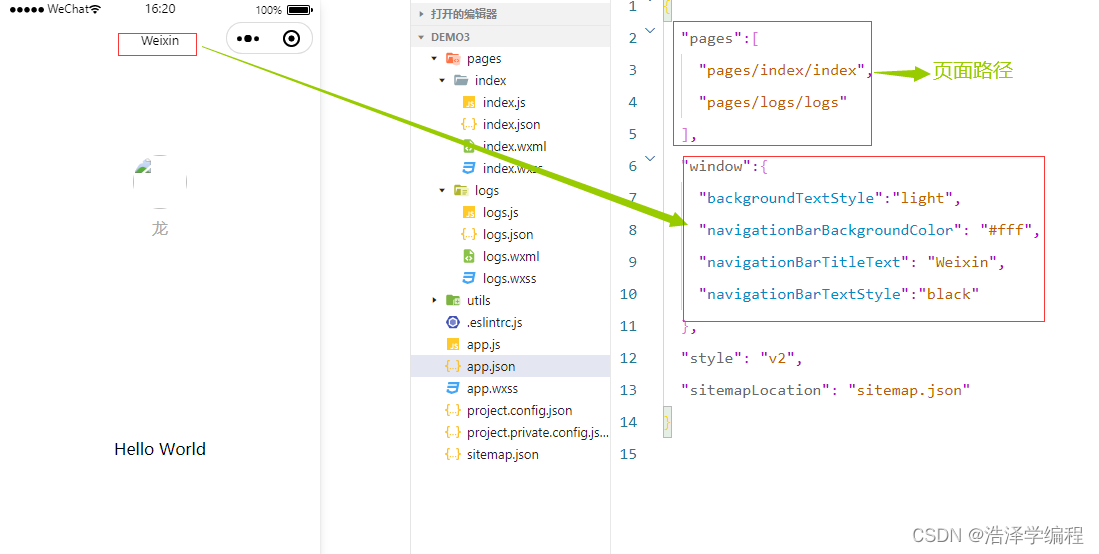
项目根目录中的app.json配置文件:是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部tab等。


-
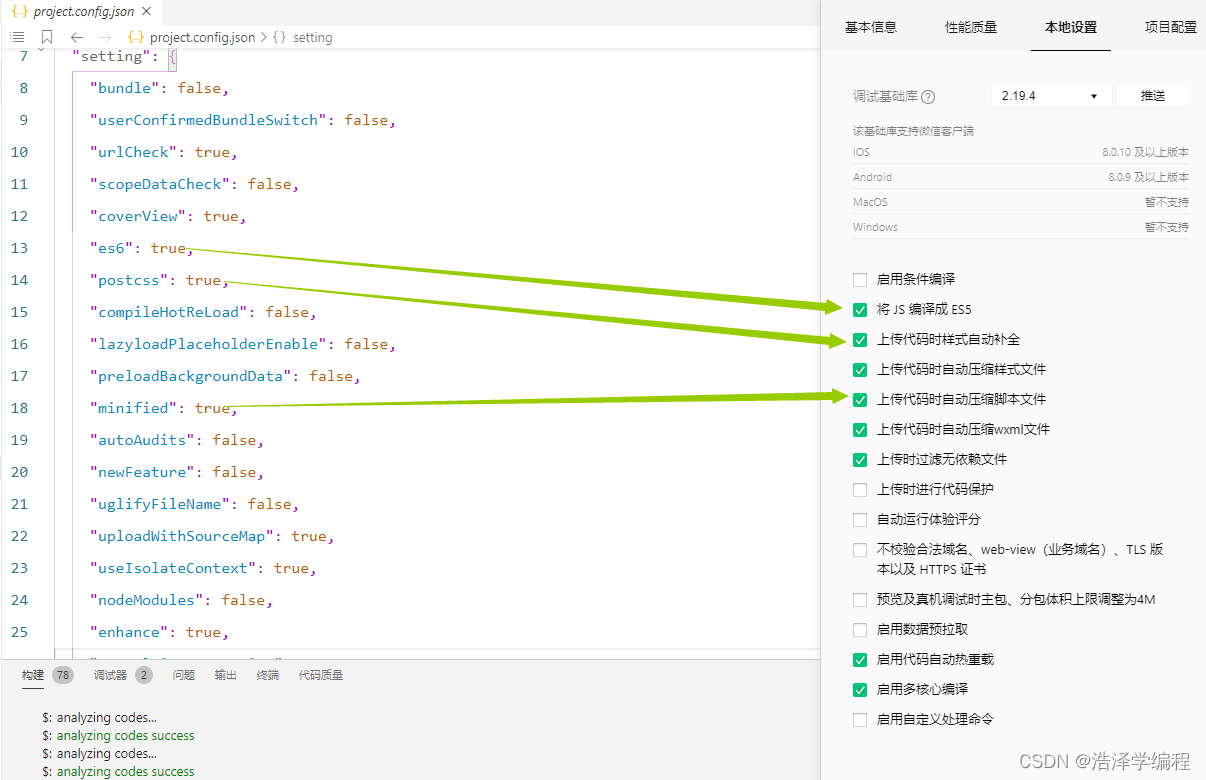
项目根目录中的project.config.json配置文件:项目配置文件,用来记录我们对微信小程序开发工具所做的个性化配置。


-
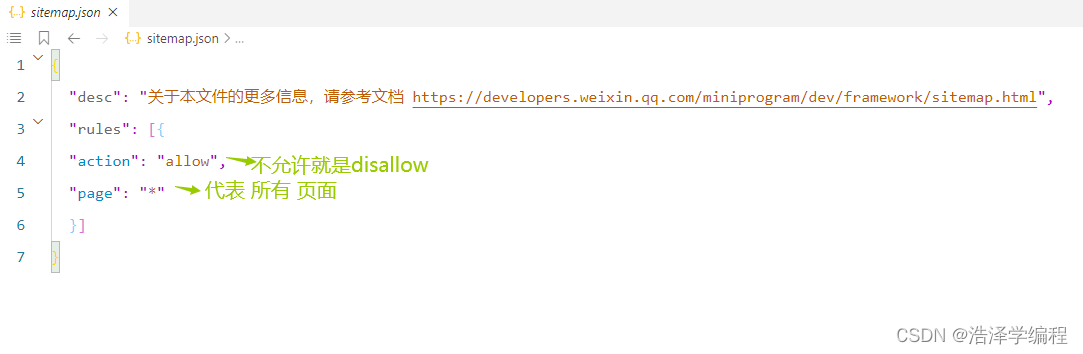
项目根目录中的sitemap.json配置文件:微信现已开放小程序内搜索,效果类似于PC网页的SEO。其用来配置小程序页面是否允许微信索引。(当用户允许时,微信会通过爬虫的形式为小程序内容建立索引。当用户搜索的关键字和页面的索引匹配成功的时候,小程序页面将尽可能展示在搜索结果中。)


-
每个页面文件夹中的.json配置文件:小程序的每个页面可以使用.json文件对本页面的窗口外观进行配置,页面中的配置项会覆盖app.json的window中的相同的配置项。(就近原则)
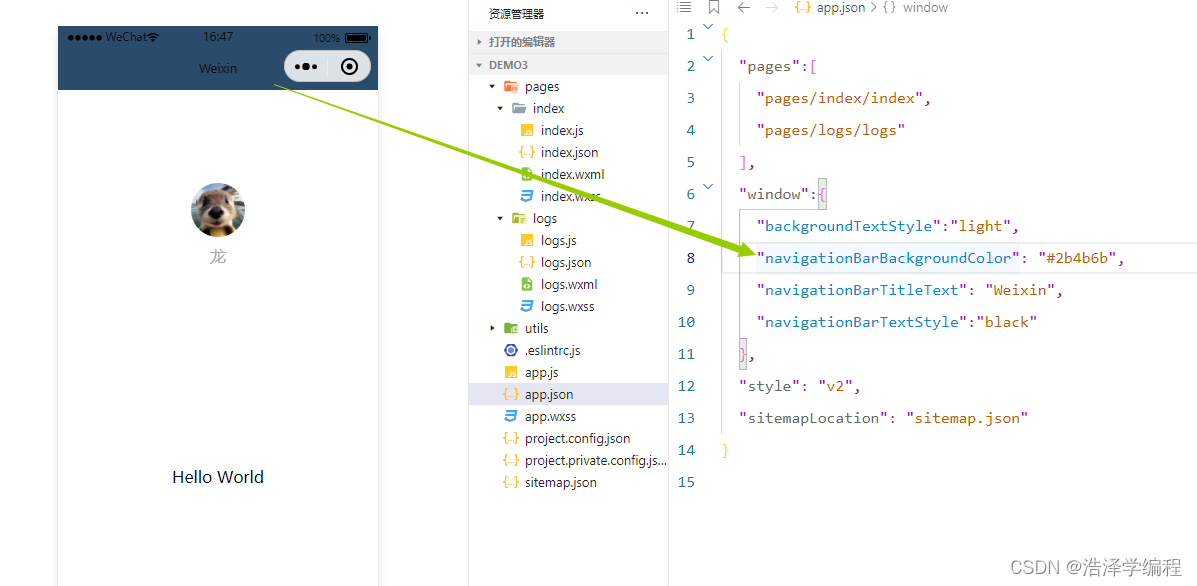
app.json全局设置导航栏背景颜色:

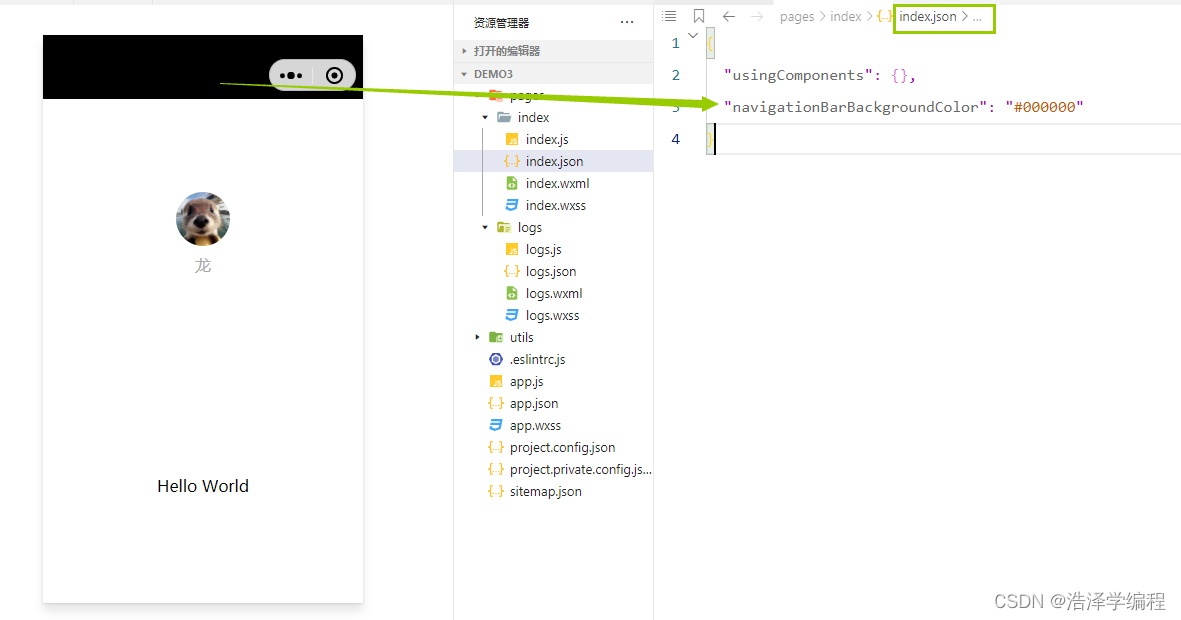
改变首页indx的index.json:

二、页面基础
pages

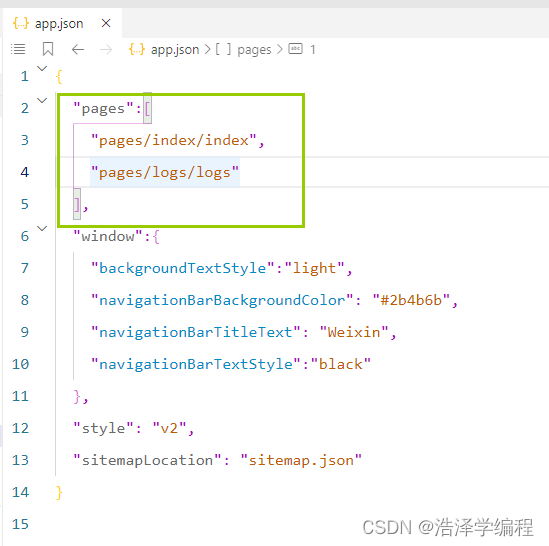
- 改变项目首页:app.json内的pages内配置页面路径,注意的是哪个页面的路径写在最前面,启动就展示哪个页面。
- 新建项目页面:只需要在pages内写出路径,保存后自动生成。

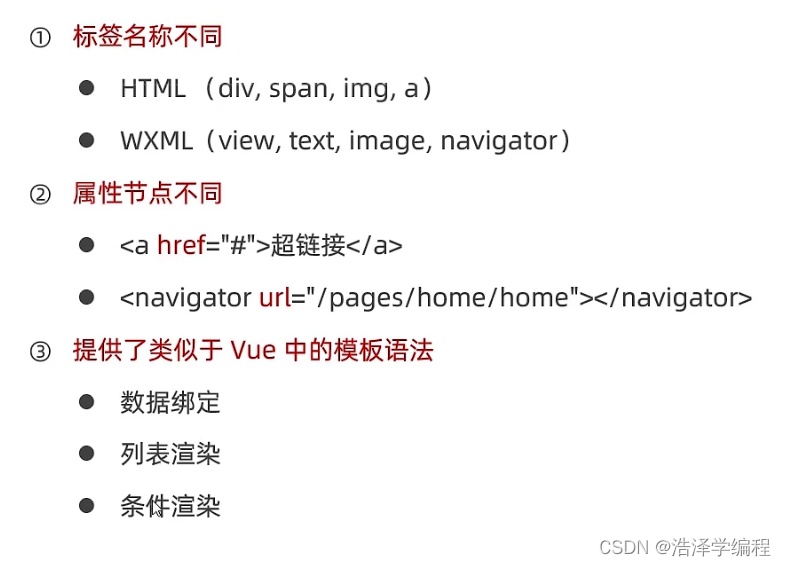
WXML和HTML的区别
WXML(WeiXin Markup Language)是小程序框架 设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的HTML。

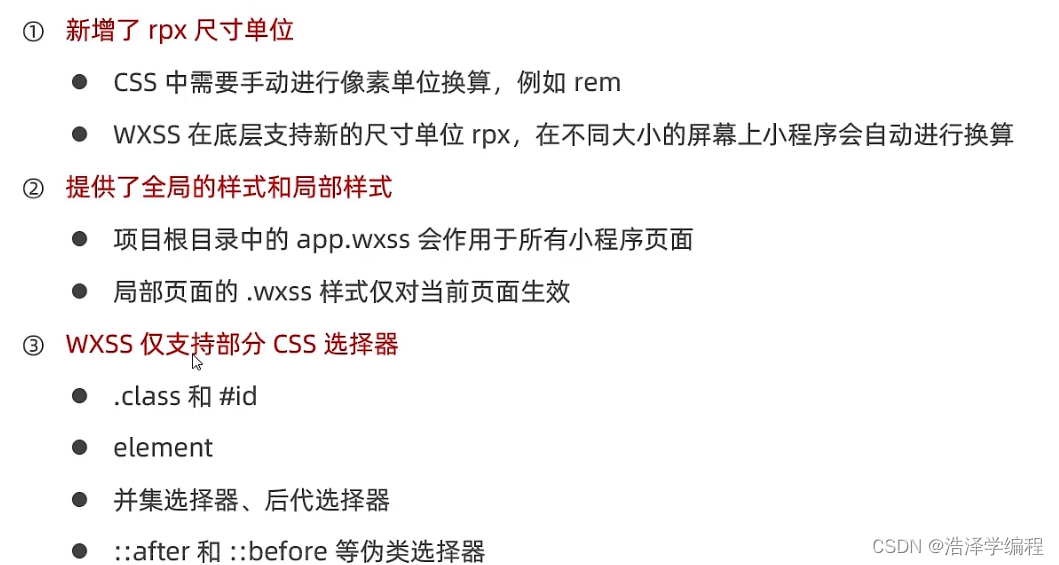
WXSS和CSS的区别
WXSS(WeXin Style Sheets)是一套样式语言,用于描述WXML的组件样式,类似于网页开发中的CSS

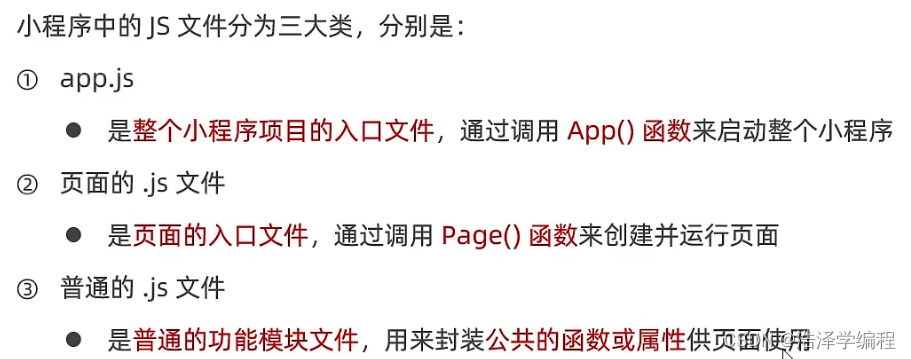
小程序中js文件分类

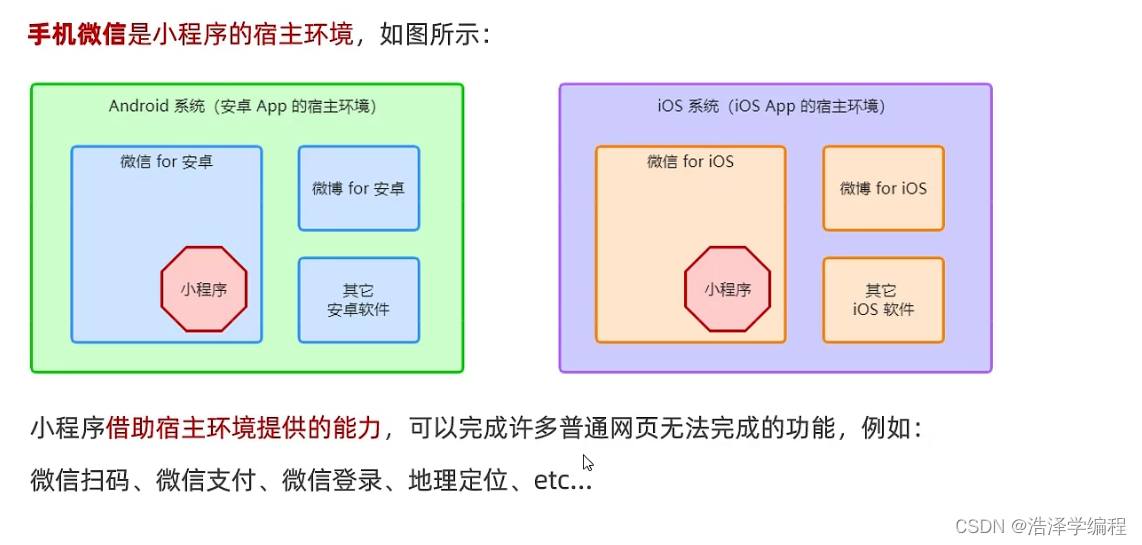
三、小程序宿主环境

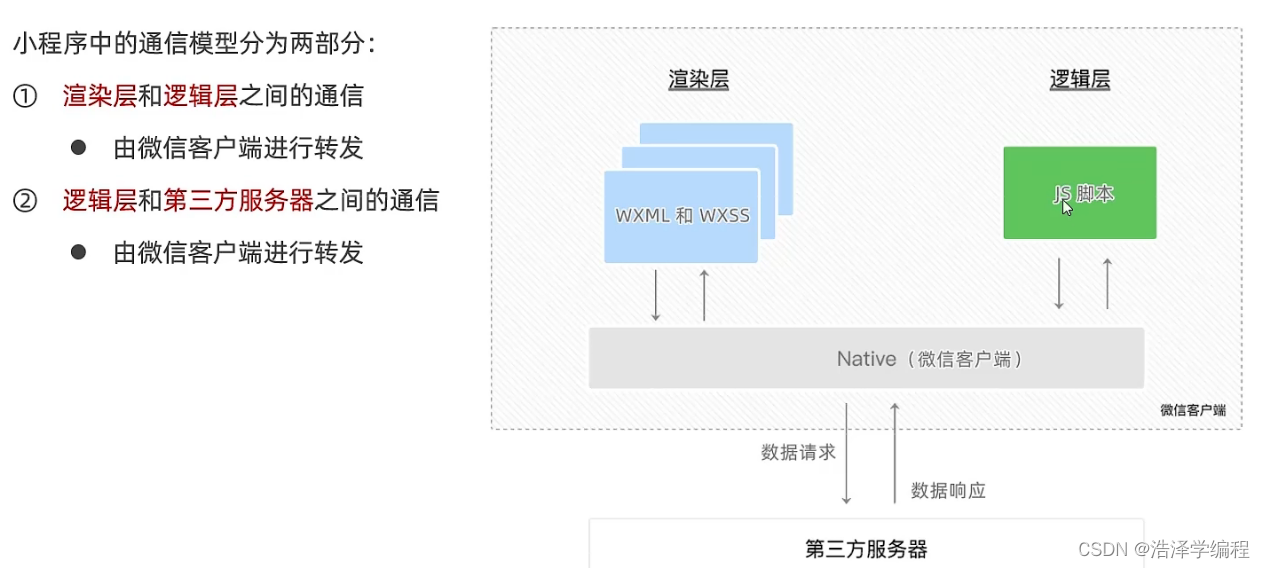
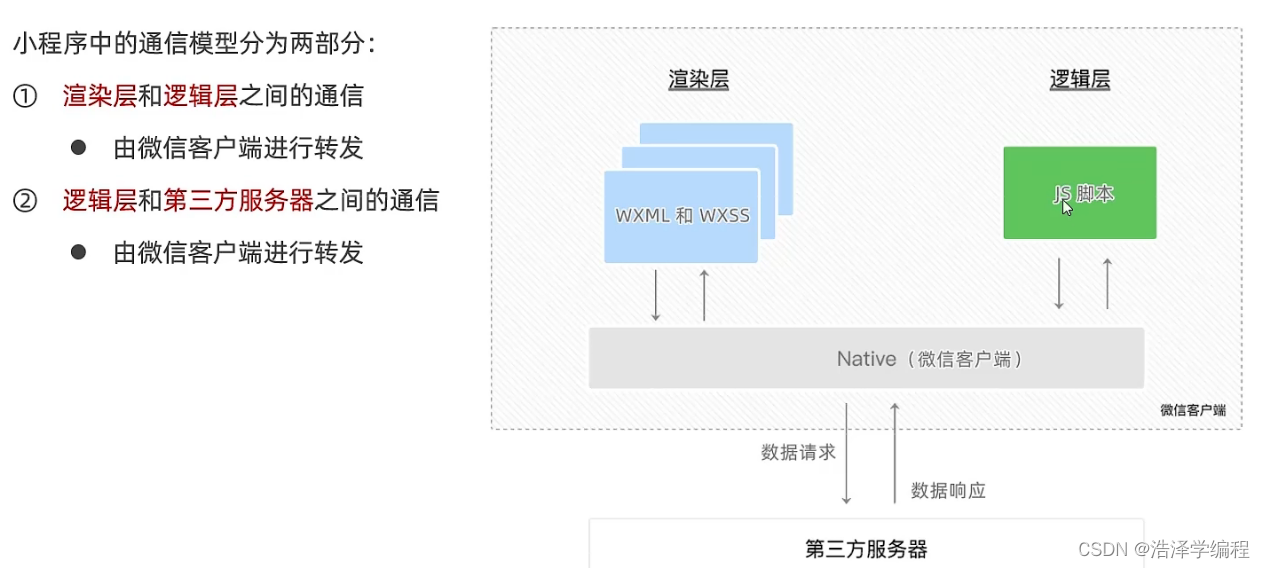
宿主环境包含通信模型、运行机制、组件、API
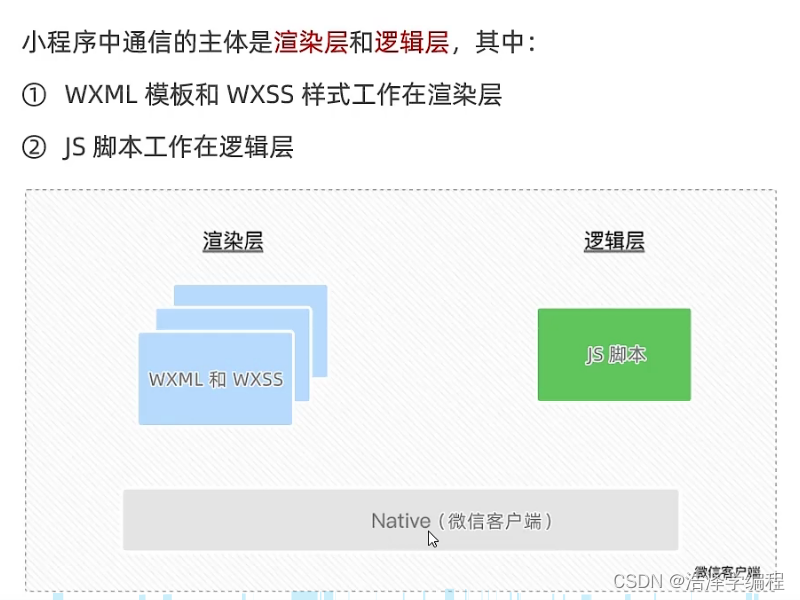
通信主体:

通信模型:

小程序启动过程:
- 把小程序的代码包下载到本地
- 解析app.json全局配置文件
- 执行app.js小程序入口文件,调用App()创建小程序实例
- 渲染小程序首页
- 小程序启动 完成
页面渲染过程:
- 加载解析页面的.json配置文件
- 加载页面的.wxml模板和.wxss样式
- 执行页面的.js文件,调用Page()创建页面实例
- 页面渲染完成
总结
以上就是微信小程序的基础入门,偏理论。
相关文章:

微信小程序之项目基本结构、页面的基础及宿主环境
文章目录 前言一、基本组成结构基本组成小程序页面的组成部分JSON配置文件作用 二、页面基础pagesWXML和HTML的区别WXSS和CSS的区别小程序中js文件分类 三、小程序宿主环境总结 前言 微信小程序的项目基本结构、页面的基础及宿主环境 一、基本组成结构 基本组成 新建一个微信…...

C/C++鸡尾酒疗法 2023年5月电子学会青少年软件编程(C/C++)等级考试一级真题答案解析
目录 C/C鸡尾酒疗法 一、题目要求 1、编程实现 2、输入输出 二、解题思路 1、案例分析 三、程序代码 四、程序说明 五、运行结果 六、考点分析 C/C鸡尾酒疗法 2020年6月 C/C编程等级考试一级编程题 一、题目要求 1、编程实现 鸡尾酒疗法,原指“高效抗…...

人工智能及大模型简介
一、人工智能介绍 人工智能(Artificial Intelligence),英文缩写为AI。它试图赋予机器智能的能力,使它们能够像人类一样思考、学习和做出决策。它的核心要素是数据、模型和算力。 数据是人工智能的基础,数据的质量和…...

基于springboot消防员招录系统
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战 主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询 文末联系获取 项目介绍…...

手把手教你制作登录、注册界面 SpringBoot+Vue.js(cookie的灵活运用,验证码功能)
一、用户登录界面 实现思路:用户在界面输入用户名和密码传入变量。用post方法传输到后端,后端接收整个实体对象。将用户名提取出。在dao层方法中通过select注解查询,返回数据库对应的数据对象。如果返回为空则return false。不为空则通过比对…...

C++ Qt零基础入门进阶与企业级项目实战教程与学习方法分享
Qt是一个卓越的客户端跨平台开发框架,可以在Windows、Linux、macOS进行客户端开发,无缝切换,一统三端;当然除了桌面端,在移动端的早期,Qt也展现了其多才多艺,在Android和ios也可以使用Qt编写app…...

TypeScript学习记录
一、TS开发环境的搭建 1、下载并安装node.js 2、使用npm全局安装typeScript 进入命令行输入:npm i -g typescript 3、创建一个ts文件 4、使用tsc对ts文件进行编译 进入命令行进入ts文件所在目录执行命令:tsc 文件名.ts 二、TS基本变量 1、类型声…...

vue内置组件Transition的详解
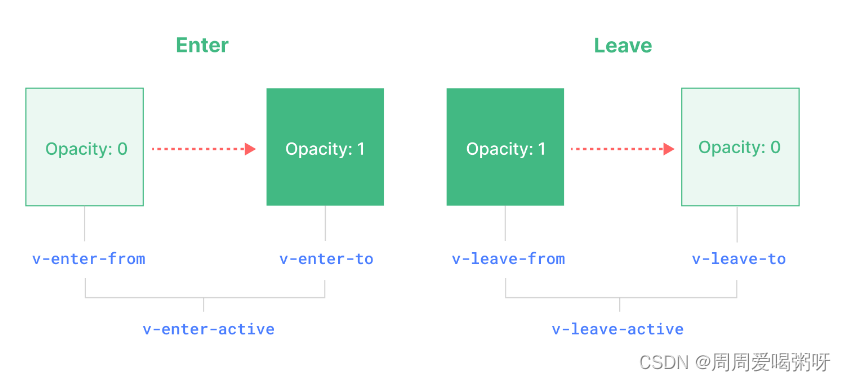
1. Transition定义 Vue 提供了两个内置组件,可以帮助你制作基于状态变化的过渡和动画: <Transition>会在一个元素或组件进入和离开 DOM 时应用动画。 <TransitionGroup> 会在一个 v-for 列表中的元素或组件被插入,移动࿰…...

中秋节听夜曲,Android OpenGL 呈现周董专属的玉兔主题音乐播放器
概述 前几天发现QQ音乐有个好玩的功能,为用户提供了多种 播放器主题,其中 原神 的主题让我眼前一亮: 当然,诸如 换肤、主题 类的功能已经屡见不鲜,但这类沉浸式播放器的听歌体验确实不错。 见猎心喜,正好…...

008_第一代软件系统架构
第一代软件系统架构 文章目录 第一代软件系统架构项目介绍软件架构和软件构架系统框架硬件组成运行系统基础库软件层 系统架构 关键字: Qt、 Qml、 关键字3、 关键字4、 关键字5 项目介绍 欢迎来到我们的 QML & C 项目!这个项目结合了 QML&…...

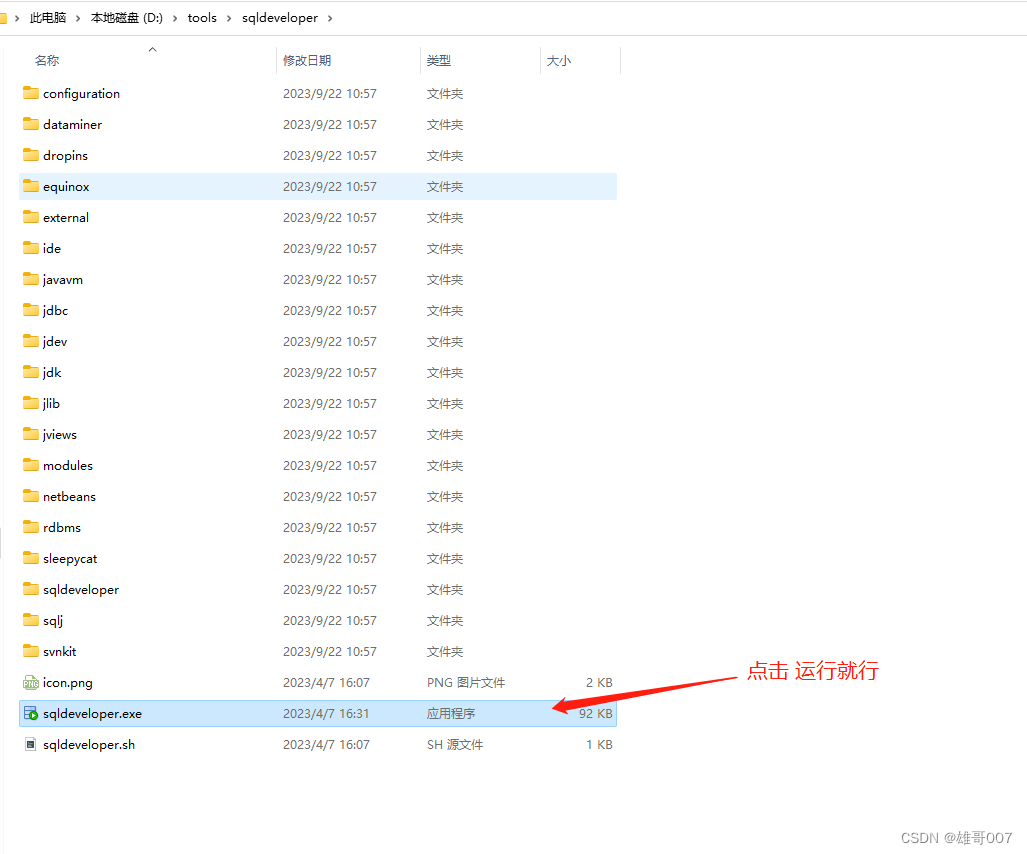
oracle客户端的安装(SQL Developer)
参考资料 软件首页:https://www.oracle.com/database/sqldeveloper/ 官方文档:https://docs.oracle.com/en/database/oracle/sql-developer/ 下载地址:https://www.oracle.com/database/sqldeveloper/technologies/download/ 安装指南&#…...

Mysql索引优化1
关闭查询缓存 set global query_cache_size 0; set global query_cache_type 0; force index(索引)where 条件 强制走索引 一般不推荐,因为mysql结构中会通过cost计算出最优sql路线 索引下推 5.6之前 会先从辅助索引表也就是二级索引…...
)
Spring常考知识点(IOC、事务、容器等)
作者:逍遥Sean 简介:一个主修Java的Web网站\游戏服务器后端开发者 主页:https://blog.csdn.net/Ureliable 觉得博主文章不错的话,可以三连支持一下~ 如有需要我的支持,请私信或评论留言! Spring需要理解的问…...

Leetcode 2867. Count Valid Paths in a Tree
Leetcode 2867. Count Valid Paths in a Tree 1. 解题思路2. 代码实现 题目链接:2867. Count Valid Paths in a Tree 1. 解题思路 这一题思路上的话由于要求路径上有且仅有一个质数点,因此,一个直接的思路就是考察所有质数的点作为中心点时…...

Jtti:Ubuntu下如何创建XFS文件系统的LVM
在 Ubuntu 下创建一个 XFS 文件系统的 LVM(Logical Volume Manager)分区需要一系列步骤。以下是详细的步骤: 1. 创建物理卷 (PV) 首先,将要用于 LVM 的硬盘分区(物理卷)初始化为物理卷。假设你有一个硬盘…...

做销售管理分析需要看哪些关键指标?
做销售管理分析需要看哪些关键指标? 销售管理分析时抓取关键指标,有着能够【分析和判断销售趋势、为销售决策提供数据支持、优化销售流程和客户管理】等的好处 在了解了分析关键指标的目的之后,我们就可以根据企业的需求来确定关键指标&…...

【Python】自动完成手写字体图片贴入以及盖章工具
简介 该工具完成了如下功能: 1.将文字转换为手写体填入到模板文件中 2.自动将文字转换为盖章格式填入到模板文件中 3.字体格式可以替换 4.有配置文件进行扩展功能 功能模块 1.界面模块 import sys from PyQt5.QtWidgets import QApplication, QMessageBox, QWid…...

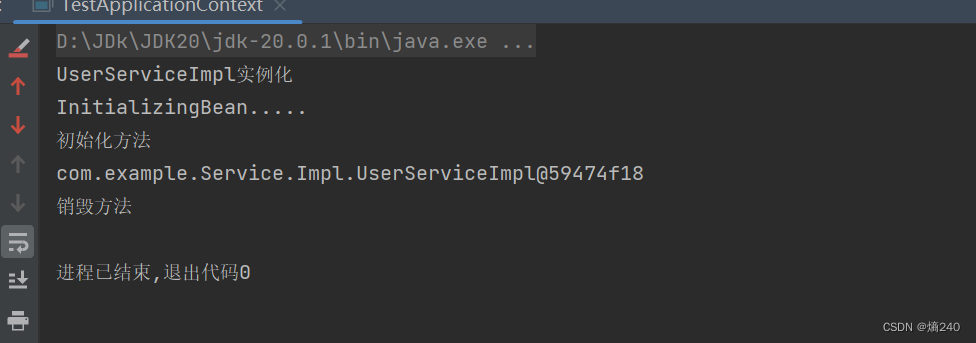
基于Xml方式Bean的配置-初始化方法和销毁方法
SpringBean的配置详解 Bean的初始化和销毁方法配置 Bean在被实例化后,可以执行指定的初始化方法完成一些初始化的操作,Bean在销毁之前也可以执行指定的销毁方法完成一些操作,初始化方法名称和销毁方法名称通过 <bean id"userService…...

实时更新进度条:JavaScript中的定时器和异步编程技巧
前言 在Web开发中,有许多场景需要实时地更新页面上的进度,例如上传文件、数据处理等。本文将介绍如何利用JavaScript中的定时器和异步编程技巧来实现实时更新进度,并探讨一些其他解决方案。 处理进度实时更新: 利用异步编程实现实…...

【简单图论】CF898 div4 H
Problem - H - Codeforces 题意: 思路: 手玩一下样例就能发现简单结论: v 离它所在的树枝的根的距离 < m 离这个根的距离时是 YES 否则就是NO 实现就很简单,先去树上找环,然后找出这个根,分别给a 和…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...
