Vue.js基本语法上

🎬 艳艳耶✌️:个人主页
🔥 个人专栏 :《Spring与Mybatis集成整合》《springMvc使用》
⛺️ 生活的理想,为了不断更新自己 !

目录
1.插值
1.1 文本
1.2 v-v-html
1.3 数据双向绑定数据(v-model)
1.4 属性(v-bind)
1.5 表达式
1.6 class绑定
1.7 style绑定
1.8复选框
1.9下拉框
2.指令
2.1 v-if|v-else|v-else-if
2.2 v-show
2.3 v-for
2.4 动态参数
3.过滤器
3.1.局部过滤器
3.2.全局过滤器
4.计算属性&监听属性
4.1.计算属性
4.2.监听属性
5.购物车案列(简单版本)
今日分享就结束!!!
1.插值
1.1 文本
插值表达式用户把vue中所定义的数据,显示在页面上. 插值表达式允许用户输入"JS代码片段"
语法:
{{ 变量名/对象.属性名 }}
<p>文本</p> {{msg}} <br/><script type="text/javascript">new Vue({el:'#app',data(){return{msg:'hello a',}}})</script>结果:

1.2 v-v-html
v-html专门用来展示数据, 其作用和插值表达式类似但可以避免插值闪烁问题。
当网速比较慢时, 使用{{}}来展示数据, 有可能会产生插值闪烁问题。
插值闪烁: 在数据未加载完成时,页面会显示出原始的{{}}, 过一会才会展示正常数据.
语法:
<p>html解析</p> {{msg2}}<br/> 区别:
v-text/{{变量名/对象.属性名}}:把数据当作纯文本显示.v-html:遇到html标签,会正常解析
1.3 数据双向绑定数据(v-model)
Vue的双向绑定可以实现: 数据变化的时候, 页面会自动刷新, 页面变化的时候,数据也会自动变化.
注意:
双向绑定, 只能绑定**“文本框,单选按钮,复选框,文本域,下拉列表”**等
文本框/单选按钮/textarea, 绑定的数据是字符串类型
单个复选框, 绑定的是boolean类型
多个复选框, 绑定的是数组
select单选对应字符串,多选对应也是数组
1.4 属性(v-bind)
HTML属性中的值应使用v-bind指令
代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><title>插值</title><style type="text/css">.f30{font-size: 50px;}</style></head><body><div id="app"><!-- <p>文本</p> {{msg}} <br/> --><p>html解析</p> {{msg2}}<br/><b :class="msg3" v-html="msg2"></b><!-- <p>表达式</p> {{num+1}}{{warn.substr(0,6)}}<input v-model="ok"/>{{ok==1? '闪开' :'不闪开'}} --></div><script type="text/javascript">new Vue({el:'#app',data(){return{// msg:'hello a',msg2:'<span style="color:pink">玛卡玛卡,我是个小聪明</span>',msg3:'f30',// num:6,// warn:'公主驾到通通闪开',// ok:1}}})</script></body>
</html>结果:

1.5 表达式
Vue提供了完全的JavaScript表达式支持
{{str.substr(0,6).toUpperCase()}}
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
<li v-bind:id="'list-' + id">我的Id是js动态生成的</li>
代码:
<p>表达式</p> {{num+1}}{{warn.substr(0,6)}}<input v-model="ok"/>{{ok==1? '闪开' :'不闪开'}}num:6,warn:'公主驾到通通闪开',ok:1
结果:

1.6 class绑定
使用方式:v-bind:class="expression"
expression的类型:字符串、数组、对象
代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><title>插值</title><style type="text/css">.f30{font-size: 50px;}</style></head><body><div id="app"><!-- <p>文本</p> {{msg}} <br/> --><p>html解析</p> {{msg2}}<br/><b :class="msg3" v-html="msg2"></b><!-- <p>表达式</p> {{num+1}}{{warn.substr(0,6)}}<input v-model="ok"/>{{ok==1? '闪开' :'不闪开'}} --></div><script type="text/javascript">new Vue({el:'#app',data(){return{// msg:'hello a',msg2:'<span style="color:pink">玛卡玛卡,我是个小聪明</span>',msg3:'f30',// num:6,// warn:'公主驾到通通闪开',// ok:1}}})</script></body>
</html>结果:
1.7 style绑定
v-bind:style="expression"
expression的类型:字符串、数组、对象
代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><title>插值</title><style type="text/css">.f30{font-size: 50px;}</style></head><body><div id="app"><!-- <p>文本</p> {{msg}} <br/> --><p>html解析</p> {{msg2}}<br/><b :class="msg3" v-html="msg2"></b><!-- <p>表达式</p> {{num+1}}{{warn.substr(0,6)}}<input v-model="ok"/>{{ok==1? '闪开' :'不闪开'}} --></div><script type="text/javascript">new Vue({el:'#app',data(){return{// msg:'hello a',msg2:'<span style="color:pink">玛卡玛卡,我是个小聪明</span>',msg3:'f30',// num:6,// warn:'公主驾到通通闪开',// ok:1}}})</script></body>
</html>结果:

1.8复选框
代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><title>指令</title></head><body><div id="app"><!-- <p>v-if/v-else-if/v-else</p><input v-model="score"/><br /><b v-if="score < 60 ">不及格</b><b v-else-if="score >= 60 && score < 70">及格</b><b v-else-if="score >= 70 && score < 80">一般</b><b v-else-if="score >= 80 && score < 90">良好</b><b v-else="">优秀</b> --><!-- 60以下不及格60-70及格:70-80一般:80-90良好:90-100优秀:--><!-- <p>v-show</p>v-if与v-show的区别?<br><b v-if="isShow">展示</b><b v-show="isShow">展示</b> --><!-- <p>v-for</p><i v-for="a in arr">{{a}} </i> <i v-for="a,u in users">{{a.name}} </i> --><!-- <p>下拉框</p> <select><option v-for="h in hobby" :value="h.id">{{h.name}}</option></select> --> <p>多选框</p><div id="" v-for="h in hobby"><input type="checkbox" name="hobby" :value="h.id"/>{{h.name}}</div><!-- <p>动态参数</p><input v-model="click"/><button v-on:[evname]="test">点我</button> --></div><script type="text/javascript">new Vue({el:'#app',data(){return{score:88,isShow:false,// arr:[1,2,3,4],users:[{name:'游乐场',id:1},{name:'水上世界',id:2},{name:'k歌',id:3},{name:'动物园',id:4}],hobby:[{name:'吃汉堡',id:1},{name:'吃炸鸡',id:2},{name:'喝可乐',id:3},{name:'吃薯条',id:4}],evname:'click'}},methods:{test(){// 单击事件alert("公主驾到通通闪开")}}})</script></body>
</html>结果:

1.9下拉框
代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><title>指令</title></head><body><div id="app"><!-- <p>v-if/v-else-if/v-else</p><input v-model="score"/><br /><b v-if="score < 60 ">不及格</b><b v-else-if="score >= 60 && score < 70">及格</b><b v-else-if="score >= 70 && score < 80">一般</b><b v-else-if="score >= 80 && score < 90">良好</b><b v-else="">优秀</b> --><!-- 60以下不及格60-70及格:70-80一般:80-90良好:90-100优秀:--><!-- <p>v-show</p>v-if与v-show的区别?<br><b v-if="isShow">展示</b><b v-show="isShow">展示</b> --><!-- <p>v-for</p><i v-for="a in arr">{{a}} </i> <i v-for="a,u in users">{{a.name}} </i> --><p>下拉框</p> <select><option v-for="h in hobby" :value="h.id">{{h.name}}</option></select> <!-- <p>多选框</p><div id="" v-for="h in hobby"><input type="checkbox" name="hobby" :value="h.id"/>{{h.name}} --></div><!-- <p>动态参数</p><input v-model="click"/><button v-on:[evname]="test">点我</button> --></div><script type="text/javascript">new Vue({el:'#app',data(){return{score:88,isShow:false,// arr:[1,2,3,4],users:[{name:'游乐场',id:1},{name:'水上世界',id:2},{name:'k歌',id:3},{name:'动物园',id:4}],hobby:[{name:'吃汉堡',id:1},{name:'吃炸鸡',id:2},{name:'喝可乐',id:3},{name:'吃薯条',id:4}],evname:'click'}},methods:{test(){// 单击事件alert("公主驾到通通闪开")}}})</script></body>
</html>结果:

2.指令
2.1 v-if|v-else|v-else-if
根据其后表达式的bool值进行判断是否渲染该元素
他们只能是兄弟元素
v-else-if上一个兄弟元素必须是v-if
v-else上一个兄弟元素必须是v-if或者是v-else-if
代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><title>指令</title></head><body><div id="app"><p>v-if/v-else-if/v-else</p><input v-model="score"/><br /><b v-if="score < 60 ">不及格</b><b v-else-if="score >= 60 && score < 70">及格</b><b v-else-if="score >= 70 && score < 80">一般</b><b v-else-if="score >= 80 && score < 90">良好</b><b v-else="">优秀</b><!-- 60以下不及格60-70及格:70-80一般:80-90良好:90-100优秀:--><!-- <p>v-show</p>v-if与v-show的区别?<br><b v-if="isShow">展示</b><b v-show="isShow">展示</b><p>v-for</p><i v-for="a in arr">{{a}} </i> <i v-for="i,u in users">{{u.name}} ;{{i}}</i> <p>下拉框</p><select><option v-for="h in hobby" :value="h.id">{{h.name}}</option></select> --><!-- <p>多选框</p><div id="" v-for="h in hobby"><input type="checkbox" name="hobby" :value="h.id"/>{{h.name}}</div> --><!-- <p>动态参数</p><input v-model="click"/><button v-on:[evname]="test">点我</button> --></div><script type="text/javascript">new Vue({el:'#app',data(){return{score:88,isShow:false,arr:[1,2,3,4],users:[{name:'huahua',id:1},{name:'xiaomei',id:2},{name:'yanyan',id:3},{name:'heihei',id:4}],hobby:[{name:'吃汉堡',id:1},{name:'吃炸鸡',id:2},{name:'喝可乐',id:3},{name:'吃薯条',id:4}],evname:'click'}},methods:{test(){// 单击事件alert("公主驾到通通闪开")}}})</script></body>
</html>结果:

2.2 v-show
v-show指令与v-if指令类似,用于根据表达式的值来控制元素的显示和隐藏。当v-show指令的表达式的值为false时,元素会被渲染为不可见状态,并且会添加CSS样式"display:none"。这意味着该元素在页面上不会占据空间,并且不会显示给用户。
然而,v-show指令与加载出页面是不同的。当使用v-if指令时,如果条件为false,对应的元素将从DOM中完全移除,并且不会加载到页面上。
代码:
<b v-if="isShow">展示</b>
<b v-show="isShow">展示</b>2.3 v-for
类似JS的遍历
遍历数组: v-for="item in items", items是数组,item为数组中的数组元素
遍历对象: v-for="(value,key,index) in stu", value属性值,key属性名,index下标
语法:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><title>指令</title></head><body><div id="app"><!-- <p>v-if/v-else-if/v-else</p><input v-model="score"/><br /><b v-if="score < 60 ">不及格</b><b v-else-if="score >= 60 && score < 70">及格</b><b v-else-if="score >= 70 && score < 80">一般</b><b v-else-if="score >= 80 && score < 90">良好</b><b v-else="">优秀</b> --><!-- 60以下不及格60-70及格:70-80一般:80-90良好:90-100优秀:--><!-- <p>v-show</p>v-if与v-show的区别?<br><b v-if="isShow">展示</b><b v-show="isShow">展示</b> --><p>v-for</p><i v-for="a in arr">{{a}} </i> <i v-for="a,u in users">{{a.name}} </i><!-- <p>下拉框</p><select><option v-for="h in hobby" :value="h.id">{{h.name}}</option></select> <p>多选框</p><div id="" v-for="h in hobby"><input type="checkbox" name="hobby" :value="h.id"/>{{h.name}}</div> --><!-- <p>动态参数</p><input v-model="click"/><button v-on:[evname]="test">点我</button> --></div><script type="text/javascript">new Vue({el:'#app',data(){return{score:88,isShow:false,arr:[1,2,3,4],users:[{name:'游乐场',id:1},{name:'水上世界',id:2},{name:'k歌',id:3},{name:'动物园',id:4}],hobby:[{name:'吃汉堡',id:1},{name:'吃炸鸡',id:2},{name:'喝可乐',id:3},{name:'吃薯条',id:4}],evname:'click'}},methods:{test(){// 单击事件alert("公主驾到通通闪开")}}})</script></body>
</html>结果:

2.4 动态参数
从2.6.0开始,可以用方括号括起来的JavaScript表达式作为一个指令的参数
<a v-bind:[attrname]="url"> ... </a>
同样地,你可以使用动态参数为一个动态的事件名绑定处理函数
<a v-on:[evname]="doSomething"> ... </a>
代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><title>指令</title></head><body><div id="app"><!-- <p>v-if/v-else-if/v-else</p><input v-model="score"/><br /><b v-if="score < 60 ">不及格</b><b v-else-if="score >= 60 && score < 70">及格</b><b v-else-if="score >= 70 && score < 80">一般</b><b v-else-if="score >= 80 && score < 90">良好</b><b v-else="">优秀</b> --><!-- 60以下不及格60-70及格:70-80一般:80-90良好:90-100优秀:--><!-- <p>v-show</p>v-if与v-show的区别?<br><b v-if="isShow">展示</b><b v-show="isShow">展示</b> --><!-- <p>v-for</p><i v-for="a in arr">{{a}} </i> <i v-for="a,u in users">{{a.name}} </i> --><!-- <p>下拉框</p> <select><option v-for="h in hobby" :value="h.id">{{h.name}}</option></select> <p>多选框</p><div id="" v-for="h in hobby"><input type="checkbox" name="hobby" :value="h.id"/>{{h.name}}</div> --><p>动态参数</p><input v-model="click"/><button v-on:[evname]="test">点我</button></div><script type="text/javascript">new Vue({el:'#app',data(){return{score:88,isShow:false,// arr:[1,2,3,4],users:[{name:'游乐场',id:1},{name:'水上世界',id:2},{name:'k歌',id:3},{name:'动物园',id:4}],hobby:[{name:'吃汉堡',id:1},{name:'吃炸鸡',id:2},{name:'喝可乐',id:3},{name:'吃薯条',id:4}],evname:'click'}},methods:{test(){// 单击事件alert("公主驾到通通闪开")}}})</script></body>
</html>结果:

3.过滤器
3.1.局部过滤器
代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><script src="date.js" type="text/javascript" charset="utf-8"></script><title>过滤器</title></head><body><div id="app"><p>局部过滤器基本应用</p>{{msg}}<br />{{msg | filterA}}<!-- <p>局部过滤器串行使用</p>{{msg}}<br />{{msg | filterA| filterB}}<p>局部过滤器传参</p>{{msg | filterC(1,4)}}<br /> --><p>全局过滤器</p>{{time}}<br />{{time | fmtDateFilter}}</div><script type="text/javascript">Vue.filter('fmtDateFilter',function(value) {// value表示过滤的内容return fmtDate(value);});new Vue({el:'#app',filters:{'filterA':function(v){return v.substring(0,6);},'filterB':function(v){return v.substring(2,4);},'filterC':function(v,begin,end){return v.substring(begin,end);}},data(){return{msg:'公主驾到通通闪开',time:new Date()};},methods:{test(){// 单击事件alert("公主驾到通通闪开")}}})</script></body>
</html>结果:

注意:
- 过滤器函数接受表达式的值作为第一个参数
过滤器可以串联
{{ message | filterA | filterB }}
过滤器是JavaScript函数,因此可以接受参数:
{{ message | filterA(arg1, arg2) }}
js定义一个类
function Stu(){};
Stu.prototype.add(a,b){};//添加一个新的实例方法
Stu.update(a,b){};//添加一个新的类方法
3.2.全局过滤器
代码:
date.js
//给Date类添加了一个新的实例方法format
Date.prototype.format = function (fmt) {//debugger;var o = {"M+": this.getMonth() + 1, //月份"d+": this.getDate(), //日"h+": this.getHours(), //小时"m+": this.getMinutes(), //分"s+": this.getSeconds(), //秒"q+": Math.floor((this.getMonth() + 3) / 3), //季度"S": this.getMilliseconds() //毫秒};if (/(y+)/.test(fmt))fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));for (var k in o)if (new RegExp("(" + k + ")").test(fmt))fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));return fmt;
};function fmtDate(date, pattern) {var ts = date.getTime();var d = new Date(ts).format("yyyy-MM-dd hh:mm:ss");if (pattern) {d = new Date(ts).format(pattern);}return d.toLocaleString();
};
结果:

4.计算属性&监听属性
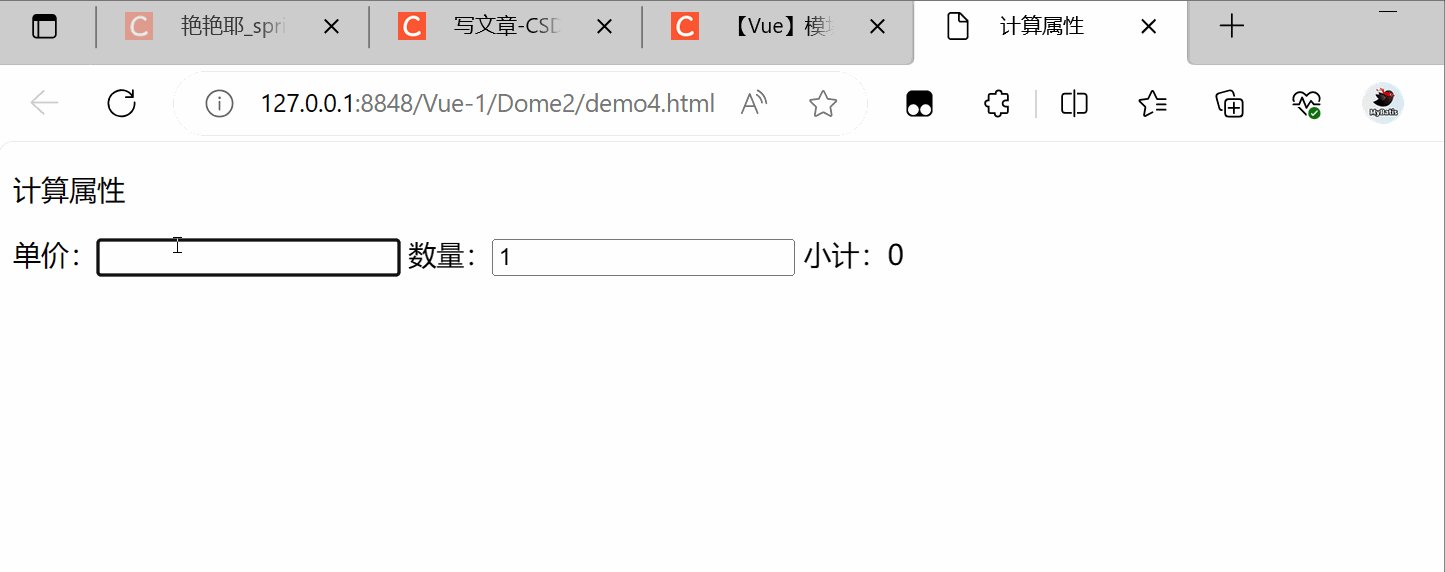
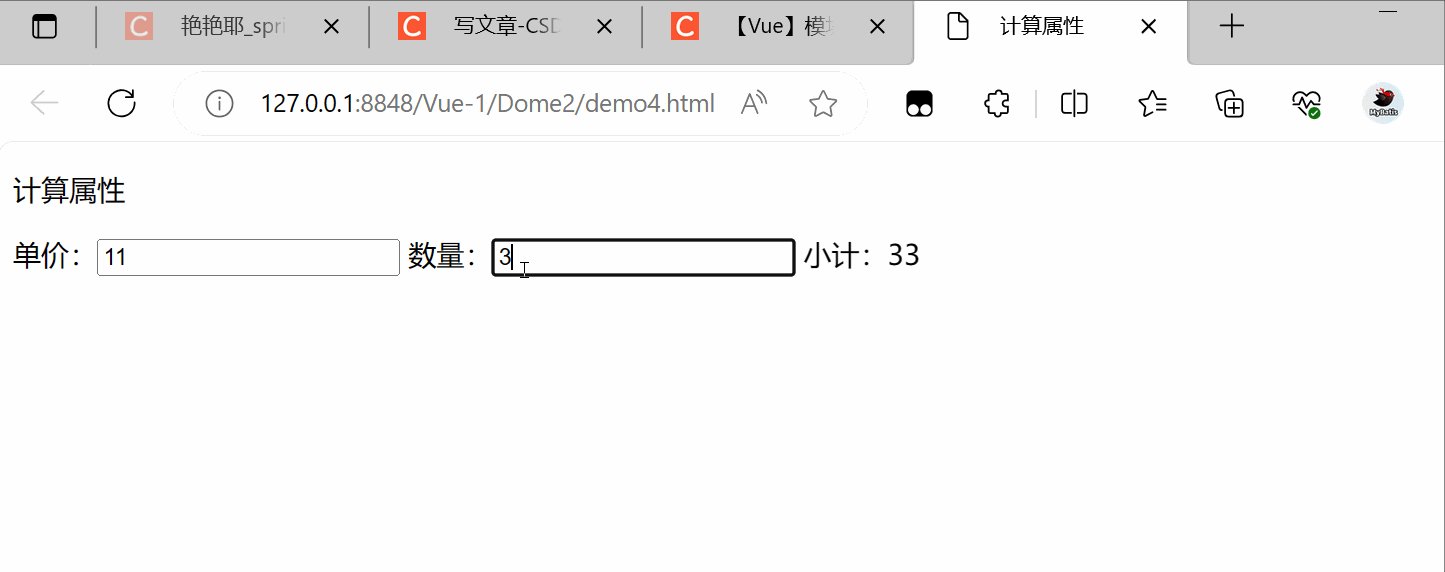
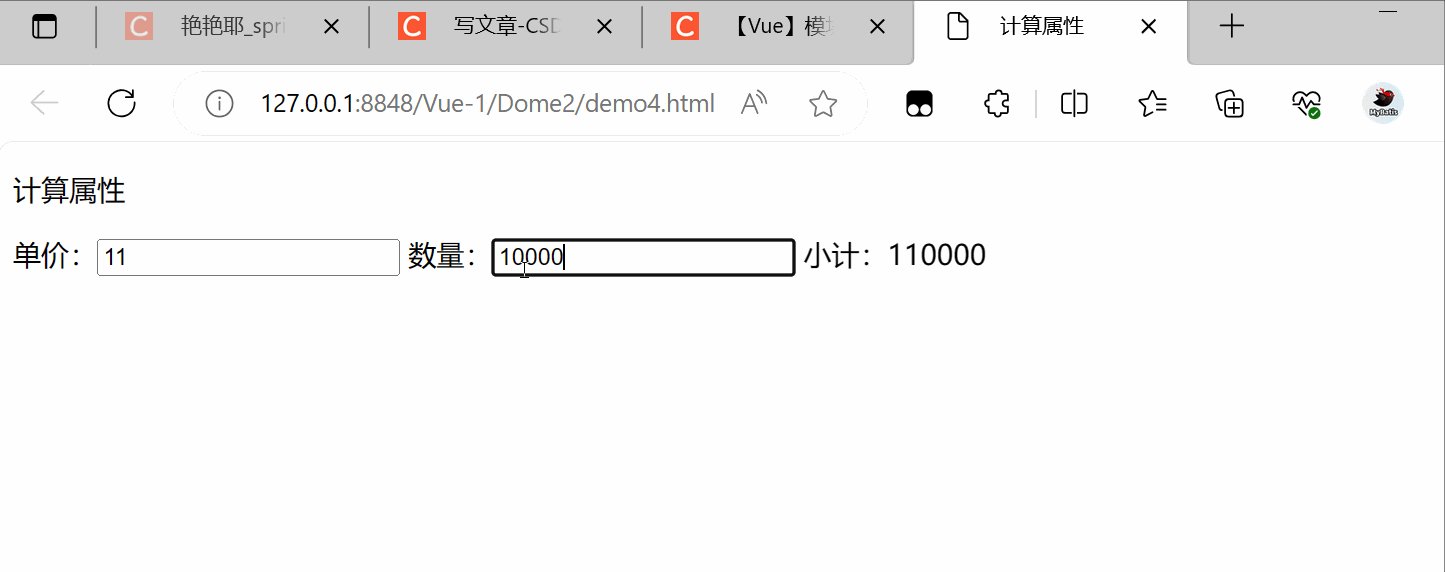
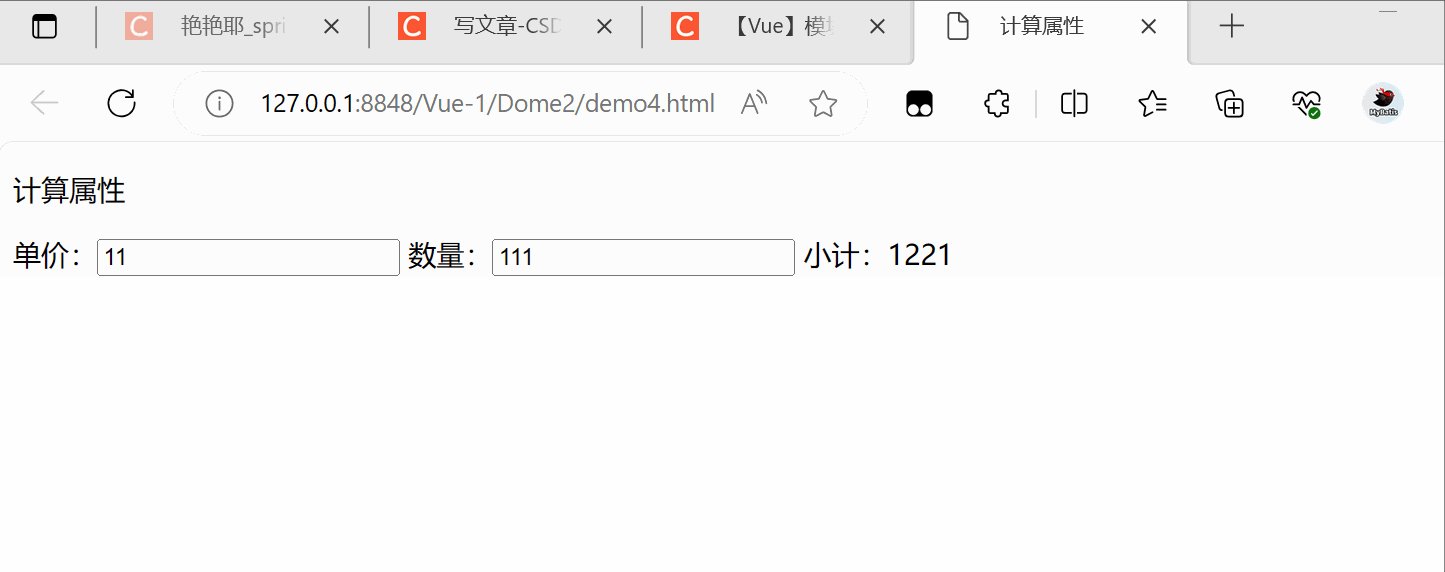
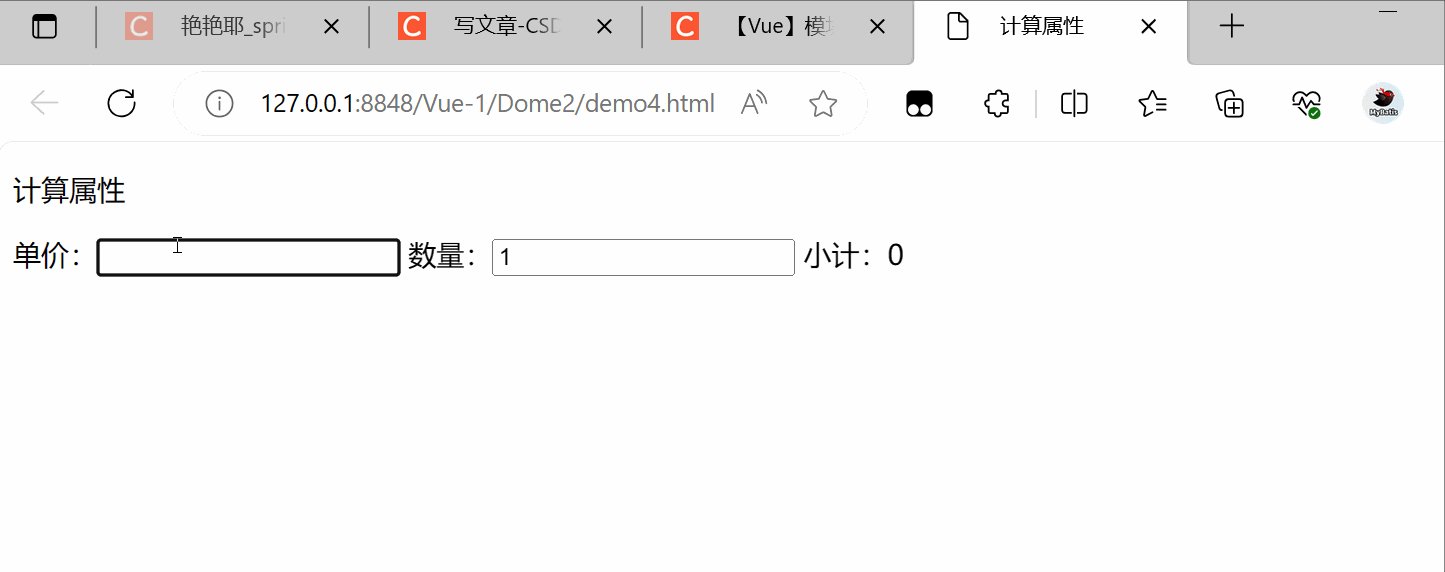
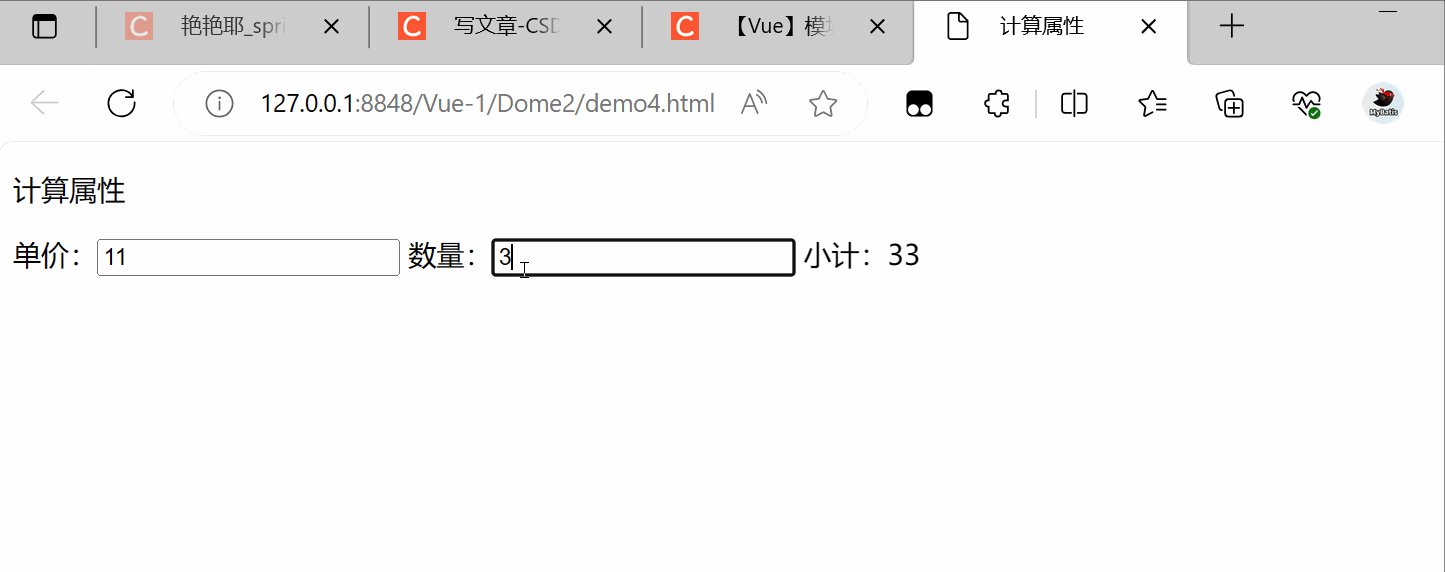
4.1.计算属性
计算属性就是一个提前定义好的方法, 该方法可以看作是一个特殊的值, 可以在插值表达式中使用
代码:
{<!DOCTYPE html>
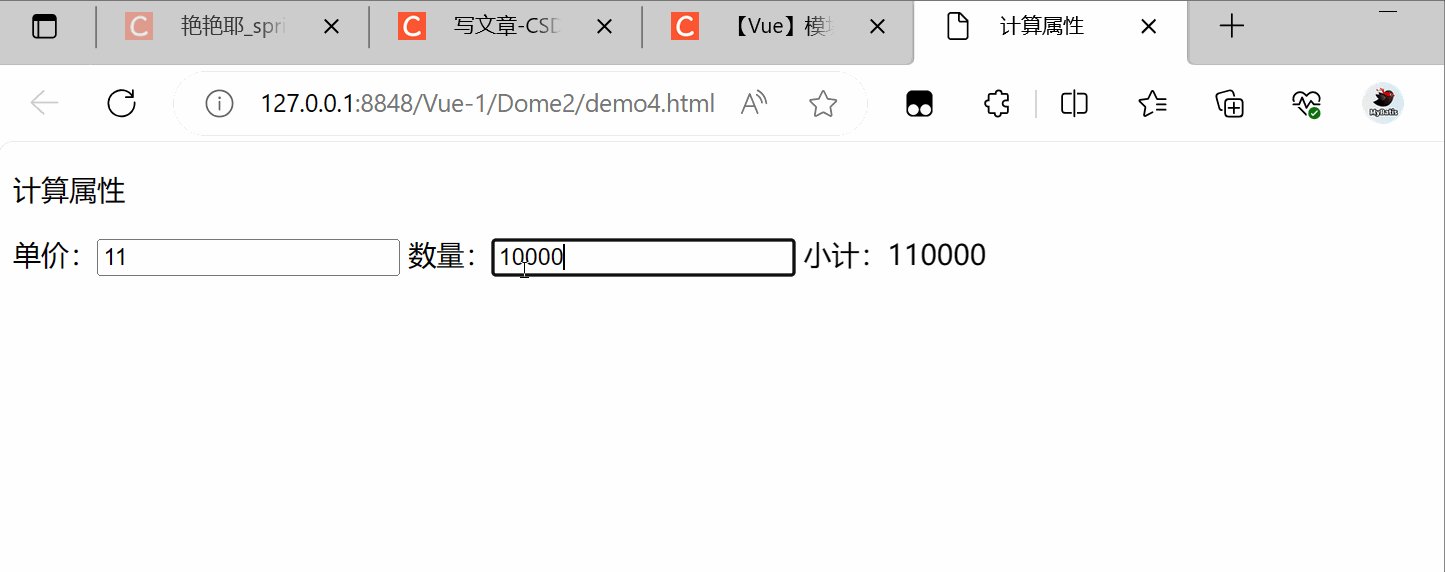
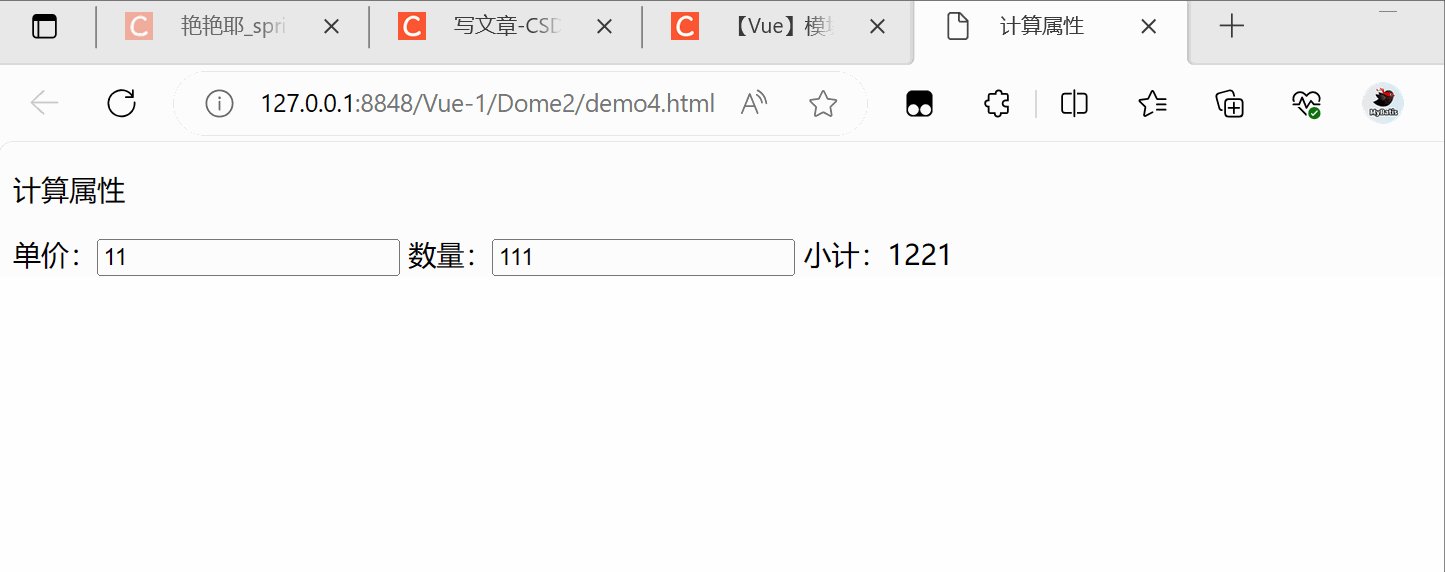
<html><head><meta charset="utf-8"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><title>计算属性</title></head><body><div id="app"><p>计算属性</p> 单价:<input v-model="price"/>数量:<input v-model="num"/>小计:{{count}}</div><script type="text/javascript">new Vue({el:'#app',data(){return{price:88,num:1};},computed:{count:function(){return this.price * this.num;}}})</script></body>
</html>结果:

4.2.监听属性
watch可以监听简单属性值及其对象中属性值的变化
watch类似于onchange事件,可以在属性值修改的时候,执行某些操作
代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><title>计算属性</title></head><body><div id="app"><!-- <p>计算属性</p> 单价:<input v-model="price"/>数量:<input v-model="num"/>小计:{{count}} --><p>监听属性</p> 千米:<input v-model="km "/><br />米:<input v-model="m "/></div><script type="text/javascript">new Vue({el:'#app',data(){return{price:88,num:1,m:1000,km:1};},computed:{count:function(){return this.price * this.num;}},watch:{km:function(v){// V指的是被监听的属性,是kmthis.m =parseInt(v) *1000;},m:function(v){// V指的是被监听的属性,是m this.km =parseInt(v) /1000;}}})</script></body>
</html>结果:

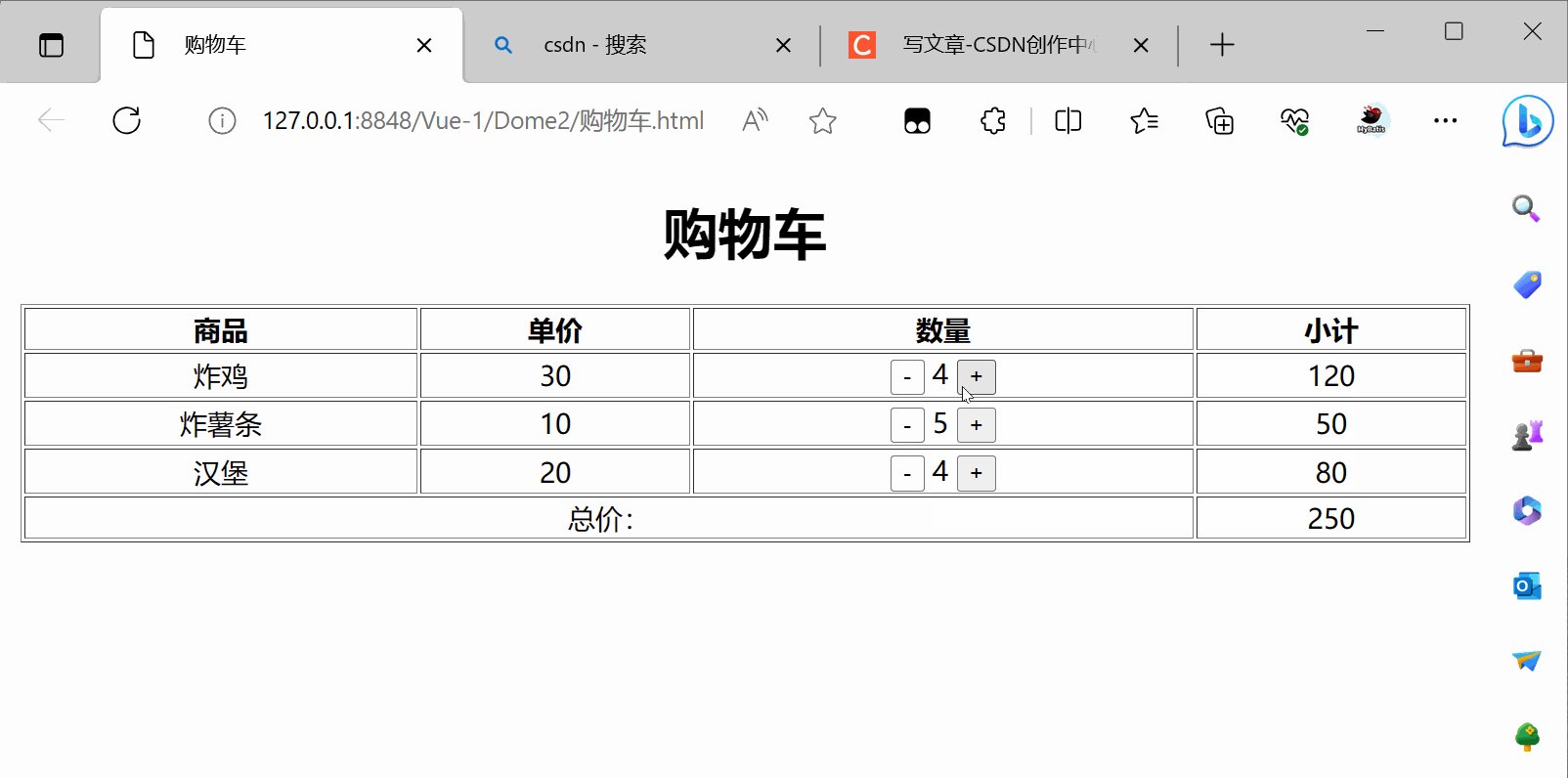
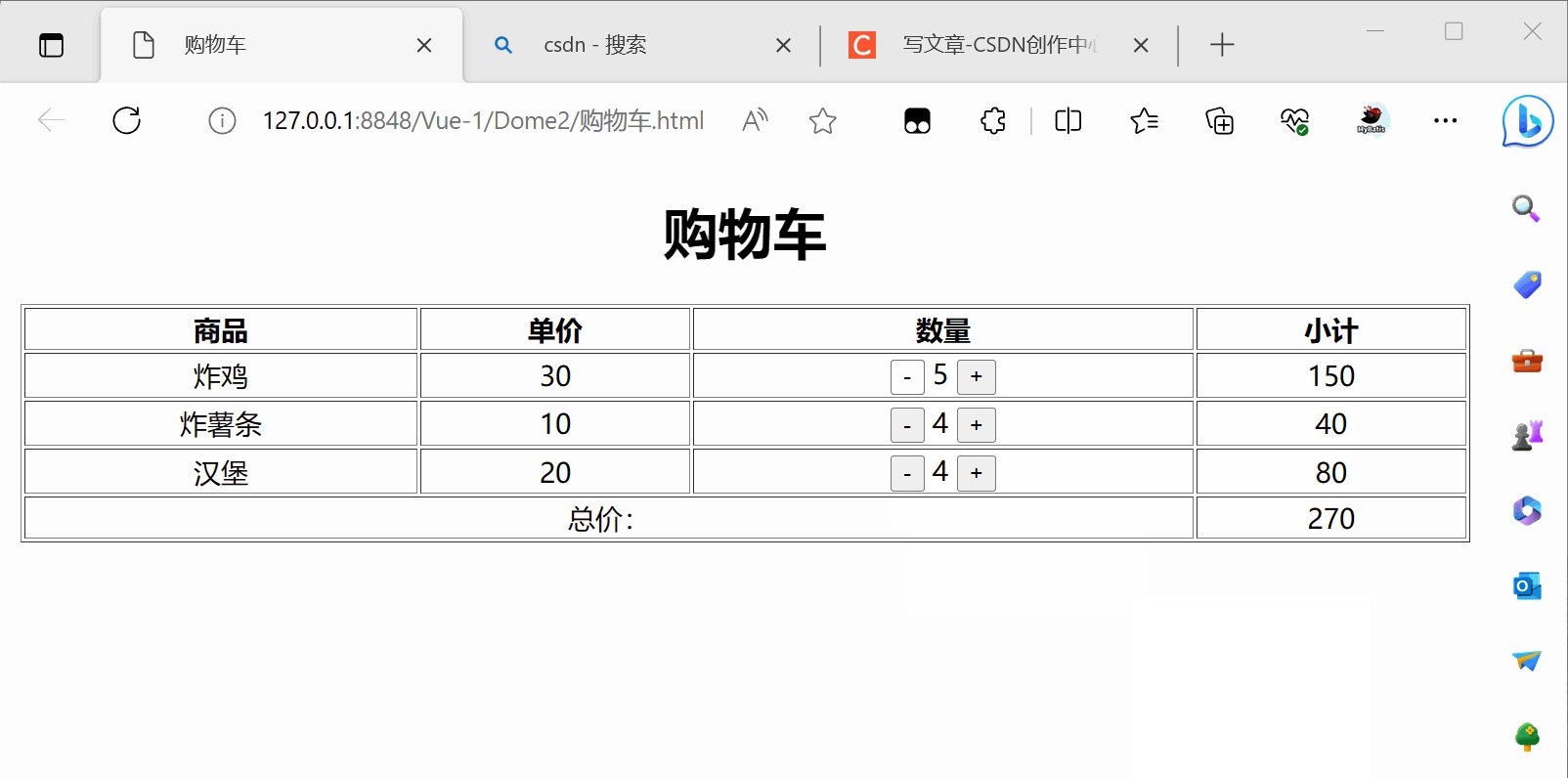
5.购物车案列(简单版本)
代码:
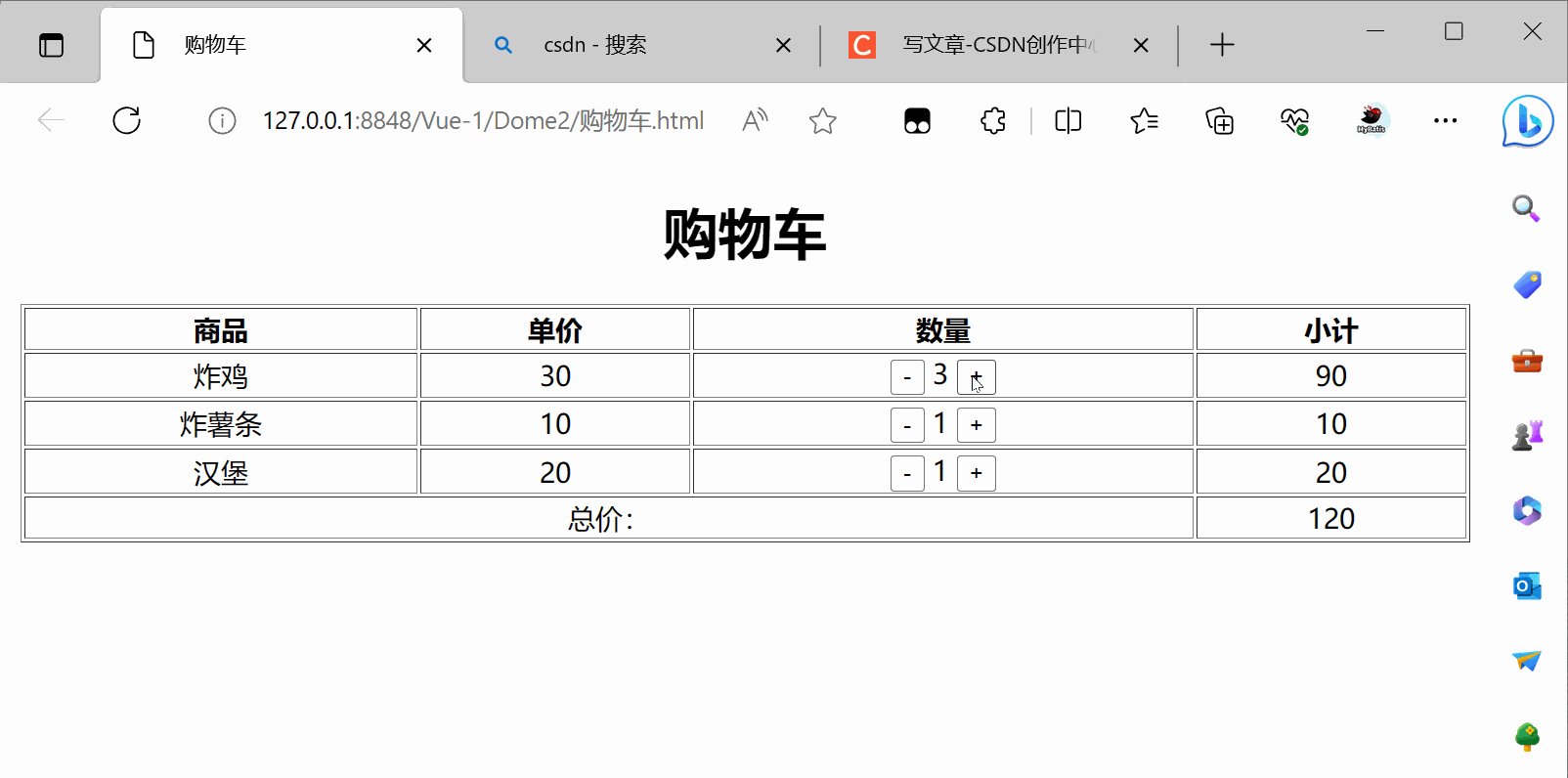
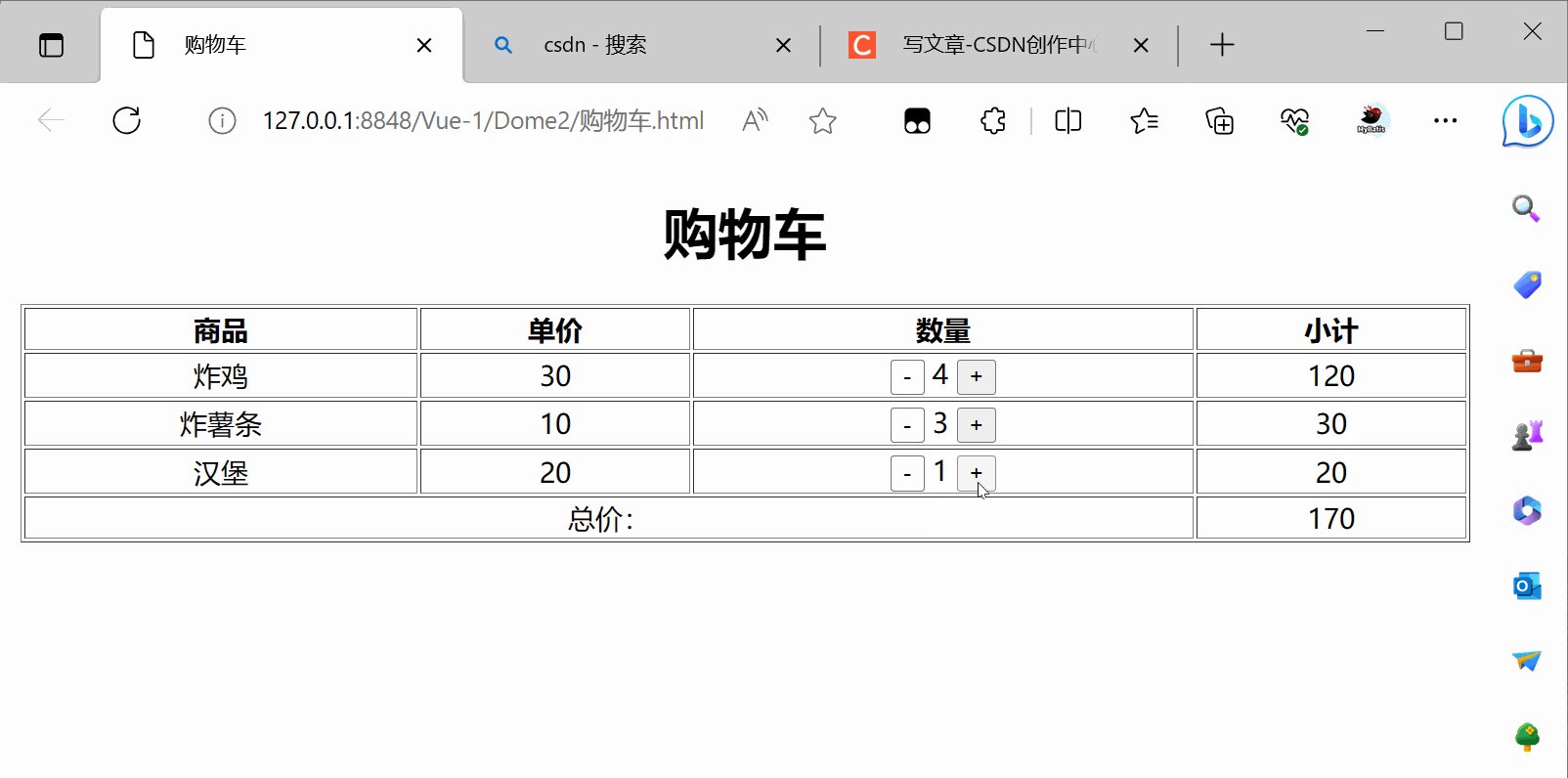
<!DOCTYPE html>
<html><head><meta charset="utf-8"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><title>购物车</title></head><body><div id="app"><h1 style="text-align: center;">购物车</h1><table border="1" style="width: 100%; height: 80px;text-align: center;" ><thead><tr><th>商品</th><th>单价</th><th>数量</th><th>小计</th></tr> </thead><tbody><tr><td>炸鸡</td><td>{{priceA}}</td><td><button @click="gooddelA">-</button>{{numA}}<button @click="goodaddA">+</button></td><td>{{countA}}</td></tr><tr><td>炸薯条</td><td>{{priceB}}</td><td><button @click="gooddelB">-</button>{{numB}}<button @click="goodaddB">+</button></td><td>{{countB}}</td></tr><tr><td>汉堡</td><td>{{priceC}}</td><td><button @click="gooddelC">-</button>{{numC}}<button @click="goodaddC">+</button></td><td>{{countC}}</td></tr></tbody><tfoot><tr><td colspan="3">总价:</td><td>{{total}}</td></tr></tfoot></table></div><script>new Vue({el: '#app',data: {priceA:30,priceB:10,priceC:20,numA:1,numB:1,numC:1},computed: {countA:function(){return this.priceA * this.numA;},countB:function(){return this.priceB * this.numB;},countC:function(){return this.priceC * this.numC;},total:function(){return this.countA + this.countB +this.countC;}},methods: {goodaddA: function() {return this.numA++;},goodaddB: function() {return this.numB++;},goodaddC: function() {return this.numC++;},gooddelA: function() {if(this.numA>1){return this.numA--;}},gooddelB: function() {if(this.numB>1){return this.numB--;}},gooddelC: function() {if(this.numC>1){return this.numC--;}},}});</script></body>
</html>结果:

今日分享就结束!!!

相关文章:

Vue.js基本语法上
🎬 艳艳耶✌️:个人主页 🔥 个人专栏 :《Spring与Mybatis集成整合》《springMvc使用》 ⛺️ 生活的理想,为了不断更新自己 ! 目录 1.插值 1.1 文本 1.2 v-v-html 1.3 数据双向绑定数据(v-model) 1.4 属性ÿ…...

【1333. 餐厅过滤器】
来源:力扣(LeetCode) 描述: 给你一个餐馆信息数组 restaurants,其中 restaurants[i] [idi, ratingi, veganFriendlyi, pricei, distancei]。你必须使用以下三个过滤器来过滤这些餐馆信息。 其中素食者友好过滤器 v…...

wifi7有关的210个提案
[1] TGbe, “Compendium of motions related to the contents of the TGbe specification framework document,” 19/1755r8, September 2020. [2] Bin Tian (Qualcomm), “Discussion on 11be PHY capabilities,” 20/0975r0, July 2020. [3] TGbe, “Compendiu…...

200行C++代码写一个Qt俄罗斯方块小游戏
小小演示一下: 大体思路: 其实很早就想写一个俄罗斯方块了,但是一想到那么多方块还要变形,还要判断落地什么的就脑壳疼。直到现在才写出来。 俄罗斯方块这个小游戏的小难点其实就一个,就是方块的变形,看似…...

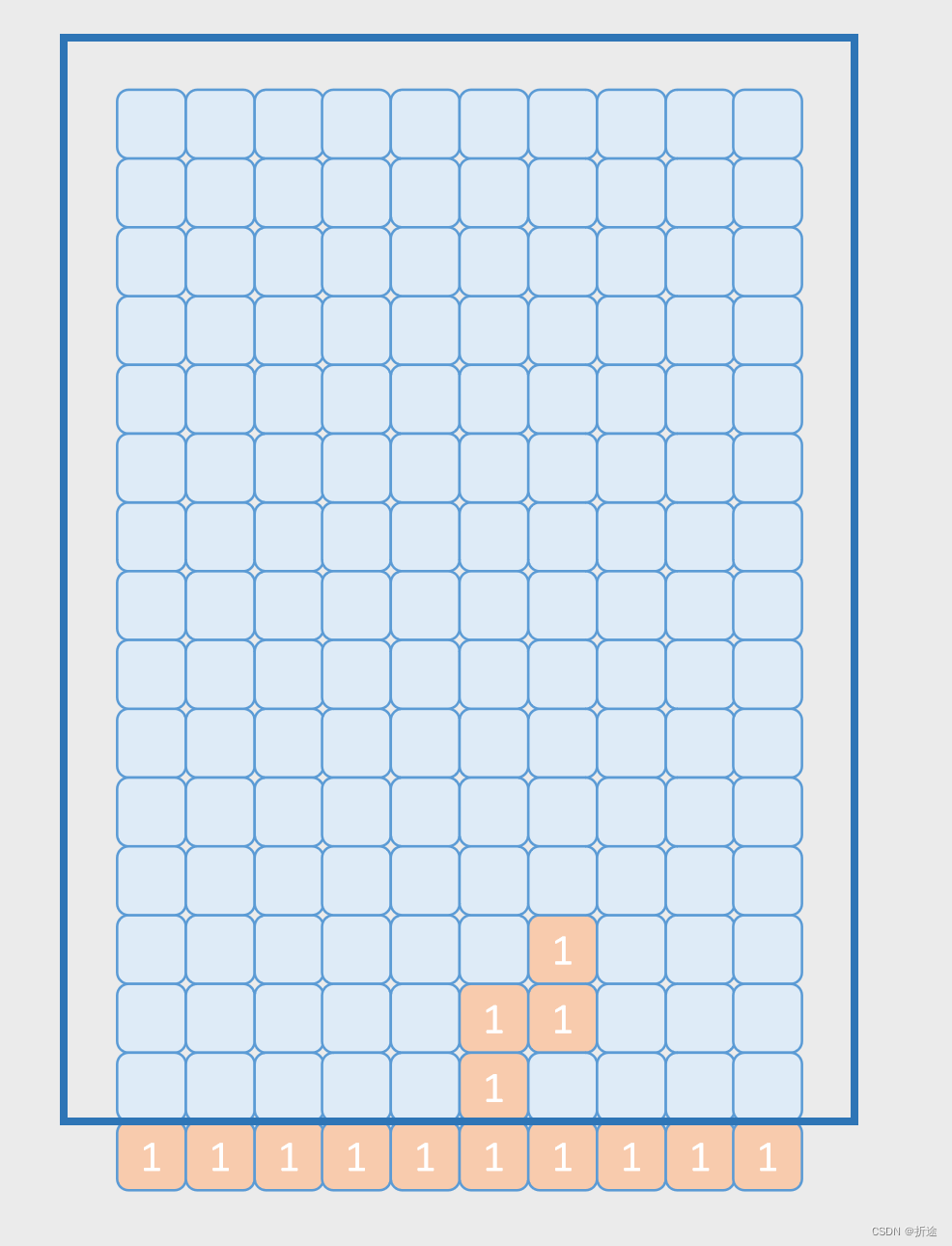
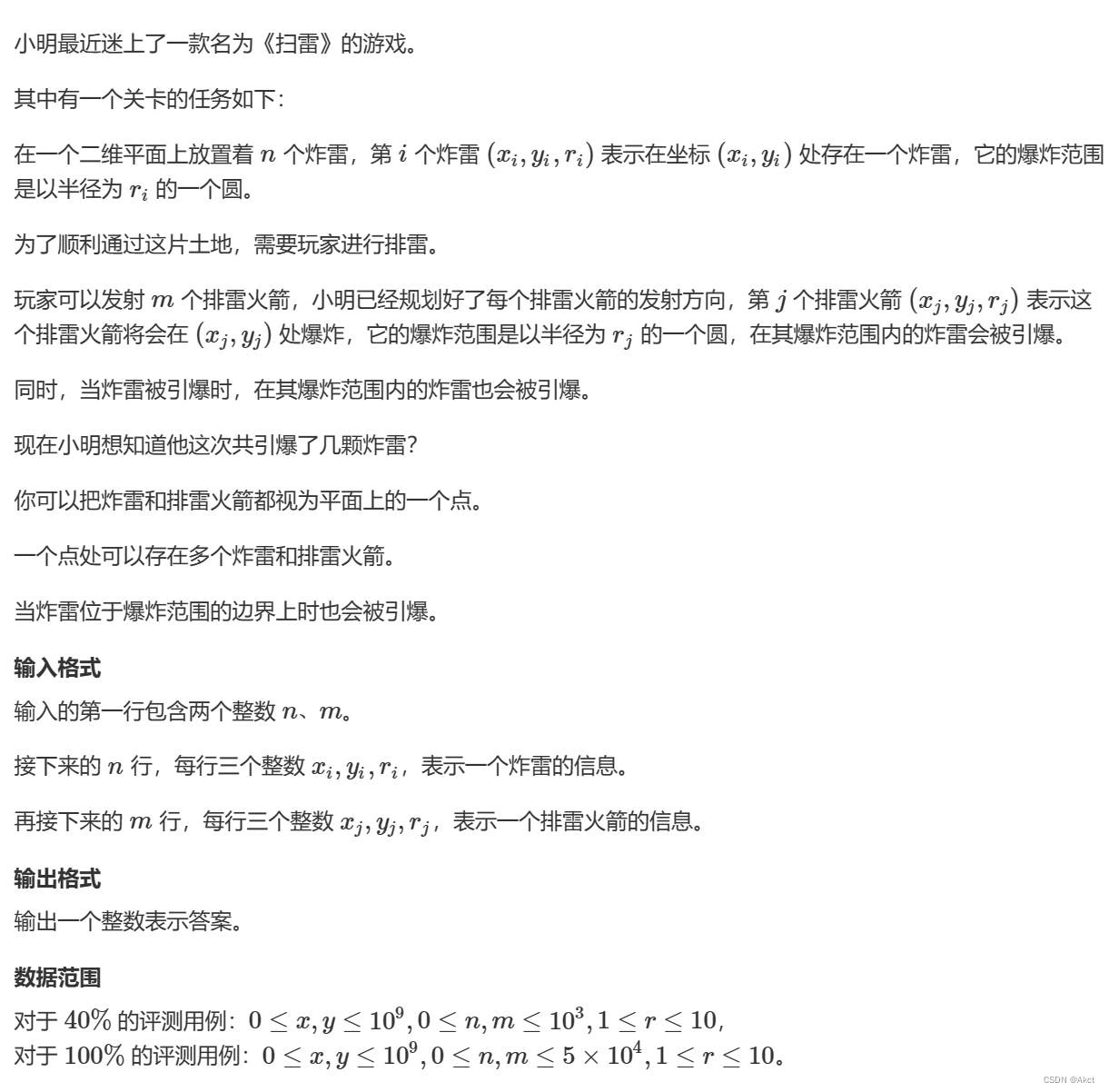
蓝桥杯每日一题20223.9.26
4407. 扫雷 - AcWing题库 题目描述 分析 此题目使用map等都会超时,所以我们可以巧妙的使用哈希模拟散列表,哈希表初始化为-1首先将地雷读入哈希表,找到地雷的坐标在哈希表中对应的下标,如果没有则此地雷的位置第一次出现&#…...

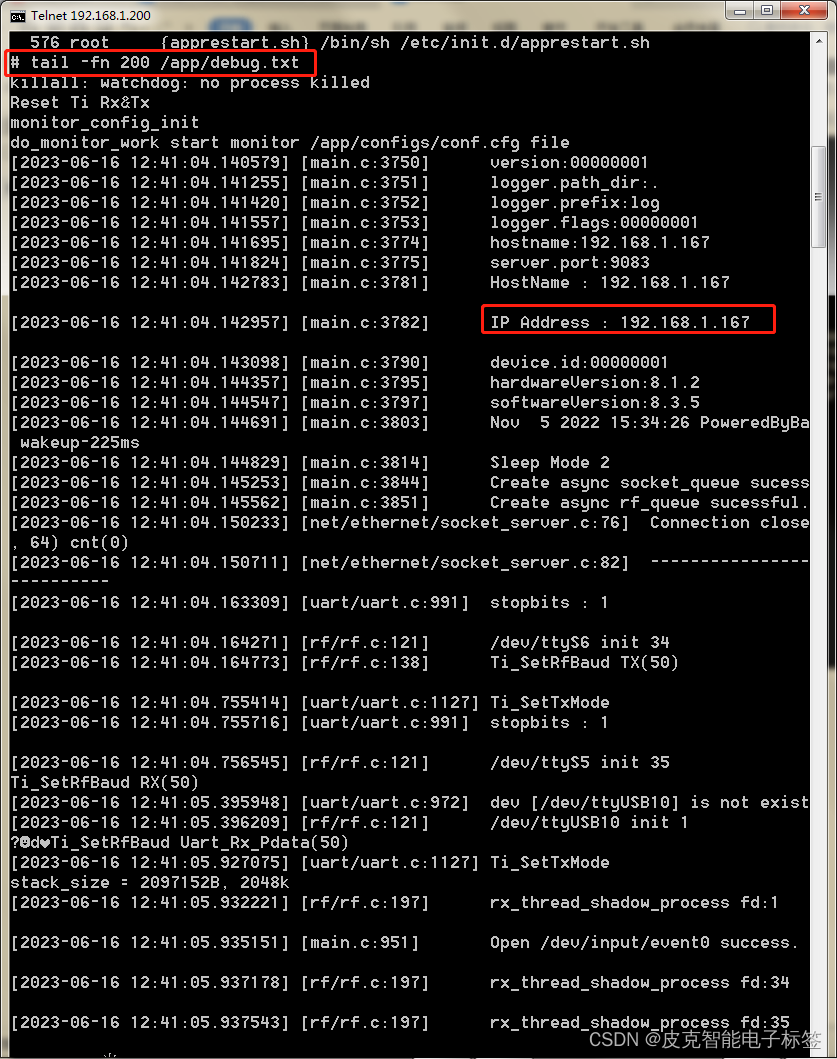
查看基站后台信息
查看基站后台信息 电脑配置固定ip: 192.168.1.99: 打开“网络和共享中心”,选择更改适配器设置: 右键“本地连接”,选择属性 基站网线直连电脑网口 Telnet 登录基站 打开dos窗口 windows键R”,输入cmd,点确定&…...

关于坐标的旋转变换和坐标系的旋转变换
不管是坐标的旋转变换还是坐标系下的旋转变换,只和旋转的顺时针和逆时针有关。然坐标系间的顺时针和逆时针是根据当前坐标系在目标坐标系下的相对位置确定。 一。逆时针旋转belta角度的公式 二。顺时针旋转belta角度的公式 三。坐标的旋转变换 1.坐标的旋转变换相…...

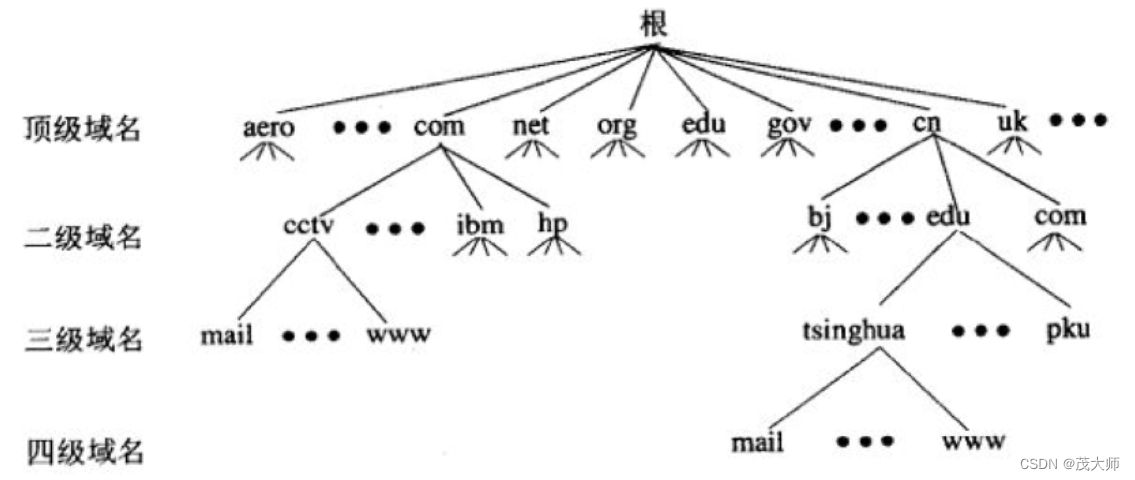
2023.9.19 关于 数据链路层 和 DNS 协议 基本知识
目录 数据链路层 MTU DNS 协议 补充 DHCP协议 数据链路层 基本概念: 考虑相邻两个节点之间的传输(通过 网线 / 光纤 / 无线 直接相连的两个设备)以太网协议 规定了 数据链路层 和 物理层 的内容 IP地址 与 mac地址 的相互配合 IP地址 描…...

如何保证接口幂等性
简介 接口幂等性就是说用户使用相同的参数请求同一个接口无论是一次还是多次都应该是一样的。不会因为多次的点击产生不同效果。 举个栗子:一个用户在手机APP上提200块钱,然后一不小心点击了两次,那么就应该只提取出200块钱,不应…...

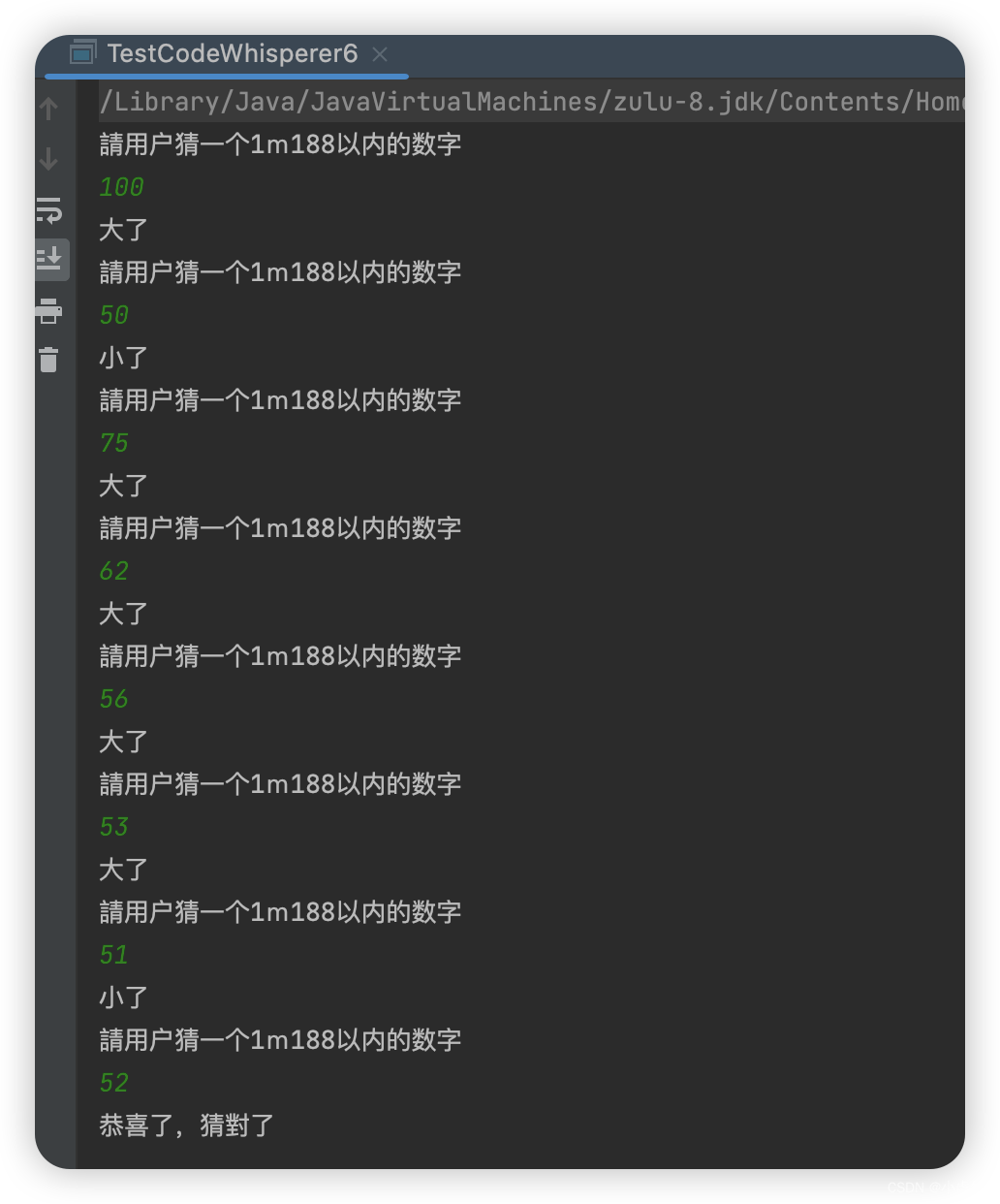
搭建智能桥梁,Amazon CodeWhisperer助您轻松编程
零:前言 随着时间的推移,人工智能技术以惊人的速度向前发展,正掀起着全新的编程范式革命。不仅仅局限于代码生成,智能编程助手等创新应用也进一步提升了开发效率和代码质量,极大地推动着软件开发领域的快速繁荣。 当前…...

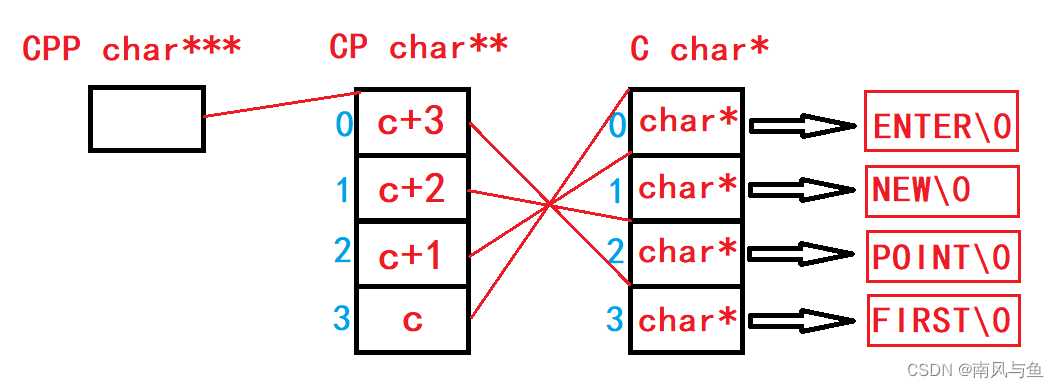
数组和指针笔试题解析之【指针】
目录 🍂笔试题1: 🍂笔试题2: 🍂笔试题3: 🍂笔试题4: 🍂笔试题5: 🍂笔试题6: 🍂笔试题7: 🍂笔试题…...

【Linux】之Centos7卸载KVM虚拟化服务
👨🎓博主简介 🏅云计算领域优质创作者 🏅华为云开发者社区专家博主 🏅阿里云开发者社区专家博主 💊交流社区:运维交流社区 欢迎大家的加入! 🐋 希望大家多多支…...

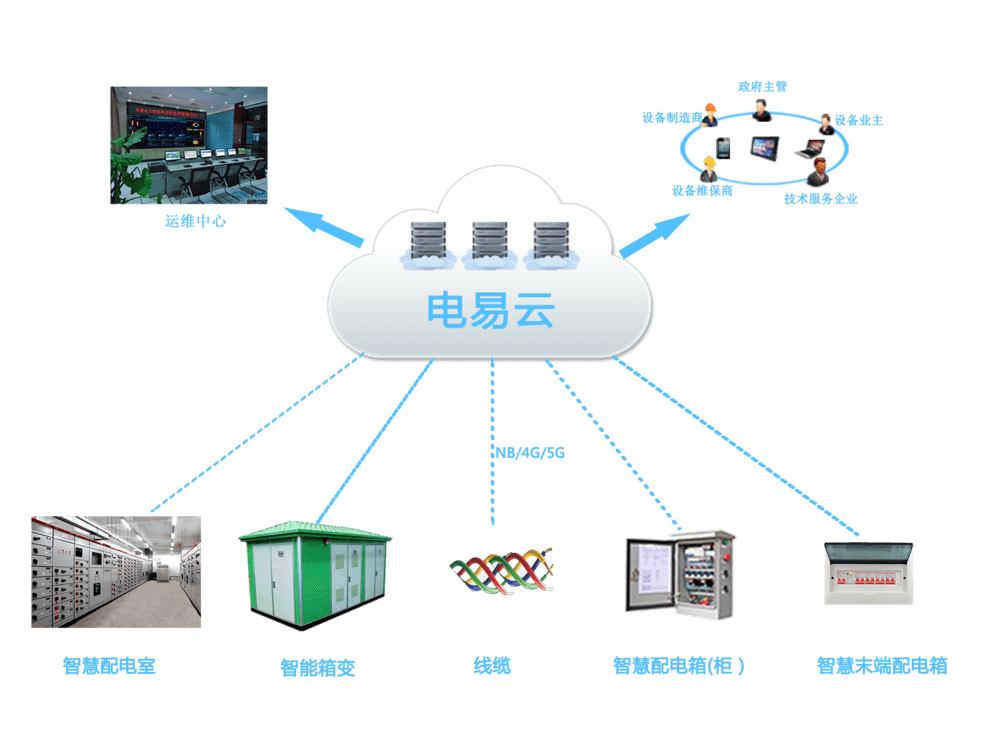
智能电力运维系统:数字化转型在电力行业的关键应用
随着信息技术、人工智能等的飞速发展,数字化改造已成为各行各业的重要发展趋势。在电力行业中,智能电力运维系统是数字化转型的关键应用之一。 力安科技智能电力运维系统是一种集自动化、智能化、云计算、物联网等先进技术于一体的电力运维管理解决方…...

eslint报错:no-empty-source
问题: 提交代码时,eslint校验没有通过,报错 esc[2m183:9esc[22m esc[31mesc[31m✖esc[39m Unexpected empty source esc[2mno-empty-sourceesc[22m 1 problem (esc[31m1 erroresc[39m, esc[33m0 warnings esc[39m) 原因: …...
)
图论17(Leetcode864.获取所有钥匙的最短路径)
用二进制表示获得的钥匙,假设n钥匙个数 000000000代表没有钥匙,0000000001代表有idx为1的钥匙,0000000011代表有idx1,2的钥匙 (这方法巧妙又复杂.. 代码: class Solution {static int[][] dirs {{-1,0}…...

vue 脚手架 入门 记录
vue 脚手架 入门 记录 以管理员身份运行PowerShell执行:get-ExecutionPolicy,回复Restricted,表示状态是禁止的 3.执行:set-ExecutionPolicy RemoteSigned 4.选择Y 注意:一定要以管理员的身份运行PowerShellÿ…...

汽车租赁系统演示租车小程序H5开发
一款适合汽车租赁业务的程序系统,支持在线支付、一键续租、在线签名。 为了方便用户端方便租车和查看已租车辆的信息和费用,支持上门取车和到店取车两种模式,支持待付款、待取车、待还车、订单管理、已完成、全部订单等订单状态查看和处理功…...

【MySQL】 MySQL 更新数据机制
MySQL 更新数据机制 一、问题描述 假设我们有这样一张表,且包含一条记录: CREATE TABLE mytest ( id int(11) NOT NULL, c1 int(11) DEFAULT NULL, c2 int(11) DEFAULT NULL, c3 int(11) DEFAULT NULL, PRIMARY KEY (id), KEY c1 (c1), KEY c2 (c2) 包…...

批次管理在MES管理系统中有哪些应用
在制造企业中,批次管理是一项至关重要的管理方法,它贯穿于企业的整个生产过程中。特别是在流程制造行业中,如药品、食品等行业,批次管理显得尤为重要。这些行业的产品通常需要进行严格的质量控制和追踪,以便在问题发生…...

python命名规范
一、概述 以前写python代码没有个代码,写出的代码一点也不规范 二、命名规范 2.1类的命名规范 总是使用首字母大写单词串。如MyClass、ClassName。内部类可以使用额外的前导下划线。 2.2函数和方法的命名规范 小写下划线,如method_name。 2.3函数…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...
