前后端分离-图书价格排序案例、后端返回图片地址显示在组件上(打印图片地址)
前后端分离之图书价格排序案例,之后端返回图片地址显示在组件上
'''注意:分别建前后端项目,前端项目只写前端代码,后端项目只写后端代码'''
1 图书后端
1.1 图书后端之建表
1.2 图书后端之序列化类
1.3 图书后端之视图类
1.4 图书后端之路由
2 图书前端
3 图片显示
3.1 图片显示之settings.py文件
3.2 图片显示之视图类
3.3 图片显示之路由
4 图片显示前端
1 图书后端
1.1 图书后端之建表
from django.db import models
'''注意事项:请在建表后,自己在数据库插入图书
'''class Book(models.Model):name = models.CharField(max_length=32)price = models.CharField(max_length=32)
1.2 图书后端之序列化类
from rest_framework.serializers import ModelSerializerfrom .models import Bookclass BookSerializer(ModelSerializer):class Meta:model = Bookfields = '__all__'
1.3 图书后端之视图类
from rest_framework.viewsets import GenericViewSet
from rest_framework.mixins import ListModelMixin
from rest_framework.filters import OrderingFilterfrom .models import Book
from .serializer import BookSerializerclass BookView(GenericViewSet, ListModelMixin):queryset = Book.objects.all()serializer_class = BookSerializerfilter_backends = [OrderingFilter]ordering_fields = ['price']# 重写list方法解决跨域问题def list(self, request, *args, **kwargs):res = super().list(request, *args, **kwargs)res.headers['Access-Control-Allow-Origin'] = '*'return res
1.4 图书后端之路由
from django.contrib import admin
from django.urls import pathfrom rest_framework.routers import DefaultRouterfrom app01.views import BookViewrouter = DefaultRouter()
router.register('books', BookView, 'books')urlpatterns = [path('admin/', admin.site.urls),
]urlpatterns += router.urls
2 图书前端
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="js/vue.js"></script><script src="js/axios.js"></script>
</head>
<body>
<div id="app"><button @click="handleClick">按价格排序</button><ul><li v-for="book in book_list"><h2>图书名:{{book.name}}</h2><h2>图书价格:{{book.price}}</h2></li></ul></div>
</body>
</html><script>let vm = new Vue({el: '#app',data: {book_list: [],ordering: 'price'},created(){axios.get('http://127.0.0.1:8000/books/').then(res => {console.log(res.data)this.book_list = res.data});},methods: {handleClick(){if (this.ordering.indexOf('-') >= 0) {this.ordering = 'price'} else {this.ordering = '-price'}}},// 监听ordering的变化watch: {ordering() {// alert(this.ordering)axios.get('http://127.0.0.1:8000/books/?ordering=' + this.ordering).then(// 箭头函数res => {console.log(res.data)this.book_list = res.data});}}});
</script>3 图片显示
3.1 图片显示之settings.py文件
1.在后端项目中建media文件夹在media文件夹建img文件夹,然后将图片放入img2.在配置文件中加入:
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
3.2 图片显示之视图类
from rest_framework.viewsets import GenericViewSet
from rest_framework.viewsets import ViewSet
from rest_framework.response import Responseclass ImageView(ViewSet):def list(self, request):return Response({'code': 100,'msg': '图片返回成功',# 'url': 'https://img2.baidu.com/it/u=4078970732,974408090&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1695315600&t=6c20fbb0585dedf607deed8a6b97e85e''url': 'http://127.0.0.1:8000/media/img/yt.jpg'},headers={'Access-Control-Allow-Origin': '*'})
3.3 图片显示之路由
from django.contrib import admin
from django.urls import pathfrom rest_framework.routers import DefaultRouterfrom django.views.static import serve
from django.conf import settingsfrom app01.views import ImageViewrouter = DefaultRouter()
router.register('img', ImageView, 'img')urlpatterns = [path('admin/', admin.site.urls),# 开启media访问path('media/<path:path>', serve, {'document_root': settings.MEDIA_ROOT}),
]urlpatterns += router.urls
4 图片显示前端
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="js/vue.js"></script><script src="js/axios.js"></script>
</head>
<body>
<div id="app"><hr><lin @send="handleRecive"></lin>
</div>
</body>
</html><script>let vm = new Vue({el: '#app',data: {},methods: {handleRecive(url){alert(url)}},components: {lin: {template: `<div><h1>这是远程请求的一张图片</h1><img :src="url" alt="" height="300"><br><button @click="handleSend">点我把url地址传到父组件</button></div>`,data() {return {url: ''}},created(){axios.get('http://127.0.0.1:8000/img/').then(res => {this.url = res.data.url});},methods: {handleSend(){this.$emit('send', this.url)}}}}});
</script>相关文章:
)
前后端分离-图书价格排序案例、后端返回图片地址显示在组件上(打印图片地址)
前后端分离之图书价格排序案例,之后端返回图片地址显示在组件上 注意:分别建前后端项目,前端项目只写前端代码,后端项目只写后端代码1 图书后端 1.1 图书后端之建表 1.2 图书后端之序列化类 1.3 图书后端之视图类 1.4 图书后端之…...

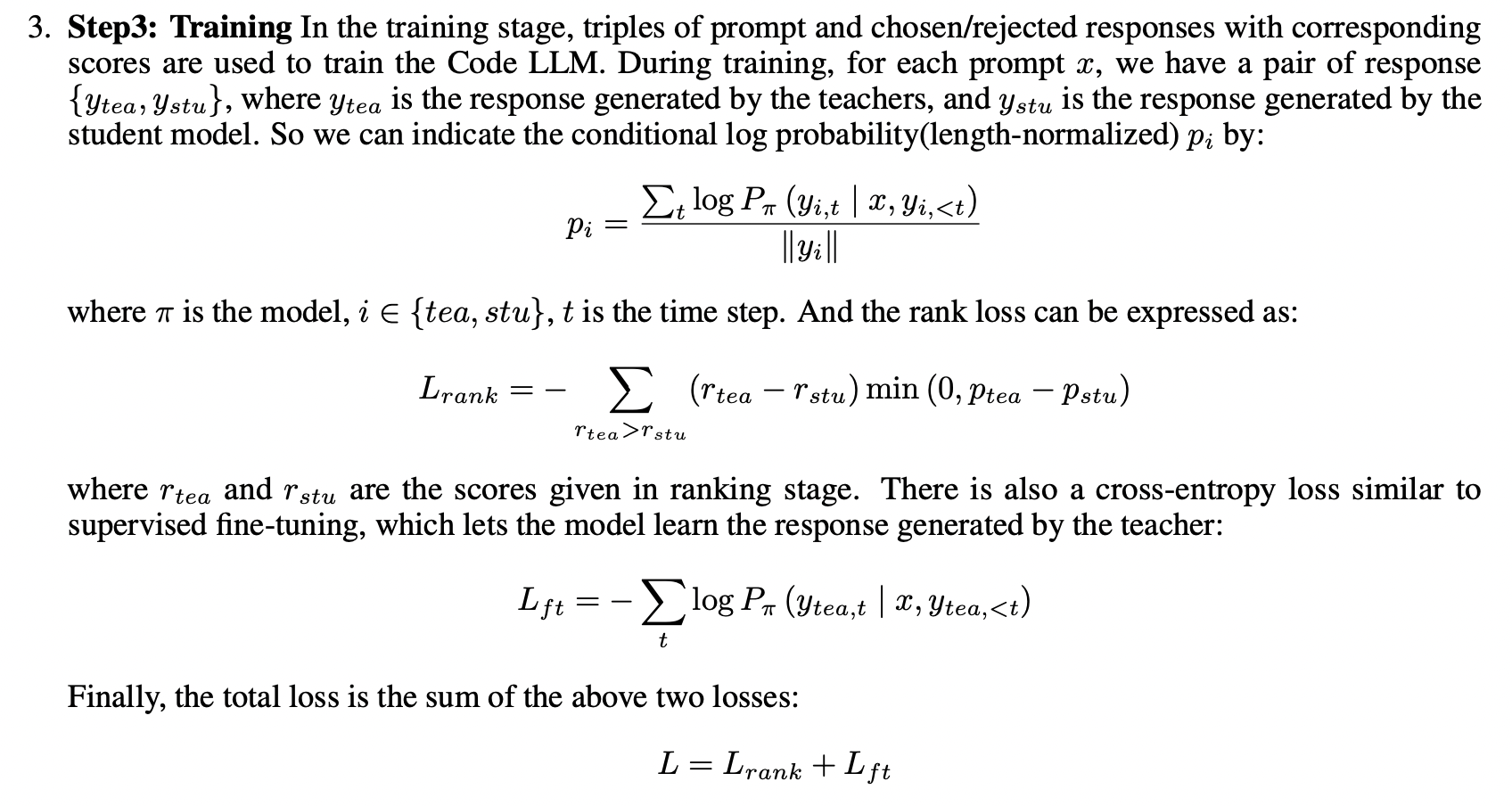
Text-to-SQL小白入门(七)PanGu-Coder2论文——RRTF
论文概述 学习这个RRTF之前,可以先学习一下RLHF。 顺带一提:eosphoros-ai组织「DB-GPT开发者」最新有个新项目Awesome-Text2SQL:GitHub - eosphoros-ai/Awesome-Text2SQL: Curated tutorials and resources for Large Language Models, Text2…...

C语言中常见的面试题
解释C语言中的基本数据类型,并举例说明它们的用法和限制。描述C语言中的变量和常量的定义方法,以及它们的作用和区别。解释C语言中的数组和字符串,并说明它们的定义方法和使用注意事项。描述C语言中的循环结构和控制语句,并举例说明它们的用法和限制。解释C语言中的函数和函…...

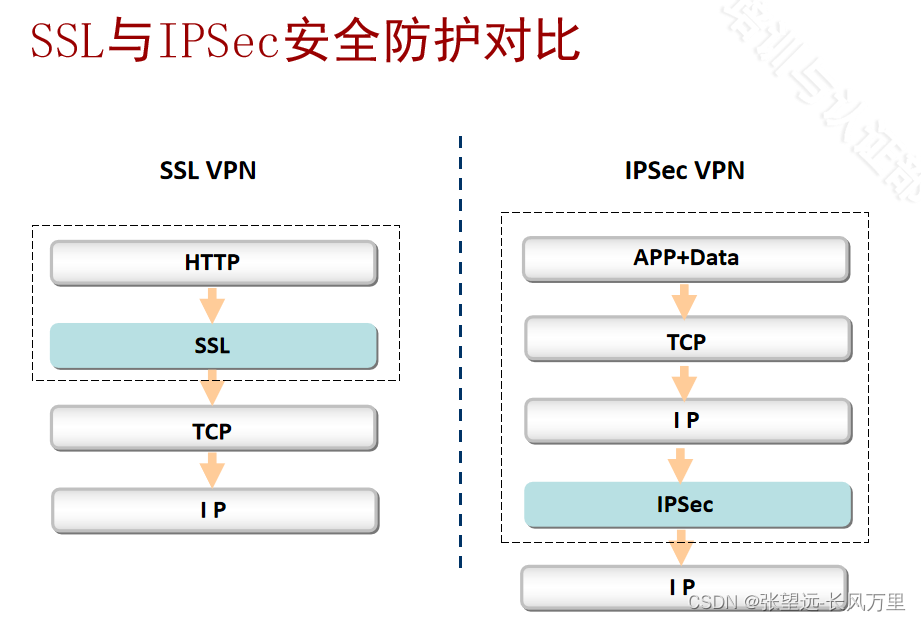
协议-SSL协议-基础概念01-SSL位置-协议套件-握手和加密过程-对比ipsec
SSL的位置-思维导图 参考来源: 华为培训ppt:HCSCE122_SSL VPN技术 ##SSL的位置 SSL协议套件 握手阶段,完成验证,协商出密码套件,进而生成对称密钥,用于后续的加密通信。 加密通信阶段,数据由对…...

M1/M2芯片Parallels Desktop 19安装使用教程(超详细)
引言 在Window上VMware最强,在Mac上毫无疑问Parallels Desktop为最强! 今天带来的是最新版Parallels Desktop 19的安装使用教程。 1. 下载安装包 Parallels Desktop 19安装包:https://www.aliyundrive.com/s/ThB8Fs6D3AD Parallels Deskto…...

外包干了3个月,技术退步明显。。。。。
先说一下自己的情况,大专生,17年通过校招进入广州某软件公司,干了接近4年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了四年的功能测试…...

顺风车软件搭建流程:数字化出行与社会共享的创新
随着移动互联网的快速发展,顺风车软件作为一种新型出行方式逐渐流行起来。本文将介绍顺风车软件搭建的流程,包括需求分析、技术架构设计、用户体验优化以及安全性保障。通过深入思考数字化出行与社会共享的关系,为读者呈现一个专业、有逻辑性…...

2023-09-26 LeetCode每日一题(递枕头)
2023-09-26每日一题 一、题目编号 2582. 递枕头二、题目链接 点击跳转到题目位置 三、题目描述 n 个人站成一排,按从 1 到 n 编号。 最初,排在队首的第一个人拿着一个枕头。每秒钟,拿着枕头的人会将枕头传递给队伍中的下一个人。一旦枕…...

excell导入十万数据慢该如何解决
1.遇到的问题 项目中遇到导入6w条数据,之前用的poi,感觉很慢,这时查询了下阿里巴巴提供了开源的easyExcell很好用。 EasyExcel官方文档 - 基于Java的Excel处理工具 | Easy Excel 2.读写速度 64M内存20秒读取75M(46W行25列)的Excel&#x…...

Python异步编程常见问题与解决
Python异步编程常见问题与解决 在当今的互联网应用中,异步编程成为了一种非常重要的技术。在Python中,我们可以利用异步编程来提高应用的性能和响应能力。然而,异步编程也会带来一些常见的问题。本文将向你分享一些在Python中处理异步编程的…...

77. 组合
给定两个整数 n 和 k,返回范围 [1, n] 中所有可能的 k 个数的组合。 你可以按 任何顺序 返回答案。 示例 1: 输入:n 4, k 2 输出: [[2,4],[3,4],[2,3],[1,2],[1,3],[1,4], ] 示例 2: 输入:n 1, k 1 输出…...

vue项目开发环境工具-node
最近在开始接触做vue框架的前端项目,以前用的前端比如html,js,css等都是比较原生的,写好后直接浏览器打开就行。但vue跟java一样是需要编译的,和微信小程序类似。今天就先记录一下vue的开发运行搭建。所需工具如下 nod…...

Python | 为FastAPI后端服务添加API Key认证(分别基于路径传参和header两种方式且swagger文档友好支持)
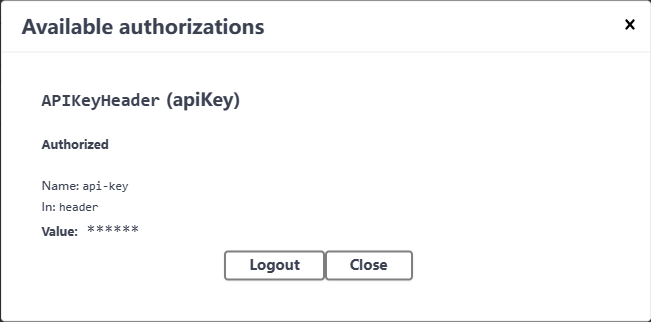
文章目录 01 前言02 路径传参方式添加API Key2.1 完整代码2.2 请求示例2.3 swagger文档测试 03 请求头Header方式传入API Key(推荐)3.1 完整代码3.2 请求示例3.3 swagger文档测试 01 前言 FastAPI,如其名所示,是一个极为高效的框…...

nodeJs+jwt实现小程序tonken鉴权
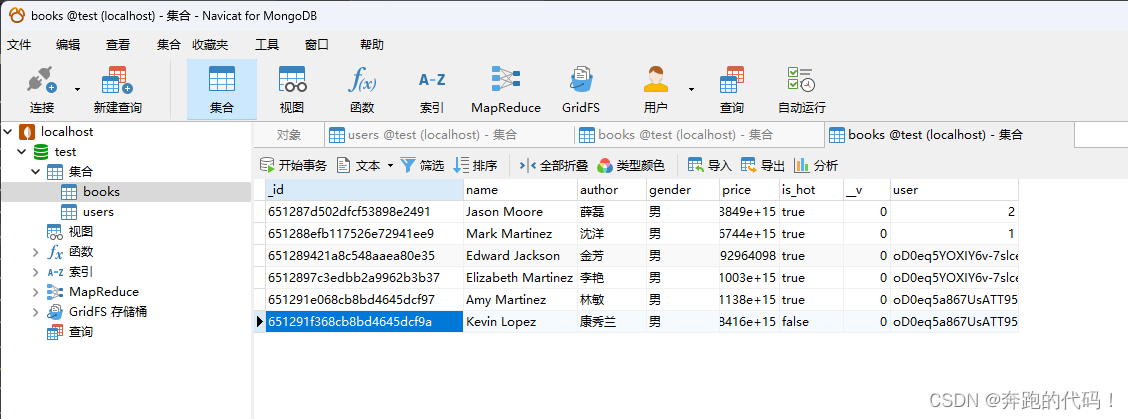
nodeJsjwt实现小程序tonken鉴权 自我记录 config\config.js // 配置文件 module.exports {DBHOST: 127.0.0.1,DBPORT: 27017,DBNAME: test,secret: xxxxx,// 小程序的appSecretAppID: xxxxx,// 小程序的appId }token中间件 middlewares\checkTokenMiddleware.js //导入 jwt…...

更新andriod studio版本,项目编译报could not find org.junit.jupiter:junit-jupiter
原本使用Android Studio 版本是4.1.1,现更新为 点击build -》 build bundle -》build apk,项目报 Could not determine the dependencies of task :app:compileDebugUnitTestJavaWithJavac. > Could not resolve all task dependencies for configur…...

【慕伏白教程】 Linux 深度学习服务器配置指北
文章目录 镜像烧录系统安装系统配置常用包安装 镜像烧录 下载 Ubuntu 镜像 Ubuntu 桌面版 下载烧录工具 balenaEtcher 准备至少 8G 的 空白U盘 开始烧录 系统安装 开机进入BIOS,修改U盘为第一启动 选择 Try or Install Ubuntu 往下拉,选择 中文&a…...

学习windows系统让python脚本在后台运行的方法
学习windows系统让python脚本在后台运行的方法 windows 后台运行并输出日志文件windows 前台运行并输出日志文件 windows 后台运行并输出日志文件 命令: python qipa250.py >> qipa250_logs.log 2>&1 &窗口关闭后程序也就关闭了 windows 前台运…...

华为OD机试 - 第k个排列 - 全排列递归(Java 2023 B卷 100分)
目录 专栏导读一、题目描述二、输入描述三、输出描述四、解题思路五、Java算法源码六、效果展示1、输入2、输出3、说明 华为OD机试 2023B卷题库疯狂收录中,刷题点这里 专栏导读 本专栏收录于《华为OD机试(JAVA)真题(A卷B卷&#…...

流媒体播放器EasyPlayer.js无法播放H.265的情况是什么原因?该如何解决?
H5无插件流媒体播放器EasyPlayer属于一款高效、精炼、稳定且免费的流媒体播放器,可支持多种流媒体协议播放,可支持H.264与H.265编码格式,性能稳定、播放流畅,能支持WebSocket-FLV、HTTP-FLV,HLS(m3u8&#…...

负载均衡器监控
什么是负载均衡器 负载均衡建立在现有网络结构之上,它提供了一种廉价有效透明的方法扩展网络设备和服务器的带宽、增加吞吐量、加强网络数据处理能力、提高网络的灵活性和可用性。其意思就是分摊到多个操作单元上进行执行,例如Web服务器、FTP服务器、企…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...
