3分钟,免费制作一个炫酷实用的数据可视化大屏!
在当前大数据时代背景下,数据已成为在工业革命中如同煤炭、石油一般宝贵的资源。但是由于数据越来越庞大、越来越复杂,导致数据的可读性也越来越低。因此,对数据可视化的需求也越来越高,需要解决的问题也越来越复杂,而山海鲸可视化正是为了满足这种需求而诞生的。
免费且零代码的山海鲸可视化
山海鲸可视化则不仅是一款免费软件,并且还是一款零代码拖拽式操作的免费软件。
山海鲸可视化中的3D组件、3D场景编辑、数据交互、数据源接入等功能都可以免费使用,配合自定义组件以及二次开发功能,用户可以自由创建自己的数据可视化大屏。
下面就让我们一起来看一下如何在10分钟内快速制作一个炫酷实用的数据可视化大屏。

一、设计模板
首先要确定自己的需求,即:为什么要使用数据可视化大屏?这个数据可视化大屏用来表现什么数据?如何通过这个数据可视化大屏进行表达?
在确定完这一点后,就可以进入山海鲸可视化资源中心,寻找是否有符合自己需求的模板了。

二、创建模板
山海鲸可视化资源中心里包含了海量各个行业的大屏模板,一键下载即可开始使用。

也可以通过上方标签筛选模板,或是直接输入模板名称进行搜索。

三、编辑模板
接下来我们就可以根据自己的需求,对模板进行修改了。
例如我希望将这个模板的标题进行修改,就可以在右侧“样式”设置中,修改文本内容并对其样式进行调整。

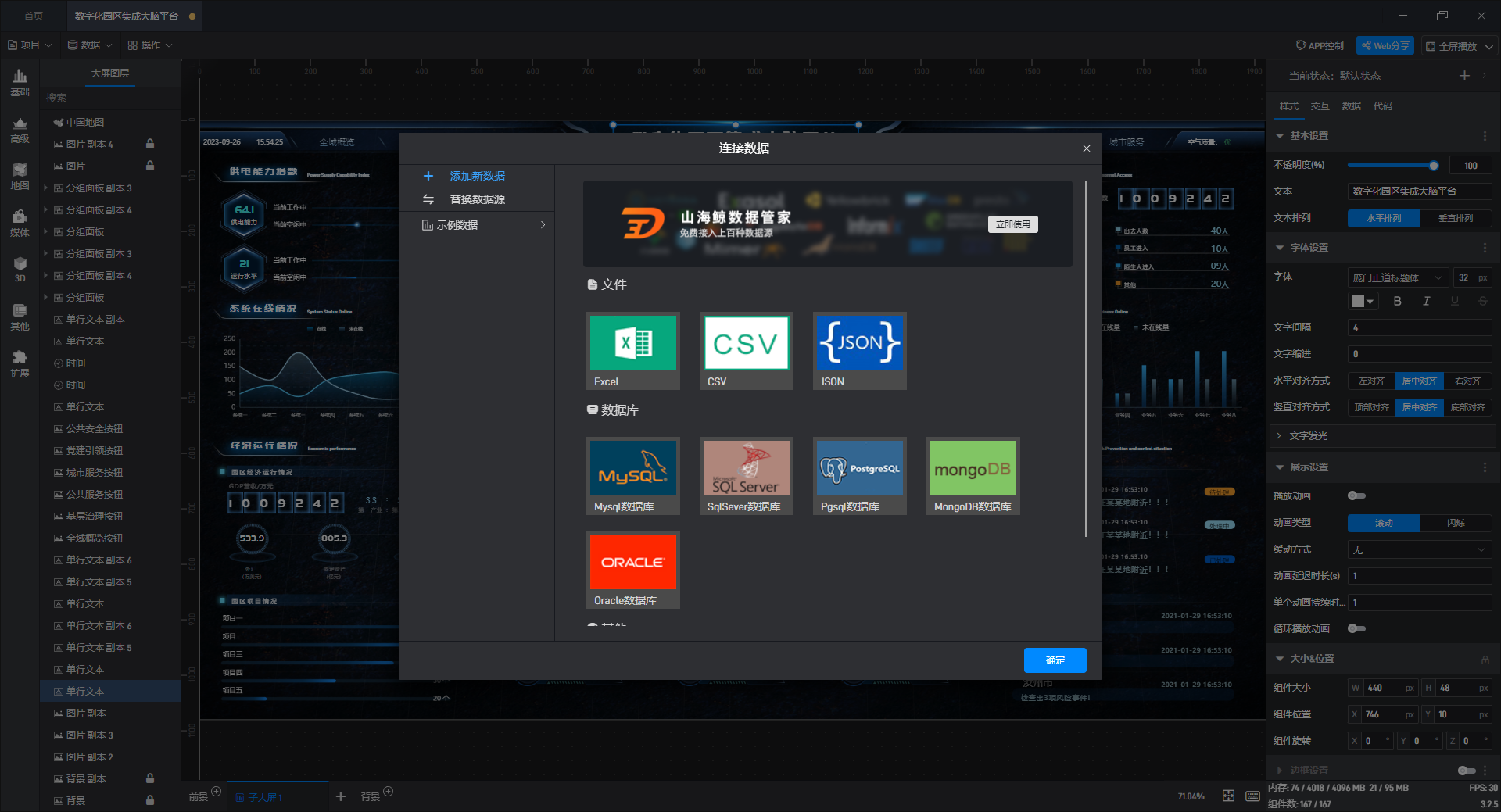
那么如何将我们的数据应用到大屏中呢?这时我们需要先接入数据。

选择对应数据源进行添加即可。

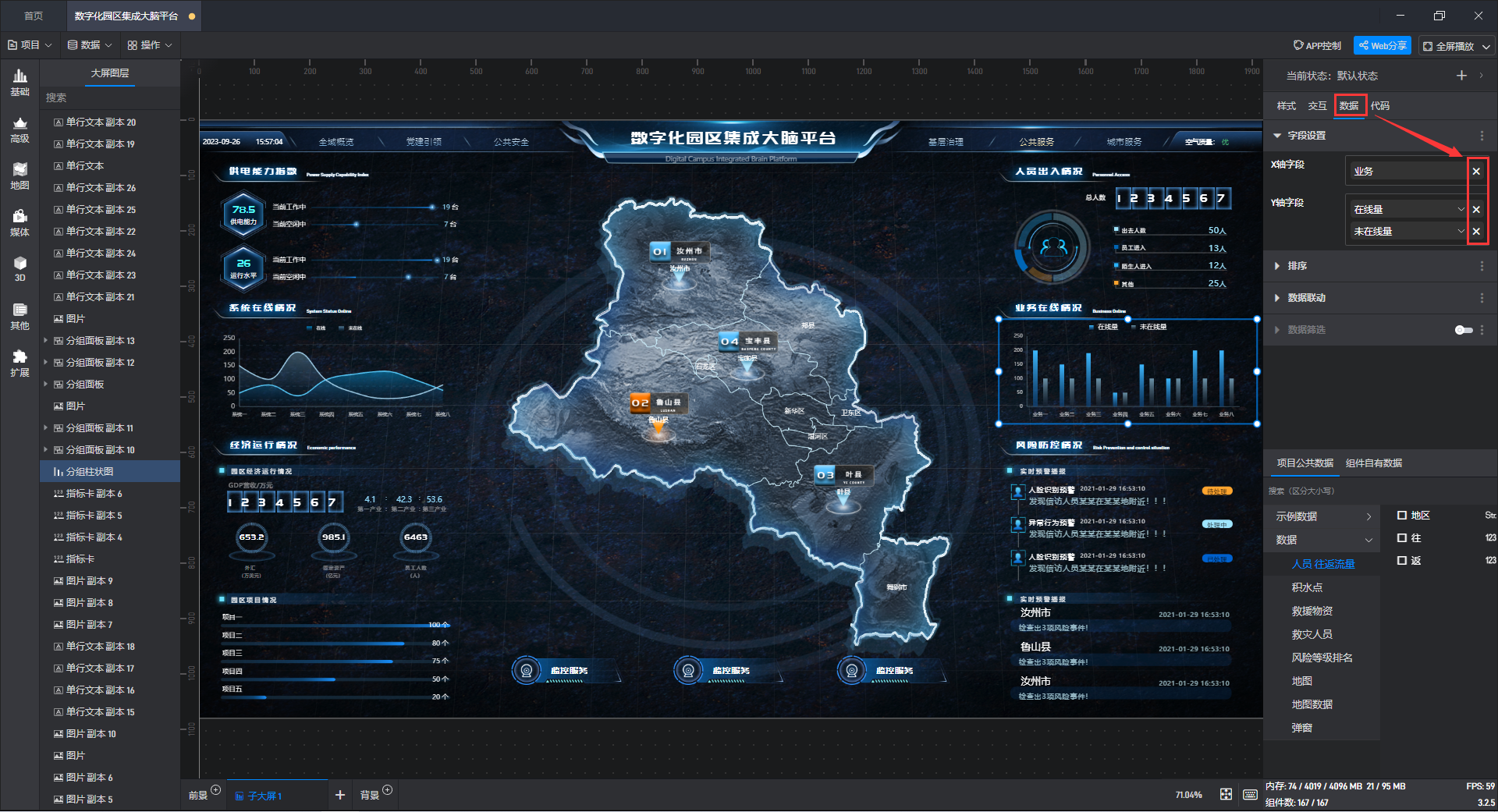
那么我们如何让图表显示对应数据呢?首先我们需要选择图表,然后将其原本连接的示例数据进行删除。

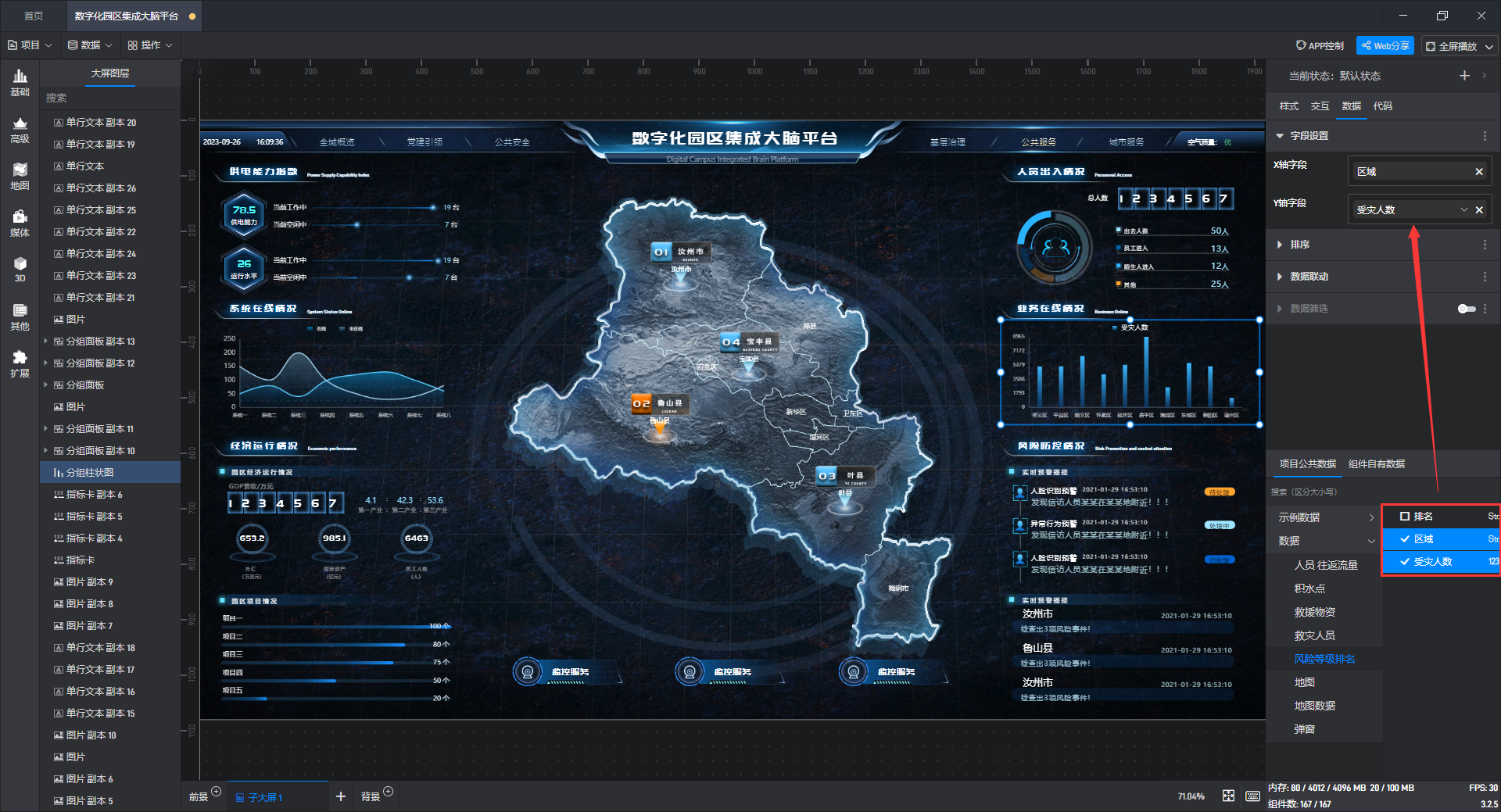
然后将自己的数据根据字段拖入对应位置即可。

这样,基本的大屏编辑方式大家就已经了解了,至此我们已经成功在3分钟之内完成了大屏的制作,如果大家有兴趣欢迎进入山海鲸可视化官网查看更多相关案例。
山海鲸可视化是新一代智能数据可视化大屏软件,本软件专注于数据可视化大屏应用,不仅支持对导入数据的智能识别和数据处理,同时提供了强大的可视化大屏编辑功能,包括丰富的数据源格式、各种类型的可视化组件、灵活的大屏分享方式和深度优化的可视化编辑体验。此外,软件还内置了大量可视化大屏模板,为用户创建可视化大屏提供了丰富的资源,从而进一步降低了创建可视化大屏的难度。
山海鲸可视化资源中心包含了海量各个行业的大屏模板,欢迎大家免费下载使用。




以上模板均出自山海鲸可视化资源中心。
相关文章:

3分钟,免费制作一个炫酷实用的数据可视化大屏!
在当前大数据时代背景下,数据已成为在工业革命中如同煤炭、石油一般宝贵的资源。但是由于数据越来越庞大、越来越复杂,导致数据的可读性也越来越低。因此,对数据可视化的需求也越来越高,需要解决的问题也越来越复杂,而…...

自费访学|金融公司高管赴世界名校伯克利交流
R经理决定抽出一年时间,自费赴美国访学,向国外导师请教,探讨了解不同社会环境下,各种经济及社会现象的产生和发展,在思维碰撞中提升自身的国际视野。最终我们为其联系到世界名校-加州大学伯克利分校,导师为…...

Databend 开源周报第112期
Databend 是一款现代云数仓。专为弹性和高效设计,为您的大规模分析需求保驾护航。自由且开源。即刻体验云服务:https://app.databend.cn 。 Whats On In Databend 探索 Databend 本周新进展,遇到更贴近你心意的 Databend 。 理解用户自定义…...

如何学习maya mel语言的经验分享
一、前言 总结一下这十几年来学习和使用mel语言的一些经验,供初学朋参考,哈哈。 这里不说深奥理论,只是朴实经历陈述。 其实,早在2003年,最初接触maya时,就已经涉及到mel的学习,当时在大学里接…...

睿趣科技:新手抖音开店卖什么产品好
抖音已经成为了一款年轻人热爱的社交媒体应用,同时也成为了一种全新的电商平台。对于新手来说,抖音开店卖什么产品是一个备受关注的问题。在这篇文章中,我们将探讨一些适合新手的产品选择,帮助他们在抖音上开店获得成功。 流行时尚…...

【新版】系统架构设计师 - 案例分析 - 架构设计<Web架构>
个人总结,仅供参考,欢迎加好友一起讨论 文章目录 架构 - 案例分析 - 架构设计<Web架构>Web架构知识点单台机器 到 数据库与Web服务器分离应用服务器集群负载均衡负载均衡技术静态与动态算法Session共享机制有状态与无状态 持久化技…...

竞赛选题 基于视觉的身份证识别系统
0 前言 🔥 优质竞赛项目系列,今天要分享的是 基于机器视觉的身份证识别系统 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐! 🧿 更多资料, 项目分享: https://gitee.com/dancheng-sen…...

git详细教程
git详细教程 区域划分单分支操作git log语法常用的参数及其详解git log 结果 git refloggit diff常用的参数及其详解 git reset常用的参数及其详解 git checkoutgit rm常用的参数及其详解 git remote常用的参数及其详解 多分支切换代码融合git switch常用的参数及其详解 git br…...

[old]TeamDev DotNetBrowser Crack
TeamDev DotNetBrowser将 Chromium Web 浏览器添加到您的 .NET 应用程序中。在 WPF 和 WinForms 中显示现代网页。使用 DOM、JS、网络、打印等。在 Windows x86/x64/ARM64、macOS x64/Apple Silicon、Linux x64/ARM64 上运行,支持.NET Framework 4.5 特征 HTML5、C…...

Zynq-Linux移植学习笔记之63- linux内核崩溃的重启
1、背景介绍 在运行linux应用程序的时候,有时会遇到内核崩溃异常的情况,此时串口中会打印出内核崩溃时的堆栈情况,如下: 当出现这个情况后串口就死了,应用也停了,此时无法进行恢复。 之前写过可通过板子w…...

【精华】ubuntu编译openpose
文章目录 (1)参考资料(2)opencv编译(3)Openpose编译(4)异常问题 (1)参考资料 ubuntu20 openpose cuda11.7 cudnn8 opencv4.7.0_Nightmare004的博客-CSDN博客…...

第二届全国高校计算机技能竞赛——Java赛道
第二届全国高校计算机技能竞赛——Java赛道 小赛跳高 签到题 import java.util.*; public class Main{public static void main(String []args) {Scanner sc new Scanner(System.in);double n sc.nextDouble();for(int i 0; i < 4; i) {n n * 0.9;}System.out.printf(&…...

使用Webpack设置TS引用模块,解决Module not found: Error: Can‘t resolve ‘./m1‘ in ...问题
当我们把ts文件作为模块被引用的时候,我们使用Webpack打包代码会报错: Module not found: Error: Cant resolve ./m1 in ... 解决方法: 在webpack.config.js文件中配置如下代码: module.exports {// 设置引用模块resolve: {ext…...
助力智慧教室建设)
北斗GPS网络时钟系统(子母钟系统)助力智慧教室建设
北斗GPS网络时钟系统(子母钟系统)助力智慧教室建设 北斗GPS网络时钟系统(子母钟系统)助力智慧教室建设 HR系列型NTP网络时钟系统是由我公司精心设计、自行研发生产的一套通过网口与母钟连接的子钟,接收母钟发送来的时间…...

蓝牙芯片香薰机智能化方案
RAMSUN提供的蓝牙芯片香薰机智能化方案,支持提供远程提前开启、多档位调节、工作模式切换等产品方案,可通过倒计时进行计时管理,实现免看管香薰,方便节能。 香薰机智能化方案采用的蓝牙芯片MS1656内置有M0内核的32位MCU,具有24MH…...

9.23 校招 实习 内推 面经
绿泡*泡: neituijunsir 交流裙 ,内推/实习/校招汇总表格 1、校招 | 友道智途2024年校招开启&招聘投递Q&A(内推) 校招 | 友道智途2024年校招开启&招聘投递Q&A(内推) 2、校招 | ABB机器人…...

ARM 和 AMD 架构的区别
ARM 架构和 AMD 架构是两种不同的计算机处理器架构,它们有以下几个主要区别: 设计出发点: ARM 架构:ARM 架构最初是为嵌入式系统设计的,旨在提供低功耗和高效能的解决方案。它主要应用于移动设备、嵌入式系统和物联网设…...

Logstash、sharding-proxy组件高级配置
记录Logstash数据同步插件在分库分表场景下相关高可用、高并发配置 一、Logstash 1.配置文件控制任务数 vim /etc/logstash/logstash.yml pipeline.workers: 24 pipeline.batch.size: 10000 pipeline.batch.delay: 10 Logstash建议在修改配置项以提高性能的时候,每…...

【Elasticsearch】简单搜索(三)
简介:Elasticsearch(ES)是一个开源的分布式搜索和分析引擎,用于快速存储、搜索和分析大量数据。它具有高性能、可扩展性和灵活性的特点,被广泛用于构建实时搜索、日志分析、数据可视化等应用。 这篇文章主要介绍检索相…...

【PMP/软考】软件需求的三个主要层次:业务需求、用户需求和功能需求解释及实例解析
简述 当进行需求分析时,通常着重考虑三个主要层次:业务需求、用户需求和功能需求。业务需求关注项目与组织战略目标的一致性,用户需求明确最终用户的期望,而功能需求定义具体的系统功能和特性。这三个层次为项目管理和软件工程提…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...
