Mock安装及应用
1、安装
npm install mockjs
2、Mock.Random属性
该属性是一个工具类,用于生成各种随机数据。它提供的方法如下:
Basic: boolean,natural,integer,float,character,string,range,date,time,datetime,now;
Image: image,dataImage;
Color: color;
Text: paragraph,sentence,word,title,cparagraph,csentence,cword,ctitle;
Name: first,last,name,cfirst,clast,cname;
Web: url,domain,email,ip,tId;
Address:area,region;
Helper: capitalize,upper,lower,pick,shuffle;
Miscellaneous: guid,id;
使用实例
const Random = Mock.Random
// 1. 随机布尔值
console.log('随机布尔值', Random.boolean());// 2. 随机一个整数 - Random.integer(min, max)
console.log('随机整数', Random.integer());
console.log('随机整数', Random.integer(9,90));// 3. 随机一个字符 - Random.character(pool?)
console.log('随机字符 英文大小写/数字/特殊字符', Random.character());
console.log('随机字符', Random.character('ab139$'));// 4. 返回一个整型数组 - Random.range(起始值?, 终止值, 步长 = 1)
console.log('数字数组', Random.range(4));
console.log('数字数组', Random.range(4,9));
console.log('数字数组', Random.range(12,23,2));// 5. 日期 - Random.date/time/datetime(日期格式)
console.log('随机年月日', Random.date());
console.log('随机时分秒', Random.time());
console.log('随机年月日 时分秒', Random.datetime());
console.log('随机年月日 时分秒', Random.date('yyyy-M-d hh:mm:ss'));console.log('当前时间带格式', Random.now('yyyy-MM-dd'));// 6. 随机图片 - Random.image(尺寸, 背景色, 文字颜色, 图片类型, 文本)
// Random.dataImage(尺寸, 内容)
this.randomSrc1 = Random.image('100x100', '#f00', '#0f0', 'png', '李白')
this.randomSrc2 = Random.dataImage('100x100', '张飞')// 7. 随机颜色 - Random.hex/rgb/rgba/hsl()
console.log('随机颜色', Random.hex());
console.log('随机颜色', Random.rgb());
console.log('随机颜色', Random.hsl());// 8. 文本
// Random.cparagraph(min, max) 段落 - 语句长度设置
this.paragraph = Random.cparagraph()
// this.paragraph = Random.cparagraph(5) // 固定句号5个
// this.paragraph = Random.cparagraph(5, 10)// 句号个数 5-10个// Random.ctitle(min, max) 标题 - 长度设置
this.title = Random.ctitle(3,6)// Random.csentence(min, max) 句子 - 字符默认12-18个// Random.cword(汉字池, min, max)
console.log(Random.cword('男女'));// 9. 名字 - Random.clast/cfirst/cname()
console.log('随即姓名', Random.cname());// 10. web相关
// - Random.url(协议?, 源?)
console.log('随机网址', Random.url('https', 'qq.com'));
// - Random.email( domain? )
console.log('随机QQ邮箱', Random.email('qq.com'));
console.log('随机网易邮箱', Random.email('163.com'));
// - Random.ip() ipv4
console.log('随机IP', Random.ip());// 11. 地址
// - Random.region() 随机大区(华东/南/西/北/中)
// - Random.province()/city/county(true - 是否将前面的内容显示出来)
console.log('随机省', Random.province());
console.log('随机市', Random.city());
console.log('随机县', Random.county(true));// 12. 简化JS操作的方法
// - Random.capitalize(word) 首字母大写
console.log(Random.capitalize('hello'));// - Random.pick(arr) 数组随机取值
console.log(Random.pick([true, 'hello', 12, 23, 'world']));// - Random.shuffle() 打乱数组
console.log('数组乱序', Random.shuffle([1,2,3,4,5]));// 13. 随机身份ID
// - Random.guid() 返回uuid
console.log('随机用户id', Random.guid());// - Random.id() 随机身份证号
console.log('随机身份证号', Random.id());// - Random.increment('步长')
console.log('规律id', Random.increment());
console.log('规律id', Random.increment());
console.log('规律id', Random.increment());
console.log('规律id', Random.increment(10));
console.log('规律id', Random.increment(20));
3、创建mock
在mock文件夹下创建json文件和mock服务器
banner.json:(轮播图数据)
[{"id": "1","imgUrl": "/images/banner1.jpg"},{"id": "2","imgUrl": "/images/banner2.jpg"},{"id": "3","imgUrl": "/images/banner3.jpg"},{"id": "4","imgUrl": "/images/banner4.jpg"}
]
创建mock服务器,设置响应体,就用数据
mockServe.js
import Mock from 'mockjs'// 引入 json 数据
import banner from './banner.json'// 设置响应
Mock.mock('/mock/banner',{data: banner,
})
4、引用mock服务
import '@/mock/mockServe'
5、新建网络请求 mockRequests.js
import axios from 'axios';// 进度条
import nprogress from 'nprogress'
import 'nprogress/nprogress.css';const mockRequests = axios.create({//基础路径 请求url默认开头会加上baseURLbaseURL: "/mock",//请求不能超过5Stimeout: 5000,});//请求拦截器----在项目中发请求前执行的函数
mockRequests.interceptors.request.use(function(config) {// 加载进度条nprogress.start();return config;
})//响应拦截器----当服务器响应请求后的回调函数
mockRequests.interceptors.response.use(// 成功回调function(res) {// 进度条结束nprogress.done();// 直接返回响应体的 data 作为 promise对象 的valuereturn res.data},// 失败回调function(err) {nprogress.done();console.log('mock数据请求失败');return err;}
)export default mockRequests;
6、创建网络请求函数
import mockRequests from './mockRequests'// mock 接口
export const reqgetBannerList = function() {return mockRequests.get('/banner');
}
7、在组件中发送mock请求(譬如调用调用 reqgetBannerList 函数)
import { reqgetBannerList } from '@/api'async updataBannerList(context) {let result = await reqgetBannerList();if(result) {console.log(result.data)}
}
相关文章:

Mock安装及应用
1、安装 npm install mockjs 2、Mock.Random属性 该属性是一个工具类,用于生成各种随机数据。它提供的方法如下: Basic: boolean,natural,integer,float,character,string,range,date,time,datetime,now; Image: image,dataImage; Color: color; Text: p…...

一起来看看UI设计流程详解吧!通俗易懂
UI设计2023 通俗易懂的UI设计流程详解 首先,大家要明确一下范围:一般分为新产品的从0-1和已有产品上新的模块或功能的从0-1,这两个方向的环节和产出物会有比较大的区别。其实在UI设计师介入之前,我们是需要去了解一些大的方向和…...

TikTok营销成功秘籍:ROI指标的黄金法则
在当今数字营销领域,TikTok已经崭露头角,成为了品牌和营销者们争相追逐的热门平台。 然而,要在TikTok上取得成功,不仅需要创意和内容,还需要精确的ROI(投资回报率)指标来衡量和优化你的营销策略…...

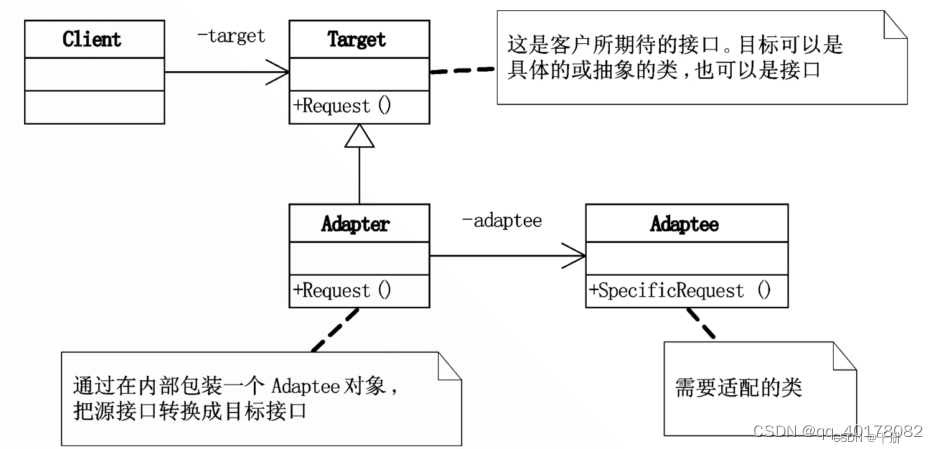
17.适配器模式(Adapter)
意图:将一个类的接口转换为Client希望的另一个接口,使得原本由于接口不兼容而不能一起工作的那些类在一起工作。 UML图 Target:定义Client使用的与特定领域相关的接口。 Client:与符合Target接口的对象协同工作。 Adaptee…...

leetcode做题笔记154. 寻找旋转排序数组中的最小值 II
已知一个长度为 n 的数组,预先按照升序排列,经由 1 到 n 次 旋转 后,得到输入数组。例如,原数组 nums [0,1,4,4,5,6,7] 在变化后可能得到: 若旋转 4 次,则可以得到 [4,5,6,7,0,1,4]若旋转 7 次࿰…...

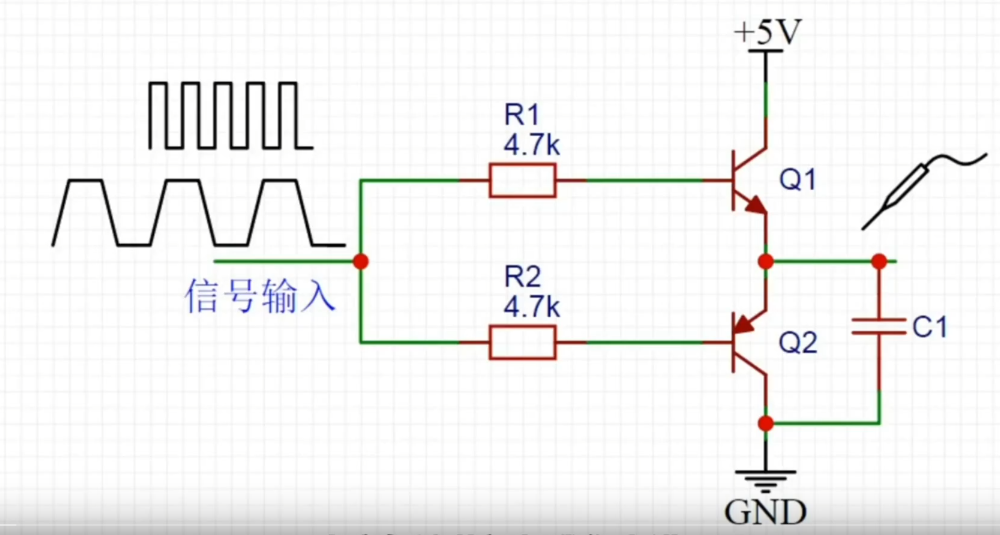
什么是推挽电路?
推挽电路原理: 可以简单理解为推和拉; 此电路总共用到两个元器件,对应图中的Q1----NPN三极管,Q2----PNP三极管,两个电阻R1和R2起到限流的作用;两个三极管的中间对应信号的输出。 下面就举例说明是如何工作的…...
:窗口的使用,处理函数的使用)
208.Flink(三):窗口的使用,处理函数的使用
目录 一、窗口 1.窗口的概念 2.窗口的分类 (1)按照驱动类型分 (2)按照窗口分配数据的规则分类 3.窗口api概览 (1)按键分区(Keyed)和非按键分区(Non-Keyed) *1)按键分区窗口(Keyed Windows) *2)非按键分区(Non-Keyed Windows) (2)代码中窗口API的调…...

时序预测 | MATLAB实现POA-CNN-BiLSTM鹈鹕算法优化卷积双向长短期记忆神经网络时间序列预测
时序预测 | MATLAB实现POA-CNN-BiLSTM鹈鹕算法优化卷积双向长短期记忆神经网络时间序列预测 目录 时序预测 | MATLAB实现POA-CNN-BiLSTM鹈鹕算法优化卷积双向长短期记忆神经网络时间序列预测预测效果基本介绍程序设计参考资料 预测效果 基本介绍 MATLAB实现POA-CNN-BiLSTM鹈鹕算…...

【知识点】增量学习、在线学习、离线学习的区别
参考链接:https://www.6aiq.com/article/1613258706447?p1&m0 离线学习 常见的学习方式,一次性将所有数据参与进训练。 离线学习完成了目标函数的优化将不会在改变了离线学习需要一次提供整个训练集时间和空间成本效率低发生数据变更或模型漂移需…...

c++ 学习 之 运算符重载 之 前置++和后置++
前言 int a1;cout << (a) << endl;cout << a << endl;int b1;cout << (b) << endl; // 这个是错误的cout << b << endl;上面样例中, 前置 返回的是引用,所以a 的值变成了3 后置 返回的不是可以改变的…...

K8s Kubelet 垃圾回收机制
前言 Kubelet 垃圾回收(Garbage Collection)是一个非常有用的功能,它负责自动清理节点上的无用镜像和容器。Kubelet 每隔 1 分钟进行一次容器清理,每隔 5 分钟进行一次镜像清理(截止到 v1.15 版本,垃圾回收间隔时间还都是在源码中固化的,不可自定义配置)。如果节点上已…...

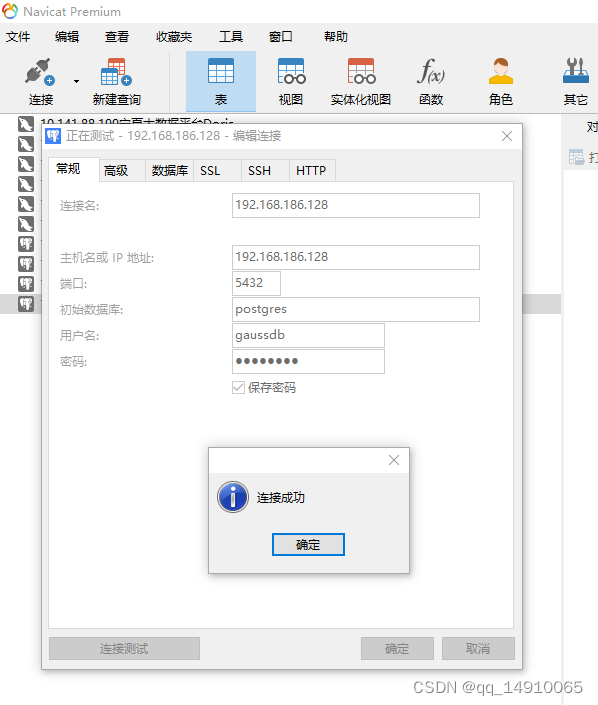
docker安装高斯数据库openGauss数据库
1.创建容器 #创建数据没有挂在的容器 docker run --name opengauss --privilegedtrue -d -e GS_PASSWORDEnmo123 -p 8090:5432 enmotech/opengauss:latest 2. 进入容器,并切换omm用户,使用gsql连接高斯数据库 [rootansible ~]# docker ps -a CONTAIN…...

新手学习:ArcGIS 提取SHP 路网数据、节点
新手学习:ArcGIS 提取SHP 路网数据、节点 参考连接 OSM路网提取道路节点 ArcGIS:如何创建地理数据库、创建要素类数据集、导入要素类、表? 1. 导入开源路网SHP文件 2. 在交点处打断路网数据 未打断路网数据 有一些路径很长,…...

性能测试 —— Tomcat监控与调优:Jconsole监控
JConsole的图形用户界面是一个符合Java管理扩展(JMX)规范的监测工具,JConsole使用Java虚拟机(Java VM),提供在Java平台上运行的应用程序的性能和资源消耗的信息。在Java平台,标准版(Java SE平台)6,JConsole的已经更新到目前的外观…...

刷题笔记26——图论二分图判定
世界上的事情,最忌讳的就是个十全十美,你看那天上的月亮,一旦圆满了,马上就要亏厌;树上的果子,一旦熟透了,马上就要坠落。凡事总要稍留欠缺,才能持恒。 ——莫言 visited数组是在如果有环的情况下,防止在图中一直绕圈设置的,类似于剪枝操作,走…...

网站整站优化-网站整站优化工具
您是否曾为您的网站在搜索引擎中的排名而感到焦虑?是否苦苦思考如何提高流量、吸引更多用户? 什么是整站优化。简而言之,它是一项用于提升网站在搜索引擎中排名的策略和技巧。通过对网站的内容、结构、速度等方面进行优化,可以使…...

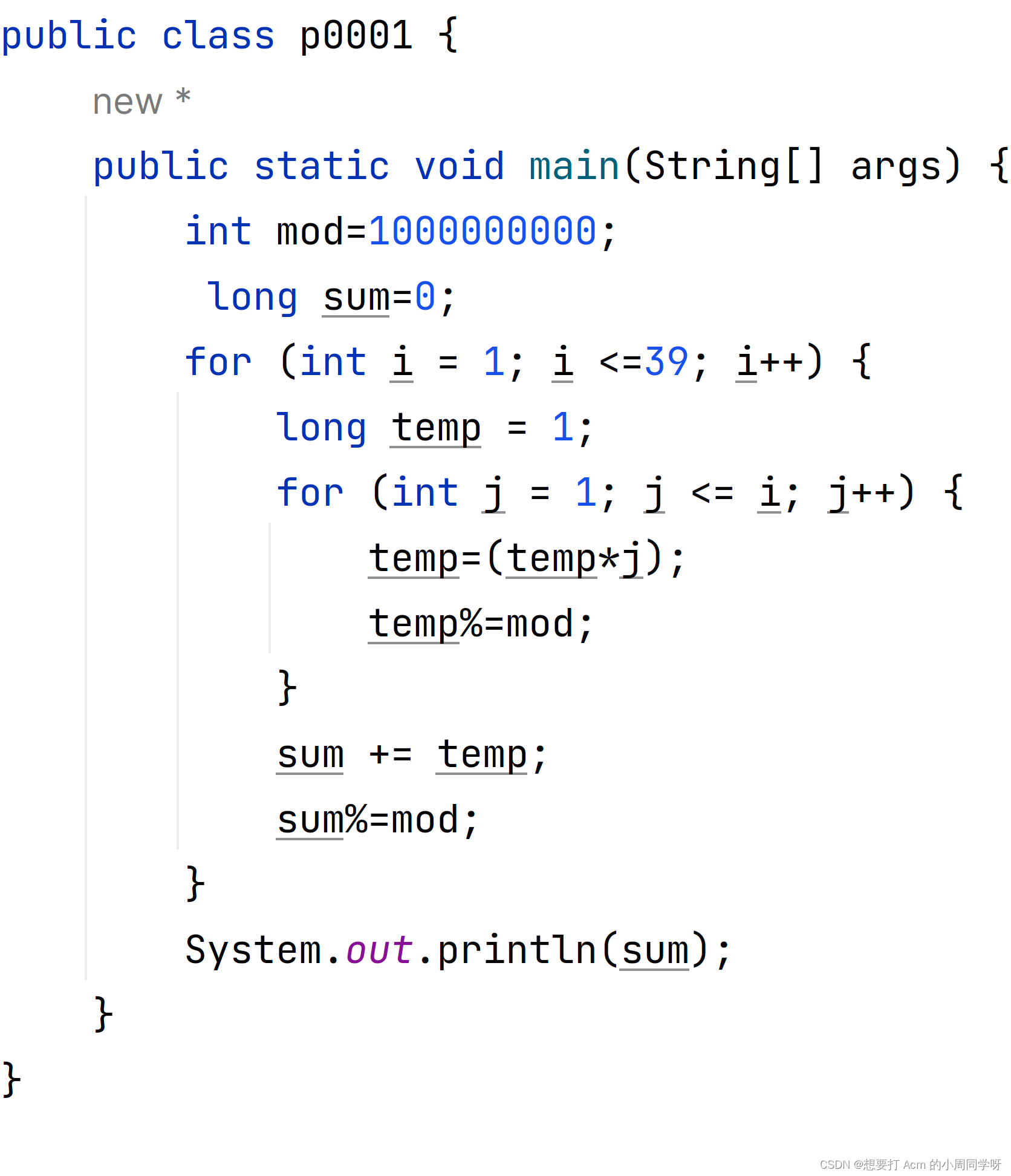
冲刺十五届蓝桥杯P0001阶乘求和
文章目录 题目描述思路分析代码解析 题目描述 思路分析 阶乘是蓝桥杯中常考的知识。 首先我们需要知道 int 和long的最大值是多少。 我们可以知道19的阶乘就已经超过了long的最大值,所以让我们直接计算202320232023!的阶乘是不现实的。 所以我们需要…...

c++ 学习 之 运算符重载
前言 运算符重载的概念: 对已有的运算符重新进行定义,赋予其另外一种功能,以适应不同的数据类型 加号运算符重载 作用:定义两个自定义的数据类型相加的运算 正常情况下,如果想要实现类中两个int 类型的相加…...

各种数据库表名长度限制整理
因为工作原因,需要整理下系统支持的数据库的表名长度限制,现发出来,以节省大家的整理时间,如有不对的敬请斧正! 数据库类型长度ORACLE 30GreenPlum40KINGBASEES63PostgreSql63Gbase63瀚高63OSCAR64MYSQL 64HBASE64Mar…...

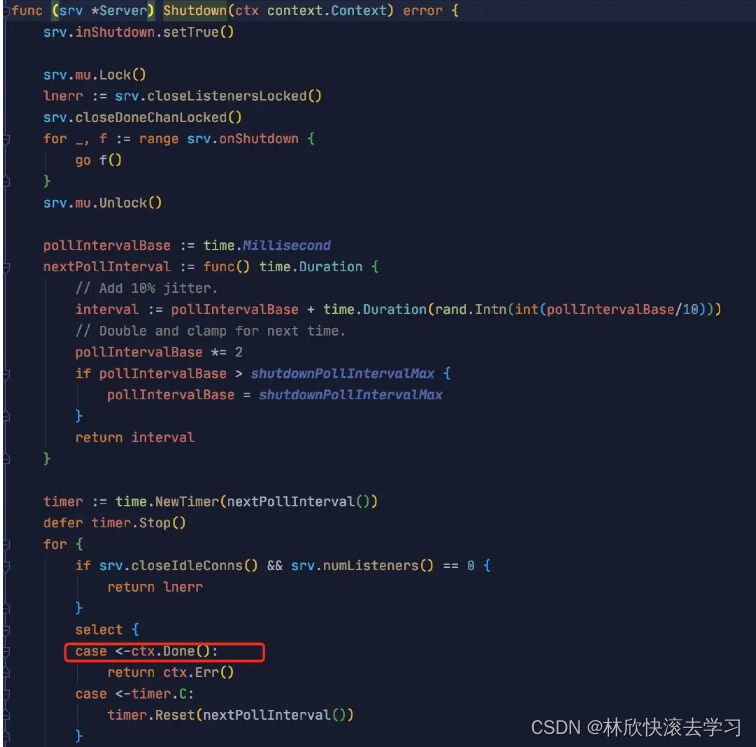
Go 里的超时控制
前言 日常开发中我们大概率会遇到超时控制的场景,比如一个批量耗时任务、网络请求等;一个良好的超时控制可以有效的避免一些问题(比如 goroutine 泄露、资源不释放等)。 Timer 在 go 中实现超时控制的方法非常简单,…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...
