Vue3的学习
create-vue创建vue3项目
create-vue是官方新的脚手架工具,底层切换到了vite(下一代构建工具),为开发提供急速响应
- 前提环境条件:控制面板输入node -v,显示的是安装了16.0或更高版本的Node.js
- 创建一个Vue应用:npm init vue@latest
- vite.config.js --- 项目的配置文件基于vite的配置
- package.json --- 项目包文件核心依赖项是vue3
- main.js --- 入口文件createApp函数创建应用实例
- app.vue --- 根组件SFC单文件组件script-template
- 脚本script和模板template顺序调整
- 模板template不再要求唯一根元素
- 脚本script添加setup表示支持组合式API
- index.html --- 单页入口,提供id为app的挂载点
创建项目和yun:
创建一个Vue应用:npm init vue@latest
接下来会需要输入项目名,此时输入的项目名是:vue_project
接下来输入执行下面的语句(之后如果要打开项目也是指令,终端要进入项目所在的目录)
cd vue_project
npm install
npm run dev(之后打开项目使用这条语句)
组合式API
setup
执行时,比beforeCreate还要早
setup函数中,获取不到this(this是underfined)
vue2的完整写法:
(定义数据+函数 然后以对象方式return)
<script>export default {setup(){console.log('setup函数')const message='hello'const logMessage=()=>{console.log(message)}return{message,logMessage}},beforeCreate() {console.log('beforeCreate函数')}}
</script>
<template><div>{{ message }}</div><button @click="logMessage">按钮</button>
</template>
vue3的语法糖可以简化return:
(使用组合式API)
<script setup>
//数据
const message='this is a message'
const logMessage=()=>{console.log(message)
}
</script>
<template><div>{{ message }}</div><button @click="logMessage">按钮</button>
</template>
reactive()和ref()
reactive()
接收一个对象类型的数据,返回一个响应式的对象
<script setup>import {reactive} from "vue";const state=reactive({count:100})const setCount=()=>{state.count++}
</script><template><div>{{state.count}}</div><button @click="setCount">++</button>
</template>ref()
接收简单类型或复杂类型,返回一个响应式对象
本质:是在原有传入数据的基础上,外层包了一层对象,包成了复杂类型
底层:保存复杂类型之后,再借助reactive实现的响应式
注意:
- 脚本中访问数据,需要通过.value
- 在template中,.value不需要加(帮我们扒了一层)
<script setup>import {ref} from 'vue'const count =ref(简单类型或者复杂类型数据)
</script>
<script setup>// import {reactive} from "vue";// const state=reactive({// count:100// })// const setCount=()=>{// state.count++// }import {ref} from "vue";const count=ref(0)const setCount=()=>[count.value++]
</script><template><div>{{count}}</div><button @click="setCount">++</button>
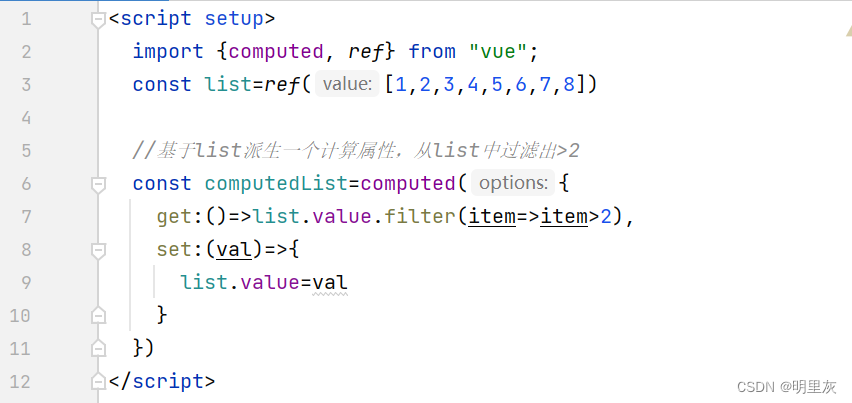
</template>computed
步骤:
- 导入computed函数
- 执行函数在
- 回调参数中return基于响应式数据做计算的值,用变量接收
只读写法:

可写方法:

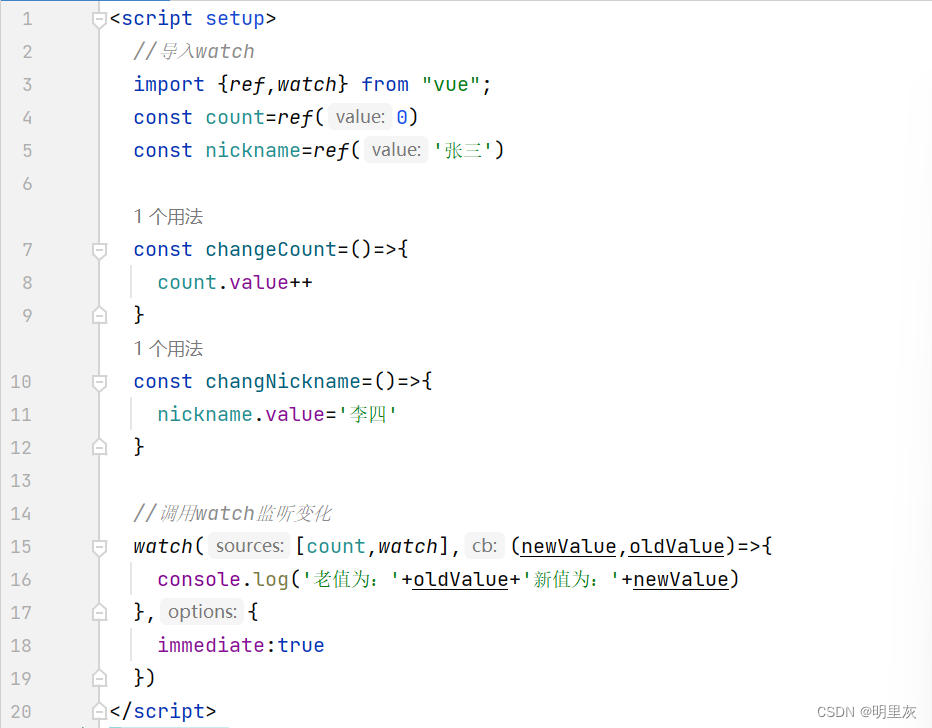
watch函数
监听一个或多个数据的变化,数据变化时执行回调函数
监听单个数据
- 导入watch函数
- 执行watch监听传入要监听的咸阳市数据(ref对象)和回调函数

监听多个数据
不管哪个数据变化都需要监听
1.其中第三个参数可以写immediate:true,可以立刻执行(例如在打开页面时)

2.deep深度监视,默认watch进行的是浅层监视
- const ref1=ref(简单类型)可以直接监视
- const ref2=ref(复杂类型)监视不到复杂类型内部数据的变化
3.对于对象中的单个属性,进行监视

组合式API下的数据传递
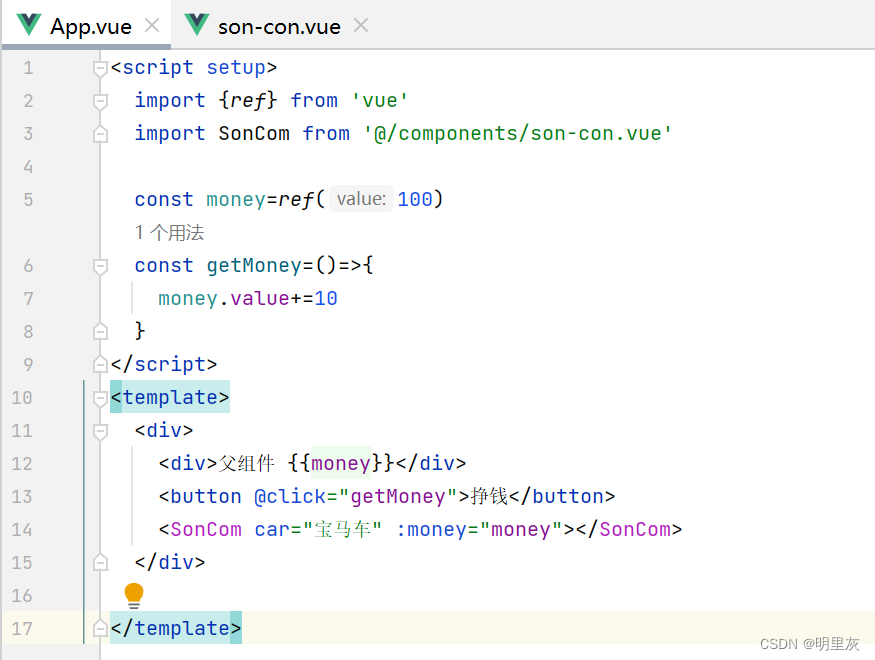
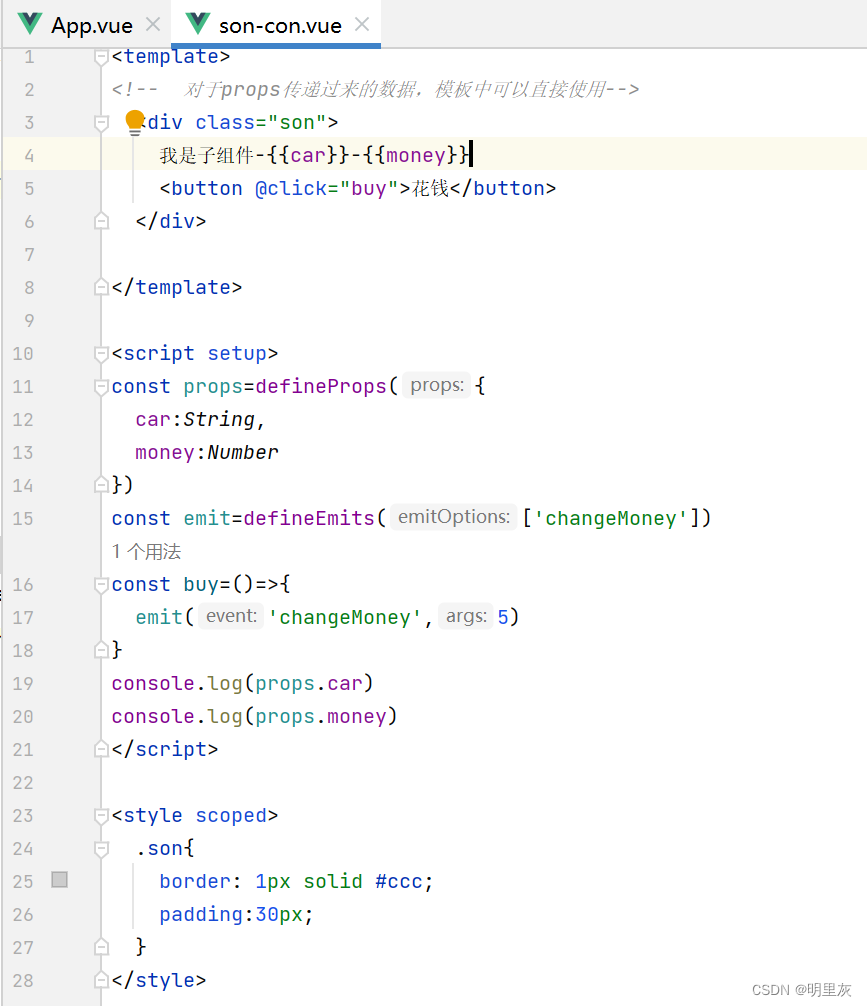
父传子

由于写了setup,所以无法直接配置props,此处借助于“编译器宏”函数defineProps接收传递的数据
defineProps原理
就是编译阶段的一个标识,实际编译器解析时,遇到后会进行编译转换

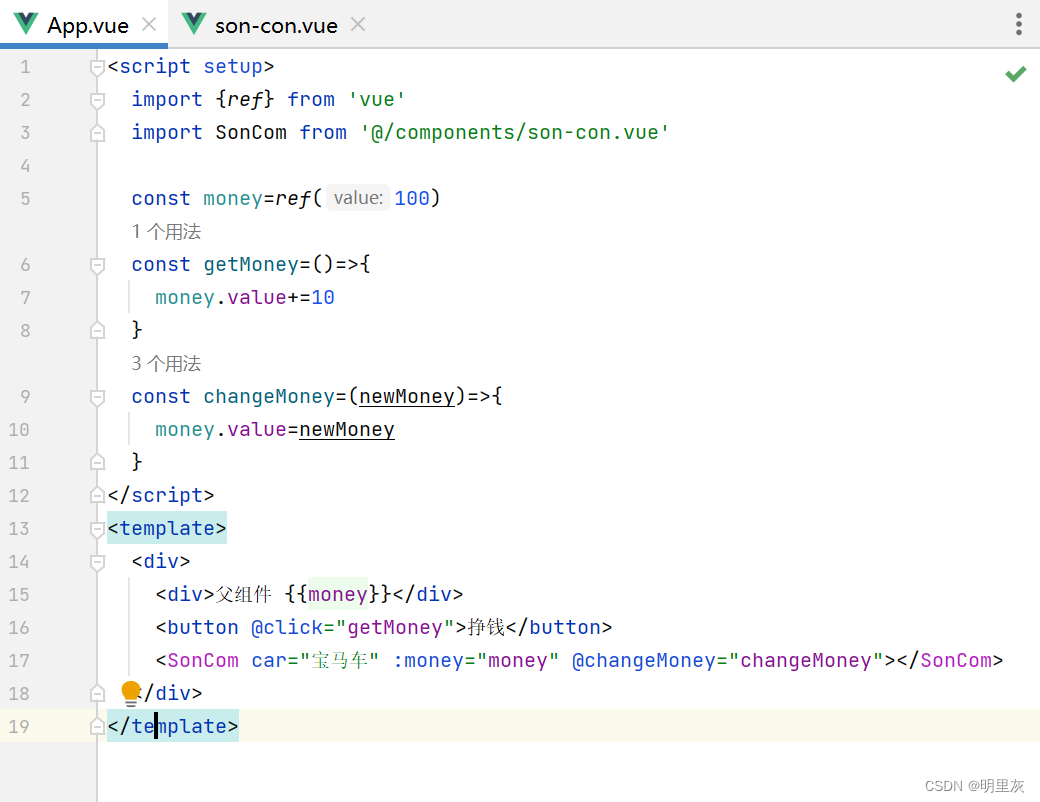
子传父
- 父组件中给子组件标签通过@绑定事件
- 通过defineEmits编译器宏生成emit方法
- 子组件内部通过emit方法触发事件


模板引用
概念:通过ref标识获取真实的都没对象或者组件实例对象
- 通过ref函数,生成一个ref对象
- 通过ref标识,进行绑定
- 通过ref对象,value即可访问到绑定的元素

defineFxpose()
在默认情况下<script setup>语法糖组件内部的属性和方法是不开放给父组件访问的,可以通过defineFxpose编译宏指定哪些属性和方法可以访问
defineExpose({testMessage
})project&inject
跨层组件通过provide函数提供数据
底层组件通过inject函数获取数据



新特性defineOptions
1.在vue2中用的<script>标签,其中setup,props,emits等是平级属性
2.在vue3中是用的<script setup>标签,setup属性已经没有了,无法添加与其平行的属性,所以引入了defineProps和defineFmits这两个宏。
如果要定义组件的name或其他自定义属性,还是得回到最原始的用法——再添加一个普通的<script>标签

所以引用了defineOptions宏,只要是用来定义Options API选项,可以定义defineOptions任意选项,props,emit,expose,slots除外(这些可以使用defineXXX来实现)

defindModel
要使用,在vite.config.js中加入配置,接着要重启项目



Pinia
Pinia是Vue的最新的状态管理工具,是Vuex的替代品
可以在创建Vue项目时Pinia那一栏选择Yes,也可以在该项目的终端输入指令:yarn add pinia 或者使用 npm install pinia![]()
相关文章:

Vue3的学习
create-vue创建vue3项目 create-vue是官方新的脚手架工具,底层切换到了vite(下一代构建工具),为开发提供急速响应 前提环境条件:控制面板输入node -v,显示的是安装了16.0或更高版本的Node.js创建一个Vue应…...

什么是Peppol ID?如何创建?
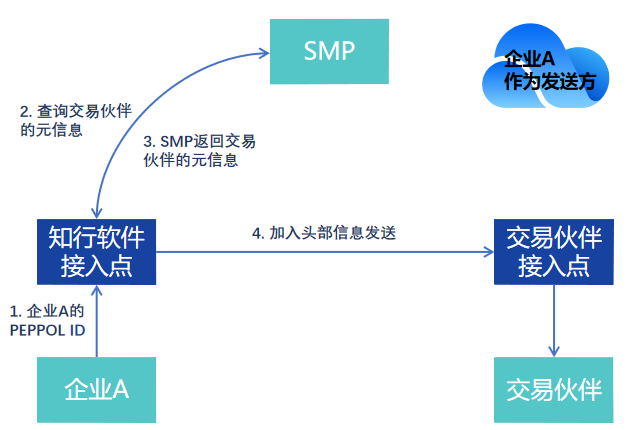
Peppol 网络的两大优势是安全和高效,由于Peppol 最常用于电子发票,因此这些优势在电子发票上展露无遗。相比之下,通过电子邮件发送 PDF 格式的发票和其他文件不仅处理成本较高,而且容易出现发票欺诈。 如果您所在的公共部门组织或…...

Spring注解大揭秘:@Component、@Service、@Repository详解
Spring注解大揭秘:Component、Service、Repository详解 前言比较 前言 想象一下,你正在构建一个复杂的Spring应用程序。你需要管理各种不同类型的组件,包括服务层、数据访问层和通用组件。Spring的Component、Service和Repository注解就像是你…...

Innodb底层原理与Mysql日志机制
MySQL内部组件结构 Server层 主要包括连接器、词法分析器、优化器、执行器等,涵盖 MySQL 的大多数核心服务功能,以及所有的内置函数(如日期、时间、数学和加密函数等),所有跨存储引擎的功能都在这一层实现,…...

浅谈大数据背景下用户侧用电数据在电力系统的应用与发展分析
安科瑞 华楠 摘要:随着能源互联网、互联网、新型传感技术的持续推进,电力用户侧用电数据呈现指数级剧增、异构性增强的情况,逐渐构成了用户侧用电行为大数据。然而目前对电力领域的数据价值挖掘于电网内部和电源端,用户侧庞大且蕴…...

20230919在WIN10下使用python3将PDF文档转为DOCX格式的WORD文档
20230919在WIN10下使用python3将PDF文档转为DOCX格式的WORD文档 2023/9/19 11:20 python pdf word https://blog.csdn.net/u013185349/article/details/130059657 Python实现PDF转Word文档 AcceptedLin 已于 2023-04-10 14:45:17 修改 1243 收藏 1 文章标签: pd…...

PCR检测试剂——博迈伦
PCR(聚合酶链式反应)是一种常用的分子生物学技术,被广泛应用于基因分型、基因表达分析、病原体检测等领域。在PCR实验中,PCR检测试剂是必不可少的重要组成部分,它们包括引物、酶、缓冲液和核苷酸。 1. 引物(…...

spring一个项目多个模块聚合打包问题解决方案
文章目录 1.问题描述:2.解决方案一、创建聚合父工程二、创建子模块(module)三、编写子模块代码1.模块1(demo-one)2.模块2(demo-tow) 四、创建聚合模块 (demo-starter)1. …...
何时被解析)
Linux设备树(Device Tree)何时被解析
Linux设备树(Device Tree)是在内核启动阶段就会被解析。当 Linux 内核启动的时候,它会读取设备树文件(dtb文件)并根据里面的信息来组织设备、加载驱动等。在驱动代码里,通常我们是在驱动初始化(…...
)
【Elasticsearch】数据简单操作(二)
简介:Elasticsearch(ES)是一个开源的分布式搜索和分析引擎,用于快速存储、搜索和分析大量数据。它具有高性能、可扩展性和灵活性的特点,被广泛用于构建实时搜索、日志分析、数据可视化等应用。 本文主要介绍ES索引的操…...

4 vCPU 实例达成 100 万 JSON API 请求/秒的优化实践
“性能工程” (Performance engineering)是个日渐流行的概念。顾名思义“性能工程”是包含在系统开发生命周期中所应用的一个技术分支,其目的就是确保满足非功能性的性能需求,例如:性能、可靠性等。由于现代软件系统变…...

呼叫中心系统有什么优势
在随着企业的管理水平也在不断提高。企业经营管理中所涉及到的各种复杂问题都有逐渐凸显出来。传统的呼叫中心已无法满足企业服务需求和客户满意度变化的要求。因此通过呼叫中心系统将企业业务流程和数据整合起来进行管理和运营已经成为目前企业管理领域中较为流行和成熟之选。…...

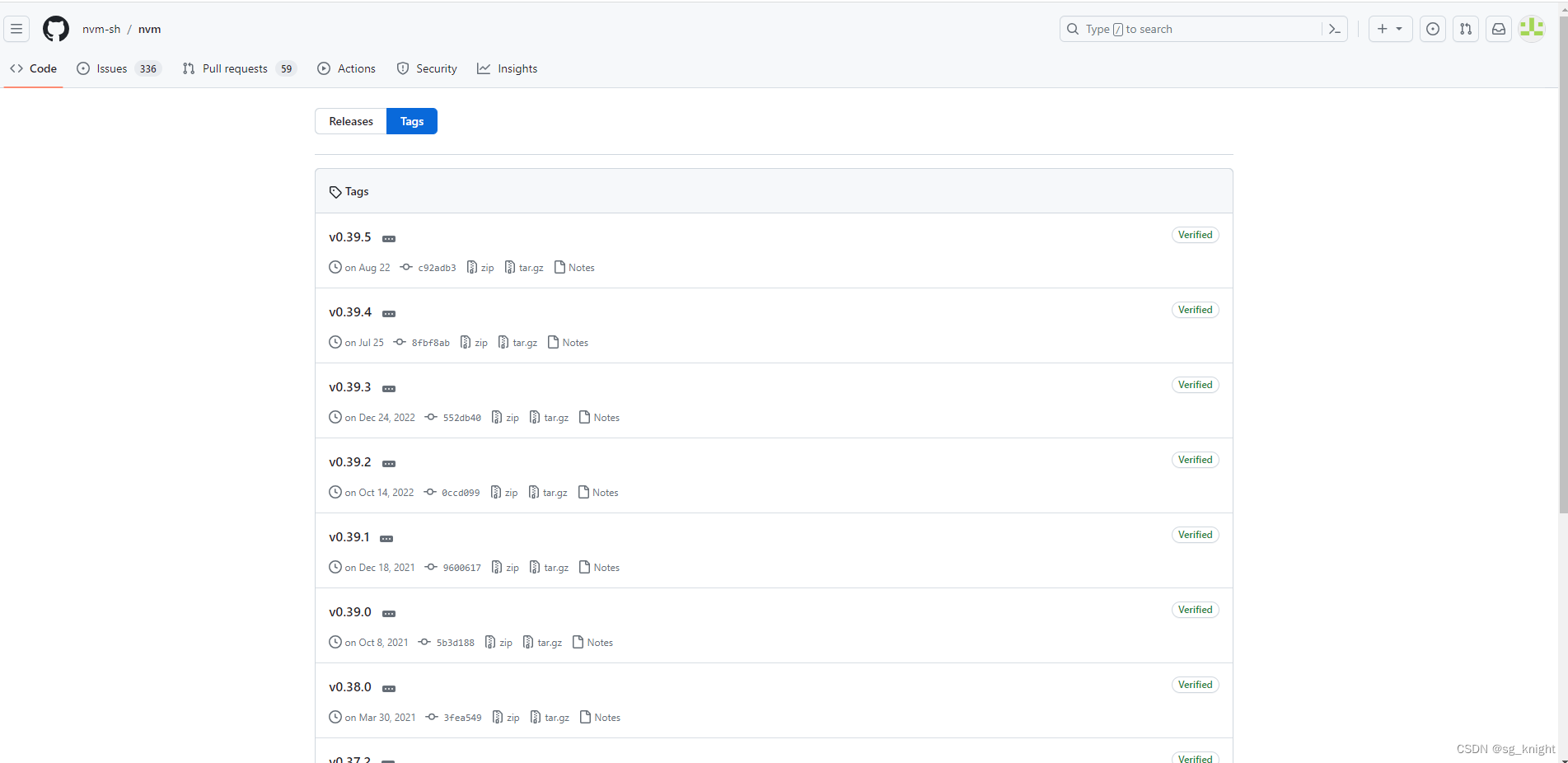
如何在linux操作系统下安装nvm
本文主要介绍如何在linux操作系统下安装nvm,如果想知道nvm如何在windows操作系统下使用,请参考文章如何通过nvm管理多个nodejs版本_nvm 查看所有node版本-CSDN博客。 1、nvm下载 nvm全称Node Version Manager,即Node版本管理器。访问官网地址…...

Linux 入门:基本指令
本篇文章来介绍我们在初学Linux时可以会碰倒的一些基本指令,让我们对这些指令有一个基本的了解。 目录 01. ls 指令 02. pwd 命令 03. cd 指令 04. touch 指令 05. mkdir 指令(重要) 06. rmdir指令 && rm 指令(重…...

IP转地理位置:探讨技术与应用
IP地址是互联网上设备的唯一标识符,而将IP地址转换为地理位置信息是网络管理、安全监控和市场定位等领域中的一项重要任务。本文将深入探讨IP转地理位置的技术原理和各种应用场景。 IP地址与地理位置 IP地址(Internet Protocol Address)是一…...

关于埋点上报
一、埋点上报结构包含哪些? 埋点上报结构一般包含以下信息: 事件名称:标识上报的是哪个事件,例如“注册成功”或“点击按钮”等。事件发生时间:记录事件发生的时间戳。用户ID:标识事件所属的用户。设备信息…...

最新博客园图片上传接口,模拟实现图片上传
简单看了一下博客园的图片上传接口,可以拿来做图床工具,仅供参考学习,请勿滥用。 1、实例代码 #!/usr/bin/python # -*- coding: UTF-8 -*- """ author: Roc-xb """import requestsurl "https://uplo…...

ROS2 从头开始:第 08/8回 - 使用 ROS2 生命周期节点简化机器人软件组件管理
一、说明 欢迎来到我在 ROS2 上的系列的第八部分。对于那些可能不熟悉该系列的人,我已经涵盖了一系列主题,包括 ROS2 简介、如何创建发布者和订阅者、自定义消息和服务创建、...

Vue组件库Element
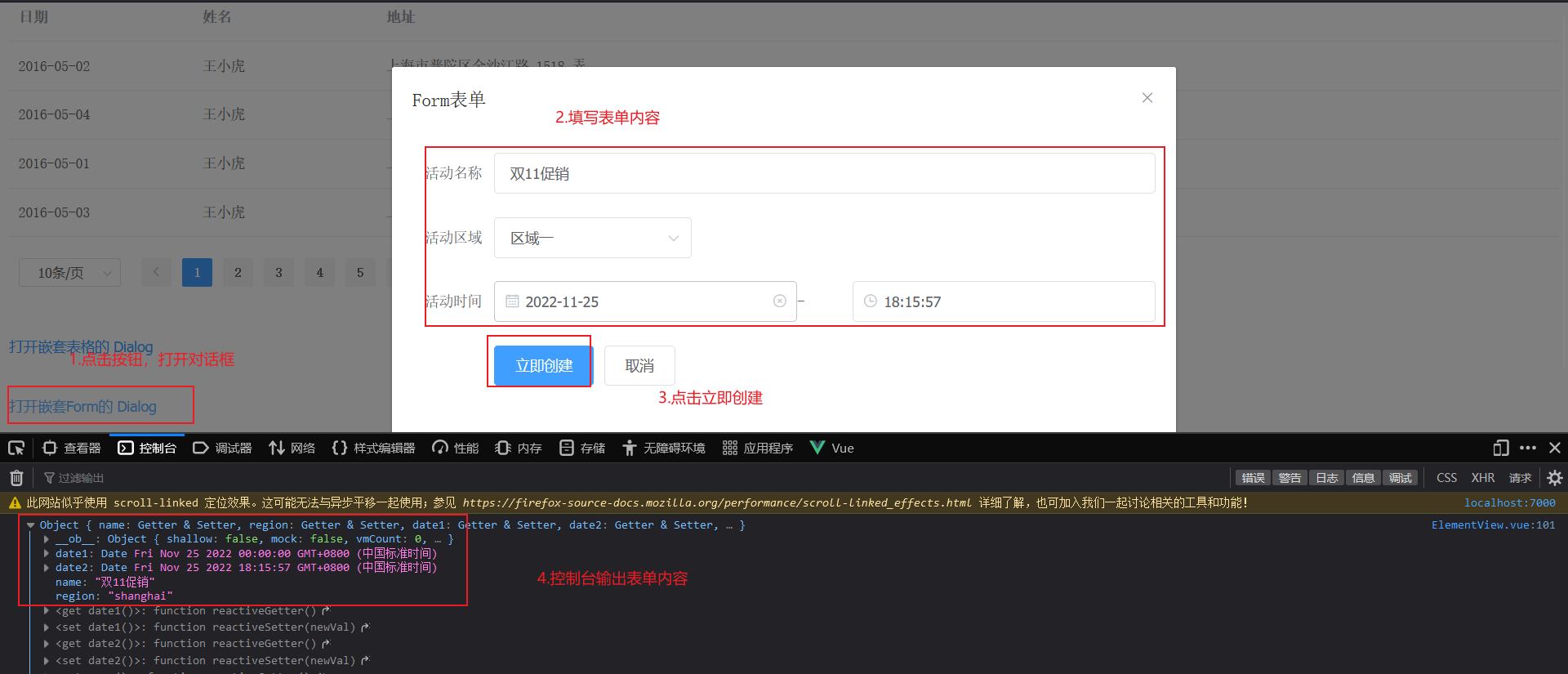
目录 Vue组件库ElementElement简介Element快速入门环境配置Element常用组件Table表格Table表格演示Table表格属性详解 Pagination分页Pagination分页演示Pagination分页属性详解Pagination分页事件详解 Dialog对话框Dialog对话框组件演示Dialog对话框属性详解 Form表单Form表单…...

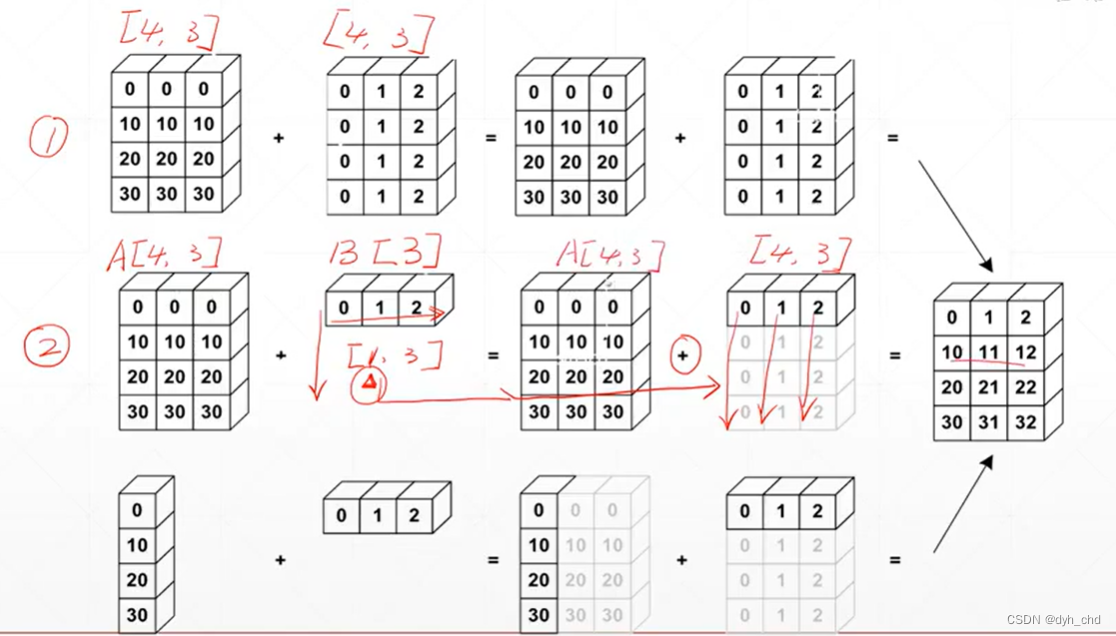
broadcast自动扩展
broadcast: 1、能够进行维度扩展,是自动的2、在扩展的时候不需要拷贝数据要点: - 从最小的维度开始匹配,如果前面没有维度了,在前面插入一个新的维度。- 插入的新维度size是1,再将其扩展为与目标相同大小si…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

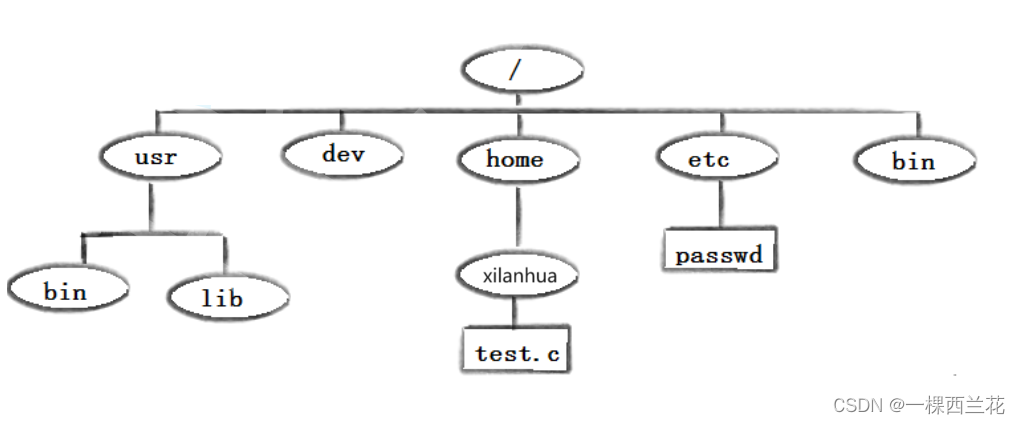
Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...
