你是怎么理解自动化测试的?理解自动化测试的目的和本质

其实自动化测试很好理解,由两部分组成,“自动化”和“测试”,所以我们要理解自动化测试,就必须理解“自动化”和“测试”,只有理解了这些概念,才能更轻松的做好的自动化测试。其中“自动化”可以想象成通过各种编程技术实现程序对被测系统可操控的行为,重点在于对“测试”的理解。
1、关于测试的理解
所以首先作为一个测试人员,应该思考测试的本质是什么?
大多数从事自动化测试的人都是从手工测试转型过来的,所以对于测试都不会太陌生,那么对于测试工作我们可以简单的认为两种情况:
1,验证被测系统是正确的(即程序按照预期运行,认为做了正确的事情)
2,寻找错误(只要程序没有做错误的事情)

我们知道大概所有的测试用例都是按照情况1在编写测试用例,执行,而同样在做着情况2的事情,其中验证正确比较简单,只需要将实际结果和预期结果做比较,
一般只有一件正确的事会发生就只需要验证这件事发生了即可,而寻找错误就比较困难,因为太多不可预知或者偶然性的错误会发生。
所以测试最终的结果就是期望的结果,我们可以尝试回顾一下我们平时的日常工作流程
1.分到任务拿到需求,开始理解需求,那么分析需求的目的是什么?
2.学习并了解相关业务知识与工作流程,那么搞清业务流程的目的是什么?
3.当上面的工作完成后,开始设计并编写测试用例,那么设计测试用例的目的是什么?
4.开发完成后开始执行测试用例,那么判断测试用例fail/pass的标准是什么?
所以最后的我们测试目的就是:找出期望结果与实际结果不符的场景
如果理解了这个概念,那么单纯从技术角度上来说,我们的测试要做的最重要的工作就是搞清楚一个软件的功能块的期望结果是什么,
不管用什么方法(UI/API/UT自动化 等等),只要能把期望结果理解清楚,我们的测试便成功了一大半。
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:110685036
2、关于自动化测试的理解
对于自动化测试理解简单来说就是由测试方法+测试目的(验证结果)组成,并不局限你使用了什么技术或者框架,但是自动化测试要做的事情与功能测试是一致。

先来看看功能测试是如何进行的:
编写测试用例,测试用例当中最主要的是测试步骤和预期结果;测试人员根据测试用例执行操作步骤,然后通过眼睛和思考判断实际结果与预期结果是否相等。如果相等,测试通过;如果不相等,测试失败。
自动化测试本质就是基于功能测试的实现,自动化测试常见主要包含三个层面的自动化,单元测试自动化,接口测试自动化和UI测试自动化。当然,不同层面的自动化关注点是不一样的。
1、单元测试自动化,调用被测试的类或方法,根据类或方法的参数,传入相应的数据。然后,得到一个返回的结果。最终断言返回的结果是否等于预期结果。如果相等,测试通过;如果不相等,测试失败。所以,这里单元测试关注的是代码的实现与逻辑。当然根据不同的测试系统或者软件架构单元测试方法以及技术都不一样,比如我曾经经历过前端js/后台springmvc/oracle数据库层不同层面的单元测试工作
2、接口测试自动化,根据接口文档,到底是否get请求呢?还是post呢?调用被测试的接口,构造相应的数据(id=1,name=zhangsan),得到返回值,200成功,并返回查询结果。还是500,用户名不能为空。不管输入的参数是怎样的,我们都将得到一个结果。最终断言返回的结果是否等于预期结果。如果相等,测试通过;如果不相等,测试失败。所以,接口测试关注的是数据。只要数据正确了,功能就做成大半,剩下的无非是如何把这些数据展示在页面上。
3、UI测试的自动化,这种测试更贴近用户的行为,模拟用户点击了某个按钮,向个输入框里输入了什么。但是用户可以看到登录成功了,但UI自动化并不知道它刚才的点击有没有生效。所以,要找“证据”,比如,登录成功后页面右上角会显示“欢迎,xxx”。这就是登录成功的有力“证据”。于是,当web自动化登录成功后,就去获取这个数据进行断言。断言如果相等,测试通过;如果不相等,测试失败。所以,web自动化地关注点用户操作行为,页面上真正的按钮和输入框是否可用。
3、如何实现自动化测试
刚才提到自动化测试本质就是基于功能测试的实现,都是看实际结果和预期结果是否相符。
其实大概可以分为三个部分:
1、实际结果:就是我们通过操作获取的实际执行结果,通常所讲的自动化测试的难度,大部分指就是指通过自动化获取实际结果的难度。因为UI层更贴近用户层,所以不管是视觉还是业务处理都相对于其他层更负责,所以往往实施起来难度验证结果很负责,成本更高
2、预期结果:是我们在需求上人为定义的,很多测试员在测试时遇到需求不明确,没有标准,其实就是不知道预期结果是什么。将预期结果转化为机器可识别的数据也是一个难点。
3、结果比较:验证测试结果是正确还是错误,良好的自动化测试除了需要自动化的执行,还需要包括自动化的验证,有时候自动化的验证比自动化操作更困难。
要实现自动化测试,就要将这三样东西通过程序来实现,并且高效地结合起来。何谓高效地结合起来?就是预期结果和实际结果可以大量快速获取进行比较,并且尽量少地出现人为干涉。
控制一个程序能够读取到全部预期结果,并且执行操作获取全部实际结果,然后可以自动比较两者生成报告,这样就比我们人手控制一个程序单个多次地读取预期结果,再人手控制另一个程序单个多次地获取实际结果,再人手控制第三个程序去单个多次地比较前两者的结果要高效。当然,如果这些程序是统一控制,相互自动触发的话,那效果也等同于一个程序,在实际中这种情况是很常见的。
实际过程中又可以分为UI界面交互和非UI界面交互的情况。
非UI界面交互,以接口测试为例:
1.批量的发送请求并获取返回值,
2.批量得到预期结果并转为机器可识别的数据,可以用xml或者excel一类的文档来准备数据,使用工具的话可以将多个case保存为一个集合。
3.批量比较返回值和预期结果数据,将前两步的数据都获取到之后再用字符或者正则表达式来比较两者,用工具的话需要选择那些可以断言返回值的。
4.将比较结果生成测试报告。
UI界面交互,以Web UI测试为例:

1.需要实现web操作,无论你是自己写程序实现,还是用现有的工具,都是将动作、对象、数值组织起来完成一个web操作。比如登录网站,分3个步骤:
(1)输入用户名
(2)输入密码
(3)点击登录按钮,
2. web操作之后,我们就可以获取到相关的实际结果,例如登入成功的提示,或者登入后的网页内容,我们就需要通过程序去获取回来,准备之后的比较。
3.通过实际结果与预期结果判断,使用断言来判别执行失败或者通过。
总结
如果想用自动化测试去发现错误,首先就必须有人去预想可能出现错误的各种情况,然后用自动化去检查。这样其实就不是用自动化去发现错误了,而是由人去寻找错误(或者错误的可能性),然后用自动化去验证。
偏偏试图通过自动化去发现错误是很多人开展自动化的最初目的,于是就导致了自动化的高代价,投入了人工(预测错误,设计用例,编写脚本),但自动化的成果只能局限在人工能够预测到的范围之内。
所以我们可以看到很多案例,在使用了自动化测试之后,用手工测试依然可以发现大量的bug。所以,能否发现bug,最核心的东西是用例,而不是工具或方法,只有用例能够发现bug,工具只是实现的手段而已。因此,想要测试得更好,应该加强的是设计用例的能力。
今天的分享就到此结束了,大家还有什么不懂的可以评论区下留言哈,如果我的文章对你有所帮助的话,可以点赞三联支持一下
相关文章:

你是怎么理解自动化测试的?理解自动化测试的目的和本质
其实自动化测试很好理解,由两部分组成,“自动化”和“测试”,所以我们要理解自动化测试,就必须理解“自动化”和“测试”,只有理解了这些概念,才能更轻松的做好的自动化测试。其中“自动化”可以想象成通过…...

二十六、MySQL并发事务问题:脏读/不可重复读/幻读
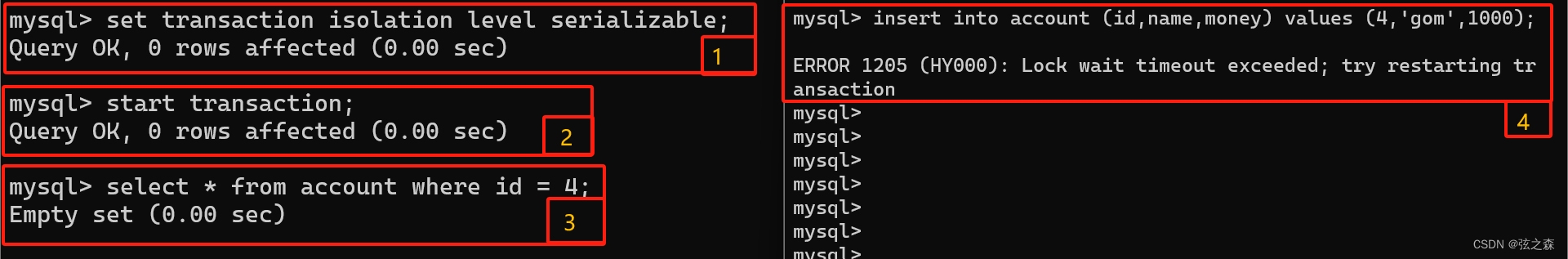
1、事务的隔离级别 (1)隔离级别 Read uncommitted # 读,未提交 Read committed # 读,已提交 Repeatable Read(默认) # 可重复读 Serializable # 串读 (2)基础语法 set transaction isolation level 事…...

RK3588平台开发系列讲解(项目篇)视频监控之RTMP推流
文章目录 一、RTMP协议是什么二、RTMP 的原理三、Nginx 流媒体服务器四、FFmpeg 推流沉淀、分享、成长,让自己和他人都能有所收获!😄 📢 目前常见的视频监控和视频直播都是使用了 RTMP、RTSP、HLS、MPEG-DASH、WebRTC流媒体传输协议等。 视频监控项目组成,分为三部分:…...

http基础教程(超详细)
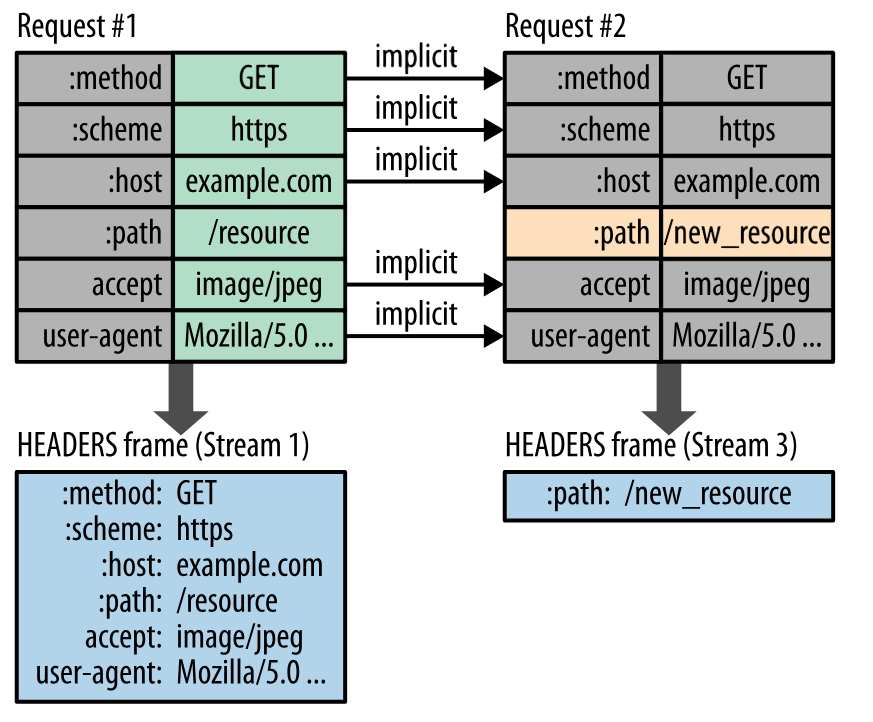
HTTP HTTP 一 、基础概念 请求和响应报文URL 二、HTTP 方法 GETHEADPOSTPUTPATCHDELETEOPTIONSCONNECTTRACE 三、HTTP 状态码 1XX 信息2XX 成功3XX 重定向4XX 客户端错误5XX 服务器错误 四、HTTP 首部 通用首部字段请求首部字段响应首部字段实体首部字段 五、具体应用 连接管理…...

Vue3 <script setup> 单文件组件 组合式 API 相关语法
1.vue3使用vuex <script setup> import {ref} from "vue" import {useStore} from "vuex"//获取store const storeuseStore(); const count ref(0); //获取store状态 const type store.state.type //给count赋值 count.value1;</script>2.vue…...

为什么说网络安全是IT行业最后的红利?是风口行业?
前言 “没有网络安全就没有国家安全”。当前,网络安全已被提升到国家战略的高度,成为影响国家安全、社会稳定至关重要的因素之一。 网络安全行业特点 1、就业薪资非常高,涨薪快 2021年猎聘网发布网络安全行业就业薪资行业最高人均33.77万…...

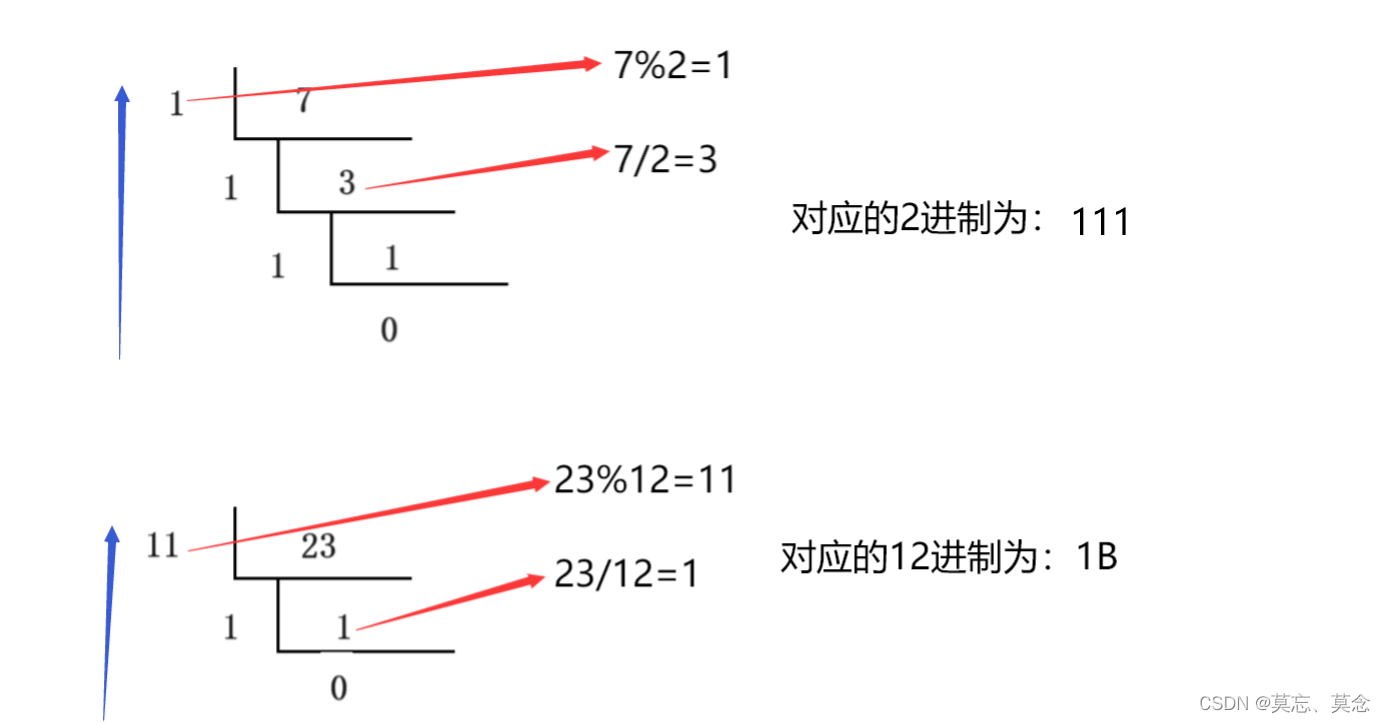
DD5 进制转换
目录 一、题目 二、分析 三、代码 一、题目 进制转换_牛客题霸_牛客网 二、分析 三、代码 #include <iostream> #include <vector> #include <string> using namespace std; string Greater_than_Ten(int digit)//余数大于等于10的时候转换成对应的字母…...
之数据库提权-MySQL MOF提权)
操作系统权限提升(二十七)之数据库提权-MySQL MOF提权
MySQL MOF提权 MOF介绍 mof是windows系统的一个“托管对象格式”文件(位置:C:/windows/system32/wbem/mof/),其作用是每隔五秒就会去监控进程创建和死亡,mof目录下有两个文件夹(good与bad)。Windows server 2003及以下系统每5秒会执行一次mof目录下的文件,执行成功会…...

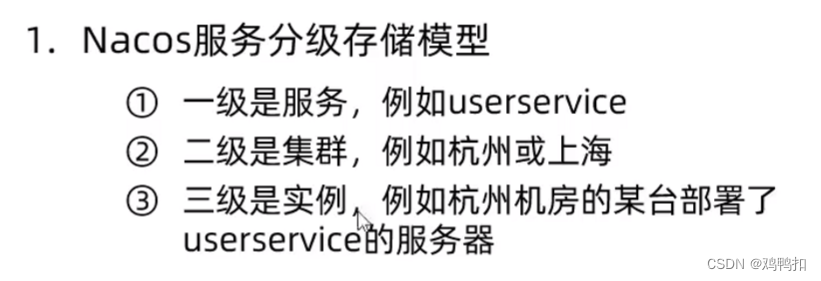
springcloud:四、nacos介绍+启动+服务分级存储模型/集群+NacosRule负载均衡
nacos介绍 nacos是阿里巴巴提供的SpringCloud的一个组件,算是eureka的替代品。 nacos启动 安装过程这里不再赘述,相关安装或启动的问题可以见我的另一篇博客: http://t.csdn.cn/tcQ76 单价模式启动命令:进入bin目录࿰…...

人生第一个java项目 学生管理系统
开始编程 建类 开始主要部分 main()部分 方法部分...

Oracle统计信息手动收集与修改
Oracle统计信息手动收集与修改 检查统计信息收集统计信息Schema统计信息收集表统计信息收集 修改统计信息锁定统计信息 检查统计信息 查看表统计信息是否过期: select owner,table_name,partition_name from dba_tab_statistics where STATTYPE_LOCKED is null a…...

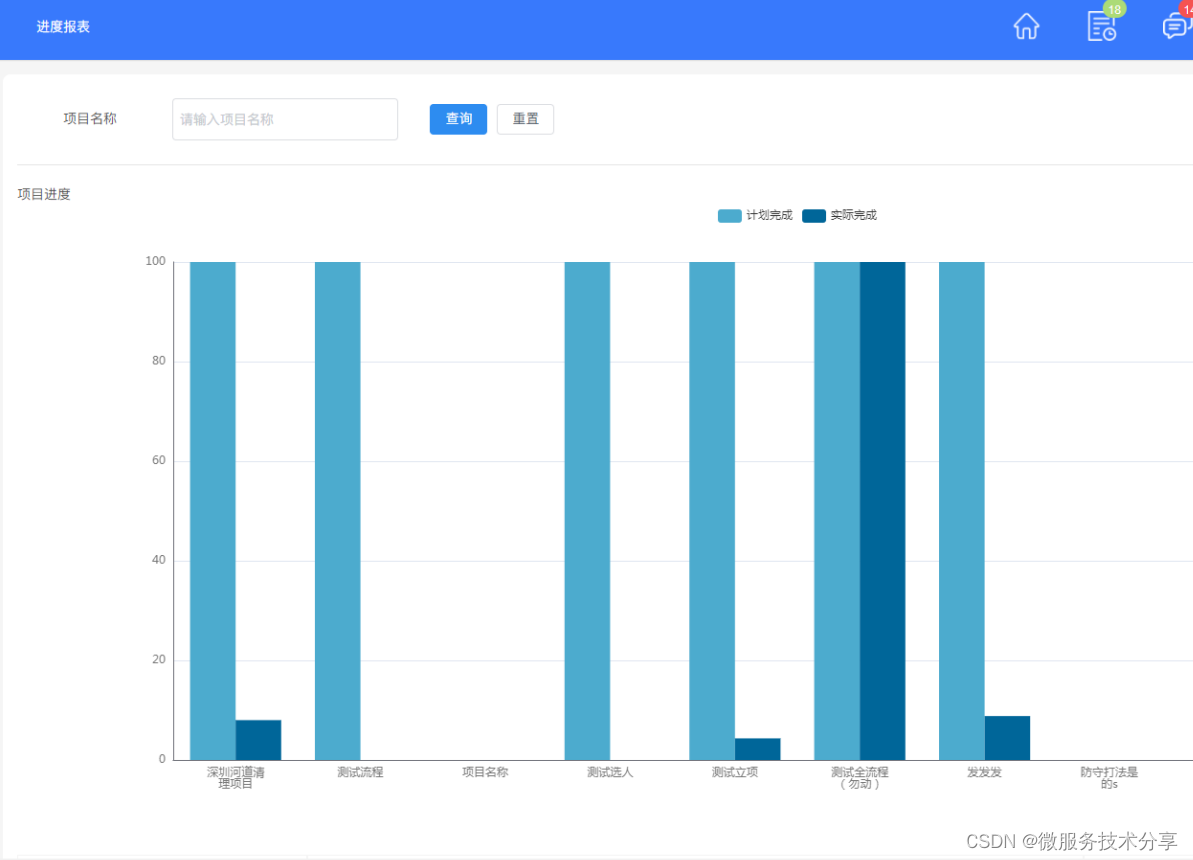
鸿鹄工程项目管理系统 Spring Cloud+Spring Boot+Mybatis+Vue+ElementUI+前后端分离构建工程项目管理系统
. 项目背景 一、随着公司的快速发展,企业人员和经营规模不断壮大。为了提高工程管理效率、减轻劳动强度、提高信息处理速度和准确性,公司对内部工程管理的提升提出了更高的要求。 二、企业通过数字化转型,不仅有利于优化业务流程、提升经营管…...

ubuntu安装freeswitch 1.10.10
1、安装ffmpeg4.2 1.1、安装依赖库 sudo apt install yasm libogg-dev pkg-config libopus-dev libvpx-dev libx264-dev libx265-dev libfdk-aac-dev libsdl2-dev libfdk-aac-dev libmp3lame-dev libopencore-amrwb-dev libopencore-amrnb-dev libvorbis-dev libxvidcore-dev…...

什么类型的企业适合应用RPA?
在如今快速发展的商业环境中,企业不断面临挑战和机会。数字化转型不仅是一个选项,而是一个必要条件,尤其对于具有特定需求和挑战的企业来说。但究竟哪些类型的企业最适合通过RPA(Robotic Process Automation)进行数字化…...
-- fdb - kv数据库,掉电不丢数据)
LuatOS-SOC接口文档(air780E)-- fdb - kv数据库,掉电不丢数据
fdb.kvdb_init(name, partition) 初始化kv数据库 参数 传入值类型 解释 string 数据库名,当前仅支持env string FAL分区名,当前仅支持onchip_fdb 返回值 返回值类型 解释 boolean 成功返回true,否则返回false 例子 -- fdb库基于 flashdb , 再次表示感谢. if fdb…...

世界500强都摒弃使用FTP的真实原因
FTP是一种最早的文件传输协议,它在互联网上广泛使用,但是它也存在很多缺点和风险,导致许多世界500强企业都摒弃了使用FTP。本文将从以下几个方面来分析FTP的不足,以及世界500强企业的选择和替代方案。 FTP的缺点和风险 在安全性方…...

医院电子病历编辑器,EMRE(EMR Editor)源码
电子病历主要面向医院机构医生、护士,提供对住院病人的电子病历书写、保存、修改、打印等功能。本系统基于云端SaaS服务方式,通过浏览器方式访问和使用系统功能,提供电子病历在线制作、管理和使用的一体化电子病历解决方案,为医疗…...

分享从零开始学习网络设备配置--任务3.8 使用动态路由OSPF实现网络连通
任务描述 某公司随着规模的不断扩大,路由器的数量在原有的基础上有所增加。网络管理员发现原有的路由协议已经不适合现有的网络环境,可实施动态路由OSPF协议配置,实现网络中所有主机之间互相通信。因为动态路由OSPF协议可以实现快速收敛&…...

构建高效的同城O2O外卖系统APP:技术要点和最佳实践
时下,消费者的需求不断演变,迫使外卖服务提供商不断改进其技术和服务。本文将讨论如何构建一个高效的同城O2O(Online-to-Offline)外卖系统APP,突出了关键的技术要点和最佳实践。 一、用户界面设计 1.1 直观 简单直观…...

【残差网络ResNet:残差块输入输出形状控制】
【残差网络ResNet:残差块输入输出形状控制】 1 残差块输入输出形状控制程序2 查看经典的ResNet18模型 1 残差块输入输出形状控制程序 参考链接:https://arxiv.org/pdf/1512.03385.pdf 这是一个基本的残差块,由两层卷积组成前向传播 一层卷积…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

C++--string的模拟实现
一,引言 string的模拟实现是只对string对象中给的主要功能经行模拟实现,其目的是加强对string的底层了解,以便于在以后的学习或者工作中更加熟练的使用string。本文中的代码仅供参考并不唯一。 二,默认成员函数 string主要有三个成员变量,…...

Qt Quick Controls模块功能及架构
Qt Quick Controls是Qt Quick的一个附加模块,提供了一套用于构建完整用户界面的UI控件。在Qt 6.0中,这个模块经历了重大重构和改进。 一、主要功能和特点 1. 架构重构 完全重写了底层架构,与Qt Quick更紧密集成 移除了对Qt Widgets的依赖&…...
