Stream流的使用详解(持续更新)
1. 对比两List集合数据某些字段一样的情况下取值:
一般简单方式我们会使用双重for循环来处理判断数据取值(如下代码所示),但是数据量越大的情况下代码效率则越低,并且现在很多公司都会限制for循环层数所以更推荐stream将List转换为Map通过key取值
普通方式:
for (DashboardsDO aDo : dashboardsDOS) {for (Target target : targetList) {if (aDo.getStoreCode().equals(target.getStoreCode())) {代码逻辑等等}}}stream:
List<Student> list1= new ArrayList<>();List<StudentMSG> list2= new ArrayList<>();// 假设以上两个list都有数据我们通过学生姓名name与学号num进行取值Map<String, StudentMSG> studentMap=list2.stream()
.collect(Collectors.toMap(studentMSG-> studentMSG.getName() + "_" + studentMSG.getNum(), Function.identity()));// 此时我们将name与num作为map的key,值为当前实体类list1 = list1.stream().map(student-> {// 将list1的name与num作为keyString key = student.getName() + "_" + student.getNum();// 通过key取值 StudentMSG studentMSG = studentMap.get(key);// 你的业务逻辑 return student;}).collect(Collectors.toList());
相关文章:
)
Stream流的使用详解(持续更新)
1. 对比两List集合数据某些字段一样的情况下取值: 一般简单方式我们会使用双重for循环来处理判断数据取值(如下代码所示),但是数据量越大的情况下代码效率则越低,并且现在很多公司都会限制for循环层数所以更推荐strea…...

golang工程——gRpc 拦截器及原理
oauth2认证与拦截器 类似java spring中的拦截器。gRpc也有拦截器的说法,拦截器可作用于客户端请求,服务端请求。对请求进行拦截,进行业务上的一些封装校验等,类似一个中间件的作用 拦截器类型 一元请求拦截器流式请求拦截器链式…...

Python接口自动化之unittest单元测试
以下主要介绍unittest特性、运行流程及实际案例。 一、单元测试三连问 1、什么是单元测试? 按照阶段来分,一般就是单元测试,集成测试,系统测试,验收测试。单元测试是对单个模块、单个类或者单个函数进行测试。 将访…...

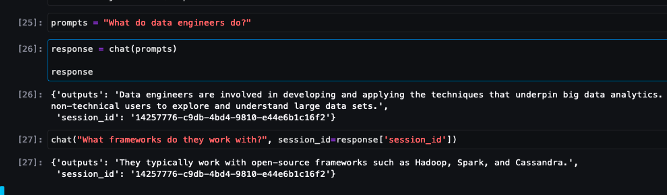
在亚马逊云科技Amazon SageMaker上部署构建聊天机器人的开源大语言模型
开源大型语言模型(LLM)已经变得流行起来,研究人员、开发人员和组织都可以使用这些模型来促进创新和实验。这促进了开源社区开展合作,从而为LLM的开发和改进做出贡献。开源LLM提供了模型架构、训练过程和训练数据的透明度ÿ…...

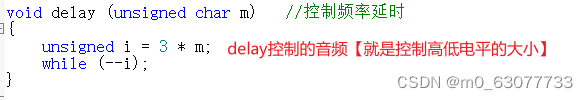
【51单片机】10-蜂鸣器
1.蜂鸣器的原理 这里的“源”不是指电源。而是指震荡源。 也就是说,有源蜂鸣器内部带震荡源,所以只要一通电就会叫。 而无源内部不带震荡源,所以如果用直流信号无法令其鸣叫。必须用2K~5K的方波去驱动它。 有源蜂鸣器往往比无源的贵ÿ…...

26377-2010 逆反射测量仪 知识梳理
声明 本文是学习GB-T 26377-2010 逆反射测量仪. 而整理的学习笔记,分享出来希望更多人受益,如果存在侵权请及时联系我们 1 范围 本标准规定了逆反射测量仪的术语和定义、结构与分类、技术要求、计量学特性、试验方法、检验规 则以及标志、包装、运输与贮存。 本标准适用于…...

css实现渐变电量效果柱状图
我们通常的做法就是用echarts来实现 比如 echarts象形柱图实现电量效果柱状图 接着我们实现进阶版,增加渐变效果 echarts分割柱形图实现渐变电量效果柱状图 接着是又在渐变的基础上,增加了背景色块的填充 echarts实现渐变电量效果柱状图 其实思路是一…...

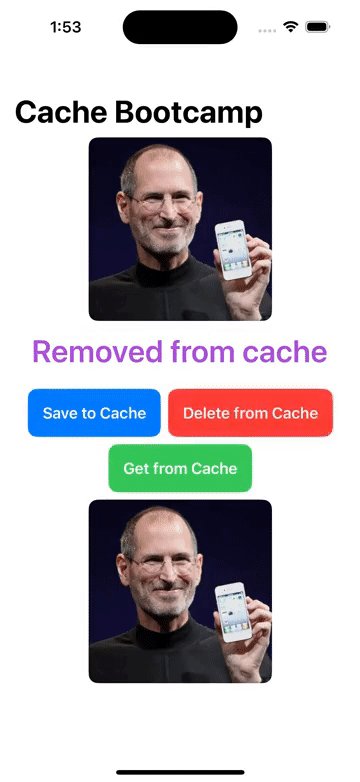
FileManager/本地文件增删改查, Cache/图像缓存处理 的操作
1. FileManager 本地文件管理器,增删改查文件 1.1 实现 // 本地文件管理器 class LocalFileManager{// 单例模式static let instance LocalFileManager()let folderName "MyApp_Images"init() {createFolderIfNeeded()}// 创建特定应用的文件夹func cr…...

vue中使用富文本编辑器
vue中使用富文本编辑器(wangEditor) wangEditor官网地址:https://www.wangeditor.com/ 使用示例 <template><div class"app-container"><div class"box"><div class"editor-tool">&l…...

13.(开发工具篇github)如何在GitHub上上传本地项目
一:创建GitHub账户并安装Git 二:创建一个新的仓库(repository) 三、拉取代码 git clone https://github.com/ainier-max/myboot.git git clone git@github.com:ainier-max/myboot.git四、拷贝代码到拉取后的工程 五、上传代码 (1)添加所有文件到暂存...

vue3中状态适配
写一个函数,在函数中定义一个对象 用于存放键值对,最后返回指定状态所对应的的值,即对象[指定状态] 的 对象的值。 在模板中把状态传入 // vue3 setup语法糖中 const formatXXXState (xxxState)>{const stateMap {键1: 值1,键2: 值2,.…...

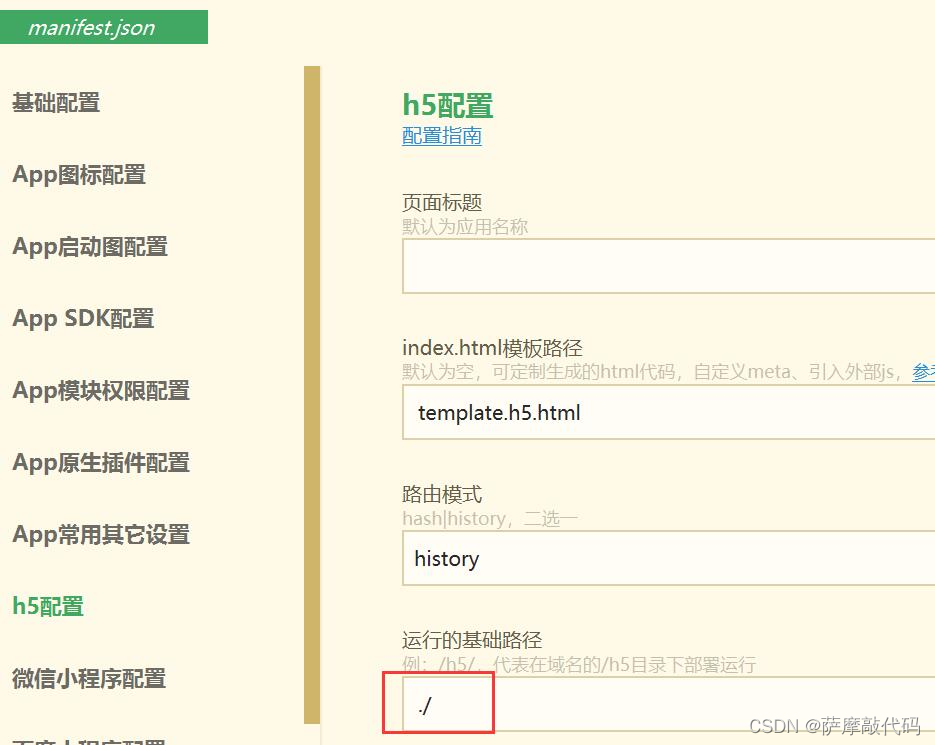
uniapp h5 端 router.base设置history后仍有#号
manifest.json文件设置: "h5": { "router": { "base": "./", "mode": "history" }, }按相对路径发行时路由模式强制为hash模式,不支持history模式(两者相悖)…...

上网行为监管软件(上网行为管理软件通常具有哪些功能)
在我们的日常生活中,互联网已经成为了我们获取信息、交流思想、进行工作和娱乐的重要平台。然而,随着互联网的普及和使用,网络安全问题也日益突出,尤其是个人隐私保护和网络行为的规范。在这个背景下,上网行为审计软件…...

C#中的for和foreach的探究与学习
一:语句及表示方法 for语句: for(初始表达式;条件表达式;增量表达式) {循环体 }foreach语句: foreach(数据类型 变量 in 数组或集合) {循环体 }理解 1.从程序逻辑上理解,foreach是通过指针偏移实现的(最初在-1位置,每循环一次,指针就便宜一个单位),而for循环是通...

【ES6知识】Promise 对象
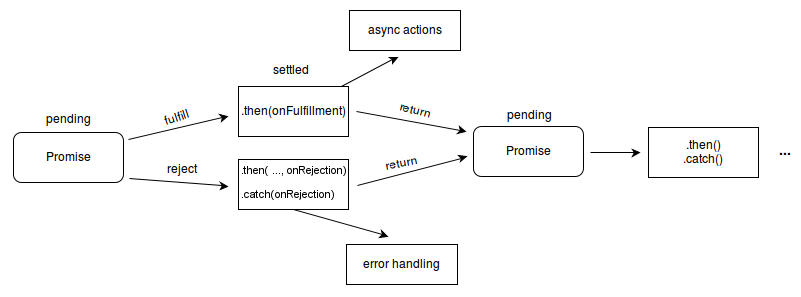
文章目录 1.1 概述1.2 静态方法1.3 实例方法1.4 Promise 拒绝事件 1.1 概述 Promise 对象用于表示一个异步操作的最终完成(或失败)及其结果值。是异步编程的一种解决方案(可以解决回调地狱问题)。 一个 Promise 对象代表一个在这…...

【Git】配置SSH密钥实现Git操作免密
背景 在使用Git推送代码的时候,会默认需要输入密码。如果经常推送代码,那就需要经常输入密码,比较繁琐。所以Git也提供了免密登录的功能。 Git本身支持两种协议对远程Git仓库进行访问:HTTPS、SSH。两种方式有一定的区别…...

AI能给百融云带来什么?
一大堆有关ChatGPT的利好消息出现之后,市场的反应难得的跟投资者预期站在了一起,AIGC也终于有了跑赢CPO的苗头。二级市场的逻辑不用重复,毕竟AI已经炒了大半年,但有没有发现一个问题?就是在不知不觉中,AI应…...

AI创作系统ChatGPT商业运营版源码+AI绘画/支持GPT联网提问/支持Midjourney绘画+Prompt应用+支持国内AI提问模型
一、AI创作系统 SparkAi创作系统是基于国外很火的ChatGPT进行开发的Ai智能问答系统。本期针对源码系统整体测试下来非常完美,可以说SparkAi是目前国内一款的ChatGPT对接OpenAI软件系统。那么如何搭建部署AI创作ChatGPT?小编这里写一个详细图文教程吧&am…...

vue.draggable拖拽,项目中三个表格互相拖拽的实例操作,前端分页等更多小技巧~
vue.draggable中文文档 - itxst.com官网在这里,感兴趣的小伙伴可以看看。 NPM或yarn安装方式 yarn add vuedraggable npm i -S vuedraggable UMD浏览器直接引用JS方式 <script src"https://www.itxst.com/package/vue/vue.min.js"></script&…...

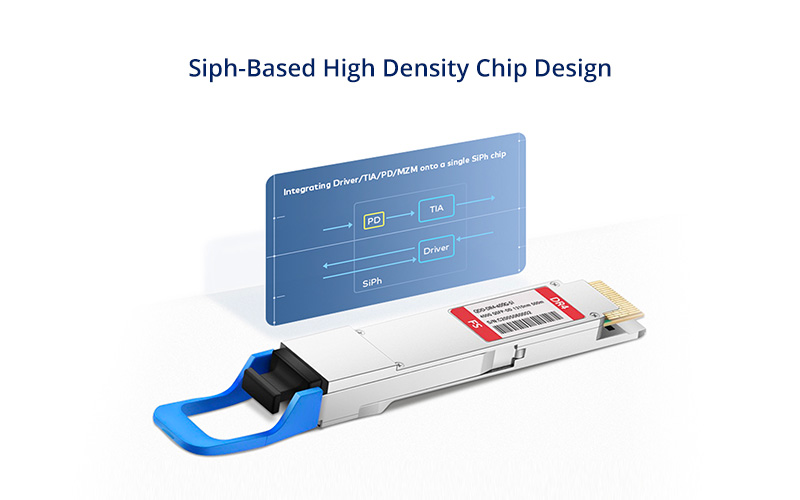
400G DR4 QSFP-DD光模块:数据中心应用全攻略
在当今数字化时代,对于企业和供应商来说,高速数据传输至关重要。随着对更快数据传输的需求不断攀升,400G DR4 QSFP-DD光模块已经成为高速网络的最新解决方案。本文将全面介绍400G DR4 QSFP-DD光模块在数据中心应用中的优势和技术规范。 什么…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...
