WordPress主题网站首页添加好看的四格小工具教程
 直接到网站根目录创建一个css文件(文件名:sige.css),文件名可自定义(注意文件名一致)
直接到网站根目录创建一个css文件(文件名:sige.css),文件名可自定义(注意文件名一致)
<link rel="stylesheet" href="你的网站/sige.css" type="text/css" >然后在header.php模板最上方添加引入代码
也可自定义HTML里添加css代码最上方写入标签<style></style>,将css代码放入标签内即可!
css代码如下:
.hide_sm{display: flex;}
.container .col-1-4{float: left;box-sizing: border-box;margin-right: 7.3333px;width: 100%;}
.container .col-1-4:last-child{margin-right: 0;}
@media (min-width:768px){.container .col-1-4{width: 50%}}
@media (min-width:1024px){.container .col-1-4{width: 25%}}
@media (min-width:1024px){.ripro-dark .home-first{background: #232425;}}
@media (min-width:768px){.home-first .h-images:after{display: none}}
@media (min-width:768px){.home-first .h-images{display: box;display: -ms-flexbox;display: flex;width: 100%;justify-content: space-between}}
@media (min-width:1024px){.home-first .h-images{width: 25%}}
.home-first .h-images .item-tuwen{float: left;padding: 0 6.5px;width: 50%}
@media (min-width:1024px){.home-first .h-images .item-tuwen{float: none}}
@media (min-width:1024px){.home-first .h-images{display: block;box-sizing: border-box;padding: 0 7.3333px}.home-first .h-images .item-tuwen{padding: 0;width: auto}}
.home-first .item-tuwen{margin-bottom: 15px}
@media (min-width:768px){.home-first .item-tuwen{margin-bottom: 13px}}
.home-first .item-tuwen a{position: relative;display: block;overflow: hidden;border-radius: 3px}
.home-first .item-tuwen a .thumb{padding-top: 57%;transition: all .2s;transform-origin: center}
.home-first .item-tuwen a strong{position: absolute;right: 0;bottom: 0;left: 0;z-index: 10;display: block;padding: .4em .8em .6em;background-image: linear-gradient(to bottom,rgba(0,0,0,.2) 0,rgba(0,0,0,.6) 100%);background-repeat: repeat-x;box-shadow: 0 -7px 15px rgba(0,0,0,.2);color: #fff;letter-spacing: .5px;font-weight: 700;font-size: 9pt;line-height: 1.3}
@media (min-width:768px){.home-first .item-tuwen a strong{letter-spacing: 1px;font-size: 14px;line-height: 1.4}}
.home-first .hf-widget{box-sizing: border-box;padding: 14px 17px 0;background: #17161600;box-shadow: 0 34px 20px -24px rgba(220, 220, 220, 0.18);border-radius: 3px;}
.ripro-dark .home-first .hf-widget{border: 1px solid #2b2b2b;background: #232425;box-shadow: 8px 8px 9pt #212121;}
@media (min-width:768px){.home-first .hf-widget{overflow: hidden;height: 135px}}
@media (min-width:1024px){.home-first .hf-widget{margin-bottom: 0}}
.home-first .hf-widget [class*=" icon-"]:before,.home-first .hf-widget [class^=icon-]:before{margin: 0}
.home-first .hf-widget .hf-widget-title{margin-bottom: 14px;padding: 0 0 10px;border-bottom: 1px solid #f2f2f2;color: #383838;letter-spacing: 1px;font-weight: 700;font-size: 15px;line-height: 20px;margin-bottom: 10px;}
.ripro-dark .home-first .hf-widget .hf-widget-title{border-bottom: 1px solid #696969;}
.ripro-dark .home-first .hf-widget .hf-widget-title a{color: #ccc;}
.home-first .hf-widget .hf-widget-title>i{margin-right: 2px;color: #448aff;}
.ripro-dark .home-first .hf-widget .hf-widget-title>i{margin-right: 2px;color: #ffa363}
.home-first .hf-widget .hf-widget-title span{margin-left: 10px;color: #a7a7a7;font-weight: 400;font-size: 9pt;line-height: 20px}
@media (min-width:1024px){.home-first .hf-widget .hf-widget-title span{display: none}}
@media (min-width:1330px){.home-first .hf-widget .hf-widget-title span{display: inline}}
.home-first .hf-widget .hf-widget-title .pages{float: right;padding-top: 2px}
.home-first .hf-widget .hf-widget-title .pages .next,.home-first .hf-widget .hf-widget-title .pages .prev{float: left;margin: 0;padding: 0 2px;height: 1pc;border: 1px solid #eee;color: #ccc;font-size: 9px;line-height: 15px;cursor: pointer}
.home-first .hf-widget .hf-widget-title .pages .next:hover,.home-first .hf-widget .hf-widget-title .pages .prev:hover{color: #448aff}
.home-first .hf-widget .hf-widget-title .pages .prev{border-right: none}
.home-first .hf-widget .hf-tags{margin-bottom: -10px}
@media (min-width:768px){.home-first .hf-widget .hf-tags{overflow: hidden;height: 4pc}}
.home-first .hf-widget .hf-tags a{display: inline-block;margin: 0 5px 10px;padding: 0 5px;height: 22px;border-radius: 2px;background: #f9f9f9;color: #888;white-space: nowrap;font-size: 9pt;line-height: 22px;word-break: break-all}
.home-first .hf-widget .hf-tags a.style_orange,.home-first .hf-widget .hf-tags a:hover{background: #448aff;color: #fff;}
.ripro-dark .home-first .hf-widget .hf-tags a{background: #2c2e2f;}
.home-first .hf-widget-4 .hf-widget-content{color: #888;font-size: 14px}
.home-first .hf-widget-4 .hf-widget-content a{color: #888}
.home-first .hf-widget-4 .hf-widget-content a:hover{color: #448aff;}
.home-first .hf-widget-4 .hf-widget-content h3{overflow: hidden;height: 22px;font-weight: 400;font-size: 13px;line-height: 22px;margin: 0 0 10px;}
.home-first .hf-widget-4 .hf-widget-content em{float: right;padding: 0 5px;height: 22px;border-radius: 2px;background: #fff5ef;color: #ff5c00;font-style: normal;font-size: 9pt;line-height: 22px}
.home-first .hf-widget-4 .hf-widget-content ul li{margin-bottom: 5px}
.home-first .hf-widget-4 .hf-widget-content ul li:last-child{margin-bottom: 0}
.home-first .hf-widget-1 .hf-widget-content a{color: #888}
.ripro-dark .home-first .hf-widget-1 .hf-widget-content a{color: #ccc}
.home-first .hf-widget-1 .hf-widget-content a:hover{color: #69a1ff;}
.home-first .hf-widget-1 .hf-widget-content li{float: left;box-sizing: border-box;padding: 0 10px;width: 25%;text-align: center;font-size: 9pt}
.home-first .hf-widget-1 .hf-widget-content li .thumb{margin: 0 auto 4px;padding-top: 36px;width: 36px}
.home-first .hf-widget-1 .hf-widget-content li span{display: block; height: 16px; line-height: 16px; overflow: hidden;}
.home-first .hf-widget-1 .hf-widget-content .scroll-h{margin: 0 -10px;}
.home-first .scroll-h{position: relative;overflow: hidden;height: 56px;}
.home-first .scroll-h ul{list-style: none;position: absolute;top: 0;left: 0;width: 100%;transition: all .2s; margin:0;padding-left:0;}
.home-first .scroll-h ul:after,.home-first .scroll-h ul:before{clear: both;display: block;visibility: none;height: 0;content: "";line-height: 0}
.home-first .scroll-h .holdon{position: absolute;top: 0;left: 100%}
.home-first .scroll-h .holdon-prev{left: -100%}
.home-first .hf-widget-hot-cats .hhicon{display: inline-block;margin-bottom: 5px;width: 36px;height: 36px;border-radius: 100%;background: #e8fbff;color: #448aff;text-align: center;font-size: 20px;line-height: 36px;}
.ripro-dark .home-first .hf-widget-hot-cats .hhicon{background: #2c2e2f;color: #ffa363;}
.home-first .hf-widget-hot-cats .scroll-h li a{display: block}
.home-first .hf-widget-hot-cats .scroll-h li a:hover .hhicon{background: #448aff;color: #fff;}
.home-first .thumb{position: relative;display: block;overflow: hidden;padding-top: 66.7%;width: 100%;height: 0;background-color: transparent;background-position: center;background-size: cover;background-repeat: no-repeat;transition: all .2s}
.home-first i{font-weight: 300}
@media screen and (max-width:720px){.home-first .hf-widget-1 .hf-widget-content .scroll-h,.home-first .hf-widget-content{margin: 1pc -10px}}
@media (max-width: 768px){.sxweb {display:none;}}
.icon-b i{
display: inline-block;
margin-bottom: 5px;
width: 36px;
height: 36px;
border-radius: 100%;
background: #e8fbff;
color: #448aff;
text-align: center;
font-size: 20px;
line-height: 36px;
}
.icon-b i:hover{
background: #448aff;
color: #fff;
}外观-小工具-自定义HTML添加如下代码
<div class="section">
<div class="home-first">
<div class="container hide_sm">
<div class="col-1-4">
<div class="hf-widget hf-widget-1 hf-widget-software">
<h3 class="hf-widget-title">
<i class="fa fa-cloud"></i>
<a href="#" target="_blank">推荐产品</a>
<span>云服务器等云产品推荐</span>
</h3>
<div class="hf-widget-content">
<div class="scroll-h">
<ul>
<li>
<a href="#" rel="external nofollow" target="_blank">
<i class="thumb " style="background-image:url(https://ae01.alicdn.com/kf/H026cdceabc1942e1b82b1eb2cd5b9e41P.png)"></i>
<span>阿里云</span></a>
</li>
<li>
<a href="#" target="_blank">
<i class="thumb " style="background-image:url(https://ae01.alicdn.com/kf/H006240f97bff40f5aea223eb51b33c3dq.png)"></i>
<span>腾讯云</span></a>
</li>
<li>
<a href="#" target="_blank">
<i class="thumb " style="background-image:url(https://ae01.alicdn.com/kf/H2da200a36ce2401595f8e03f8c750deeT.png)"></i>
<span>企业云</span></a>
</li>
<li>
<a href="#" target="_blank">
<i class="thumb " style="background-image:url(https://ae01.alicdn.com/kf/H128bb4d1c77d4f6f9032b934a6a234beD.png)"></i>
<span>香港云</span></a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-1-4 sxweb">
<div class="hf-widget hf-widget-2">
<h3 class="hf-widget-title">
<i class="fa fa-tint"></i>
<a href="#" target="_blank">热门看点</a>
<span>精品内容推荐</span></h3>
<div class="hf-widget-content">
<div class="no-scroll hf-tags">
<a class="style_orange" href="http://www.lxh5068.com" target="_blank">
<span>手机壁纸</span></a>
<a class="" href="/topics/jc-fx" target="_blank">
<span>教程分享</span></a>
<a class="" href="/topics/wz-ym" target="_blank">
<span>源码分享</span></a>
<a class="" href="/topics/rj-android" target="_blank">
<span>Android软件</span></a>
<a class="" href="/topics/xw-zx" target="_blank">
<span>新闻资讯</span></a>
<a class="" href="/xb-zh" target="_blank">
<span>线报活动</span></a>
<a class="" href="/topics/meihua" target="_blank">
<span>美化代码</span></a>
</div>
</div>
</div>
</div>
<div class="col-1-4 sxweb">
<div class="hf-widget hf-widget-1 hf-widget-hot-cats">
<h3 class="hf-widget-title">
<i class="fa fa-dropbox"></i>
<a href="http://bbs.lxh5068.com/sort/huodong" target="_blank">热门专区</a>
<span>推荐设计热点</span></h3>
<div class="hf-widget-content">
<div class="icon-b">
<ul>
<li>
<a href="http://bbs.lxh5068.com/sort/zhide" target="_blank">
<i class="fa fa-thumbs-up" aria-hidden="true"></i>
<span>每日推荐</span></a>
</li>
<li>
<a href="http://bbs.lxh5068.com/sort/mianfeirj" target="_blank">
<i class="fa fa-cloud-download" aria-hidden="true"></i>
<span>软件下载</span></a>
</li>
<li>
<a href="http://bbs.lxh5068.com/sort/yuanma" target="_blank">
<i class="fa fa-graduation-cap"></i>
<span>源码教程</span></a>
</li>
<li>
<a href="http://bbs.lxh5068.com/sort/guanzhu" target="_blank">
<i class="fa fa-picture-o" aria-hidden="true"></i>
<span>福利美图</span></a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-1-4 sxweb">
<div class="hf-widget hf-widget-4">
<h3 class="hf-widget-title">
<i class="fa fa-book"></i>
<a href="#" target="_blank">最新活动</a>
<span>免费会员享福利</span>
</h3>
<div class="hf-widget-content">
<div class="scroll-h">
<ul>
<li>
<h3>
<a href="#" target="_blank">
<i class="icon-time"></i>
<span>美化服务火热售卖中</span>
<em>网站美化</em></a>
</h3>
</li>
<li>
<h3>
<a href="#" target="_blank">
<i class="icon-time"></i>
<span>关于本站学分付费阅读获取内容说明</span>
<em>学分说明</em></a>
</h3>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>相关文章:

WordPress主题网站首页添加好看的四格小工具教程
直接到网站根目录创建一个css文件(文件名:sige.css),文件名可自定义(注意文件名一致) <link rel"stylesheet" href"你的网站/sige.css" type"text/css" > 然后在header.php模板最上方添加引入代码 也可自定义HTML里添加css代码最上方写…...

unittest自动化测试框架讲解以及实战
为什么要学习unittest 按照测试阶段来划分,可以将测试分为单元测试、集成测试、系统测试和验收测试。单元测试是指对软件中的最小可测试单元在与程序其他部分相隔离的情况下进行检查和验证的工作,通常指函数或者类,一般是开发完成的。 单元…...

数学建模之Matlab基础操作
作者由于后续课程也要学习Matlab,并且之前也进行了一些数学建模的练习(虽然是论文手),所以花了几天零碎时间学习Matlab的基础操作,特此整理。 基本运算 a55 %加法,同理减法 b2^3 %立方 c5*2 %乘法 x 1; …...

【Nuxt】04 Nuxt2-SEO: sitemap.xml、seo优化、robots.txt
1 SiteMap设置 环境准备 注意生成sitemap依赖于nuxtjs/sitemap,并且需要用axios进行请求,不要使用nuxtjs/axios,不然会报错 sitemap.xml配置 在nuxt.config.js中配置下面的内容 npm install nuxtjs/sitemap npm install axios在static/s…...

VMware VSAN 入门
一、虚拟化的存储 1.1、对于数据中心来说最重要的是数据,而承载数据的设备就是存储设备(Storage) 1.2、物理服务器的本地存储阵列 与 虚拟化服务器的本地存储阵列 对比 1.3、避免单台服务器故障的虚拟化高级特性:vSphere HA技术 …...

【设计模式】备忘录模式
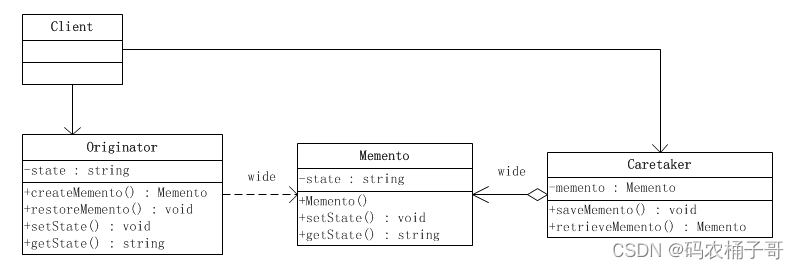
文章目录 1.备忘录模式定义2.备忘录模式的角色3.备忘录模式实现3.1.场景说明3.2.结构类图3.3.代码实现 4.备忘录模式优缺点5.备忘录模式适用场景6.备忘录模式总结 主页传送门:💁 传送 1.备忘录模式定义 备忘录(Memento Pattern)模…...

vue3+elementUiPlus表格导出功能
1.下载需要的组件包 npm install file-saver xlsx 2.页面中导入 import FileSaver from file-saver import * as XLSX from xlsx; 3.页面中的表格加一个id <el-table :data"tableData" ref"multipleTableRef" style"width…...

专题五:优先级队列
"你了解我,最干净的轮廓, 握住小小风车和放肆的梦~" 堆是一个不错的数据结构,而在计算机中,无法表示二叉分支结构,因此我们经常会看到使用线性表来作为堆的存储容器。在接触堆的时候,我们是把它…...

游戏设计模式专栏(一):工厂方法模式
引言 大家好,我是亿元程序员,一位有着8年游戏行业经验的主程。 本系列是《和8年游戏主程一起学习设计模式》,让糟糕的代码在潜移默化中升华,欢迎大家关注分享收藏订阅。 在游戏开发中,代码的组织和结构对于项目的可…...

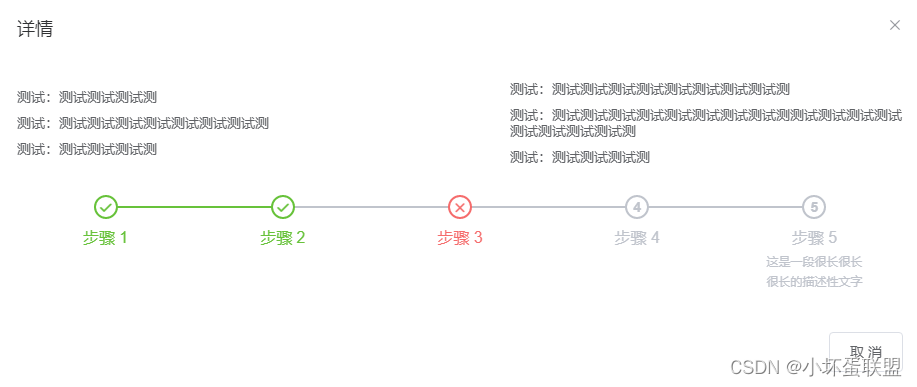
element中使用el-steps 进度条效果demo(整理)
<template><div class"margin-top20"><!-- align-center 不要居中就去掉 --><!-- process-status 这几个参数值:改变颜色 wait / process / finish / error / --><!-- active 到第几个是绿色 --><el-steps :space&qu…...

038:mapboxGL 旋转地图(rotateTo)
第038个 点击查看专栏目录 本示例的目的是介绍演示如何在vue+mapbox中旋转地图。 直接复制下面的 vue+mapbox源代码,操作2分钟即可运行实现效果 文章目录 示例效果配置方式示例源代码(共68行)相关API参考:专栏目标示例效果 配置方式 1)查看基础设置:https://xiaozhuan…...

java遇到的问题
java遇到的问题 Tomcat与JDK版本问题 当使用Tomcat10的版本用于springmvc借用浏览器调试时,使用JDK8浏览器会报异常。 需要JDK17(可以配置多个JDK环境,切换使用)才可以使用,配置为JAVA_HOME路径,否则&a…...

LLM(二)| LIMA:在1k高质量数据上微调LLaMA1-65B,性能超越ChatGPT
本文将介绍在Lit-GPT上使用LoRA微调LLaMA模型,并介绍如何自定义数据集进行微调其他开源LLM 监督指令微调(Supervised Instruction Finetuning) 什么是监督指令微调?为什么关注它? 目前大部分LLM都是decoder-only&…...
)
Android AMS——创建Application(七)
与在 App 内部启动一个 Activity 的不同之处在于,点击桌面 Launcher 首次启动一个应用程序的时候,会先去创建一个该应用程序对应的进程,然后执行 ActivityThread 的 main() 方法去创建该应用对应的 Application,然后再去启动首页 Activity。前面已经分析了进程的创建和启动…...

html 边缘融合加载
html 代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>边缘融合加载</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}body {height: 100vh;padding-bottom: 80px;b…...

ElasticSearch - 在 微服务项目 中基于 RabbitMQ 实现 ES 和 MySQL 数据异步同步(考点)
目录 一、数据同步 1.1、什么是数据同步 1.2、解决数据同步面临的问题 1.3、解决办法 1.3.1、同步调用 1.3.2、异步通知(推荐) 1.3.3、监听 binlog 1.3、基于 RabbitMQ 实现数据同步 1.3.1、需求 1.3.2、在“酒店搜索服务”中 声明 exchange、…...

Springboot+vue的企业人事管理系统(有报告),Javaee项目,springboot vue前后端分离项目。
演示视频: Springbootvue的企业人事管理系统(有报告),Javaee项目,springboot vue前后端分离项目。 项目介绍: 本文设计了一个基于Springbootvue的前后端分离的企业人事管理系统,采用M(model&am…...

初识Java 11-1 函数式编程
目录 旧方式与新方式 lambda表达式 方法引用 Runnable 未绑定方法引用 构造器方法引用 函数式接口 带有更多参数的函数式接口 解决缺乏基本类型函数式接口的问题 本笔记参考自: 《On Java 中文版》 函数式编程语言的一个特点就是其处理代码片段的简易性&am…...

【Ambari】银河麒麟V10 ARM64架构_安装Ambari2.7.6HDP3.3.1问题总结
🍁 博主 "开着拖拉机回家"带您 Go to New World.✨🍁 🦄 个人主页——🎐开着拖拉机回家_大数据运维-CSDN博客 🎐✨🍁 🪁🍁 希望本文能够给您带来一定的帮助🌸文…...

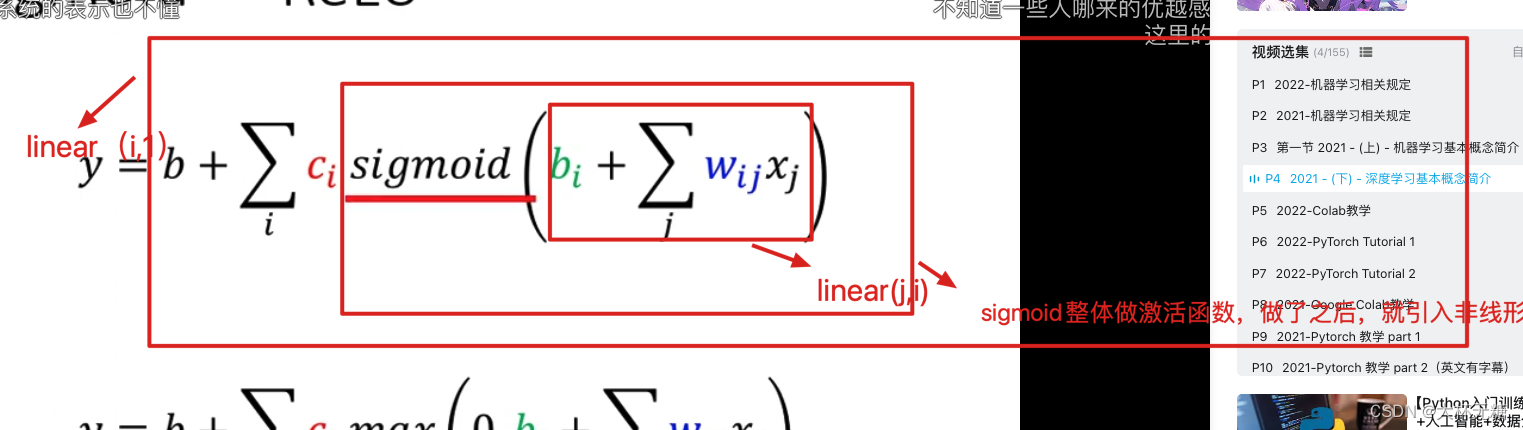
李宏毅机器学习第一课(结尾附作业模型详细分析)
机器学习就是让机器找一个函数f,这个函数f是通过计算机找出来的 如果参数少的话,我们可以使用暴搜,但是如果参数特别多的话,我们就要使用Gradient Descent Regression (输出的是一个scalar数值) Classification (在…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...
