FileManager/本地文件增删改查, Cache/图像缓存处理 的操作
1. FileManager 本地文件管理器,增删改查文件
1.1 实现
// 本地文件管理器
class LocalFileManager{// 单例模式static let instance = LocalFileManager()let folderName = "MyApp_Images"init() {createFolderIfNeeded()}// 创建特定应用的文件夹func createFolderIfNeeded(){// 创建文件夹路径guard let path = FileManager.default.urls(for: .cachesDirectory, in: .userDomainMask).first?.appendingPathComponent(folderName).path else {return}// 判断文件夹是否存在,不存在,则创建文件夹路径if !FileManager.default.fileExists(atPath: path){do {try FileManager.default.createDirectory(atPath: path, withIntermediateDirectories: true)print("Success create folder.")} catch let error {print("Error creating folder. \(error)")}}}// 删除特定应用的文件夹func deleteFolder(){// 创建文件夹路径guard let path = FileManager.default.urls(for: .cachesDirectory, in: .userDomainMask).first?.appendingPathComponent(folderName).path else {return}do {try FileManager.default.removeItem(atPath: path)print("Success deleting filder.")} catch let error {print("Error deleting folder. \(error)")}}// 保存图片func saveImage(image: UIImage, name: String) -> String{// 压缩图片质量//image.jpegData(compressionQuality: 1.0)// 获取数据和文件路径guardlet data = image.pngData(),let path = getPathForImage(name: name)else{return "Error getting data."}do{// 文件写入数据try data.write(to: path)return "Success saving."}catch let error{return "Error saving: \(error.localizedDescription)"}}// 获取图片func getImage(name: String) -> UIImage?{// 获取文件路径 absoluteString,并检查文件是否存在guard let path = getPathForImage(name: name)?.path,FileManager.default.fileExists(atPath: path) else{print("Error getting path.")return nil}return UIImage(contentsOfFile: path)}// 删除图片func deleteImage(name: String) -> String{// 获取文件路径,并检查文件是否存在guard let path = getPathForImage(name: name)?.path,FileManager.default.fileExists(atPath: path) else{return "Error getting path."}do {// 删除文件try FileManager.default.removeItem(atPath: path)return "Successfully deleted."} catch let error {return "Error deleting image: \(error)"}}// 获取文件路径func getPathForImage(name: String) -> URL?{// 文档目录//let directory = FileManager.default.urls(for: .documentDirectory, in: .userDomainMask)// 缓存目录//let directory2 = FileManager.default.urls(for: .cachesDirectory, in: .userDomainMask).first// 临时目录//let directory3 = FileManager.default.temporaryDirectory// 拼接路径//let path = directory2?.appendingPathComponent("\(name).png")guardlet path = FileManager.default.urls(for: .cachesDirectory, in: .userDomainMask).first?.appendingPathComponent(folderName).appendingPathComponent("\(name).png") else {print("Error getting data.")return nil}print(path)return path}
}class FileManagerViewModel: ObservableObject{@Published var image: UIImage? = nillet imageName: String = "steve-jobs"let localManager = LocalFileManager.instance@Published var infoMessage: String = ""init() {getImageFromAssetsFoler()//getImageFromFileManager()}// 获取图片,在资源目录func getImageFromAssetsFoler(){image = UIImage(named: imageName)}// 获取图像,文件管理器func getImageFromFileManager(){image = localManager.getImage(name: imageName)}// 保存图像func saveImage(){guard let image = image else { return }infoMessage = localManager.saveImage(image: image, name: imageName)}// 删除图像func deleteImage(){infoMessage = localManager.deleteImage(name: imageName)localManager.deleteFolder()}
}/// 文件管理器
struct FileManagerBootcamp: View {@StateObject var viewModel = FileManagerViewModel()var body: some View {NavigationView {VStack {if let image = viewModel.image {Image(uiImage: image).resizable().scaledToFill().frame(width: 200, height: 200).clipped().cornerRadius(10)}HStack {Button {viewModel.saveImage()} label: {Text("Save to Fm").font(.headline).foregroundColor(.white).padding().padding(.horizontal).background(Color.accentColor).cornerRadius(10)}Button {viewModel.deleteImage()} label: {Text("Delete from Fm").font(.headline).foregroundColor(.white).padding().padding(.horizontal).background(Color.red).cornerRadius(10)}}Text(viewModel.infoMessage).font(.largeTitle).fontWeight(.semibold).foregroundColor(.purple)//.padding(.top, 20)Spacer()}.navigationTitle("File Manager")}}
}
1.2 效果图

2. Cache 图像缓存处理操作
2.1 实现
// 缓存管理器
class CacheManager {// 单例模式static let instance = CacheManager()private init() {}// 计算型属性 图像缓存var imageCache: NSCache<NSString, UIImage> = {let cache = NSCache<NSString, UIImage>()// 容纳最大对象的数量cache.countLimit = 100// 容纳最大值cache.totalCostLimit = 1024 * 1024 * 100 // 100mbreturn cache}()// 添加图像func add(image: UIImage, name: String) -> String{imageCache.setObject(image, forKey: name as NSString)return "Added to cache!"}// 移除图像func remove(name: String) -> String{imageCache.removeObject(forKey: name as NSString)return "Removed from cache"}// 获取图像func get(name: String) -> UIImage?{return imageCache.object(forKey: name as NSString)}
}// 缓存 ViewModel
class CacheViewModel: ObservableObject{@Published var startingImage: UIImage? = nil@Published var cachedImage: UIImage? = nil@Published var infoMessage: String = ""let imageName = "steve-jobs"let manager = CacheManager.instanceinit() {getImageFromAssetsFolder()}// 获取资源文件中图像func getImageFromAssetsFolder(){startingImage = UIImage(named: imageName)}// 保存图像func saveToCache(){guard let image = startingImage else { return }infoMessage = manager.add(image: image, name: imageName)}// 移除图像func removeFromCache(){infoMessage = manager.remove(name: imageName)}// 获取缓存图像func getFromCache(){if let returnedImage = manager.get(name: imageName){cachedImage = returnedImageinfoMessage = "Got image from cache"}else{cachedImage = nilinfoMessage = "Image not found in cache"}}
}// 缓存管理
struct CacheBootcamp: View {@StateObject var viewModel = CacheViewModel()var body: some View {NavigationView {VStack {if let image = viewModel.startingImage{Image(uiImage: image).resizable().scaledToFill().frame(width: 200, height: 200).clipped().cornerRadius(10)}Text(viewModel.infoMessage).font(.largeTitle).fontWeight(.semibold).foregroundColor(Color.purple)HStack {Button {viewModel.saveToCache()} label: {Text("Save to Cache").font(.headline).foregroundColor(.white).padding().background(Color.accentColor).cornerRadius(10)}Button {viewModel.removeFromCache()} label: {Text("Delete from Cache").font(.headline).foregroundColor(.white).padding().background(Color.red).cornerRadius(10)}}Button {viewModel.getFromCache()} label: {Text("Get from Cache").font(.headline).foregroundColor(.white).padding().background(Color.green).cornerRadius(10)}if let image = viewModel.cachedImage{Image(uiImage: image).resizable().scaledToFill().frame(width: 200, height: 200).clipped().cornerRadius(10)}Spacer()}.navigationTitle("Cache Bootcamp")}}
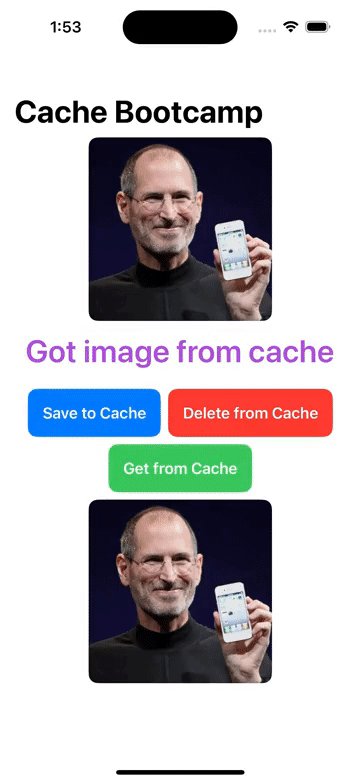
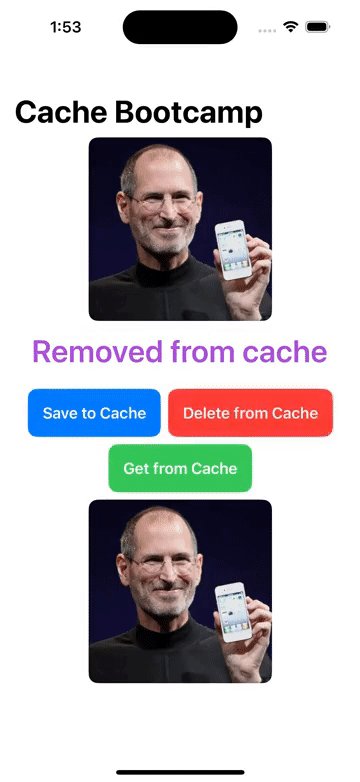
}2.2 效果图

相关文章:

FileManager/本地文件增删改查, Cache/图像缓存处理 的操作
1. FileManager 本地文件管理器,增删改查文件 1.1 实现 // 本地文件管理器 class LocalFileManager{// 单例模式static let instance LocalFileManager()let folderName "MyApp_Images"init() {createFolderIfNeeded()}// 创建特定应用的文件夹func cr…...

vue中使用富文本编辑器
vue中使用富文本编辑器(wangEditor) wangEditor官网地址:https://www.wangeditor.com/ 使用示例 <template><div class"app-container"><div class"box"><div class"editor-tool">&l…...

13.(开发工具篇github)如何在GitHub上上传本地项目
一:创建GitHub账户并安装Git 二:创建一个新的仓库(repository) 三、拉取代码 git clone https://github.com/ainier-max/myboot.git git clone git@github.com:ainier-max/myboot.git四、拷贝代码到拉取后的工程 五、上传代码 (1)添加所有文件到暂存...

vue3中状态适配
写一个函数,在函数中定义一个对象 用于存放键值对,最后返回指定状态所对应的的值,即对象[指定状态] 的 对象的值。 在模板中把状态传入 // vue3 setup语法糖中 const formatXXXState (xxxState)>{const stateMap {键1: 值1,键2: 值2,.…...

uniapp h5 端 router.base设置history后仍有#号
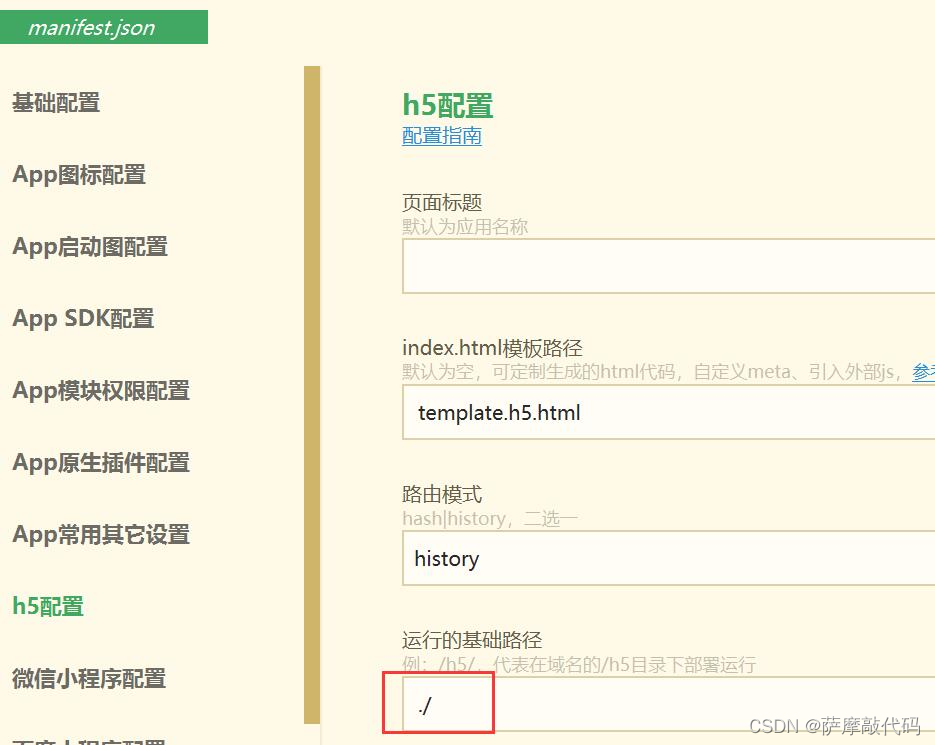
manifest.json文件设置: "h5": { "router": { "base": "./", "mode": "history" }, }按相对路径发行时路由模式强制为hash模式,不支持history模式(两者相悖)…...

上网行为监管软件(上网行为管理软件通常具有哪些功能)
在我们的日常生活中,互联网已经成为了我们获取信息、交流思想、进行工作和娱乐的重要平台。然而,随着互联网的普及和使用,网络安全问题也日益突出,尤其是个人隐私保护和网络行为的规范。在这个背景下,上网行为审计软件…...

C#中的for和foreach的探究与学习
一:语句及表示方法 for语句: for(初始表达式;条件表达式;增量表达式) {循环体 }foreach语句: foreach(数据类型 变量 in 数组或集合) {循环体 }理解 1.从程序逻辑上理解,foreach是通过指针偏移实现的(最初在-1位置,每循环一次,指针就便宜一个单位),而for循环是通...

【ES6知识】Promise 对象
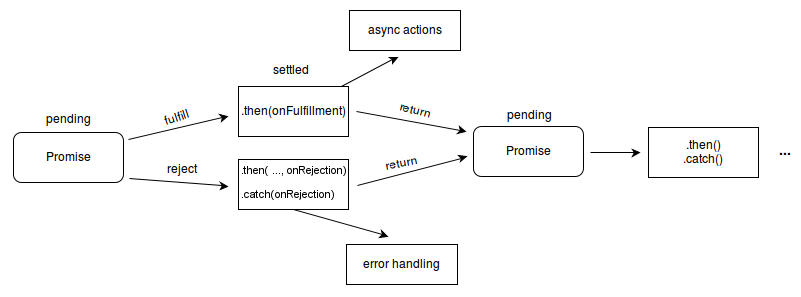
文章目录 1.1 概述1.2 静态方法1.3 实例方法1.4 Promise 拒绝事件 1.1 概述 Promise 对象用于表示一个异步操作的最终完成(或失败)及其结果值。是异步编程的一种解决方案(可以解决回调地狱问题)。 一个 Promise 对象代表一个在这…...

【Git】配置SSH密钥实现Git操作免密
背景 在使用Git推送代码的时候,会默认需要输入密码。如果经常推送代码,那就需要经常输入密码,比较繁琐。所以Git也提供了免密登录的功能。 Git本身支持两种协议对远程Git仓库进行访问:HTTPS、SSH。两种方式有一定的区别…...

AI能给百融云带来什么?
一大堆有关ChatGPT的利好消息出现之后,市场的反应难得的跟投资者预期站在了一起,AIGC也终于有了跑赢CPO的苗头。二级市场的逻辑不用重复,毕竟AI已经炒了大半年,但有没有发现一个问题?就是在不知不觉中,AI应…...

AI创作系统ChatGPT商业运营版源码+AI绘画/支持GPT联网提问/支持Midjourney绘画+Prompt应用+支持国内AI提问模型
一、AI创作系统 SparkAi创作系统是基于国外很火的ChatGPT进行开发的Ai智能问答系统。本期针对源码系统整体测试下来非常完美,可以说SparkAi是目前国内一款的ChatGPT对接OpenAI软件系统。那么如何搭建部署AI创作ChatGPT?小编这里写一个详细图文教程吧&am…...

vue.draggable拖拽,项目中三个表格互相拖拽的实例操作,前端分页等更多小技巧~
vue.draggable中文文档 - itxst.com官网在这里,感兴趣的小伙伴可以看看。 NPM或yarn安装方式 yarn add vuedraggable npm i -S vuedraggable UMD浏览器直接引用JS方式 <script src"https://www.itxst.com/package/vue/vue.min.js"></script&…...

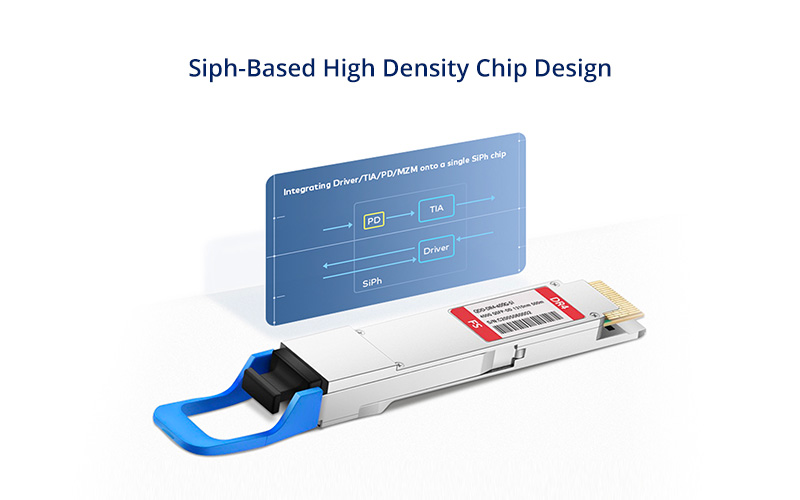
400G DR4 QSFP-DD光模块:数据中心应用全攻略
在当今数字化时代,对于企业和供应商来说,高速数据传输至关重要。随着对更快数据传输的需求不断攀升,400G DR4 QSFP-DD光模块已经成为高速网络的最新解决方案。本文将全面介绍400G DR4 QSFP-DD光模块在数据中心应用中的优势和技术规范。 什么…...

自动驾驶:路径规划概述
自动驾驶:路径规划概述 全局路径规划Dijkstra算法A*算法RRT(随机快速探索树)算法PRM(概率路线图)算法 局部路径规划DWA(动态窗口法)算法TEB(时间弹性带)算法Lattice Plan…...

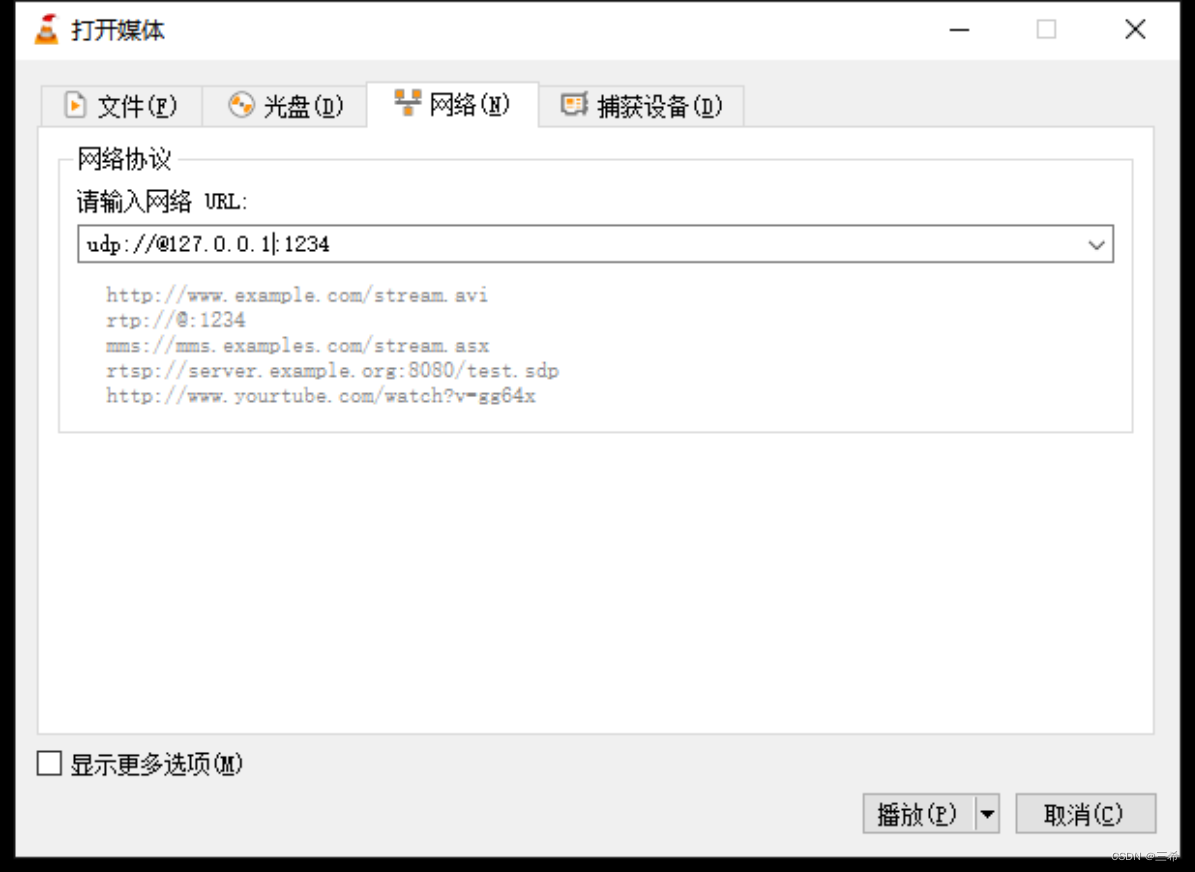
vlc将本地文件推流成ts实时流
推流 打开vlc ,打开 媒体----打开网络串流 选择文件选项卡,打开本地文件 点击添加,选择本地的mp3文件 选择串流 点击下拉框,选择udp,点击右边的【添加】按钮 输入媒体流输出地址,点击【下一个】 选择正确的…...

C# 自定义控件库之Lable组合控件
1、创建类库 2、在类库中添加用户控件(Window窗体) 3、控件视图 4、后台代码 namespace UILib {public partial class DeviceInfoV : UserControl{public DeviceInfoV(){InitializeComponent();ParameterInitialize();}#region 初始化private void Par…...

解密防关联指纹浏览器:联盟营销领域的秘密武器
联盟营销在今天的数字化时代越来越受欢迎。然而,联盟营销也面临着一些挑战,其中之一就是账号关联问题。本文将介绍如何利用防关联指纹浏览器来提升联盟营销的效果和安全性。 一、什么是防关联指纹浏览器? 防关联指纹浏览器是一种工具&#…...

asp.net core mvc Razor +dapper 增删改查,分页(保姆教程)
说明:本demo使用sqlserver数据库,dapper orm框架 完成一张学生信息表的增删改查,前端部分使用的是Razor视图, Linq分页 HtmlHelper。(代码随便写的,具体可以自己优化) //实现效果如下࿰…...

网络安全——自学(黑客)方法
如果你想自学网络安全,首先你必须了解什么是网络安全!,什么是黑客!! 1.无论网络、Web、移动、桌面、云等哪个领域,都有攻与防两面性,例如 Web 安全技术,既有 Web 渗透2.也有 Web 防…...

秋招算法岗,面试复盘
面试锦囊之面经分享系列,持续更新中 欢迎后台回复『面试』加入讨论组交流噢 楼主秋招主要投算法岗(偏NLP方向)和数据岗方向,下面分享我的一些面试经历。 一、科大讯飞(NLP) 简要介绍自己Python里面哈希表…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...
