Vue3中的Ref与Reactive:深入理解响应式编程
前言
Vue 3是一个功能强大的前端框架,它引入了一些令人兴奋的新特性,其中最引人注目的是ref和reactive。这两个API是Vue 3中响应式编程的核心,本文将深入探讨它们的用法和差异。
什么是响应式编程?
在Vue中,响应式编程是一种使数据与UI保持同步的方式。当数据变化时,UI会自动更新,反之亦然。这种机制大大简化了前端开发,使我们能够专注于数据和用户界面的交互,而不必手动处理DOM更新。
Ref
ref是Vue 3中的一个简单响应式API,用于创建一个包装基本数据类型的响应式引用(也可以包装复杂类型,只不过底层还是由reactive的方式实现的)。它的主要优点是能够轻松包装基本数据类型,并且具有清晰的访问和更新方式。
用法示例
import { ref } from 'vue';const count = ref(0);// 访问数据
console.log(count.value); // 输出 0// 更新数据
count.value = 1;在上面的示例中,我们首先导入了ref函数,然后使用它创建了一个名为count的响应式引用。我们可以像访问普通变量一样访问它,并且当我们更新count时,相关的UI会自动更新。
优势
- 明确的数据访问语法(.value)
- 适用于包装基本数据类型,如数字、字符串等。
- 更容易阅读和理解,适合处理简单的响应式数据。
Reactive
与ref不同,reactive是用于创建包装对象的响应式引用。这意味着它可以用于创建响应式对象,而不仅仅是基本数据类型。它的主要优势是在处理复杂数据结构时更加灵活,能够包装整个对象。
用法示例
import { reactive } from 'vue';const user = reactive({name: 'John',age: 30,
});// 访问数据
console.log(user.name); // 输出 'John'// 更新数据
user.age = 31;在这个示例中,我们使用reactive来创建了一个名为user的响应式对象。我们可以像访问普通对象属性一样访问和更新user的属性,Vue会自动追踪并处理数据变化。
优势
- 适用于包装复杂的对象和数据结构,包括嵌套对象。
- 不需要额外的语法(
.value),直接访问属性。 - 更适合处理多个相关属性的情况,如表单字段或组件状态。
Ref与Reactive的区别
- 数据类型:
ref用于包装基本数据类型(如数字、字符串),而reactive用于包装对象。 - 访问数据:使用
ref时,需要通过.value来访问数据,而reactive则允许直接访问属性。 - 数据的包装:
ref返回一个包装对象,而reactive返回一个包装后的对象。
Vue 3 响应式系统的原理
Vue 3的响应式系统建立在JavaScript的Proxy对象和Vue 2的Object.defineProperty之上,使其更加灵活和强大。vue官方文档对响应式原理的解释
Proxy是什么?
Proxy 是JavaScript中的一个内置对象,它允许你创建一个代理对象,可以用来拦截对目标对象的各种操作,例如读取、写入、属性检索等。Proxy 对象通常用于实现元编程·,这意味着你可以控制、定制对象的行为。
以下是一些关于Proxy的基本概念和用法:
创建一个 Proxy 对象
要创建一个Proxy对象,你需要传递两个参数:目标对象和一个处理器对象。处理器对象包含了一些方法,用于定义代理对象的行为。
const target = { name: 'John' };
const handler = {get(target, key) {console.log(`Getting ${key} property`);return target[key];},set(target, key, value) {console.log(`Setting ${key} property to ${value}`);target[key] = value;}
};const proxy = new Proxy(target, handler);拦截器方法
Proxy处理器对象中可以包含各种拦截器方法,用于控制不同操作。一些常见的拦截器方法包括:
- get(target, key, receiver):拦截属性的读取操作。
- set(target, key, value, receiver):拦截属性的写入操作。
- has(target, key):拦截 in 运算符。
- deleteProperty(target, key):拦截 delete 运算符。
等等...(其他方法与之类似),这些拦截器方法允许你定义代理对象的行为,以满足你的需求。
使用 Proxy 对象
一旦创建了Proxy对象,你可以像使用普通对象一样使用它,但它会在后台执行拦截器方法。
console.log(proxy.name); // 会触发 get 拦截器,输出 "Getting name property"
proxy.age = 30; // 会触发 set 拦截器,输出 "Setting age property to 30"在上面的代码中,我们创建了一个Proxy对象proxy,它会拦截对target对象的读取和写入操作。
应用示例
Proxy 对象的应用非常广泛,它可以用于实现数据绑定、事件系统、拦截操作等等。在一些现代 JavaScript 框架和库中,如 Vue 3 和 Vuex,Proxy被广泛用于实现响应式系统,它能够监听对象的变化并自动触发相应的更新操作。
ref的原理
ref的原理相对简单。它使用Proxy对象来包装基本数据类型,例如数字、字符串等。当你使用ref创建一个响应式引用时,实际上创建了一个Proxy对象,它会拦截对该引用的读取和写入操作。
例如,当你访问count.value时,Proxy会捕获这个操作,然后返回实际的值。当你更新count.value时,Proxy也会捕获这个操作,并触发相关的依赖更新,从而使相关的UI重新渲染。
reactive的原理
reactive的原理涉及更复杂的对象。它使用Proxy对象来包装整个对象,而不仅仅是其中的属性。这意味着你可以在一个对象上添加、删除或修改属性,并且这些操作都会被Proxy捕获。
当你访问或修改一个被reactive包装的对象的属性时,Proxy会捕获这些操作,并自动追踪依赖。这意味着当任何属性发生变化时,Vue会知道哪些组件依赖于这些属性,并且会自动更新这些组件以反映最新的数据。
响应式系统的实现
虽然上述是对Vue 3响应式系统的简要解释,但在Vue源码。中,这一机制的实现要更复杂一些。Vue源码中有大量的逻辑用于处理依赖追踪、派发更新等操作,以确保数据和UI之间的同步。
如果你想深入研究Vue的源代码,可以进一步了解它是如何实现的。
总结
Vue 3中的ref和reactive是响应式编程的核心工具,它们使数据与UI之间的同步变得轻松。根据您的需求,选择适当的API来包装您的数据,以获得最佳的开发体验。ref适用于基本数据类型,而reactive适用于对象,通过灵活使用这两者,您可以更轻松地构建出动态的Vue 3应用程序。
希望本文对你有所帮助,深入理解ref和reactive将为你在Vue 3中的响应式编程提供坚实的基础。继续探索Vue 3的强大功能,创造出令人印象深刻的Web应用程序吧!
一套Java/.Net+Vue前后端分离的低代码快速开发框架
相关文章:

Vue3中的Ref与Reactive:深入理解响应式编程
前言 Vue 3是一个功能强大的前端框架,它引入了一些令人兴奋的新特性,其中最引人注目的是ref和reactive。这两个API是Vue 3中响应式编程的核心,本文将深入探讨它们的用法和差异。 什么是响应式编程? 在Vue中,响应式编…...

Windows10/11显示文件扩展名 修改文件后缀名教程
前言 写这篇文章的原因是由于我分享的教程中的文件、安装包基本都是存在阿里云盘的,下载后需要改后缀名才能使用。 但是好多同学不会改。。 Windows 10 随便打开一个文件夹,在上方工具栏点击 “查看”点击 “查看” 后下方会显示更详细的工具栏然后点…...

【C++】手撕string(string的模拟实现)
手撕string目录: 一、 Member functions 1.1 constructor 1.2 Copy constructor(代码重构:传统写法和现代写法) 1.3 operator(代码重构:现代写法超级牛逼) 1.4 destructor 二、Other mem…...

用python3编译cv_bridge
文章目录 概要依赖工作空间编译可能遇到的问题error: option --install-layout not recognized概要 当我在编写一个使用传感器图像传输和OpenCV4的ROS包时,从构建到编译代码的一切都很顺利。当我开始运行节点本身时,问题出现了,它给出了以下错误: Assertion failed (tlsSl…...

招商信诺人寿基于 Apache Doris 统一 OLAP 技术栈实践
本文导读: 当前,大数据、人工智能、云计算等技术应用正在推动保险科技发展,加速保险行业数字化进程。在这一背景下,招商信诺不断探索如何将多元数据融合扩充,以赋能代理人掌握更加详实的用户线索,并将智能…...

我的python安装在哪儿了?python安装路径怎么查?
对于 Python 开发者来说,Windows 系统中的 Python 安装路径是非常重要的。在本文中,我们将从多个方面探究如何查看 Python 安装路径,并提供代码示例。 一、使用文件浏览器查看 Python 安装路径 在 Windows 系统中,我们可以使用文…...

视频汇聚/安防监控平台EasyCVR指定到新的硬盘进行存储录像,如何自动挂载该磁盘?
TSINGSEE青犀视频监控汇聚平台EasyCVR可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。平台既具备传统安防视频监控的能力&…...

读博时的建议或心得
https://www.zhihu.com/question/32210068/answer/264273093 读论文:一开始读论文,一定要读顶会顶刊的,以后也一直要这样。如此,一方面保持了研究的水准,时刻提醒自己:我就是混这个层次的。另一方面&#…...

3分钟,免费制作一个炫酷实用的数据可视化大屏!
在当前大数据时代背景下,数据已成为在工业革命中如同煤炭、石油一般宝贵的资源。但是由于数据越来越庞大、越来越复杂,导致数据的可读性也越来越低。因此,对数据可视化的需求也越来越高,需要解决的问题也越来越复杂,而…...

自费访学|金融公司高管赴世界名校伯克利交流
R经理决定抽出一年时间,自费赴美国访学,向国外导师请教,探讨了解不同社会环境下,各种经济及社会现象的产生和发展,在思维碰撞中提升自身的国际视野。最终我们为其联系到世界名校-加州大学伯克利分校,导师为…...

Databend 开源周报第112期
Databend 是一款现代云数仓。专为弹性和高效设计,为您的大规模分析需求保驾护航。自由且开源。即刻体验云服务:https://app.databend.cn 。 Whats On In Databend 探索 Databend 本周新进展,遇到更贴近你心意的 Databend 。 理解用户自定义…...

如何学习maya mel语言的经验分享
一、前言 总结一下这十几年来学习和使用mel语言的一些经验,供初学朋参考,哈哈。 这里不说深奥理论,只是朴实经历陈述。 其实,早在2003年,最初接触maya时,就已经涉及到mel的学习,当时在大学里接…...

睿趣科技:新手抖音开店卖什么产品好
抖音已经成为了一款年轻人热爱的社交媒体应用,同时也成为了一种全新的电商平台。对于新手来说,抖音开店卖什么产品是一个备受关注的问题。在这篇文章中,我们将探讨一些适合新手的产品选择,帮助他们在抖音上开店获得成功。 流行时尚…...

【新版】系统架构设计师 - 案例分析 - 架构设计<Web架构>
个人总结,仅供参考,欢迎加好友一起讨论 文章目录 架构 - 案例分析 - 架构设计<Web架构>Web架构知识点单台机器 到 数据库与Web服务器分离应用服务器集群负载均衡负载均衡技术静态与动态算法Session共享机制有状态与无状态 持久化技…...

竞赛选题 基于视觉的身份证识别系统
0 前言 🔥 优质竞赛项目系列,今天要分享的是 基于机器视觉的身份证识别系统 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐! 🧿 更多资料, 项目分享: https://gitee.com/dancheng-sen…...

git详细教程
git详细教程 区域划分单分支操作git log语法常用的参数及其详解git log 结果 git refloggit diff常用的参数及其详解 git reset常用的参数及其详解 git checkoutgit rm常用的参数及其详解 git remote常用的参数及其详解 多分支切换代码融合git switch常用的参数及其详解 git br…...

[old]TeamDev DotNetBrowser Crack
TeamDev DotNetBrowser将 Chromium Web 浏览器添加到您的 .NET 应用程序中。在 WPF 和 WinForms 中显示现代网页。使用 DOM、JS、网络、打印等。在 Windows x86/x64/ARM64、macOS x64/Apple Silicon、Linux x64/ARM64 上运行,支持.NET Framework 4.5 特征 HTML5、C…...

Zynq-Linux移植学习笔记之63- linux内核崩溃的重启
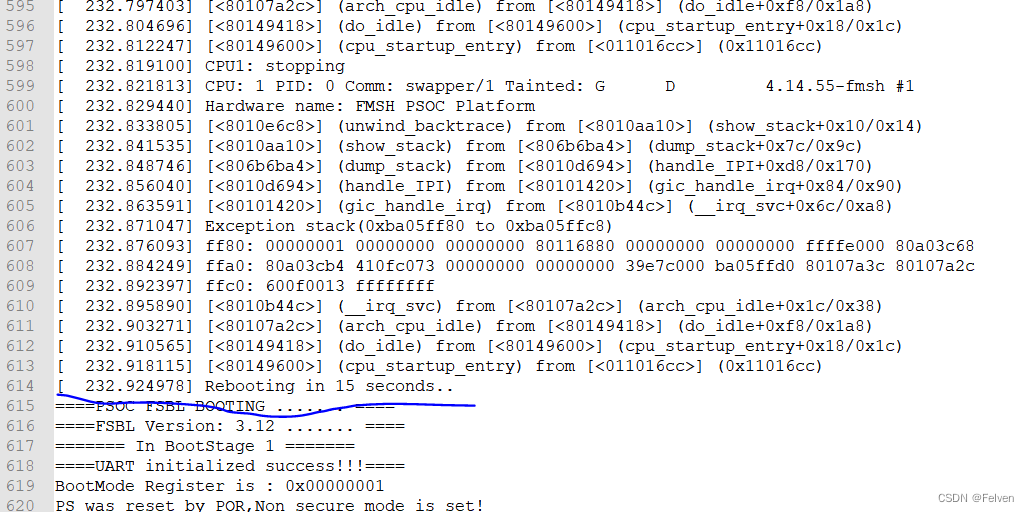
1、背景介绍 在运行linux应用程序的时候,有时会遇到内核崩溃异常的情况,此时串口中会打印出内核崩溃时的堆栈情况,如下: 当出现这个情况后串口就死了,应用也停了,此时无法进行恢复。 之前写过可通过板子w…...

【精华】ubuntu编译openpose
文章目录 (1)参考资料(2)opencv编译(3)Openpose编译(4)异常问题 (1)参考资料 ubuntu20 openpose cuda11.7 cudnn8 opencv4.7.0_Nightmare004的博客-CSDN博客…...

第二届全国高校计算机技能竞赛——Java赛道
第二届全国高校计算机技能竞赛——Java赛道 小赛跳高 签到题 import java.util.*; public class Main{public static void main(String []args) {Scanner sc new Scanner(System.in);double n sc.nextDouble();for(int i 0; i < 4; i) {n n * 0.9;}System.out.printf(&…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...
