vue 基于vue-seamless-scroll无缝滚动的用法和遇到的问题解决
vue 基于vue-seamless-scroll无缝滚动的用法和遇到的问题解决
背景
最近再做一个大屏项目,需要用到表格滚动效果,之前自己写过js实现,最近发现一个组件vue-seamless-scroll可以实现滚动,感觉挺方便的,准备用一下,但是用完之后才发现这个组件有很多坑需要解决.我把用法和一些问题的解决方法记录一下.
需求
实现表格滚动效果,表格中过长的是文字需要悬停展示,点击每行弹出详情弹框,数据每分钟更新一次.
安装vue-seamless-scroll
npm install vue-seamless-scroll --save
引入组件
<vue-seamless-scroll></vue-seamless-scroll>import vueSeamlessScroll from 'vue-seamless-scroll'components: {vueSeamlessScroll
},
配置参数
// 监听属性 类似于data概念computed: {defaultOption () {return {step: 0.2, // 数值越大速度滚动越快limitMoveNum: 2, // 开始无缝滚动的数据量 this.dataList.lengthhoverStop: true, // 是否开启鼠标悬停stopdirection: 1, // 0向下 1向上 2向左 3向右openWatch: true, // 开启数据实时监控刷新domsingleHeight: 0, // 单步运动停止的高度(默认值0是无缝不停止的滚动) direction => 0/1singleWidth: 0, // 单步运动停止的宽度(默认值0是无缝不停止的滚动) direction => 2/3waitTime: 1000 // 单步运动停止的时间(默认值1000ms)}}},
上边的安装使用很简单,大家可以官方文档看看.
刚开始我还觉得这个组件很好用,可是后来现实改变了我的想法.
遇到的问题
我把项目代码放上,便于下边问题描述,这是最终代码
html
<div class="table_box"><div class="heared"><div:class="item.className"v-for="(item,index) in headerList":key="index":style="'width:'+item.width+'px'">{{item.title}}</div></div><div class="scrollBox" @click="clickHang($event)"><div ref="vc-tooltip" style="position: absolute;display: none" class="tooltip-box"></div><vue-seamless-scroll@mouseover.native="handleMouseover($event)"@mouseout.native="handleMouseout($event)":data="tableData":class-option="classOption"class="warp"@ScrollEnd="scrollEndEvent"v-if="scrollFlag"><div class="tableCont" ref="tableCont"><div class="hangBox" v-for="(item,index) in tableData" :key="index" :data-obj="JSON.stringify(item)"><div class="hang"><div class="caseLevel"><span class="table-content" :data-obj="JSON.stringify(item)">{{item.caseLevel}}</span></div><div class="caseType"><span :data-obj="JSON.stringify(item)">{{getCaseType(item.caseType)}}</span></div><div class="receiveCaseTime"><span :data-obj="JSON.stringify(item)">{{formatDate(item.receiveCaseTime)}}</span></div><div class="caseSummary"><span class="table-content" :data-obj="JSON.stringify(item)">{{item.caseSummary}}</span></div></div></div></div></vue-seamless-scroll></div></div>
js
data() {return {headerList: [{ id: 1, title: '级别', className: 'caseLevel', width: 60 },{ id: 2, title: '类型', className: 'caseType', width: 100 },{ id: 3, title: '时间', className: 'receiveCaseTime', width: 100 },{ id: 4, title: '概要', className: 'caseSummary', width: 130 }],classOption: {direction: 1, //滚动方向step: 0.5, //滚动速度 越打越快singleHeight: 28, //滚动距离limitMoveNum: 6},}},
...
clickHang($event) {if ($event.target.dataset) {const item = JSON.parse($event.target.dataset.obj)console.log(item )//去打开弹框}},handleMouseover(el) {//判断el是否在content的`<td>`标签上if (el.target.className.includes('table-content')) {el.target.style.cursor = 'pointer'//el所在div的transform在y轴上的移动pxlet h = parseFloat(this.$refs['tableCont'].parentElement.parentElement.style.transform.replaceAll('translate(0px,', '').replace('px)', ''))//显示divthis.$refs['vc-tooltip'].style.display = ''this.$refs['vc-tooltip'].innerHTML = el.target.innerHTMLthis.$refs['vc-tooltip'].style.left = el.target.offsetLeft - this.$refs['vc-tooltip'].offsetWidth / 2 + 'px'//判断el所在的div后面是否有元素,有则为第一个div// if (el.target.parentElement.parentElement.parentElement.nextSibling != null) {this.$refs['vc-tooltip'].style.top = el.target.offsetTop + h - 10 + 'px'// } else {// //当el所在div为第二个即最后一个,弹窗的top还需加上上一个div的高度// this.$refs['vc-tooltip'].style.top =// el.target.offsetTop + h + this.$refs['tableCont'].offsetHeight - 10 + 'px'// }}},handleMouseout(el) {if (el.target.className.includes('table-content')) {this.$refs['vc-tooltip'].style.display = 'none'}},
css
.table_box {margin: 5px;text-align: center;position: relative;.heared {display: flex;height: 21px;line-height: 21px;align-items: center;justify-content: space-between;background-color: rgba(6, 90, 254, 0.8);& > div {margin-left: 5px;font-family: Noto Sans SC;font-size: 16px;font-weight: 700;color: #fccd1d;}}.scrollBox {.tooltip-box {z-index: 5;background: #303133;color: #fff;padding: 10px;line-height: 1.2;min-width: 10px;word-wrap: break-word;border-radius: 4px;font-size: 12px;}}.warp {height: 146px;overflow: hidden;// margin: 10px 0;}.tableCont {.hangBox {height: 27px;pointer-events: all;padding-top: 1px;}.hang {display: flex;align-items: center;justify-content: space-between;margin-top: 9px;height: 18px;line-height: 18px;font-style: normal;font-size: 16px;color: #ffffff;background-color: rgba(6, 90, 254, 0.5);font-family: Noto Sans SC;pointer-events: none;& > div {margin-left: 5px;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;.table-content {pointer-events: all;}}.caseLevel {width: 60px;}.receiveCaseTime {width: 100px;}.caseType {width: 100px;}.caseSummary {width: 130px;}}}}
1.每一行挂载点击事件
开始的思路是在表格行上添加@click事件就行了,这种方式不可行,发现有的行点击事件挂载不上,后来看了看,明白了大概原因,
由于插件为了实现无缝滚动的效果会把表格html部分复制一份,用于滚动的衔接,但是复制的部分不会挂载点击事件.
解决方法
思路:在每一行中添加属性值, :data-obj=“JSON.stringify(item)”,再通过外层的点击事件clickHang,获取目标元素的属性值.
这里还会引发一个问题的是:
如果每一行中的元素结构比较复杂,:data-obj="JSON.stringify(item)"挂载的位置需要考虑一下,如果挂错地方了,外层点击事件获取不到属性值.
这里我使用css属性把hangBox中hang属性pointer-events: none;然后把hangBox元素设置pointer-events: all;目的就是只留下hangbox的触发事件,内部元素就不会影响了.
2.表格中每一行过长,悬停提示
开始思路是直接用elementui中组件el-tooltip实现,但是又遇到问题了,还是上边的问题,插件把表格html部分复制的部分不会有提示.
解决方法
思路:在外边写个弹框,在组件上挂上,mouseover,mouseout事件,通过鼠标事件控制弹框的显隐,代码在上边大家可以去看看.
这里也遇到了一个问题
由于上边为了解决行点击事件,准确获取每行数据问题,咱们把.hang元素的属性pointer-events: none;导致hang中的元素触发不了悬停,所以得把里边的table-content元素属性设置成pointer-events: all;在这个元素上挂上属性:data-obj=“JSON.stringify(item)”,这样完美解决了.
希望对你有帮助,虽然这个组件使用中出现了好多问题,但是对于只实现滚动的需求,这个组件还是很好用的
相关文章:

vue 基于vue-seamless-scroll无缝滚动的用法和遇到的问题解决
vue 基于vue-seamless-scroll无缝滚动的用法和遇到的问题解决 背景 最近再做一个大屏项目,需要用到表格滚动效果,之前自己写过js实现,最近发现一个组件vue-seamless-scroll可以实现滚动,感觉挺方便的,准备用一下,但是用完之后才发现这个组件有很多坑需要解决.我把用法和一些问…...

SmartX 边缘计算解决方案:简单稳定,支持各类应用负载
在《一文了解近端边缘 IT 基础架构技术需求》文章中,我们为大家分析了边缘应用对 IT 基础架构的技术要求,以及为什么超融合架构是支持边缘场景的最佳选择。值得一提的是,IDC 近日发布的《中国软件定义存储(SDS)及超融合…...

FPGA 多路视频处理:图像缩放+视频拼接显示,HDMI采集,提供2套工程源码和技术支持
目录 1、前言版本更新说明免责声明 2、相关方案推荐FPGA图像缩放方案推荐FPGA视频拼接方案推荐 3、设计思路框架视频源选择IT6802解码芯片配置及采集动态彩条缓冲FIFO图像缩放模块详解设计框图代码框图2种插值算法的整合与选择 视频拼接算法图像缓存视频输出 4、vivado工程1&am…...

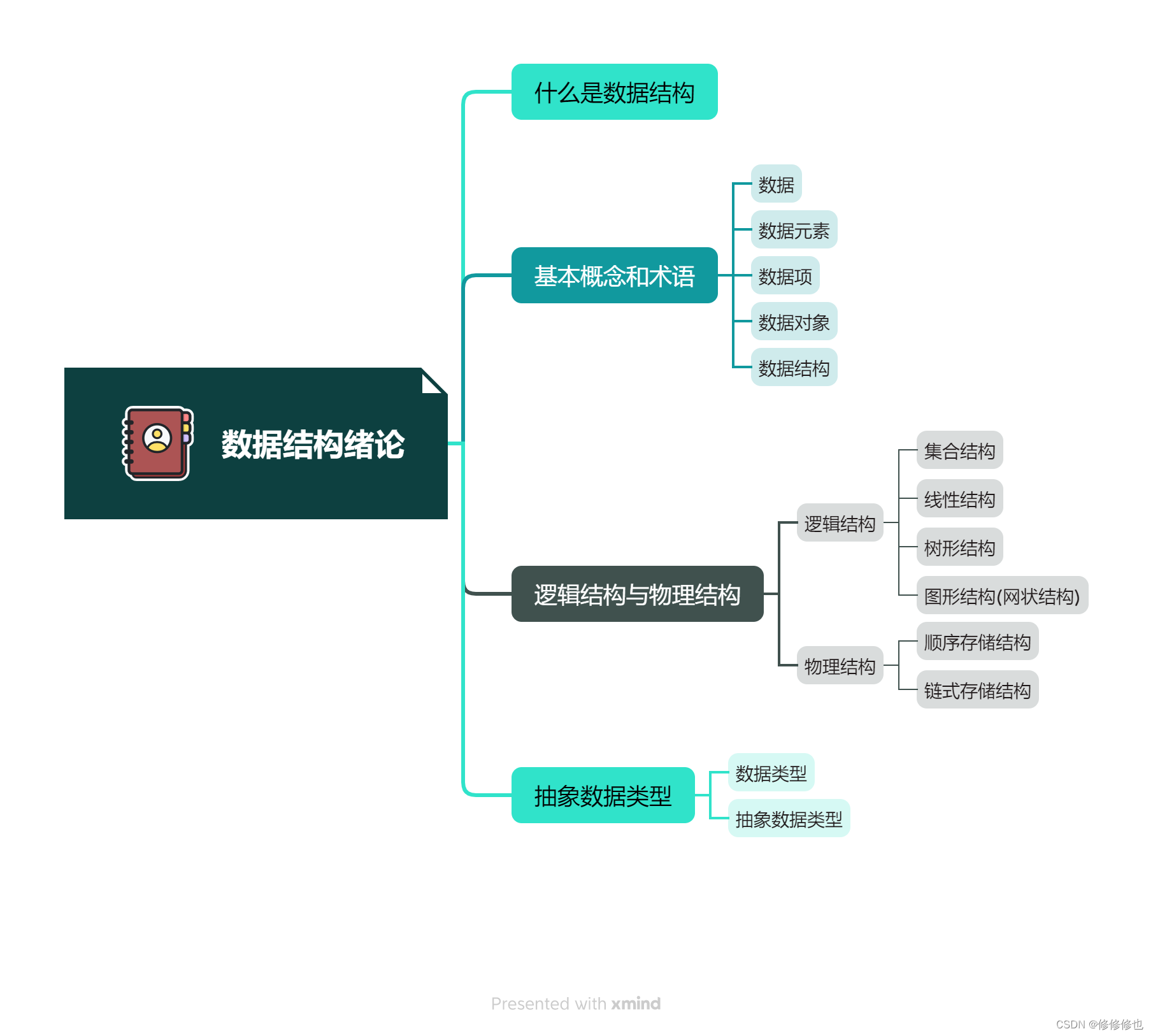
【数据结构】抽象数据类型
🦄个人主页:修修修也 🎏所属专栏:数据结构 ⚙️操作环境:Visual Studio 2022 目录 🎏数据类型 🎏抽象数据类型 结语 🎏数据类型 数据类型:是指一组性质相同的值的集合及定义在此集合上的一些操作的总称. 数据类型(d…...

Android 查看路由表
Android 查看路由表_android 路由表_念雅的博客-CSDN博客...

vulnhub靶机-DC系列-DC-3
文章目录 信息收集漏洞查找漏洞利用SQL注入John工具密码爆破反弹shell 提权 信息收集 主机扫描 arp-scan -l可以用netdiscover 它是一个主动/被动的ARP 侦查工具。使用Netdiscover工具可以在网络上扫描IP地址,检查在线主机或搜索为它们发送的ARP请求。 netdiscover -r 192.1…...

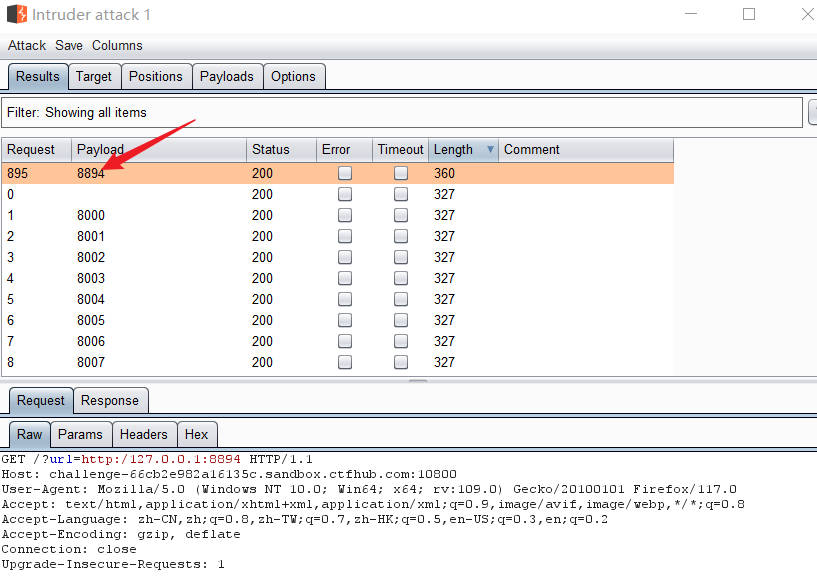
【CTFHUB】SSRF原理之简单运用(一)
一、漏洞原理 SSRF 服务端请求伪造 原理:在某些网站中提供了从其他服务器获取数据的功能,攻击者能通过构造恶意的URL参数,恶意利用后可作为代理攻击远程或本地的服务器。 二、SSRF的利用 1.对目标外网、内网进行端口扫描。 2.攻击内网或本…...

wepack打包生产环境使用http-proxy-middleware做api代理转发的方法
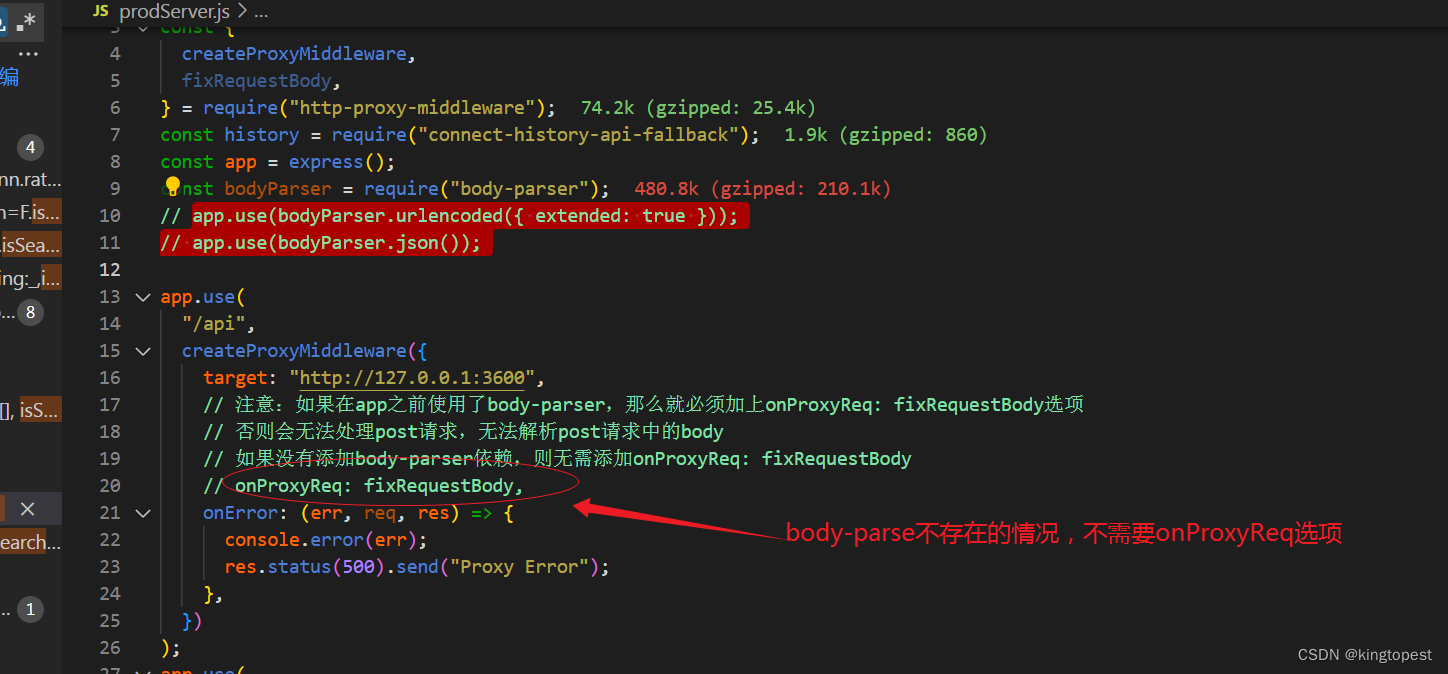
首先安装http-proxy-middleware依赖,这个用npm和yarn安装都可以。 然后在express服务器的代码增加如下内容: const express require("express"); const app express(); const { createProxyMiddleware, fixRequestBody, } require("h…...

一百八十六、大数据离线数仓完整流程——步骤五、在Hive的DWS层建动态分区表并动态加载数据
一、目的 经过6个月的奋斗,项目的离线数仓部分终于可以上线了,因此整理一下离线数仓的整个流程,既是大家提供一个案例经验,也是对自己近半年的工作进行一个总结。 二、数仓实施步骤 (五)步骤五、在Hive的…...

Idea引入thymeleaf失败解决方法
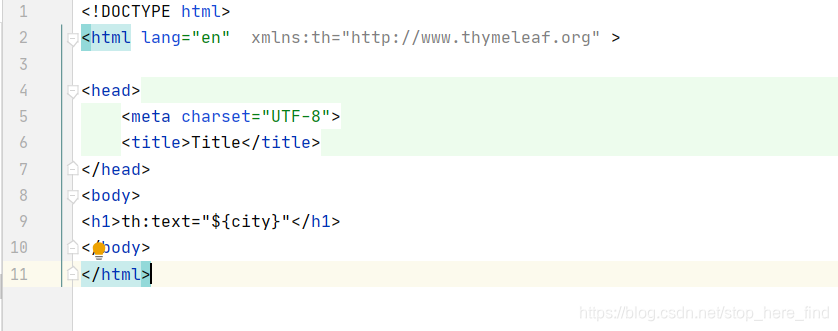
报错 Whitelabel Error Page This application has no explicit mapping for /error, so you are seeing this as a fallback.Fri Sep 29 09:42:00 CST 2023 There was an unexpected error (typeNot Found, status404). 原因:html没有使用thymeleaf 首先要引入…...

Dev C++安装与运行
参考: https://blog.csdn.net/Keven_11/article/details/126388791 https://www.cnblogs.com/-Wallace-/p/cpp-stl.html 2021年真题要求 2022年真题要求 河南省的考试环境 IDE环境 Dev C 安装 下载 安装 点击OK,选择我接受 修改安装路径为D盘d:\Program Fi…...

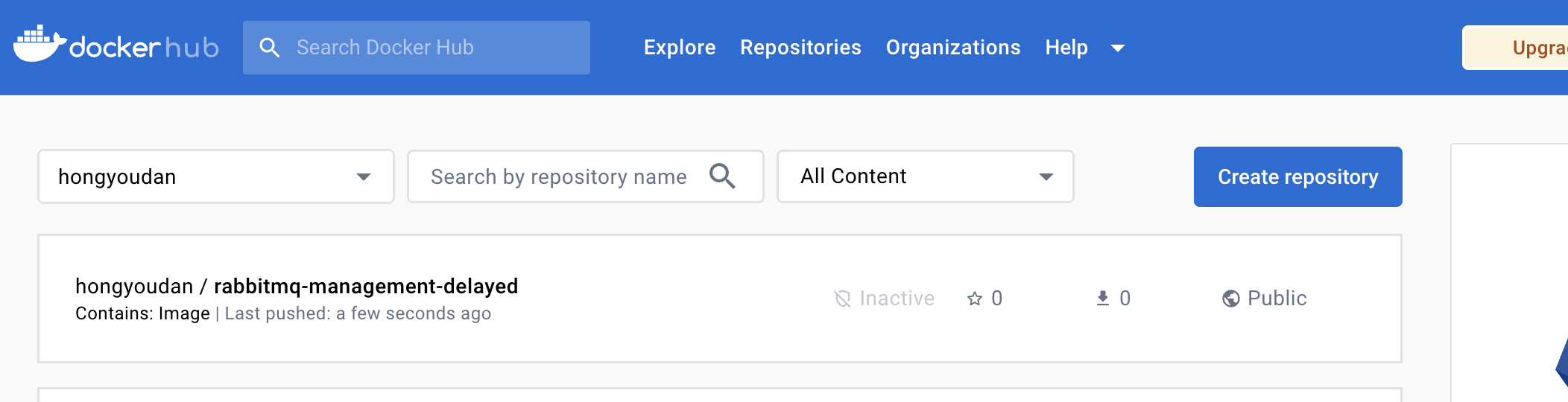
Docker下如何构建包含延迟插件的RabbitMQ镜像
👨🏻💻 热爱摄影的程序员 👨🏻🎨 喜欢编码的设计师 🧕🏻 擅长设计的剪辑师 🧑🏻🏫 一位高冷无情的编码爱好者 大家好,我是 DevO…...
)
Vue3理解(6)
列表渲染 1.v-for指令基于一个数组来渲染列表,v-for指令的值需要使用 item in items形式的特殊语法,items是源数据的数组,而item是迭代项的别名。 2.在v-for块中可以完整访问父作用域内的属性和变量,v-for的第二个参数表示当前项的位置索引。…...

react+IntersectionObserver实现页面丝滑帧动画
实现效果: 加入帧动画前: 普通的静态页面 加入帧动画后: 可以看到,加入帧动画后,页面效果还是比较丝滑的。 技术实现 加入animation动画类 先用 **scss **定义三种动画类: .withAnimation {.fade1 {ani…...

项目实战第四十六讲:财务经营看板
项目实战第四十六讲:财务经营看板 本文是项目实战第四十六讲,财务经营看板。财务模块划分为两类:① 财务工具(执行和业务财务闭环)② 财务报表,本期需求为新增财务看板,共增加4个看板 文章目录 项目实战第四十六讲:财务经营看板1、需求背景2、流程图3、技术方案4、相关…...

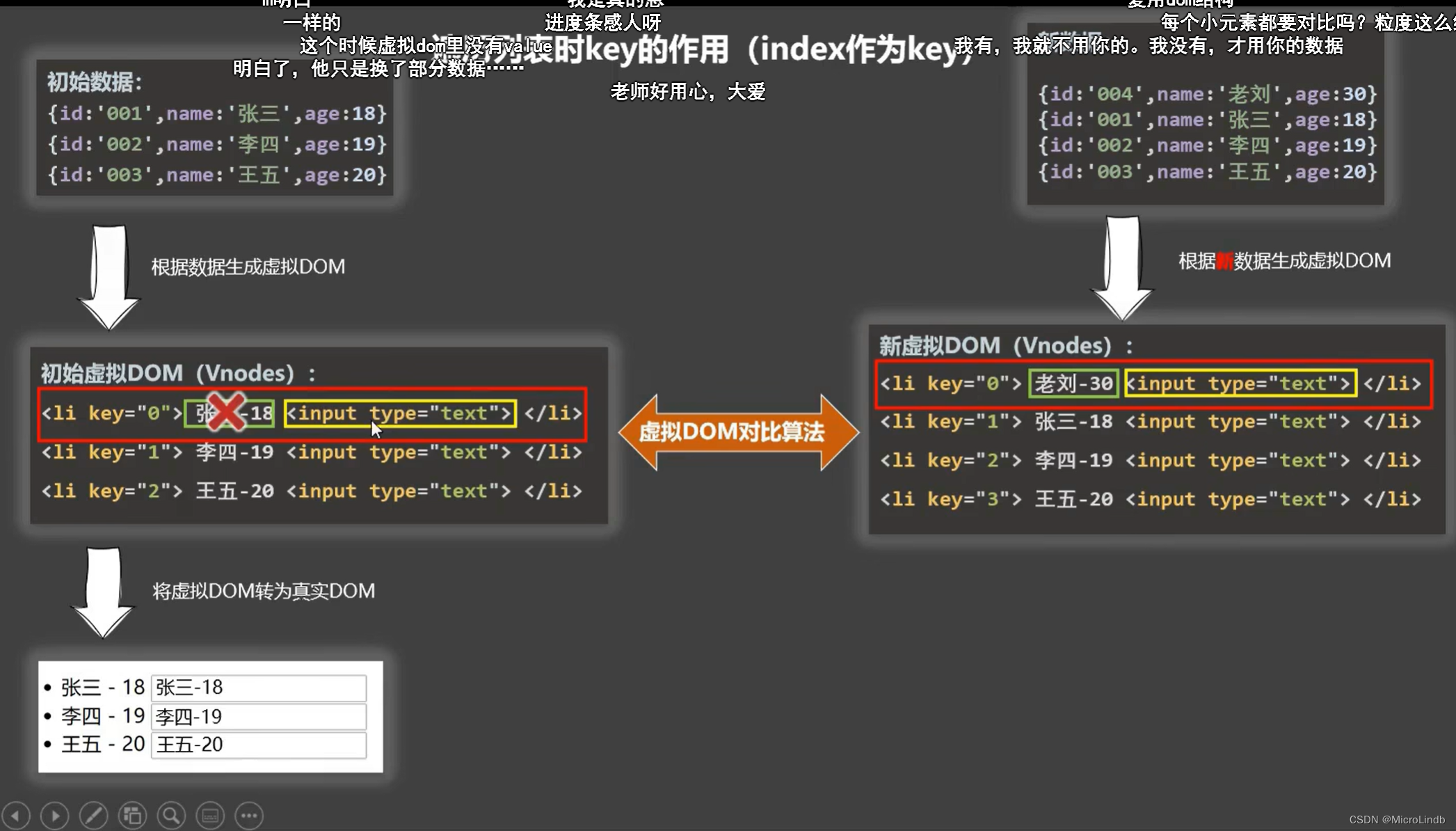
【VUE复习·10】v-for 高级::key 作用和原理;尽量不要使用 index 来遍历
总览 1.:key 作用和原理 2.尽量不要使用 index 来遍历 一、:key 作用和原理 1.数据产生串位的原因 在我们使用 index 进行遍历的时候,会出现虚拟 DOM 和 真实 DOM 的渲染问题。 二、尽量不要使用 index 来遍历 详情见视频 1/3 处: https://www.bili…...

阿里云七代云服务器实例、倚天云服务器及通用算力型和经济型实例规格介绍
在目前阿里云的云服务器产品中,既有五代六代实例规格,也有七代和八代倚天云服务器,同时还有通用算力型及经济型这些刚推出不久的新品云服务器实例,其中第五代实例规格目前不在是主推的实例规格了,现在主售的实例规格是…...

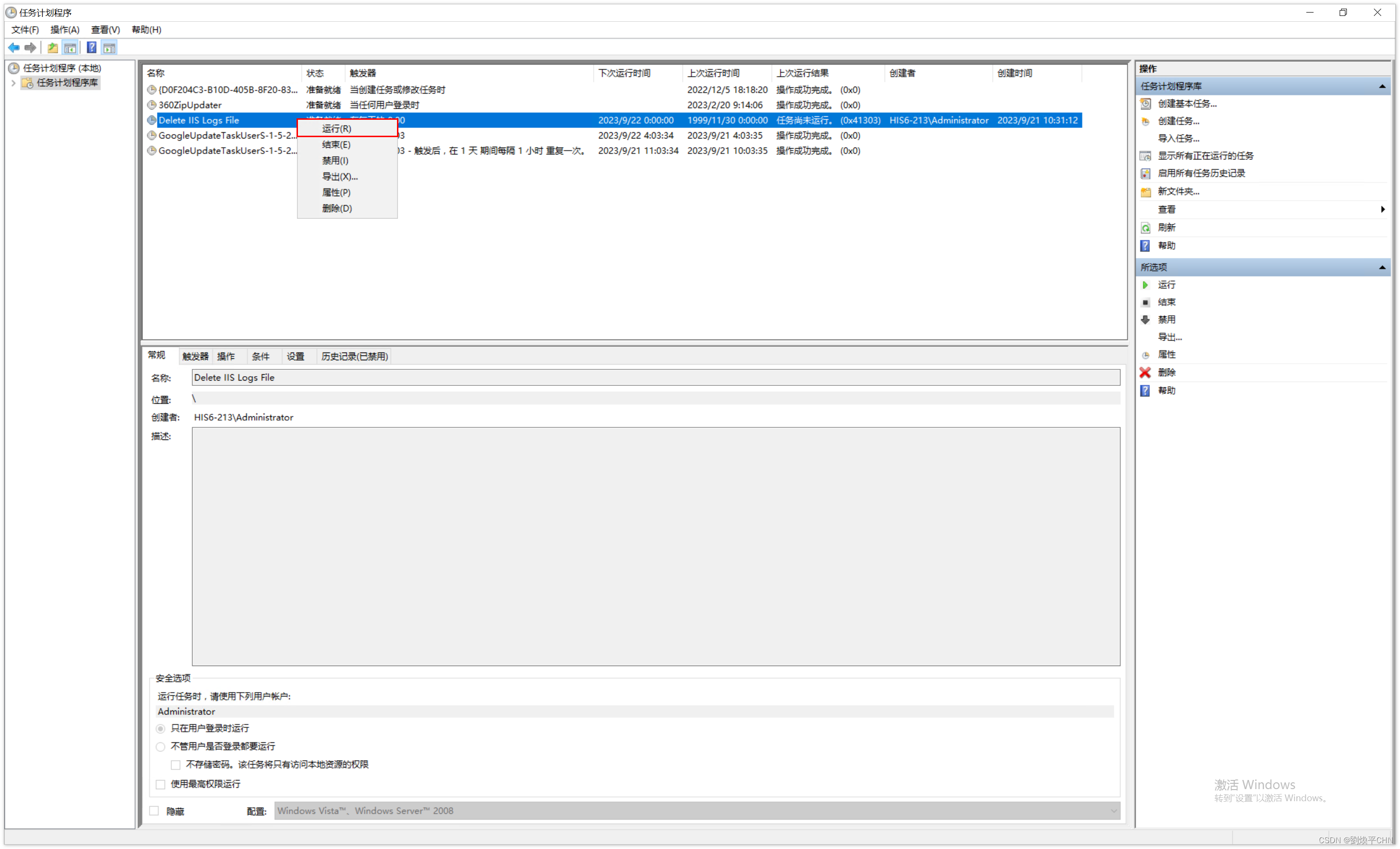
《IIS系列》IIS日志文件管理
我们在使用IIS部署网站的时候,随着时间推移,IIS 生成的日志文件可能会消耗大量磁盘空间。 日志可能会填满整个硬盘驱动器,为了缓解此问题,许多用户完全关闭日志记录,但关了记录又会导致出现问题无从排查,故…...

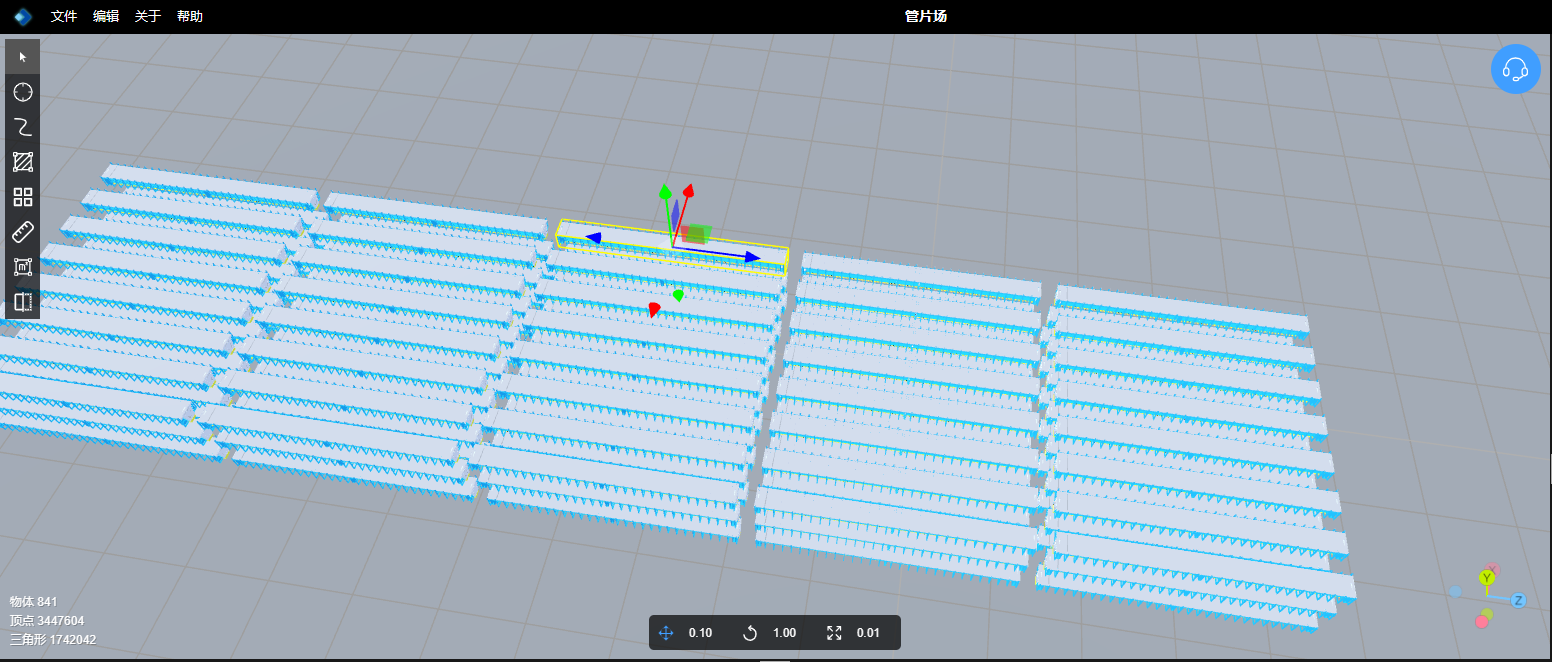
3D孪生场景搭建:模型阵列摆放
阵列摆放概念 阵列摆放是指将物体、设备或元件按照一定的规则和间距排列组合的方式。在工程和科学领域中,阵列式摆放常常用于优化空间利用、提高效率或增强性能。 阵列摆放通常需要考虑间距、角度、方向、对称性等因素,以满足特定的要求和设计目标。不同…...

什么是大数据可视化
在互联网高速发展的当今,5G的兴起加速了数据传输的速度;与此同时,智能物联网如智慧家电、可穿戴设备等产品的火热,进一步扩充了数据获取的渠道。不仅仅在网页上、手机和电脑应用上以秒计产生海量数据,智能设备同时也在…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...
