C++ 类访问修饰符 public、private、protected
数据封装是面向对象编程的一个重要特点,它防止函数直接访问类类型的内部成员。类成员的访问限制是通过在类主体内部对各个区域标记 public、private、protected 来指定的。关键字 public、private、protected 称为访问修饰符。
一个类可以有多个 public、protected 或 private 标记区域。每个标记区域在下一个标记区域开始之前或者在遇到类主体结束右括号之前都是有效的。成员和类的默认访问修饰符是 private。
class Base {public:// 公有成员protected:// 受保护成员private:// 私有成员};公有(public)成员
公有成员在程序中类的外部是可访问的。您可以不使用任何成员函数来设置和获取公有变量的值,如下所示:
#include <iostream>using namespace std;class Line
{public:double length;void setLength( double len );double getLength( void );
};// 成员函数定义
double Line::getLength(void)
{return length ;
}void Line::setLength( double len )
{length = len;
}// 程序的主函数
int main( )
{Line line;// 设置长度line.setLength(6.0); cout << "Length of line : " << line.getLength() <<endl;// 不使用成员函数设置长度line.length = 10.0; // OK: 因为 length 是公有的cout << "Length of line : " << line.length <<endl;return 0;
}编译结果:
Length of line : 6
Length of line : 10私有(private)成员
私有成员变量或函数在类的外部是不可访问的,甚至是不可查看的。只有类和友元函数可以访问私有成员。
默认情况下,类的所有成员都是私有的。例如在下面的类中,width 是一个私有成员,这意味着,如果您没有使用任何访问修饰符,类的成员将被假定为私有成员:
class Box
{double width;public:double length;void setWidth( double wid );double getWidth( void );
};实际操作中,我们一般会在私有区域定义数据,在公有区域定义相关的函数,以便在类的外部也可以调用这些函数,如下所示:
#include <iostream>using namespace std;class Box
{public:double length;void setWidth( double wid );double getWidth( void );private:double width;
};// 成员函数定义
double Box::getWidth(void)
{return width ;
}void Box::setWidth( double wid )
{width = wid;
}// 程序的主函数
int main( )
{Box box;// 不使用成员函数设置长度box.length = 10.0; // OK: 因为 length 是公有的cout << "Length of box : " << box.length <<endl;// 不使用成员函数设置宽度// box.width = 10.0; // Error: 因为 width 是私有的box.setWidth(10.0); // 使用成员函数设置宽度cout << "Width of box : " << box.getWidth() <<endl;return 0;
}编译结果:
Length of box : 10
Width of box : 10protected(受保护)成员
protected(受保护)成员变量或函数与私有成员十分相似,但有一点不同,protected(受保护)成员在派生类(即子类)中是可访问的。
在下一个章节中,您将学习到派生类和继承的知识。现在您可以看到下面的实例中,我们从父类 Box 派生了一个子类 smallBox。
下面的实例与前面的实例类似,在这里 width 成员可被派生类 smallBox 的任何成员函数访问。
#include <iostream>
using namespace std;class Box
{protected:double width;
};class SmallBox:Box // SmallBox 是派生类
{public:void setSmallWidth( double wid );double getSmallWidth( void );
};// 子类的成员函数
double SmallBox::getSmallWidth(void)
{return width ;
}void SmallBox::setSmallWidth( double wid )
{width = wid;
}// 程序的主函数
int main( )
{SmallBox box;// 使用成员函数设置宽度box.setSmallWidth(5.0);cout << "Width of box : "<< box.getSmallWidth() << endl;return 0;
}编译结果:
Width of box : 5相关文章:

C++ 类访问修饰符 public、private、protected
数据封装是面向对象编程的一个重要特点,它防止函数直接访问类类型的内部成员。类成员的访问限制是通过在类主体内部对各个区域标记 public、private、protected 来指定的。关键字 public、private、protected 称为访问修饰符。 一个类可以有多个 public、protected…...

pytorch学习笔记——BCE与CE
BCELoss的话只需要网络输出一个通道,CE Loss(Cross Entropy Loss)需要输出n_class个通道。 对于二分类任务可以使用CE Loss输出两个通道,也可以使用BCE Loss输出一个通道。 https://www.jianshu.com/p/5b01705368bb https://zhuanlan.zhihu.com/p/372628…...

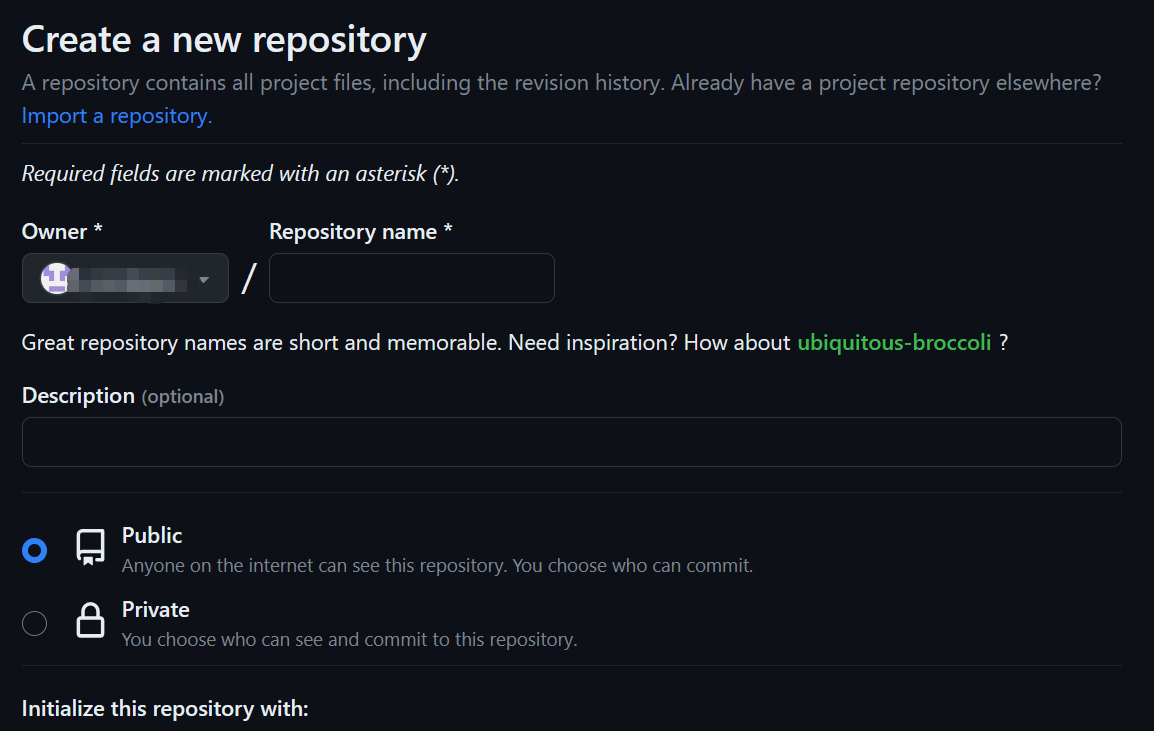
win使用git(保姆级教程)
序言 上学期间用的git并不多,但是从研三实习以及后面工作来看,git是一项必备技能,所以在此来学习一下。 下载git安装包 打开网站,根据需求来下载;一般按照如下方式进行下载: 然后安装的时候记得按下图勾…...

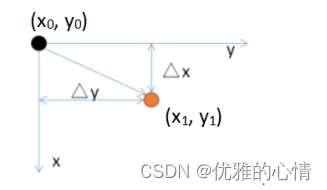
Python图像处理-----几何变换
文章目录 一、图像几何变换理论二、图像平移2.1 使用数学公式的实现方式为:2.2 使用矩阵实现的方式为2.3 使用opencv三、图像缩放3.1 用数学式子表示为公式(a为缩放系数):3.2 用矩阵表示如公式所示:一、图像几何变换理论 图像几何变换不改变图像的像素值,在图像平面上进行像…...

如何正确选择研究方向?如何实现论文创新?
学术评价是遵循“质量第一”原则的,所以对于研究生来说,从一开始就要把路子走正,自觉树立精品意识,把精力高度集中到提高学位论文的质量上来。这里,根据本人多年来指导博士和硕士研究生的体会,就人文社科研究生学位论文的选题与创新略述管见。 学位论文选题的两个层面 …...

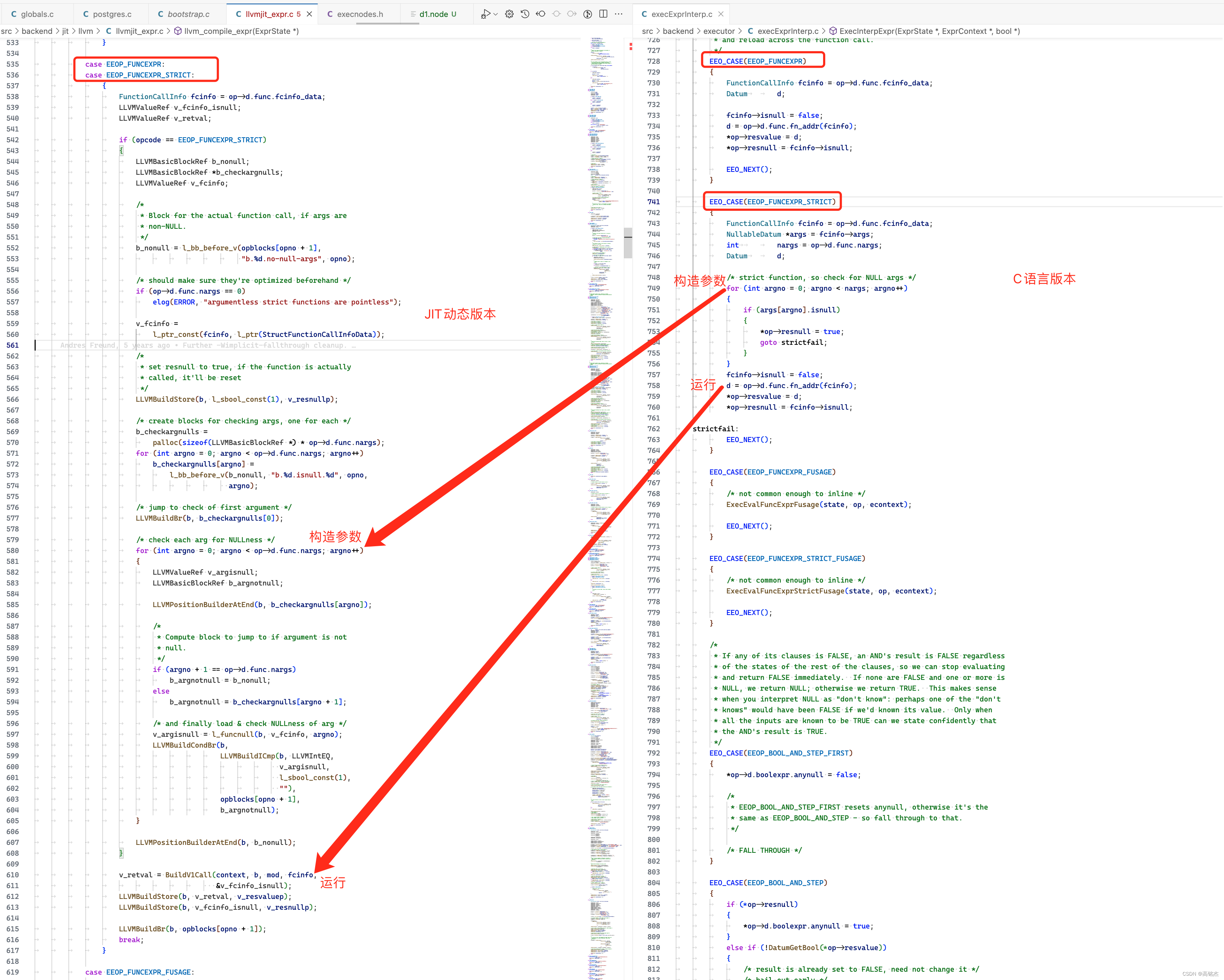
Postgresql源码(113)表达式JIT计算简单分析
相关 《Postgresql源码(85)查询执行——表达式解析器分析(select 11如何执行)》 《Postgresql源码(113)表达式JIT计算简单分析》 1 普通表达式计算 普通表达式计算发生在优化器preprocess_expression中&am…...

CMU15-213 课程笔记 04-Floating Point
文章目录 浮点数如何用二进制表示IEEE 浮点数标准IEEE 浮点数实现IEEE 浮点数在内存里 E exp - bias 计算指数M 1.xxx 尾数计算举例:对一个浮点数进行转换一些关于浮点数的计算等等 浮点数如何用二进制表示 计算机内部的浮点数不是这样存在内存里的(至…...

DockerKubernetes ❀ Service下Port端口区分
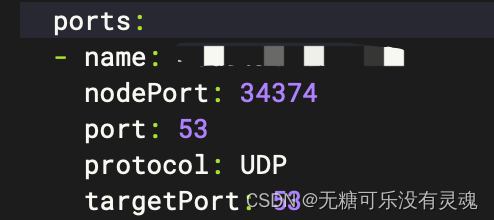
文章目录 概述案例 概述 在Kubernetes中,Service(svc)是一种抽象机制,用于将一组 Pod 暴露给其他应用程序或服务。Service 可以有三种类型的端口: nodePort:这是 Service 在节点上公开的端口。可以使用此…...

【C++】笔试训练(一)
目录 一、选择题二、编程1、组队竞赛2、删除公共字符 一、选择题 1、以下for循环的执行次数是() for (int x 0, y 0; (y 123) && (x < 4); x);A 是无限循环 B 循环次数不定 C 4次 D 3次 答案:C 2、以下程序的运行结果是&…...
)
数据结构与算法之集合: Leetcode 349. 两个数组的交集 (Typescript版)
两个数组的交集 https://leetcode.cn/problems/intersection-of-two-arrays/description/ 描述 给定两个数组 nums1 和 nums2 ,返回 它们的交集 。输出结果中的每个元素一定是 唯一 的。我们可以 不考虑输出结果的顺序 。 示例 1 输入:nums1 [1,2,…...

Unity 内存性能分析器 (Memory Profiler)
一、 安装 安装有两种方式一: add package : com.unity.memoryprofiler方式二: From Packages : Unity Registry 搜索 Memory Profiler 二、 使用 打开:Windows - > Analysis - > Memory Profiler 打开MemoryProfiler界面࿰…...

前端携带Bearer Token
前端携带Bearer Token 在前端使用 axios 发送请求时,可以通过设置请求头来携带 Bearer Token。Bearer Token 是一种常用的身份验证方式,它通常用于 OAuth2 授权流程中。 要在 axios 中携带 Bearer Token,可以通过设置 Authorization 请求头…...

leetcode 周赛 364
参考视频: 单调栈【力扣周赛 364】 文章目录 8048. 最大二进制奇数100049. 美丽塔 I100048. 美丽塔 II100047. 统计树中的合法路径数目 8048. 最大二进制奇数 题目链接 给你一个 二进制 字符串 s ,其中至少包含一个 1 。 你必须按某种方式 重新排列 字…...

开机自启动Linux and windows
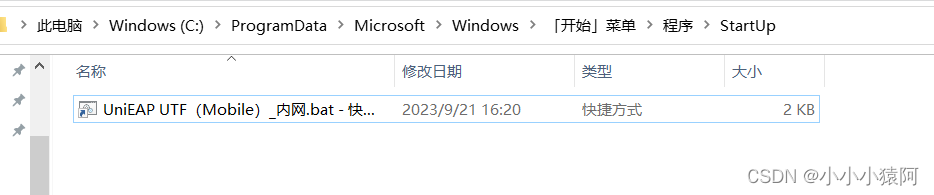
1、背景 服务器由于更新等原因重启,部署到该服务上的响应的应用需要自启动 2、Linux 2.1 方式一 编写启动应用的sh脚本授权该脚本权限 chmod 777 xxx.sh 修改rc.loacl 位置:/etc/rc.local 脚本:sh /home/xxxx.sh & 授权rc.local …...

科技云报道:大模型的阴面:无法忽视的安全隐忧
科技云报道原创。 在AI大模型的身上,竟也出现了“to be or not to be”问题。 争议是伴随着大模型的能力惊艳四座而来的,争议的核心问题在于安全。安全有两个方面,一个是大模型带来的对人类伦理的思考,一个是大模型本身带来的隐…...

2023年前端流行什么技术和框架了?
Web前端三大主流框架有React、Vue.js和Angular,由于接触过Vue.js,接下来主讲最新的Vue3.0! Vue3.0作为最新版本的Vue.js框架,拥有更强大的性能和更丰富的功能,为低代码开发平台注入了全新的活力。而JNPF快速开发平台作…...

Nginx 背锅解析漏洞
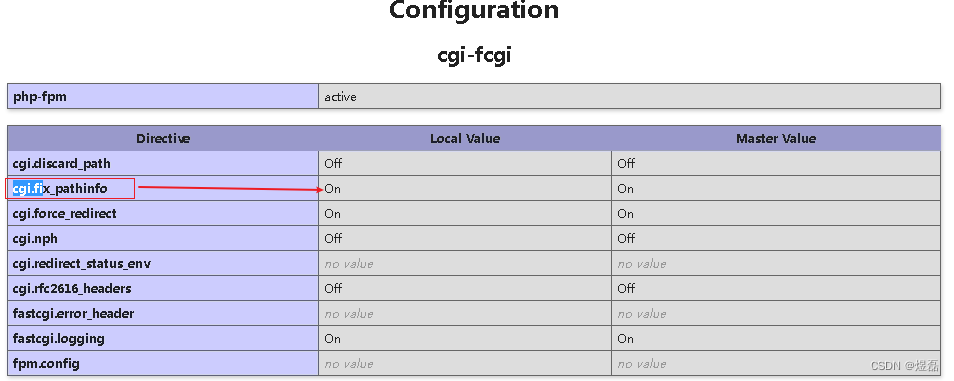
Nginx 背锅解析漏洞 文章目录 Nginx 背锅解析漏洞1 在线漏洞解读:2 环境搭建3 影响版本:4 漏洞复现4.1 访问页面4.2 上传文件 4.3 上传失败4.4 使用bp进行分析包4.5 对返回图片位置进行访问4.6 执行php代码技巧-图片后缀加./php4.7 分析原因 --》cgi.fix_pathinfo--…...

AI与传统数据库 - ChatGPT风过之后 | 从Duet AI说开来
作者:Ni Demai,是NineData数据库产品专家,曾任阿里云数据库国际产品总负责人,华为高斯 GaussDB 创始团队核心架构师,IBM Db2 资深研发工程师。 Demai 专注 Cloud-Native database 架构设计,分析型 MPP&…...

L1-032 Left-pad C++解法
一、题目再现 根据新浪微博上的消息,有一位开发者不满NPM(Node Package Manager)的做法,收回了自己的开源代码,其中包括一个叫left-pad的模块,就是这个模块把javascript里面的React/Babel干瘫痪了。这是个…...

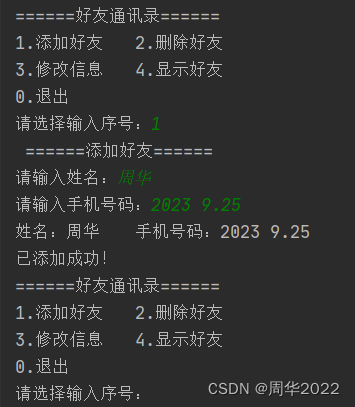
Python 用列表实现模拟手机通讯录(简易版)
"""列表实现好友管理系统知识点:1、列表存储信息2、列表增删改查3、嵌套循环4、字符串分割和拼接(重点)5、列表索引"""# 暂存好友信息(程序结束数据删除) friend_info list()input_buf…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...
