Spring Cloud Alibaba Ribbon负载均衡器
文章目录
- Ribbon 负载均衡器
- 环境搭建
- 1.依赖
- 2.配置
- 3.修改其默认的负载均衡策略
- 3.1 验证
- 4.创建自定义的Rule
- 4.1 MyRule()
- 4.2 在配置config类中配置
- 5.饥饿加载
- 6.我只想访问不想被别的访问
Ribbon 负载均衡器
背景
Ribbon 是一个用于客户端负载均衡的开源库,它是 Netflix 开源的一部分,目前由 Spring Cloud 托管和维护。Ribbon 的主要作用是在微服务架构中管理客户端之间的负载均衡。
作用
作为一个负载均衡器,Ribbon 可以将客户端发起的请求分发到多个服务提供者实例中,以实现负载均衡和高可用性。它可以根据配置的负载均衡策略,在请求发起时选择一个合适的服务提供者实例,使请求能够均匀地分布到不同的实例上,从而提高系统的性能和可扩展性。
负载均衡策略
RoundRobinRule:轮询策略,依次选择每个服务提供者实例。
RandomRule:随机策略,随机选择一个服务提供者实例。
WeightedResponseTimeRule:根据平均响应时间和实例权重进行选择。
BestAvailableRule:优先选择可用性最好的实例。
ZoneAvoidanceRule:避免选择故障区域的实例。
此外,Ribbon 还支持自定义负载均衡策略,通过实现 IRule 接口可以编写自定义的负载均衡规则。
拓展
在 Spring Cloud 中,通过引入 spring-cloud-starter-netflix-ribbon 依赖,可以方便地使用 Ribbon 进行客户端负载均衡。
需要注意的是,从 Spring Cloud 2020 年版本开始,官方推荐使用 Spring Cloud LoadBalancer 替代 Ribbon 进行客户端负载均衡。因此,在最新的项目中,建议使用 Spring Cloud LoadBalancer 来实现负载均衡的功能。
环境搭建
(上一篇采用的搭建环境的方法)传送至上一篇
在之前的基础上需要加入一行新的配置即可
如果新建一个项目加入下方依赖即可
spring boot 版本 2.3.11.RELEASE
对应采用的springcloud
<properties><java.version>1.8</java.version><spring.cloud.version>Hoxton.SR8</spring.cloud.version><spring.cloud.alibaba.version>2.2.5.RELEASE</spring.cloud.alibaba.version></properties>
1.依赖
<dependency><groupId>com.alibaba.cloud</groupId><artifactId>spring-cloud-starter-alibaba-nacos-discovery</artifactId>
</dependency>
2.配置
配置 application.properties
spring.application.name=ribbon-a
server.port = 3030
#Nacos服务发现注册中心
spring.cloud.nacos.discovery.server-addr=192.168.14.3:8848logging.level.com.hb = debug
3.修改其默认的负载均衡策略
轮询 ——> 随机 【ps:其他的也可自行设置】
配置config文件修改默认 策略
@Configuration
public class MyRuleConfig {@Beanpublic IRule rule(){return new RandomRule();}
}
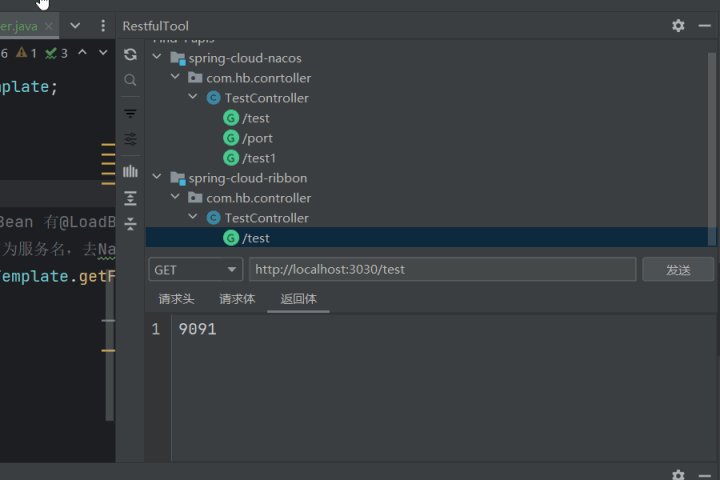
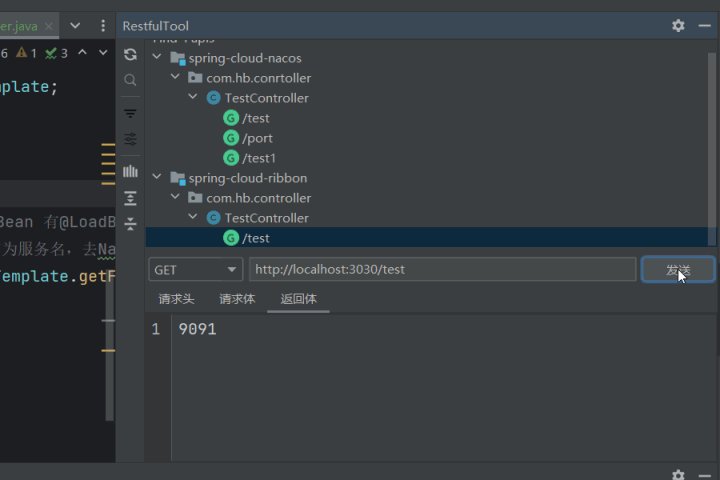
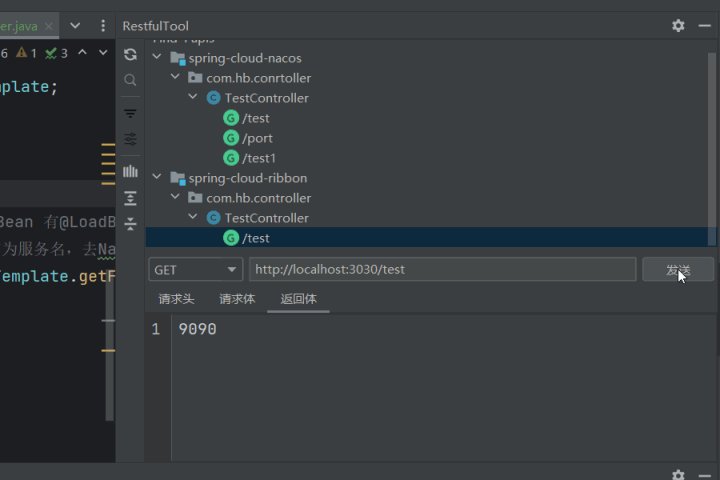
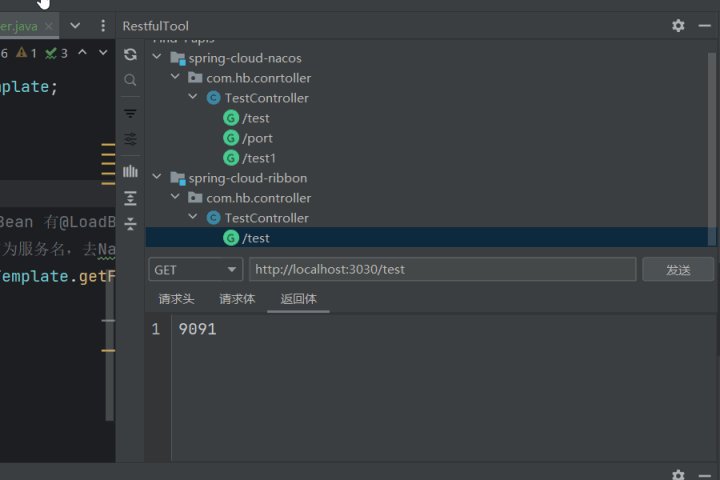
3.1 验证
开启两个nacos,都在统一命名空间下,一个打包以cmd 运行,一个idea运行
1.打包文件
在这里插入图片描述
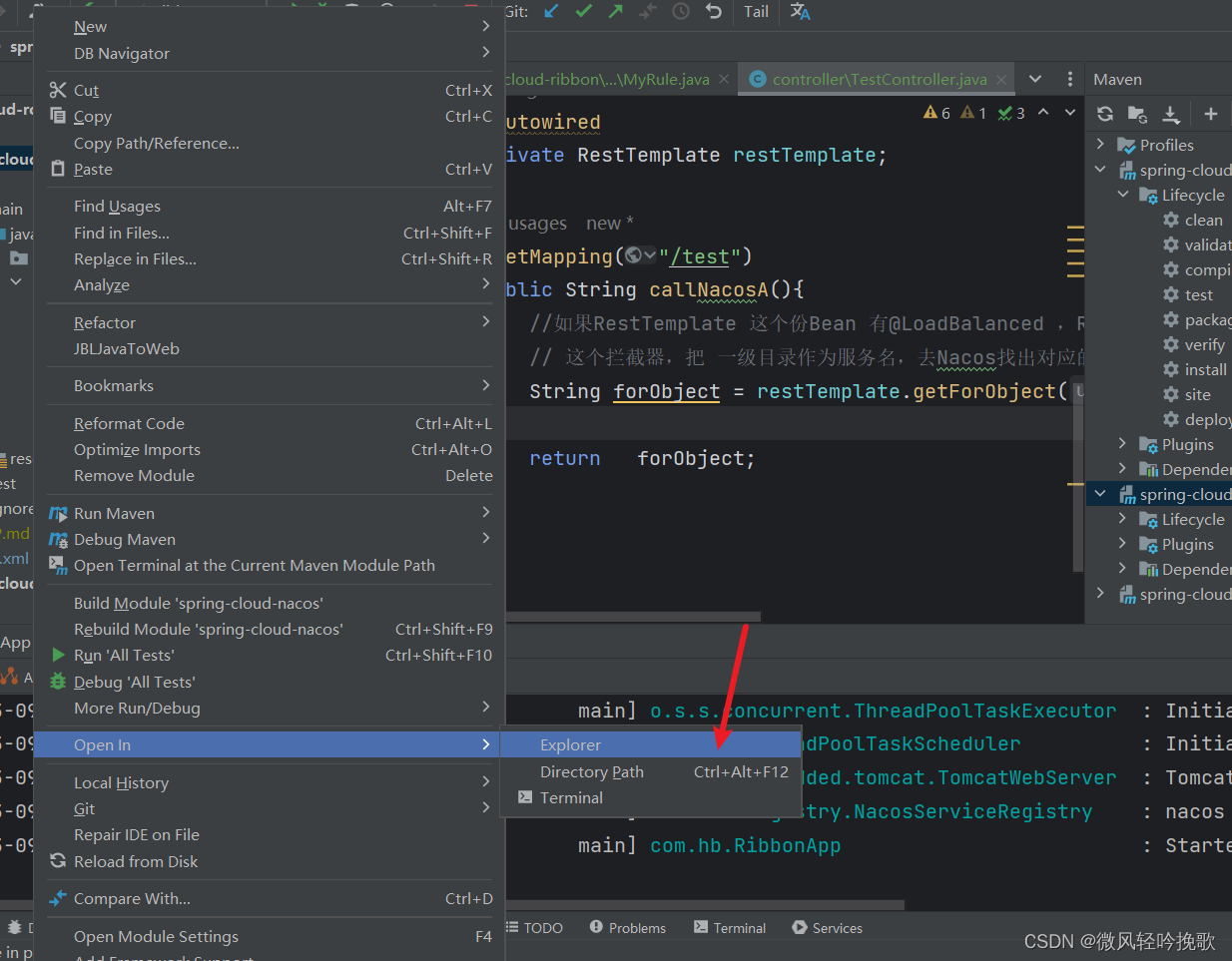
2.进入该文件夹中#

3.,记得打开的时候进入 target目录下


在启动类上加入@EnableDiscoveryClient,即可在服务中查看到对应的服务



4.创建自定义的Rule
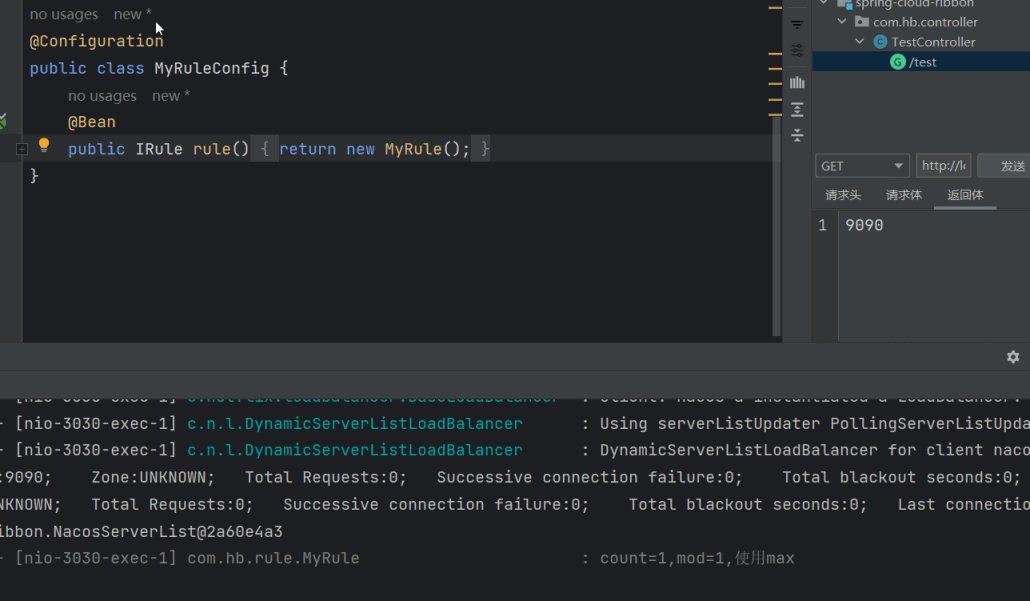
4.1 MyRule()
@Component
@Slf4j
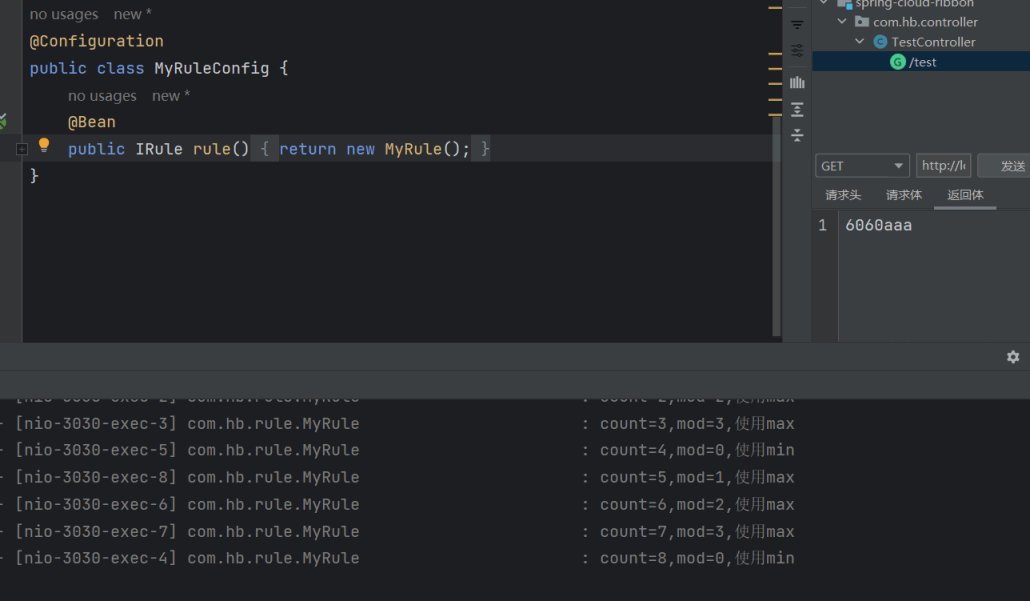
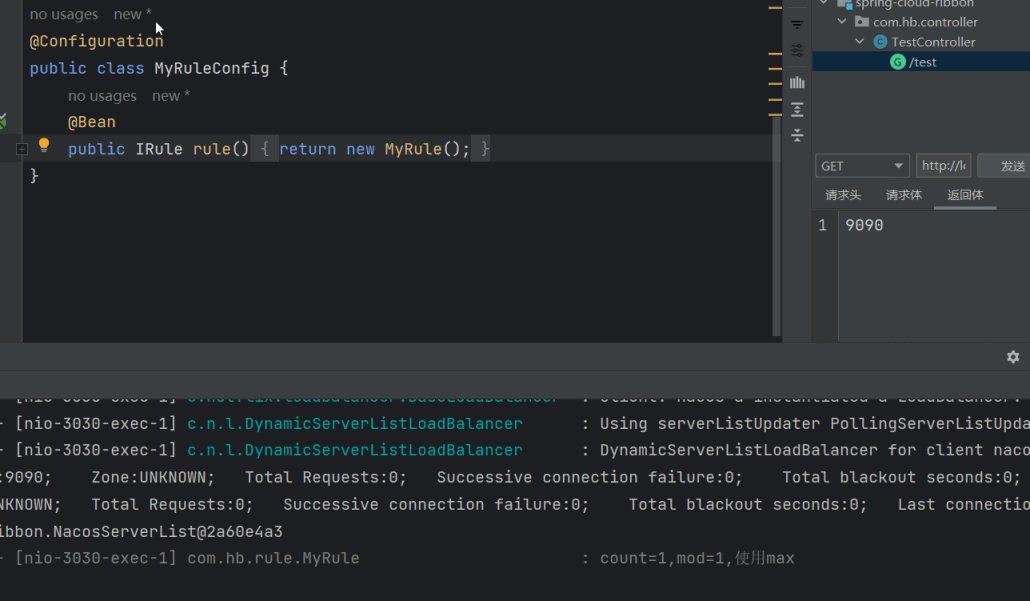
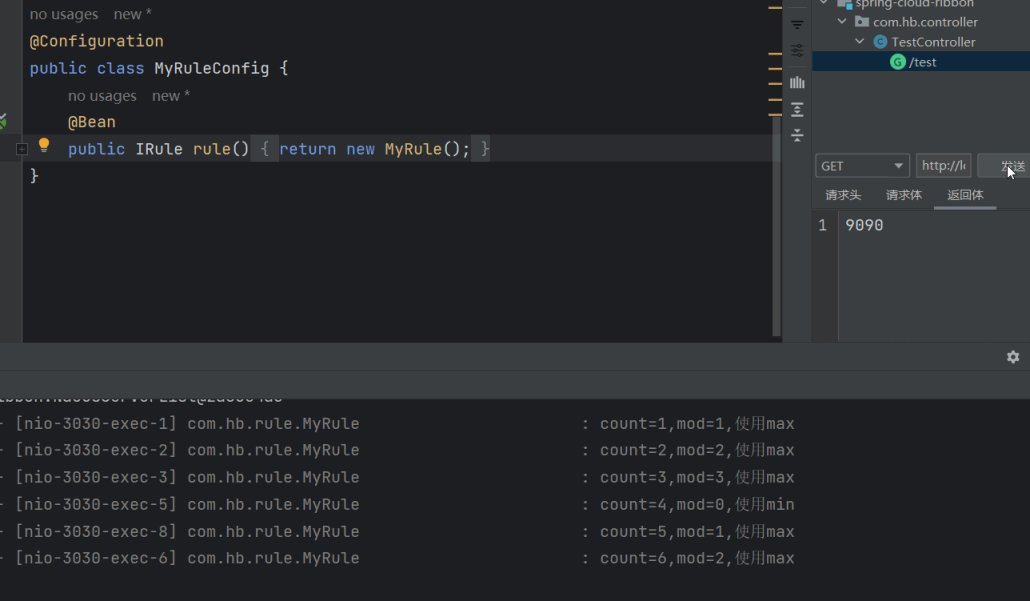
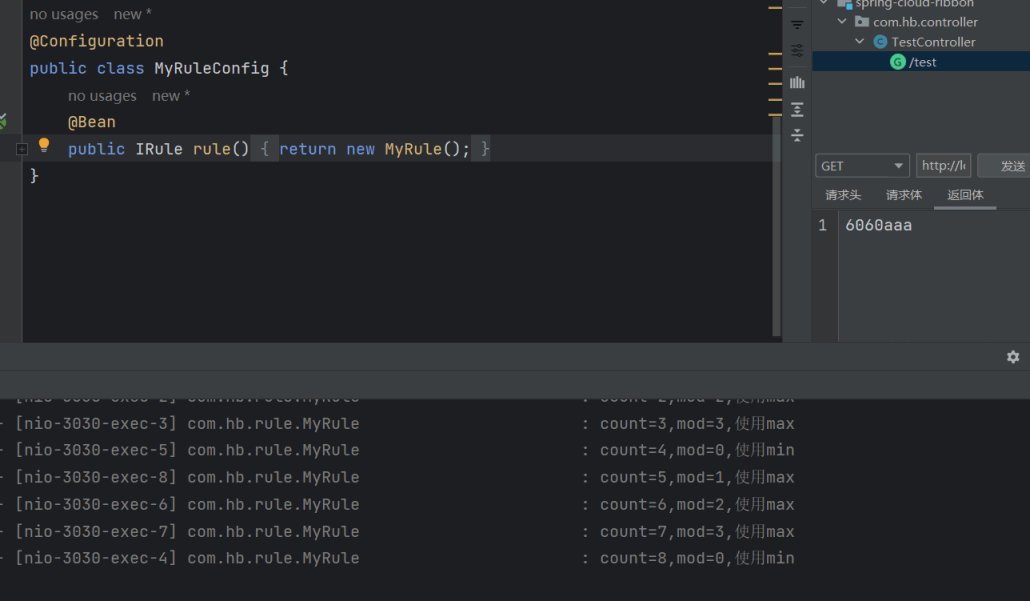
public class MyRule extends AbstractLoadBalancerRule {@Autowiredprivate NacosDiscoveryProperties nacosDiscoveryProperties;@Autowiredprivate NacosServiceManager nacosServiceManager;private static AtomicInteger count = new AtomicInteger(0);@Override@SneakyThrowspublic Server choose(Object key) {String group = this.nacosDiscoveryProperties.getGroup();DynamicServerListLoadBalancer loadBalancer = (DynamicServerListLoadBalancer)getLoadBalancer();String name = loadBalancer.getName();NamingService namingService = nacosServiceManager.getNamingService(nacosDiscoveryProperties.getNacosProperties());List<Instance> instances = null;instances = namingService.selectInstances(name, group, true);if (CollectionUtils.isEmpty(instances)) {log.warn("no instance in service {}", name);return null;}Instance maxInstance = instances.stream().max(Comparator.comparing(Instance::getWeight)).get();Instance minInstance = instances.stream().min(Comparator.comparing(Instance::getWeight)).get();int count2 = count.addAndGet(1);int mod = count2 % 4; //取模运算 5,10,15,20,25 ...if (mod == 0) {log.debug("count={},mod={},使用min",count2, mod);return new NacosServer(minInstance);} else {log.debug("count={},mod={},使用max",count2, mod);return new NacosServer(maxInstance);}}@Overridepublic void initWithNiwsConfig(IClientConfig iClientConfig) {}
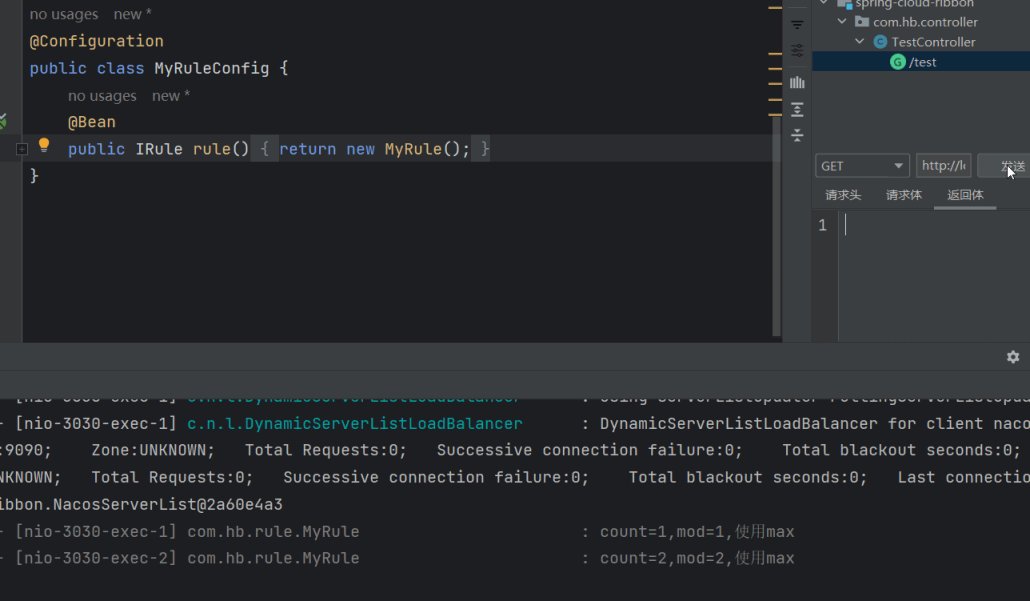
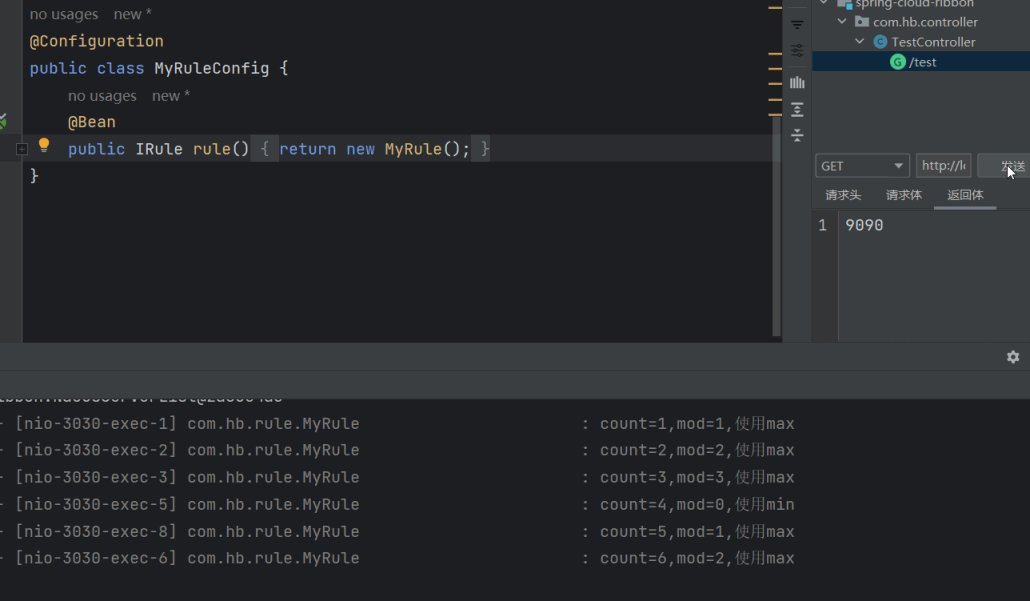
}4.2 在配置config类中配置
下方是访问4次三次调用权重最大的,一次访问权重最小的

结果

也可以在peroperties文件中配置还可以配置全局的但是在我这个版本不行 ,这里只配置啦命名空间为nacos-a的
nacos-a.ribbon.NFLoadBalancerRuleClassName=com.hb.rule.MyRule
5.饥饿加载
在进行服务调用的时候,如果网络情况不好,第一次调用会超时。
Ribbon默认懒加载,意味着只有在发起调用的时候才会创建客户端。
开启饥饿加载,解决第一次调用慢的问题:
ribbon:
eager-load:
# 开启ribbon饥饿加载
enabled: true
# 配置order-service使用ribbon饥饿加载,多个使用逗号分隔
clients: order-service
开启饥饿加载会在系统加载类的过程中,与连接池进行链接
6.我只想访问不想被别的访问
application.properties 配置文件中加入这个即可
spring.cloud.nacos.discovery.register-enabled=true
相关文章:

Spring Cloud Alibaba Ribbon负载均衡器
文章目录 Ribbon 负载均衡器环境搭建1.依赖2.配置3.修改其默认的负载均衡策略3.1 验证 4.创建自定义的Rule4.1 MyRule()4.2 在配置config类中配置 5.饥饿加载6.我只想访问不想被别的访问 Ribbon 负载均衡器 背景 Ribbon 是一个用于客户端负载均衡的开源…...

ardupilot开发 ---传感器驱动,外设驱动篇
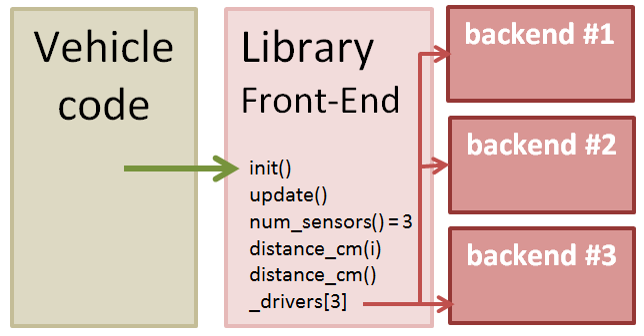
ardupilot支持不同厂商的传感器,如雷达,声呐,激光,相机等; 支持的通信协议 I2C, SPI, UART (aka Serial) CANBUS 驱动程序的前后台分离 ardupilot中传感器驱动的重要结构是前后分离; Library库调用前端…...

二叉树的存储
目录 1.使用孩子表示法创建二叉树 2.二叉树的遍历 2.1前中后序遍历 2.2 前中后序遍历的选择题 2.3实现前中后序遍历 2.3.1前序遍历 2.3.2中序遍历 2.3.3后序遍历 3.二叉树的基本操作 3.1获取叶子节点的个数 3.2获取树中节点的个数 3.3获取第K层节点的个数 3.4获取…...

List 去重的几种方法
🔔HashSet去重 import java.util.HashSet;HashSet<Integer> set new HashSet<>(); set.add(1); set.add(2); set.add(2); System.out.println(set); // [1, 2]🔔TreeSet去重 import java.util.TreeSet;TreeSet<Integer> set new T…...

UNet网络制作
UNet网络制作 代码参考UNet数据集制作及代码实现_哔哩哔哩_bilibili,根据该UP主的代码,加上我的个人整理和理解。(这个UP主的代码感觉很好,很规范 UNet网络由三部分组成:卷积块,下采样层,上采样…...

智能热水器丨打造智能家居新体验
随着科学技术的不断发展,智能电器越来越被大众所采纳,如智能扫地机,智能洗衣机,智能微波炉等等,越来越智能的电器为人们的生活带来了许多便利。以往的热水器一般都是只有按键/机械的控制方式,没有其他无线控…...
)
Python 十进制转化二进制1.0(简易版)
"""十进制转换二进制知识点:1、循环语句/跳转语句 while/break2、运算符 求余%、整除//3、字符串拼接4、字符串切片5、数据类型转换不足与改善:1、不能输入非正整数,否则报错或卡住"""# 倒序二进制存储 revers…...

WebGL 选中一个表面
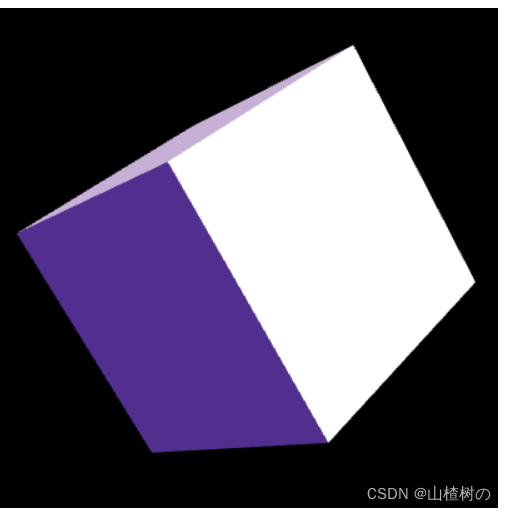
目录 选中一个表面 示例程序(PickFace.js) 代码详解 gl.readPixels()见126行效果 gl.UNSIGNED_BYTE注意点 示例效果 选中一个表面 WebGL 选中物体_山楂树の的博客-CSDN博客可以使用同样的方法来选中物体的某一个表面。这一节在Pi…...

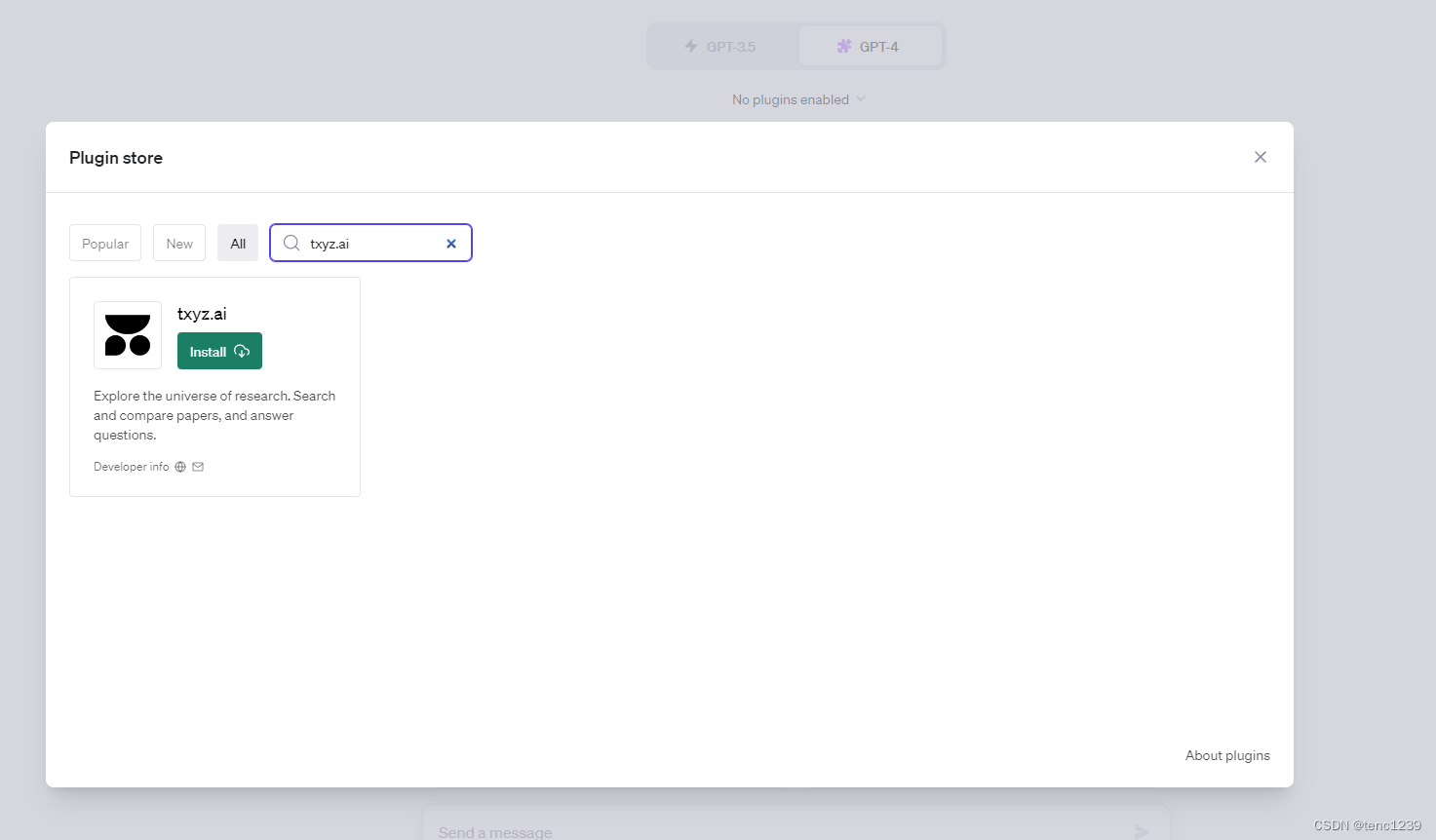
open ai chartgpt 安装插件 txyz.ai
1 chatgpt 页面 左下角 用户 -> setting 2 3...

【算法思想】贪心
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kuan 的首页,持续学…...

freeswitch-01
文章目录 1. 电话实现技术2. 模拟信号与数字信号2.1 模拟信号2.2 数字信号 3. PCM4. 局间中继与电路复用技术5. 信令5.1 定义5.2 分类5.2.1 功能分类5.2.2 工作区域分类5.2.3 信道分类 5.3 用户线信令5.4 局间信令5.5 七号信令5.6 H.323与SIP信令 6. 媒体6.1 定义 7. 电路交换与…...

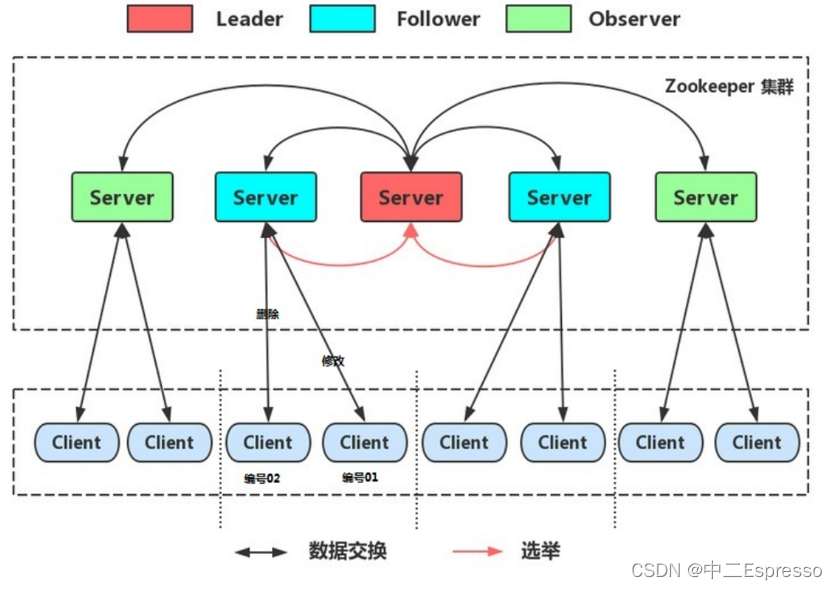
Zookeeper-集群介绍与核心理论
Zookeeper集群 4.Zookeeper集群4.1) 介绍4.2) 核心理论 4.Zookeeper集群 4.1) 介绍 Leader选举: Serverid:服务器ID。比如有三台服务器,编号分别是1,2,3。编号越大在选择算法中的权重越大。Zxid:数据ID。服务器中存放的最大数据…...

动态分配的内存位置在哪里?
在C++中,动态分配的内存位于称为堆(Heap)的内存区域。以下是一些关于堆和其他相关内存区域的基本信息: 堆(Heap): 这是一个用于动态内存分配的内存区域。使用new(C++)或malloc(C)等函数从堆中分配内存,并使用delete(C++)或free(C)释放这些内存。堆的大小通常受…...

Vue3中的Ref与Reactive:深入理解响应式编程
前言 Vue 3是一个功能强大的前端框架,它引入了一些令人兴奋的新特性,其中最引人注目的是ref和reactive。这两个API是Vue 3中响应式编程的核心,本文将深入探讨它们的用法和差异。 什么是响应式编程? 在Vue中,响应式编…...

Windows10/11显示文件扩展名 修改文件后缀名教程
前言 写这篇文章的原因是由于我分享的教程中的文件、安装包基本都是存在阿里云盘的,下载后需要改后缀名才能使用。 但是好多同学不会改。。 Windows 10 随便打开一个文件夹,在上方工具栏点击 “查看”点击 “查看” 后下方会显示更详细的工具栏然后点…...

【C++】手撕string(string的模拟实现)
手撕string目录: 一、 Member functions 1.1 constructor 1.2 Copy constructor(代码重构:传统写法和现代写法) 1.3 operator(代码重构:现代写法超级牛逼) 1.4 destructor 二、Other mem…...

用python3编译cv_bridge
文章目录 概要依赖工作空间编译可能遇到的问题error: option --install-layout not recognized概要 当我在编写一个使用传感器图像传输和OpenCV4的ROS包时,从构建到编译代码的一切都很顺利。当我开始运行节点本身时,问题出现了,它给出了以下错误: Assertion failed (tlsSl…...

招商信诺人寿基于 Apache Doris 统一 OLAP 技术栈实践
本文导读: 当前,大数据、人工智能、云计算等技术应用正在推动保险科技发展,加速保险行业数字化进程。在这一背景下,招商信诺不断探索如何将多元数据融合扩充,以赋能代理人掌握更加详实的用户线索,并将智能…...

我的python安装在哪儿了?python安装路径怎么查?
对于 Python 开发者来说,Windows 系统中的 Python 安装路径是非常重要的。在本文中,我们将从多个方面探究如何查看 Python 安装路径,并提供代码示例。 一、使用文件浏览器查看 Python 安装路径 在 Windows 系统中,我们可以使用文…...

视频汇聚/安防监控平台EasyCVR指定到新的硬盘进行存储录像,如何自动挂载该磁盘?
TSINGSEE青犀视频监控汇聚平台EasyCVR可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。平台既具备传统安防视频监控的能力&…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...

中科院1区顶刊|IF14+:多组学MR联合单细胞时空分析,锁定心血管代谢疾病的免疫治疗新靶点
中科院1区顶刊|IF14:多组学MR联合单细胞时空分析,锁定心血管代谢疾病的免疫治疗新靶点 当下,免疫与代谢性疾病的关联研究已成为生命科学领域的前沿热点。随着研究的深入,我们愈发清晰地认识到免疫系统与代谢系统之间存在着极为复…...

Python爬虫(52)Scrapy-Redis分布式爬虫架构实战:IP代理池深度集成与跨地域数据采集
目录 一、引言:当爬虫遭遇"地域封锁"二、背景解析:分布式爬虫的两大技术挑战1. 传统Scrapy架构的局限性2. 地域限制的三种典型表现 三、架构设计:Scrapy-Redis 代理池的协同机制1. 分布式架构拓扑图2. 核心组件协同流程 四、技术实…...
