vue点击按钮收缩菜单
问题描述
VUE菜单有一个BUG,当我们点击其它按钮或者首页的时候,已经展示的一级菜单是不会自动收缩的。这个问题也导致很多开发者把一级菜单都换成了二级菜单。
错误展示
错误的效果请看下图。

解决方法
1、寻找菜单文件
因为我使用的是ruoyi的前端框架,所以菜单文件的路径是src/layout/components/Sidebar/index.vue文件,如果大家使用的是其他的框架或者自己写的去全局搜索关键字【el-menu】就能找到菜单页面。文件路径如下图

2、添加以下代码
// el-menu菜单中添加ref和open事件
<el-menu ref="menu" @open="handleOpen"></el-menu>
data() {return {// 记录用户上次点击的菜单索引keyIndex:0,};},watch: {$route () {// 监控用户点击的菜单,如果是首页或者个人详情页面都要把上次打开的页面收缩起来。if (this.$route.path === '/index' ||this.$route.path === "/user/profile") {this.$refs.menu.close(this.keyIndex);}}},methods: {handleOpen (key) {this.keyIndex = key;}},3、完整的代码
<template><div :class="{'has-logo':showLogo}" :style="{ backgroundColor: settings.sideTheme === 'theme-dark' ? variables.menuBackground : variables.menuLightBackground }"><logo v-if="showLogo" :collapse="isCollapse" /><el-scrollbar :class="settings.sideTheme" wrap-class="scrollbar-wrapper"><el-menuref="menu"@open="handleOpen":default-active="activeMenu":collapse="isCollapse":background-color="settings.sideTheme === 'theme-dark' ? variables.menuBackground : variables.menuLightBackground":text-color="settings.sideTheme === 'theme-dark' ? variables.menuColor : variables.menuLightColor":unique-opened="true":active-text-color="settings.theme":collapse-transition="false"mode="vertical"><sidebar-itemv-for="(route, index) in sidebarRouters":key="route.path + index":item="route":base-path="route.path"/></el-menu></el-scrollbar></div>
</template><script>
import { mapGetters, mapState } from "vuex";
import Logo from "./Logo";
import SidebarItem from "./SidebarItem";
import variables from "@/assets/styles/variables.scss";export default {components: { SidebarItem, Logo },data() {return {keyIndex:0,};},watch: {$route () {if (this.$route.path === '/index' ||this.$route.path === "/user/profile") {this.$refs.menu.close(this.keyIndex);}}},methods: {handleOpen (key) {this.keyIndex = key;}},computed: {...mapState(["settings"]),...mapGetters(["sidebarRouters", "sidebar"]),activeMenu() {const route = this.$route;const { meta, path } = route;// if set path, the sidebar will highlight the path you setif (meta.activeMenu) {return meta.activeMenu;}return path;},showLogo() {return this.$store.state.settings.sidebarLogo;},variables() {return variables;},isCollapse() {return !this.sidebar.opened;}}
};
</script>
4、修改后的效果

5、到此功能完成。
-----华丽的分割线,以下是凑字数,大家不用花时间看,快去改代码-----
-----华丽的分割线,以下是凑字数,大家不用花时间看,快去改代码-----
-----华丽的分割线,以下是凑字数,大家不用花时间看,快去改代码-----
<template><div v-if="!item.hidden"><template v-if="hasOneShowingChild(item.children,item) && (!onlyOneChild.children||onlyOneChild.noShowingChildren)&&!item.alwaysShow"><app-link v-if="onlyOneChild.meta" :to="resolvePath(onlyOneChild.path, onlyOneChild.query)"><el-menu-item :index="resolvePath(onlyOneChild.path)" :class="{'submenu-title-noDropdown':!isNest}"><item :icon="onlyOneChild.meta.icon||(item.meta&&item.meta.icon)" :title="$t(onlyOneChild.meta.title)" /></el-menu-item></app-link></template><el-submenu v-else ref="subMenu" :index="resolvePath(item.path)" popper-append-to-body><template slot="title"><item v-if="item.meta" :icon="item.meta && item.meta.icon" :title="item.meta.title" /></template><sidebar-itemv-for="child in item.children":key="child.path":is-nest="true":item="child":base-path="resolvePath(child.path)"class="nest-menu"/></el-submenu></div>
</template><script>
import path from 'path'
import { isExternal } from '@/utils/validate'
import Item from './Item'
import AppLink from './Link'
import FixiOSBug from './FixiOSBug'export default {name: 'SidebarItem',components: { Item, AppLink },mixins: [FixiOSBug],props: {// route objectitem: {type: Object,required: true},isNest: {type: Boolean,default: false},basePath: {type: String,default: ''}},data() {this.onlyOneChild = nullreturn {}},methods: {hasOneShowingChild(children = [], parent) {if (!children) {children = [];}const showingChildren = children.filter(item => {if (item.hidden) {return false} else {// Temp set(will be used if only has one showing child)this.onlyOneChild = itemreturn true}})// When there is only one child router, the child router is displayed by defaultif (showingChildren.length === 1) {return true}// Show parent if there are no child router to displayif (showingChildren.length === 0) {this.onlyOneChild = { ... parent, path: '', noShowingChildren: true }return true}return false},resolvePath(routePath, routeQuery) {if (isExternal(routePath)) {return routePath}if (isExternal(this.basePath)) {return this.basePath}if (routeQuery) {let query = JSON.parse(routeQuery);return { path: path.resolve(this.basePath, routePath), query: query }}return path.resolve(this.basePath, routePath)}}
}
</script>
相关文章:

vue点击按钮收缩菜单
问题描述 VUE菜单有一个BUG,当我们点击其它按钮或者首页的时候,已经展示的一级菜单是不会自动收缩的。这个问题也导致很多开发者把一级菜单都换成了二级菜单。 错误展示 错误的效果请看下图。 解决方法 1、寻找菜单文件 因为我使用的是ruoyi的前端框…...

Vue 防止忘记的命令
创建新项目 npm init vuelatest cd <项目名> npm install npm run dev 运行项目 yarn yarn serve 这里如果我用npm install 或者npm run serve会报错,但是新建项目用npm就不会,有大佬知道为什么吗...

APACHE NIFI学习之—RouteOnContent
RouteOnContent 描述: 通过正则表达式匹配输入数据流的内容,然后将输入数据流的副本路由到正则表达式相匹配的输出数据流。 正则表达式作为用户自定义的属性添加,并以该属性名称为输出连线,其值为正则表达式所匹配数据流内容。 当用户定义的属性支持属性表达式语言时,其结…...

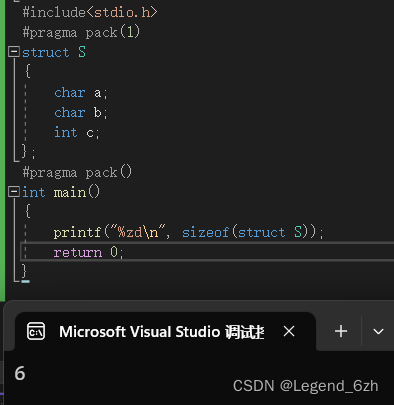
【C语言】【结构体的内存对齐】计算结构体内存大小,有图解
计算结构体内存大小,需要用到结构体内存对齐的知识 来段代码看看什么是结构体对齐: #include<stdio.h> struct S1 {char a;char b;int num; }; struct S2 {char a;int num;char b; }; int main() {printf("%zd\n", sizeof(struct S1))…...

Intel 700 800系网卡升级支持WOL UEFI PXE方法
Intel 700 800系网卡默认的NVM版本是不支持UEFI的,升级NVM也不能解决,需要将UEFI driver 包到NVM里。操作步骤如下: 1. 下载Preboot软件包,有Windows和Linux版本,本次使用Linux版本做示例。 Intel Ethernet Connecti…...

vue3 - 使用 xlsx 库将数据导出到 Excel 文件
GitHub Demo 地址 在线预览 xlsx是由SheetJS开发的一个处理excel文件的JavaScript库。它可以读取、编写和操作 Excel 文件 安装xlsx npm install xlsx --save实现一个通过的数据导出工具类 import * as XLSX from xlsx/*** description: 导出excel* param {any} dataList* p…...

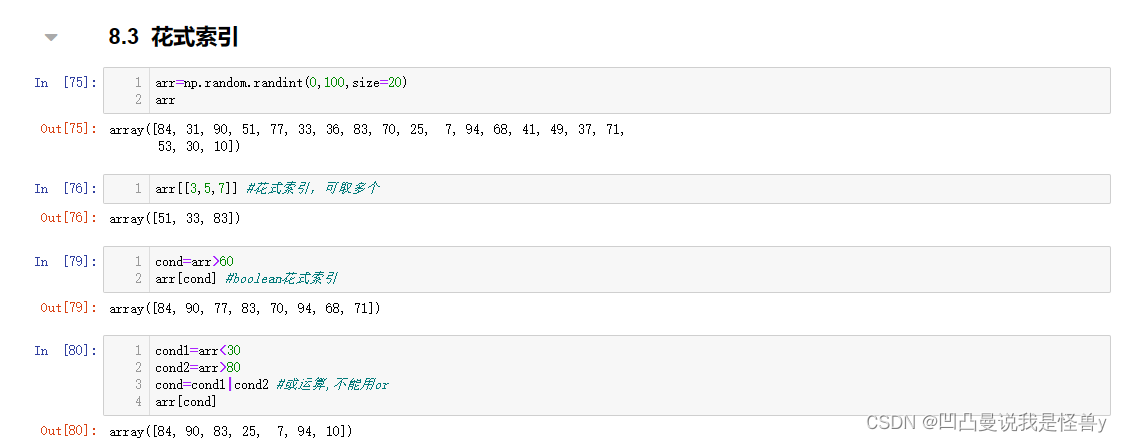
机器学习,深度学习
一 、Numpy 1.1 安装numpy 2.2 Numpy操作数组 jupyter扩展插件(用于显示目录) 1、pip install jupyter_contrib_nbextensions -i https://pypi.tuna.tsinghua.edu.cn/simple 2、pip install jupyter_nbextensions_configurator -i https://pypi.tuna.t…...

【性能测试】jmeter连接数据库jdbc
一、下载第三方工具包驱动数据库 1. 因为JMeter本身没有提供链接数据库的功能,所以我们需要借助第三方的工具包来实现。 (有这个jar包之后,jmeter可以发起jdbc请求,没有这个jar包,也有jdbc取样器,但不能…...

蓝桥等考Python组别二级007
第一部分:选择题 1、Python L2 (15分) 下面哪个不是Python的基本数据类型?( ) 布尔型整数型指针型字符串正确答案:C 2、Python L2...

Java如何解决浮点数计算不精确问题
有的时候博客内容会有变动,首发博客是最新的,其他博客地址可能会未同步,认准https://blog.zysicyj.top 首发博客地址[1] 面试题手册[2] 系列文章地址[3] 1. 什么是浮点数计算不精确问题? 在 Java 中,浮点数计算不精确问题指的是使用浮点数进…...
一图读懂「五度易链」企业创新服务解决方案,打造卓越营商环境!
“五度易链”紧密围绕园区企业及产业发展需求,基于数据积累和应用,创新企业服务机制,提升企业服务效能,以数字化手段为企业发展纾困解难,赋能企业高质量发展。并帮助园区在运营方面打破数据壁垒,实现数据监…...

软件工程 第一次随堂练习
以下答案是经过人工智能生成,个人理解得出的答案,若有不同见解,请在评论区留言或私信 说明下列需求分别属于下面的哪种类型,为什么? A.业务需求 B.用户需求 C.系统级(功能)需求 D.性能需求 E.质…...

在 Esp32 摄像头上实现边缘脉冲 FOMO 物体检测
轻松在 Esp32 相机上运行边缘脉冲 FOMO 物体检测的世界最佳指南。即使您是初学者 介绍 对象检测是检测图像内感兴趣的对象的任务。直到几年前,由于模型的复杂性和要执行的数学运算的数量惊人,这项任务还需要强大的计算机来完成。 然而,由于像Edge Impulse这样的平台,初学者…...

crypto:RSA
题目 利用代码跑一下解码 import gmpy2 e 17 p 473398607161 q 4511491 d gmpy2.invert(e,(p-1)*(q-1)) print(d)总结 RSA(Rivest-Shamir-Adleman)是一种非对称加密算法,常用于数据加密和数字签名。它基于两个大素数的乘积难以分解的数…...

APP产品经理岗位的具体内容(合集)
APP产品经理岗位的具体内容1 1、负责项目产品团队的管理工作,对项目产品团队考核目标负责; 2、全面负责“工务园”所有产品,全方位负责其生命周期管理; 3、按照产品管理相关的计划和规范,对产品版本的更新及发布负责,完善产品的…...

java 入门-使用eclipse、javaFX、SceneBuilder进行图形界面开发
个人是 一直在开C# CS端开发 , 目前 公司的软件 基本都使用了java作开发。 为了更好适应环境,我也只能再次学习这个陌生的开发工具。 java 的开发界面非常不友好 ,对于我这样的初学者只能是借助插件来进行界面与后台联动, 上网度…...
一面)
集度汽车(武汉java)一面
hashMap底层结构,hash算法的好处是什么,为什么采用数组加链表,数组有哪些特性(内存地址连续,查找快),怎么解决哈希碰撞,链地址法;并发编程需要注意哪些地方,如…...

虹科分享 | 为工业机器人解绑,IO-Link wireless无线通讯技术可实现更加轻量灵活的机器人协作
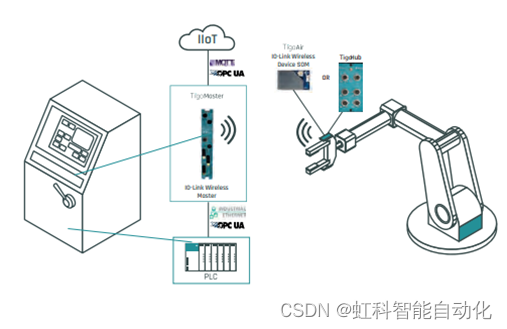
背景 机器人是一种能够半自主或全自主工作的智能机器。中国电子学会组织发布的《中国机器人产业发展报告(2022年)显示,近些年,我国机器人市场规模持续快速增长,“机器人”应用不断拓展深入,预计五年年均增…...

【PickerView案例10-国旗选择界面02 Objective-C预言】
一、好了,我们继续来实现这个国旗选择界面: 1.它的界面里面,是不是很简单,就一个UIPickerView,就完事儿了 然后,显示的每一行内容呢, 1)一个文字Label 2)一个图片 那大家应该有意识,它返回的应该是一个View,对吧, 代理方法里面,有一个返回View的,viewForRow…...

面试打底稿⑤ 项目一的第一部分
简历原文 抽查部分 项目描述 该项目旨在服务广州地区的快递物流,实现了下单、快递员取派件、订单转运单、线路规划、网点设置等功能。 责任描述 登录系统优化,双token三验证模式实现设置token状态、提高登录安全性的效果 模拟问答 1.能简单介绍一下…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...
