大屏大概是怎么个开发法(前端)
写在前面,博主是个在北京打拼的码农,从事前端工作5年了,做过十多个大大小小不同类型的项目,最近心血来潮在这儿写点东西,欢迎大家多多指教。
- 对于文章中出现的任何错误请大家批评指出,一定及时修改。
- 有任何想要讨论和学习的问题可联系我:13287946835@139.com。
- 发布文章的风格因专栏而异,均自成体系,不足之处请大家指正。
目录
简单介绍
关于echarts的使用
这中间我们可能会碰到各种各样的问题
关于SCUI
流畅度
碎碎念
视觉效果
字体
本次不是手把手教学,仅仅给大家伙写个开发过程大概情况,能让新人知道大屏大概是怎么个开发写法
本文关键字:vue3后台管理项目插入大屏页面、vue3大屏项目、大屏适配
简单介绍
大屏开发是针对大显示屏幕做数据可视化显示以及操作的一种技术,常用于控制中心、金融交易等领域。( 大屏做成这样,领导想不重用你都难! - 知乎)
vue开发大屏中常用的插件或组件库有
阿里DataV数据可视化
积木报表
iGaoWei/BigDataView
jackchen0120/vueDataV
DataV-Team/Datav 7.5K
同时有第三方开源库:Echarts(Apache ECharts),AntV,Highcharts,D3.js,three.js等
单独针对某个页面做大屏适配
mounted() { this.$nextTick(() => {// 监控屏幕尺寸变化var bodyStyle = document.createElement("style");// 这里根据具体的设计稿尺寸来定bodyStyle.innerHTML = `body{width:1920px; height:1080px!important;}`;document.documentElement.firstElementChild.appendChild(bodyStyle);this.screenWidth = document.body.clientWidth;this.screenHeight = document.body.clientHeight;window.onresize = () => {return (() => {this.screenWidth = document.documentElement.clientWidth;this.screenHeight = document.documentElement.clientHeight;})();};document.addEventListener("keydown", (e) => {if (e.code == "F11") {this.screenWidth = document.documentElement.clientWidth;this.screenHeight = document.documentElement.clientHeight;}});});},
watch: {screenWidth: {handler: function () {// console.log("val", val);let docWidth = document.documentElement.clientWidth;let docHeight = document.documentElement.clientHeight;var designWidth = 1920, // 这里根据具体的设计稿尺寸来定designHeight = 1080, // 这里根据具体的设计稿尺寸来定widthRatio = docWidth / designWidth,heightRatio = docHeight / designHeight;document.body.style = `transform:scale(${widthRatio},${heightRatio});transform-origin:left top;overflow: hidden;`;// 应对浏览器全屏切换前后窗口因短暂滚动条问题出现未占满情况setTimeout(function () {var lateWidth = document.documentElement.clientWidth,lateHeight = document.documentElement.clientHeight;if (lateWidth === docWidth) return;widthRatio = lateWidth / designWidth;heightRatio = lateHeight / designHeight;document.body.style ="transform:scale(" +widthRatio +"," +heightRatio +");transform-origin:left top;overflow: hidden;";}, 0);},immediate: true,deep: true,},screenHeight: {handler: function () {// console.log("val", val);let docWidth = document.documentElement.clientWidth;let docHeight = document.documentElement.clientHeight;var designWidth = 1920, // 这里根据具体的设计稿尺寸来定designHeight = 1080, // 这里根据具体的设计稿尺寸来定widthRatio = docWidth / designWidth,heightRatio = docHeight / designHeight;document.body.style = `transform:scale(${widthRatio},${heightRatio});transform-origin:left top;overflow: hidden;`;// 应对浏览器全屏切换前后窗口因短暂滚动条问题出现未占满情况setTimeout(function () {var lateWidth = document.documentElement.clientWidth,lateHeight = document.documentElement.clientHeight;if (lateWidth === docWidth) return;widthRatio = lateWidth / designWidth;heightRatio = lateHeight / designHeight;document.body.style ="transform:scale(" +widthRatio +"," +heightRatio +");transform-origin:left top;overflow: hidden;";}, 0);},immediate: true,deep: true,},},(上方适配代码来源于-最简单的vue大屏实现方式 - 简书)
关于echarts的使用
Echarts相对简单些,容易上手,很多项目二次开发。
echarts等组件库需要写大量的样式覆盖才行,所以有的企业会要求新人会改源码
但实际上很多时候我们通过官方提供的配置项隐藏元素再自己写一些内容定位到指定位置也能实现
其实echart每次图标注入数据有的时候要花不少时间,因为后端返回的数据是不能直接用的,要自己转换过滤成适合插件的格式
而echart图表类型多种多样,我们不可能记住所有方法属性,所以每次基本上都是随用随查
这中间我们可能会碰到各种各样的问题
比如echart初次加载样式错乱(相关文章)、页面全屏后出现留白、echarts视图页面窗口调整后才正常(页面初始化时样式错乱)
x轴数据过长轮播展示
相关文章
在这中间我们可能碰到一些问题,比如echarts词云初始化加载窗口挤到一起,调整浏览器后才自适应,或是柱状图横坐标文字太长需要做倾斜处理这种问题
让eacharts的横坐标文字倾斜:
xAxis: [{data: [],axisLabel: {margin: 10,color: 'rgba(202, 215, 245, 1)',textStyle: {fontSize: 7,}, rotate: 50, // 设置标签倾斜角度,单位为度},}]数据太多还会引起图叠在一起,解决方法:相关文章
就是加滚动条

关于SCUI
SCUI (SCUI)是一个中后台前端解决方案,基于VUE3和elementPlus实现。
使用最新的前端技术栈,提供各类实用的组件方便在业务开发时的调用,并且持续性的提供丰富的业务模板帮助你快速搭建企业级中后台前端任务。
SCUI的宗旨是 让一切复杂的东西傻瓜化。

今天接到了一个在SCUI后台管理系统中开发一个大屏页面的需求,公司买了一个图书馆管理大屏的项目源码供参考,只有原型没有设计图,只能先借助其他项目的psd图和图标来用,时间紧迫。
直接把大屏项目的视图代码全拷过去,有报错解决报错,缺库引库,谨慎起见直接按照大屏项目库的原版本安装
大屏项目源码是使用的flexible适配,暂时不知道需不需要对大屏页面单独做适配,图书馆这个适配做的一般,窗口上下缩小字和元素都挤到一块了,正常应该取消或调整一些元素的展示
流畅度
大屏项目的流畅度需要很多插件支持,动画效果常使用的animate动画库如下
import WOW from "wow.js";mounted里写
var wow = new WOW({boxClass: "wow", // animated element css class (default is wow)animateClass: "animated", // animation css class (default is animated)offset: 0, // distance to the element when triggering the animation (default is 0)mobile: true, // trigger animations on mobile devices (default is true)live: true, // act on asynchronously loaded content (default is true)callback: function () {// the callback is fired every time an animation is started// the argument that is passed in is the DOM node being animated},scrollContainer: null, // optional scroll container selector, otherwise use window,resetAnimation: true, // reset animation on end (default is true)});this.$nextTick(() => wow.init());最后通过class名wow加开启指定动画的class启用
gsap动效库
wow.js动画库
数字丝滑滚动(vue3 数字滚动插件vue-number-roll-plus - 完竣世界) vue3-number-roll-plus
echarts-wordcloud词云库( 一堆五颜六色的词汇的聚在一块,有大有小的散落着)(相关文章)
项目中获取各类时间的地方不少,用的是dayjs
大屏的页面,需求用到无缝滚动列表vue3-seamless-scroll,这个很好用,常用的属性就那么几个,引入后使用,完成列表滚动,说真的这个滚动一加,那味马上就上来了,高级感,这个插件使用起来特别简单好用
import {Vue3SeamlessScroll} from "vue3-seamless-scroll";components: {Vue3SeamlessScroll},<Vue3SeamlessScroll :step="0.5" :wheel="true" :hover="true" :list="list" class="tableBody"></Vue3SeamlessScroll>
碎碎念
有高级感的大屏需要各种丝滑动效插件,很多本质上就是一些封装好的marquee动画
关于大屏我们很多的element插件都不太实用,像表格样式之类的我们要覆盖很久,所以很多时候不如自己写一些,毕竟大屏一般不会有分页
大屏项目要写很多组件,毕竟一小块一小块的方便维护,我推荐使用vuex做数据传递(
我在这里碰到了vuex自动导入文件内容的坑
写完新文件需要重启项目才能生效,各位如果没有设置自动导入可以忽略
),因为组件封装层次比较深的话会方便祖孙组件通信,组件内通过computed实现监听,两天时间做出两个大屏页面听起来确实有点扯,但大家可以结合很多开源项目,或直接买别人的大屏项目源码,在成型的架子上改动,很快就能完成大屏页面的开发
视觉效果
我们经常看到大屏的一些闪动效果感觉很牛,实际上有些视觉效果是通过一个个图片通过canvas循环播放形成的,就像以前的动画片一样,一帧一帧播放

<template>
<canvas ref="animation_canvas" class="animation_canvas" id="animation_canvas"></canvas>
</template><script>export default {
name: "sequence",
data() {return {}},
props: {// 文件数量fileLength: {type: Number,default() {return 70;}},// 动画间隔IntervalTime: {type: Number,default() {return 80;}},},
async mounted() {var that = this;await that.Sequence()},
methods: {async Sequence() {var that = this;//初始化参数var canvas = null;var ctx = null;var sources = [];async function loadImages2() {for (let i = 0; i <= 74; i++) {const image = await import(`./topbg/topbg_${i}.png`);sources.push(image.default);}}await loadImages2();var width = this.$refs.animation_canvas.offsetWidthvar height = this.$refs.animation_canvas.offsetHeightcanvas = this.$refs.animation_canvas;canvas.width = width;canvas.height = height;ctx = canvas.getContext("2d");//预加载序列图片function loadImages(sources, callback) {var loadedImages = 0;var numImages = 0;var images = [];// get num of sourcesnumImages = sources.length;for (var i = 0, len = sources.length; i < len; i++) {images[i] = new Image();//当一张图片加载完成时执行images[i].onload = function () {//当所有图片加载完成时,执行回调函数callbackif (++loadedImages >= numImages) {callback(images);}};//把sources中的图片信息导入images数组images[i].src = sources[i];
// console.log(images);}}//播放图片动画function playImages(images) {var imageNum = images.length;var imageNow = 0;setInterval(function () {ctx.fillStyle = "rgba(0,0,0,0)";ctx.clearRect(0, 0, width, height);ctx.fillRect(0, 0, width, height);ctx.drawImage(images[imageNow], 0, 0, width, height);imageNow++;if (imageNow >= imageNum) {imageNow = 0;}}, that.IntervalTime)}//ctx.globalAlpha=0.5//执行图片预加载,加载完成后执行mainloadImages(sources, function (images) {playImages(images)});}},
}
</script><style lang="scss" scoped>
.animation_canvas {
position: absolute;
left: 0;
top: 0px;
width: 100%;
height: 100%;
z-index: -1;
}
</style>
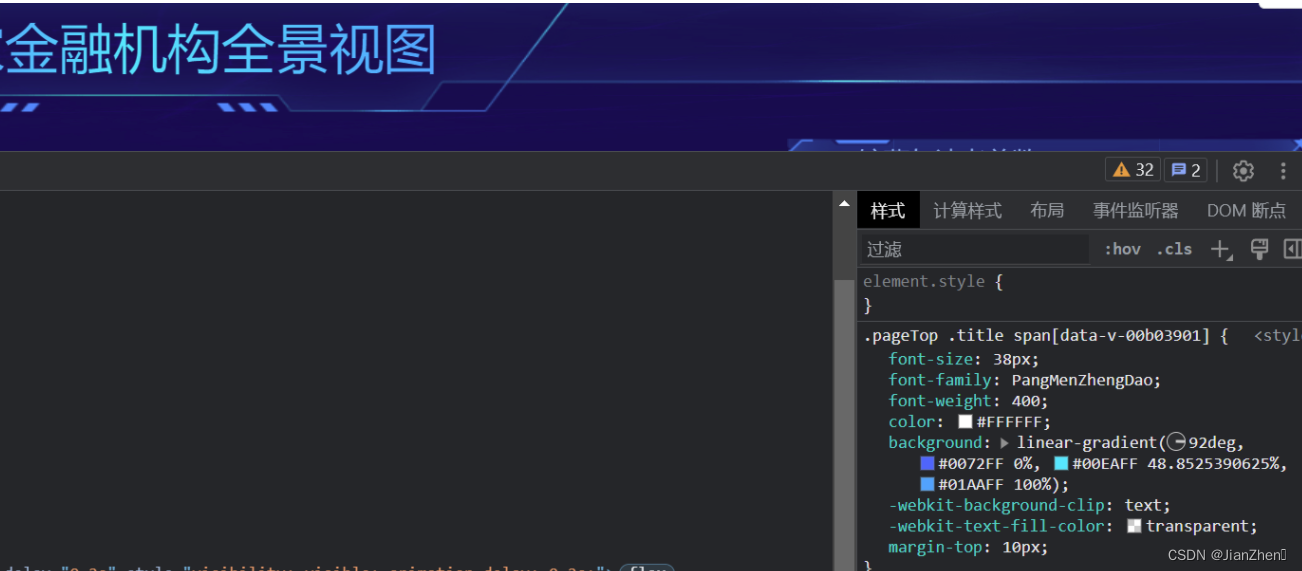
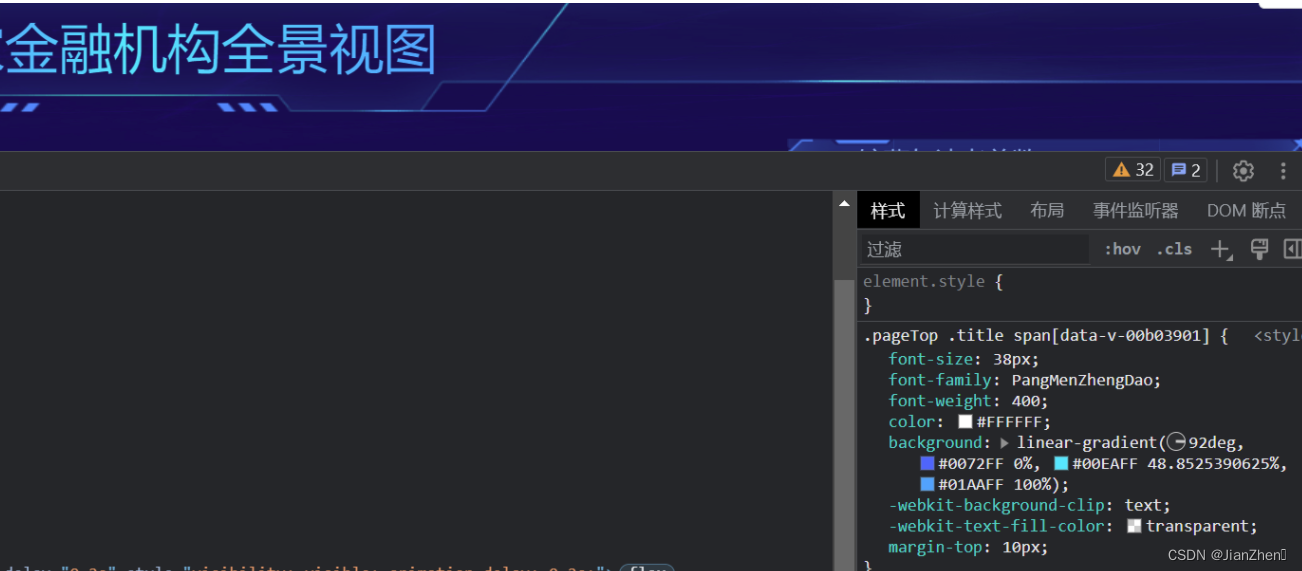
字体
大屏的字体是怎么整出来的

最后设定所有接口5分钟调用一次,给数据重新赋值实现实时刷新
文章传送门:
vue的html2canvas使用解读,完美避免可能会造成的问题
dicom胶片展示,使用基石插件cornerstoneTools完成
相关文章:

大屏大概是怎么个开发法(前端)
写在前面,博主是个在北京打拼的码农,从事前端工作5年了,做过十多个大大小小不同类型的项目,最近心血来潮在这儿写点东西,欢迎大家多多指教。 对于文章中出现的任何错误请大家批评指出,一定及时修改。有任何…...

什么是Selenium?使用Selenium进行自动化测试!
你知道什么是 Selenium 吗?你知道为什么要使用它吗?答案就在本文中,很高兴能够与你共飧。 自动化测试正席卷全球,Selenium 认证是业界最抢手的技能之一。 什么是 Selenium? Selenium 是一种开源工具,用于…...
)
第一章:最新版零基础学习 PYTHON 教程(第十七节 - Python 表达式语句–Python返回语句)
return 语句用于结束函数调用的执行,并将结果(return 关键字后面的表达式的值)“返回”给调用者。return 语句之后的语句不被执行。如果return语句没有任何表达式,则返回特殊值None。return 语句总体上用于调用函数,以便可以执行传递的语句。 注意: Return 语句不能在函数…...

前端碎知识点
1 统计字符串中每个字符出现的频率 const str fgasdfadfdasd;const result str.split().reduce((a, b) > {if (a[b]) {a[b];} else {a[b] 1;}return a; }, {});const resultNew str.split().reduce((a, b) > {// undefined,就是NaNa[b] || (a[b] 1);ret…...

【Leetcode Sheet】Weekly Practice 7
Leetcode Test 1462 课程表Ⅳ(9.12) 你总共需要上 numCourses 门课,课程编号依次为 0 到 numCourses-1 。你会得到一个数组 prerequisite ,其中 prerequisites[i] [ai, bi] 表示如果你想选 bi 课程,你 必须 先选 ai 课程。 有的课会有直接…...
回文链表)
leetcode Top100(23)回文链表
给你一个单链表的头节点 head ,请你判断该链表是否为回文链表。如果是,返回 true ;否则,返回 false 输入:head [1,2,2,1] 输出:true采用动态数组,判断数组对称就可以了(这解法空间…...

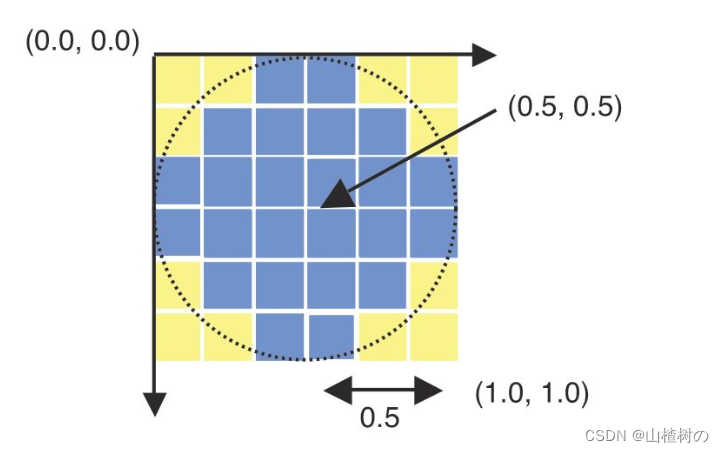
WebGL绘制圆形的点
目录 前言 如何实现圆形的点? 片元着色器内置变量(gl_FragCoord、gl_PointCoord) gl_PointCoord的含义 示例程序(RoundedPoint.js) 代码详解 前言 本文将讨论示例程序RoundedPoint,该程序绘制了圆…...

《The Rise and Potential of Large Language Model Based Agents: A Survey》全文翻译
The Rise and Potential of Large Language Model Based Agents: A Surve - 基于 LLMs 的代理的兴起和潜力:一项调查 论文信息摘要1. 介绍2. 背景2.1 AI 代理的起源2.2 代理研究的技术趋势2.3 为什么大语言模型适合作为代理大脑的主要组件 论文信息 题目࿱…...

在线地图获取城市路网数据
在线地图获取城市路网数据 近期科研项目中,需要获取城市路网数据,于是详细阅读各大在线地图api接口,总结出来这么一条可行的思路: 首先获取城市轮廓根据城市轮廓把城市分割成若干个小块在每个小块中根据在线地图的POI检索接口&a…...

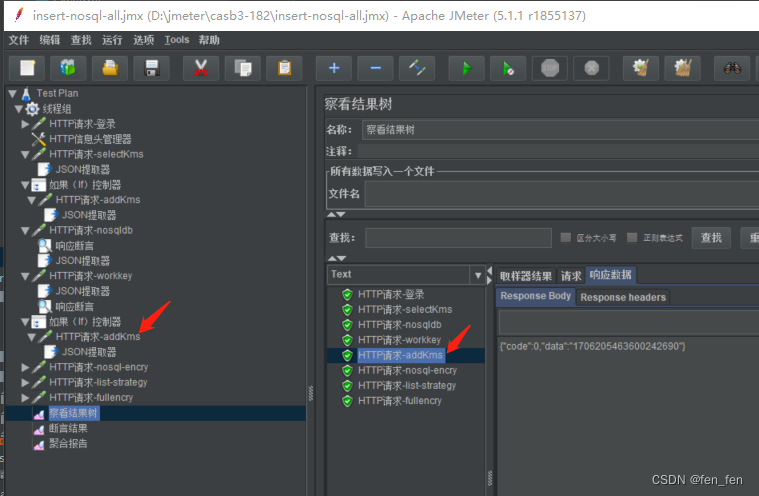
8.2 Jmeter if控制器使用
前提:jmeter脚本需要用到if控制器,if判断如果查询不到,则去新增。 1、添加if控制器 线程组-->逻辑控制器-->如果(if)控制器 1)、Expression (must evaluate to true or false) :表达式(值必须是tru…...

科技云报道:青云科技打出“AI算力牌”,抢跑“云+AI”新增市场
科技云报道原创。 近三年,中国云计算市场在多个维度同时发生着剧烈变化——疫情极大加速了全社会对于数字化的认知和接受程度;一系列云原生技术依托着开源和蓬勃的市场而迅速发展演变,更多产品和技术名词同时涌向市场;国际关系复…...

学习路之PHP--lumen安装配置
一、下载lumen源码 composer create-project --prefer-dist laravel/lumen blog 安装lumen-generator composer require flipbox/lumen-generator 二、配置 bootstrap\app.php 97行 $app->register(Flipbox\LumenGenerator\LumenGeneratorServiceProvider::class);三、生成…...

【C++】构造函数和析构函数第一部分(构造函数和析构函数的作用)--- 2023.9.25
目录 前言初始化和清理的概念构造函数和析构函数的作用构造函数的作用析构函数的作用 使用构造函数和析构函数的注意事项默认的构造函数和析构函数结束语 前言 在使用c语言开发的项目场景中,我们往往会遇到申请空间的需求,同时也肯定遇到过程序运行一段…...
CocosCreator Tween系统理解)
CocosCreator3.8研究笔记(二十一)CocosCreator Tween系统理解
在 Cocos Creator 3.x 版本中, Tween系统代替了原来的Action系统。很多朋友不明白Tween到底是什么,Tween原理是什么?怎么使用Tween? 今天就来详细了解一下,希望能帮助到大家加深对Tween的了解,并快速掌握Tw…...

大数据学习-目录
学习内容持续更新ing 1.大数据学习1.0-Centos8虚拟机安装 大数据学习1.0-Centos8虚拟机安装_汉卿HanQ的博客-CSDN博客 2.大数据学习1.1-Centos8网络配置 大数据学习1.1-Centos8网络配置_汉卿HanQ的博客-CSDN博客 3.大数据学习1.2-yum配置 大数据学习1.2-yum配置_汉卿HanQ的…...

《动手学深度学习 Pytorch版》 7.5 批量规范化
7.5.1 训练深层网络 训练神经网络的实际问题: 数据预处理的方式会对最终结果产生巨大影响。 训练时,多层感知机的中间层变量可能具有更广的变化范围。 更深层的网络很复杂容易过拟合。 批量规范化对小批量的大小有要求,只有批量大小足够…...

Toaster - Android 吐司框架,专治 Toast 各种疑难杂症
官网 https://github.com/getActivity/Toaster 这可能是性能优、使用简单,支持自定义,不需要通知栏权限的吐司 想了解实现原理的可以点击此链接查看:Toaster 源码 集成步骤 如果你的项目 Gradle 配置是在 7.0 以下,需要在 bui…...

2023年9月26日,历史上的今天大事件早读
1620年9月26日大明皇帝朱常洛驾崩 1815年9月26日俄、普、奥三国在巴黎发表缔结“神圣同盟” 1841年9月26日清代思想家、诗人龚自珍逝世 1849年9月26日“生理学之父”巴甫洛夫诞生 1909年9月26日云南陆军讲武堂创办 1953年9月26日画家徐悲鸿逝世 1980年9月26日国际宇航联合…...

CListCtrl控件为只显示一列,持滚动显示其他,不用SetScrollFlags
CListCtrl控件为只显示一列,持滚动显示其他,不用SetScrollFlags 2023/9/5 下午4:52:58 如果您不希望使用 SetScrollFlags 函数来设置滚动条样式,可以使用以下代码将 CListCtrl 控件设置为只显示一列,并支持滚动显示其他内容: cpp // 设置控件样式和属性 m_listCtrl.Se…...

spring博客实现分页查询
1、首先创建dto下的分页类PageBean package com.zzz.blog.dto;import java.util.List;public class PageBean {private Integer pageSize; //页面大小private Integer currentPage; //当前页private Integer totalCount; //总条数private Integer totalPage; //总页数private …...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...
