如何利用React和Flutter构建跨平台移动应用
如何利用React和Flutter构建跨平台移动应用
移动应用已经成为现代生活的一部分,每天都有大量的手机用户在使用各种各样的应用程序。对于开发者来说,构建一个适用于多个平台的移动应用是一个挑战。幸运的是,有一些工具可以帮助我们轻松地实现这个目标。在本文中,我们将介绍如何利用React和Flutter这两个流行的开发框架来构建跨平台移动应用,并提供一些具体的代码示例。
React是由Facebook开发的一个用于构建用户界面的JavaScript库。它采用组件化的开发方式,使得开发人员可以将复杂的UI分解为一系列相互独立且可重用的组件。React Native是React库的一个衍生版本,它提供了开发移动应用的能力。React Native的特点是可以使用JavaScript编写跨平台的原生应用。
Flutter是由Google开发的一个用于构建跨平台移动应用的框架。它使用Dart语言编写,提供了一套丰富的UI组件和工具,使得开发者可以快速构建漂亮的移动应用。Flutter的一个重要特性是使用Skia引擎来高效地渲染UI,并可以在多种平台上实现一致的用户体验。
使用React和Flutter构建跨平台移动应用的步骤如下:
第一步:安装和设置开发环境。针对React Native,你需要安装Node.js和React Native CLI,并根据React Native的官方文档进行环境设置。对于Flutter,你需要安装Flutter SDK并进行相应的配置。
第二步:创建一个新的React Native或Flutter项目。在终端中使用React Native CLI或Flutter命令行工具创建一个新的项目。例如,对于React Native,你可以使用以下命令创建一个名为"MyApp"的新项目:
npx react-native init MyApp对于Flutter,你可以使用以下命令创建一个名为"MyApp"的新项目:
flutter create MyApp
第三步:编写UI组件。根据你的应用的需求,你可以开始编写UI组件。在React Native中,你可以使用React的语法和组件,例如View、Text、Image等。在Flutter中,你可以使用Flutter的自定义组件,例如Container、Text、Image等。
以下是一个React Native的例子,它使用View、Text和Image组件创建一个简单的欢迎界面:
import { View, Text, Image } from 'react-native';const WelcomeScreen = () => {return (<View><Image source={require('path/to/image.png')} /><Text>Welcome to MyApp!</Text></View>);
};export default WelcomeScreen;以下是一个Flutter的例子,它使用Container、Text和Image组件创建一个简单的欢迎界面:
import 'package:flutter/material.dart';class WelcomeScreen extends StatelessWidget {@overrideWidget build(BuildContext context) {return Container(child: Column(children: [Image(image: AssetImage('path/to/image.png')),Text('Welcome to MyApp!'),],),);}
}
第四步:编写业务逻辑。除了UI组件之外,你还可以编写业务逻辑来处理用户的交互和数据。在React Native中,你可以使用JavaScript来编写处理事件的函数。在Flutter中,你可以使用Dart来编写处理事件的函数。
以下是React Native的示例代码,它使用一个按钮来切换欢迎界面的文本:
import { useState } from 'react';
import { View, Text, Image, Button } from 'react-native';const WelcomeScreen = () => {const [message, setMessage] = useState('Welcome to MyApp!');const handleButtonClick = () => {setMessage('Button clicked!');};return (<View><Image source={require('path/to/image.png')} /><Text>{message}</Text><Button title="Click me" onPress={handleButtonClick} /></View>);
};export default WelcomeScreen;以下是Flutter的示例代码,它使用一个按钮来切换欢迎界面的文本:
import 'package:flutter/material.dart';class WelcomeScreen extends StatefulWidget {@override_WelcomeScreenState createState() => _WelcomeScreenState();
}class _WelcomeScreenState extends State<WelcomeScreen> {String message = 'Welcome to MyApp!';void handleButtonClick() {setState(() {message = 'Button clicked!';});}@overrideWidget build(BuildContext context) {return Container(child: Column(children: [Image(image: AssetImage('path/to/image.png')),Text(message),ElevatedButton(child: Text('Click me'),onPressed: handleButtonClick,),],),);}
}
第五步:构建和运行应用。一旦你完成了UI组件和业务逻辑的编写,你可以使用React Native CLI或Flutter命令行工具来构建和运行你的应用。
对于React Native,你可以使用以下命令在模拟器或设备上运行你的应用:
npx react-native run-android
npx react-native run-ios对于Flutter,你可以使用以下命令在模拟器或设备上运行你的应用:
flutter run
总结:
利用React和Flutter构建跨平台移动应用可以帮助开发者更高效地开发多个平台的应用。React Native可以将JavaScript代码转换为原生组件,提供了良好的性能和用户体验。Flutter使用Dart开发,通过Skia引擎高效渲染UI,具有出色的性能和灵活性。无论你选择使用React Native还是Flutter,它们都是理想的选择来构建跨平台移动应用。
相关文章:

如何利用React和Flutter构建跨平台移动应用
如何利用React和Flutter构建跨平台移动应用 移动应用已经成为现代生活的一部分,每天都有大量的手机用户在使用各种各样的应用程序。对于开发者来说,构建一个适用于多个平台的移动应用是一个挑战。幸运的是,有一些工具可以帮助我们轻松地实现…...

npm install / webdriver-manager update报错 unable to get local issuer certificate
我这边遇到的问题,用的是angular,跑npm install的时候报错,一开始在.npmrc添加strict-sslfalse但是还是报错,搜索下记录。 参考解决: selenium - webdriver-manager update, Error: unable to get local issuer certi…...

电商项目高级篇-02 elasticsearch-下
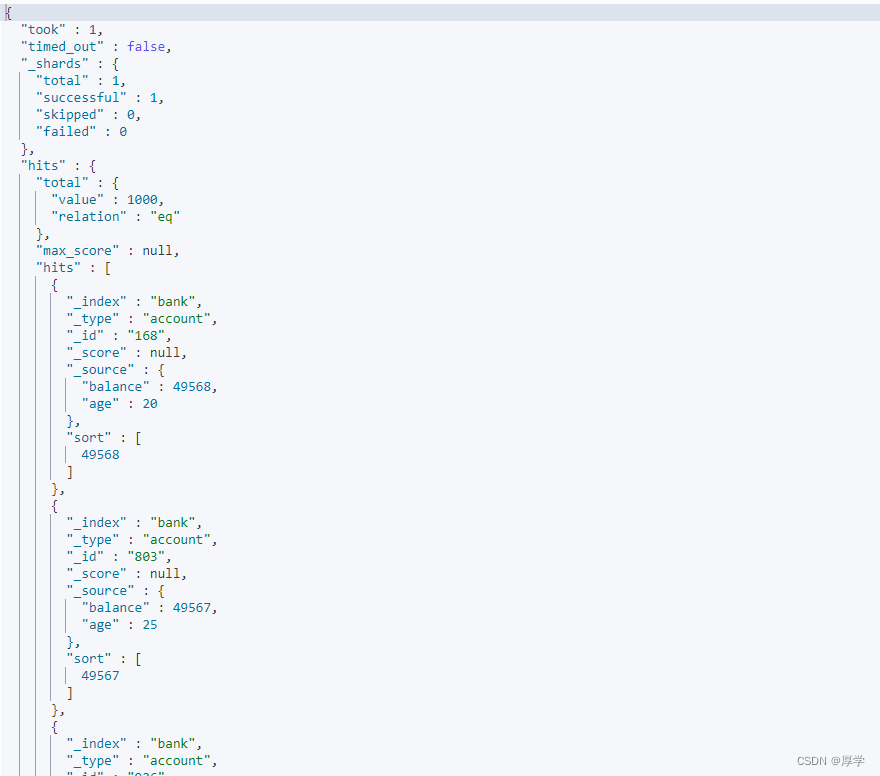
电商项目高级篇-02 elasticsearch-下 4.2、QueryDSL返回指定字段 4.2、QueryDSL 返回指定字段 返回单个字段 GET bank/_search {"query": {"match_all": {}}, "sort": [{"balance": {"order": "desc"}}], &quo…...

计算机竞赛 深度学习人体跌倒检测 -yolo 机器视觉 opencv python
0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 **基于深度学习的人体跌倒检测算法研究与实现 ** 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐! 🥇学长这里给一个题目综合评分(每项满…...

CloseableHttpClient详解
实现项目中的HttpUtil用到CloseableHttpClient,httpUtil源码:https://download.csdn.net/download/imwucx/88378340 于是学习CloseableHttpClient并记录一下。 一、CloseableHttpClient是什么? CloseableHttpClient实现了AutoCloseable接口和…...

从mysql 5.7 升级到 8.0 的一些注意事项
最近 mysql 5.7 版本将会终止安全更新,越来越多的朋友考虑升级 mysql 8.0,以下是一些刚开始使用时可能存在差异问题的地方,有一些其实在 mysql 5.7 版本里已经开始使用,这里整理一下方便查阅。 1、关于端口,该版本 My…...

喜迎中秋国庆双节,华为云Astro Canvas之我的中秋节设计大屏
目录 前言 前提条件 作品展示 薅羊毛 前言 大屏应用华为云Astro Canvas是华为云低代码平台Astro的子服务之一,是以数据可视化为核心,以屏幕轻松编排,多屏适配可视为基础,用户可通过图形化界面轻松搭建专业水准的数据可视化大屏…...
函数的用法)
C++ stoi()函数的用法
stoi()函数的作用 将字符串转为相应进制,可以是8进制,10进制,16进制等,默认的情况下是10进制 stoi源码里面定义 stoi(const string& __str, size_t* __idx 0, int __base 10) 注意:idx 这个可能是版本的问题&…...

Learn Prompt- Midjourney案例:动漫设计
使用 Midjourney 生成动漫有两种方法:使用Niji模式或使用标准的 Midjourney 模型。Niji V5 是 Midjourney 的动漫专用模型。它建立在标准 Midjourney 模型的全新架构之上,更擅长生成命名的动漫角色。Niji V4于2023年12月发布,Niji V5于2023年…...

亚马逊无线鼠标FCC认证办理 FCC ID
无线鼠标是指无线缆直接连接到主机的鼠标,采用无线技术与计算机通信,从而省却电线的束缚。通常采用无线通信方式,包括蓝牙、Wi-Fi (IEEE 802.11)、Infrared (IrDA)、ZigBee (IEEE 802.15.4)等多个无线技术标准。随着人们对办公环境和操作便捷…...

MySQL常见数据类型、特点以及使用场景
以下是一些常见的MySQL数据类型及其特点,包括数据类型的占用字节数、最大存储值和适用场景: 1. 整数类型: TINYINT:1字节,范围从-128到127(有符号),0到255(无符号&…...

vue markdown显示为html
1、安装依赖markdown-it yarn add markdown-it 2、在页面中引用 import MarkdownIt from markdown-it3、实例化markdown-it const md new MarkdownIt()4、输出 <div class"answer" v-html"md.render(mdTxt)"></div>通过markdown-it可以将m…...

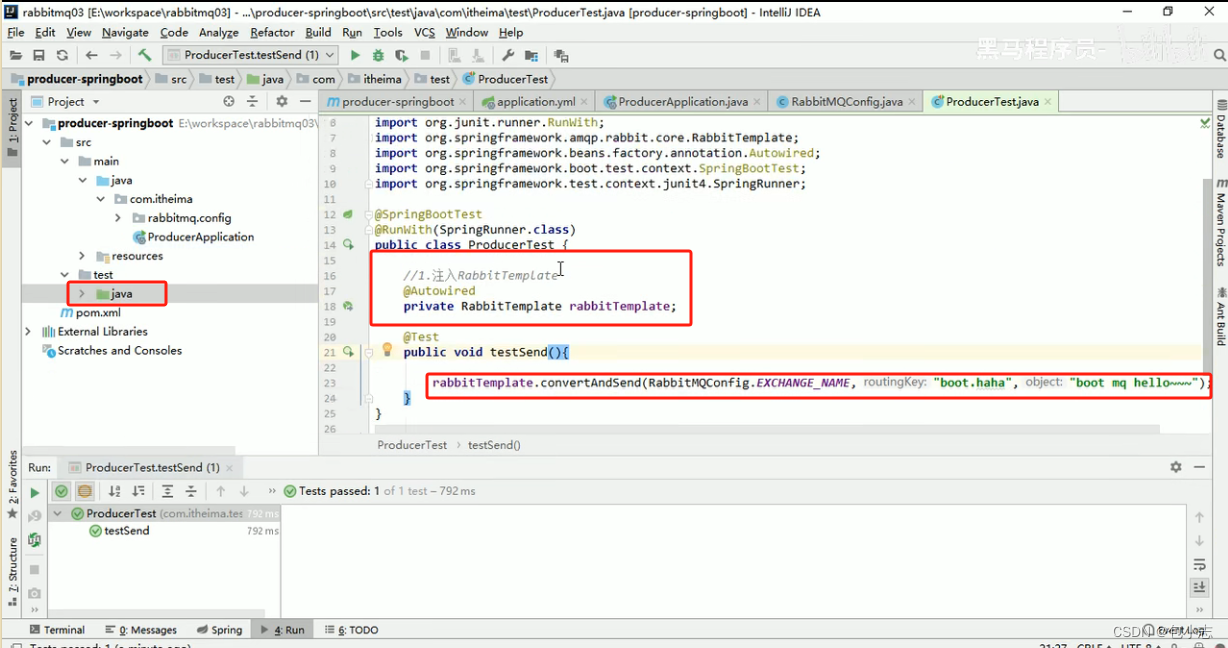
Spring整合RabbitMQ——生产者(利用配置类)
1.生产者配置步骤 2.引入依赖 3.编写配置 配置RabbitMQ的基本信息,用来创建连接工厂的 编写启动类 编写配置类 4. 编写测试类...

Linux基础工具|代码调试工具gdb的使用
1.debug/release gdb是一款Linux下的一款调试器,在没有图形化界面下,是一种不错的调试方案(虽然在一般的开发环境中很少会使用gdb) 不过要使用gdb,就先要了解debug和release版本。 发布软件的时候有一种叫debug版本…...

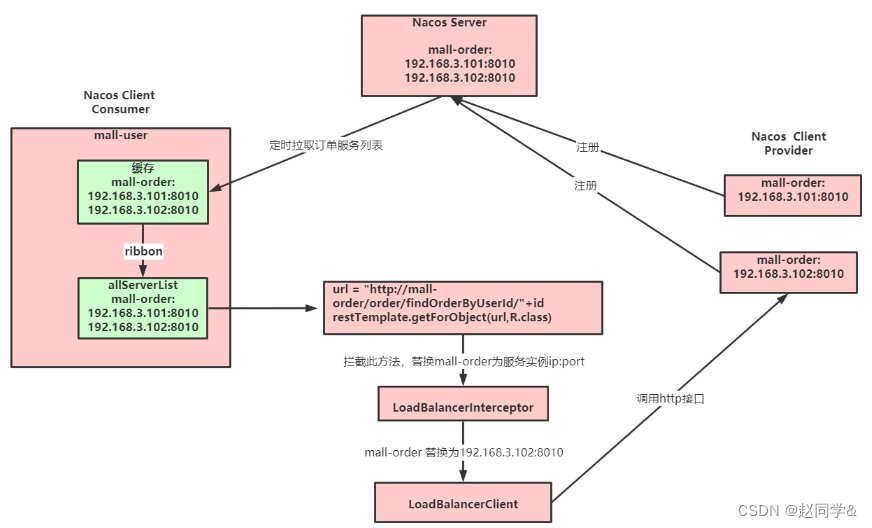
Ribbon负载均衡器
两种: 1.1 集中式负载均衡,服务端负载均衡 硬件 nginx 轮询、负载、哈希、随机、权重 为什么要做负载均衡? 1.2 客户端负载均衡器 用客户端 负载均衡器 很多机制可以自定义 小知识:不想让别人调自己,只想用别人的…...

初级软件测试入门教程
一、软件测试的基本概念 1、软件测试的定义 就是以发现错误为目的而运行程序的过程。 软件测试员的目标是找到软件缺陷,尽可能早一些,并确保其得以修复。 2、软件测试方法总体分类 试图验证软件是“工作的”(所谓“工作的”就是指软件的…...

4项简化IT服务台任务的ChatGPT功能
近几个月,随着人工智能聊天机器人 ChatGPT 风靡全球,用户可以通过它生成脚本、文章、运动计划表等。同时,这项技术在各行各业都能够进行无穷无尽的应用,在本文中,我们将探讨这项现代技术如何帮助ITSM团队提升服务交付和…...

idea创建同级项目-纠结是SB
idea创建同级项目-纠结是SB 创建方法:...

任正非:天空足够大,世界会越来越兴盛
近日,华为公司创始人任正非与南开大学新闻与传播学院院长、科技日报原总编辑刘亚东今年7月7日在深圳一间咖啡厅的对话最新曝光。 在对话过程中,任正非以“拉法尔喷管”来描述华为的研发体系: “喇叭口”吸收宇宙能量,经过理论研究࿰…...
SMOKE-CMAQ实践技术应用
大气污染物排放是空气污染的源头,气象因素是影响污染程度的重要因素,因此空气质量模式要求气象资料和污染物排放清单作为输入,其中由于大气污染源复杂性、数据滞后性、动态变化、规律性不明显等特点,使得大气污染源排放清单输入准…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...
