VScode断点调试vue
VScode断点调试vue
1、修改launch.js文件(没有这个文件就新建)。
{// Use IntelliSense to learn about possible attributes.// Hover to view descriptions of existing attributes.// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387"version": "0.2.0","configurations": [{"type": "chrome", //调试的环境"request": "launch", //调试模式:启动类型"name": "vue", // 自定义调试名称"url": "http://localhost:80", //调试的服务地址,需要和devServer对应"webRoot": "${workspaceFolder}/src", //调试的根路径为src业务目录下"breakOnLoad": true,"sourceMapPathOverrides": { //指定生成的sourceMap路径,参考浏览器生成的 .目录和src目录// "webpack:///src/*": "${webRoot}/*",// "webpack:///./src/*": "${webRoot}/*""webpack:///./*": "${webRoot}/*","webpack:///src/*": "${webRoot}/*",// "webpack:///./src/*": "${webRoot}/*", // 该行代码存在时,会出现vue文件断点定位错位的问题,但可正常使用js文件的断点调试"webpack:///*": "*","webpack:///./~/*": "${webRoot}/node_modules/*","meteor:///app/*": "${webRoot}/*"}},]
}
2、修改vue.config.js文件
configureWebpack: (config) => {config.devtool = 'source-map';
},
或
configureWebpack:{devtool:'source-map'3、修改babel.config.js 文件
'env': {'development': {"sourceMaps": true, // 关键是这两行"retainLines": true, // 关键是这两行}}
4、启vscode,即可进行vue的断点调试
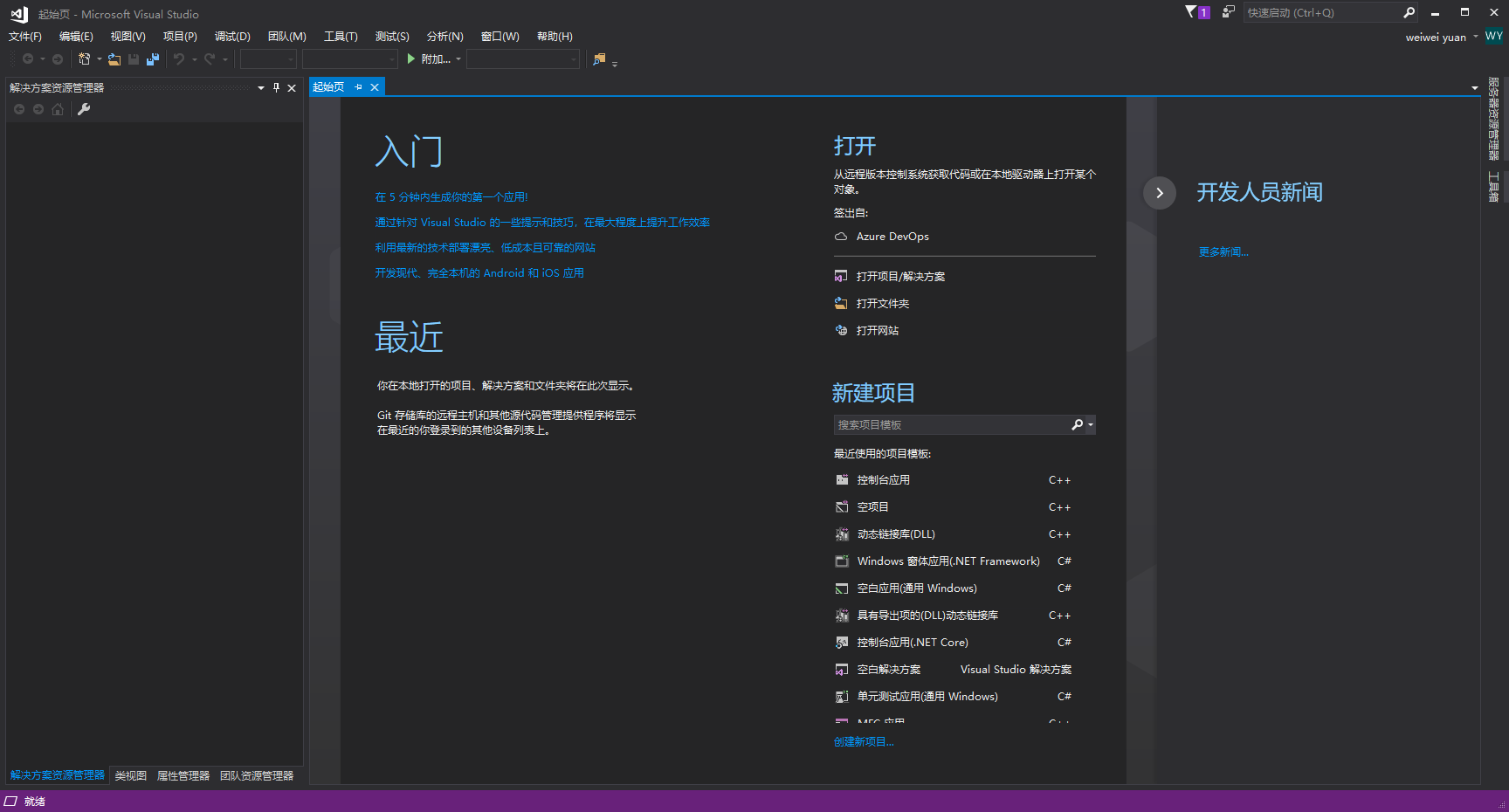
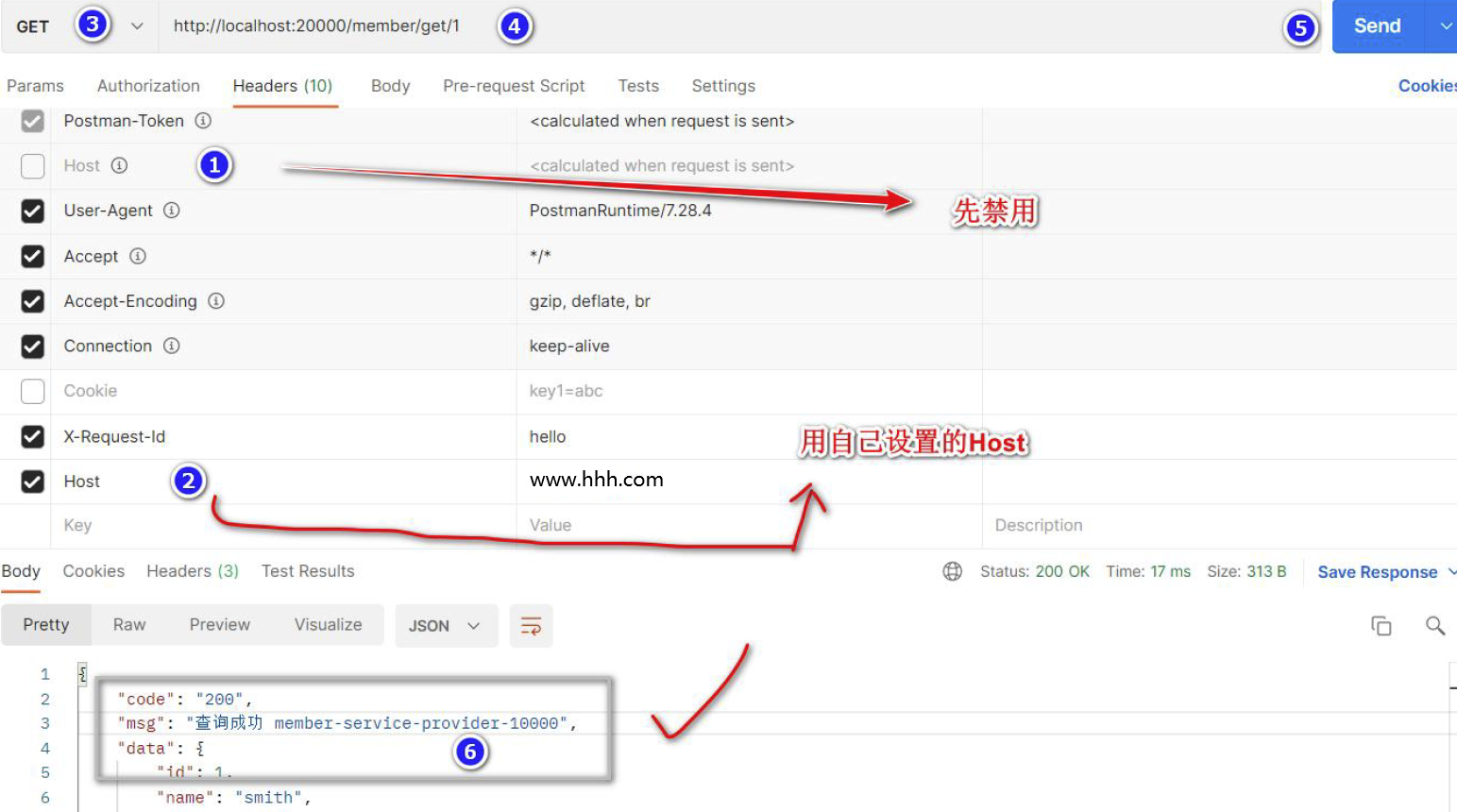
5、操作界面(首先启动项目,然后操作下图步骤,然后会打开新浏览器界面再次操作新弹出界面就会进入预先设置的断点,至此成功使用vscode调试vue)

相关文章:

VScode断点调试vue
VScode断点调试vue 1、修改launch.js文件(没有这个文件就新建)。 {// Use IntelliSense to learn about possible attributes.// Hover to view descriptions of existing attributes.// For more information, visit: https://go.microsoft.com/fwlin…...

20吨屠宰鸡鸭鹅一体化污水处理设备加工厂家
20吨屠宰鸡鸭鹅一体化污水处理设备加工厂家 溶气气浮机主要构造说明 气浮系统气浮系统集进水、絮凝、分离、集水、出水于一体,与传统气浮设备类似,设有一个稳流室、溶气释放室,使处理性能更稳定,效果更优越。 稳定室:通…...

android被杀以后fragments缓存重建问题和测试方法
这个问题,其实不是太好复现。因为在android的缓存Fragment机制是写在androidx的库中。 主要的原因是android Framework机制: framework at yourpackage.onSaveInstanceState(XXXActivity.kt:118) at android.app.Activity.performSaveInstanceState(A…...

Visual Studio 2017 安装
C自学精简实践教程 目录(必读) 这篇文章会保证你第一次安装VS2017就成功运行Hello World! 下载Visual Studio Installer Gitee 下载 VS2017/vs2017_Community.exe CalmReason/VisualStudio - 码云 - 开源中国 (gitee.com) 百度云下载 链接:https://pan.baidu…...

day5|242.有效的字母异位词、349. 两个数组的交集
242.有效的字母异位词 题目链接:https://leetcode.cn/problems/valid-anagram/ 文章链接:https://programmercarl.com/0242.%E6%9C%89%E6%95%88%E7%9A%84%E5%AD%97%E6%AF%8D%E5%BC%82%E4%BD%8D%E8%AF%8D.html 视频链接:https://www.bilibili.…...

【Python基础】常用模块学习:sys|os|pytest
📢:如果你也对机器人、人工智能感兴趣,看来我们志同道合✨ 📢:不妨浏览一下我的博客主页【https://blog.csdn.net/weixin_51244852】 📢:文章若有幸对你有帮助,可点赞 👍…...

【煤矿虚拟仿真体验】VR采煤机技能培训有效提高训练效果
在我们的社会中,能源是至关重要的。它是推动我们日常生活和工作的主要动力。然而,我们在获取这种能源的过程中,也带来了许多环境问题。煤矿开采是其中的一个重要部分,因此我们需要寻找更环保、更安全的方式来进行煤矿开采。VR&…...

渲染路径RenderingPath
文章目录 前言一、什么是渲染路径二、渲染路径有哪些1、前向渲染路径2、延迟渲染路径3、顶点照明渲染路径(已过时)4、旧的渲染路径(已过时) 前言 渲染路径RenderingPath 一、什么是渲染路径 为进行光照计算而设计的渲染方式 二、渲染路径有哪些 1、前向…...

【Java】泛型 之 extends通配符
我们前面已经讲到了泛型的继承关系:Pair<Integer>不是Pair<Number>的子类。 假设我们定义了Pair<T>: public class Pair<T> { ... }然后,我们又针对Pair<Number>类型写了一个静态方法,它接收的参…...

光谱-空间特征分割提取:多光谱图像压缩
Spectral–Spatial Feature Partitioned Extraction Based on CNN for Multispectral Image Compression (基于CNN的光谱-空间特征分割提取多光谱图像压缩) 近年来,多光谱成像技术的迅速发展引起了各领域的高度重视,这就不可避免…...

绝缘子主要尺寸
声明 本文是学习GB-T 1000-2016 高压线路针式瓷绝缘子尺寸与特性. 而整理的学习笔记,分享出来希望更多人受益,如果存在侵权请及时联系我们 1 范围 本标准规定了高压线路针式瓷绝缘子的结构型式、尺寸、机械特性和电气特性。 本标准适用于标称电压为10 kV 及以下、频率不高于…...

什么是哈希表?如何使用哈希表进行数据存储和查找?
什么是哈希表? 哈希表(Hash Table),也被称为散列表,是一种用于存储键值对数据的数据结构。它是一种非常高效的数据结构,可以实现快速的数据插入、查找和删除操作。哈希表的核心思想是通过将键(…...

脑机接口的发展研究
1.调研对象:智能制造人机交互; 2.作业内容,关于个人所选技术的近期发展(2020-2023年)期间的相关技术问题和研究进展; 3.内容结构,分为摘要介绍(100字以内),近…...

短期光伏发电量短期预测(Python代码,先对异常值处理,再基于XGBoost模型预测)
一.代码流程(运行效果:短期光伏发电量短期预测(Python代码,先对异常值处理,再基于XGBoost模型预测)_哔哩哔哩_bilibili 模型流程: 导入所需的库,包括NumPy、Pandas、Matplotlib、Sea…...

SpringCloud Gateway--Predicate/断言(详细介绍)中
😀前言 本篇博文是关于SpringCloud Gateway–Predicate/断言(详细介绍)中,希望你能够喜欢 🏠个人主页:晨犀主页 🧑个人简介:大家好,我是晨犀,希望我的文章可以…...

Linux内核启动流程-第一阶段汇编流程简介
一. Linux启动流程 看完 Linux 内核的顶层 Makefile 以后再来看 Linux 内核的大致启动流程, Linux 内核的启 动流程要比 uboot 复杂的多,涉及到的内容也更多。 本文中,我们就大致的了解一下 Linux 内 核的启动流程。 要分析 Li…...

SpringBoot-Druid
目录 1.什么是Druid 2.主要优点和原因 3.误区 4.Part代码 0.pom 1.Spring.datasource.type: com.alibaba.druid.pool.DruidDataSource 2.Druid用Jasypt加密任意内容 EnableEncryptableProperties开启加密注解 3.Druid监控平台 1.什么是Druid Druid 是一个开源的数据库…...

PAT甲级真题1006:签到与签出
🕺作者: 主页 我的专栏C语言从0到1探秘C数据结构从0到1探秘Linux菜鸟刷题集 😘欢迎关注:👍点赞🙌收藏✍️留言 🏇码字不易,你的👍点赞🙌收藏❤️关注对我真的…...

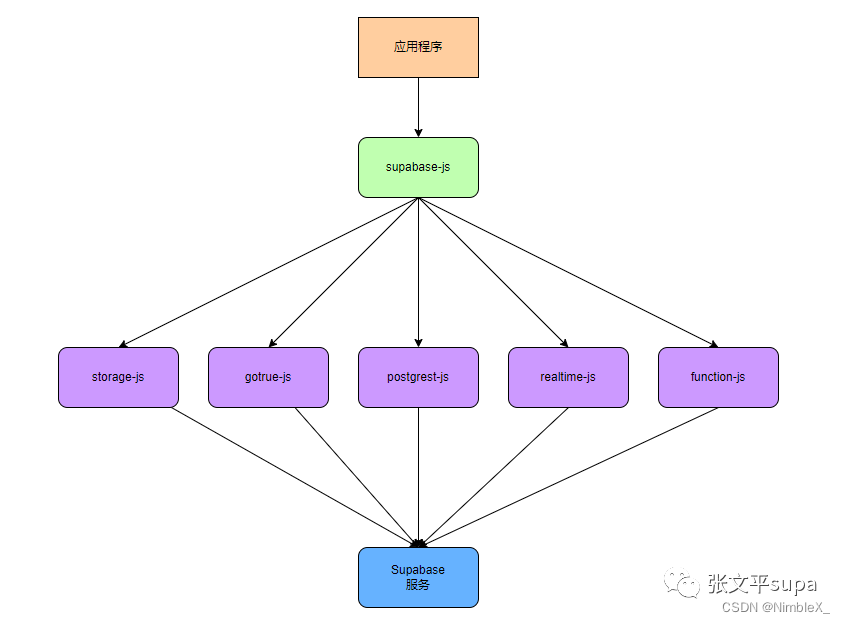
【架构篇】Supabase架构和功能介绍
Supabase是什么 Supabase将自己定位为Firebase的开源替代品,提供了一套工具来帮助开发者构建web或移动应用程序。Supabase是建立在Postgres之上的,Postgres是一个免费的开源数据库,被认为是世界上最稳定、最先进的数据库之一。Supabase对标F…...

Github主页无法打开和Assets转圈
1、cmd启动命令行 2、github.com打不开,多刷新几遍。等成功打开时,命令行输入nslookup github.com,把非权威应答下的IP地址复制到C:\Windows\System32\drivers\etc\hosts里,如查到的IP是192.30.255.112,则填写 192.30.255.112 gi…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...

解析“道作为序位生成器”的核心原理
解析“道作为序位生成器”的核心原理 以下完整展开道函数的零点调控机制,重点解析"道作为序位生成器"的核心原理与实现框架: 一、道函数的零点调控机制 1. 道作为序位生成器 道在认知坐标系$(x_{\text{物}}, y_{\text{意}}, z_{\text{文}}…...
