uni-app使用vue3,在元素或组件实例上添加ref,用this.$refs显示undefined
项目中引用了一个UI组件库,在表单上添加了`ref`属性,方便提交时验证。触发提交方法时显示不存在这个方法或this.$refs为undefined。
<u--form labelPosition="left" :model="userInfo" :rules="rules" ref="loginForm"><u-form-item label="账号" prop="name" borderBottom ref="username"><u--input v-model="userInfo.name" placeholder="请输入账号" border="surround"></u--input></u-form-item><u-form-item label="密码" prop="password" borderBottom ref="password"><u--input v-model="userInfo.password" placeholder="请输入密码" border="surround" type="password"></u--input></u-form-item><div class="loginBtn"><u-button type="primary" @click="loginApp">登录</u-button></div>
</u--form>解决方法:
引入`getCurrentInstance`,t得到当前组件实例,然后用`ctx.$refs`代替`this.$refs`。这里的`ctx`相当于全局this。
<script setup>import { getCurrentInstance } from 'vue'// 获取当前组件实例const { ctx } = getCurrentInstance();function loginApp() {ctx.$refs.loginForm.validate().then(res => {uni.$u.toast('校验通过')}).catch(err => {uni.$u.toast('校验失败')})}<script>相关文章:

uni-app使用vue3,在元素或组件实例上添加ref,用this.$refs显示undefined
项目中引用了一个UI组件库,在表单上添加了ref属性,方便提交时验证。触发提交方法时显示不存在这个方法或this.$refs为undefined。 <u--form labelPosition"left" :model"userInfo" :rules"rules" ref"loginForm&…...

蜂蜜配送销售商城小程序的作用是什么
蜂蜜是农产品中重要的一个类目,其受众之广市场需求量大,但由于非人人必需品,因此传统线下门店经营也面临着痛点,线上入驻平台也有很多限制难以打造自有品牌,无法管理销售商品及会员、营销等,缺少自营渠道&a…...

大数据Flink(八十四):SQL语法的DML:窗口聚合
文章目录 SQL语法的DML:窗口聚合 一、滚动窗口(TUMBLE)...
)
系统集成|第十八章(笔记)
目录 第十八章 安全管理18.1 信息安全管理18.2 信息系统安全18.3 物理安全管理18.4 人员安全管理18.5 应用该系统安全管理18.6 信息安全等级保护18.7 拓展 上篇:第十七章、变更管理 下篇:第十九章、风险管理 第十八章 安全管理 18.1 信息安全管理 信息安…...

480万商品,如何架构商品治理平台?
说在前面 在40岁老架构师 尼恩的读者交流群(50)中,很多小伙伴拿高薪,完成架构的升级,进入架构师赛道,打开薪酬天花板。 最近有小伙伴拿到了一线互联网企业如京东、网易、微博、阿里、汽车之家、极兔、有赞、希音、百度、滴滴的架…...

【C++入门指南】C如何过渡到C++?祖师爷究竟对C++做了什么?
【C入门指南】C如何过渡到C?祖师爷究竟对C做了什么? 前言一、命名空间1.1 命名空间的定义1.2 命名空间使用 二、C输入、输出2.1 std命名空间的使用惯例 三、缺省参数3.1 缺省参数的定义3.2 缺省参数分类 四、函数重载4.1 函数重载概念4.2 C支持函数重载的…...

简易磁盘自动监控服务
本文旨在利用crontab定时任务(脚本请参考附件)来监控单个服务节点上所有磁盘使用情况,一旦超过既定阈值则会通过邮件形式告警相关利益人及时介入处理。 1. 开启SMTP服务 为了能够成功接收告警信息,需要邮件接收客户都安开启SMTP服务。简要流程请参考下…...

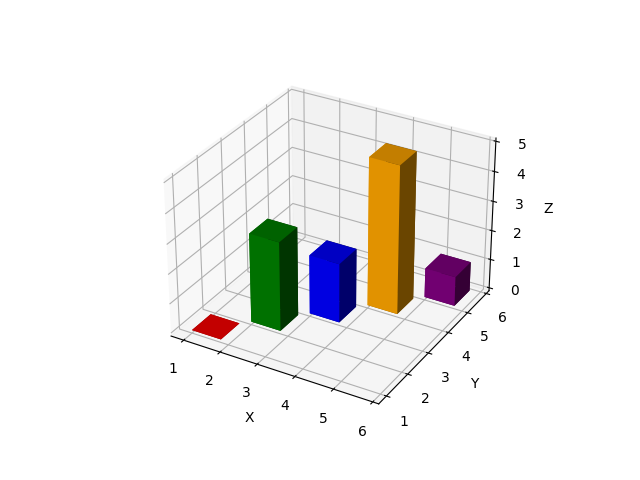
【100天精通Python】Day65:Python可视化_Matplotlib3D绘图mplot3d,绘制3D散点图、3D线图和3D条形图,示例+代码
1 mpl_toolkits.mplot3d 功能介绍 mpl_toolkits.mplot3d 是 Matplotlib 库中的一个子模块,用于绘制和可视化三维图形,包括三维散点图、曲面图、线图等。它提供了丰富的功能来创建和定制三维图形。以下是 mpl_toolkits.mplot3d 的主要功能和功能简介&am…...

十六,镜面IBL--预滤波环境贴图
又到了开心的公式时刻了。 先看看渲染方程 现在关注第二部分,镜面反射。 其中 这里很棘手,与输入wi和输出w0都有关系,所以,再近似 其中第一部分,就是预滤波环境贴图,形式上与前面的辐照度图很相似&#…...

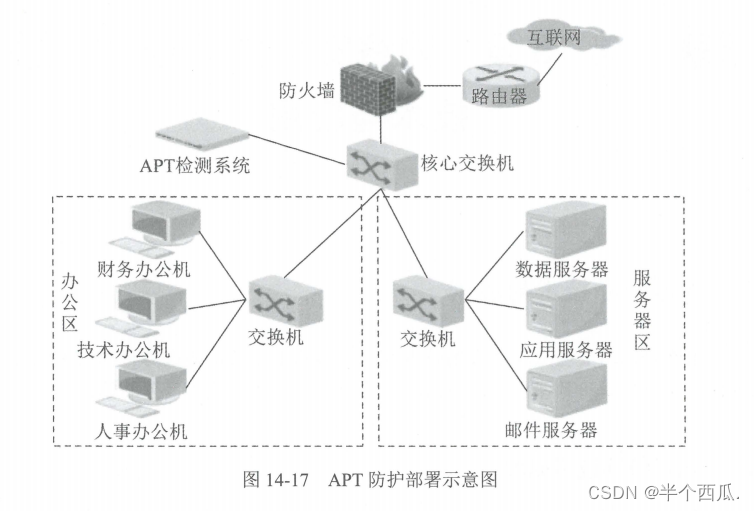
信息安全:恶意代码防范技术原理.
信息安全:恶意代码防范技术原理. 恶意代码的英文是 Malicious Code, 它是一种违背目标系统安全策略的程序代码,会造成目标系统信息泄露、资源滥用,破坏系统的完整性及可用性。 目录: 恶意代码概述: (1&a…...

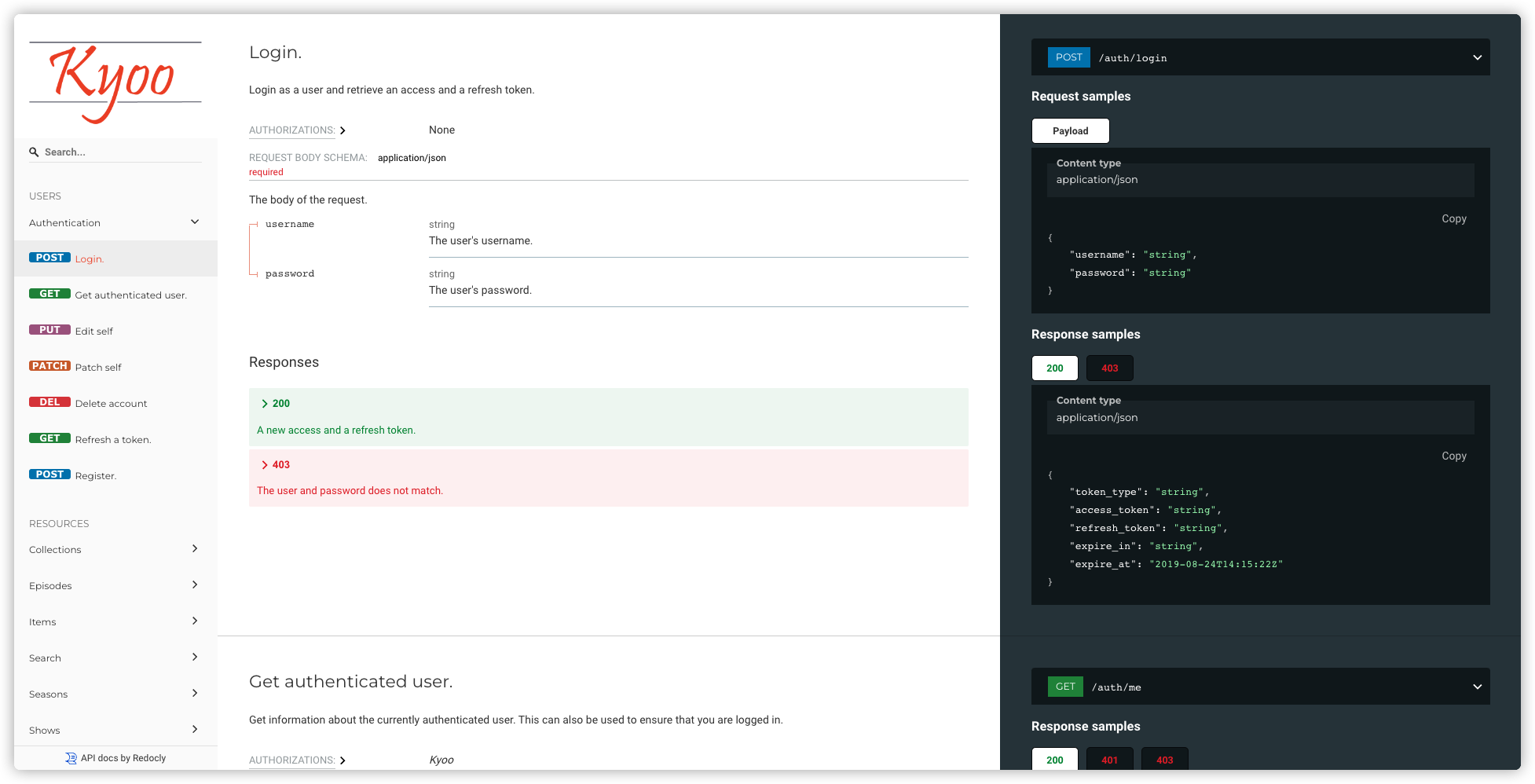
开源媒体浏览器Kyoo
什么是 Kyoo ? Kyoo 是一款开源媒体浏览器,可让您流式传输电影、电视节目或动漫。它是 Plex、Emby 或 Jellyfin 的替代品。Kyoo 是从头开始创建的,它不是一个分叉。一切都将永远是免费和开源的。 软件特性: 管理您的电影、电视剧…...

人脸解锁设备时出现相机报错
(1)背景分析 这是项目当中实际遇到的问题,如下代码仅用作分析和记录。 现在问题的现象是:刚亮屏大概在2s以内对着人脸一般是能解锁的,但是超过2s之后在对着人脸,是无法解锁成功的。 (2&#…...

【广州华锐互动】利用VR开展工业事故应急救援演练,确保救援行动的可靠性和有效性
在工业生产中,事故的突发性与不可预测性常常带来巨大的损失。传统的应急演练方式往往存在场地限制、成本高、效果难以衡量等问题。然而,随着虚拟现实(VR)技术的快速发展,VR工业事故应急救援演练应运而生,为…...

还不知道数据类岗位的相关技能和职责吗?涤生大数据告诉你(二)
续接上文:还不知道数据类岗位的相关技能和职责吗?涤生大数据告诉你(一) 1.数据治理工程师 工作职责 数据治理工程师的工作职责主要包括以下几个方面: 1. 数据管理策略制定:制定和实施数据管理策略&#…...

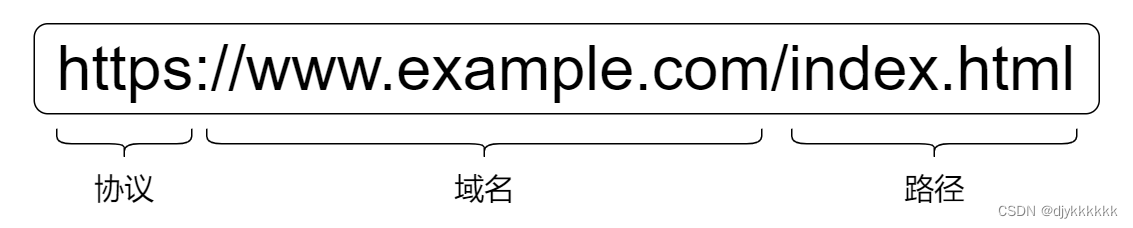
常见应用层协议
一.HTTP(超文本传输协议) HTTP 和 HTTPS 二.FTP(文件传输协议) 三.SMTP(简单邮件传输协议) 四.POP3(邮局协议版本3) 五.IMAP(互联网消息访问协议) 六.DNS&am…...

解决docker容器无法关闭的问题
一般正常关闭: docker stop 容器ID解决方法 方法1:强制停止docker kill 容器ID方法2:直接重启dockersudo service docker stop方法3:直接删除容器,重新创建docker rm -f my_container...

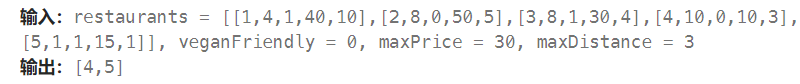
2023-09-27 LeetCode每日一题(餐厅过滤器)
2023-09-27每日一题 一、题目编号 1333. 餐厅过滤器二、题目链接 点击跳转到题目位置 三、题目描述 给你一个餐馆信息数组 restaurants,其中 restaurants[i] [idi, ratingi, veganFriendlyi, pricei, distancei]。你必须使用以下三个过滤器来过滤这些餐馆信息…...

梯度下降法(SGD)原理
目录 梯度下降法(SGD)原理:求偏导 1. 梯度(在数学上的定义) 2. 梯度下降法迭代步骤 BGD批量梯度下降算法 BGD、SGD在工程选择上的tricks 梯度下降法(SGD)原理:求偏导 1. 梯度(在数学上的定义) 表示某一函数在该点处的方向导数沿着该方向取得最大值…...

QQ表情包存储位置解析
一些常见的设备和系统的QQ表情包存储位置: Windows系统: 路径:C:\Users[用户名]\Documents\Tencent Files[QQ号码]\Image\Image\CustomFace 在这个文件夹中,您可以找到所有自定义的QQ表情包。 Android系统: 路径&am…...

软件架构的演化和维护
软件架构的演化和维护 定义 定义 顶不住了,刷题去了,不搞这个了,想吐。。。...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...
