JS Ajax 封装
ajax 封装
- 一、 什么是Ajax?
- 二、 Ajax的优缺点?
- 2.1 优点
- 2.2 缺点
- 三、 Ajax的使用
- 3.1 状态码
- 3.2 xhr的基本使用
- 3.3 ajax原生封装:
- 3.3.1 触发GET请求:
- 3.3.2 调用POST请求:
- 四、Ajax的约束
一、 什么是Ajax?
Ajax(Asynchronous JavaScript And XML)是2005年新出现的技术,它的出现是为了解决这样一个场景:整个页面中,只有一小部分的数据需要进行更新,按照传统的前后端交互,我们需要向服务器请求该网页的所有数据,然后再在客户端重新渲染,这无疑是非常低效的操作。因此,Ajax就可以做到只向服务器请求我们想要的那一小部分数据,而不用请求全部数据,进而在刷新整个页面的前提下更新那部分的数据。
举个例子,我们去饭店吃饭,然后点了一桌子菜,后来发现其中有一道菜太咸了,因此我们只需要让服务员端回去给厨师重新做这一道菜再拿回来就行了。
| 吃饭事件 | 数据更新 |
|---|---|
| 我们 | 客户端 |
| 菜品 | 页面所有的数据 |
| 服务员 | ajax对象 |
| 厨师 | 服务器 |
当我们发现有一道菜太咸了,不需要让厨师把所有的菜重新做一遍,只要让服务员拿这一道菜回去给厨师重做这一操作就相当于让ajax对象向后端请求那一小部分数据再拿回来更新页面而无需刷新整个页面。
二、 Ajax的优缺点?
当我们发现有一道菜太咸了,不需要让厨师把所有的菜重新做一遍,只要让服务员拿这一道菜回去给厨师重做这一操作就相当于让ajax对象向后端请求那一小部分数据再拿回来更新页面而无需刷新整个页面。
2.1 优点
- 浏览器默认支持(一般浏览器都是支持JavaScript的)
- 提高用户体验(不需要刷新整个页面,而只需要局部刷新)
- 提高页面的性能(只需要请求部分数据,所以数据量就明显下降了)
2.2 缺点
- 破坏了浏览器的前进和后退功能(Ajax不会改变网页URL,因此不会在浏览器记录前后页面)
- 对搜索引擎的支持较弱(搜索引擎无法监测到JS引起的数据变化)
三、 Ajax的使用
Ajax的基本流程:创建XHR对象 => 发送数据 => 接收数据
3.1 状态码
既然Ajax涉及到前后端的数据交互,那么我们就先来简单的看一下几种类型的状态码,如下表:
| 状态码 | 含义 |
|---|---|
| 100 ~ 199 | 连接含义 |
| 200 ~ 299 | 各种成功的请求 |
| 300 ~ 399 | 重定向 |
| 400 ~ 499 | 客户端错误 |
| 500 ~ 599 | 服务端错误 |
3.2 xhr的基本使用
在使用xhr之前,我们要创建一个xhr的实例对象:
let xhr = new XMLHttpRequest()
然后再调用xhr对象上的 open() 方法,表示创建一个请求。
open() 方法接收三个参数:
- 第一个参数: 请求的类型(例如get 、post)
- 第二个参数: 请求的URL
- 第三个参数: 是否异步发送请求(默认为true)
// 创建了一个Ajax请求
xhr.open('get', 'example.php', 'true')
光调用了 open() 方法还不够,它只是创建了一个请求,但还没有发送请求,因此我们还要调用xhr对象上的另一个方法,即 send() 方法,表示将请求发送给目标URL
send() 方法接收一个参数:
- 第一个参数: 作为请求主体发送的数据(例如post请求携带的数据)
// 我们上面创建的是get请求,因此send()方法无需传参
xhr.send()
请求发送出去后,客户端需要接收服务器响应回来的数据,xhr对象中有一些属性,它们存储着服务端返回来的一些数据信息,如下表所示:
| 属性名 | 含义 |
|---|---|
| response Text | 服务端返回的文本信息 |
| responseXML | 服务端返回的XML DOM 文档 |
| status | HTTP 状态码 |
| status Text | HTTP状态码说明 |
| readyState | xhr对象的请求响应阶段 |
既然我们要获取服务端返回的数据,我们就要知道服务端是何时返回数据的,这就可以通过上面表格中的 readyState 属性来判断了
readyState 属性一共有5个值,分别表示不同的请求响应阶段:
- 0: 还未创建请求,即未调用 open() 方法
- 1: 已调用 open() 方法,但未发送 send() 方法
- 2: 已调用send() 方法,但未接收到响应
- 3: 已接收到部分响应
- 4: 已接收到全部的响应
同时,xhr对象可以绑定一个 readystatechange 事件,每当 readyState 属性发生改变,都会触发该事件,因此,该事件在一次请求中会被多次触发
xhr.onreadystatechange = function() {console.log('readyState属性发生改变了')
}
所以,我们可以在 readystatechange 事件中判断一下 readyState 属性是否为 4,即是否已经接收所有的响应,然后还可以再继续判断一下 status 属性,看看状态码是否为 200,当上述都成立了,我们再去 responseText 属性 或 responseXML 属性中获取响应数据
xhr.onreadystatechange = function() {// 判断是否已接收所有响应if(xhr.readyState === 4) {// 判断状态码是否为200if(xhr.status === 200) {console.log(xhr.responseText)}}
}
3.3 ajax原生封装:
//封装一个ajax请求
function ajax(options) {//创建XMLHttpRequest对象const xhr = new XMLHttpRequest()//初始化参数的内容options = options || {}options.type = (options.type || 'GET').toUpperCase()options.dataType = options.dataType || 'json'// 处理参数let str = ''let params = options.data;for (let key in params) {str += key + '=' + params[key] + '&'}params = str.slice(0, str.length - 1)//发送请求if (options.type === 'GET') {xhr.open('GET', options.url + '?' + params, true)xhr.send(null)} else if (options.type === 'POST') {xhr.open('POST', options.url, true)// post 请求需要设置请求头 模仿表单请求xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')xhr.send(params)}//接收请求xhr.onreadystatechange = function () {if (xhr.readyState === 4) {let status = xhr.statusif (status >= 200 && status < 300) {options.success && options.success(xhr.responseText, xhr.responseXML)} else {options.fail && options.fail(status)}}}
}
3.3.1 触发GET请求:
上面也讲解了Ajax请求的简单应用,同时也是拿 get 请求来举得例子,因此这里我就不多做说明,唯一要讲的就是,get请求所携带的数据是明文的,大小只有4k左右,而且它是写在URL的 ? 后面的,例如这样 example.php?query=4&em=0,所以若是我们要在发送get请求时携带数据,只需要在调用 open() 方法时,将数据写在第二个参数的URL的 ? 后面即可
let btn = document.querySelector('.btn')
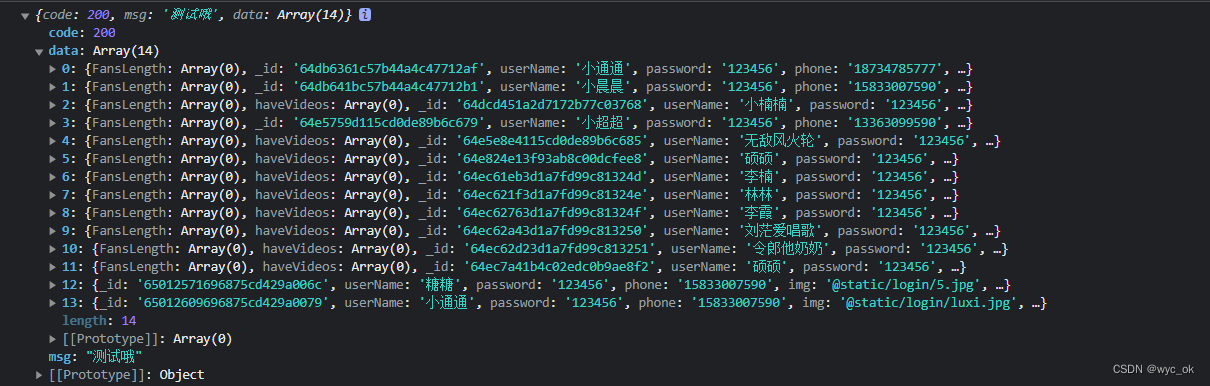
btn.addEventListener('click', function () {ajax({type: 'get',dataType: 'json',data: { uid: '64dcd451a2d7172b77c03768', aid: "64db6361c57b44a4c47712af" },url: 'http://localhost:3456/wyc/getUser',success: function (text, xml) {//请求成功后的回调函数console.log(JSON.parse(text))},fail: function (status) {请求失败后的回调函数console.log(status)}})
})
接收结果:


3.3.2 调用POST请求:
发送post请求的过程几乎和get请求一样,唯一不一样的是数据的传递。大家都知道post请求的数据是放在请求体中的,因此我们需要调用xhr对象上的 setRequestHeader() 方法来模仿表单提交时的内容类型
该方法传入的参数比较固定,代码如下
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
然后我们上面也说过,send() 方法接收的一个参数是请求主体发送的数据,所以我们的post请求要发送的数据就要作为该方法的参数,代码如下:
xhr.send('query=4&em=0')
完整post请求:
let btn = document.querySelector('.btn')
btn.addEventListener('click', function () {ajax({type: 'post',dataType: 'json',data: { uid: '64dcd451a2d7172b77c03768', aid: "64db6361c57b44a4c47712af" },url: 'http://localhost:3456/wyc/attention',success: function (text, xml) {//请求成功后的回调函数console.log(JSON.parse(text))},fail: function (status) {请求失败后的回调函数console.log(status)}})
})
请求结果:


四、Ajax的约束
了解过同源策略以后,我们来看看如何让Ajax不受同源策略的限制而成功发送请求。CORS(跨域资源共享)要求我们在发送请求时自定义一个HTTP头部与服务器进行沟通,我们只需要设置一个名为 Origin 的头部,值为当前页面的源信息(协议、域名、端口),例如 Origin : http://example.com ;然后服务器需要设置一个名为 Access-Control-Allow-Origin 的响应头部,其值为允许跨域访问的源信息,若服务器设置的 Access-Control-Allow-Origin 与我们设置的 Origin 相同,则表示服务器允许我们跨域请求其资源,或者服务器可以将 Access-Control-Allow-Origin 值设为 *,此时表示允许任何域向其发送请求并且不受同源策略的限制。
相关文章:

JS Ajax 封装
ajax 封装 一、 什么是Ajax?二、 Ajax的优缺点?2.1 优点2.2 缺点 三、 Ajax的使用3.1 状态码3.2 xhr的基本使用3.3 ajax原生封装:3.3.1 触发GET请求:3.3.2 调用POST请求: 四、Ajax的约束 一、 什么是Ajax? …...

观测云产品更新 | 优化日志数据转发、索引绑定、基础设施自定义等
观测云更新 日志 数据转发:新增外部存储转发规则数据查询;支持启用/禁用转发规则;绑定索引:日志易新增标签绑定,从而实现更细颗粒度的数据范围查询授权能力。 基础设施 > 自定义 【默认属性】这一概念更改为【必…...

trio ValueEvent
class AsyncValue(Generic[T]): 值包装器,提供等待值或过渡的能力。 概要: >>> a AsyncValue(0) # 注意:可以包装任何类型(枚举,元组,...) >>> ... >>> a.valu…...

js 新学一招,点击出现弹框,点击其他地方关闭弹框
文章目录 需求分析 需求 鼠标点击菜单,出现二级菜单,当点击其他地方时,二级菜单自动关闭 分析 <template><el-popoverv-model"visible"></el-popover> </template> <script> export default {dat…...

c#扩展包-Stateless
准备 Stateless是一个有限状态机扩展包。在c#项目中可以直接通过NuGet安装。 使用他需要先用枚举写好你所有可能的状态和子状态。 例如移动,下蹲,空闲,跳跃,游泳,奔跑,走路。 其中,奔跑和走路…...

Lua函数
--函数--无参无返回值 function F1()print("F1函数") end F1() print("*****************")--有参 function F2(a)print("F2函数"..a) end F2(2) --如果传入参数和函数数量不一致 --不会报错只是补空 F2(1,2) print("*****************&quo…...

左对齐和右对齐
%d默认为左对齐,%5d为左对齐(以空格补齐),%05d为左对齐(以0补齐),%-5d右补齐(以空格补齐),整数和小数同理。%.xf,x为小数点后保留的位数。 #include<stdi…...

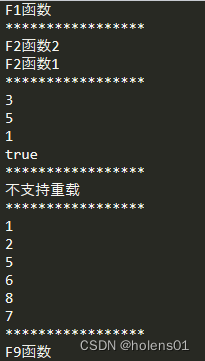
高仿互站网站源码 后台手机端两套模板 电脑端二十套模版
高仿互站网 后台手机端两套模板 电脑端二十套模版,简单介绍几个功能, 支持用户注册开店 开店申请,支持用户发布自己商品 支持卡密形式或实物形式, 支持用户自己发布求助 任务大厅功能,源码完整 更多功能自己去发现吧…...

Spring Controller内存马
获取当前上下文运行环境 getCurrentWebApplicationContext WebApplicationContext context ContextLoader.getCurrentWebApplicationContext(); 在SpringMVC环境下获取到的是一个XmlWebApplicationContext类型的Root WebApplicationContext: 在Spring MVC环境中…...

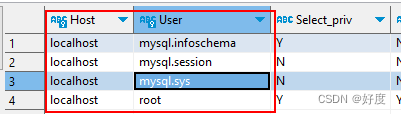
Mysql004:用户管理
前言:本章节讲解的是mysql中的用户管理,包括(管理数据用户)、(控制数据库的访问权限)。 目录 1. 查询用户 2. 创建用户 3. 修改用户密码 4. 删除用户 5. 权限控制 1. 查询用户 在mysql数据库中࿰…...
研究现状)
计算机视觉与深度学习 | 视觉里程计(Visual Odometry,VO)研究现状
===================================================== github:https://github.com/MichaelBeechan CSDN:https://blog.csdn.net/u011344545 ===================================================== 视觉里程计(Visual Odometry,VO) 研究背景及意义视觉里程计国内外研…...

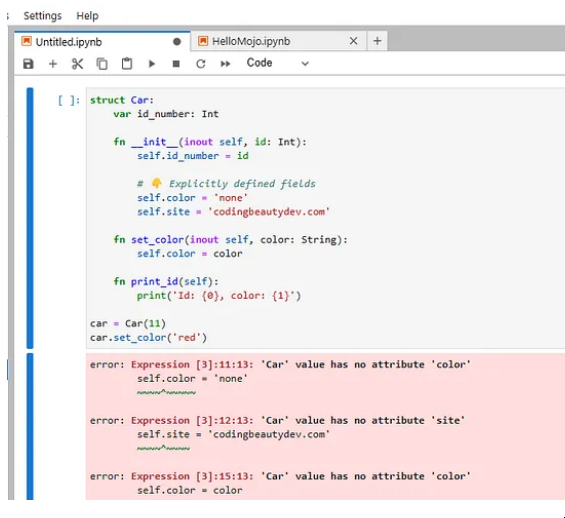
Mojo:新型AI语言中的7个令人惊叹的Python升级,用简单的英语解释人工智能
Mojo:新型AI语言中的7个令人惊叹的Python升级 编程之美 用简单的英语解释人工智能 编程之美 由Coding Beauty设计的图像,使用Mojo标志和Python标志。 它比C更快,与Python一样简单,但速度提高了35000倍。 进入Mojo:一种…...

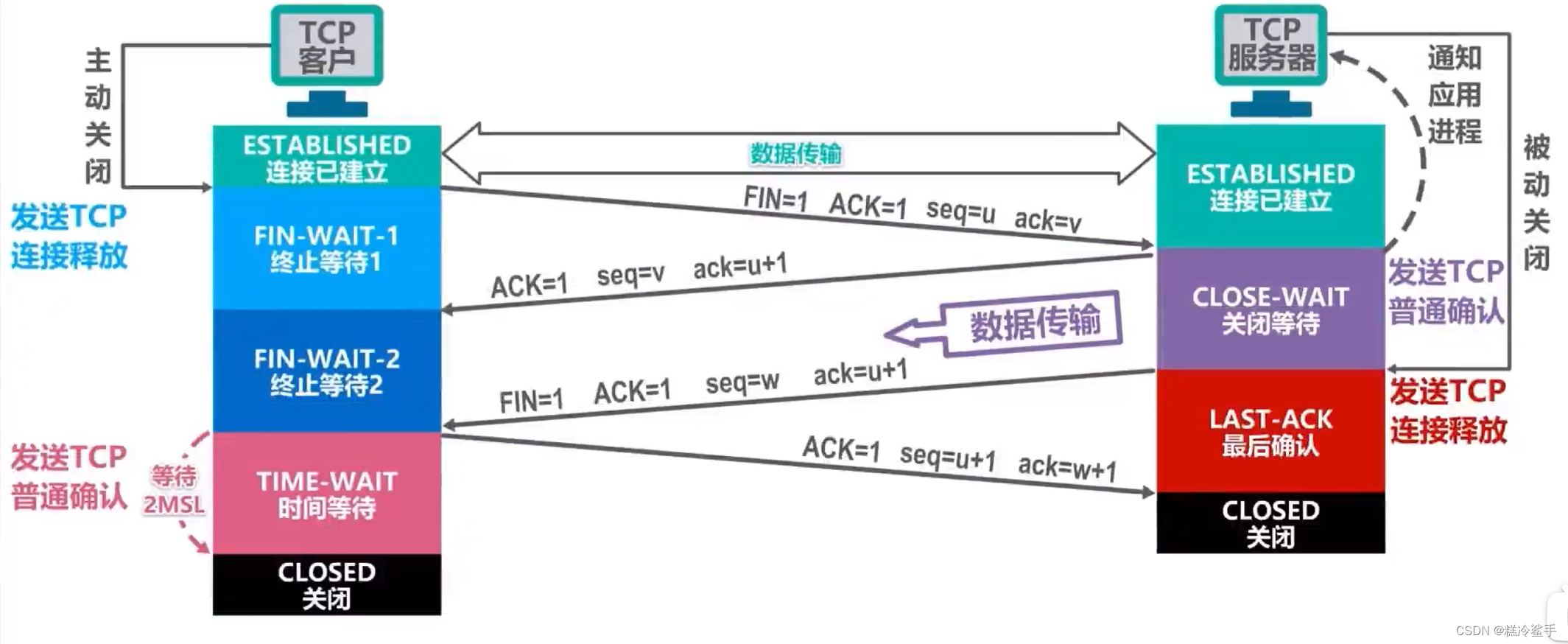
TCP连接的三次握手与四次挥手【重点】
TCP的运输连接管理概述 TCP是面向连接的协议,它基于运输连接来传送TCP报文段 TCP运输连接的建立和释放是每一次面向连接的通信中必不可少的过程 TCP运输连接有以下三个阶段 TCP的运输连接管理就是使运输连接的建立和释放都能正常的进行 TCP建立连接的三次握手&a…...

重生奇迹MU新手玩家如何快速熟悉游戏
新手玩家必须掌握什么呢,建议新手玩家去官方网站上面看看游戏的详细介绍,必须要好的熟悉游戏的各种玩法,让玩家可以有一个初步的认识。 所以这方面是非常重要的,建议每位重生奇迹MU玩家都应该注重这些东西。下面我们就来简单介绍…...

MySQL 用户权限和远程访问设置
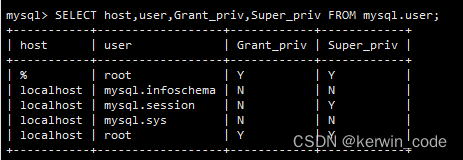
目录 一、用户操作查看当前拥有用户创建用户修改用户密码删除用户给root用户开放外网访问 二、用户权限操作授予权限的原则查看授予用户的权限给用户添加权限回收权限 一、用户操作 先要使用root用户登录MySQL后在执行后面操作 查看当前拥有用户 SELECT host,user,Grant_pri…...

Golang基础之关键字
Type 参考 ## https://blog.csdn.net/SHELLCODE_8BIT/article/details/122837699 type有如下几种用法: 定义结构体定义接口类型定义类型别名类型查询 类型定义 type Celsius float64 // 摄氏温度 type Fahrenheit float64 // 华氏温度const (AbsoluteZeroC Cels…...

DataFrame插入多列PerformanceWarning: DataFrame is highly fragmented.
DataFrame插入多列PerformanceWarning: DataFrame is highly fragmented. dataframe列比较多,增加列的代码如下: dfpd.DataFrame() for i in range(1000):vlist[]for j in range(1000):vlist.append(j) df[COL_ str(i)] vlistdf警告错误&#x…...

Springboot登录验证的统一拦截处理
在进行Springboot项目开发的时候如何把每次请求都要验证的用户进行提取拦截统一处理 背景 如果不进行统一的拦截处理,其实这是一个非常痛苦的一件事情,因为每次用户请求你都要去进行用户的信息(用户信息存储在session中)的验证&…...

自定义类型详解(上)
结构体 1 结构体的声明 1.1 结构的基础知识 结构是一些值的集合,这些值称为成员变量。结构的每个成员可以是不同类型的变量。 1.2 结构的声明 struct tag//struct是结构体的标志,tag是标签;名字。 {member-list;//成员变量 }variable-list;//变量列…...
函数、查询练习及讲解)
【数据库——MySQL】(9)函数、查询练习及讲解
目录 1. 题目1.1 函数练习1.2 数据库查询 2. 解答2.1 函数练习2.2 数据库查询 1. 题目 1.1 函数练习 求圆周率的值,保留 6 位小数。生成两个 100 到 200 间的随机数。将”武汉大学”,”数学学院”,”计算数学”连接成一个字符串。求字符串中第三个字符为 A 的所有…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...
