七、热力图展示
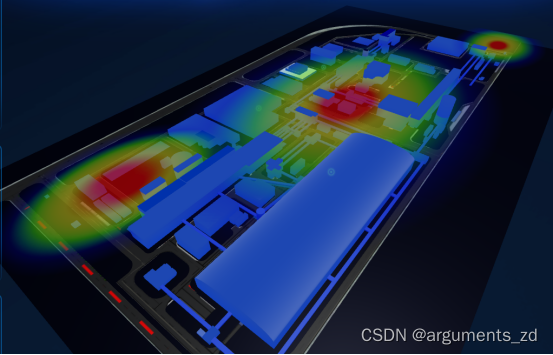
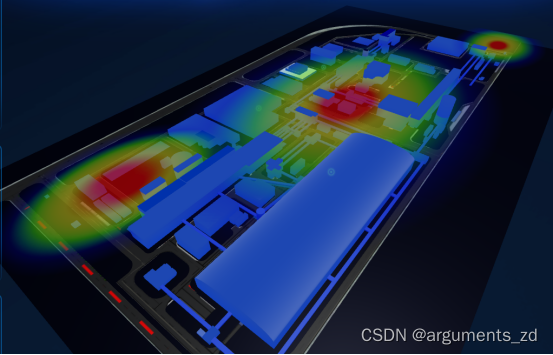
在开发3d模型之中,热力图是非常常见的需求,比如需要了解人口密度,空气质量,热力分布等这些都需要热力图来展示,那么3d常见的热力图是怎么实现的呢,现在我们就来看看。先看效果图。

思路:
1引入heatmap.js,h337是他自带的一个暴漏的方法用于使用
2创建myheatmap.js用于创建一个HeatMapCanvas实例,使用canvas对象创建
3在city.js引入并贴图展示
第一步
npm install heatmap.js --save第二步
import h337 from '@rengr/heatmap.js'
export function getHeatmapCanvas (points, x = 500, y = 160) {var canvasBox = document.createElement('div')document.body.appendChild(canvasBox)canvasBox.style.width = x + 'px'canvasBox.style.height = y + 'px'canvasBox.style.position = 'absolute'var heatmapInstance = h337.create({container: canvasBox,backgroundColor: 'rgba(255, 255, 255, 0)', // '#121212' 'rgba(0,102,256,0.2)'radius: 20, // [0,+∞)minOpacity: 0,maxOpacity: 0.6,})// 构建一些随机数据点,这里替换成你的业务数据var dataif (points && points.length) {data = {max: 40,min: 0,data: points,}} else {let randomPoints = []var max = 0var cwidth = xvar cheight = yvar len = 300while (len--) {var val = Math.floor(Math.random() * 30 + 20)max = Math.max(max, val)var point = {x: Math.floor(Math.random() * cwidth),y: Math.floor(Math.random() * cheight),value: val,}randomPoints.push(point)}data = {max: 60,min: 15,data: randomPoints,}}// 因为data是一组数据,所以直接setDataheatmapInstance.setData(data)let canvas = canvasBox.querySelector('canvas')document.body.removeChild(canvasBox)return canvas
}第三步,外部调用,记得要首先删除原先的点
import { getHeatmapCanvas } from './myheatmap'
//生成热力图
function initHeatMap () {removeHeatmap()let data1 = [{x: 120,y: 50,value: 400,radius: 80}]let res1 = getHeatmapCanvas(data1, 500, 600)createPlaneByCanvas('first', res1, {x: 0,y: 70,z: 86})
}//创建热力图模板
function createPlaneByCanvas (name, canvas, position = {}, size = { x: 400, y: 760 }, rotation = {}) {var geometry = new THREE.PlaneGeometry(size.x, size.y)var texture = new THREE.CanvasTexture(canvas)var material = new THREE.MeshBasicMaterial({map: texture,side: THREE.DoubleSide,transparent: true// color: '#fff'})texture.needsUpdate = trueconst plane = new THREE.Mesh(geometry, material)plane.material.side = 2plane.position.x = position.x || 0plane.position.y = position.y || 0plane.position.z = position.z || 0plane.rotation.x = rotation.x || 1.5707963267948966plane.rotation.y = rotation.y || 0plane.rotation.z = rotation.z || 0plane.name = nameplaneGroup.push(plane)// floor2Group.add(plane)scene.add(plane)
}以上就是如何在3d模型中展示热力图的步骤,还是要在实战中慢慢体会才能完成自己技术的提升,有什么疑问可以留言和私信我哦,下期讲解更加炫酷的发光墙如何开发,大家期待着吧。
相关文章:

七、热力图展示
在开发3d模型之中,热力图是非常常见的需求,比如需要了解人口密度,空气质量,热力分布等这些都需要热力图来展示,那么3d常见的热力图是怎么实现的呢,现在我们就来看看。先看效果图。 思路: 1引入h…...

基于微信小程序的新闻发布平台小程序设计与实现(源码+lw+部署文档+讲解等)
文章目录 前言系统主要功能:具体实现截图论文参考详细视频演示为什么选择我自己的网站自己的小程序(小蔡coding)有保障的售后福利 代码参考源码获取 前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计…...

【论文阅读】Directional Connectivity-based Segmentation of Medical Images
目录 摘要介绍方法效果结论 论文:Directional Connectivity-based Segmentation of Medical Images 代码:https://github.com/zyun-y/dconnnet 摘要 出发点:生物标志分割中的解剖学一致性对许多医学图像分析任务至关重要。 之前工作的问题&…...

借“牛油果”爆款出圈,甜啦啦的底牌只是“价格”?
上架10日,累计销量超过500万杯。近日,甜啦啦新品“超牛牛油果”瞬间成为门店新晋“爆款”。势头正劲的甜啦啦乘胜追击,袒露了自己的新目标,计划2025年进军北美、欧洲等地区,并在同年开启上市征途。 甜啦啦袒露的新目标…...

【C语言】快速排序
文章目录 一、hoare版本二、挖坑法三、前后指针法四、非递归快排五、快速排序优化1、三数取中选key值2、小区间优化 六、代码测试 一、hoare版本 快速排序是Hoare于1962年提出的一种二叉树结构的交换排序方法,其基本思想为:任取待排序元素序列中的某元素…...

Java列表查询Long(id)到前端转换出错
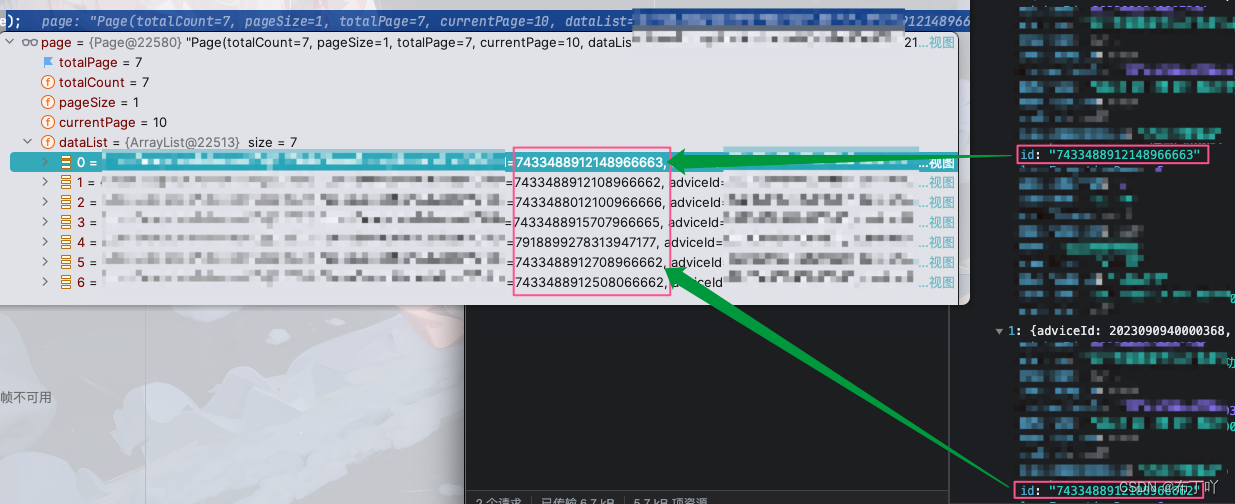
Java列表查询Long到前端转换出错 问题描述排查思路思路一:SQL问题思路二:Long类型转换出错 解决方法 问题描述 做了一个列表查询功能,本来不应该有啥大问题的,但是往往事与愿违。 诶,你越觉得不可能出问题,…...

react import爆红
如上所示,会标红, 解决办法:在vscode内部SHiftCtrlP 输入Reload window, 如上的第一个,选中后回车,标红就没了,非常好用。...

ThreeJS-3D教学三:平移缩放+物体沿轨迹运动
我们在项目中会有一些这样的需求,我们可视化一个场景,需要俯视、平移、缩放,方便观察场景中的数据或者模型,之所以把这个案例拿出来 1、这是个很实用的需求,我相信很多人会用到 2、我自己认为在实际案例中我们可以学习…...

玩玩“小藤”开发者套件 Atlas 200I DK A2 之VSCode远程连接
玩玩“小藤”开发者套件 Atlas 200I DK A2 之VSCode远程连接 0. 背景1. VSCode 安装 Remote - SSH 插件2. 安装 OpenSSH 组件3. VSCode SSH 连接 Atlas 200I DK A24. 打开远程文件夹 0. 背景 总所周知,英伟达的GPU供不应求,还各种限制。华为推出了升腾A…...

安装python中tensorflow和keras==2.2.0的路程
1.python中安装Keras2.3.0 你可以使用pip来安装特定版本的Keras。在命令行中运行以下命令: pip install keras2.3.0这将会下载并安装Keras的2.3.0版本及其相应的依赖项。请确保你的Python环境已经配置好,并且有足够的权限来安装软件包。2.python 中安装…...

Linux命令历史记录管理:使用history命令提高工作效率
文章目录 引言1.1 关于history命令1.2 history命令的作用和用途 基本用法2.1 查看历史命令列表2.2 执行历史命令2.3 使用历史命令编号 历史命令记录和保存3.1 历史命令的存储位置3.2 修改历史命令记录数量3.3 清除历史命令记录 搜索历史命令4.1 使用关键字搜索4.2 按日期和时间…...

Armv9 Cortex-A720的L1 memory system 和 L1 Cache
思考: L1 System memory和L1 Cache是什么关系?L1指令cache禁用时,指令cache就真的不会缓存了吗?此时还会出现缓存不一致的情况吗?L1 data cache禁用时,L1 data cache就真的不会缓存了吗?此时还会出现缓存不一致的情况吗?在下电的时候,cache有什么自动的行为?有没有in…...

使用超声波清洗机洗眼镜有哪些注意事项、高颜值超声波清洗机推荐
眼镜,对于许多人来说,不仅仅是矫正视力的工具,更是日常生活的重要伴侣。但是,眼镜的清洁问题却常常让人感到困扰。镜片上的污渍、指纹、甚至小划痕,都让眼镜的使用体验大打折扣。幸运的是,随着科技的进步&a…...

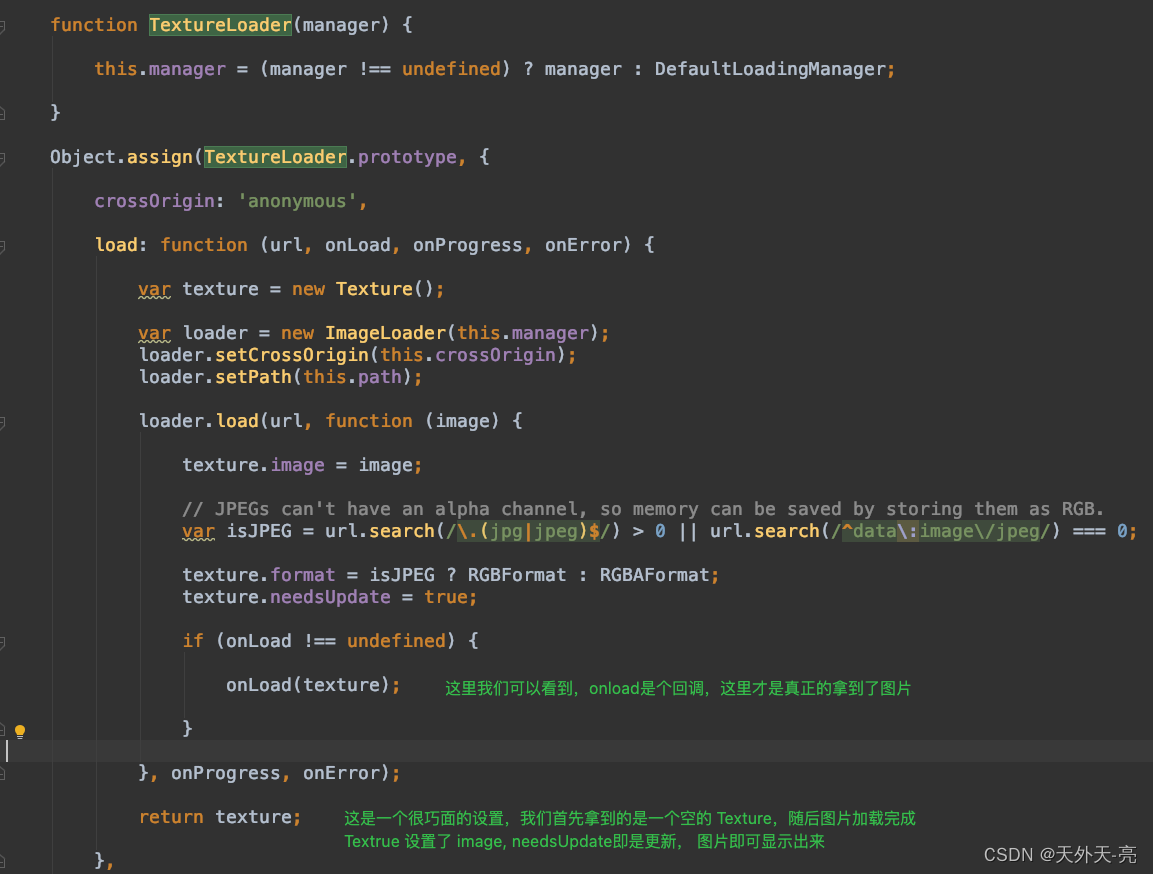
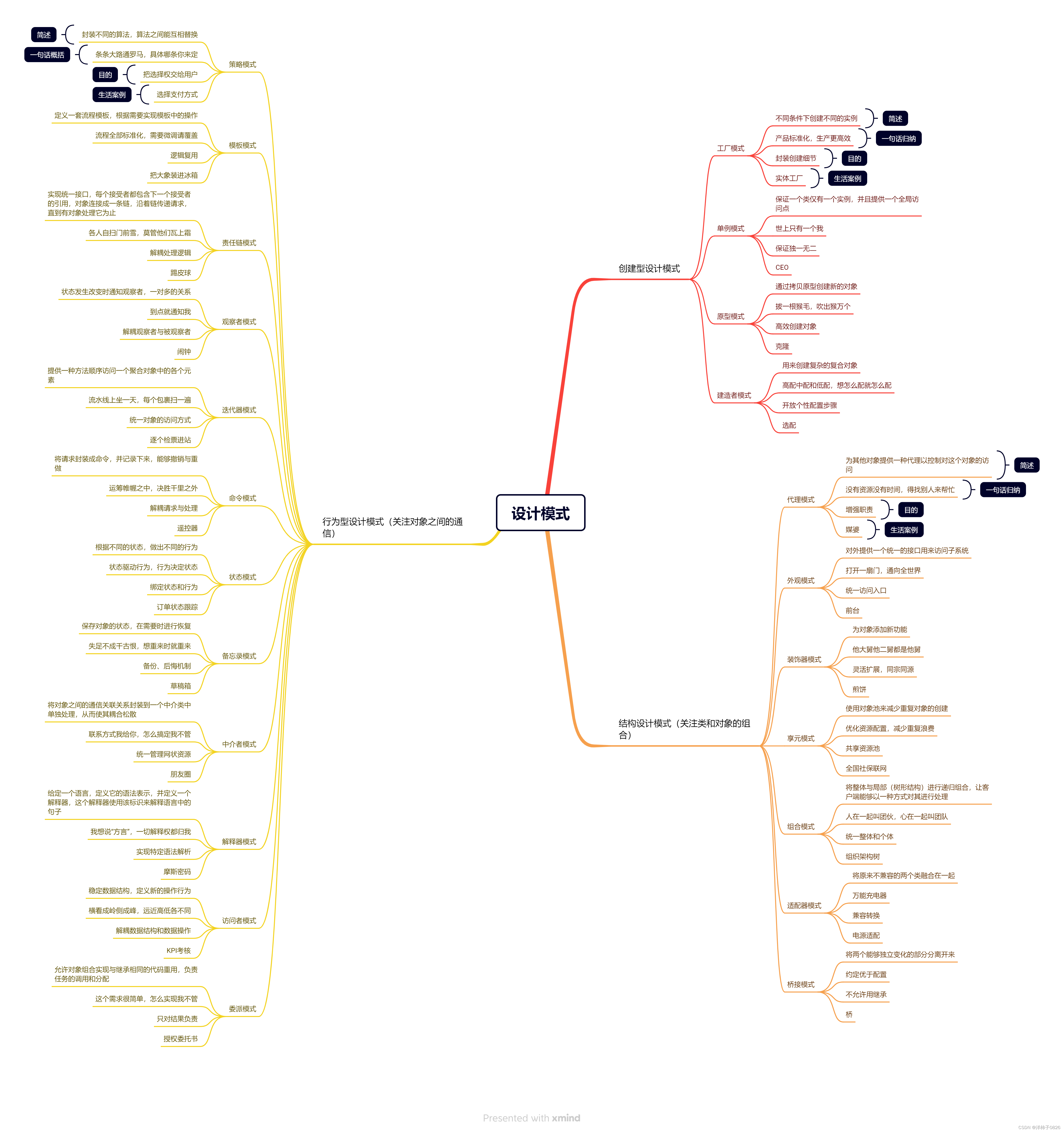
23种设计模式汇总详解
设计原则 中文名称英文名称含义解释单一职责原则Single Responsibility Principle(SRP)任何一个软件模块都应该只对某一类行为者负责一个类只干一件事,实现类要单一开闭原则Open-Close Principle(OCP)软件实体(类、模块、函数等)应该是可以扩…...

stream流的filter和map过滤
详情页面 // 过滤出身高大于 170 的记录 personList.stream().filter((item)->item.getHeight() > 170).forEach(System.out::println);//从对象中提取age。并过滤年龄 List<Integer> nameListstudentList.stream().map(StudentInfo::getAge).filter(f->f>…...

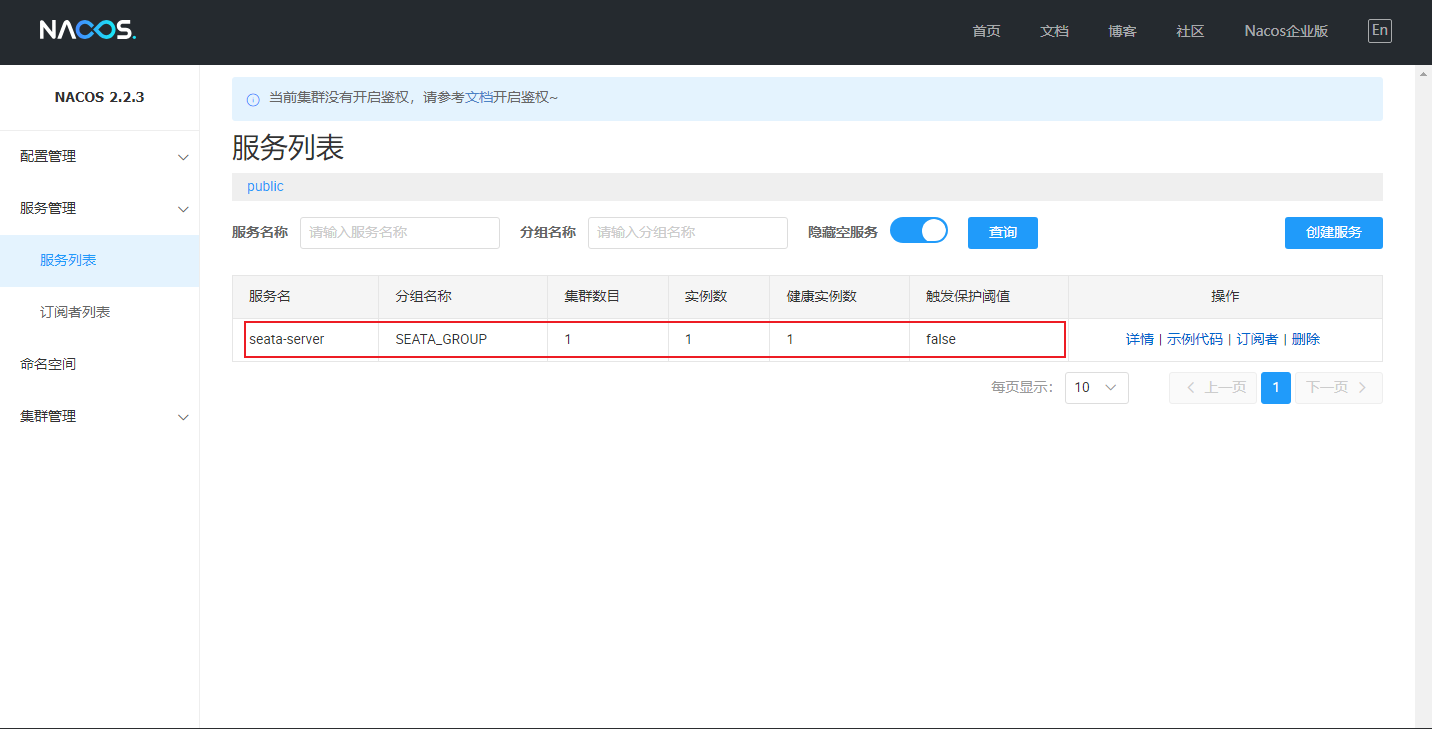
Linux 环境下使用 Docker 部署 Seata 1.7.1 (图文教程)
目录 前言环境准备创建数据库安装 Seata下载镜像自定义配置文件自定义配置启动 Seata 开源项目微服务商城项目 前后端分离项目联系我 前言 本篇参考 Seata 官方部署文档 在 Linux 环境通过 Docker 部署 Seata 1.7.1 版本,以及为 youlai-mall 开源商城版本的升级做…...

Aruba CX交换机 VSF配置
目前 Aruba CX 交换机中的 6300F 和 6300M 支持 VSF 功能,要求同型号堆叠。 6300 交换机仅仅最后 4 个 SFP56 端口支持 VSF link 6200F : all uplink ports with 10G speed can be configured as VSF link 6200F: VSF allows stacks to be formed using any combin…...

使用ElementUI结合Vue完善主页的导航菜单和书籍管理以及后台数据分页查询
目录 动态树 数据表 案列 书籍管理 动态树 动态树(Dynamic tree)是一种数据结构,它可以在树中动态地插入、删除和修改节点。与静态树不同,静态树的节点是固定的,一旦构建完成就无法再进行修改。而动态树可以在运行时…...

子序列问题集合
子序列问题 删除一次得到的最大和最大子数组和最长公共子序列:最长上升子序列(要输出序列,和最大长度)1.dp2.贪心二分 导弹拦截 (最长上升/下降子序列长度) 删除一次得到的最大和 class Solution { public:…...

idea中提示:error has occurred, please check your installation and try again
目录 报错原因解决总结 报错 idea中提示:error has occurred, please check your installation and try again 原因 1.起初我是把一个运行正常的java程序,放到了src下,新建的一个包(包名为java.first)中,…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

基于开源AI智能名片链动2 + 1模式S2B2C商城小程序的沉浸式体验营销研究
摘要:在消费市场竞争日益激烈的当下,传统体验营销方式存在诸多局限。本文聚焦开源AI智能名片链动2 1模式S2B2C商城小程序,探讨其在沉浸式体验营销中的应用。通过对比传统品鉴、工厂参观等初级体验方式,分析沉浸式体验的优势与价值…...

CppCon 2015 学习:REFLECTION TECHNIQUES IN C++
关于 Reflection(反射) 这个概念,总结一下: Reflection(反射)是什么? 反射是对类型的自我检查能力(Introspection) 可以查看类的成员变量、成员函数等信息。反射允许枚…...
