微信小程序 课程签到系统
目录
- 前端页面展示
- 主页面
- 我的课程
- 个人中心
- 评论功能
- 签到功能
- 课程绑定
- 超级管理员页面
- 前端文件结构
- 文件结构
- app.json
- 前端架构和开发工具
- 前端项目地址
- 后端
- 后端架构
- 后端项目地址
- 注意事项
前端页面展示
主页面

登录页面:
账号是:用户名或者手机号
密码是:(初始密码)123456
主页主要用于展示,没有可以实际使用的按钮可以点击,后期可以添加一些活动等放置在这里。
这是我的课程页面,该页面主要展示自己的课程情况,可以点击查看,来获取课程详情
我的课程

这是课程详细页面,在这里会显示课程的详细情况。点击签到详情可以查看签到的信息。
如上图所示,点击返回可以回到原页面
个人中心

这是管理员页面,会拥有小程序所有页面的访问权限,普通管理员没有“用户管理”功能,普通用户只有注销和意见反馈功能。
用户添加页面,该页面主要用于,增加新用户。默认权限是1,用户注册页面不能注册管理员。
日志信息的展示,用于普通管理员对数据的查看和分析。
评论功能

这是用户反馈中心,该页面用户可以提交自己的问题,包括但不限于小程序的问题。
评论成功后,会显示如示内容,并且退回上一页面。
防止用户过度评论,这里设置了冷却时间,一分钟内只能提交一次。
签到功能

这是手动签到页面,在此页面通过输入,学生信息可以得到学生的全部课程信息,进而进行签到.
点击课程对应的签到按钮可以进行签到,签到成功后会出现如示页面提示。
签到完成后,该课程会进行签到冷却,颜色变成白色,冷却时间为半小时。下方黄色字体则会显示今天全部学生的签到情况。
课程绑定

此页面是课程绑定页面,就是用于给学生添加课程的页面,该页面需要输入学生的用户名来进行添加。
如果该学生已经有了图形化这门课,我们继续给他添加该课程,可以发现该学生的剩余课时数会增加。
如果对某个学生进行退课操作,学生剩余课时小于计划课程的课时,则会直接清零。
超级管理员页面

用户管理页面,是整个小程序的管理中枢。包括了对小程序的数据分析,小程序的一些功能,数据的控制。这里是小程序管理部分。主要是小程序的内部状态的展示。
用户管理部分,在这里可以实现对用户的权限的管理。点击左侧不同的模块,右侧会出现对应的学生名单,比如点击python,就会出现报名python课程的学生
信息的管理,时间长了,小程序会积累很多的这类记录信息,在这里可以有选择的进行清空,保持服务器的存储在健康范围内。
前端文件结构
文件结构

app.json
```javascript
{"pages": ["pages/login/login","pages/index/index","pages/home/home","pages/classlist/classlist"],"window": {"navigationBarTitleText": "卡卡狮编程","navigationBarTextStyle": "black","navigationBarBackgroundColor": "#FFE4C4"},"subPackages": [{"root": "MyclassROOT/","pages": ["pages/myclass/myclass"]},{"root": "adminROOT/","pages": ["pages/adduser/adduser","pages/handsignin/handsignin","pages/log/log","pages/pchange/pchange","pages/uandc/uandc","pages/plun/plun"]}],"tabBar": {"selectedColor": "#FF6A6A","list": [{"pagePath": "pages/index/index","text": "首页","iconPath": "static/zhuyein.png","selectedIconPath": "static/zhuyeout.png"},{"pagePath": "pages/classlist/classlist","text": "我的课程","iconPath": "static/bookout.png","selectedIconPath": "static/bookin.png"},{"pagePath": "pages/home/home","text": "个人中心","iconPath": "static/mein.png","selectedIconPath": "static/meout.png"}]},"networkTimeout": {"request": 100000,"downloadFile": 100000},"lazyCodeLoading": "requiredComponents"
}
前端架构和开发工具
前端采用微信官方提供的开发工具点击传送
前端项目地址
项目很简单,直接开源了,这是前端的地址
点击传送
后端
后端架构
因为本程序规模较小,所以使用Django + nginx +uwsgi ,开发工具是 vim(小黑窗开发,没用集成开发环境)。
后端项目地址
后端项目地址
点击传送
注意事项
1.微信小程序需要备案
2.服务器需要备案(自然需要域名)
3.最好使用分包(做项目前先大概做个软工那一套吧)
相关文章:

微信小程序 课程签到系统
目录 前端页面展示主页面我的课程个人中心评论功能签到功能课程绑定超级管理员页面 前端文件结构文件结构app.json前端架构和开发工具前端项目地址 后端后端架构后端项目地址 注意事项 前端页面展示 主页面 登录页面: 账号是:用户名或者手机号 密码是&a…...

如何用Postman做接口自动化测试
前言 什么是自动化测试 把人对软件的测试行为转化为由机器执行测试行为的一种实践。 例如GUI自动化测试,模拟人去操作软件界面,把人从简单重复的劳动中解放出来。 本质是用代码去测试另一段代码,属于一种软件开发工作,已经开发完成…...

支付宝电脑网站支付,异步通知
一:异步通知是支付宝回调商户的服务器,所以这个地址需要通过外网访问,在真实项目中都会有对应的服务器,但是在测试中只有使用内网穿透工具 推荐使用NATAPP-内网穿透 基于ngrok的国内高速内网映射工具 配置好内网穿透之后不要忘记…...

【广州华锐互动】奶牛养殖难产助产3D沉浸式教学平台
在传统的奶牛难产助产教学中,主要依赖理论知识和2D图像来进行教学。然而,这种教学方式往往无法全面、真实地展示奶牛难产的各种情况,教学效果也不尽如人意。随着科技的发展,3D互动教学的出现,为奶牛难产助产教学带来了…...

IDEA社区版,真香!
IDEA(IntelliJ IDEA)是众多 Java 开发者的首选。 商业版的昂贵 IDEA 商业版(IntelliJ IDEA Ultimate)功能非常强大,能够满足 Java 开发的所有需求,但其高昂的价格…… 此时只能感叹,不是不想用…...

SpringBoot实现全局异常处理
1.全局异常处理介绍 1.1 简介 全局异常处理器即把错误异常统一处理的方法,可以在多个地方使用,而不需要为每个地方编写单独的处理逻辑。它可以帮助开发人员更好地管理异常,并提供一致的错误处理方式。 1.2 优点 1.全局异常处理可以提高代码…...

Day05-循环高级和数组
循环高级 1.无限循环 概念: 又叫死循环。循环一直停不下来。 for格式: for(;;){System.out.println("循环执行一直在打印内容"); } 解释: 初始化语句可以空着不写,表示循环之前不定义任何的控制变量。 条件判断…...

从代码操作层面解释什么是“面相对象编程”?
起因: 今天开了一个小会,会上朋友给我们说了一个事,Java项目上他开发一个小功能 用了很多代码,项目经理发现代码太多,说要优化一下,然后亲自帮同事优化,结果是查库的代码少了至少10条sql&#x…...

【MySQL】SQL优化、char、varchar、外键约束、排查慢sql等重点知识汇总
目录 SQL语句 char和varchar比较 SQL语句如何优化 说一下你理解的外键约束 如何排查慢 sql SQL语句 对库操作 创建数据库 create database 数据库名 删除数据库 drop database 数据库名 显示所有数据库 show databases 选中数据库 use 数据库名 对表操作 创建表…...

git管理常用命令
1、下载代码 git clone 地址2、软件代码提交 1、查看工程中被修改的文件:git status 2.将不需要提交的文件回退:git check <文件路径> 3.更新工程到最新:git pull 4.将本地代码添加到暂存区:git add <将要提交的文件路…...

Python 逢七拍手小游戏2.0
"""逢七拍手游戏介绍:逢七拍手游戏的规则是:从1开始顺序数数,数到有7,或者是7的倍数时,就拍一手。例如:7、14、17......70......知识点:1、循环语句for2、嵌套条件语句if/elif/e…...

基于微信小程序的在线小说阅读系统,附数据库、教程
1 功能简介 Java基于微信小程序的在线小说阅读系统 微信小程序的在线小说阅读系统,系统的整体功能需求分为两部分,第一部分主要是后台的功能,后台功能主要有小说信息管理、注册用户管理、系统系统等功能。微信小程序主要分为首页、分类和我的…...

216. 组合总和 III
找出所有相加之和为 n 的 k 个数的组合,且满足下列条件: 只使用数字1到9每个数字 最多使用一次 返回 所有可能的有效组合的列表 。该列表不能包含相同的组合两次,组合可以以任何顺序返回。 示例 1: 输入: k 3, n 7 输出: [[1,2,4]] 解释: …...
(136))
【Java】数组的深浅拷贝问题(二维数组举例)(136)
深拷贝和浅拷贝: 对于数组来说,深拷贝就是相当于拷贝了数组的对象(基本数据类型),也就是数组当中的内容。而浅拷贝就是拷贝的是数组的地址(引用类型),浅拷贝只是复制了对象的引用地…...

【轮趣-科大讯飞】M260C 环形六麦测试 2 - ROS1功能测试与唤醒、语音识别程序解析
所有内容请看: 博客学习目录_Howe_xixi的博客-CSDN博客https://blog.csdn.net/weixin_44362628/article/details/126020573?spm1001.2014.3001.5502原文在飞书,请联系我获取阅读链接,我太懒了...

油猴(篡改猴)学习记录
第一个Hello World 注意点:默认只匹配了http网站,如果需要https网站,需要自己添加match https://*/*代码如下 这样子访问任意网站就可以输出Hello World // UserScript // name 第一个脚本 // namespace http://tampermonkey.net/ // version 0.1 // descri…...

LeetCode 面试题 05.08. 绘制直线
文章目录 一、题目二、Java 题解 一、题目 已知一个由像素点组成的单色屏幕,每行均有 w 个像素点,所有像素点初始为 0,左上角位置为 (0,0)。 现将每行的像素点按照「每 32 个像素点」为一组存放在一个 int 中,再依次存入长度为 le…...

机器人中的数值优化|【六】线性共轭梯度法,牛顿共轭梯度法
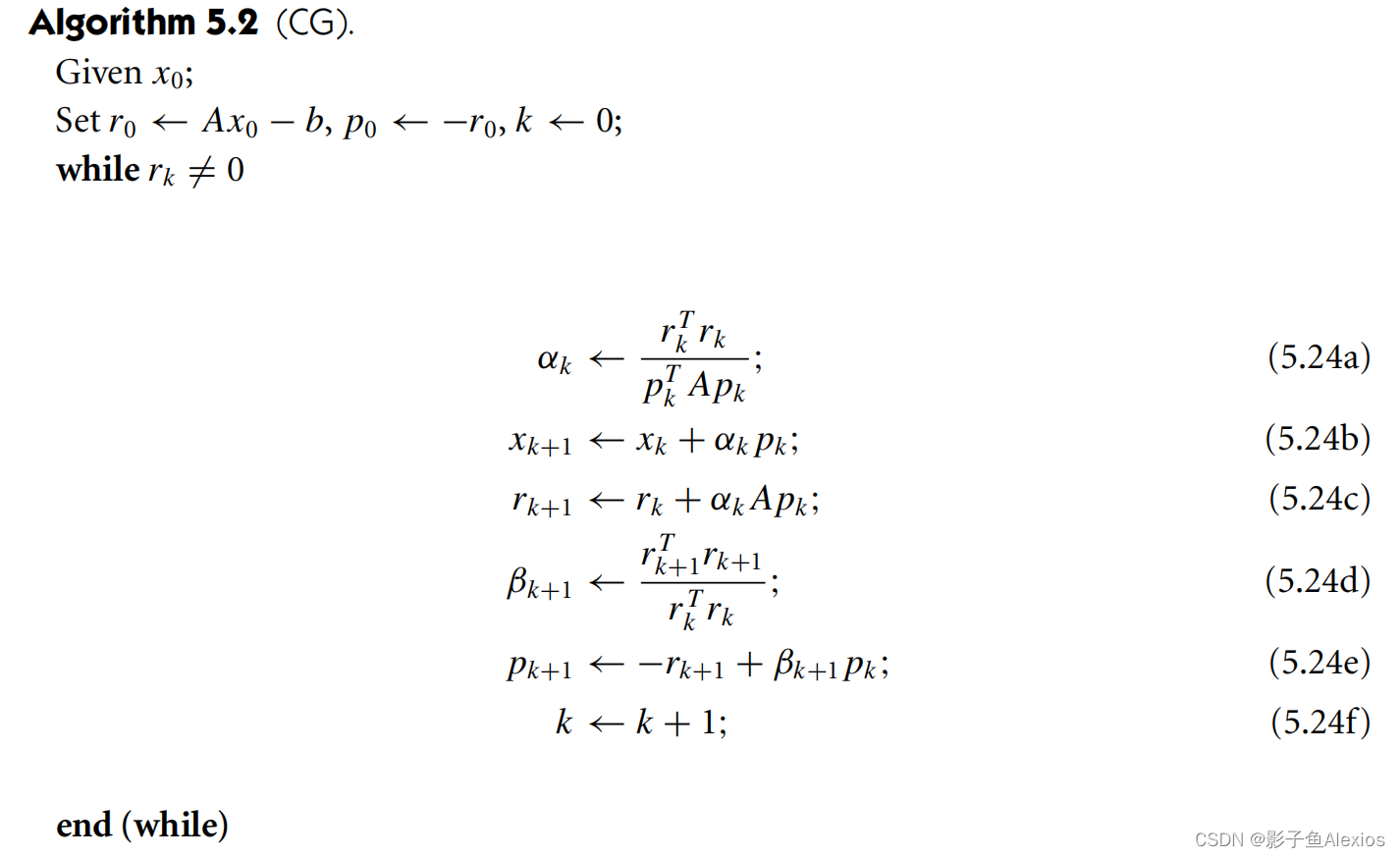
机器人中的数值优化|【六】线性共轭梯度法,牛顿共轭梯度法 往期回顾 机器人中的数值优化|【一】数值优化基础 机器人中的数值优化|【二】最速下降法,可行牛顿法的python实现,以Rosenbrock function为例 机器人中的数值优化|【三】无约束优化…...

FastestDet---原理介绍
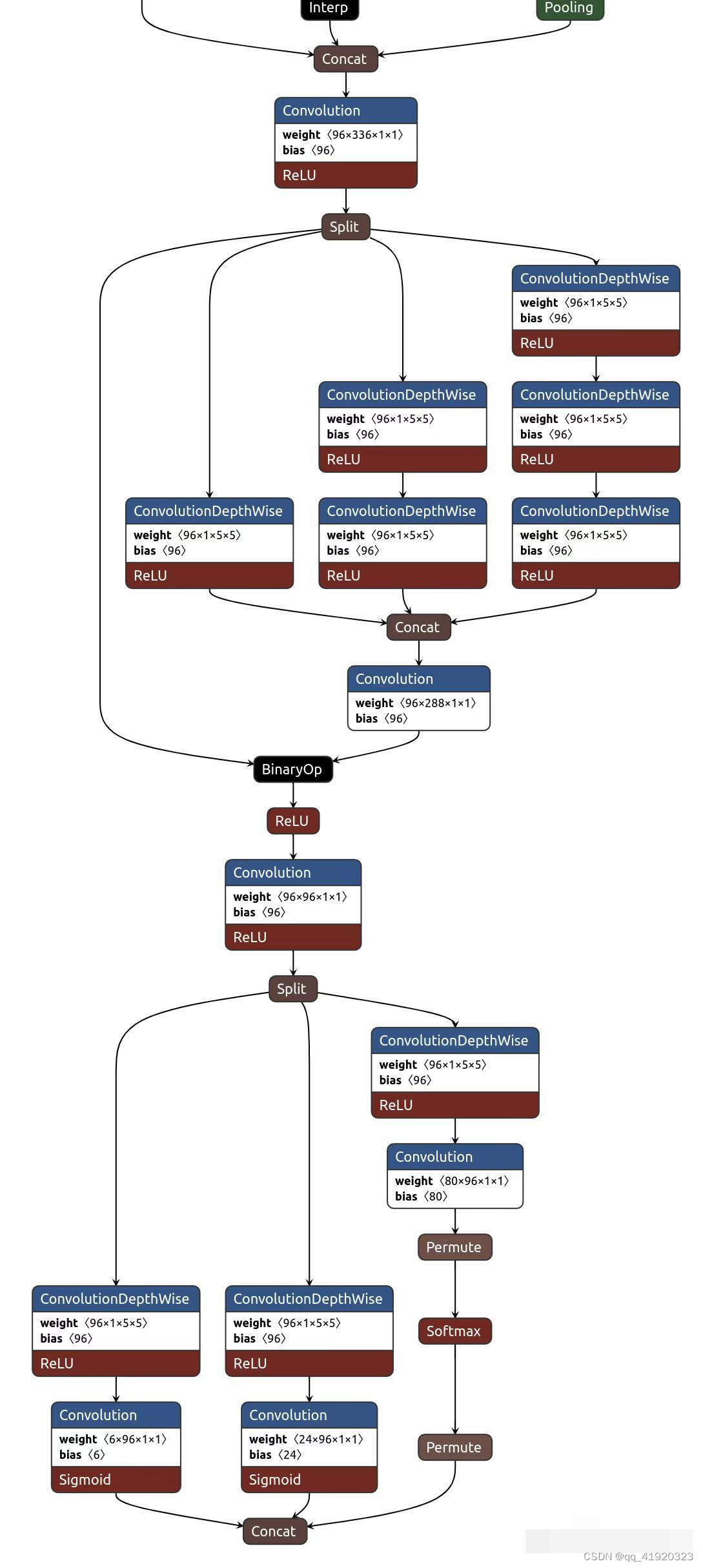
1.测试指标 2.算法定位 FastestDet是设计用来接替yolo-fastest系列算法,相比于业界已有的轻量级目标检测算法如yolov5n, yolox-nano, nanoDet, pp-yolo-tiny, FastestDet和这些算法根本不是一个量级,FastestDet无论在速度还是参数量上,都是要小好几个数量级的,但是精度自然…...

ORACLE 在内存管理机制上的演变和进化
截止目前,计算机内存仍然被认为是我们可以获得的最快速度的物理存储设备。 将频繁访问的数据尽可能地置于内存中,已成为当前各种软件和应用程序提高数据访问性能,减少访问延迟的最为有效的途径。 然而,内存作为关键的计算资源&am…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...
