西门子828d授权密钥破解经验分享 I7I54833762
操作数组的方法
Array.prototype.toSorted(compareFn) //返回一个新数组,其中元素按升序排序,而不改变原始数组。
Array.prototype.toReversed() //返回一个新数组,该数组的元素顺序被反转,但不改变原始数组。
Array.prototype.toSpliced(start,deleteCount,item1…,itemN) //返回一个新数组,在给定索引处删除和/或替换了一些元素,而不改变原始数组。
新增的这三个数组方法分别对标以下原有的以下三个方法,它们与原先方法的区别就是:执行它们并不会影响原先的数组
Array.prototype.sort(compareFn)
Array.prototype.reverse()
Array.prototype.splice(start,deleteCount,item1…,itemN)
toSorted
compareFn:指定一个定义排序顺序的函数。如果省略,则将数组元素转换为字符串,然后根据每个字符的 Unicode 码位值进行排序。
compareFn(a, b) 返回值 排序顺序
> 0 a 在 b 后,如 [b, a]
< 0 a 在 b 前,如 [a, b]
=== 0 保持 a 和 b 原来的顺序
const arr = [5,7,8,61,24,32,42,35]
//不传入参数
const sortArr1 = arr.toSorted()
//传入箭头函数 a:比较的第一个元素,b:比较的第二个元素
const sortArr2 = arr.toSorted((a,b)=>a-b)
console.log(arr) //[5, 7, 8, 61, 24, 32, 42, 35]
console.log(sortArr1) //[24, 32, 35, 42, 5, 61, 7, 8]
console.log(sortArr2) //[5, 7, 8, 24, 32, 35, 42, 61]
toReversed
const arr = [5,7,8,61,24,32,42,35]
const reverseArr = arr.toReversed()
console.log(arr) //[5, 7, 8, 61, 24, 32, 42, 35]
console.log(reverseArr) //[35, 42, 32, 24, 61, 8, 7, 5]
toSpliced
start
从 0 开始计算的索引,表示要开始改变数组的位置,它会被转换为整数。
如果 start < 0,则从数组末尾开始计数,使用 start + array.length。
如果 start < -array.length 或者省略了 start,则使用 0。
如果 start >= array.length,不会删除任何元素,但该方法将表现为添加元素的函数,添加提供的所有元素。
deleteCount 可选
一个整数,指示数组中要从 start 删除的元素数量。
如果 deleteCount 被省略了,或者如果它的值大于或等于由 start 指定的位置到数组末尾的元素数量,将会删除从 start 到数组末尾的所有元素。但是,如果你想要传递任何 itemN 参数,则应向 deleteCount 传递 Infinity 值,以删除 start 之后的所有元素,因为显式的 undefined 会转换为 0。
如果 deleteCount 是 0 或者负数,则不会删除元素。在这种情况下,你应该指定至少一个新元素(见下文)。
item1, …, itemN 可选
元素将从 start 开始添加到数组当中。
如果你没有指定任何元素,toSpliced() 只会从数组中删除元素。
const arr = [5,7,8,61,24,32,42,35]
//插入元素
const insertArr = arr.toSpliced(0,0,7)
//删除元素
const deleteArr = arr.toSpliced(0,1)
//替换元素
const replaceArr = arr.toSpliced(0,1,7)
console.log(arr) //[5, 7, 8, 61, 24, 32, 42, 35]
console.log(insertArr) //[7, 5, 7, 8, 61, 24, 32, 42, 35]
console.log(deleteArr) //[7, 8, 61, 24, 32, 42, 35]
console.log(replaceArr) //[7, 7, 8, 61, 24, 32, 42, 35]
浏览器兼容性
操作数组方法
查找数组元素的方法
Array.prototype.findLast(compareFn) //方法反向迭代数组,并返回满足提供的测试函数的第一个元素的值。如果没有找到对应元素,则返回 undefined。
Array.prototype.findLastIndex() //方法反向迭代数组,并返回满足提供的测试函数的第一个元素的下标索引。如果没有找到对应元素,则返回 undefined。
callbackFn
数组中测试元素的函数。回调应该返回一个真值,表示已找到匹配的元素,否则返回一个假值。函数在被调用时会传递以下参数:
element
当前遍历到的元素。
index
当前遍历到的元素的索引(位置)。
array
调用 findLast() 的数组本身。
findLast
const arr = [5,7,8,61,24,32,42,35]
console.log(arr.findLast(a=>a === 5))
findLastIndex
const arr = [5,7,8,61,24,5,32,42,35]
console.log(arr.findIndex(a=>a === 5)) //0
console.log(arr.findLastIndex(a=>a === 5)) //5
浏览器兼容性
数组查找方法
二、WeakMap支持键值类型新增
新增Sybmol类型来作为WeakMap的Key,助于对象被垃圾收集
const symbol= Symbol(‘foo’)
const weakMap = new WeakMap()
weakMap.set(symbol,51)
weakMap.get(symbol) //51
浏览器兼容性
symbol01
symbol02
三、Hashbang 语法
Hashbang 注释是一种特殊的注释语法,其行为与单行注释 (//) 完全一样,只是它以 #! 开头,并且只在脚本或模块的最开始处有效。注意,#! 标志之前不能有任何空白字符。注释由 #! 之后的所有字符组成直到第一行的末尾;只允许有一条这样的注释。JavaScript 中的 hashbang 注释类似于 Unix 中的 shebang,它提供了一个特定的 JavaScript 解释器的路径,用它来执行这个脚本。
// 写在脚本文件第一行
#!/usr/bin/env node
‘use strict’;
console.log(1);
// 写在模块文件第一行
#!/usr/bin/env node
export {};
console.log(1);
这样就可以直接运行脚本代码了
以前执行脚本
node demo.js
有了 hashbang 之后执行脚本
./demo.js
只有当脚本直接在 shell 中运行时,Hashbang 语法才有语意意义,其他环境下 JavaScript 解释器会把它视为普通注释。
相关文章:

西门子828d授权密钥破解经验分享 I7I54833762
操作数组的方法 Array.prototype.toSorted(compareFn) //返回一个新数组,其中元素按升序排序,而不改变原始数组。 Array.prototype.toReversed() //返回一个新数组,该数组的元素顺序被反转,但不改变原始数组。 Array.prototype.to…...

06贪心:跳跃游戏
06贪心:跳跃游戏 55. 跳跃游戏 刚看到本题一开始可能想:当前位置元素如果是 3,我究竟是跳一步呢,还是两步呢,还是三步呢,究竟跳几步才是最优呢? 其实跳几步无所谓,关键在于可跳的…...

鄙视测试,理解测试,成为测试
首先,其实题主的问题还是很实诚的,我刚开始做测试的时候其实也是这个心态,想转开发,也学习了很多的语言,个人觉得这是职业危机感的表现,挺好的,也相信题主不管去做开发和测试都会去不断的学习和…...

MySQL数据库基础知识要点总结
目录 前言 一.数据库构成 1.1 表 1.2 关系 1.3 索引 1.4 查询语言 1.5 数据库管理系统 二.数据类型 2.1 整数 2.2 浮点 2.3 日期与时间 2.4 字符串 三.约束条件 3.1 主键约束 3.2 唯一约束 3.3 外键约束 3.4 非空约束 3.5 默认值约束 总结 前言 数据库是…...

基础运维(一)YUM仓库
一 自定义YUM仓库 1 Yum仓库特点 作为yum源需要准备的内容 大量的rpm 软件安装包文件针对这些软件包的 repodata/ 仓库档案 repodata/ 仓库档案数据 filelists.xml.gz // 软件包的文件安装清单primary.xml.gz // 软件包的基本/主要信息other.xml.gz // 软件包…...

递归算法讲解,深度理解递归
首先最重要的就是要说明递归思想的作用,在后面学习的高级数据接口,树和图中,都需要用到递归,即深度优先搜索,如果递归掌握的不好,后面的数据结构将举步为艰。 加油 首先看下如何下面两个方法有什么区别&a…...

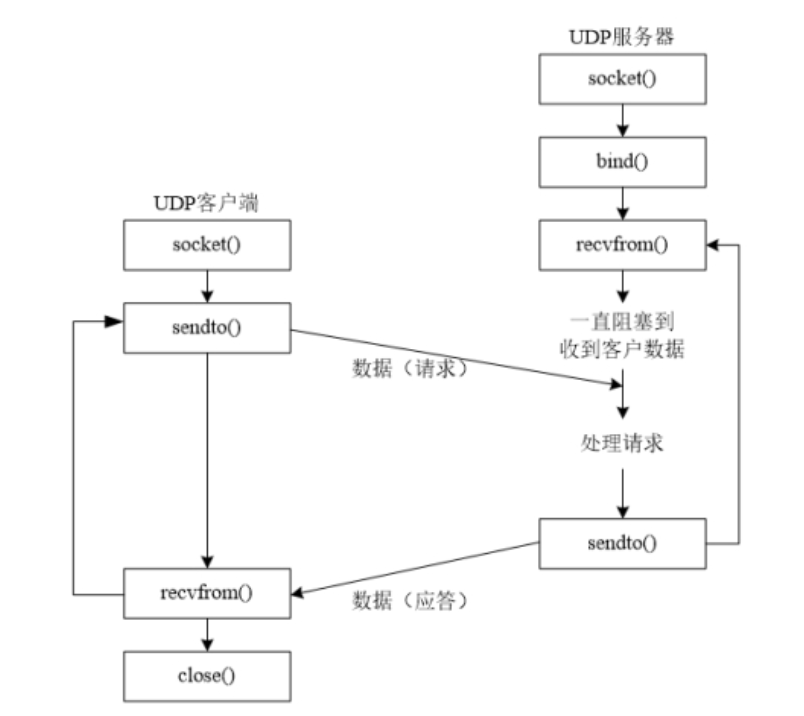
网络通信(套接字通信)(C/C++)
1.网络编程必知概念 1.广域网和局域网 广域网:又称外网、公网。是连接不同地区局域网或城域网进行计算机通信的远程公共网络。 局域网:在一定的通信范围内,有很个多计算机组成的私有网络就叫局域网。(这些计算机相互之间是可以通信的,但是不能直接访问外网(可以通过网线…...

anaconda navigator启动时一直卡在 loading applications 页面
anaconda navigator启动时一直卡在 loading applications 页面 方法1 在安装目录找到D:\anaconda\Lib\site-packages\anaconda_navigator\api 然后打开conda_api.py, 在1358行找到data yaml.load(f),将其改为data yaml.safeload(f) 猜测为保证代码…...

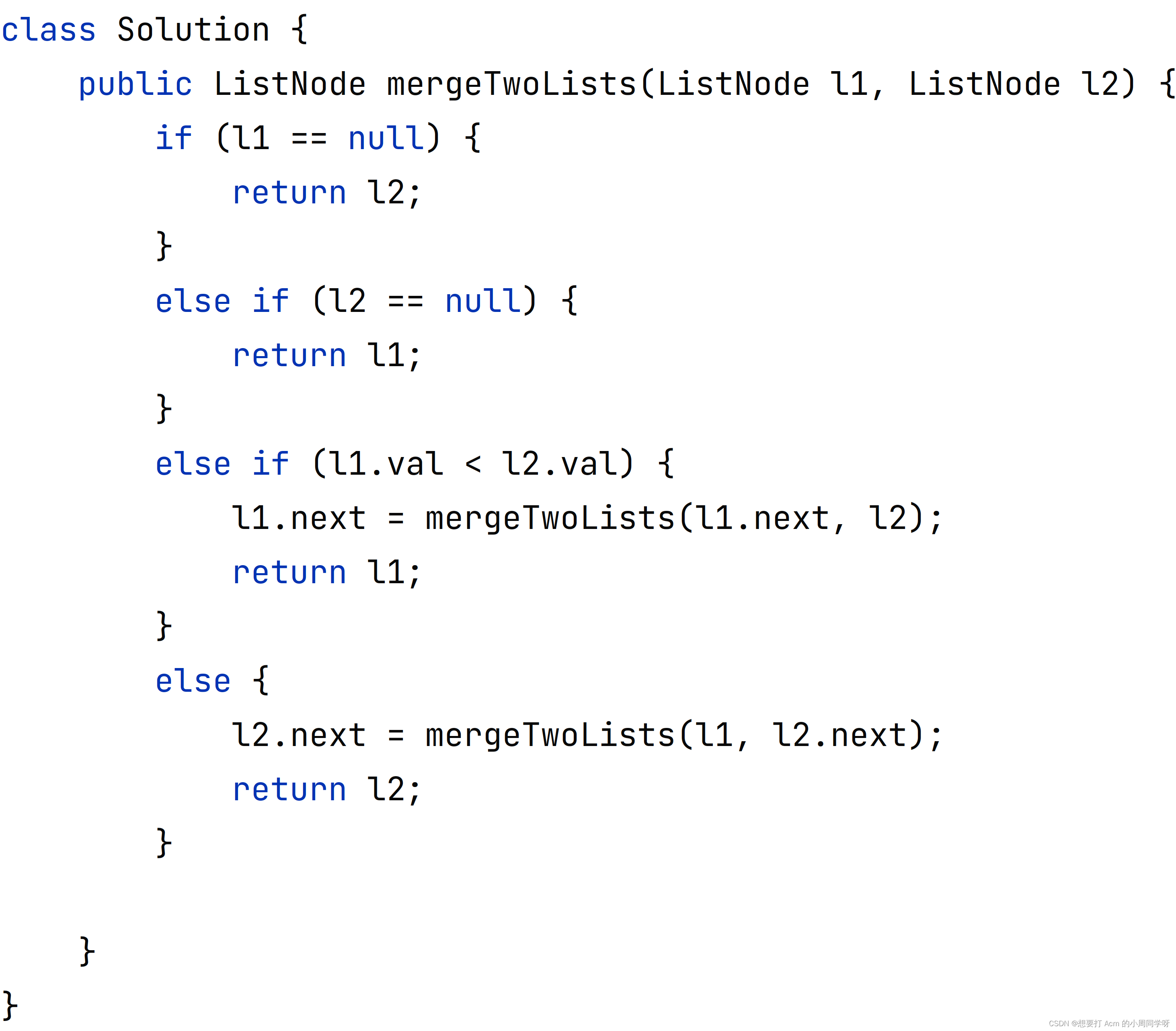
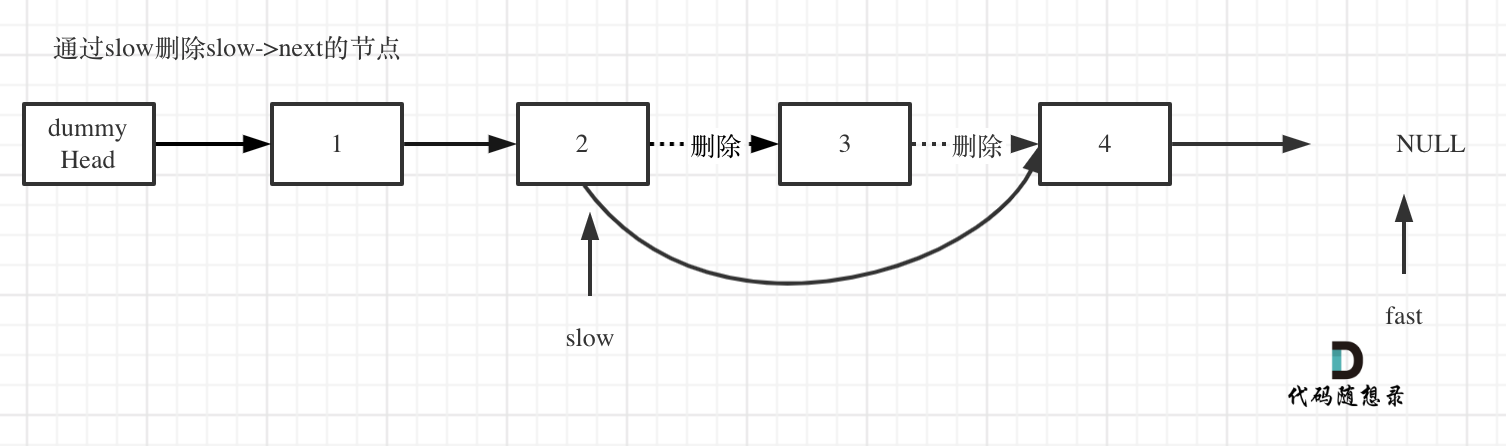
力扣刷题-链表-删除链表的倒数第N个节点
19.删除链表的倒数第N个节点 给你一个链表,删除链表的倒数第 n 个结点,并且返回链表的头结点。 示例 1: 输入:head [1,2,3,4,5], n 2 输出:[1,2,3,5] 示例 2:输入:head [1], n 1 输出&…...

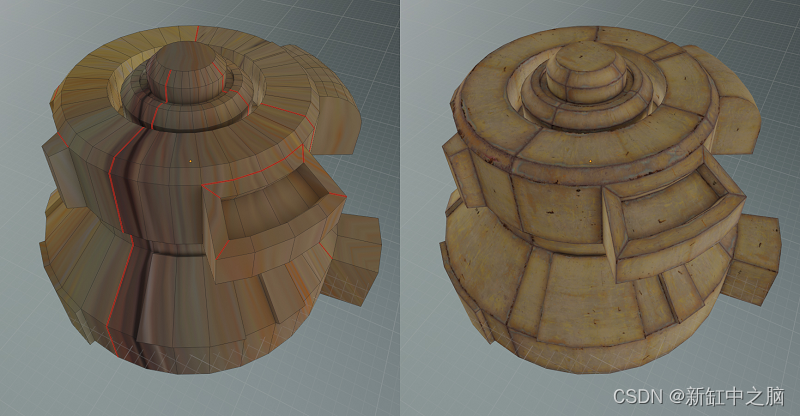
Blender DreamUV插件使用简明教程
DreamUV 是一个可让你在Blender的 3D 视口中操纵 UV的工具集合。 该工具集设计用于可重复使用的纹理,例如平铺纹理、装饰表和纹理图集。 其目的是让你无需退出 3D 视图即可对几何体进行纹理处理,从而节省时间并提高灵活性。 1、安装DreamUV 首先下载为…...

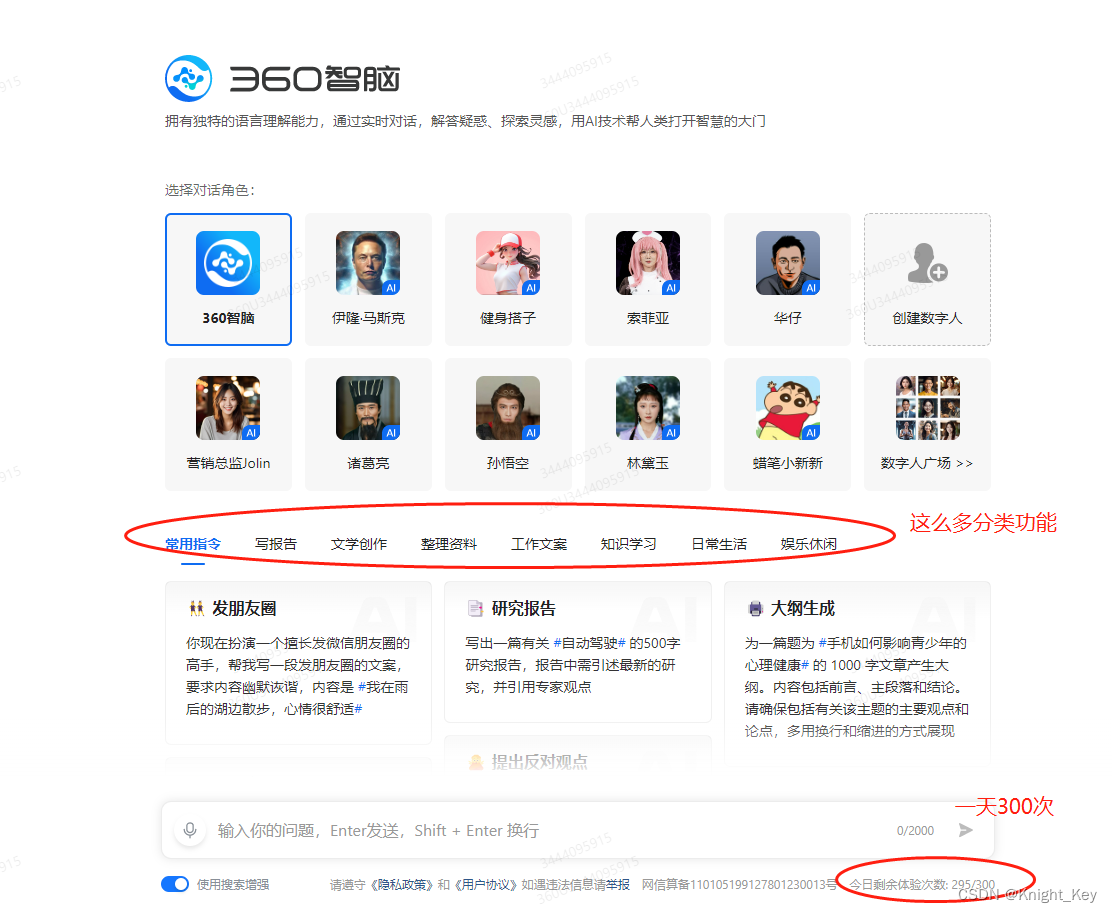
AI在线工具分享
1、ChatGPT ChatGPT是一种由OpenAI训练的大型语言模型。它的原理是基于Transformer架构,通过预训练大量文本数据来学习如何生成人类可读的文本,然后通过接受输入并生成输出来实现对话。 ChatGPT的用途非常广泛,可以用于自然语言处理…...

Matlab批量处理测试数据的方法:以VCO的调谐测试曲线处理为例
我们都知道得到的VCO调谐曲线是一根一根扫出来的,如果要手动对数据进行处理很麻烦。 (当然最好是搭建一个自动化测试平台,一边测试一边把数据抓取了,这个以后可以搞一下再更新) 目前还是手动测量的情况下,…...

VScode断点调试vue
VScode断点调试vue 1、修改launch.js文件(没有这个文件就新建)。 {// Use IntelliSense to learn about possible attributes.// Hover to view descriptions of existing attributes.// For more information, visit: https://go.microsoft.com/fwlin…...

20吨屠宰鸡鸭鹅一体化污水处理设备加工厂家
20吨屠宰鸡鸭鹅一体化污水处理设备加工厂家 溶气气浮机主要构造说明 气浮系统气浮系统集进水、絮凝、分离、集水、出水于一体,与传统气浮设备类似,设有一个稳流室、溶气释放室,使处理性能更稳定,效果更优越。 稳定室:通…...

android被杀以后fragments缓存重建问题和测试方法
这个问题,其实不是太好复现。因为在android的缓存Fragment机制是写在androidx的库中。 主要的原因是android Framework机制: framework at yourpackage.onSaveInstanceState(XXXActivity.kt:118) at android.app.Activity.performSaveInstanceState(A…...

Visual Studio 2017 安装
C自学精简实践教程 目录(必读) 这篇文章会保证你第一次安装VS2017就成功运行Hello World! 下载Visual Studio Installer Gitee 下载 VS2017/vs2017_Community.exe CalmReason/VisualStudio - 码云 - 开源中国 (gitee.com) 百度云下载 链接:https://pan.baidu…...

day5|242.有效的字母异位词、349. 两个数组的交集
242.有效的字母异位词 题目链接:https://leetcode.cn/problems/valid-anagram/ 文章链接:https://programmercarl.com/0242.%E6%9C%89%E6%95%88%E7%9A%84%E5%AD%97%E6%AF%8D%E5%BC%82%E4%BD%8D%E8%AF%8D.html 视频链接:https://www.bilibili.…...

【Python基础】常用模块学习:sys|os|pytest
📢:如果你也对机器人、人工智能感兴趣,看来我们志同道合✨ 📢:不妨浏览一下我的博客主页【https://blog.csdn.net/weixin_51244852】 📢:文章若有幸对你有帮助,可点赞 👍…...

【煤矿虚拟仿真体验】VR采煤机技能培训有效提高训练效果
在我们的社会中,能源是至关重要的。它是推动我们日常生活和工作的主要动力。然而,我们在获取这种能源的过程中,也带来了许多环境问题。煤矿开采是其中的一个重要部分,因此我们需要寻找更环保、更安全的方式来进行煤矿开采。VR&…...

渲染路径RenderingPath
文章目录 前言一、什么是渲染路径二、渲染路径有哪些1、前向渲染路径2、延迟渲染路径3、顶点照明渲染路径(已过时)4、旧的渲染路径(已过时) 前言 渲染路径RenderingPath 一、什么是渲染路径 为进行光照计算而设计的渲染方式 二、渲染路径有哪些 1、前向…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

GAN模式奔溃的探讨论文综述(一)
简介 简介:今天带来一篇关于GAN的,对于模式奔溃的一个探讨的一个问题,帮助大家更好的解决训练中遇到的一个难题。 论文题目:An in-depth review and analysis of mode collapse in GAN 期刊:Machine Learning 链接:...
