js实现数组去重方式(12种方法)
目录
- 1、filter + indexOf
- 2、for + object
- 3、for + includes
- 4、for + splice
- 5、filter + indexOf
- 6、Map
- 7、Set
- 8、set + Array.from
- 9、sort 排序
- 10、for + findIndex
- 11、双重for循环
- 12、reduce
1、filter + indexOf
数组去重:利用 filter 过滤 配合 indexOf 查找元素
var arr = [3, 2, 1, 6, 3, 4 ,5 ,6, 4, 5, 8, 4]
function newArrFn (arr) {return arr.filter((item, index) => {return arr.indexOf(item) === index})}console.log(newArrFn(arr));2、for + object
循环数组,如果对象中不存在,就可以给 push 进去
var arr = [3, 2, 1, 6, 3, 4 ,5 ,6, 4, 5, 8, 4]function newArrFn (arr) {let newArr = []let obj = {}for(let i = 0;i<arr.length;i++){if (!obj[arr[i]]) {newArr.push(arr[i])obj[arr[i]] = 1} else {obj[arr[i]] ++}};return newArr}console.log(newArrFn(arr));
3、for + includes
利用 includes 检查新数组是否包含原数组的每一项。 如果不包含,就push进去
var arr = [3, 2, 1, 6, 3, 4 ,5 ,6, 4, 5, 8, 4]// 数组去重:// 方法7 :for + includesfunction newArrFn (arr) {let newArr = []for(let i = 0;i<arr.length;i++){newArr.includes(arr[i]) ? newArr: newArr.push(arr[i]) };return newArr}console.log(newArrFn(arr));
4、for + splice
利用splice截取数组
var arr = [3, 2, 1, 6, 3, 4 ,5 ,6, 4, 5, 8, 4]function newArrFn (arr) {for(let i = 0; i<arr.length; i++){for(let j = i + 1; j<arr.length; j++){if (arr[i] === arr[j]) {arr.splice(j,1);j--}};}return arr}console.log(newArrFn(arr));
5、filter + indexOf
利用 filter 过滤 配合 indexOf 查找元素
var arr = [3, 2, 1, 6, 3, 4 ,5 ,6, 4, 5, 8, 4]function newArrFn (arr) {return arr.filter((item, index) => {return arr.indexOf(item) === index})}console.log(newArrFn(arr));
6、Map
利用数据结构存值的特点
var arr = [3, 2, 1, 6, 3, 4 ,5 ,6, 4, 5, 8, 4]function newArrFn (arr) {let newArr = []let map = new Map()for(let i = 0;i<arr.length;i++){// 如果 map里面不包含,就设置进去if (!map.has(arr[i])) {map.set(arr[i], true)newArr.push(arr[i])}};return newArr}console.log(newArrFn(arr));
7、Set
ES6中新增了数据类型Set,Set的一个最大的特点就是数据不重复。Set函数可以接受一个数组(或类数组对象)作为参数来初始化,利用该特性也能做到给数组去重。
var arr = [3, 2, 1, 6, 3, 4 ,5 ,6, 4, 5, 8, 4]function newArrFn (arr) {// .new Set方法,返回是一个类数组,需要结合 ...运算符,转成真实数组return ([...new Set(arr)])}console.log(newArrFn(arr));
8、set + Array.from
利用 set数据不重复的特点,结合 Array.from
var arr = [3, 2, 1, 6, 3, 4 ,5 ,6, 4, 5, 8, 4]function newArrFn (arr) {// .new Set方法,返回是一个类数组,需要结合 Array.from ,转成真实数组return (Array.from(new Set(arr)) )}console.log(newArrFn(arr));
9、sort 排序
利用 sort 方法进行排序。进行循环,如果原数组的第 i 项和新数组的i - 1 项不一致,就push进去。
var arr = [3, 2, 1, 6, 3, 4 ,5 ,6, 4, 5, 8, 4]function newArrFn (arr) {arr = arr.sort()let newArr = []for(let i = 0;i<arr.length;i++){arr[i] === arr[i-1] ? newArr : newArr.push(arr[i])};return newArr}console.log(newArrFn(arr));
10、for + findIndex
利用findIndex 的特性,查找元素找不到就返回-1, 接下来就需要判断,如果是-1,说明没找到,就往新数组里面添加元素。
var arr = [3, 2, 1, 6, 3, 4 ,5 ,6, 4, 5, 8, 4]function newArrFn (arr) {let newArr = []for(let i = 0;i<arr.length;i++){newArr.indexOf(arr[i]) === -1 ? newArr.push(arr[i]) : newArr};return newArr}console.log(newArrFn(arr));
11、双重for循环
利用双重循环去重。
var arr = [3, 2, 1, 6, 3, 4 ,5 ,6, 4, 5, 8, 4]function newArrFn (arr) {let newArr = []for(let i = 0;i<arr.length;i++){newArr.indexOf(arr[i]) === -1 ? newArr.push(arr[i]) : newArr};return newArr}console.log(newArrFn(arr));
12、reduce
利用reduce去重。
var arr = [3, 2, 1, 6, 3, 4 ,5 ,6, 4, 5, 8, 4]function newArrFn (arr) {let newArr = []return arr.reduce((prev, next,index, arr) => {// 如果包含,就返回原数据,不包含,就把新数据追加进去 return newArr.includes(next) ? newArr : newArr.push(next)}, 0)}console.log(newArrFn(arr));
相关文章:
)
js实现数组去重方式(12种方法)
目录 1、filter indexOf2、for object3、for includes4、for splice5、filter indexOf6、Map7、Set8、set Array.from9、sort 排序10、for findIndex11、双重for循环12、reduce 1、filter indexOf 数组去重:利用 filter 过滤 配合 indexOf 查找元素 var a…...

AI智能语音机器人的优势
1.高效自动拨号功能。 导入客户数据,外呼机器人自动拨号,无需看守,真人录音话术,定制场景问答和1秒内的问答响应,为客户带来真实准确的咨询体验。同时,每次通话结束后,外呼系统根据通话时间和关…...

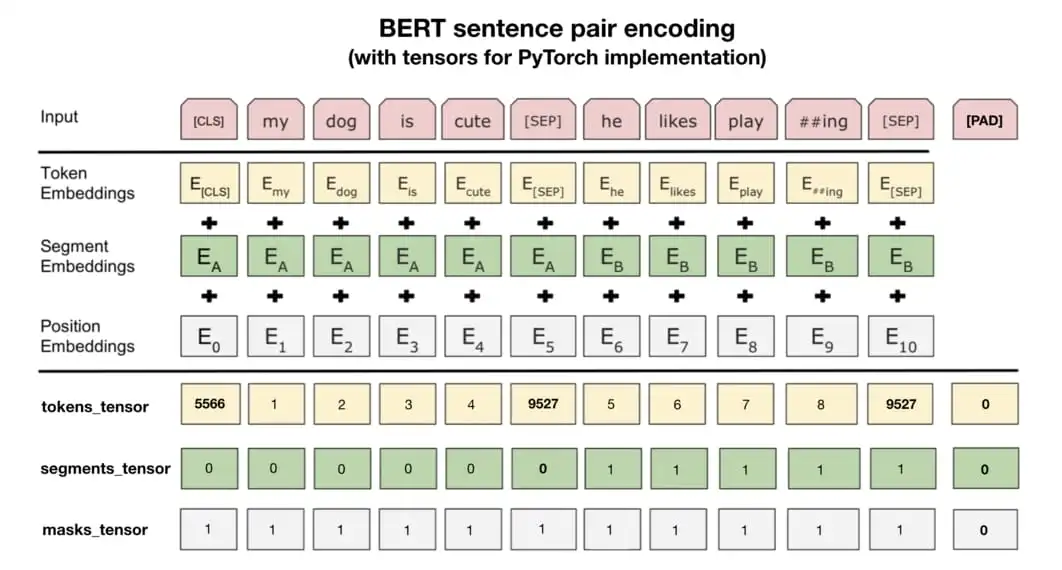
BERT: 面向语言理解的深度双向Transformer预训练
参考视频: BERT 论文逐段精读【论文精读】_哔哩哔哩_bilibili 背景 BERT算是NLP里程碑式工作!让语言模型预训练出圈! 使用预训练模型做特征表示的时候一般有两类策略: 1. 基于特征 feature based (Elmo)…...

5-1.(OOP)初步分析MCV架构模式
组成:模型(model)、视图(view)、控制器(controller) view:界面、显示数据 model:数据管理、负责在数据库中存取数据以及数据合法性验证 controller:负责转…...

如何利用React和Flutter构建跨平台移动应用
如何利用React和Flutter构建跨平台移动应用 移动应用已经成为现代生活的一部分,每天都有大量的手机用户在使用各种各样的应用程序。对于开发者来说,构建一个适用于多个平台的移动应用是一个挑战。幸运的是,有一些工具可以帮助我们轻松地实现…...

npm install / webdriver-manager update报错 unable to get local issuer certificate
我这边遇到的问题,用的是angular,跑npm install的时候报错,一开始在.npmrc添加strict-sslfalse但是还是报错,搜索下记录。 参考解决: selenium - webdriver-manager update, Error: unable to get local issuer certi…...

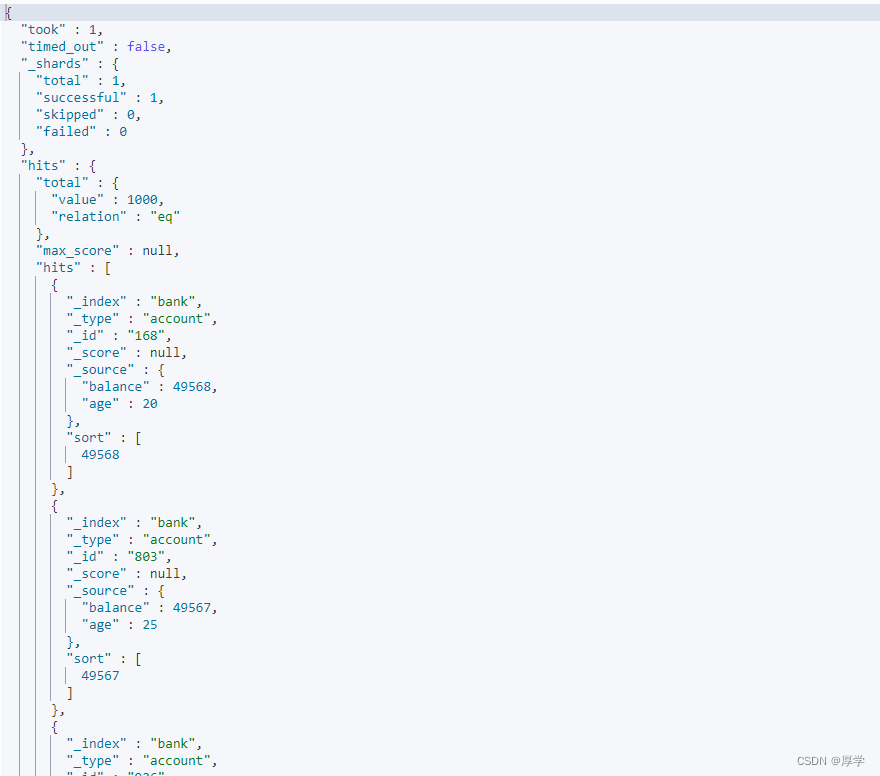
电商项目高级篇-02 elasticsearch-下
电商项目高级篇-02 elasticsearch-下 4.2、QueryDSL返回指定字段 4.2、QueryDSL 返回指定字段 返回单个字段 GET bank/_search {"query": {"match_all": {}}, "sort": [{"balance": {"order": "desc"}}], &quo…...

计算机竞赛 深度学习人体跌倒检测 -yolo 机器视觉 opencv python
0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 **基于深度学习的人体跌倒检测算法研究与实现 ** 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐! 🥇学长这里给一个题目综合评分(每项满…...

CloseableHttpClient详解
实现项目中的HttpUtil用到CloseableHttpClient,httpUtil源码:https://download.csdn.net/download/imwucx/88378340 于是学习CloseableHttpClient并记录一下。 一、CloseableHttpClient是什么? CloseableHttpClient实现了AutoCloseable接口和…...

从mysql 5.7 升级到 8.0 的一些注意事项
最近 mysql 5.7 版本将会终止安全更新,越来越多的朋友考虑升级 mysql 8.0,以下是一些刚开始使用时可能存在差异问题的地方,有一些其实在 mysql 5.7 版本里已经开始使用,这里整理一下方便查阅。 1、关于端口,该版本 My…...

喜迎中秋国庆双节,华为云Astro Canvas之我的中秋节设计大屏
目录 前言 前提条件 作品展示 薅羊毛 前言 大屏应用华为云Astro Canvas是华为云低代码平台Astro的子服务之一,是以数据可视化为核心,以屏幕轻松编排,多屏适配可视为基础,用户可通过图形化界面轻松搭建专业水准的数据可视化大屏…...
函数的用法)
C++ stoi()函数的用法
stoi()函数的作用 将字符串转为相应进制,可以是8进制,10进制,16进制等,默认的情况下是10进制 stoi源码里面定义 stoi(const string& __str, size_t* __idx 0, int __base 10) 注意:idx 这个可能是版本的问题&…...

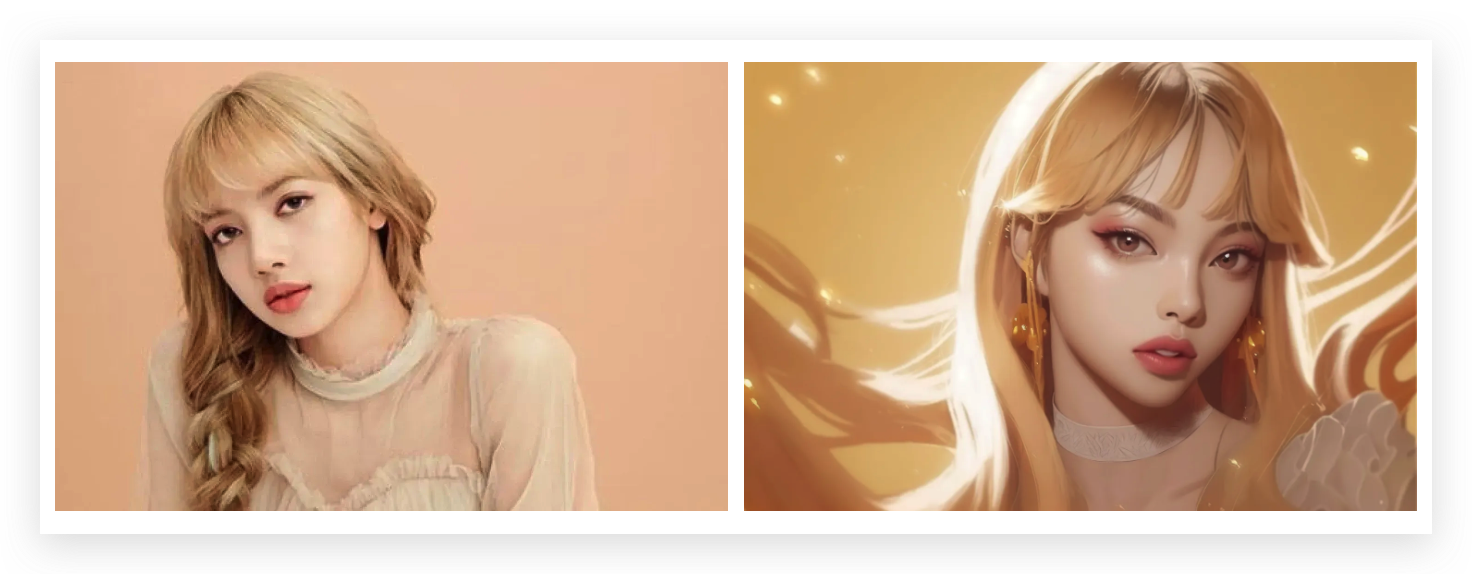
Learn Prompt- Midjourney案例:动漫设计
使用 Midjourney 生成动漫有两种方法:使用Niji模式或使用标准的 Midjourney 模型。Niji V5 是 Midjourney 的动漫专用模型。它建立在标准 Midjourney 模型的全新架构之上,更擅长生成命名的动漫角色。Niji V4于2023年12月发布,Niji V5于2023年…...

亚马逊无线鼠标FCC认证办理 FCC ID
无线鼠标是指无线缆直接连接到主机的鼠标,采用无线技术与计算机通信,从而省却电线的束缚。通常采用无线通信方式,包括蓝牙、Wi-Fi (IEEE 802.11)、Infrared (IrDA)、ZigBee (IEEE 802.15.4)等多个无线技术标准。随着人们对办公环境和操作便捷…...

MySQL常见数据类型、特点以及使用场景
以下是一些常见的MySQL数据类型及其特点,包括数据类型的占用字节数、最大存储值和适用场景: 1. 整数类型: TINYINT:1字节,范围从-128到127(有符号),0到255(无符号&…...

vue markdown显示为html
1、安装依赖markdown-it yarn add markdown-it 2、在页面中引用 import MarkdownIt from markdown-it3、实例化markdown-it const md new MarkdownIt()4、输出 <div class"answer" v-html"md.render(mdTxt)"></div>通过markdown-it可以将m…...

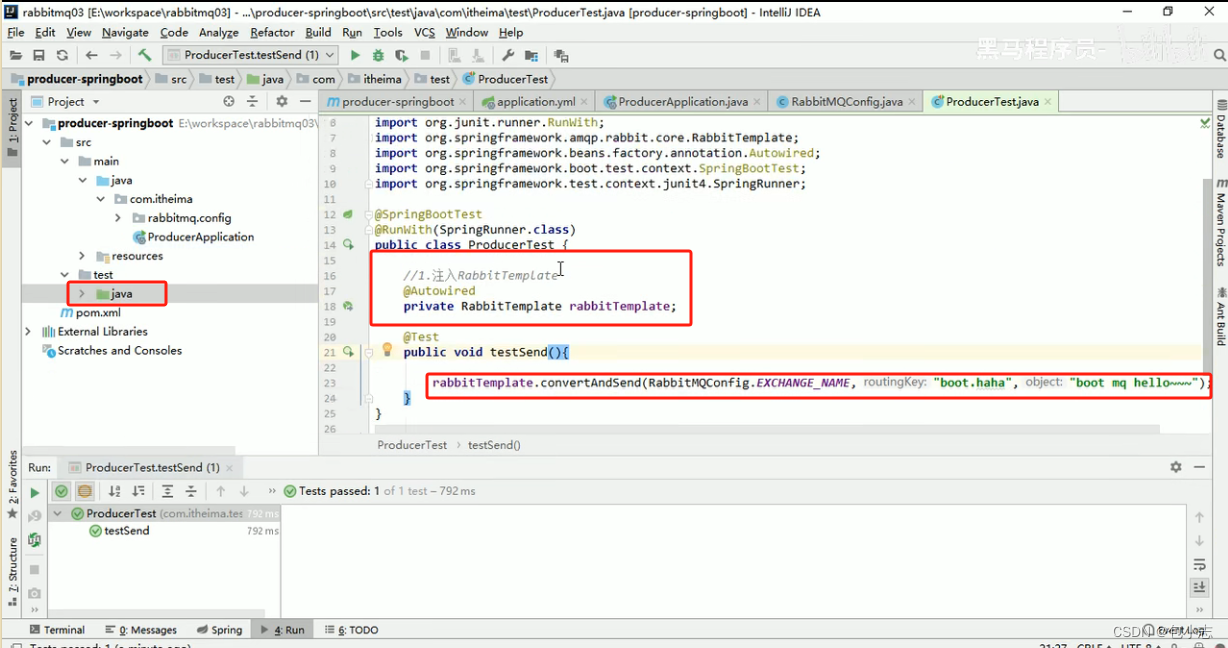
Spring整合RabbitMQ——生产者(利用配置类)
1.生产者配置步骤 2.引入依赖 3.编写配置 配置RabbitMQ的基本信息,用来创建连接工厂的 编写启动类 编写配置类 4. 编写测试类...

Linux基础工具|代码调试工具gdb的使用
1.debug/release gdb是一款Linux下的一款调试器,在没有图形化界面下,是一种不错的调试方案(虽然在一般的开发环境中很少会使用gdb) 不过要使用gdb,就先要了解debug和release版本。 发布软件的时候有一种叫debug版本…...

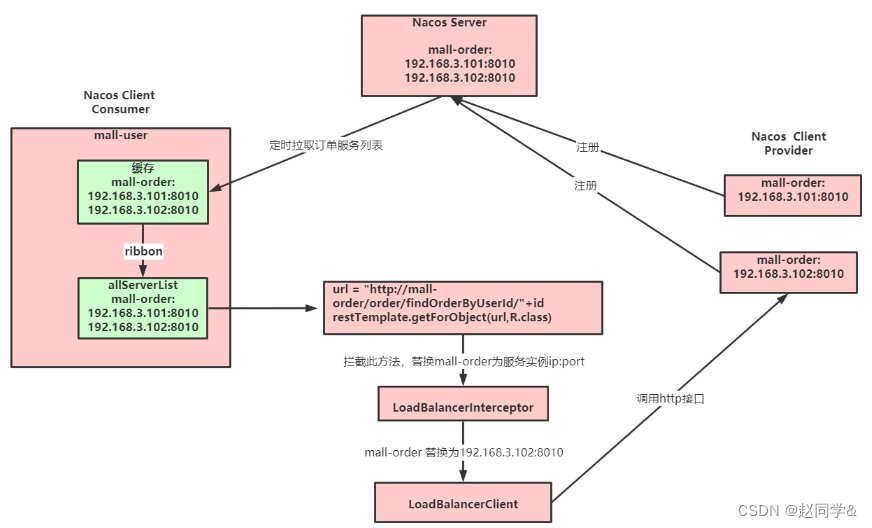
Ribbon负载均衡器
两种: 1.1 集中式负载均衡,服务端负载均衡 硬件 nginx 轮询、负载、哈希、随机、权重 为什么要做负载均衡? 1.2 客户端负载均衡器 用客户端 负载均衡器 很多机制可以自定义 小知识:不想让别人调自己,只想用别人的…...

初级软件测试入门教程
一、软件测试的基本概念 1、软件测试的定义 就是以发现错误为目的而运行程序的过程。 软件测试员的目标是找到软件缺陷,尽可能早一些,并确保其得以修复。 2、软件测试方法总体分类 试图验证软件是“工作的”(所谓“工作的”就是指软件的…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
