vue项目开发环境工具-node
最近在开始接触做vue框架的前端项目,以前用的前端比如html,js,css等都是比较原生的,写好后直接浏览器打开就行。但vue跟java一样是需要编译的,和微信小程序类似。今天就先记录一下vue的开发运行搭建。所需工具如下
nodejs 等同于jdk,使得js可以跨平台
visual Studio Code 类似idel、eclipse等开发工具(也可以选别的开发工具)
一、下载安装node.js。官方下载地址 https://nodejs.cn/download/

选这个长期支持的版本就好(就像jdk一样目前主流还是1.7和1.8的版本), 想下载最新版本也行。 下载后双击安装,一直点击下一步啥也不用修改勾选完成安装(默认安装目录C:\Program Files\nodejs\,不想装C盘就改成别的目录)。然后设置系统环境变量,双击path添加一行如下填上nodejs的安装目录(win7是在path的值后追加 ;C:\Program Files\nodejs\)

二、验证安装成功
输入如下两个命令,显示版本号说明安装成功(和验证jdk安装类似)
node -v
npm -v

三、查看修改模块下载位置(非必须可省略,有点类似mevan自定义本地仓库地址,反正有默认的下载存放路径,想改成别的按如下去改)
npm get prefix # 查看 全局模块的存放路径
npm get cache # 查看 缓存默认存放路径
npm config set prefix "你的新路径" # 修改 全局模块的存放路径
npm config set cache "你的新路径" # 修改 全局模块的存放路径
四、修改镜像(非必须但建议,类似修改maven的settings.xml文件里面的仓库地址)
由于npm的服务器在国外下载速度慢卡,所以大家一般更换为淘宝镜像https://registry.npm.taobao.org,可以参考下面命令替换镜像地址即可。
npm config get registry # 查看当前使用的镜像 默认是 https://registry.npmjs.org
npm config set registry https://registry.npm.taobao.org/ # 更换npm镜像
这两个命令牢记一下,后续开发中可能会常用。因为有些公司可能有自己的私有镜像地址,不同的项目用的镜像地址不同,所以会来回切换。切记镜像不切换,有些依赖包就下载不下来,项目自然也就运行报错,跟java一样的。
cnpm安装(淘宝提供的,主要用于下载模块)
下载依赖包有时候通过npm命令,部分东西下载不下来但通过cnpm却可以,所以还是有必要安装一下,安装也就简单就一行命令
npm install -g cnpm --registry=https://registry.npm.taobao.org # 安装
cnpm -v # 检查是否安装成功
执行效果如下

安装完成后,会多出如下文件夹。不过不用管,上面查看cnpm版本执行成功就ok

五、安装VSCodeUserSetup-x64-1.73.1.exe
网上搜索visual Studio Code下载程序包后,也一直下一步按完成安装即可。安装后是英文版的,首次打开的时候右下角会有个弹窗提示安装汉化包直接点击,安装后重启vscode。如果没弹窗,点击左测第四个菜单“拓展”(相当于idel的plus,装插件的地方),输入language 选择chinese进行安装。

切换语言 快捷键Ctrl+Shift+P会弹出命令窗口,输入“configure language”回车,选择需要切换的语言

六、运行项目
1 导入项目
先从git/svn拉下代码到本地,点击菜单栏 file–> 打开文件夹,选择到你代码存放的那个文件夹, 这样就把项目导入了。先介绍一下的布局和常用按钮菜单(和idel的使用差不多)

“控制台”和“终端”的唤起
方法1 : 点击菜单栏的查看,再点击“控制台”或“终端”即可。
方法2 : 快捷键是ctrl + shit + Y, 更多功能的快捷键,可以点击 帮助 --> “键盘快捷方式参考” 会跳转浏览器展示一个pdf给你. 点击查看

如果没有 控制台 终端 等菜单,右键给对应的打勾就显示了
2 下载依赖
点击终端 输入命令 npm install 或者 npm i (npm 也可以替换为cnpm)

下载完成后, 你的项目下会多出一个node_modules的文件, 这就是执行后下载下来的依赖包了。相当于maven的本地仓库一样,只不过maven是所有项目公用,它却是项目独享。如果有部分没下载成功,可以尝试删除这个文件夹重新执行命令进行重新下载
3 运行项目
在项目的跟目录下面找到package.json 这个文件,scripts参数后面的值,就是可以运行的服务名称。ctrl+shfit+唤起 终端 ,输入命令 npm run 项目服务名称

执行命令 npm run server

复制上面local的url 地址到浏览器打开,即可看到vue项目的首页,项目启动成功。如果需要打包项目,执行命令 npm run build 。

项目的代码结构介绍和常用功能,可以参考我另外一篇
相关文章:

vue项目开发环境工具-node
最近在开始接触做vue框架的前端项目,以前用的前端比如html,js,css等都是比较原生的,写好后直接浏览器打开就行。但vue跟java一样是需要编译的,和微信小程序类似。今天就先记录一下vue的开发运行搭建。所需工具如下 nod…...

Python | 为FastAPI后端服务添加API Key认证(分别基于路径传参和header两种方式且swagger文档友好支持)
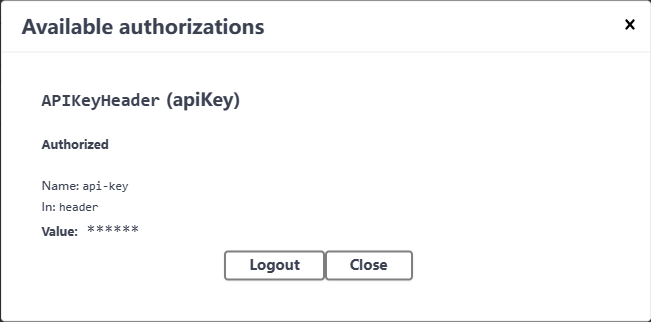
文章目录 01 前言02 路径传参方式添加API Key2.1 完整代码2.2 请求示例2.3 swagger文档测试 03 请求头Header方式传入API Key(推荐)3.1 完整代码3.2 请求示例3.3 swagger文档测试 01 前言 FastAPI,如其名所示,是一个极为高效的框…...

nodeJs+jwt实现小程序tonken鉴权
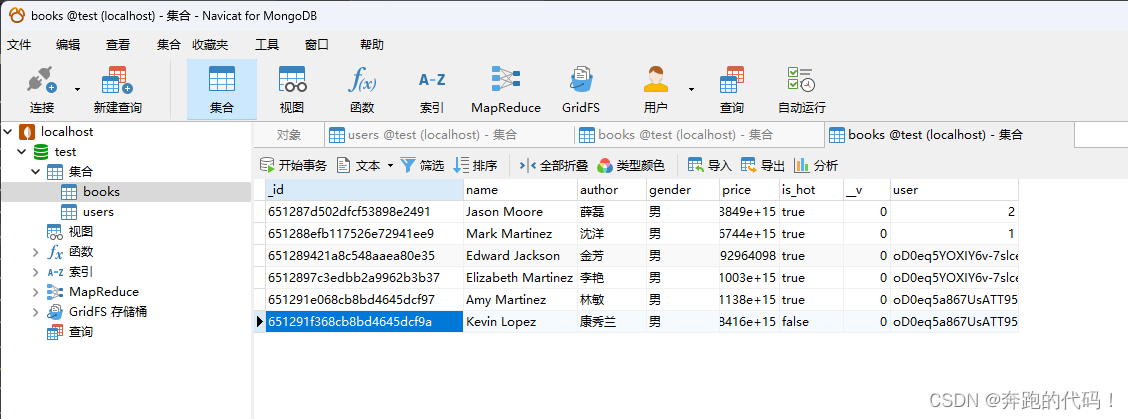
nodeJsjwt实现小程序tonken鉴权 自我记录 config\config.js // 配置文件 module.exports {DBHOST: 127.0.0.1,DBPORT: 27017,DBNAME: test,secret: xxxxx,// 小程序的appSecretAppID: xxxxx,// 小程序的appId }token中间件 middlewares\checkTokenMiddleware.js //导入 jwt…...

更新andriod studio版本,项目编译报could not find org.junit.jupiter:junit-jupiter
原本使用Android Studio 版本是4.1.1,现更新为 点击build -》 build bundle -》build apk,项目报 Could not determine the dependencies of task :app:compileDebugUnitTestJavaWithJavac. > Could not resolve all task dependencies for configur…...

【慕伏白教程】 Linux 深度学习服务器配置指北
文章目录 镜像烧录系统安装系统配置常用包安装 镜像烧录 下载 Ubuntu 镜像 Ubuntu 桌面版 下载烧录工具 balenaEtcher 准备至少 8G 的 空白U盘 开始烧录 系统安装 开机进入BIOS,修改U盘为第一启动 选择 Try or Install Ubuntu 往下拉,选择 中文&a…...

学习windows系统让python脚本在后台运行的方法
学习windows系统让python脚本在后台运行的方法 windows 后台运行并输出日志文件windows 前台运行并输出日志文件 windows 后台运行并输出日志文件 命令: python qipa250.py >> qipa250_logs.log 2>&1 &窗口关闭后程序也就关闭了 windows 前台运…...

华为OD机试 - 第k个排列 - 全排列递归(Java 2023 B卷 100分)
目录 专栏导读一、题目描述二、输入描述三、输出描述四、解题思路五、Java算法源码六、效果展示1、输入2、输出3、说明 华为OD机试 2023B卷题库疯狂收录中,刷题点这里 专栏导读 本专栏收录于《华为OD机试(JAVA)真题(A卷B卷&#…...

流媒体播放器EasyPlayer.js无法播放H.265的情况是什么原因?该如何解决?
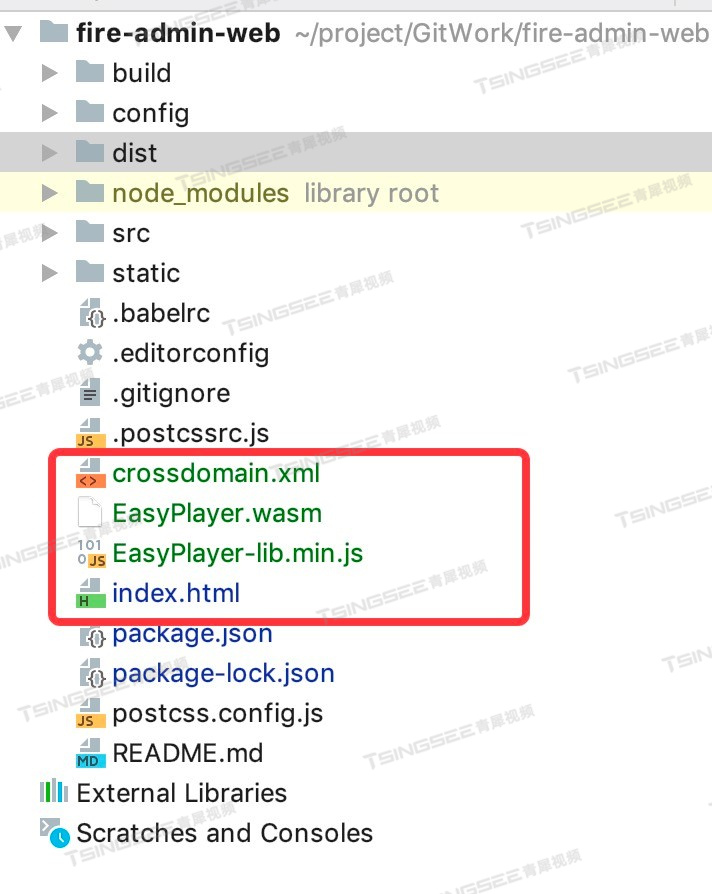
H5无插件流媒体播放器EasyPlayer属于一款高效、精炼、稳定且免费的流媒体播放器,可支持多种流媒体协议播放,可支持H.264与H.265编码格式,性能稳定、播放流畅,能支持WebSocket-FLV、HTTP-FLV,HLS(m3u8&#…...

负载均衡器监控
什么是负载均衡器 负载均衡建立在现有网络结构之上,它提供了一种廉价有效透明的方法扩展网络设备和服务器的带宽、增加吞吐量、加强网络数据处理能力、提高网络的灵活性和可用性。其意思就是分摊到多个操作单元上进行执行,例如Web服务器、FTP服务器、企…...

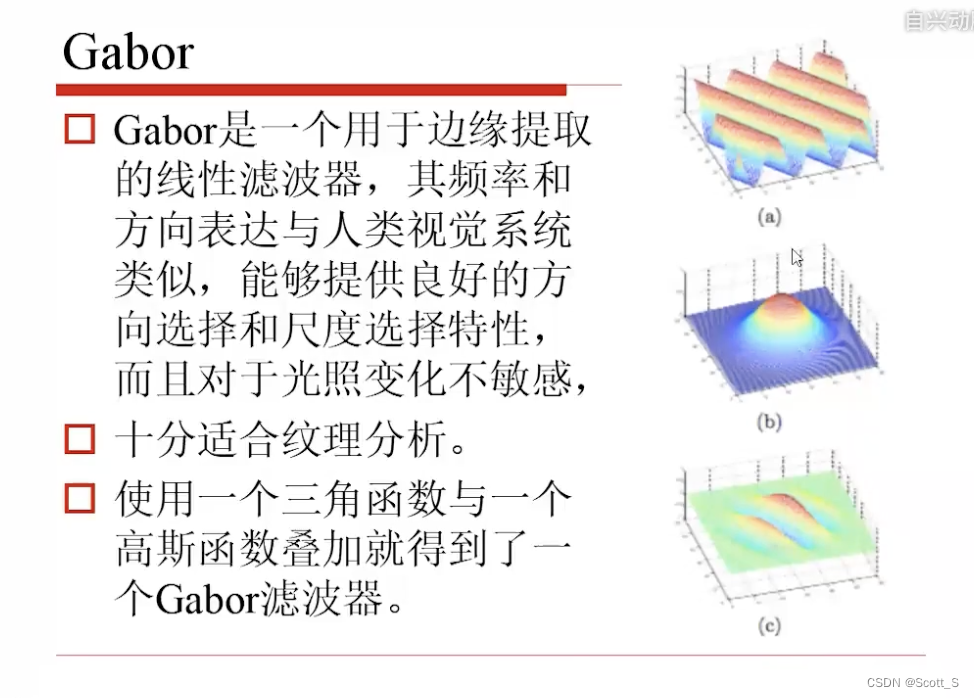
【计算机视觉】2.图像特征提取
图像特征提取 一、颜色特征量化颜色直方图聚类颜色直方图 二、边缘特征边缘边缘定义边缘提取边缘精细 三、特征点的特征描述子Harris角点FAST角点斑点SIFTHaar-like特征SURFORBLBPGabor 一、颜色特征 量化颜色直方图 HSV空间 优势:计算高效 劣势:量化问…...

华为存储培训
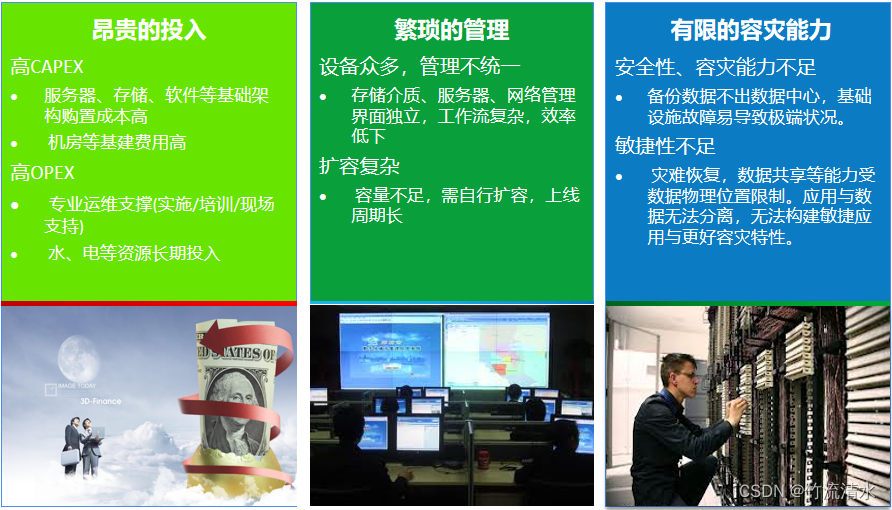
01 存储前沿技术和发展趋势 狭义的存储定义 CD、DVD、ZIP、磁带、硬盘等 广义的存储定义 存储硬件系统(磁盘阵列,控制器,磁盘柜,磁带库等) 存储软件(备份软件;管理软件,快照&…...

I帧、P帧,B帧,GOP
doGetNextFrame() 在Live555库的FramedSource类中,数据帧的获取位置由doGetNextFrame()函数来设置。这个函数是一个虚函数,子类可以重写它以实现特定类型的数据帧获取逻辑。 在FramedSource的子类中,你可以重写doGetNextFrame()函数&#x…...

Apache DolphinScheduler在中国信通院“2023 OSCAR开源尖峰案例”评选中荣获「尖峰开源项目奖」!
在近日由中国信息通信研究院(以下简称“中国信通院”)和中国通信标准化协会联合主办的“2023 OSCAR 开源产业大会”上,主办方公布了 2023 年“OSCAR 开源尖峰案例”评选结果,包括“开源人物”“开源项目”“开源社区”“开源企业”…...

Java Lambda 表达式
💗wei_shuo的个人主页 💫wei_shuo的学习社区 🌐Hello World ! Java Lambda 表达式 Java Lambda 表达式是 Java 8 引入的一种函数式编程特性,它是一种轻量级的匿名函数,允许我们将函数作为方法的参数进行传递…...

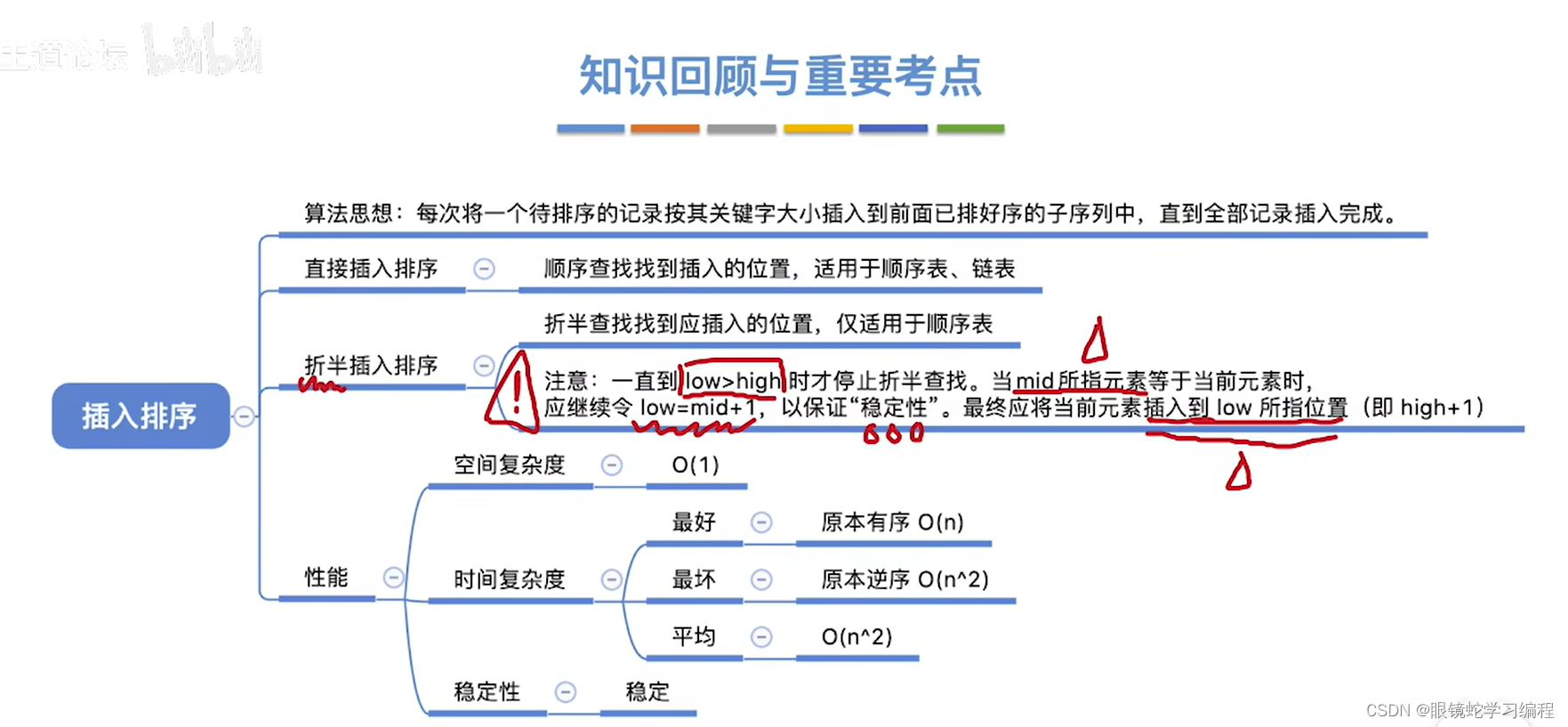
数据结构--插入排序
目录 插入排序 算法实现 算法效率分析 插入排序的优化-折半插入排序 最终的结果:(方式) 优化-折半查找的代码实现 回顾 插入排序 算法实现 算法效率分析 空间复杂度和问题规模无关 插入排序的优化-折半插入排序 之前的元素有序&am…...

服务器搭建(TCP套接字)-epoll版(服务端)
epoll 是一种在 Linux 系统上用于高效事件驱动编程的 I/O 多路复用机制。它相比于传统的 select 和 poll 函数具有更好的性能和扩展性。 epoll 的主要特点和原理: 1、事件驱动:epoll 是基于事件驱动的模型,它通过监听事件来触发相应的回调函…...
)
第一章:最新版零基础学习 PYTHON 教程(第十八节 - Python 表达式语句–Python 中的中断、继续和传递)
在 Python 中使用循环可以高效地自动执行和重复任务。但有时,可能会出现您想要完全退出循环、跳过迭代或忽略该条件的情况。这些可以通过循环控制语句来完成。循环控制语句改变其正常顺序的执行。当执行离开作用域时,在该作用域中创建的所有自动对象都将被销毁。Python支持以…...

Spring Cloud Alibaba Ribbon负载均衡器
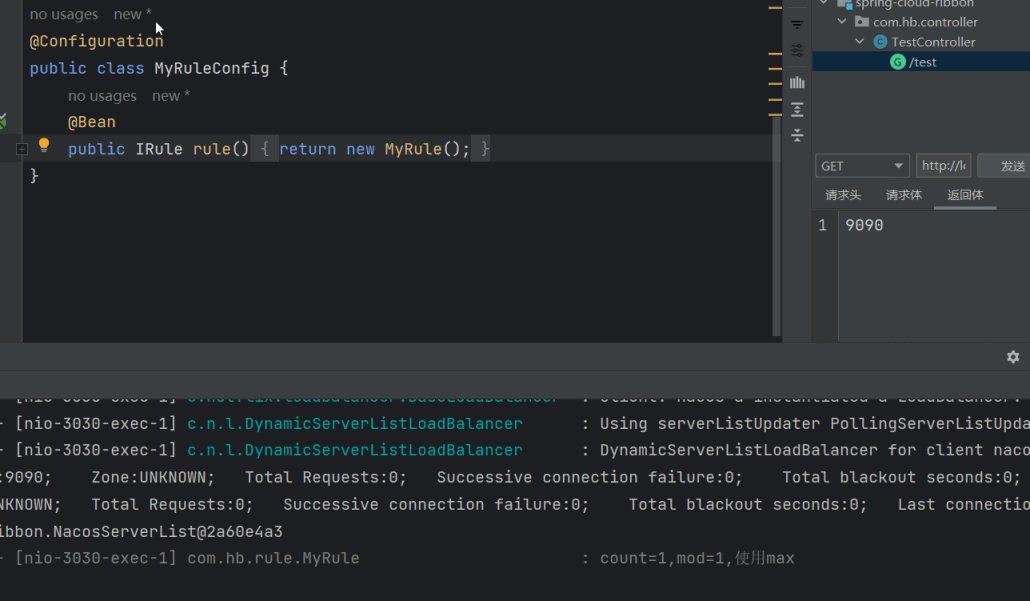
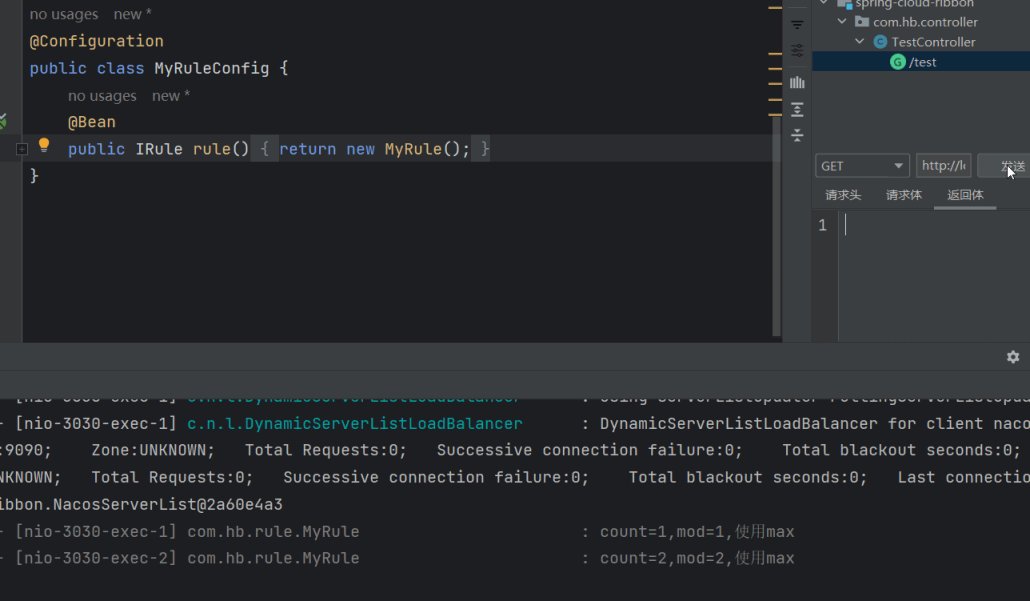
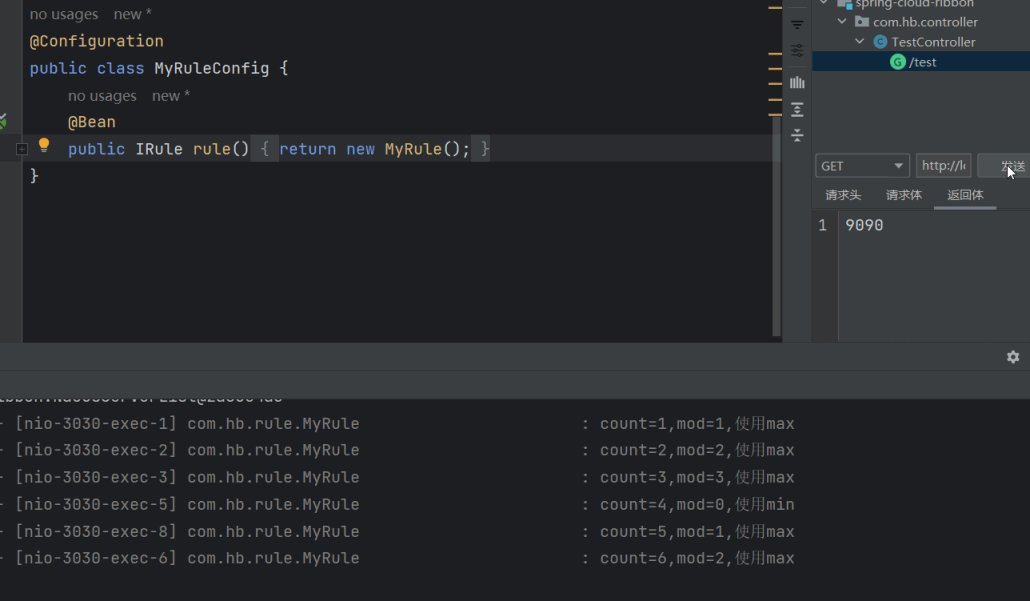
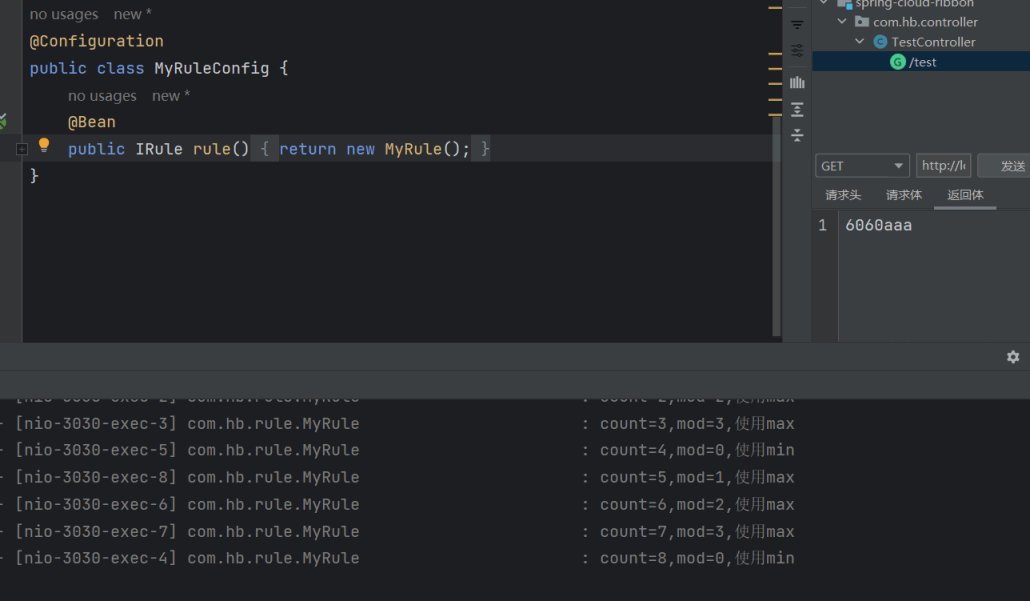
文章目录 Ribbon 负载均衡器环境搭建1.依赖2.配置3.修改其默认的负载均衡策略3.1 验证 4.创建自定义的Rule4.1 MyRule()4.2 在配置config类中配置 5.饥饿加载6.我只想访问不想被别的访问 Ribbon 负载均衡器 背景 Ribbon 是一个用于客户端负载均衡的开源…...

ardupilot开发 ---传感器驱动,外设驱动篇
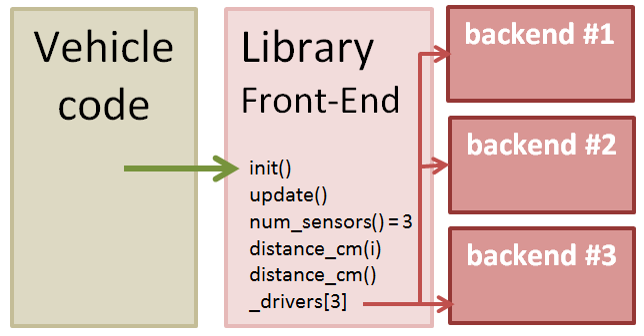
ardupilot支持不同厂商的传感器,如雷达,声呐,激光,相机等; 支持的通信协议 I2C, SPI, UART (aka Serial) CANBUS 驱动程序的前后台分离 ardupilot中传感器驱动的重要结构是前后分离; Library库调用前端…...

二叉树的存储
目录 1.使用孩子表示法创建二叉树 2.二叉树的遍历 2.1前中后序遍历 2.2 前中后序遍历的选择题 2.3实现前中后序遍历 2.3.1前序遍历 2.3.2中序遍历 2.3.3后序遍历 3.二叉树的基本操作 3.1获取叶子节点的个数 3.2获取树中节点的个数 3.3获取第K层节点的个数 3.4获取…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...
