【内网穿透】在Ubuntu搭建Web小游戏网站,并将其发布到公网访问
目录
前言
1. 本地环境服务搭建
2. 局域网测试访问
3. 内网穿透
3.1 ubuntu本地安装cpolar
3.2 创建隧道
3.3 测试公网访问
4. 配置固定二级子域名
4.1 保留一个二级子域名
4.2 配置二级子域名
4.3 测试访问公网固定二级子域名
前言
网:我们通常说的是互联网;站:可以理解成在互联网上的一个房子。把互联网看做一个城市,城市里面的每一个房子就是一个站点,房子里面放着你的资源,那如果有人想要访问你房子里面的东西怎么办?
在现实生活中,去别人家首先要知道别人的地址,某某区某某街道,几号,在互联网中也有地址的概念,就是ip。通过ip我们就能找到在互联网上面的站点,端口可以看做是这个房子的入口,不同的入口所看到的东西也就不一样,如从大门(80端口)进是客厅,从窗户(8080端口)进是书房。
接下来我们将通过简单几步来在ubuntu搭建一个web站点 html小游戏,并使用cpolar内网穿透将其发布到公网上,使得公网用户也可以正常访问到本地web站点的小游戏。
1. 本地环境服务搭建
apach2是一个服务,也可以看做一个容器,也就是上面说的房子,运行在ubuntu里,这个服务可以帮助我们把我们自己的网站页面通过相应的端口让除本机以外的其他电脑访问。
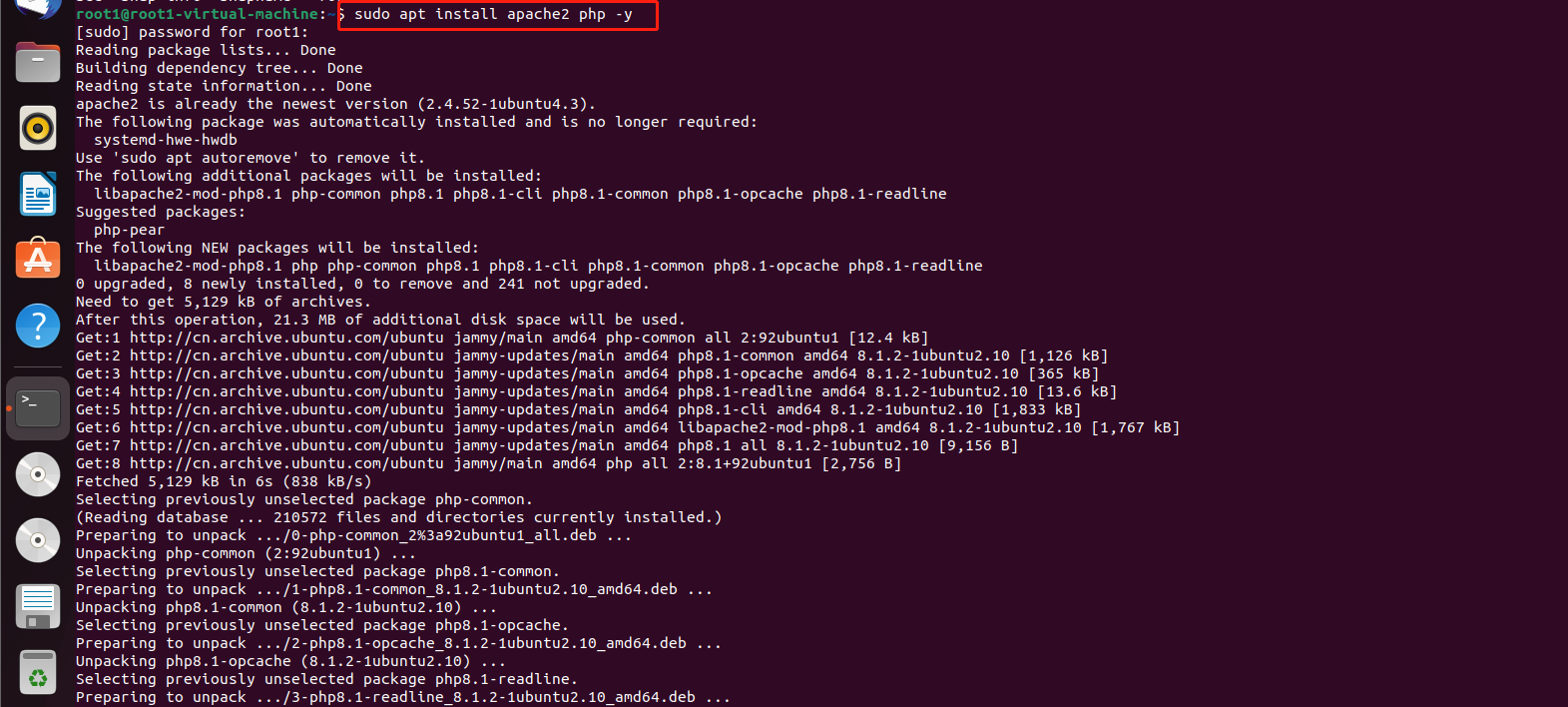
下载apach2
sudo apt install apache2 php -y

下载好后启动apache2
sudo service apache2 restart
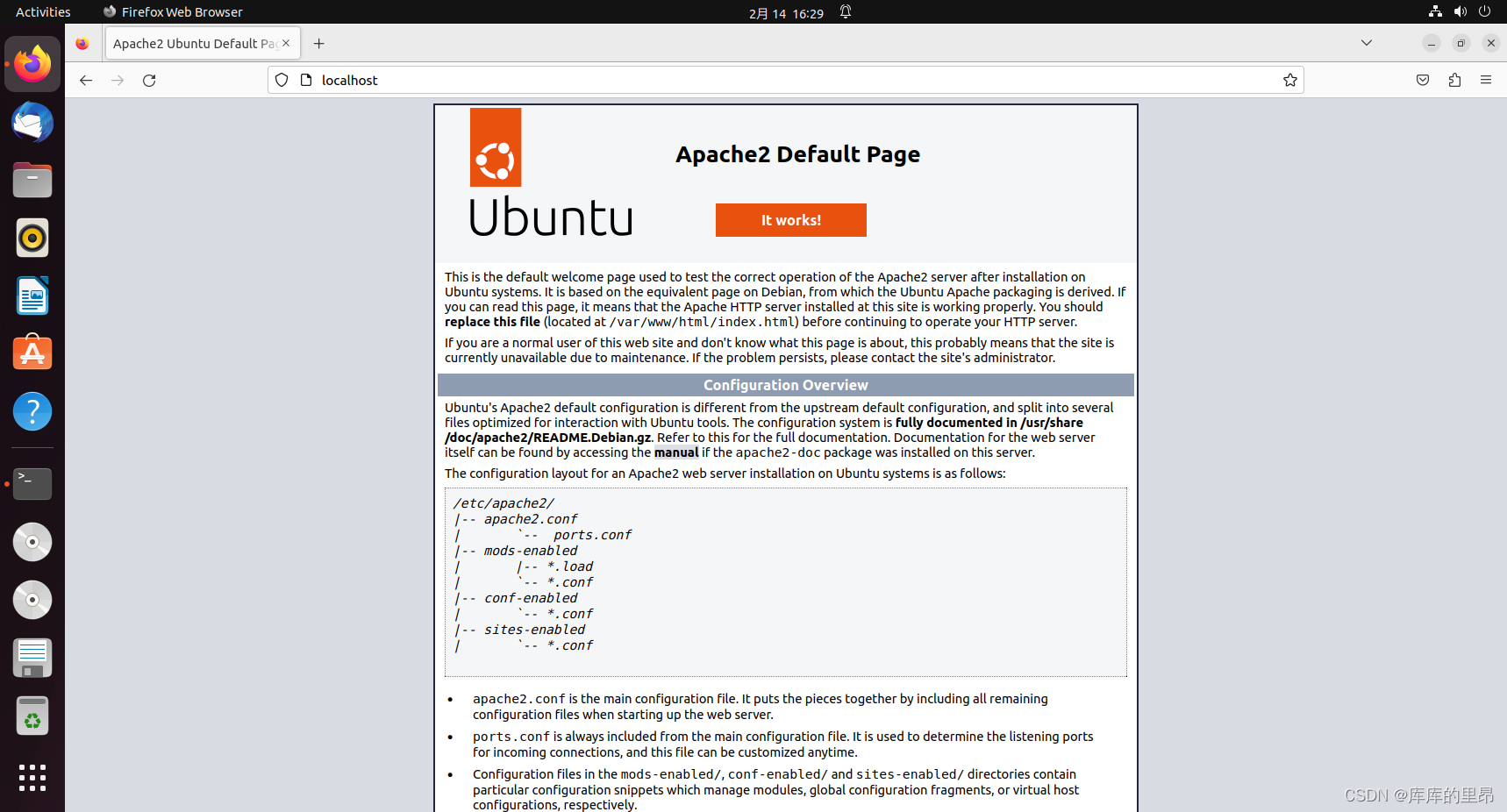
然后打开Ubuntu 浏览器,输入:http://localhost 即可看到我们apache 默认的页面,此时说明本地站点已经搭建好了。

进入Apache默认服务器主目录路径,这个目录放的是想要让别人看到的资源,如一张图片,一个html页面等
cd /var/www/html
进入后删掉index.html这个文件,由于apache默认页面并不是我们自己想要的页面,我们想要换成自己喜欢的页面,所以需要删掉.执行以下命令:
sudo rm -rf index.html
为了达到测试效果,我们设置一个html页面小游戏,创建名称为game.html的页面
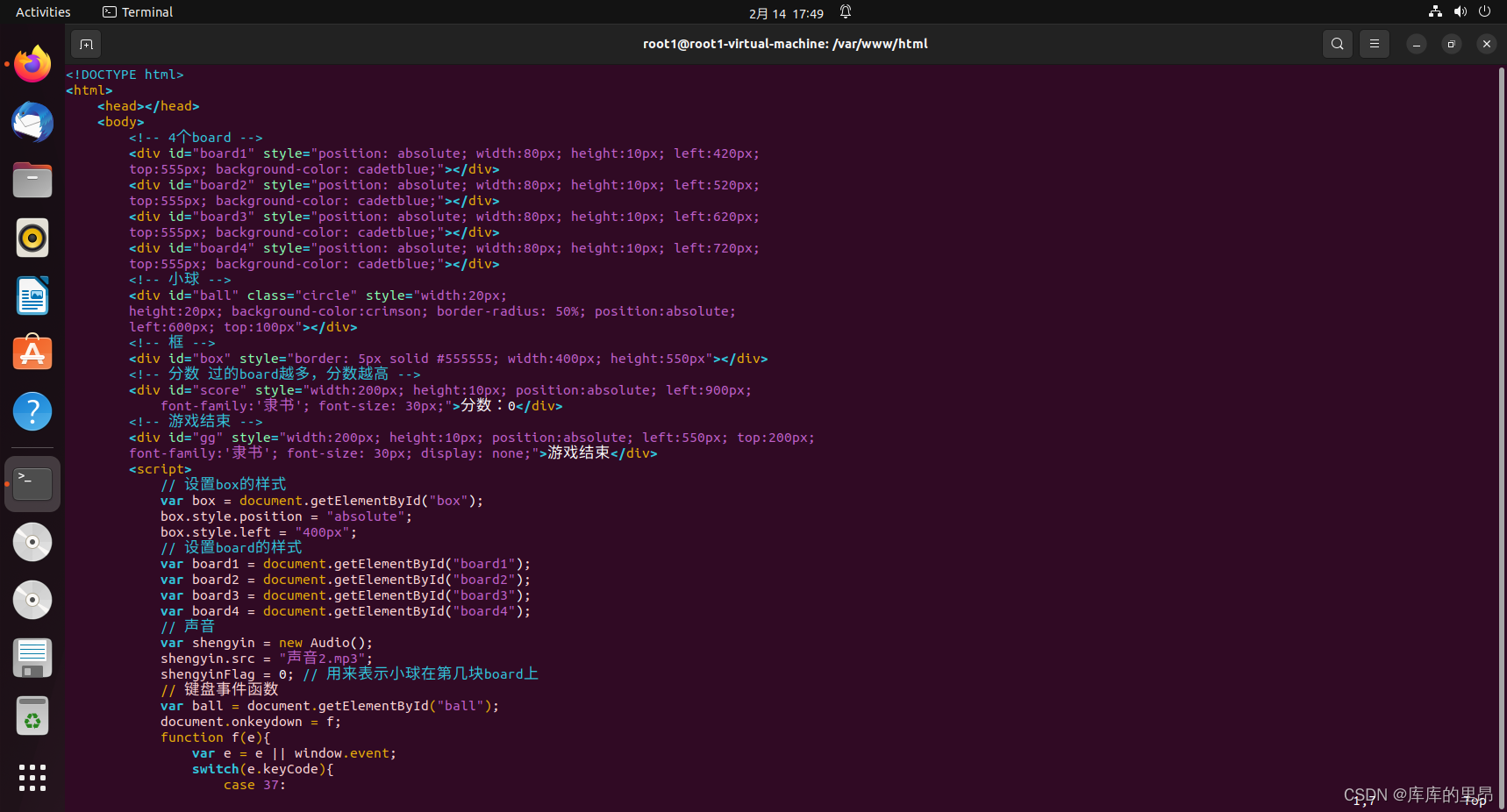
sudo vim game.html
按i键 进入编辑模式,复制以下html代码进去(复制全部)
<!DOCTYPE html>
<html><head><h4>Take it Easy!Please playing Game</h4></head><body><div></div><!-- 4个board --><div id="board1" style="position: absolute; width:80px; height:10px; left:420px; top:555px; background-color: cadetblue;"></div><div id="board2" style="position: absolute; width:80px; height:10px; left:520px; top:555px; background-color: cadetblue;"></div><div id="board3" style="position: absolute; width:80px; height:10px; left:620px; top:555px; background-color: cadetblue;"></div><div id="board4" style="position: absolute; width:80px; height:10px; left:720px; top:555px; background-color: cadetblue;"></div><!-- 小球 --><div id="ball" class="circle" style="width:20px; height:20px; background-color:crimson; border-radius: 50%; position:absolute; left:600px; top:100px"></div><!-- 框 --><div id="box" style="border: 5px solid #555555; width:400px; height:550px; display=hide"></div><!-- 分数 过的board越多,分数越高 --><div id="score" style="width:200px; height:10px; position:absolute; left:900px; font-family:'隶书'; font-size: 30px;">score: 0</div><!-- 游戏结束 --><div id="gg" style="width:200px; height:10px; position:absolute; left:550px; top:200px;font-family:'隶书'; font-size: 30px; display: none;">Game Over</div><script>// 设置box的样式var box = document.getElementById("box");box.style.position = "absolute";box.style.left = "400px";// 设置board的样式var board1 = document.getElementById("board1");var board2 = document.getElementById("board2");var board3 = document.getElementById("board3");var board4 = document.getElementById("board4");// 声音var shengyin = new Audio();shengyin.src = "声音2.mp3";shengyinFlag = 0; // 用来表示小球在第几块board上// 键盘事件函数var ball = document.getElementById("ball");document.onkeydown = f;function f(e){var e = e || window.event;switch(e.keyCode){case 37:// 按下左键,小球左移,但不要超过左边框if(ball.offsetLeft>=box.offsetLeft + 10)ball.style.left = ball.offsetLeft - 8 + "px";break;case 39:// 按下右键,小球右移,但不要超过由边框if(ball.offsetLeft<=box.offsetLeft+box.offsetWidth-ball.offsetWidth-10)ball.style.left = ball.offsetLeft + 8 + "px";break;case 32:}}// 定义一个分数变量var fenshu = 0;// 定义一个函数,移动给定的一个boardfunction moveBoard(board){var t1 = board.offsetTop;if(t1<=0){// 如果board移到最上面了,就随机换个水平位置,再移到最下面t2 = Math.floor(Math.random() * (720- 420) + 420);board.style.left = t2 + "px";board.style.top = "555px";fenshu += 1; //分数增加1document.getElementById("score").innerHTML = "score " + fenshu;}// elseboard.style.top = board.offsetTop - 1 + "px";}// 定义小球的速度变量var startSpeed = 1;var ballSpeed =startSpeed;// step函数是游戏界面的单位变化函数function step(){// board直接上下隔得太近,就逐个移动,否则,同时移动var t1 = Math.abs(board1.offsetTop - board2.offsetTop);var t2 = Math.abs(board2.offsetTop - board3.offsetTop);var t3 = Math.abs(board3.offsetTop - board4.offsetTop);// 定义一个board之间的间隔距离var t4 = 140;if(t1<t4){moveBoard(board1);}else if(t2<t4){moveBoard(board1);moveBoard(board2);}else if(t3<t4){moveBoard(board1);moveBoard(board2);moveBoard(board3);}else{moveBoard(board1);moveBoard(board2);moveBoard(board3);moveBoard(board4);}// 定义小球的垂直移动规则,1、向下匀加速运动,2、如果碰到board就被board持续抬上去,// 直到按左右键离开了该board// 如果小球的纵坐标等于某个board的纵坐标,就被抬起var t5 = Math.abs(ball.offsetTop - board1.offsetTop);var t6 = Math.abs(ball.offsetTop - board2.offsetTop);var t7 = Math.abs(ball.offsetTop - board3.offsetTop);var t8 = Math.abs(ball.offsetTop - board4.offsetTop);if(t5<=ball.offsetHeight && t5>0 && ball.offsetLeft>=board1.offsetLeft-ball.offsetWidth && ball.offsetLeft<=board1.offsetLeft+board1.offsetWidth){ball.style.top = board1.offsetTop - ball.offsetHeight + "px";ballSpeed = startSpeed;if(shengyinFlag != 1){shengyin.play();shengyinFlag = 1;}}else if(t6<=ball.offsetHeight && t6>0 && ball.offsetLeft>=board2.offsetLeft-ball.offsetWidth && ball.offsetLeft<=board2.offsetLeft+board2.offsetWidth){ball.style.top = board2.offsetTop - ball.offsetHeight + "px";ballSpeed = startSpeed;if(shengyinFlag != 2){shengyin.play();shengyinFlag = 2;}}else if(t7<=ball.offsetHeight && t7>0 && ball.offsetLeft>=board3.offsetLeft-ball.offsetWidth && ball.offsetLeft<=board3.offsetLeft+board3.offsetWidth){ball.style.top = board3.offsetTop - ball.offsetHeight + "px";ballSpeed = startSpeed;if(shengyinFlag != 3){shengyin.play();shengyinFlag = 3;}}else if(t8<=ball.offsetHeight && t8>0 && ball.offsetLeft>=board4.offsetLeft-ball.offsetWidth && ball.offsetLeft<=board4.offsetLeft+board4.offsetWidth){ball.style.top = board4.offsetTop - ball.offsetHeight + "px";ballSpeed = startSpeed;if(shengyinFlag != 4){ shengyin.play();shengyinFlag = 4;}}else{ballSpeed = ballSpeed + 0.01; // 数字相当于加速度ball.style.top = ball.offsetTop + ballSpeed + "px";}// ballSpeed = ballSpeed + 0.01; // 数字相当于加速度// ball.style.top = ball.offsetTop + ballSpeed + "px";// 如果小球跑出来box,就结束游戏if(ball.offsetTop==0 || ball.offsetTop>=box.offsetTop+box.offsetHeight){clearInterval(gameover);ball.style.display = 'none';board1.style.display = 'none';board2.style.display = 'none';board3.style.display = 'none';board4.style.display = 'none';var gg = document.getElementById("gg"); //显示游戏结束gg.style.display = 'block';}}var gameover = setInterval("step();", 8);</script></body>
</html>
复制完后按
Esc键退出编辑,接着输入冒号:wq保存退出即可
2. 局域网测试访问
接着浏览器输入http://localhost/game.html,即可看到html页面的小游戏站点,由于部署的是静态站点,不需要重启服务。

3. 内网穿透
由于这个站点目前只能在本地被访问到,为了使所有人都可以访问,我们需要将这个本地基础站点发布到公网。这里我们可以通过cpolar内网穿透工具来实现,它支持 http/https/tcp协议,无需公网IP ,也不用设置路由器,可以很容易将本地站点发布到公网供所有人访问。
3.1 ubuntu本地安装cpolar
如何在ubuntu上安装cpolar内网穿透,请参考这篇文章教程
- Ubuntu用户安装Cpolar内网穿透
3.2 创建隧道
cpolar安装成功之后,在浏览器上访问本地9200端口,登录cpolar web UI管理界面。

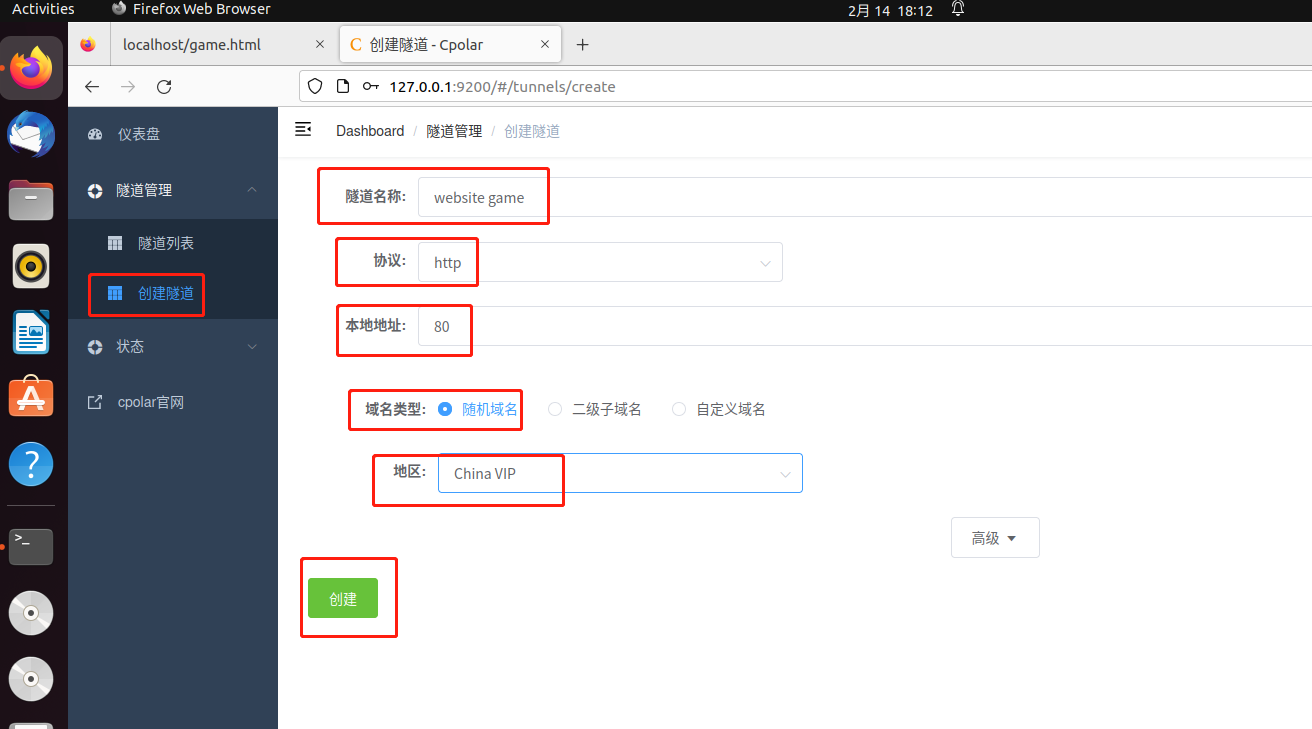
点击左侧仪表盘的隧道管理——创建隧道:
- 隧道名称:可自定义,注意不要重复
- 协议:http
- 本地地址:80
- 端口类型:随机域名
- 地区:China vip
点击创建

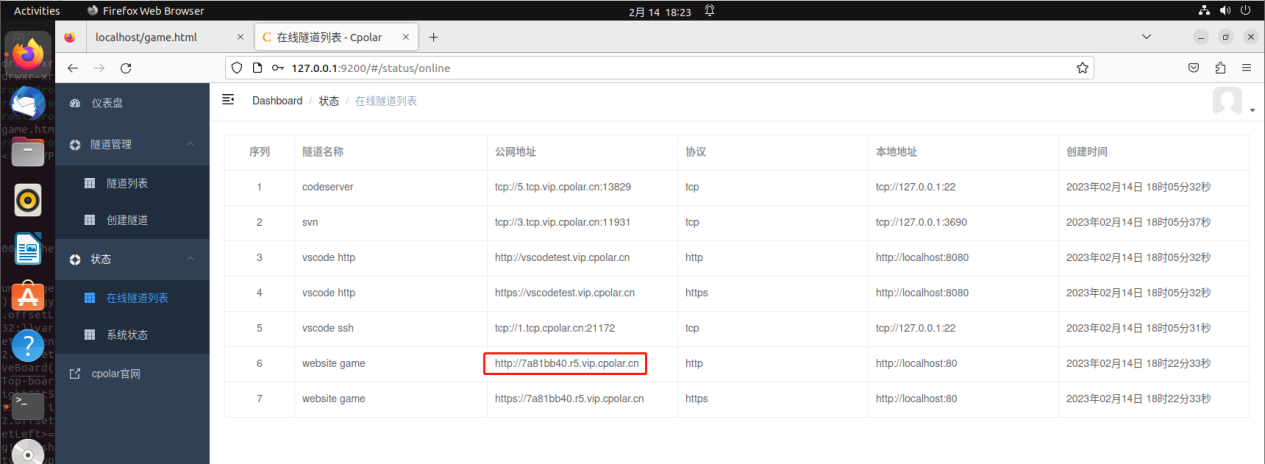
隧道创建成功后,点击左侧的状态——在线隧道列表,可以看到刚刚创建的隧道已经有生成了相应的公网地址,将其复制下来,接下来测试访问一下。

3.3 测试公网访问
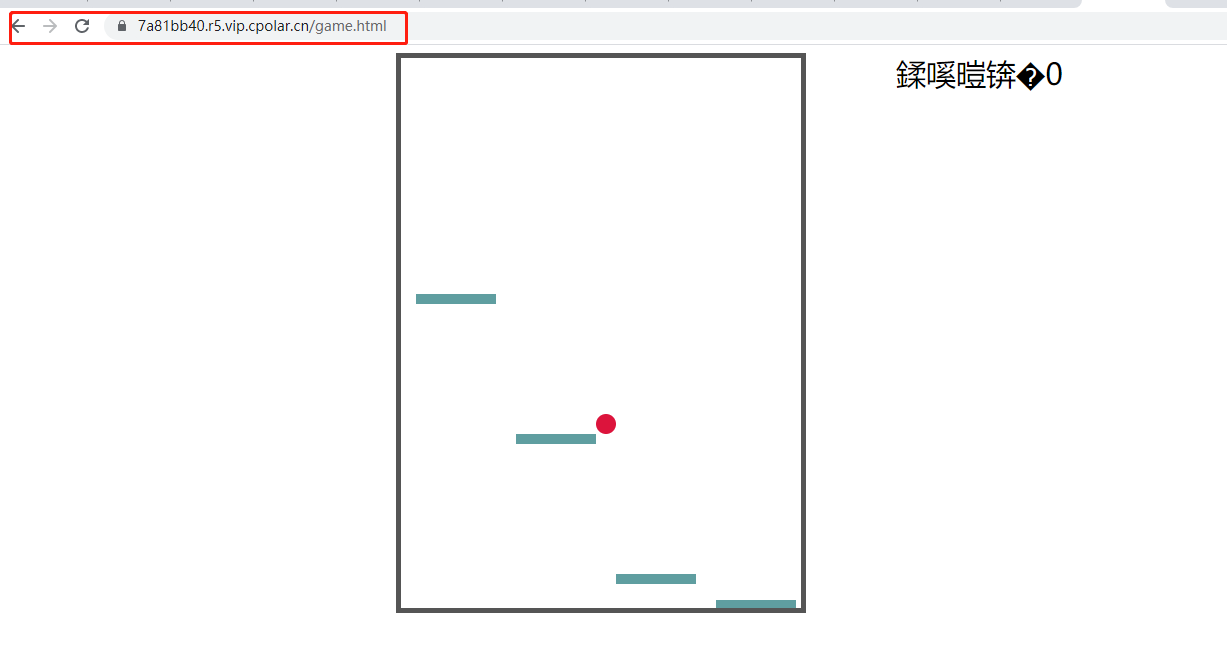
打开浏览器访问刚刚所复制的公网地址,注意,后面要加上路径/game.html,出现游戏界面即成功。
游戏控制使用:键盘上下左右键

4. 配置固定二级子域名
由于以上所创建的隧道选择的是随机域名,所生成的公网地址会在24小时内随机变化,对于需要长期访问的用户来讲较为不方便。不过我们可以为其配置一个固定的二级子域名来进行访问,改地址不会随机变化。
注意:配置固定二级子域名功能需要升级至基础版套餐或以上才支持。
4.1 保留一个二级子域名
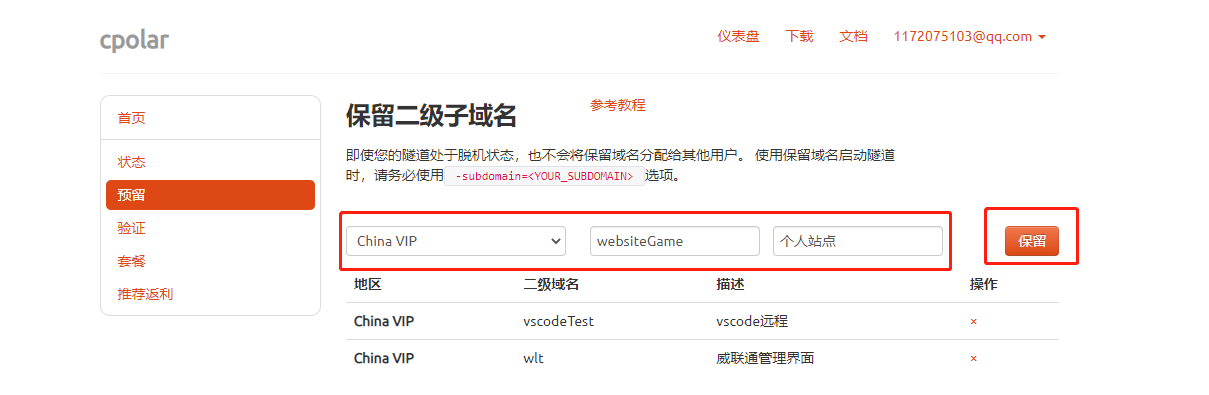
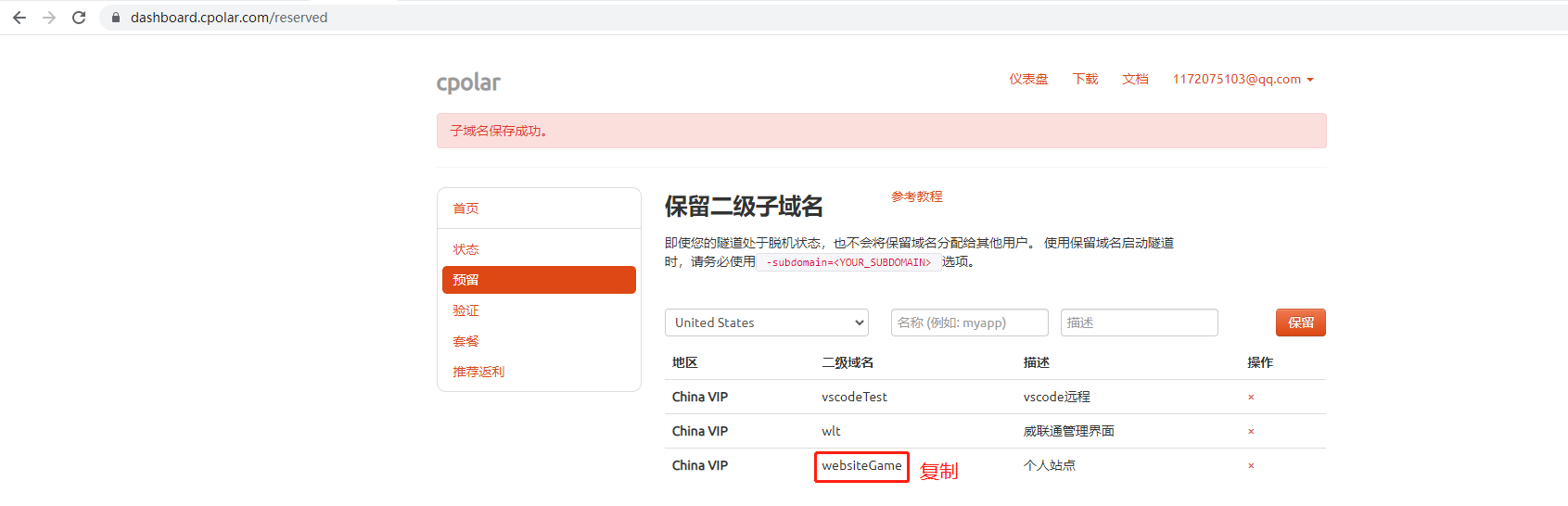
登录cpolar官网后台,点击左侧的预留,找到保留二级子域名:
- 地区:选择China VIP
- 二级域名:可自定义填写
- 描述:即备注,可自定义填写
点击保留

提示子域名保留成功,复制所保留的二级子域名

4.2 配置二级子域名
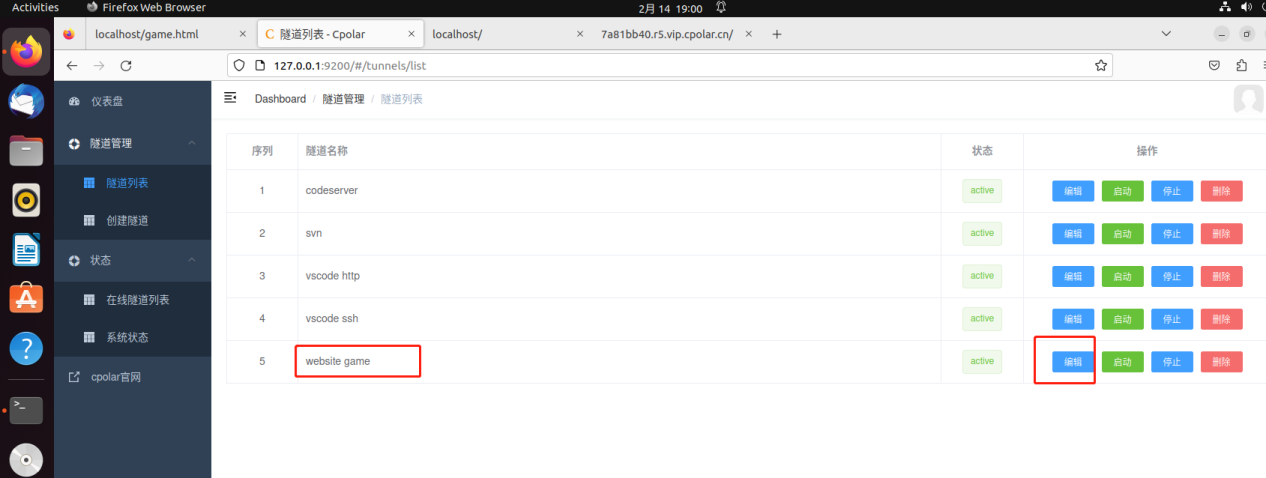
访问本地9200端口登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道,点击右侧的编辑

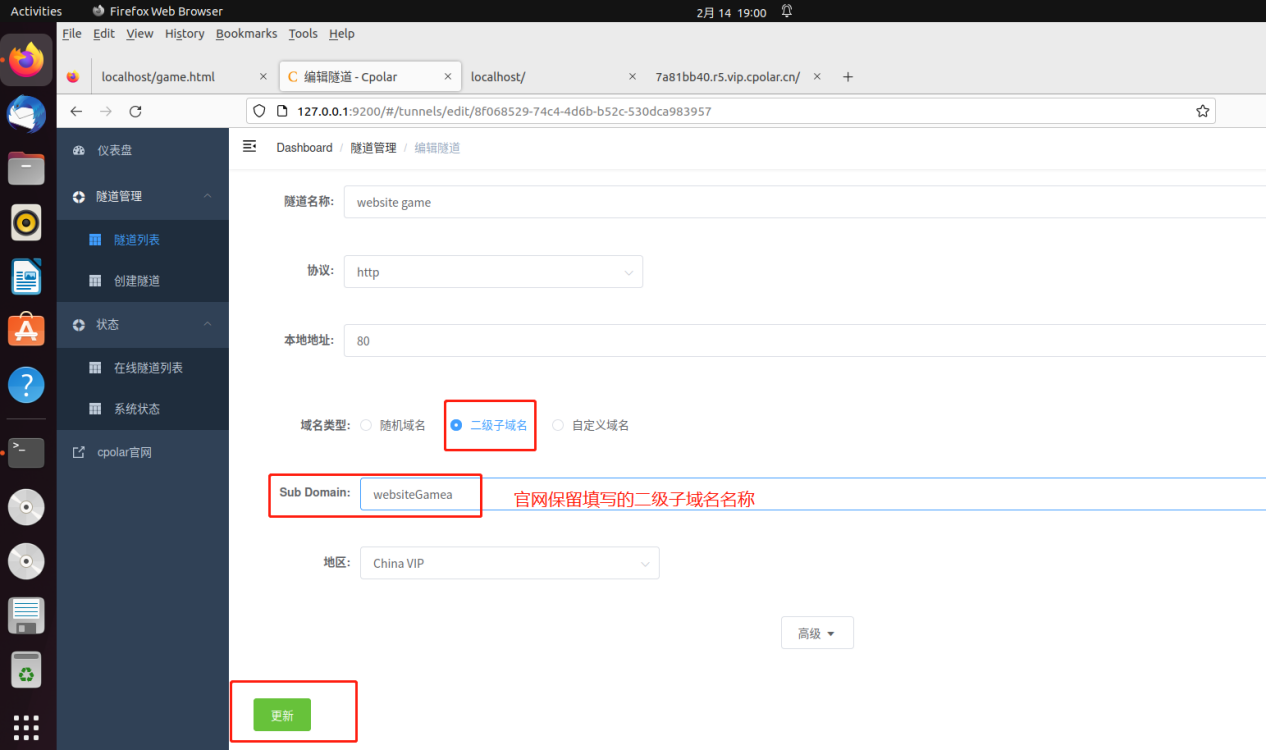
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名,本例为test01
点击更新

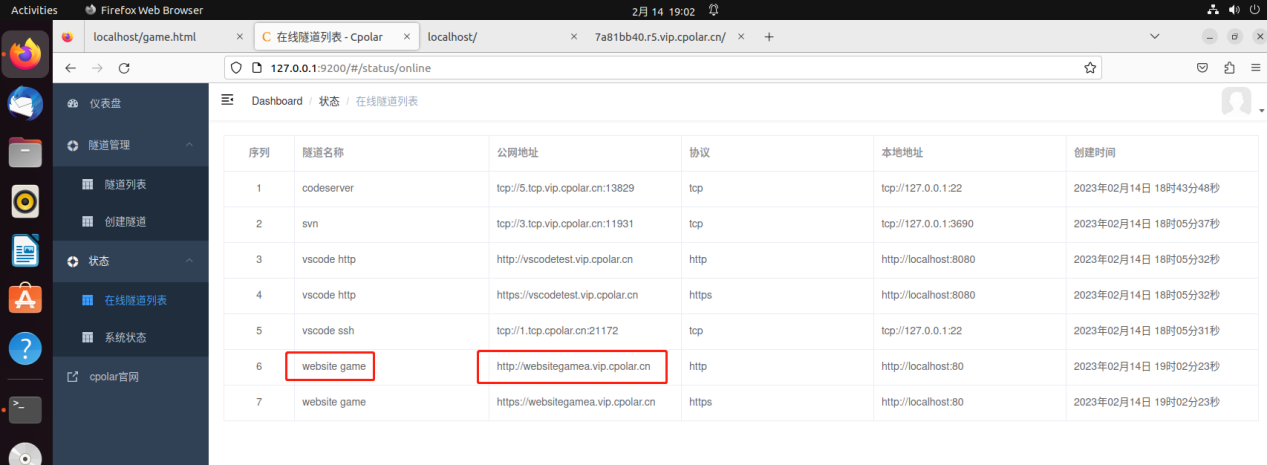
提示更新隧道成功,点击左侧仪表盘的状态——在线隧道列表,可以看到公网地址已经更新为保留成功的二级子域名,将其复制下来。

4.3 测试访问公网固定二级子域名
我们使用任意浏览器,输入刚刚配置成功的公网固定二级子域名+/game.html就可看到我们创建的站点小游戏了,且该地址不会再随机变化了。

相关文章:

【内网穿透】在Ubuntu搭建Web小游戏网站,并将其发布到公网访问
目录 前言 1. 本地环境服务搭建 2. 局域网测试访问 3. 内网穿透 3.1 ubuntu本地安装cpolar 3.2 创建隧道 3.3 测试公网访问 4. 配置固定二级子域名 4.1 保留一个二级子域名 4.2 配置二级子域名 4.3 测试访问公网固定二级子域名 前言 网:我们通常说的是互…...

在cesuim上展示二维模型
前提问题:在cesuim上展示二维模型 解决过程: 1.获取或定义所需变量 2.通过window.cesium.viewer.imageryLayers.addImageryProvider和new Cesium.UrlTemplateImageryProvider进行建模 3.传入url路径后拼接{z}/{x}/{y}.png 4.聚焦到此模型window.ces…...
c/c++中如何输入pi
标准的 C/C 语言中没有π这个符号及常量,一般在开发过程中是通过开发人员自己定义这个常量的,最常见的方式是使用宏定义: 方法1:#define pi 3.1415926 方法2:使用反三角函数const double pi acos(-1.0);...

python爬虫:JavaScript 混淆、逆向技术
Python爬虫在面对JavaScript混淆和逆向技术时可能会遇到一些挑战,因为JavaScript混淆技术和逆向技术可以有效地阻止爬虫对网站内容的正常抓取。以下是一些应对这些挑战的方法: 分析网页源代码:首先,尝试分析网页的源代码…...

Vue error:0308010C:digital envelope routines::unsupported
vue项目,npm run dev的时候出现:Error: error:0308010C:digital envelope routines::unsupported vue项目,npm run dev的时候出现:Error: error:0308010C:digital envelope routines::unsupported 这个是node的版本问题。我的nod…...

gitee 远程仓库操作基础(一)
git remote add <远程仓库名> <仓库远程地址> :给远程仓库取个别名,简化一大堆字符串操作 git remote add origin xxx.git :取个Origin名字 git remote -v :查看本地存在的远程仓库 git pull <远程仓库名><远程分支名>:<本地分支名> 相同可取消…...
)
DRM全解析 —— ADD_FB2(0)
本文参考以下博文: DRM驱动(四)之ADD_FB 特此致谢! 在笔者之前的libdrm全解析系列文章中,讲到了drmIoctl(fd, DRM_IOCTL_MODE_ADDFB, &f)以及其封装函数drmModeAddFB。对应的文章链接为: libdrm全解…...

01Redis的安装和开机自启的配置
安装Redis 单机安装Redis 大多数企业都是基于Linux服务器来部署项目,而且Redis官方也没有提供Windows版本的安装包(此处选择的Linux版本的CentOS 7) Windows版直接下载对应版本的.zip压缩包解压即可使用 第一步: Redis是基于C语言编写的,因此首先需要…...

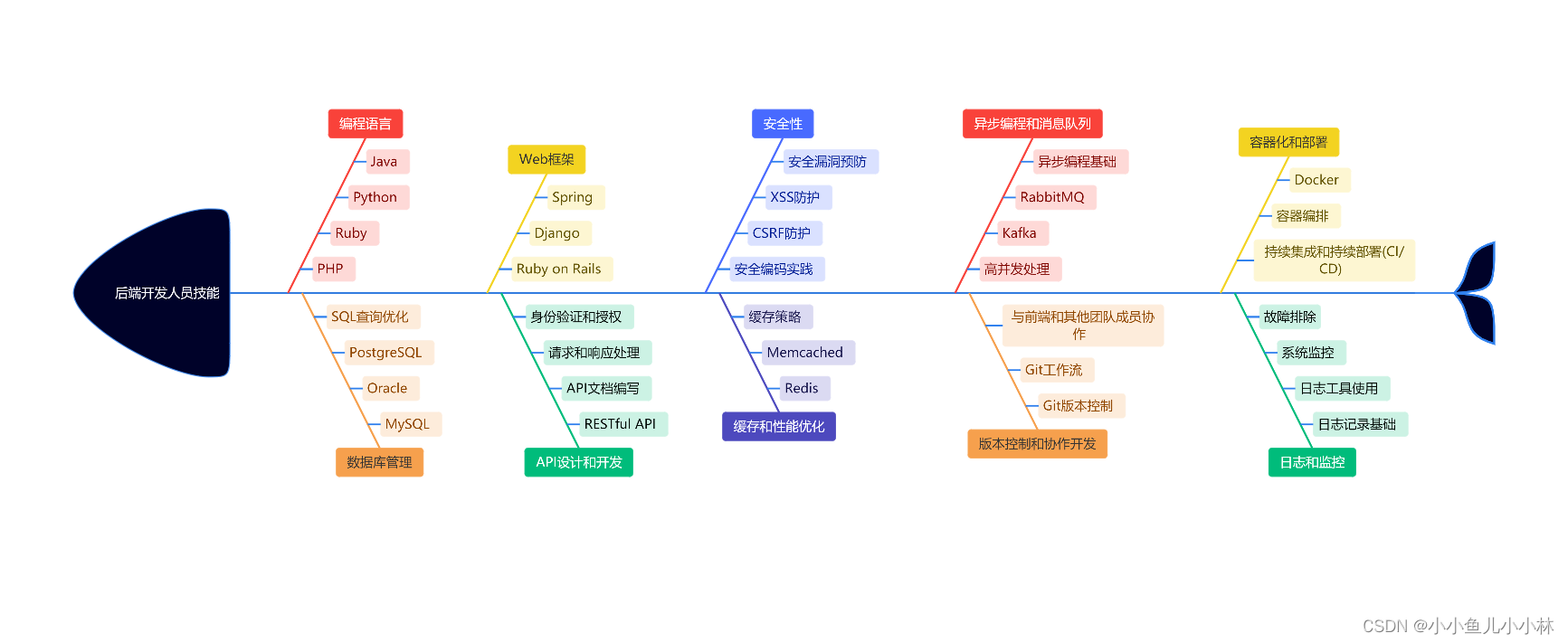
进入IT行业:选择前端开发还是后端开发?
一、前言 开发做前端好还是后端好?这是一个常见的问题,特别是对于初学者来说。在编程世界中,前端开发和后端开发分别代表着用户界面和数据逻辑,就像城市的两个不同街区一样。但是,究竟哪个街区更适合我们作为开发者呢…...

Java集成Onlyoffice以及安装和使用示例,轻松实现word、ppt、excel在线编辑功能协同操作,Docker安装Onlyoffice
安装Onlyoffice 拉取onlyoffice镜像 docker pull onlyoffice/documentserver 查看镜像是否下载完成 docker images 启动onlyoffice 以下是将本机的9001端口映射到docker的80端口上,访问时通过服务器ip:9001访问,并且用 -v 将本机机/data/a…...

编程面试_动态规划
题目1 最大连续乘积子串 题目描述给一个浮点数序列,取最大乘积连续子串的值,例如 -2.5,4,0,3,0.5,8,-1,则取出的最大乘积连续子串为3,0.5,8。也就…...

ip地址可以精确定位吗
在互联网时代,IP地址的重要性不言而喻。作为网络通信的基础,IP地址用于标识每一台连接到互联网的设备。然而,传统的IP地址定位方式仅能粗略地确定设备的大致位置,无法实现精确定位。那么,IP地址能否实现精确定位呢&…...

Xamarin体验:使用C#开发iOS/Android应用
http://www.cnblogs.com/lwme/p/use-xamarin-develop-Android-iOS-app.html Xamarin是Mono创始人Miguel de Icaza创建的公司,旨在让开发者可以用C#编写iOS, Android, Mac应用程序,也就是跨平台移动开发。 简介 Xamarin是基于Mono的平台,目前主要有以下产品(更具体请见:h…...

聊聊druid连接池的监控
序 本文主要研究一下druid连接池的监控 init com/alibaba/druid/pool/DruidDataSource.java public void init() throws SQLException {//......registerMbean();//...... }DruidDataSource的init方法会执行registerMbean registerMbean com/alibaba/druid/pool/DruidData…...

CentOS 7 安装 Docker 的详细步骤
文章目录 Docker简介1.更新2.安装必要的软件包3.添加Docker仓库4.安装5.安装后的一些常规设置及常用的命令5.1 启动 Docker5.2 Docker 在系统启动时自动运行5.3 运行一个 Hello World 镜像5.4 查看docker运行状态5.5 docker ps5.6 查看docker版本 6.安装种常见的错误错误1:yum-…...

竞赛 基于深度学习的动物识别 - 卷积神经网络 机器视觉 图像识别
文章目录 0 前言1 背景2 算法原理2.1 动物识别方法概况2.2 常用的网络模型2.2.1 B-CNN2.2.2 SSD 3 SSD动物目标检测流程4 实现效果5 部分相关代码5.1 数据预处理5.2 构建卷积神经网络5.3 tensorflow计算图可视化5.4 网络模型训练5.5 对猫狗图像进行2分类 6 最后 0 前言 &#…...

数据结构之【泛型】
泛型:定义阶段不明确具体类型,产生对象时明确具体类型。 //Object是Java中的最高参数统一化,能够接受所有的引用类型; //有了包装类的自动拆装箱之后,Object还能够接收基本类型数值(自动装箱) …...

华为ac无线侧命令行配置思路和步骤
无线侧配置思路: Ap和ac在同一个广播域内,不用配置 option 43 source 源ip回包哪个模式都得配置 Cli配置业务模版流程: 1、 AC控制器上全局配置capwap回包接口地址 1、配置ssid:wifi名称 2、配置安全模版:用户连接密码…...

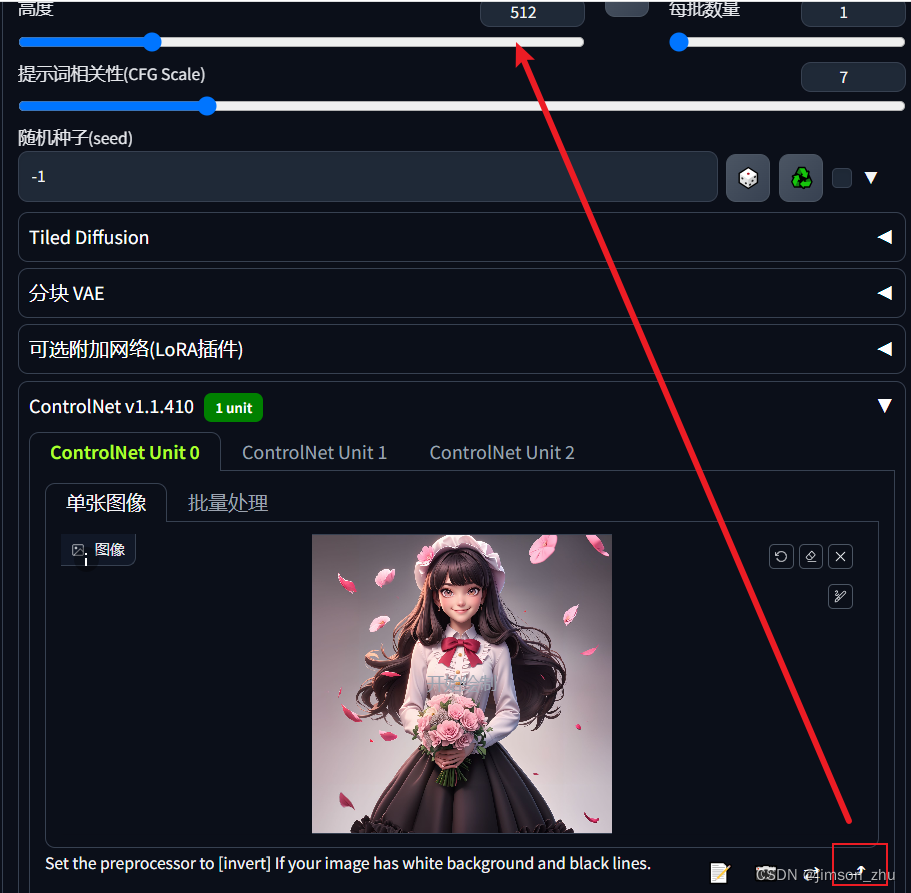
十六)Stable Diffusion教程:出图流程化
今天说一个流程化出图的案例,适用很多方面。 1、得到线稿,自己画或者图生图加线稿lora出线稿;如果想sd出图调整参数不那么频繁细致,则线稿的素描关系、层次、精深要表现出来,表现清楚。 2、文生图,seed随机…...

SpringBoot全局异常处理源码
SpringBoot全局异常处理源码 一、SpringMVC执行流程二、SpringBoot源码跟踪三、自定义优雅的全局异常处理脚手架starter自定义异常国际化引入封装基础异常封装基础异常扫描器,并注册到ExceptionHandler中项目分享以及改进点 一、SpringMVC执行流程 今天这里叙述的全…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

vxe-table vue 表格复选框多选数据,实现快捷键 Shift 批量选择功能
vxe-table vue 表格复选框多选数据,实现快捷键 Shift 批量选择功能 查看官网:https://vxetable.cn 效果 代码 通过 checkbox-config.isShift 启用批量选中,启用后按住快捷键和鼠标批量选取 <template><div><vxe-grid v-bind"gri…...

宠物车载安全座椅市场报告:解读行业趋势与投资前景
一、什么是宠物车载安全座椅? 宠物车载安全座椅是一种专为宠物设计的车内固定装置,旨在保障宠物在乘车过程中的安全性与舒适性。它通常由高强度材料制成,具备良好的缓冲性能,并可通过安全带或ISOFIX接口固定于车内。 近年来&…...
