asp.net core mvc Razor +dapper 增删改查,分页(保姆教程)
说明:本demo使用sqlserver数据库,dapper orm框架 完成一张学生信息表的增删改查,前端部分使用的是Razor视图,
Linq分页 HtmlHelper。(代码随便写的,具体可以自己优化)
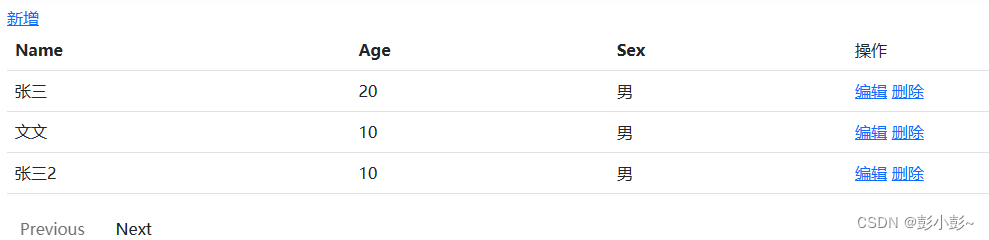
//实现效果如下(首页)

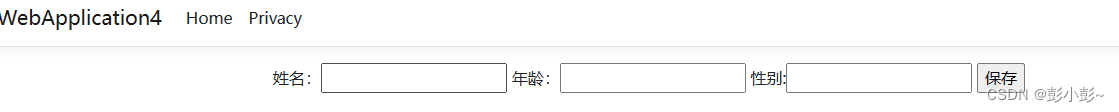
//新增页

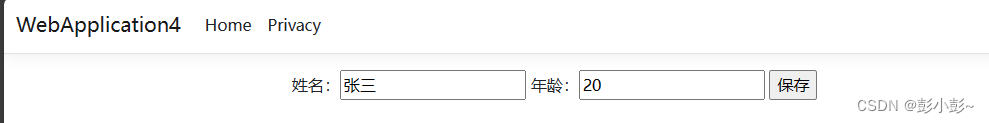
//修改页

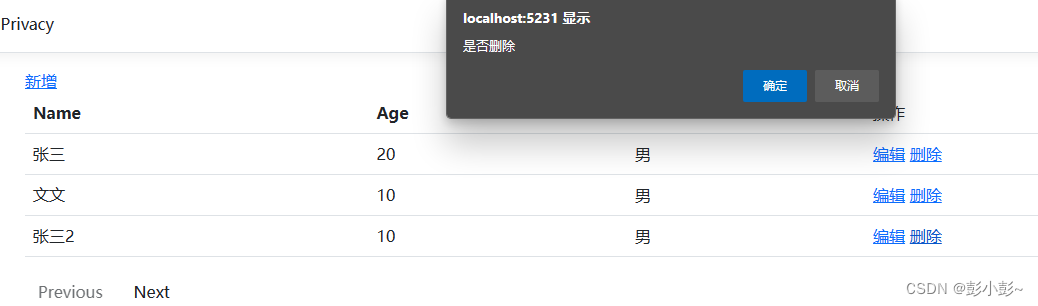
//删除

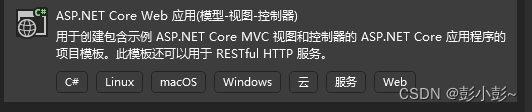
1.使用visual stuido 2022创建 asp.net core mvc项目(选择如下图)

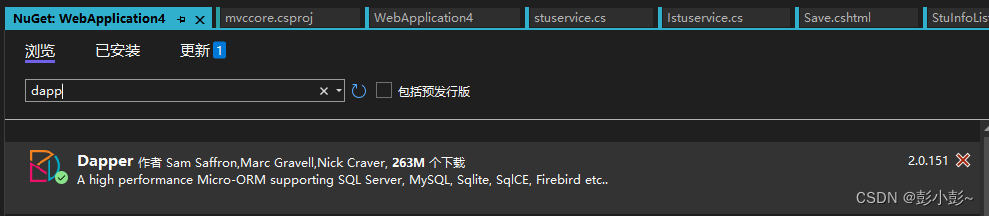
2.安装dapper nuget包(选择第一个)

3.使用sqlserver创建数据库和数据表
USE [stu]
GO/****** Object: Table [dbo].[StuInfo] Script Date: 2023/9/28 18:17:23 ******/
SET ANSI_NULLS ON
GOSET QUOTED_IDENTIFIER ON
GOCREATE TABLE [dbo].[StuInfo]([Id] [int] NULL,[Name] [nchar](10) NULL,[Sex] [nchar](10) NULL,[Age] [int] NULL,[BirthDate] [date] NULL
) ON [PRIMARY]
GO
4.在项目appsetting中配置数据库连接字符串(填写自己的用户名和密码,和数据库信息)
{"Logging": {"LogLevel": {"Default": "Information","Microsoft.AspNetCore": "Warning"}},"AllowedHosts": "*","ConnectionStrings": {"connectionString": "Data Source=.;Initial Catalog=stu;User ID=sa;Password=pe123;TrustServerCertificate=true"}
}5.创建数据学生信息实体类
namespace mvccore.dataModel
{public class StuInfo{public int Id { get; set; }public string? Name { get; set; }public string? Sex { get; set; }public int Age { get; set; }public DateTime BirthDate { get; set; }}
}
6.创建学生信息dto类
namespace mvccore.ViewModel
{public class stuViewModel{public int Id { get; set; }public string? Name { get; set; }public string? Sex { get; set; }public int Age { get; set; }}
}
7.创建stu的接口和实现类service(使用ioc注入面向接口编程)
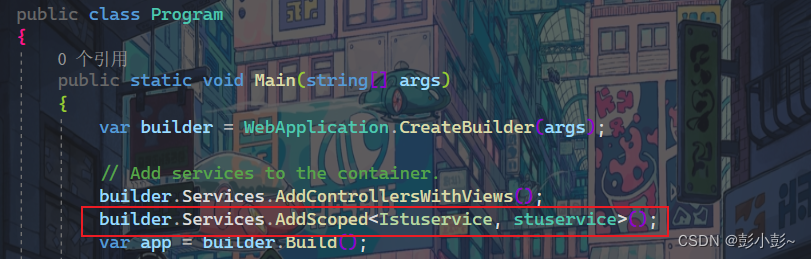
创建接口和实现类后需要在program中注入服务

using mvccore.dataModel;
using mvccore.ViewModel;namespace mvccore.service
{public interface Istuservice{//查询List<stuViewModel> stuls();void save<T>(T stu);void edit<T>(T t);//删除void delete(int Id);//根据Id查询stuViewModel GetById(int Id);}
}
using mvccore.ViewModel;
using Dapper;
using Microsoft.Data.SqlClient;
using System.Collections.Generic;
using System.Collections;
using mvccore.dataModel;namespace mvccore.service
{public class stuservice : Istuservice{private readonly IConfiguration _configuration;public string connstring { get; set; }public stuservice(IConfiguration configuration){_configuration = configuration;connstring = _configuration.GetConnectionString("connectionString");}//删除public void delete(int Id){using (var connection = new SqlConnection(connstring)){string sql = "delete from StuInfo where Id=@Id";connection.Execute(sql, new { Id });}}//显示所有列表public List<stuViewModel> stuls(){using (var connection = new SqlConnection(connstring)){string sql = "select * from StuInfo";var list = connection.Query<stuViewModel>(sql).ToList();return list;}}//新增public void save<T>(T stu1){var stu = stu1 as stuViewModel;using (var connection = new SqlConnection(connstring)){string sql = "insert into StuInfo(Id,Name,Sex,Age) values(@Id,@Name,@Sex,@Age);";DynamicParameters parameters = new DynamicParameters();parameters.Add("Id", 20);parameters.Add("Name", stu.Name);parameters.Add("Sex", stu.Sex);parameters.Add("Age", stu.Age);connection.Execute(sql, parameters);}}//编辑public void edit<T>(T t){var stu = t as stuViewModel;string sql = "update StuInfo set Name=@Name,Age=@Age WHERE Id=@Id";using (var connection = new SqlConnection(connstring)){connection.Execute(sql, new { Name = stu?.Name, Age = stu?.Age, Id = stu?.Id });}}//根据Id查询public stuViewModel GetById(int Id){string sql = "select * from StuInfo where Id=@Id";using (var connection = new SqlConnection(connstring)){var list = connection.Query<stuViewModel>(sql, new { Id = Id }).FirstOrDefault();return list;}}}
}
8.创建分页类
namespace WebApplication4
{public class PaginatedList<T> : List<T>{public int PageIndex { get; private set; }public int TotalPages { get; private set; }public PaginatedList(List<T> items, int count, int pageIndex, int pageSize){PageIndex = pageIndex;TotalPages = (int)Math.Ceiling(count / (double)pageSize);this.AddRange(items);}public bool HasPreviousPage => PageIndex > 1;public bool HasNextPage => PageIndex < TotalPages;public static PaginatedList<T> Create(IQueryable<T> source, int pageIndex, int pageSize){var count = source.Count();var items = source.Skip((pageIndex - 1) * pageSize).Take(pageSize).ToList();return new PaginatedList<T>(items, count, pageIndex, pageSize);}}
}
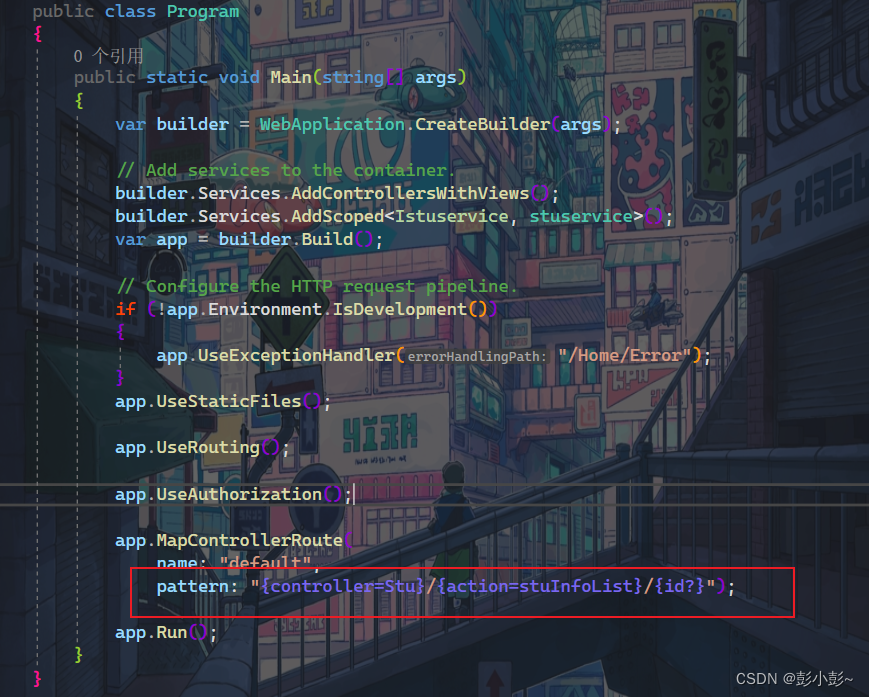
-------------------------------至此所有的业务代码就准备好了,接下来下控制器和视图里面的代码--------------------------------------------
9.创建stu的控制器
RedirectToAction(“StuInfoList”):是指定跳转到当前控制器下的其他视图,这里我们跳转到首页
using Microsoft.AspNetCore.Mvc;
using mvccore.service;
using mvccore.ViewModel;
using WebApplication4;namespace mvccore.Controllers
{public class StuController : Controller{private readonly Istuservice _stuservice;public StuController(Istuservice stuservice){_stuservice = stuservice;}//学生列表视图public IActionResult StuInfoList(int? pageNumber = 1){var list = _stuservice.stuls().ToList();int pageSize = 3;return View(PaginatedList<stuViewModel>.Create(list.AsQueryable(), pageNumber ?? 1, pageSize));}//保存视图public IActionResult Save(){return View();}//保存方法public IActionResult Save2(stuViewModel stu){_stuservice.save<stuViewModel>(stu);return RedirectToAction("StuInfoList");}//删除方法(正式项目我们一般使用逻辑删除,不会真的把数据删掉)public IActionResult delete(int Id){_stuservice?.delete(Id);return RedirectToAction("StuInfoList");}//编辑回显public IActionResult edit(int Id){return View(_stuservice.GetById(Id));}//编辑方法public IActionResult edit2(stuViewModel stu){_stuservice?.edit(stu);return RedirectToAction("StuInfoList");}}
}
10.添加首页的视图(StuInfoList.cshtml)
@model PaginatedList<mvccore.ViewModel.stuViewModel>
@Html.ActionLink("新增","Save","Stu")
<table class="table"><tr><th>Name</th><th>Age</th><th>Sex</th><td>操作</td></tr>@foreach (var item in Model){<tr><td>@item.Name</td><td>@item.Age</td><td>@item.Sex</td><td> @Html.ActionLink("编辑","edit","Stu",new{item.Id}) @Html.ActionLink("删除","delete","Stu",new{@item.Id},new { onclick="return confirm('是否删除')" })</td></tr>}</table>
@{var prevDisabled = !Model.HasPreviousPage ? "disabled" : "";var nextDisabled = !Model.HasNextPage ? "disabled" : "";
}<a asp-action="StuInfoList"asp-route-pageNumber="@(Model.PageIndex - 1)"class="btn btn-default @prevDisabled">Previous
</a>
<a asp-action="StuInfoList"asp-route-pageNumber="@(Model.PageIndex + 1)"class="btn btn-default @nextDisabled">Next
</a>
11.添加新增视图(Save.cshtml)
<form action="/stu/Save2" method="post">
姓名:<input type="text" name="Name" />
年龄:<input type="text" name="Age"/>
性别:<input type="text" name="Sex"/>
<input type="submit" value="保存"/>
</form>
12.添加编辑视图(edit.cshtml)(可以和新增公用一个视图)
@using mvccore.ViewModel
@model stuViewModel;
<form action="/stu/edit2" method="post">姓名:<input type="text" name="Name" value="@Model.Name" />年龄:<input type="text" name="Age" value="@Model.Age" /><input type="hidden" name="Id" value="@Model.Id"/><input type="submit" value="保存" />
</form>
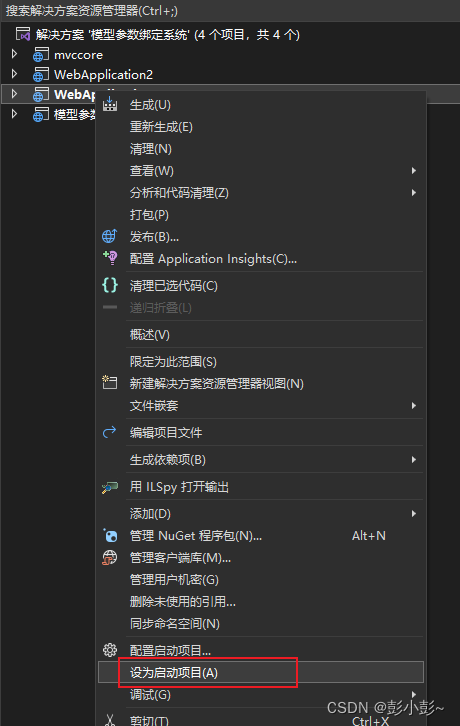
13.如果在解决方案中有多个项目的话,需要把当前项目设置为启动项目

14.修改项目默认起始页,默认路由是 /Home/index(根据自己的需要更改)

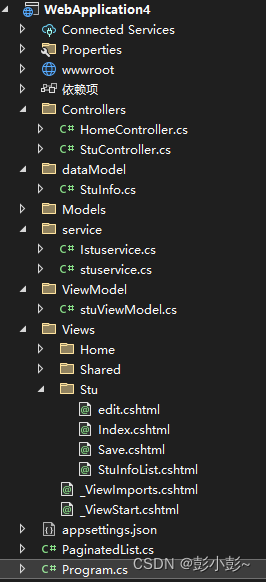
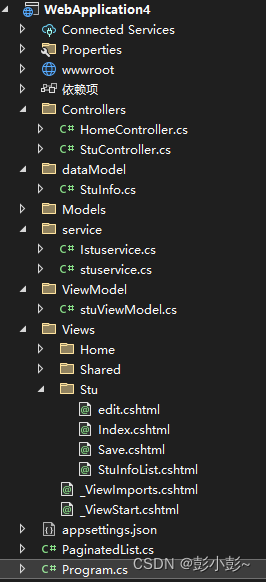
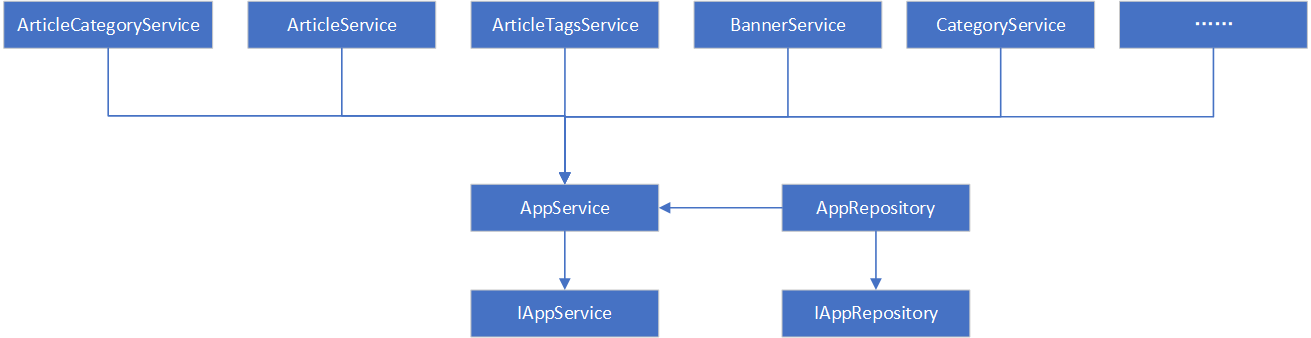
15.End 至此项目demo就完成了,下面是项目的结构图

代码随便写的,主要是快速入门。这边可以去微软官方文档上学习,有完整的代码实例(网址如下)
https://learn.microsoft.com/zh-cn/aspnet/core/tutorials/first-mvc-app/start-mvc?view=aspnetcore-7.0&tabs=visual-studio
相关文章:

asp.net core mvc Razor +dapper 增删改查,分页(保姆教程)
说明:本demo使用sqlserver数据库,dapper orm框架 完成一张学生信息表的增删改查,前端部分使用的是Razor视图, Linq分页 HtmlHelper。(代码随便写的,具体可以自己优化) //实现效果如下࿰…...

网络安全——自学(黑客)方法
如果你想自学网络安全,首先你必须了解什么是网络安全!,什么是黑客!! 1.无论网络、Web、移动、桌面、云等哪个领域,都有攻与防两面性,例如 Web 安全技术,既有 Web 渗透2.也有 Web 防…...

秋招算法岗,面试复盘
面试锦囊之面经分享系列,持续更新中 欢迎后台回复『面试』加入讨论组交流噢 楼主秋招主要投算法岗(偏NLP方向)和数据岗方向,下面分享我的一些面试经历。 一、科大讯飞(NLP) 简要介绍自己Python里面哈希表…...

AI类APP能做什么
AI类APP可以实现多种功能,涵盖了各种领域和用途。以下是一些常见的AI类APP示例以及它们主要实现的功能,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作。 1.语音助手(Voice Assis…...

计算机毕业设计 基于SSM的垃圾分类管理系统(以医疗垃圾为例)的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻 精…...

友思特案例|友思特 Ensenso 3D相机:汽车工业自动化的革命性力量
01 内容摘要 在竞争激烈的汽车行业,自动化生产至关重要。友思特 Ensenso 3D相机为汽车制造商提供了可靠的工具和技术支持,助力多个关键环节。它在汽车座位泡棉切割中提高精确度,降低浪费,提高生产效率;在汽车压铸零部…...

【5G PHY】物理层逻辑和物理天线的映射
博主未授权任何人或组织机构转载博主任何原创文章,感谢各位对原创的支持! 博主链接 本人就职于国际知名终端厂商,负责modem芯片研发。 在5G早期负责终端数据业务层、核心网相关的开发工作,目前牵头6G算力网络技术标准研究。 博客…...

MySQL如何优雅处理批量新增和更新?ON DUPLICATE KEY UPDATE用它!
场景:一张用户表user,此时我需要批量新增用户,如果用户已经存在了,则更新该条记录;如果用户不存在,则插入一条数据。 痛点:常规做法新增更新各写一个接口。而且是批量操作,比较繁琐&…...
学习小结)
网络安全(加密, Hashing, 证书, SSL/TLS等)学习小结
网上看到的一些关于网络安全的学习资料小结。 对称加密: 通信双方共享同一个密钥。发送方用它来加密,接收方用它来解密。 非对称加密: 有公钥和私钥。 现在的做法一般是用非对称加密生成?钥(公钥还是私钥?)用于传输?࿰…...

缓冲技术在嵌入式中的应用
引言 在嵌入式中,不可避免地会遇到数据的收发。 其实,数据的收发有很多情况。 总体上,分为数据的收和发: 其中,数据发送是一个主动的行为,我们对要发送数据的数量特点等都是知道的,比如我们通过…...

vscode交叉编译cmake工程,toolchains设置
在 Visual Studio Code 中编译 CMake 项目时,使用自定义工具链(toolchains)可以很有用,特别是当你需要交叉编译或使用不同的编译器时。以下是在 Visual Studio Code 中使用自定义工具链的一般步骤,以aarch64的嵌入式为…...
(附MATLAB代码实现))
MATLAB算法实战应用案例精讲-【优化算法】季节优化算法(SOA)(附MATLAB代码实现)
前言 世界上许多地方一年有四个季节:春、夏、秋、冬。每个季节的天气都不一样。随着天气的变化,生物,尤其是树木会改变它们的行为来适应天气。森林中的每一个个体都被称为一棵树。在满足终止条件之前,森林中的树木通过类似于自然界树木生命周期的四种操作:更新、竞争、播种…...

DevOps持续集成与交付
概述 Jenkins是一个支持容器化部署的、使用Java运行环境的开源软件,使用Jenkins平台可以定制化不同的流程与任务、以自动化的机制支持DevOps领域中的CI与CD,在软件开发与运维的流程中自动化地执行软件工程项目的编译、构建、打包、测试、发布以及部署&a…...
)
lambda的使用案例(1)
lambda的使用案例 1、分组转换为map Map<String, List<IdaasUserInfoVO>> map userWithOrgVOS1.stream().collect(Collectors.groupingBy(IdaasUserInfoVO::getOrgId));2、map循环 map.forEach(this::saveOrUpdateUser); private void saveOrUpdateUser(String …...

nodejs+vue装修公司CRM系统设计elementui
第3章 系统分析 5 3.1 需求分析 5 3.2 系统可行性分析 5 3.2.1技术可行性:技术背景 5 3.2.2经济可行性 6 3.2.3操作可行性: 6 3.3 项目设计目标与原则 6 3.4系统流程分析 7 3.4.1操作流程 7 3.4.2添加信息流程 8 3.4.3删除信息流程 9 第4章 系统设计 11 …...

开源博客项目Blog .NET Core源码学习(3:数据库操作方式)
开源博客项目Blog采用SqlSugar模块连接并操作数据库,本文学习并记录项目中使用SqlSugar的方式和方法。 首先,数据库连接信息放在了App.Hosting项目的appsettings.json中DbConfig节,支持在DbConfig节配置多个数据库连接信息,以…...

QT--Opencv下报错Mat/imwrite/imread找不到文件
像file not found这类错误 原因是编程系统找不到所指库文件,以此为例,排查自己的每个位置是否有误 1. .pro文件 添加opencv动态库 INCLUDEPATH /usr/include \/usr/include/opencv4 \/usr/include/opencv4/opencv2LIBS /usr/lib/aarch64-linux-gnu…...

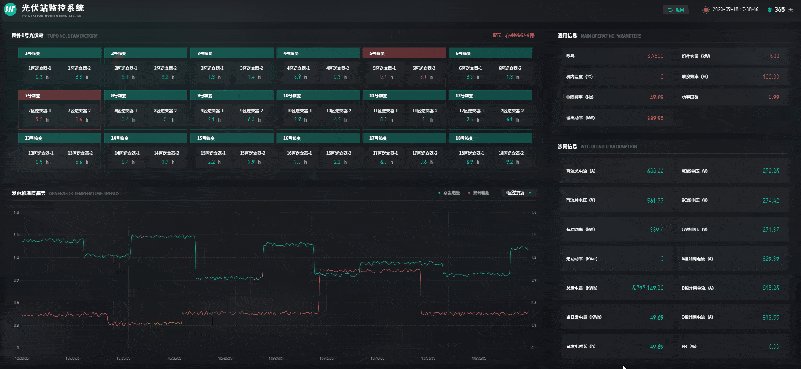
风光储一体化能源中心 | 数字孪生智慧能源
自“双碳”目标提出以来,我国能源产业不断朝着清洁低碳化、绿色化的方向发展。其中,风能、太阳能等可再生能源在促进全球能源可持续发展、共建清洁美丽世界中被寄予厚望。风能、太阳能具有波动性、间歇性、随机性等特点,主要通过转化为电能再…...

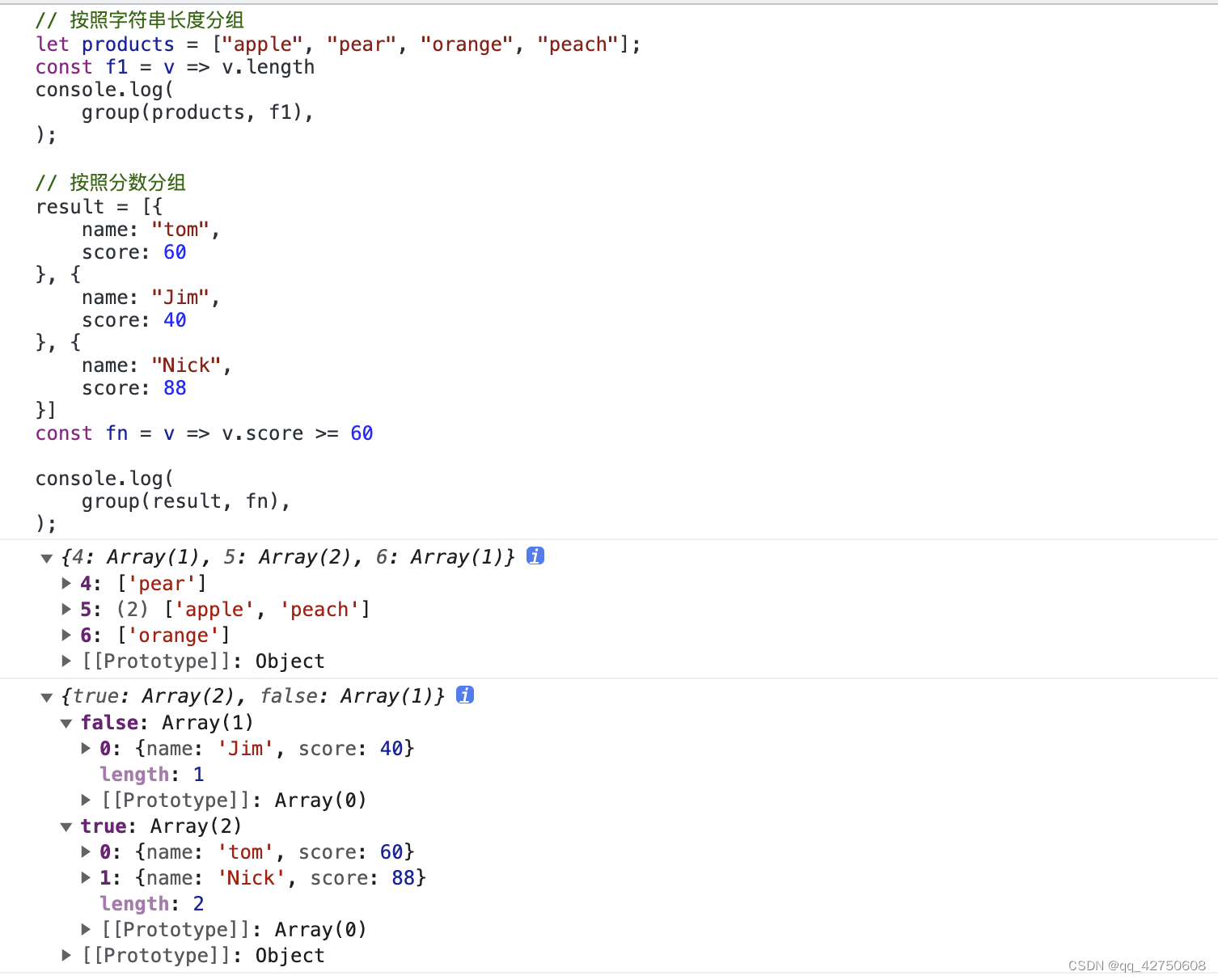
JavaScript数组分组
数组分组: 含义: 数据按照某个特性归类 1. reducefn(cur, index)作为对象的key,值为按照fn筛选出来的数据 // 利用reduce分组 function group(arr, fn) {// 不是数组if (!Array.isArray(arr)) {return arr}// 不是函数if (typeof fn ! function) {throw new TypeError(fn…...

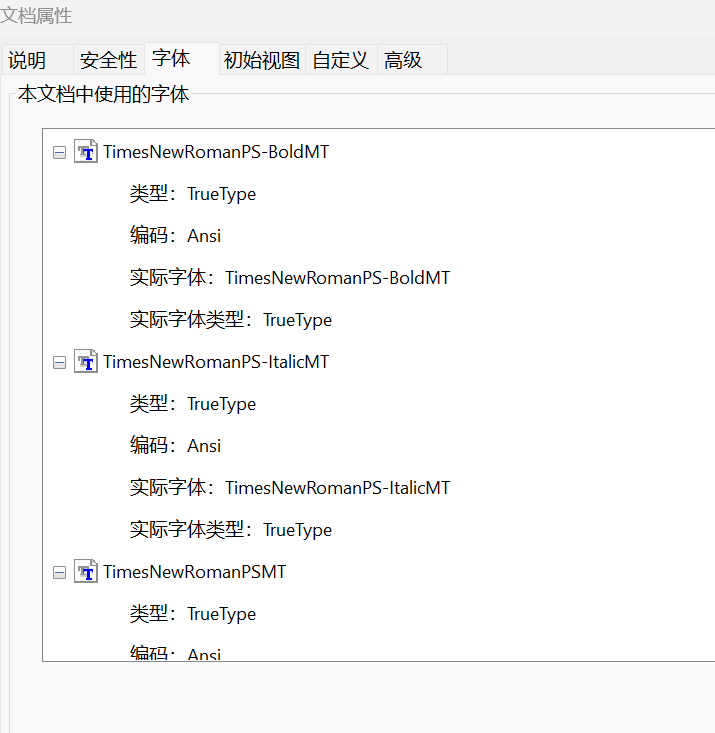
IEEE PDF eXpress系统报错:TimesNewRoman PS-BoldMT, ItalicMT, PSM
问题: IEEE PDF eXpress系统报错:Errors: Font TimesNewRomanPS-BoldMT, TimesNewRomanPS-ItalicMT, TimesNewRomanPSMT is not embedded (137x on pages 2-6) 答案: 主要原因是PDF的字体嵌入问题,可以看到下图中没有报错中的字体…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...
