Vue组件库Element
目录
- Vue组件库Element
- Element简介
- Element快速入门环境配置
- Element常用组件
- Table表格
- Table表格演示
- Table表格属性详解
- Pagination分页
- Pagination分页演示
- Pagination分页属性详解
- Pagination分页事件详解
- Dialog对话框
- Dialog对话框组件演示
- Dialog对话框属性详解
- Form表单
- Form表单组件演示
Vue组件库Element
Element简介
关于前端开发模式MVVM,之前学习的vue是侧重于VM开发的,主要用于数据绑定到视图的,那么接下来我们学习的ElementUI就是一款侧重于V开发的前端框架,主要用于开发美观的页面的。
Element:是饿了么公司前端开发团队提供的一套基于 Vue 的网站组件库,用于快速构建网页。
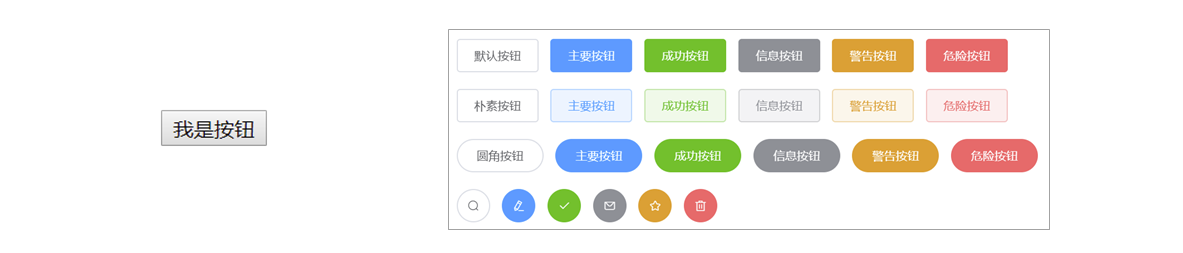
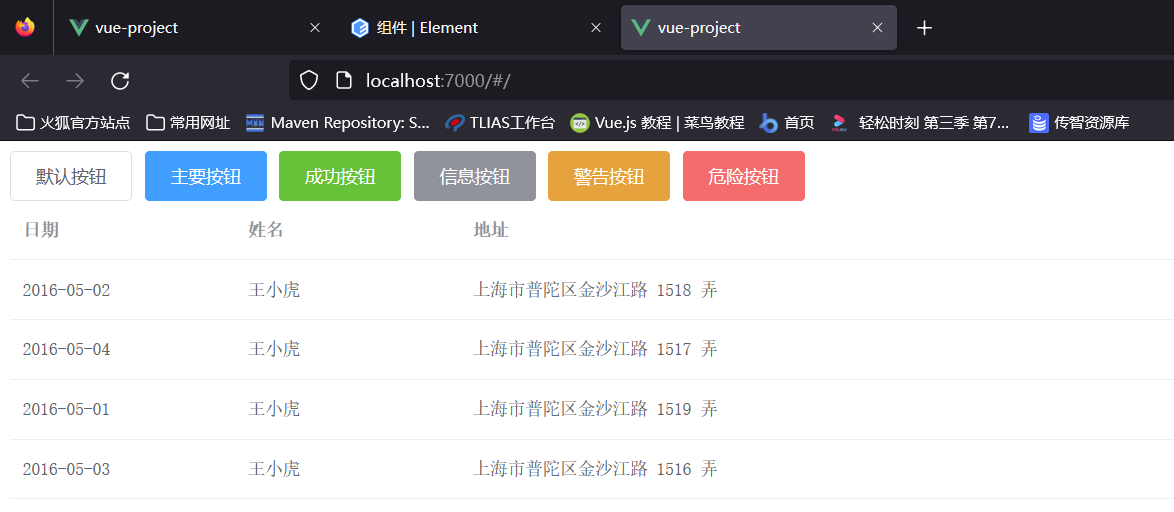
Element 提供了很多组件(组成网页的部件)供我们使用。例如 超链接、按钮、图片、表格等等。如下图所示就是我们开发的页面和ElementUI提供的效果对比。

对于ElementUI,我们作为一个后台开发者,只需要学会如何从ElementUI的官网拷贝组件到我们自己的页面中,并且做一些修改即可。
其官网地址点击这里。
Element快速入门环境配置
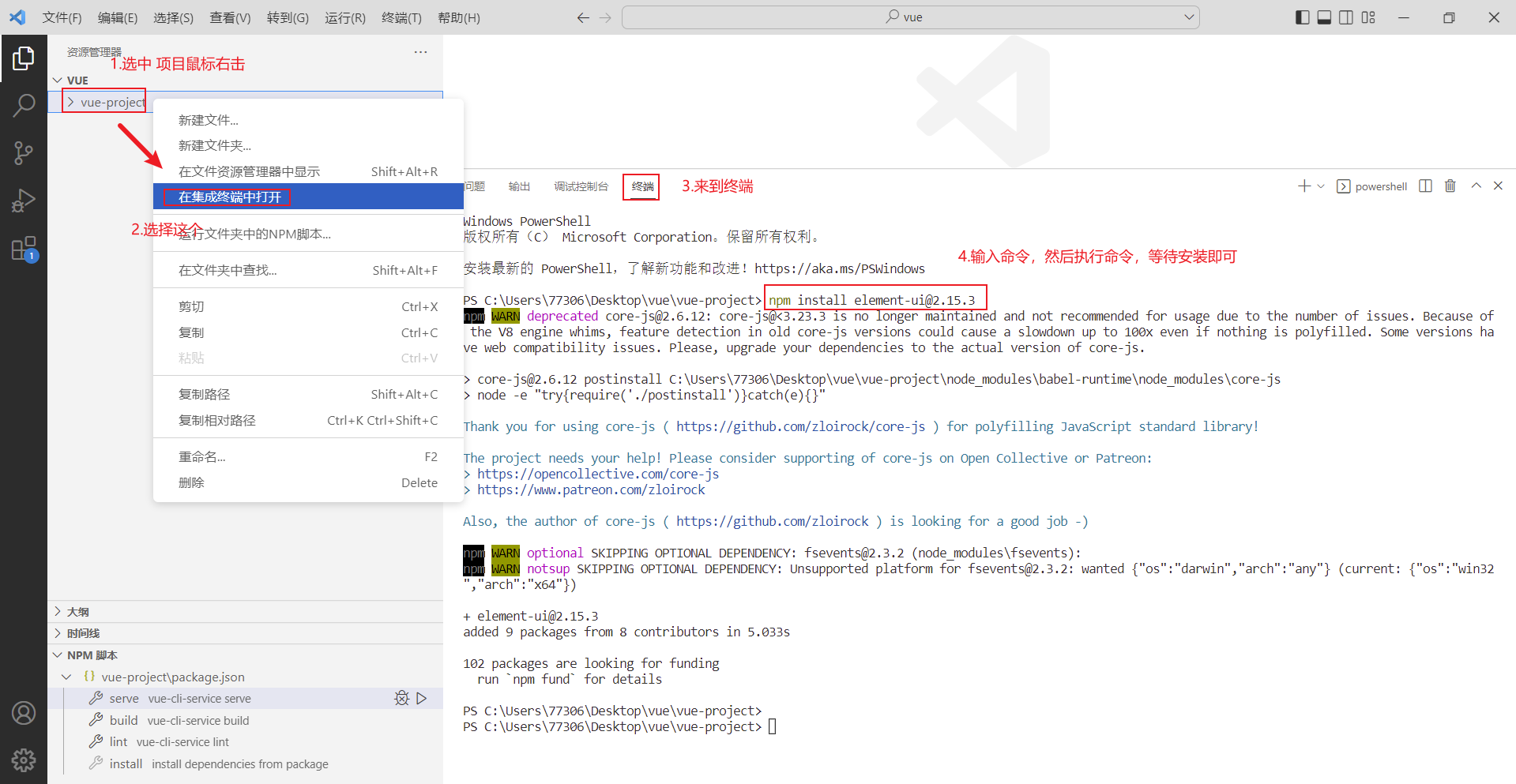
先要在项目下安装ElementUI的组件库:
npm install element-ui@2.15.3

然后在main.js这个入口js文件中引入ElementUI的组件库,其代码如下:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
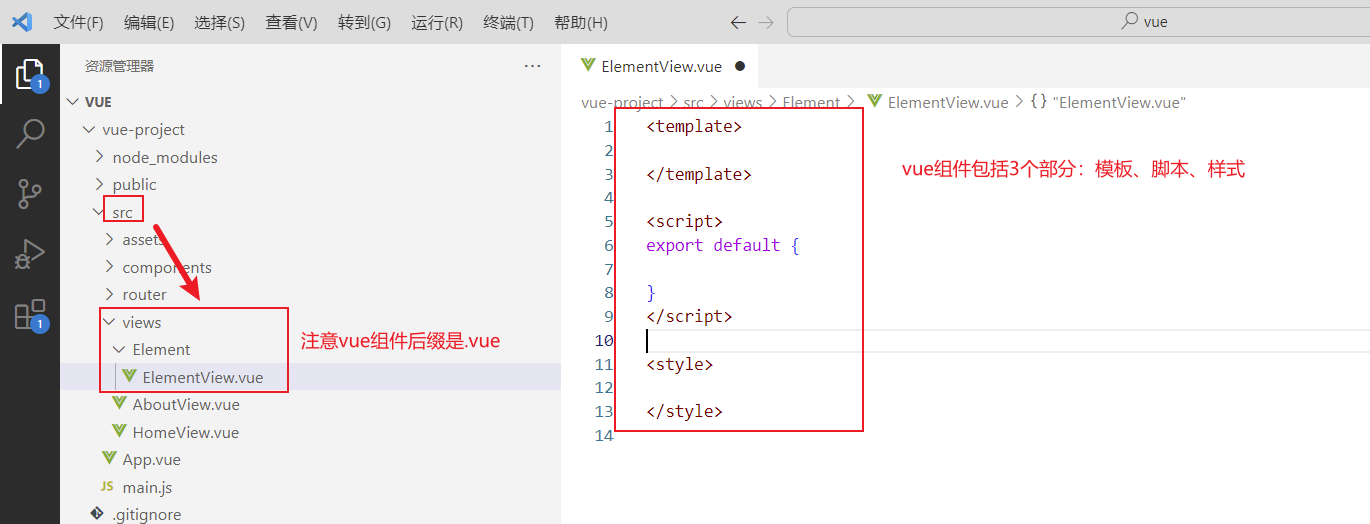
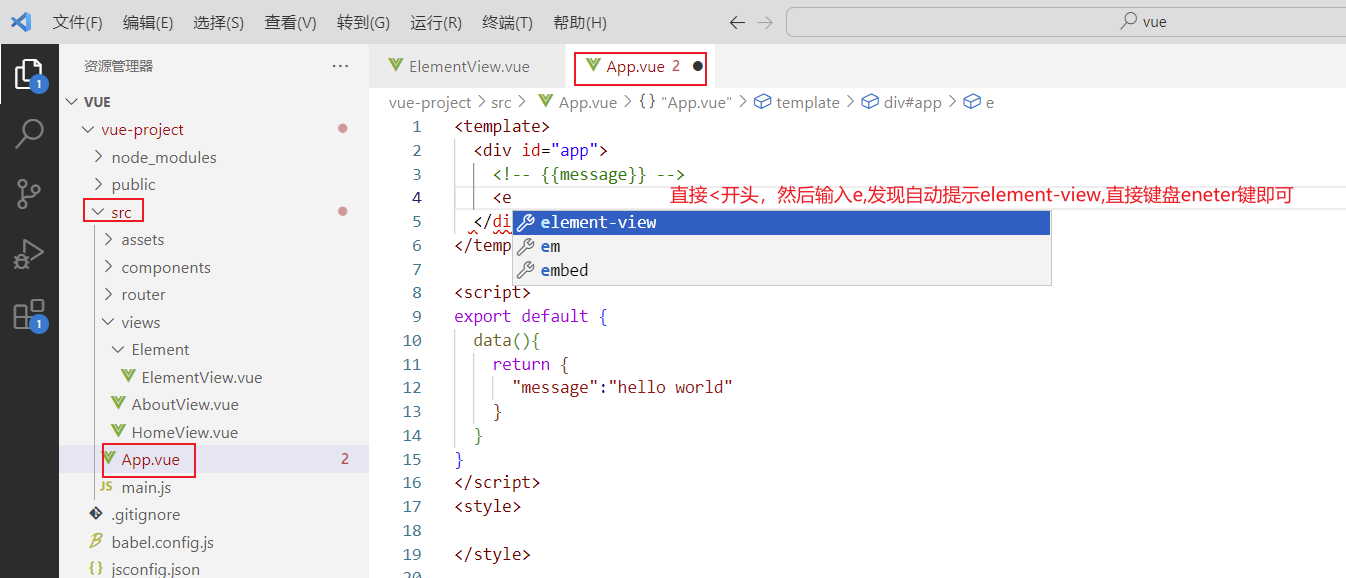
然后我们需要按照vue项目的开发规范,在src/views目录下创建一个vue组件文件,注意组件名称后缀是.vue,并且在组件文件中编写之前介绍过的基本组件语法:

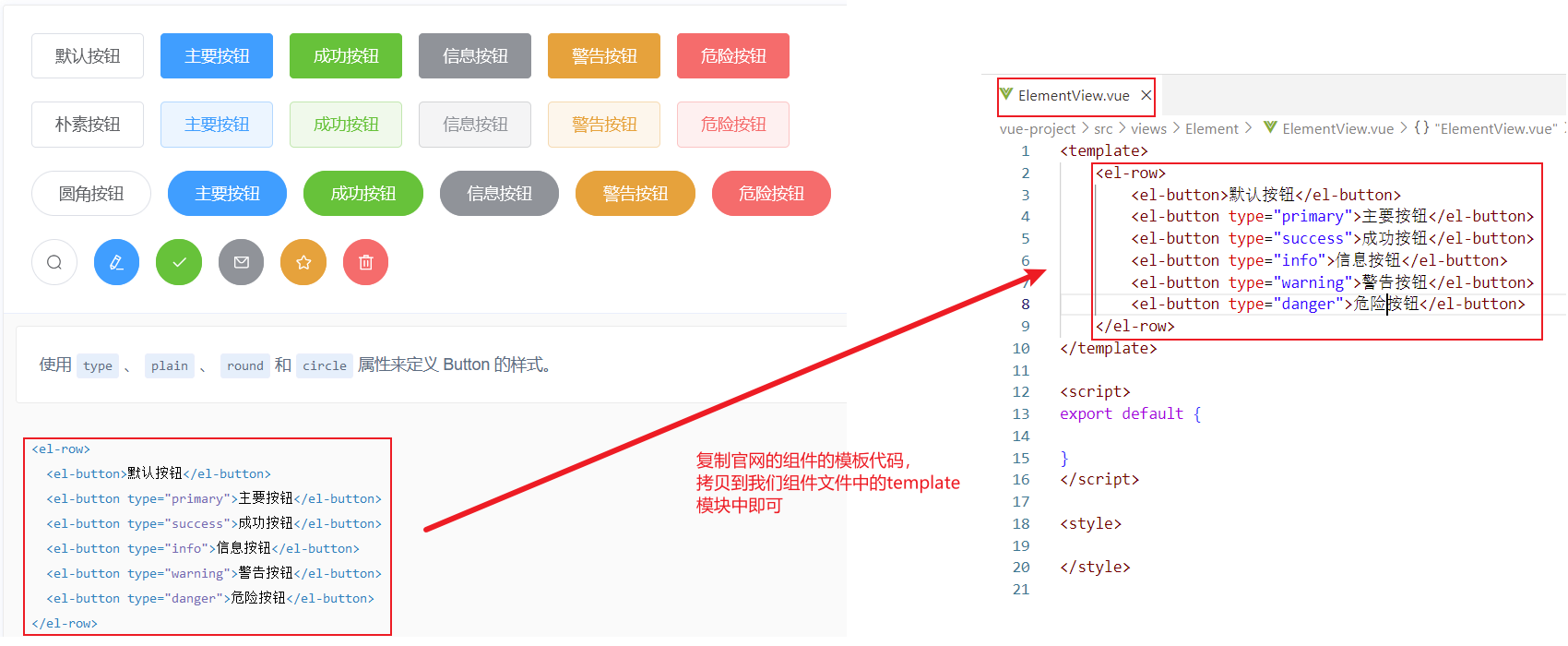
最后我们只需要去ElementUI的官网,找到组件库,然后找到按钮组件,抄写代码即可

最后,我们需要在默认访问的根组件src/App.vue中引入我们自定义的组件

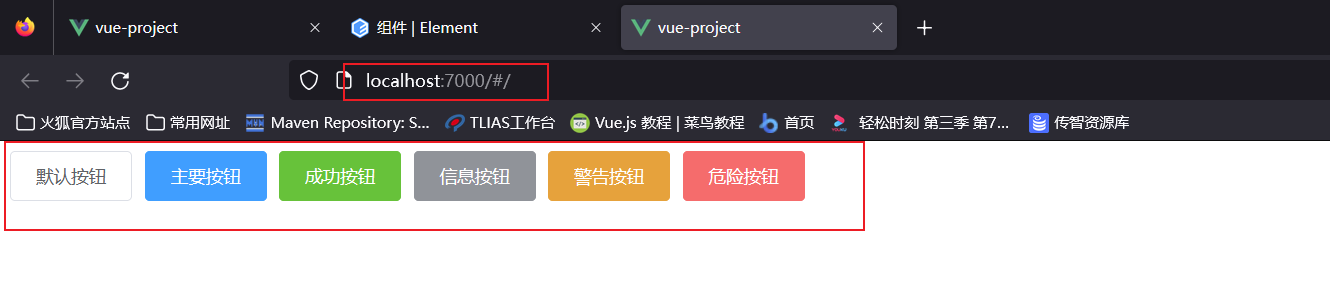
然后运行我们的vue项目发现成功显示抄写组件,入门编写完成。

Element常用组件
对于组件的学习比较简单,我们只需要参考官方提供的
代码,然后复制粘贴即可。
Table表格
Table表格演示
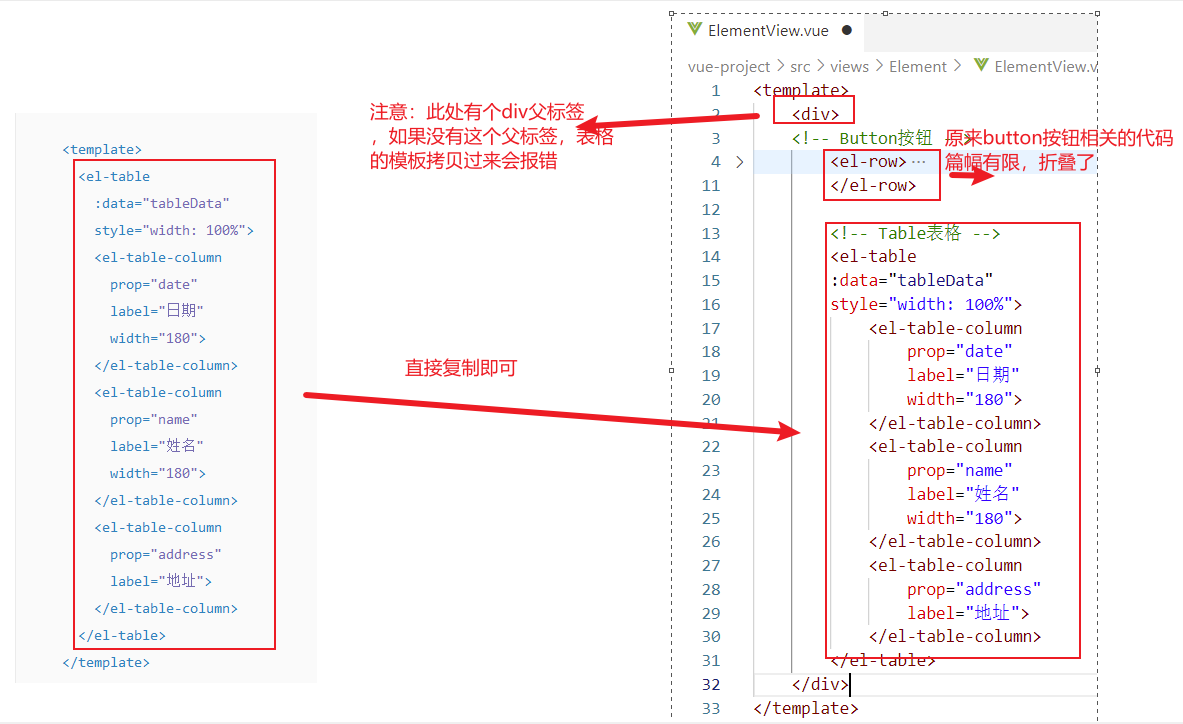
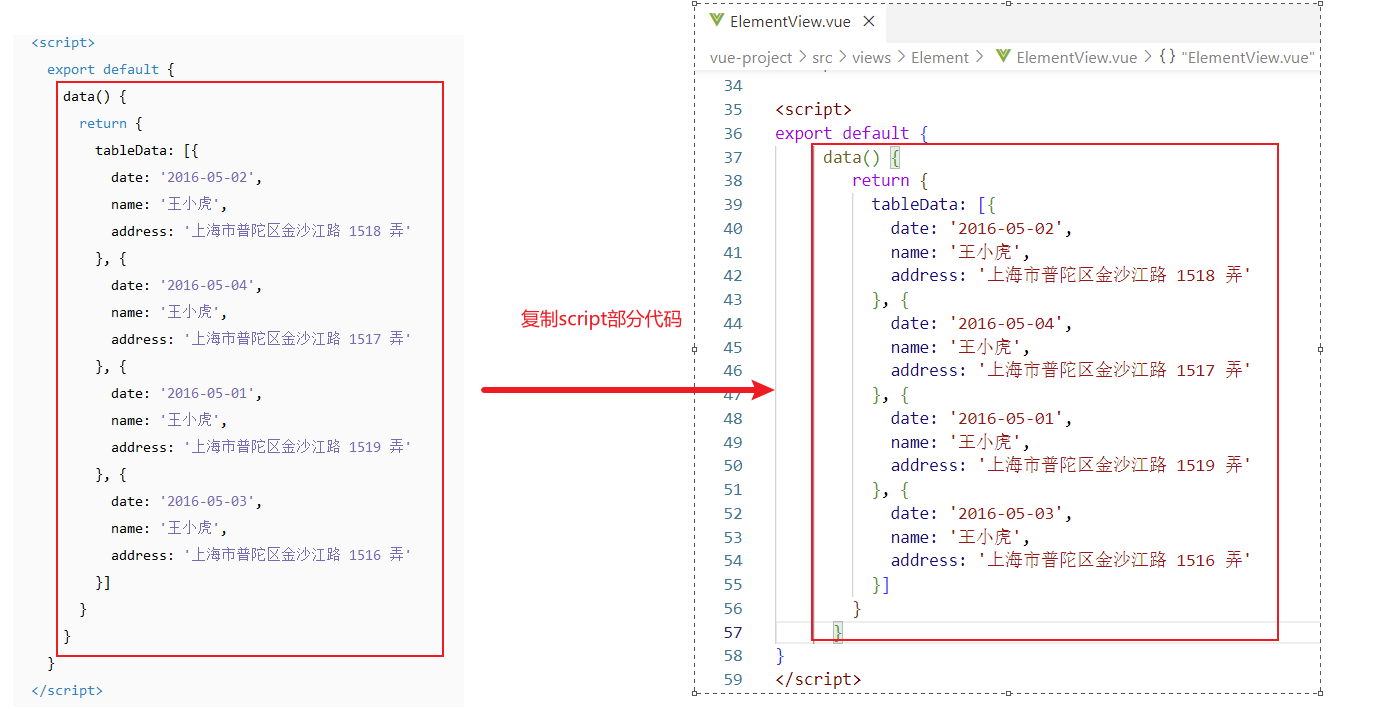
Table 表格:用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。然后复制代码到我们之前的ElementVue.vue组件中,需要注意的是,我们组件包括了3个部分,如果官方有除了template部分之外的style和script都需要复制



此时回到浏览器,我们页面呈现如下效果:

Table表格属性详解
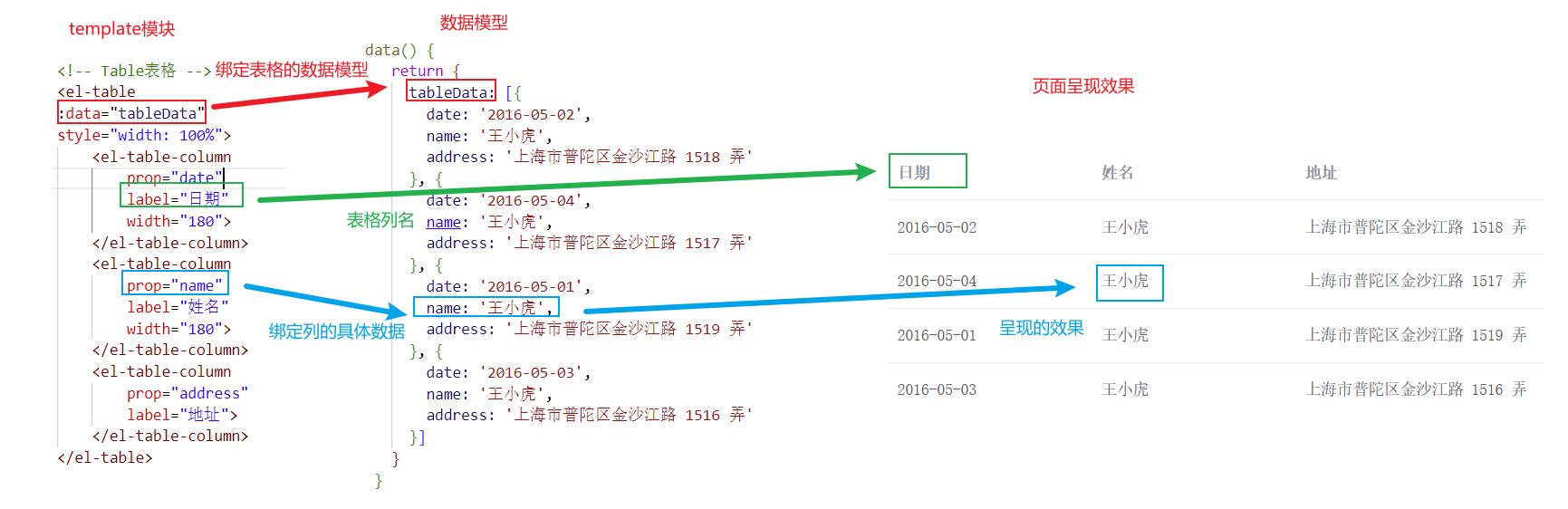
那么我们的ElementUI是如何将数据模型绑定到视图的呢?主要通过如下几个属性:
data: 主要定义table组件的数据模型
prop: 定义列的数据应该绑定data中定义的具体的数据模型
label: 定义列的标题
width: 定义列的宽度

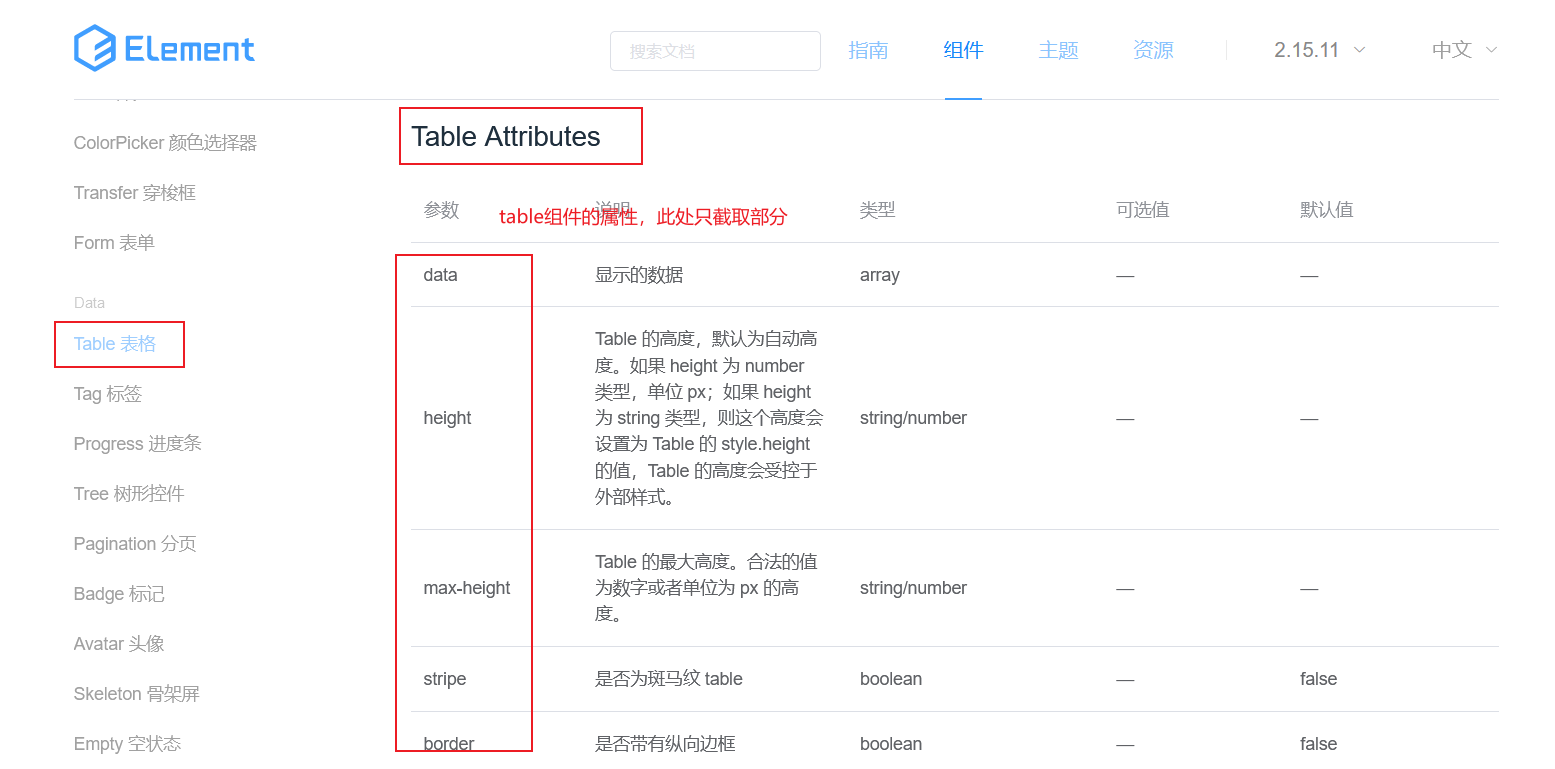
PS:Element组件的所有属性都可以在组件页面的最下方找到,如下图所示:

Pagination分页
Pagination分页演示
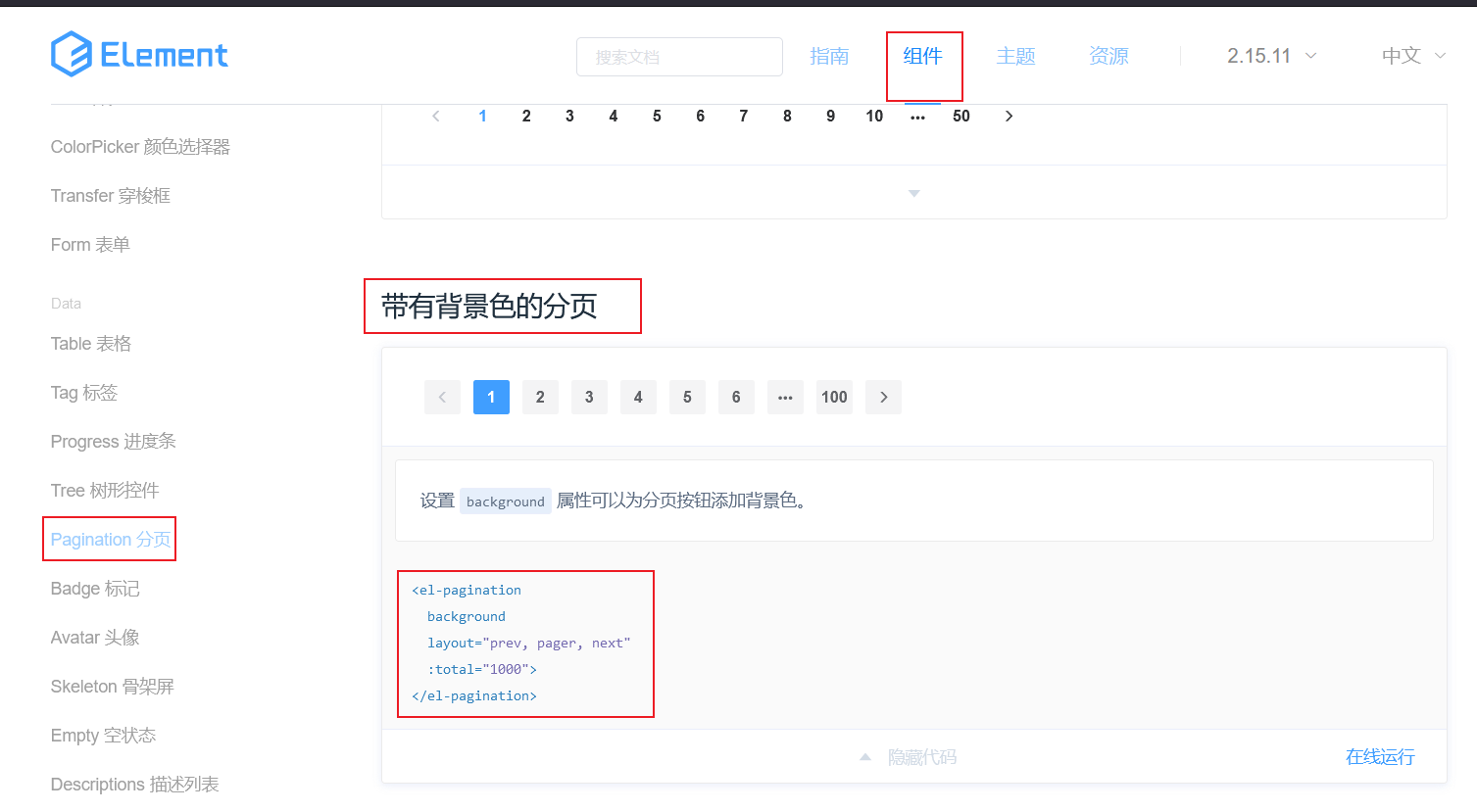
Pagination: 分页组件,主要提供分页工具条相关功能。首先在官网找到分页组件,我们选择带背景色分页组件,然后复制代码到我们的ElementView.vue组件文件的template中

浏览器打开呈现如下效果:

Pagination分页属性详解
我们需要关注的是如下几个重要属性(可以通过查阅官网组件中最下面的组件属性详细说明得到):
background: 添加背景颜色,也就是上图蓝色背景色效果。
layout: 分页工具条的布局,其具体值包含sizes , prev , pager , next , jumper , -> , total , slot 这些值
total: 数据的总数量
比如我们修改layout属性如下:
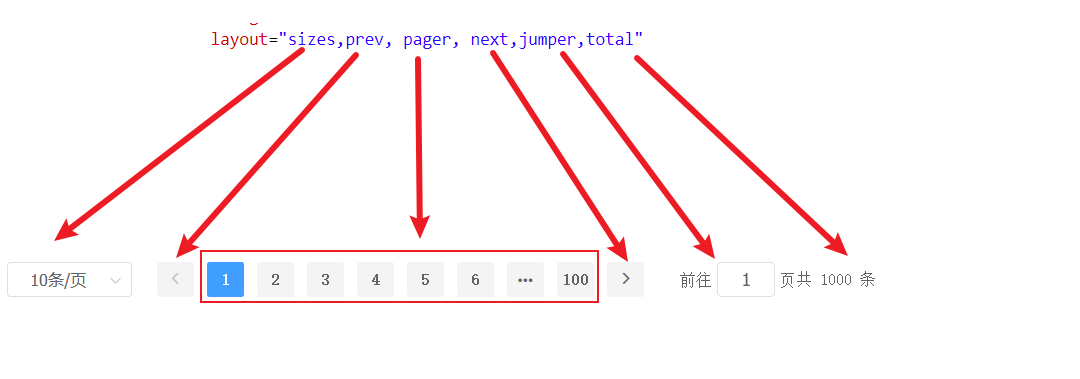
layout="sizes,prev, pager, next,jumper,total"
浏览器打开呈现如下效果,发现在原来的功能上,添加了一些额外的功能,其具体对应关系如下图所示:

Pagination分页事件详解
对于分页组件,除了上述几个属性,还有2个非常重要的事件我们需要去学习:
size-change : pageSize 改变时会触发
current-change :currentPage 改变时会触发
其官方详细解释含义如下图所示:

对于这2个事件的参考代码,我们同样可以通过官方提供的完整案例中找到

此时Panigation组件的template完整代码如下:
<!-- Pagination分页 --><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange"backgroundlayout="sizes,prev, pager, next,jumper,total":total="1000"></el-pagination>
需要复制事件需要的2个函数,需要注意methods属性和data同级,其代码如下:
methods: {handleSizeChange(val) {console.log(`每页 ${val} 条`);},handleCurrentChange(val) {console.log(`当前页: ${val}`);},},
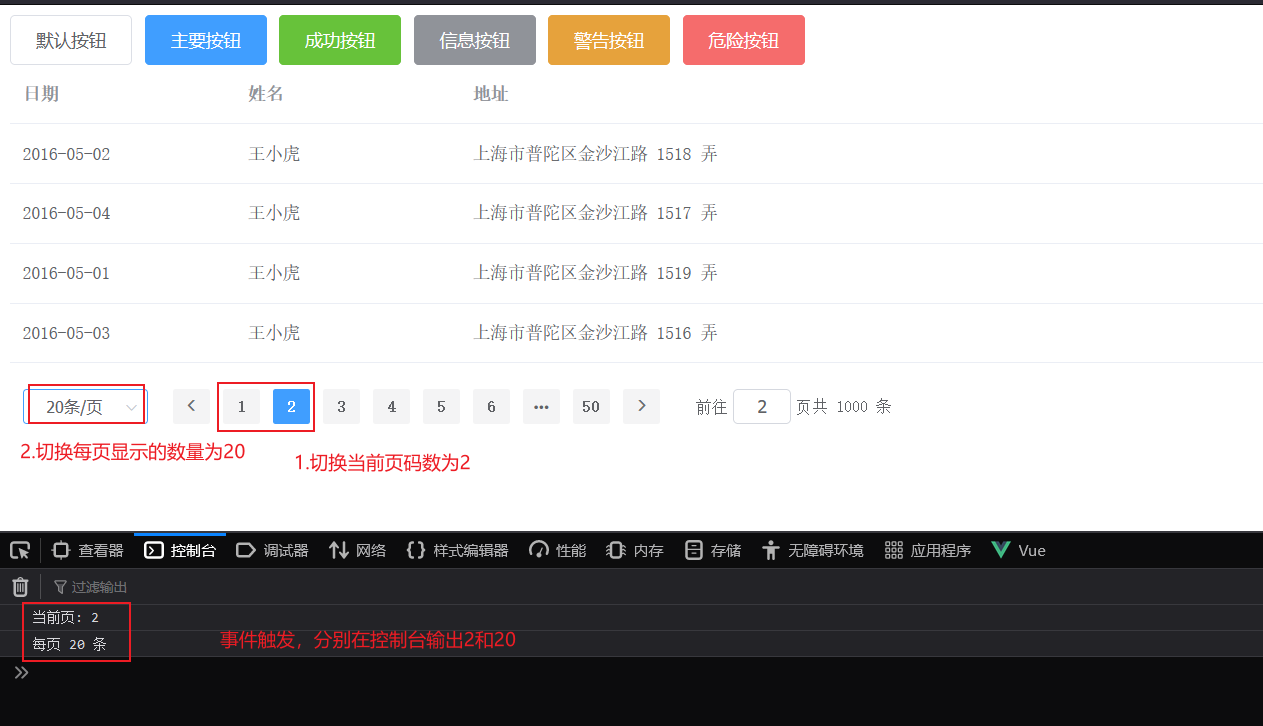
回到浏览器中,我们f12打开开发者控制台,然后切换当前页码和切换每页显示的数量,呈现如下效果:

Dialog对话框
Dialog对话框组件演示
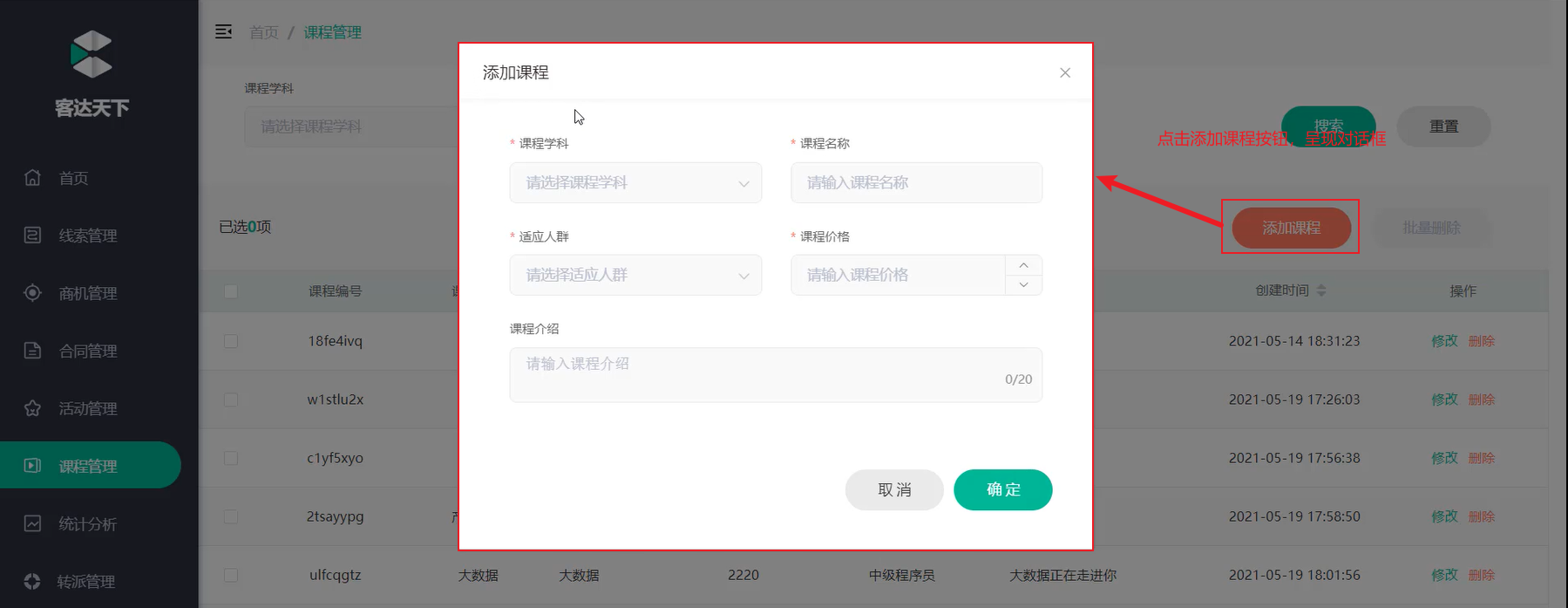
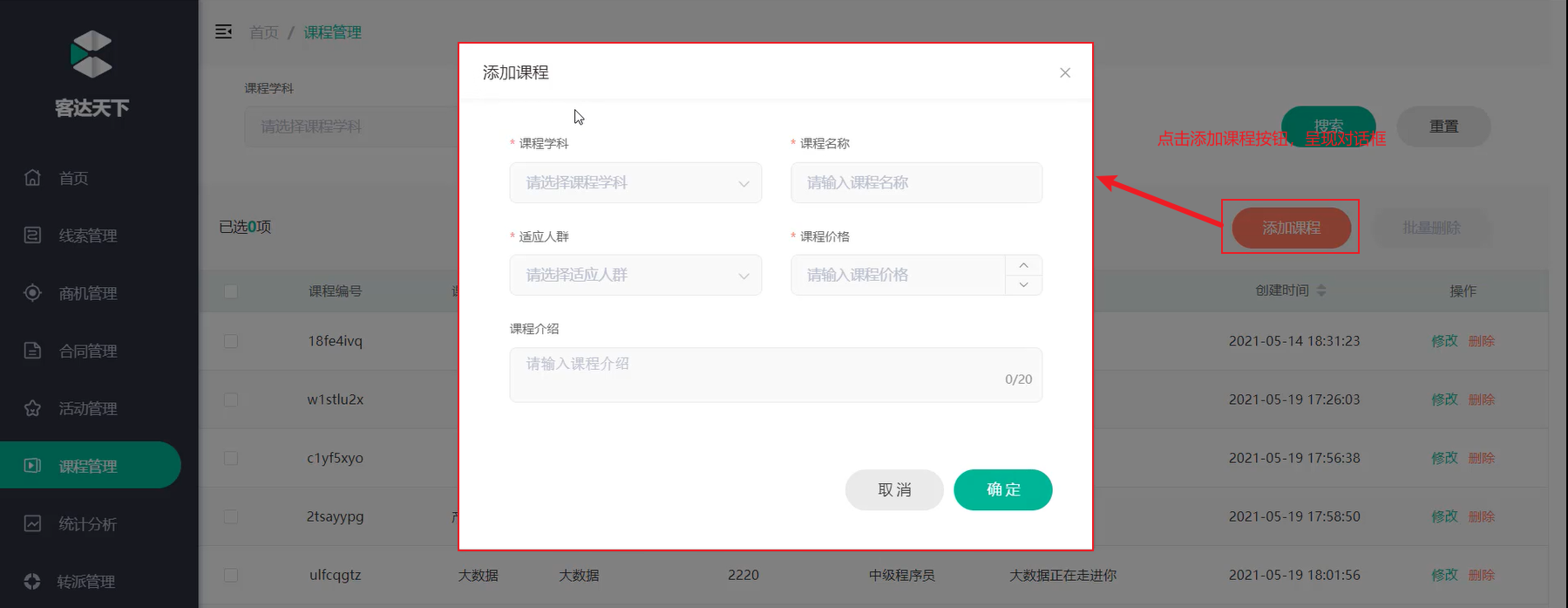
Dialog: 在保留当前页面状态的情况下,告知用户并承载相关操作。其企业开发应用场景示例如下图所示:

在ElementUI官方找到Dialog组件

然后复制如下代码到我们的组件文件的template模块中
<br /><br /><!--Dialog 对话框 -->
<!-- Table -->
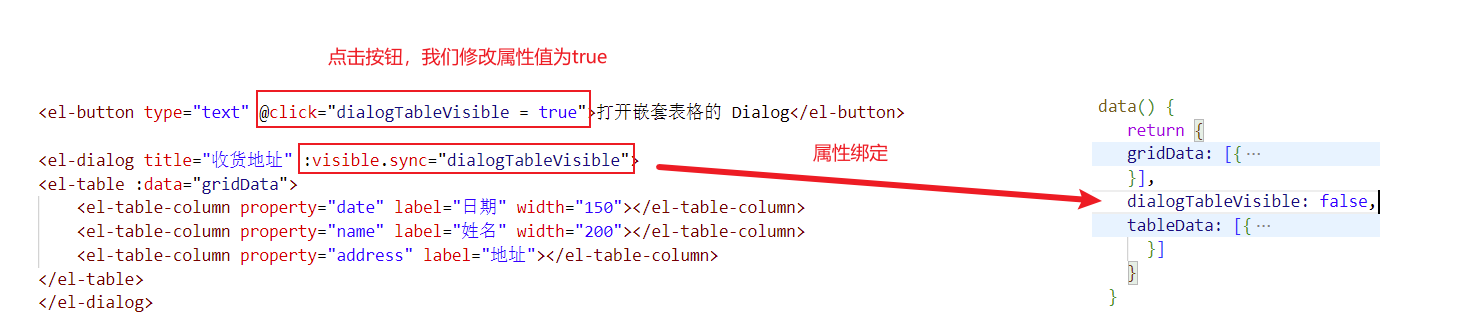
<el-button type="text" @click="dialogTableVisible = true">打开嵌套表格的 Dialog</el-button><el-dialog title="收货地址" :visible.sync="dialogTableVisible"><el-table :data="gridData"><el-table-column property="date" label="日期" width="150"></el-table-column><el-table-column property="name" label="姓名" width="200"></el-table-column><el-table-column property="address" label="地址"></el-table-column></el-table>
</el-dialog>
并且复制数据模型script模块中:
gridData: [{date: "2016-05-02",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{date: "2016-05-04",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{date: "2016-05-01",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{date: "2016-05-03",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},
],
dialogTableVisible: false,
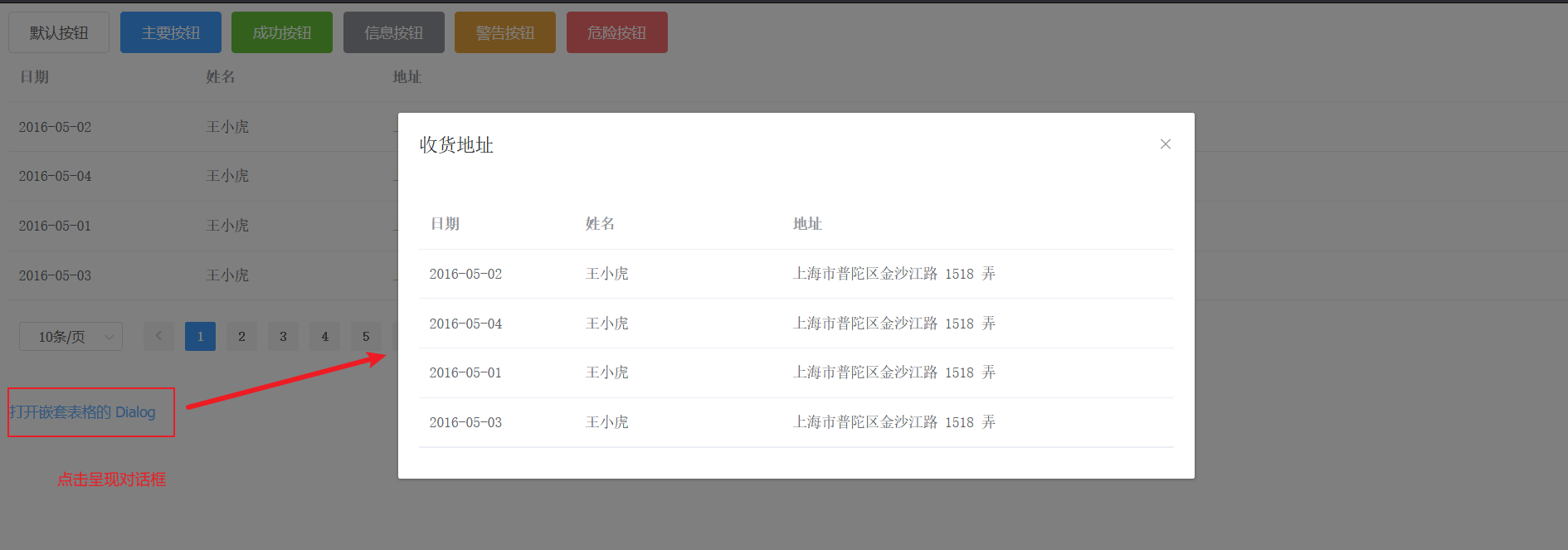
然后我们打开浏览器,点击按钮,呈现如下效果:

Dialog对话框属性详解
如何做到对话框的显示与隐藏的呢?是通过如下的属性:
visible.sync :是否显示 Dialog
具体释意如下图所示

visible属性绑定的dialogTableVisble属性一开始默认是false,所以对话框隐藏;然后我们点击按钮,触发事件,修改属性值为true
Form表单
Form表单组件演示
Form 表单:由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据。
表单在我们前端的开发中使用的还是比较多的,在ElementUI的官方找到对应的组件示例,我们的需求效果是:在对话框中呈现表单内容:

所以,首先我们先要根据上一小结的内容,制作一个新的对话框,还需要注意的是,针对这个新的对话框,我们需要在data中声明新的变量dialogFormVisible来控制对话框的隐藏与显示。
然后我们复制官网提供的template部分代码到我们的vue组件文件的Dialog组件中,但是,此处官方提供的表单项标签太多,所以我们只需要保留前面3个表单项组件,我们发现其中表单项标签使用了v-model双向绑定,所以我们需要在vue的数据模型中声明变量。
通过观察上述代码,我们发现双向绑定的属性有4个,分别是form.name,form.region,form.date1,form.date2,同样,官方的代码中,在script部分中,还提供了onSubmit函数,表单的立即创建按钮绑定了此函数,我们可以输入表单的内容,而表单的内容是双向绑定到form对象的,所以我们修改官方的onSubmit函数即可,而且我们还需要关闭对话框。
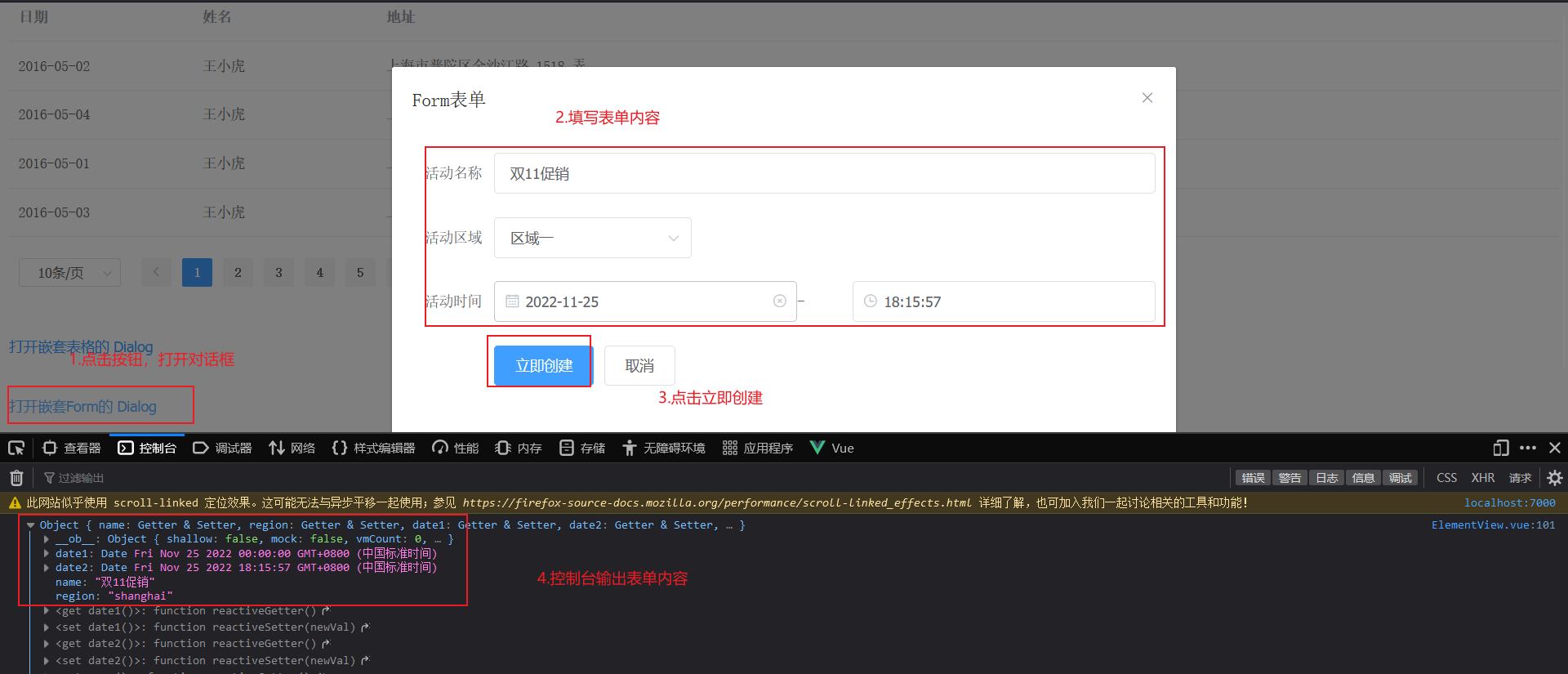
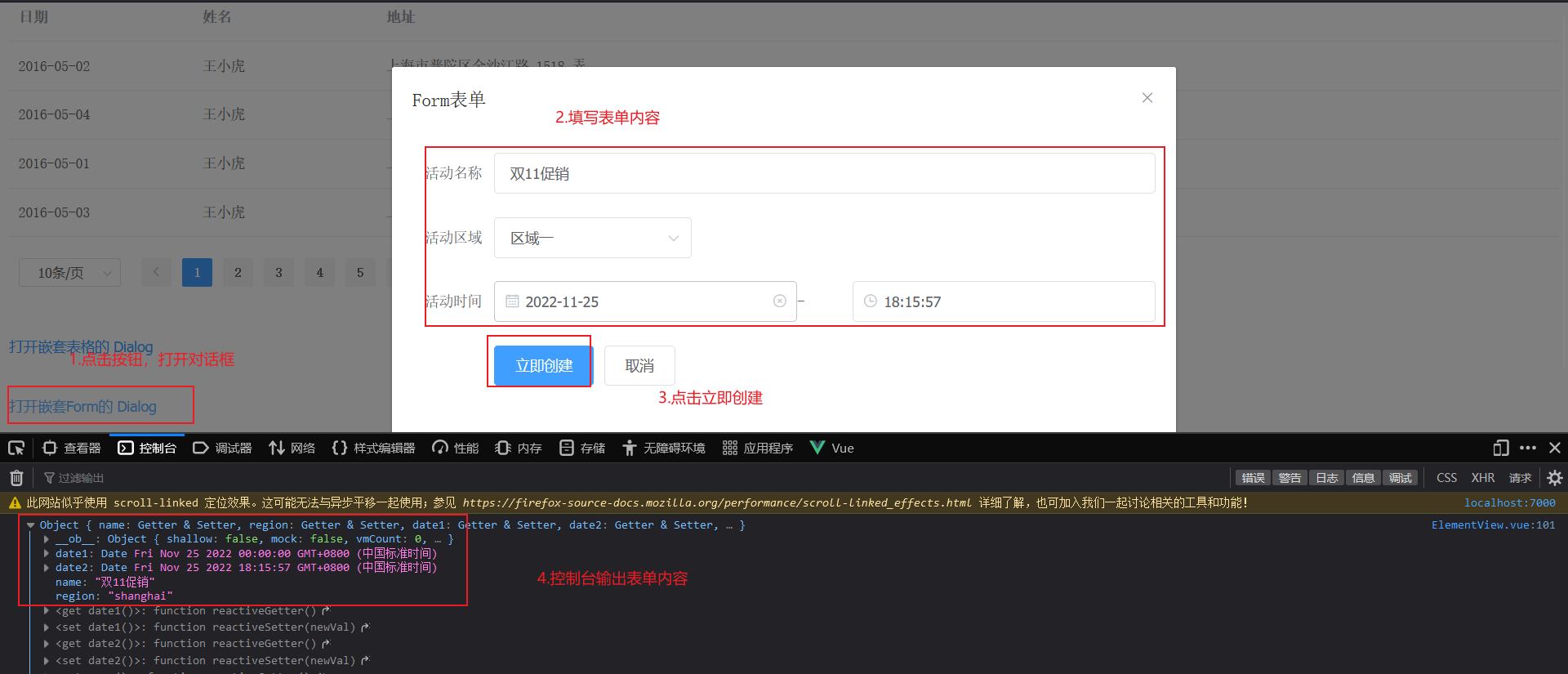
然后打开浏览器,我们打开对话框,并且输入表单内容,点击立即创建按钮,呈现如下效果

最终vue组件完整代码如下:
<template><div><el-row><el-button>默认按钮</el-button><el-button type="primary">主要按钮</el-button><el-button type="success">成功按钮</el-button><el-button type="info">信息按钮</el-button><el-button type="warning">警告按钮</el-button><el-button type="danger">危险按钮</el-button><el-button plain>朴素按钮</el-button><el-button type="primary" plain>主要按钮</el-button><el-button type="success" plain>成功按钮</el-button><el-button type="info" plain>信息按钮</el-button><el-button type="warning" plain>警告按钮</el-button><el-button type="danger" plain>危险按钮</el-button></el-row><el-table :data="tableData" style="width: 100%"><el-table-column prop="date" label="日期" width="180"> </el-table-column><el-table-column prop="name" label="姓名" width="180"> </el-table-column><el-table-column prop="address" label="地址"> </el-table-column></el-table><!-- Pagination分页 --><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange"backgroundlayout="sizes,prev, pager, next,jumper,total":total="1000"></el-pagination><br /><br /><!-- Dialog对话框-Form表单 --><el-button type="text" @click="dialogFormVisible = true">打开嵌套Form的 Dialog</el-button><el-dialog title="Form表单" :visible.sync="dialogFormVisible"><el-form ref="form" :model="form" label-width="80px"><el-form-item label="活动名称"><el-input v-model="form.name"></el-input></el-form-item><el-form-item label="活动区域"><el-select v-model="form.region" placeholder="请选择活动区域"><el-option label="区域一" value="shanghai"></el-option><el-option label="区域二" value="beijing"></el-option></el-select></el-form-item><el-form-item label="活动时间"><el-col :span="11"><el-date-pickertype="date"placeholder="选择日期"v-model="form.date1"style="width: 100%"></el-date-picker></el-col><el-col class="line" :span="2">-</el-col><el-col :span="11"><el-time-pickerplaceholder="选择时间"v-model="form.date2"style="width: 100%"></el-time-picker></el-col></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">立即创建</el-button><el-button>取消</el-button></el-form-item></el-form></el-dialog></div>
</template><script>
export default {data() {return {dialogFormVisible: false,//表单案例的数据双向绑定form: {name: "",region: "",date1: "",date2: "",},tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}]};},methods: {handleSizeChange(val) {console.log(`每页 ${val} 条`);},handleCurrentChange(val) {console.log(`当前页: ${val}`);},//表单案例的提交事件onSubmit() {console.log(this.form); //输出表单内容到控制台this.dialogFormVisible = false; //关闭表案例的对话框},},
};
</script><style>
</style>
相关文章:

Vue组件库Element
目录 Vue组件库ElementElement简介Element快速入门环境配置Element常用组件Table表格Table表格演示Table表格属性详解 Pagination分页Pagination分页演示Pagination分页属性详解Pagination分页事件详解 Dialog对话框Dialog对话框组件演示Dialog对话框属性详解 Form表单Form表单…...

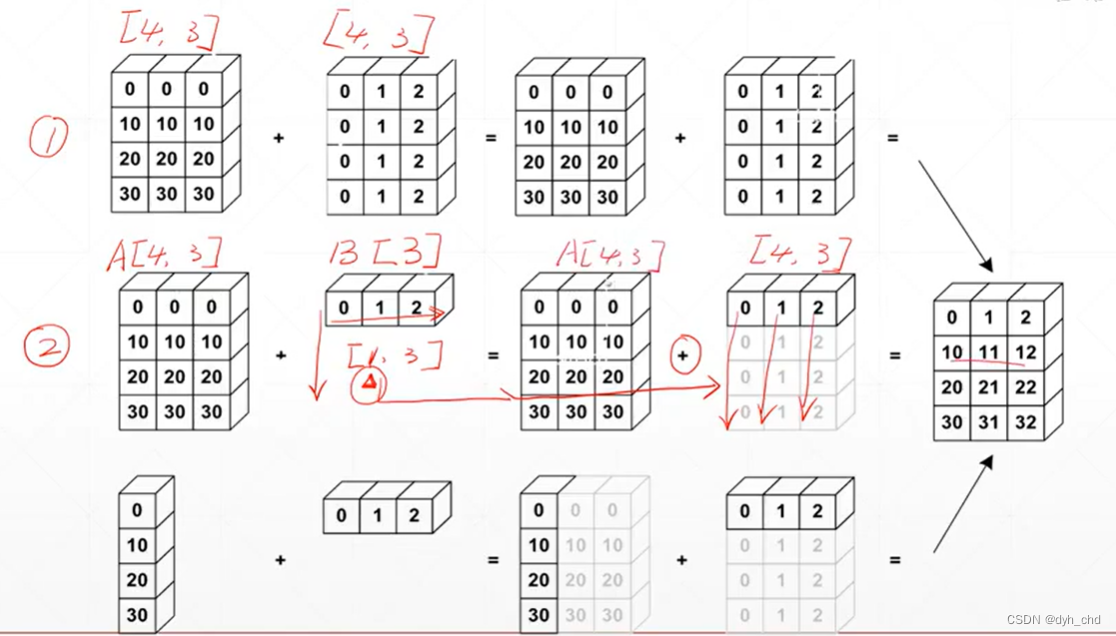
broadcast自动扩展
broadcast: 1、能够进行维度扩展,是自动的2、在扩展的时候不需要拷贝数据要点: - 从最小的维度开始匹配,如果前面没有维度了,在前面插入一个新的维度。- 插入的新维度size是1,再将其扩展为与目标相同大小si…...

【Pm4py第七讲】关于visualization
本节用于介绍pm4py中的可视化函数,包括可视化bpmn、petri、性能图谱、变迁系统等。 1.函数概述 本次主要介绍Pm4py中一些常见的可视化函数,总览如下表: 函数名说明view_alignments(log, aligned_traces[, format])可视化对齐方法 view_bpmn(…...

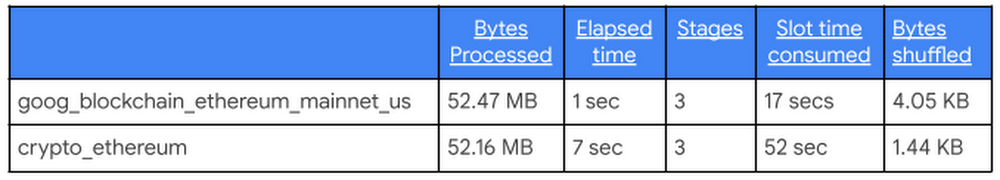
通过 BigQuery 中的 11 个新链增强 Google Cloud 的区块链数据服务
2018 年初,Google Cloud 与社区合作,通过BigQuery 公共数据集实现区块链数据民主化;2019 年,又扩展了六个数据集;今天,我们在 BigQuery 公共数据集中添加了 11 个最受欢迎的区块链预览版。我们也在对该程序…...

C++笔记之文档术语——将可调用对象作为函数参数
C笔记之文档术语——将可调用对象作为函数参数 相关博文:C笔记之函数对象functors与可调用对象 文章目录 C笔记之文档术语——将可调用对象作为函数参数1.在函数参数中传递可调用对象2.‘在参数中传入可调用对象’和‘将可调用对象作为函数参数’哪个描述更加专业…...

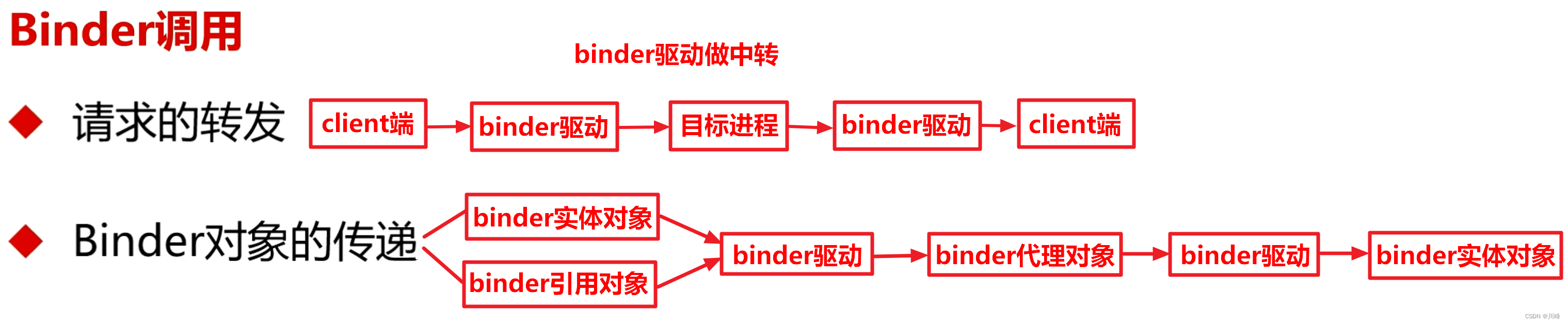
【Android知识笔记】FrameWork中的设计模式
一、FrameWork中有哪些设计巧妙之处 例如: Binder调用,模糊进程边界: 屏蔽跨进程IPC通信的细节,让开发者把精力放在业务上面,无需关心进程之间的通信。Bitmap大图传输,高性能: 只传递Binder句柄,到目标进程后做内存映射,不用做大量数据拷贝,速度非常快。Zygote创建进…...

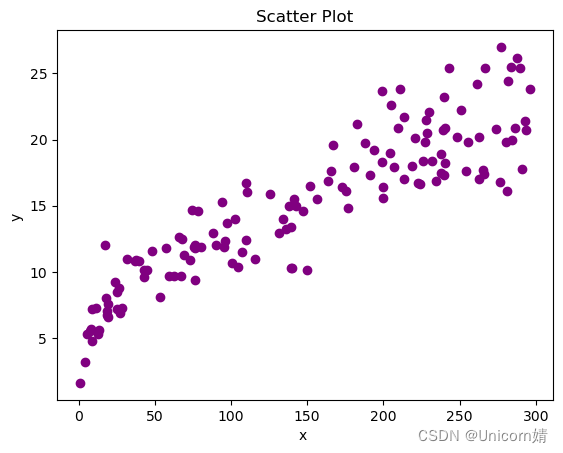
机器学习西瓜书+南瓜书吃瓜教程第三章学习笔记
本次学习为周老师的机器学习西瓜书谢老师南瓜书Datawhale视频 视频地址 下面为本人的学习笔记,最近很忙还没学多少,之后补!!! u1s1,边看视频边自己手推一遍真的清楚很多,强烈推荐自己手推虽然花…...

JUnit5单元测试提示“Not tests were found”错误
JUnit5单元测试提示“Not tests were found”错误,如下图所示: 或者 问题解析: 1)使用Test注解时,不能有返回值; 2)使用Test注解时,不能使用private关键字; 存在以上情…...

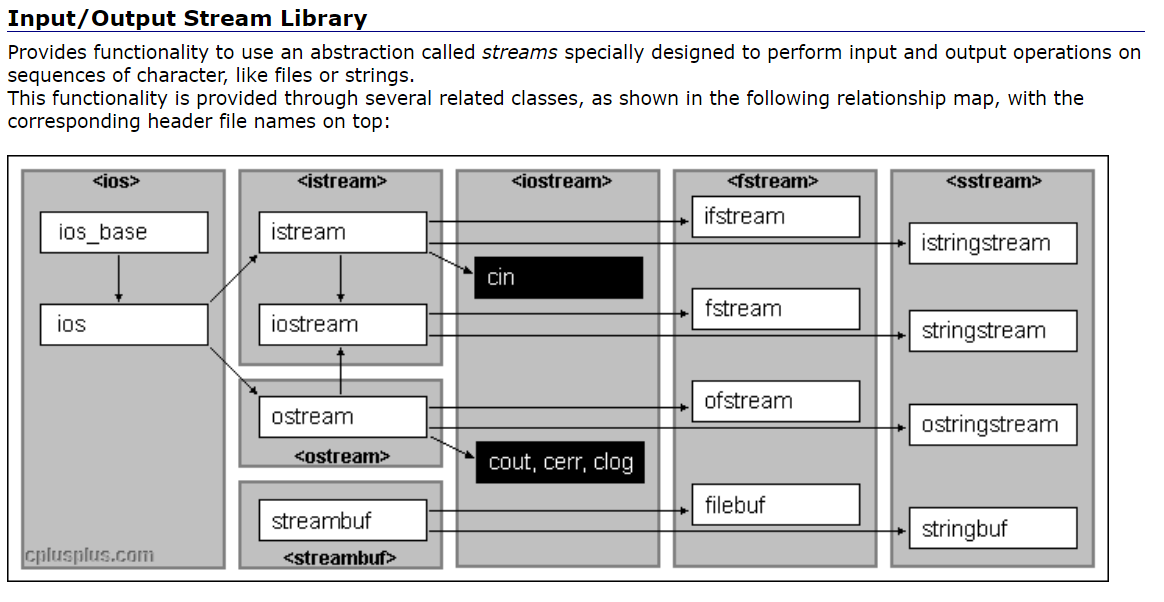
C++ -- IO流
目录 C语言的输入与输出 CIO流 C标准IO流 C文件IO流 文件常见的打开方式如下 以二进制的形式操作文件 以文本的形式操作文件 读写结构体 stringstream的简单介绍 C语言的输入与输出 C语言中我们用到的最频繁的输入输出方式就是scanf ()与printf()。 scanf(): 从标准输…...

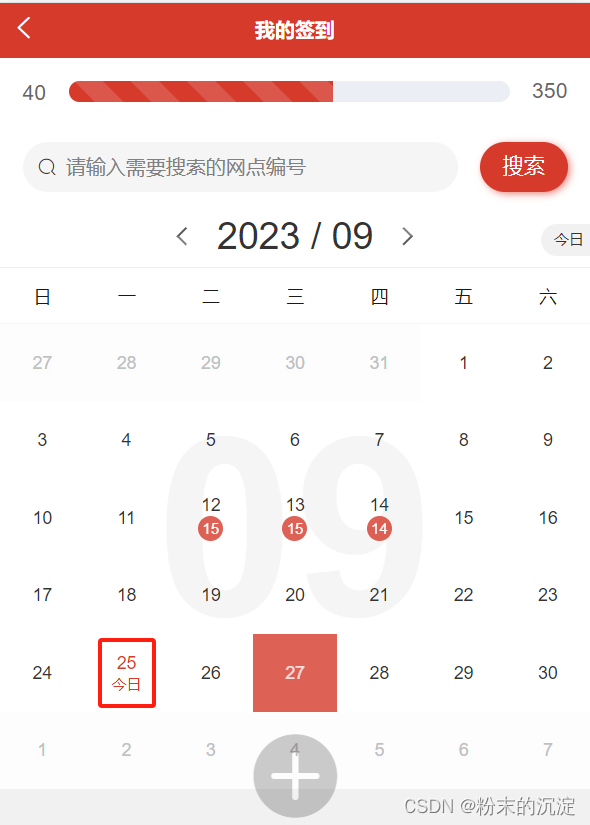
uniapp:如何修改组件默认样式
日历组件默认样式如下图,但是我不想要右上角的红点,并且日期下面的数字要加红色背景,变成圆形,还是先用元素检查找到元素的类名,然后通过/deep/来覆盖样式,需要注意的是,lang要scss或者less&…...
 导致 FastJson parsObject()对父类属性失效)
Lombok @Accessors(chain = true) 导致 FastJson parsObject()对父类属性失效
我们在项目中经常会用到lombok工具对POJO类进行简化,但不可避免的存在父类和子类的设计,并且会对父类和子类进行序列化和反序列化,今天遇到了一个问题,序列化的json字符串转化为子类对象时无法获取到父类属性值,对象中所有父类属性均为空值或默认值,很是奇怪,代码如下: 父类:P…...

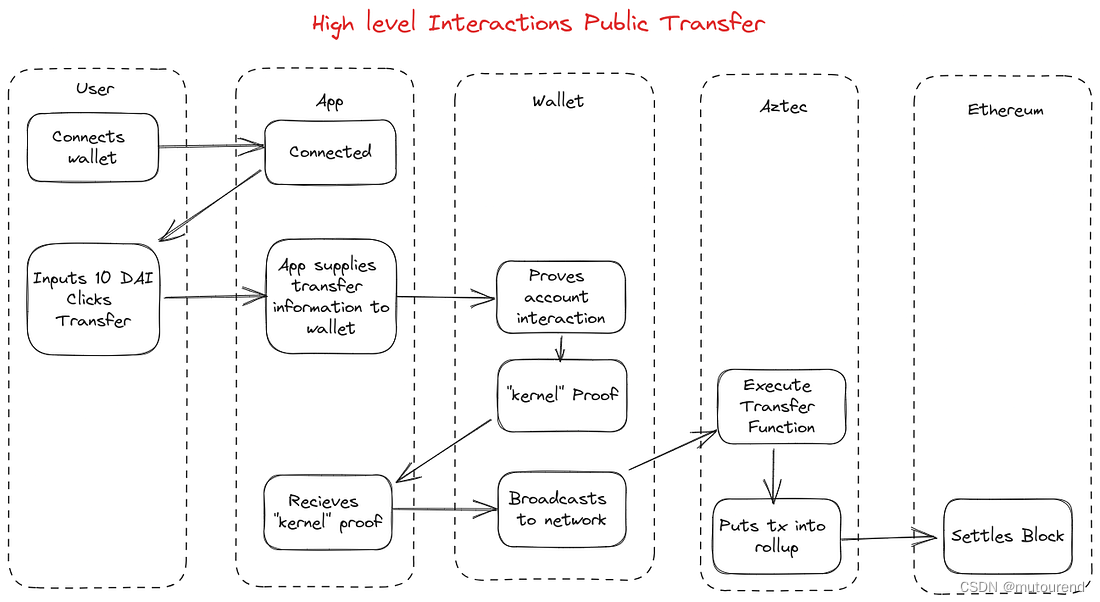
Aztec交易架构解析
1. 引言 前序博客有: Aztec的隐私抽象:在尊重EVM合约开发习惯的情况下实现智能合约隐私完全保密的以太坊交易:Aztec网络的隐私架构Aztec.nr:Aztec的隐私智能合约框架——用Noir扩展智能合约功能Account Abstraction账号抽象——…...

商品秒杀系统整理
1、使用redis缓存商品信息 2、互斥锁解决缓存击穿问题,用缓存空值解决缓存穿透问题。 3、CAS乐观锁解决秒杀超卖的问题 4、使用redission实现一人一单。(分布式锁lua)脚本。 5、使用lua脚本进行秒杀资格判断(将库存和用户下单…...

C语言实现八种功能的通讯录(添加、删除、查找、修改、显示、排序、退出、清空)
通讯录功能概要及前提说明 此通讯录利用C语言完成,可以实现八种功能的通讯录(添加、删除、查找、修改、显示、排序、退出、清空) 代码由三部分组成,为什么要写成三部分而不写成一部分可以参考我以前的博客,如下&…...

视频监控/视频汇聚/安防视频监控平台EasyCVR配置集群后有一台显示离线是什么原因?
开源EasyDarwin视频监控TSINGSEE青犀视频平台EasyCVR能在复杂的网络环境中,将分散的各类视频资源进行统一汇聚、整合、集中管理,在视频监控播放上,TSINGSEE青犀视频安防监控汇聚平台可支持1、4、9、16个画面窗口播放,可同时播放多…...

【RabbitMQ实战】02 生产者和消费者示例
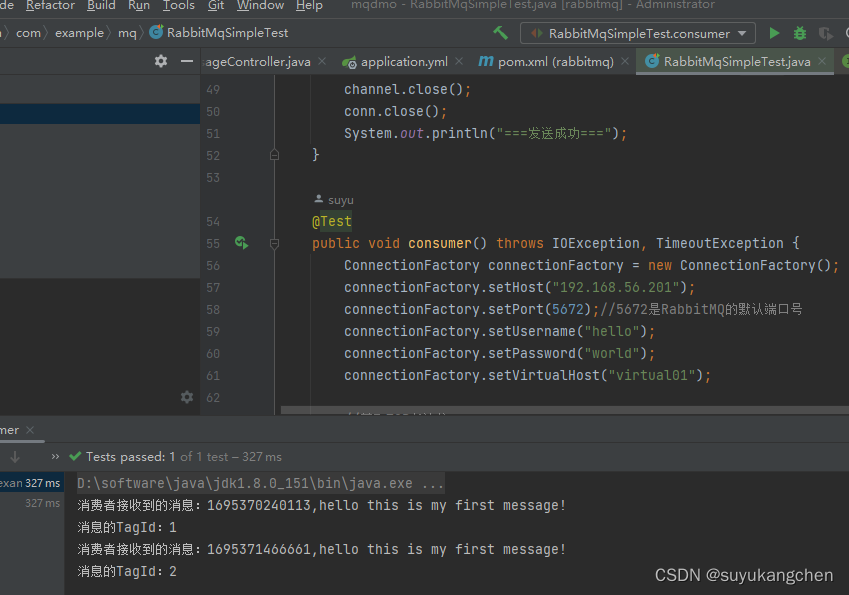
在上一节中,我们使用docker部署了RabbitMQ,这一节我们将写一段生产者和消费者的代码。将用到rabbitmq的原生API来进行生产和发送消息。 一、准备工作 开始前,我们先在RabbitMQ控制台建相好关的数据 本机的RabbitMQ部署机器是192.168.56.201…...

Linux下ThinkPHP5实现定时器任务 - 结合crontab
实例一: 1.在/application/command创建要配置的PHP类文件,需要继承Command类,并重写configure和execute两个方法,例如: <?php namespace app\command; use think\console\Command; use think\console\Input; use think\cons…...

3dsmax模型烘焙光照贴图并导入unity流程详解
目录 前言 软件环境 前置知识储备 一、模型场景搭建 二、模型材质处理 三、vray渲染准备 四、烘焙至贴图 五、unity场景准备 六、贴图与材质 前言 该流程针对某些固定场景(模型发布、无法使用实时渲染引擎等)情况下的展示,本文记录烘…...

安卓生成公钥和md5签名
安卓公钥和md5证书签名 大家好,最近需要备案app,用到了公钥和md5,MD5签名我倒是知道,然而对于公钥却一下子不知道了, 现在我讲一下我的流程。 首先是md5证书签名的查看, 生成了apk和签名.jks后&…...

pwndbg安装(gdb插件)
pwndbg安装(gdb插件) 源地址:https://github.com/pwndbg/pwndbg 手动安装 git clone https://github.com/pwndbg/pwndbg cd pwndbg ./setup.sh 没啥问题运行gdb的话就可以看到明显的不同了 如果安装成功了,但没有生效 如果有问…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...
